Quem tem medo do TypeScript?

William Grasel

Medo do TypeScript?
Mas por quê diabos querem tipar meu JavaScript???
"Já não tentaram fazer isso no ES4 e não deu certo!"
ECMAScript 4 tinha:
- Sistema de Módulos
- Generators e Iterators
- Destructuring Assignment
- Sistema de Tipos Estáticos Opcionais
- Bugs e falhas de retrocompatibilidade
Novas tentativas de tipagem:
- Google Closure Compiler + JSDocs
- ECMAScript proposal: Typed Objects Proposal
- Web Assembly + SIMD.js
- Microsoft TypeScript
- Facebook Flow
- ECMAScript proposal: Types as Comments
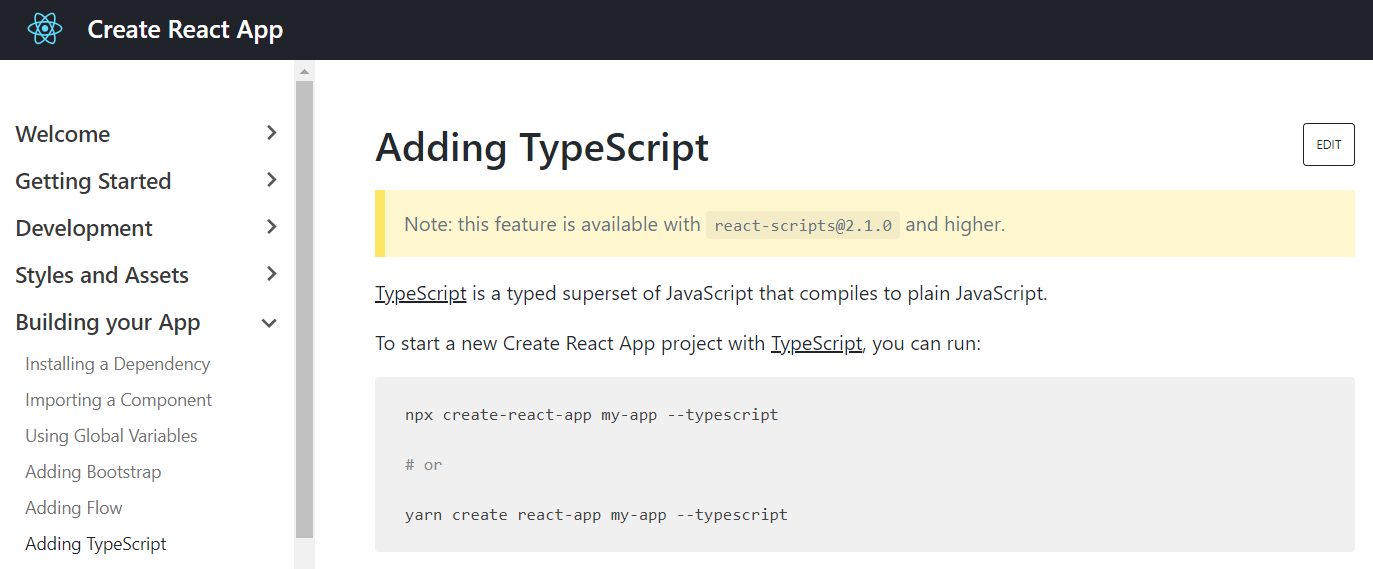
TypeScript
JavaScript that scales
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Microsoft
❤️
Open Source


Typed Superset? O que é isso?
- Todo JavaScript válido deve ser um TS válido
- Promete se manter fiel ao futuro do ECMAScript
- Todas as features extras são estritamente opcionais
- Funciona como Transpiler e Bundler como Babel
- Edita seu código o mínimo possível ao transpilar
- Focado no ferramental e análise estática de código
- Facilitando o refactor e crescimento de grandes bases de código
Quem está usando?
- Uma das 5 linguagens oficiais dentro do Google
- Grandes empresas como Airbnb, Reddit, Paypal, Lyft
- Frameworks Web: Angular, Ember, Vue, Aurelia, Cycle.js
- Frameworks Mobile: Ionic, NativeScript
- Desktop Apps: VS Code, Slack
- Entre as linguagens mais amadas segundo Stack Overflow Survey desde a pesquisa de 2017 até hoje!



