Open Source

Publicando Projetos
em

William Grasel

William Grasel






O que é Open Source?
Afinal de contas...
Open Source
!==
Software Gratuito
Open Source
OBRIGATORIAMENTE
tem que ter uma Licença!
"Então meu projetinho no GitHub sem licença não é Open Source??"

Só porque o código está aberto não quer dizer que ele é LIVRE!
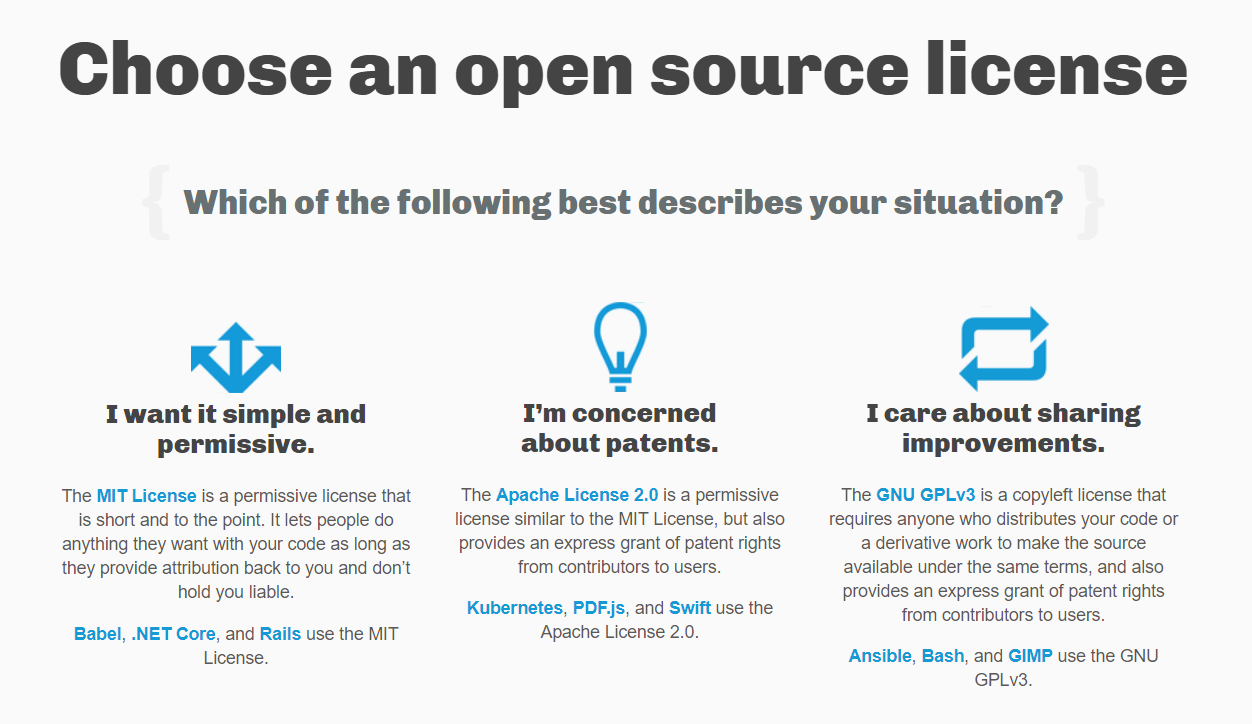
Informações que uma licença precisa conter:
- Quem pode usar seu código
- Em que condições pode ser usado
- Se ele pode ser modificado e redistribuído
- Se pode ser usado em softwares fechados
- Quem se responsabiliza ou não pelo uso
GPL: General Public License
- Licença usada pelo Linux e várias grandes empresas
- Pode ser distribuído e comercializado por qualquer pessoa
- Qualquer software derivado tem de usar a mesma licença
- Qualquer software derivado tem de estar público
- O distribuidor tem de avisar o receptor sobre a GPL
- Sem garantias sobre o funcionamento do Software
MIT License
- Licença mais simples e comumente usada atualmente
- Pode ser usado da forma e por qualquer pessoa
- Licença não viral, apenas deve ser publicada no final
- Sem garantias sobre o funcionamento do Software
- Também conhecido como: "usa ai, só não me enche depois"
- Bem parecida com a MIT
- Encoraja o usuário a pagar um cerveja para o autor
- Ou ao menos beber uma em honra a ele, caso more longe
- Evite para projetos sérios! 😂

Uma breve história sobre
JavaScript Modules
Poderia ser simples, mas não é:
- Início de tudo: Global Scope
- AMD: Asynchronous Module Definition
- CJS: CommonJS, adotado pelo NodeJS
- UMD: Universal Module Definition
- ESM: Oficial ECMAScript modules

Da para piorar?
Claro que da!
Bundlers suportam tipos de módulos diferentes via configurações diferentes
Qual versão do ECMAScript devo publicar?
Vale a pena publicar seu código em ES6/ES2015 também!
| main | browser | module | es2015 | |
|---|---|---|---|---|
| ES version | ES5 | ES5 | ES5 | ES2015 |
| Module format | CJS | UMD | ESM | ESM |
| webpack | ✔ | ✔ | ✔ | – |
| Rollup | (✔) | (✔) | ✔ | – |
| jspm | ✔ | – | – | – |
Resumindo...
Mas, como eu publico tudo isso ao mesmo tempo?
{
...
"main": "index.js",
...
}package.json ao resgate!
{
...
"main": "index.js",
"browser": "bundles/index.umd.js",
...
}
{
...
"main": "index.js",
"browser": "bundles/index.umd.js",
"module": "module/index.js",
...
}
{
...
"main": "index.js",
"browser": "bundles/index.umd.js",
"module": "module/index.js",
"es2015": "es2015/index.js",
...
}Como eu buildo tudo isso?





