Progressive Web App
na prática com
Angular e Firebase




William Grasel
Web vs Nativo
Aplicações nativas aproveitam ao máximo os recursos disponíveis
Antigamente precisavam ser distribuídos em disquetes ou CDs
Hoje são baixados em qualquer
loja de aplicativos
Usuários mobile gastam 87% do tempo em aplicações nativas
Mas 80% desse tempo é investido em apenas 3 apps principais
Quantos novos apps você instala por mês?
Quantos novos websites você acessa por dia?
Descobri um novo App! =D
- Abrindo a App Store ~ 300ms
- Procurar App ~ 500ms
- Aceitar permissões ~ 500ms
- Download e instalação ~ 2s
- Abrir e começar a usar ~ 200ms
Cada passo entre o usuário e sua aplicação custa ~20% de perda
Ainda temos problemas de distribuição e alcance
Sua WebApp pode estar a apenas
um Link de distancia
Uma WebApp bem otimizada pode iniciar em segundos mesmo nas piores conexões!
Uma WebApp com conteúdo relevante pode ser achada
ao acaso
Uma WebApp tem atualização automática
Uma WebApp é mais segura

A Web tem o melhor modelo de distribuição de software já criado!
A Web precisa evoluir como plataforma!
O que é o mínimo que esperamos de um App hoje em dia?
Confiável: tem de ser responsiva mesmo sem conexão
Veloz: responder rapidamente as interações com o usuário
Engajável: interagir com usuário usando notificações e outros meios disponíveis
É possível atingir tudo isso na Web hoje?
Web App Manifest