Mas por quê todo exemplo de TypScript que vejo parece
Java ou C#?
Porque eles querem te mostrar todas as features de uma só vez!
Vamos conhecer TypeScript por um caminho suave em
5 passos!
Passo 1: Purista
- Use JavaScript / ECMAScript puro, sem tipar nada
- Apenas como o Babel para transpiling / bundling
- Não precisa usar a extensão .ts, pode ser .js, .jsx, .vue, etc...
- Deixe o TypeScript te ajudar como ele puder
- Sem precisar fazer ou aprender nada de novo!
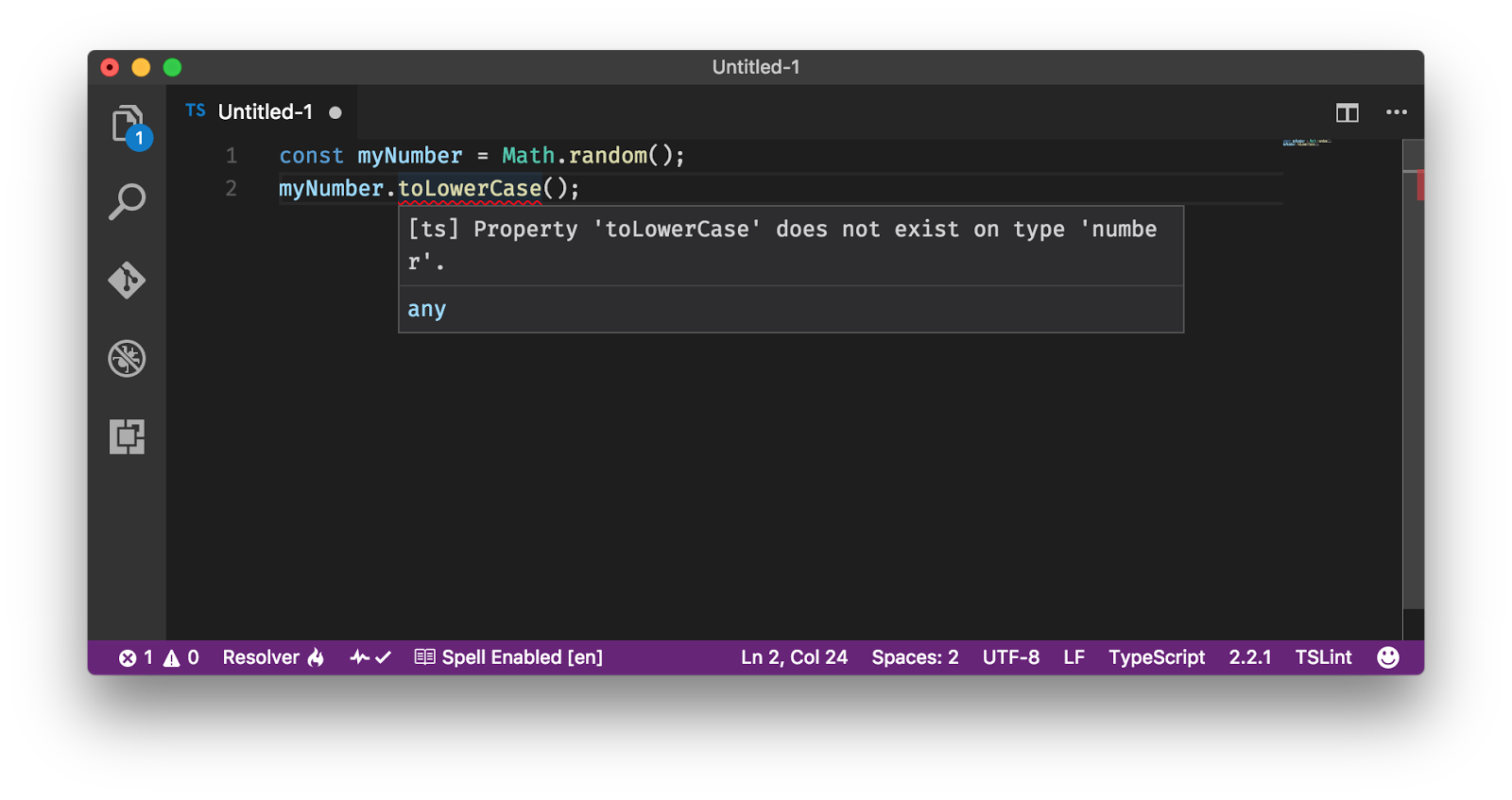
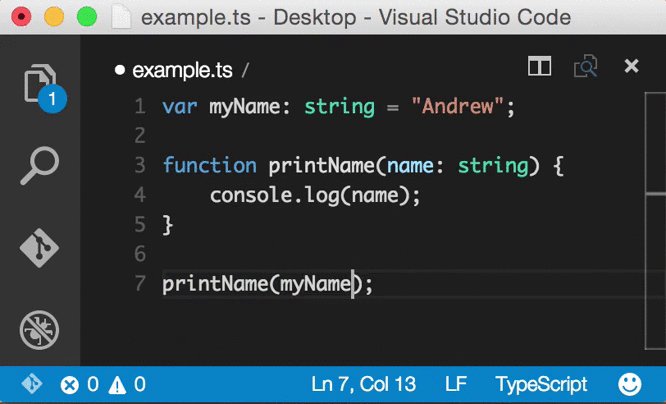
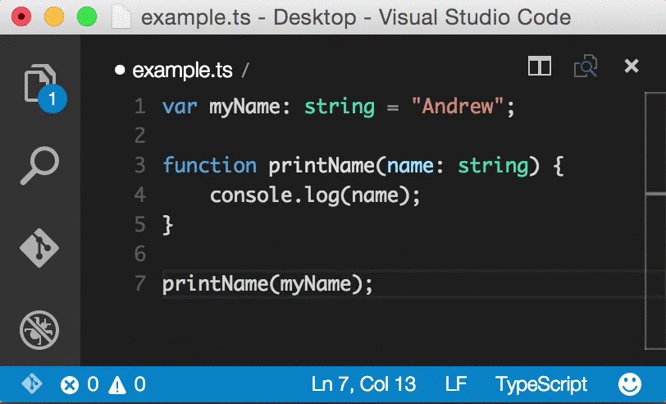
Hã? Mas, o que eu ganho com isso?
IntelliSense e inferência de tipos