$ ng generate library my-lib
$ ng build my-lib
$ vue create my-lib
$ vue-cli-service build
--target lib --name my-lib
$ npm install -g nwb
$ nwb new react-component my-lib
$ npm run buildVocê deveria considerar TypeScript
Ué, mas a palestra é sobre JS e agora você vai sugerir
outra linguagem?
TypeScript não é uma nova linguagem!

TypeScript é um
superset de tipos opicionais para JS!
Todo JavaScript válido é um TypeScript válido!
Mais de 200 mil projetos usando TS no GitHub!
Muitos projeto OS grandes estão migrado para TS ou pelo menos dando suporte!






Os tipos podem ser dinâmicos mas, eles ainda estão lá...
Tenha os contratos de sua API mais claros e mais estáveis!
Gere uma documentação melhor automaticamente
Autocomplete e intellisense, mesmo para JS puro!

Agora só falta testar publicar!
Semantic Versioning
X.Y.Z
Path Version
Minor Version
Major Version
A maior parte dos projetos Open Source ainda não usa o SemVer corretamente!
E se o SemVer fosse gerado automaticamente?

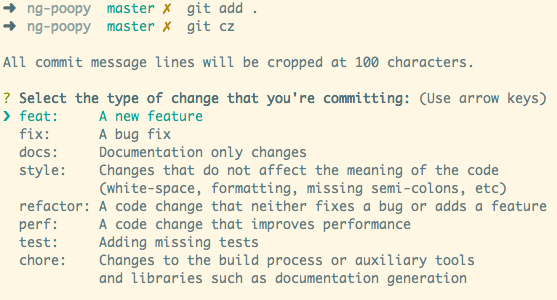
Padrão de mensagem de commit!

Você não precisa decorar esse padrão
Use um wizard:

Bora automatizar o que ainda falta!
Escreva testes automatizados!
Gere uma documentação da API pública do seu projeto!
Teste automaticamente seus Pull Requests com uma integração continua
Configure uma build de deploy automático ao mergear um Pull Requests
Atualize sua documentação junto com o deploy
Referências
- Free Software Foundation
- Software livre, gratuito e código aberto: as diferenças
- The Open Source Definition (Annotated)
- Github: Licensing a repository - Choose an open source license
- Versionamento Semântico 2.0.0
- semantic-release: automated version and deploy management
- Setting up multi-platform npm packages
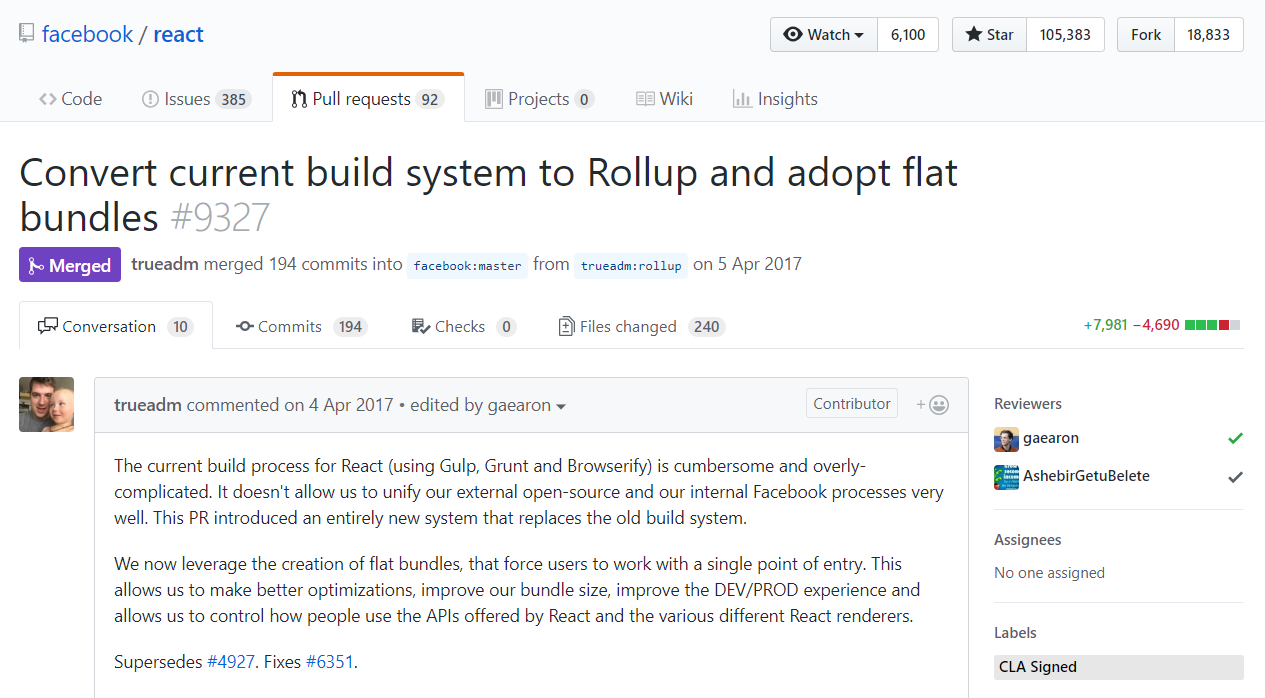
- Webpack and Rollup: the same but different - rollup-starter-lib
- Angular Package Format Specification
- AngularCLI Stories: Create Library
- Developing React Components and Libraries with nwb
- Vue CLI Build Target for Libraries
- All JS libraries should be authored in typescript
- TypeScript library starter