+
Service Workers
Web App Manifest
{
"name": "Minha Primeira PWA s2",
"short_name": "Minha PWA",
"description": "Esta é minha primeira Progressive Web App",
"display": "fullscreen",
"background_color": "black",
"icons": [{
"src": "images/icon.png",
"sizes": "192x192"
}]
}
<link rel="manifest" href="/manifest.json">Service Worker
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js')
.then(() => {
console.log('Sucesso! =)');
})
.catch((err) => {
console.log('Erro... =/');
});
});
}Service Worker
!==
Web Worker
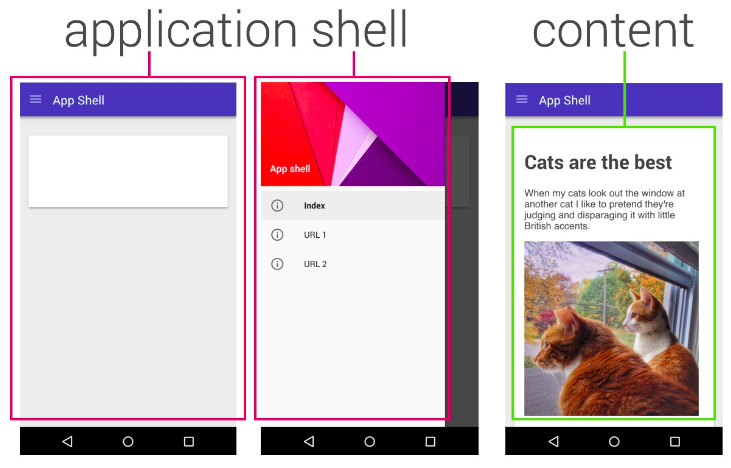
Caches Estáticos
const CACHE_NAME = 'my-site-cache-v1';
const urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('install', event => {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
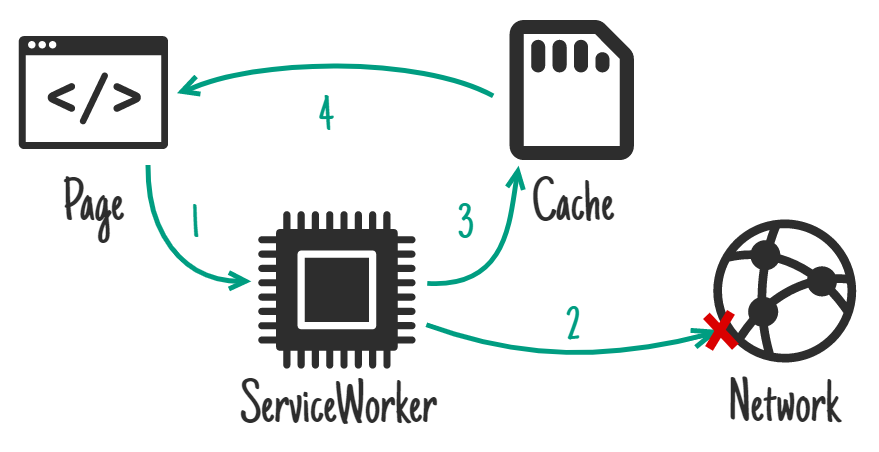
Caches Dinâmicos
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request)
.then(response => {
if (response) {
// Opa, eu tenho um cache disso, vamos usar:
return response;
}
return fetch(event.request);
}
)
);
});
Bem vindo a Web 7.0!
Quero dizer:
Progressive Web Apps
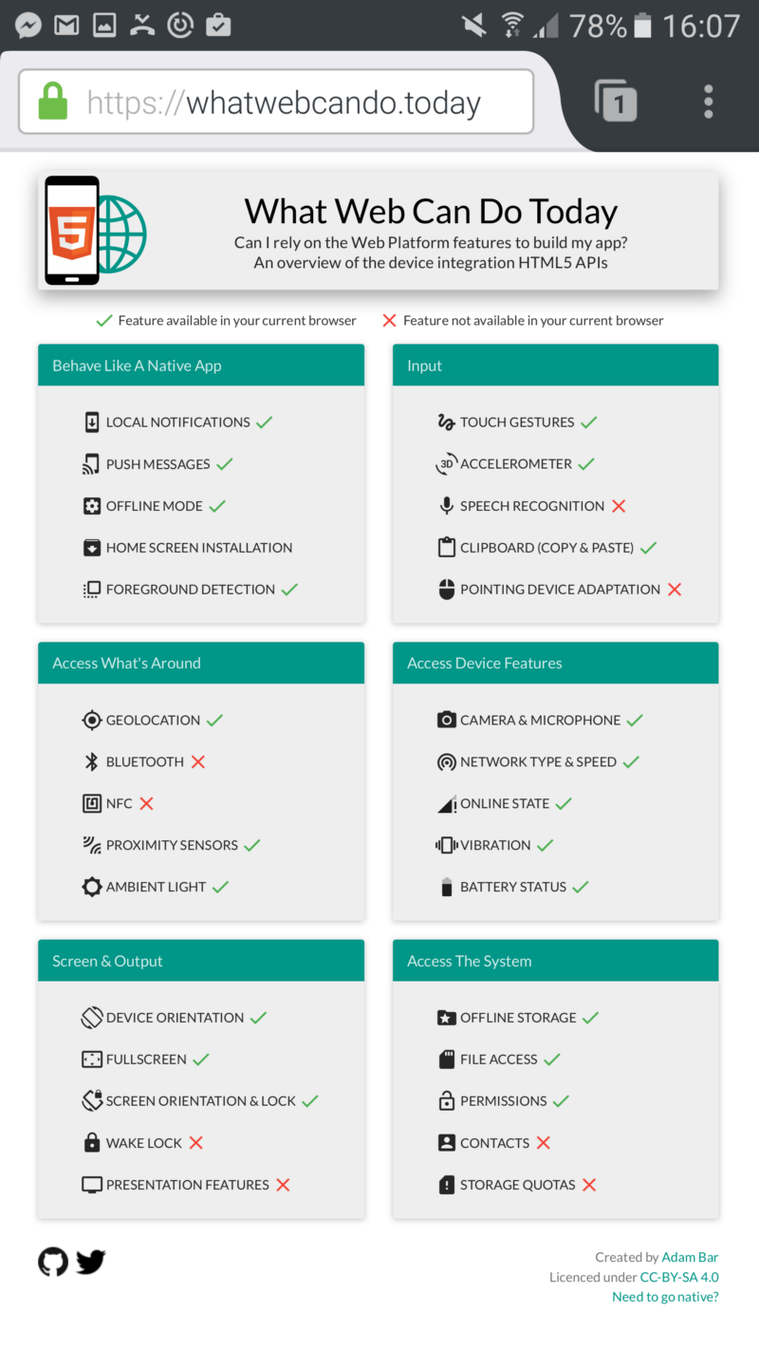
Todas as API's que precisa:
- push notifications
- acesso ao clipboard
- acesso ao filesystem
- aceleração de hardware
- acesso a geolocalização
- acesso a camera e microfone
- muuuuito mais...

Mas ainda estamos presos dentro de um navegador, não é? =(
Não mais! Liberdade! =D