IntelliSense de qualquer lib ou framework!
npm install --save-dev @types/node
npm install --save-dev @types/jquery
npm install --save-dev @types/react

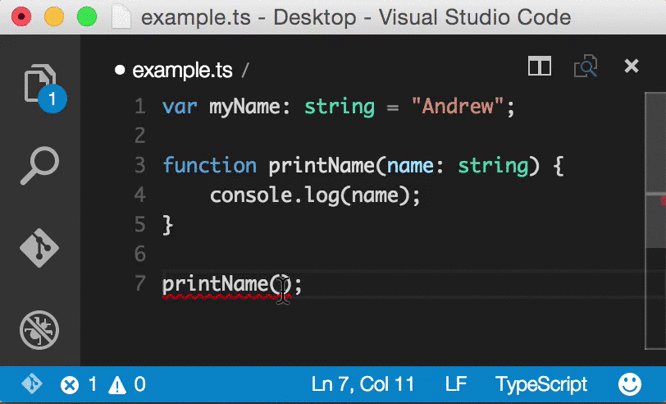
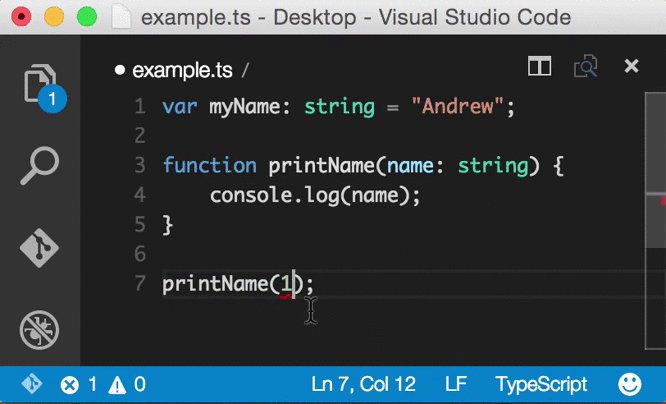
Passo 2: Introdutório
- Comece a tipar algumas variáveis e entrada / saída de funções
- Ajude o TypeScript a te ajudar (e te proteger), dando informações extras, pois nem sempre da para inferir tudo
Base Types
// Boolean
let isDone: boolean;
// Número
let decimal: number;
// String
let color: string;
// Array
let list: number[] = [1, 2, 3];
// Tuple
let x: [string, number] = ["hello", 10];
// Null e Undefined
let myUndefined: undefined;
let myNull: null;
// Multiplas opções
let stringOrNull: string | null = null;
// Qualquer coisa
let notSure: any = 4;
let meuArray: any[] = [1, "texto", false];
// Enums
enum Color {Red, Green, Blue}
let myColor: Color = Color.Green;
// Sem valor
function exibirMensagem(): void {
alert("Apenas uma mensagem");
}
// Classes
class MeuObjeto {}
let meuObj: MeuObjeto = new MeuObjetoVeja a mágica acontecer:

