Testes de Aceitação E2E com NodeJS
William Grasel


O que é?
- Teste caixa preta
- Pela visão do usuário
- Simula uso real
Piramide de Testes

Testes e2e são:
- lentos
- frágeis
- essenciais
Testes e2e devem:
- garantir que todas as peças funcionam juntas
- passar por todas as interfaces da aplicação
- cobrir caminhos felizes mais importantes
- cobrir apenas caminhos tristes essenciais
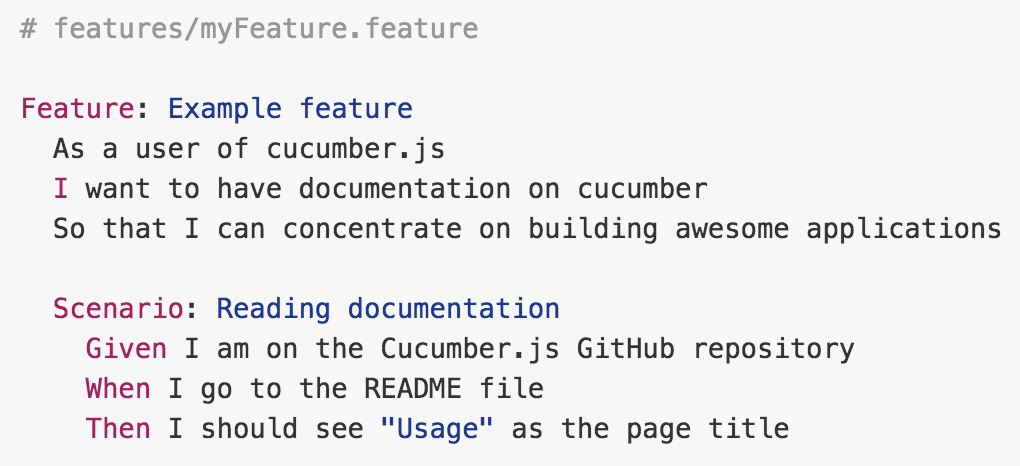
Exemplo
describe('google search homepage', function() {
it('deve atualizar o título da página com a busca', function() {
browser.get('http://www.google.com');
element(by.name('q')).sendKeys('Julie');
element(by.name('btnG')).click();
expect(browser.getTitle()).toEqual('Julie - Google Search');
});
});Ferramentas
- Selenium
- JavaScript WebDriver
- Jasmine / Mocha / Jest
- Protractor / Nightwatch
- Chrome / Firefox / PhantomJS
Teste qualquer Webapp
... mas tenha super-poderes se tiver acesso ao código sendo executado!
Não deixe rastros!
ordem de execução não deve interferir nos resultados
Use Page Objects
var GoogleHomepage = function() {
this.get = function() {
browser.get('http://www.google.com');
};
this.setQuery = function(name) {
element(by.name('q')).sendKeys(name);
};
this.search = function() {
return element(by.name('btnG')).click();
};
};describe('google search', function() {
it('deve atualizar o título', function() {
var page = new GoogleHomepage;
page.get();
page.setQuery('Julie');
page.search();
expect(browser.getTitle())
.toEqual('Julie - Google Search');
});
});Behavior Driven Development
Outside-In

DEMO
https://github.com/willgm/MaisTelefonia