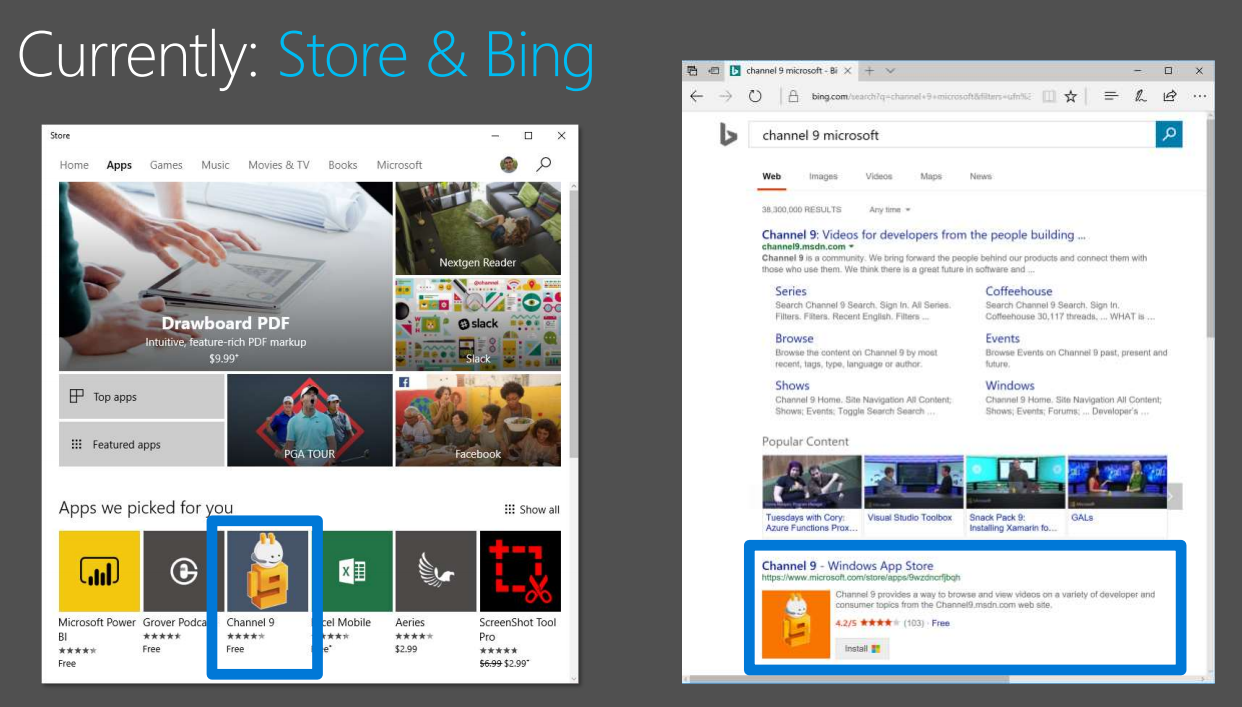
PWA's vão invadir as App Stores!
PWA não é apenas Mobile!

PWA: Desktop Apps
A revolução já começou!
O suporte tem evoluído progressivamente em todos os navegadores e OS!
Incluindo no Safari! \o/
Aplicativos híbridos são sempre uma alternativa.
Além de NativeScript e outros Web to Native.
Lighthouse

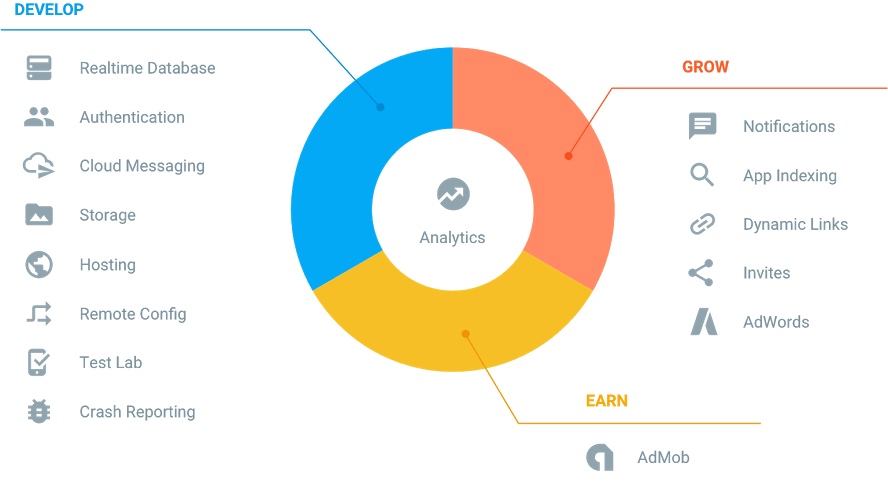
Firebase

Show me the Code!
Referências
- Progressive Web Apps by Google Developer Website
- Lighthouse - Auditing, performance and best practices for PWA
- Why “Progressive Web Apps vs. native” is the wrong question to ask
- Production Progressive Web Apps With JavaScript Frameworks
- What Web Can Do Today - An overview of the HTML5 APIs
- Progressive Web Apps course by Google Chrome Developers
- Awesome PWA Talks - Minha lista pessoal de talks sobre PWA
- Awesome list of progressive web apps - Github Repository
- The Progress of Web Apps on Edge and Windows
- Hacker News readers as Progressive Web Apps
- PWA Rocks - List of Progressive Web Apps