Nem sempre vale a pena tipar...
// Não vale a pena:
const meuTexto = "meu longo texto";
let validForm = false;
// Pode valer a pena:
let semValorInicial: number;
let multitipo: boolean | string = false;ESLint ao resgate!
no-inferrable-types
Passo 3: Intermediário
- Comece a criar e implementar interfaces de dados
- Ganhando ainda mais IntelliSense
- Se protegendo de grandes estruturas de dados
Interface? Vixi, agora sim virou Java/C#...
Interfaces de Dados
function printName(namedObj: { name: string }) {
console.log(namedObj.name);
}
let myObj = {size: 10, name: "Size 10 Object"};
printName(myObj);interface NamedValue {
name: string;
}
function printName(namedObj: NamedValue) {
console.log(namedObj.name);
}
let myObj = {size: 10, name: "Size 10 Object"};
printName(myObj);Modificadores
interface MinhaInterface {
user?: string; // opicional
readonly endereco: string; // apenas leitura
[index: number]: string; // definindo indices de acesso
}
interface SearchFunc {
(source: string, subString: string): boolean;
}
let mySearch: SearchFunc;Commit sem medo

Passo 4: Avançado
- Comece a navegar por features mais avançadas
- Entenda e aproveite ao máximo tipos "genéricos"
- Conheça o conteúdo de um Array, Promisse ou um Observer antes mesmo deles executarem
Array de que?
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];Promise do que?
class UserService {
getAllUsers() {
return fetch('/users');
}
}interface User {
id: number;
name: string;
age?: number;
}
class UserService {
getUsers(): Promise<User> {
return fetch('/user');
}
}Criando funções genéricas
function identity(arg: number): number {
return arg;
}function identity(arg: any): any {
return arg;
}function identity<T>(arg: T): T {
return arg;
}Passo 5: GodMod
- Ative todas as flags de segurança disponíveis
- Seja o cara mais seguro e protegido do mundo, ainda mais que no Java, C# ou qualquer outra linguagem fortemente tipada!
Exemplos
- --noImplicitAny: Exibe um erro toda vez que o compilador não conseguir inferir um dado que não foi explicitamente tipado
- --noImplicitReturns: Exibe um erro em toda função que não retorne o mesmo dado para cada possível fim
- --noImplicitThis: Exibe um erro em toda manipulação de contexto onde o valor do 'this' for incerto
- --strictNullChecks: Valores nulos não podem ser propagados
- --strict: Ativa todas as de cima e algumas outras
Claro que ainda existem várias outras features...
Todas são opcionais!
Nada que não de para aprender no dia a dia!
A maioria delas você provavelmente nunca vai precisar usar...
Quem ainda tem medo do TypeScript?
Referências
- Documentação Oficial do TypeScript
- 46% dos usuários do npm estão usando TypeScript
- Most Loved, Dreaded, and Wanted Languages
- Reddit Blog - Why We Chose Typescript
- TypeScript at Slack, TypeScript at Lyft, TypeScript at Asana
- Victor Savkin - Functional TypeScript
- Glimmer.js: What’s the Deal with TypeScript?
- Vue.js Docs - Suporte ao TypeScript
- The repository for high quality TypeScript type definitions
- Adopting Typescript at Scale - TypeScript at Airbnb
- Submissão oficial de tipagem para o ECMAScript
- ECMAScript proposal: Types as Comments