What's next for JavaScript?
Gerd Teniers
Bart Wullems

The beginning...
- Invented by Brendan Eich in 1995, then an intern at Netscape, to support client-side scripting in Netscape navigator
- First called LiveScript, then JavaScript, then standardized as ECMAScript
- Microsoft “copied” JavaScript in IE JScript

The evolution...
- 1st ed. 1997
- 2nd ed. 1998
- 3rd ed. 1999
- 4th ed.
- 5th ed. 2009
- 6th ed. June 2015

EcmaScript 6
- Major update: many new features (too many to list here)
ES5.1
ES6


258-page pdf
613-page pdf
x 2.5
What we will show today
-
Improving functions
- Let, const, destructuring, default parameters, rest parameters, …spread, template literals
-
Improving modularity
- Classes, Inheritance, Modules
-
Improving Functional Programming
- Arrows, Iterators, for … of, generators
-
Improving Control Flow(if time permits)
- Promises, Async generators, Async/await(EcmaScript 7)
EcmaScript 6 Demos
EcmaScript 6 Demos
Improving Control Flow
Promises
- A promise is a placeholder for a value that may only be available in the future
readFile("hello.txt",function(err,content){
if(err){
//handle error
}else{
//use content
}
}ES5
ES6
readFile("hello.txt")
.then(function(content){
//use content
},function(err){
//handle error
});Promises
- Promises can be chained to avoid callback hell
step1(function(value1){
step2(value1,function(value2){
step3(value2,function(value3){
//do something
});
});
});ES5
ES6
Q.fcall(promisedStep1)
.then(promisedStep2)
.then(promisedStep3)
.then(function (value3) {
// Do something
})
.catch(function (error) {
// Handle any error from all above steps
})
.done();Promises
- Promises already exist as a library in ES5
- Then why standardize?
- Wide disagreement on a single Promise API. ES6 settled on an API called “Promises/A+”. See promisesaplus.com
- Standard API allows platform APIs to use Promises as well
- W3C’s latest DOM APIs already use promises
async/await (ES7)
- async/await is a C# 5.0 feature that enables asynchronous programming using “direct style” control flow (i.e. no callbacks)
(async function(){
try{
var value1=await step1();
var value2=await step2(value1);
var value3=await step3(value2);
//do something
}catch(error){
//handle any error here
}
}())ES6
Q.fcall(promisedStep1)
.then(promisedStep2)
.then(promisedStep3)
.then(function (value3) {
// Do something
})
.catch(function (error) {
// Handle any error from all above steps
})
.done();ES7
async/await (ES6)
- Generators can be used as async functions
(async function(){
try{
var value1=await step1();
var value2=await step2(value1);
var value3=await step3(value2);
//do something
}catch(error){
//handle any error here
}
}())ES7
Q.async(function*(){
try{
var value1=yield step1();
var value2=yield step2(value1);
var value3=yield step3(value2);
//do something
}catch(error){
// handle any error here
}
})()ES6
Using ES6 Today
- Current ES6 draft is feature-complete. Available online:
- Spec needs to be ratified by ECMA, targeting June 2015
- However: browsers will not support ES6 overnight
- Parts of ES6 already supported on some browsers today
- Use transpiler in the meantime to bridge the ES5-ES6 gap
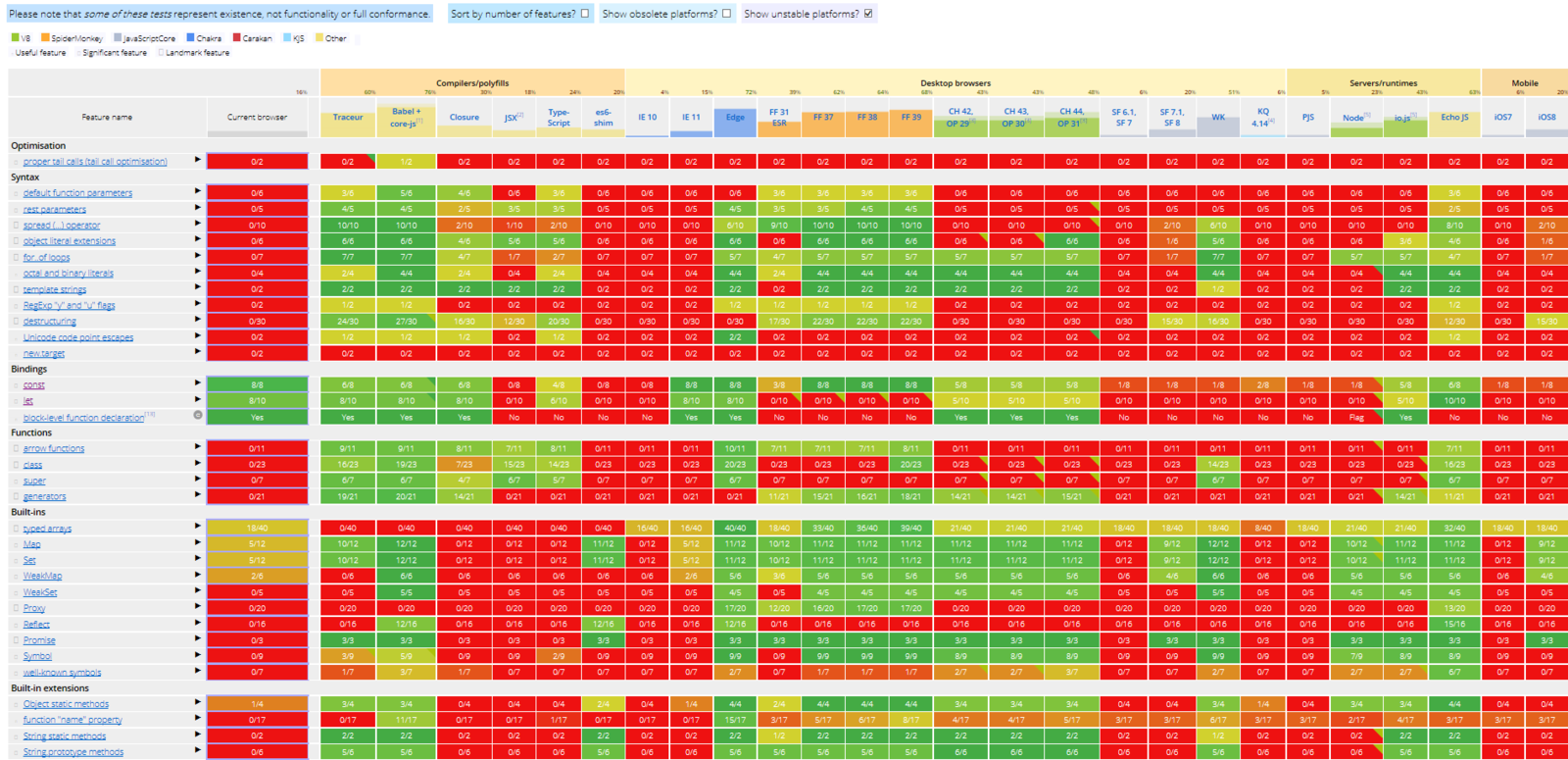
ECMAScript 6 support

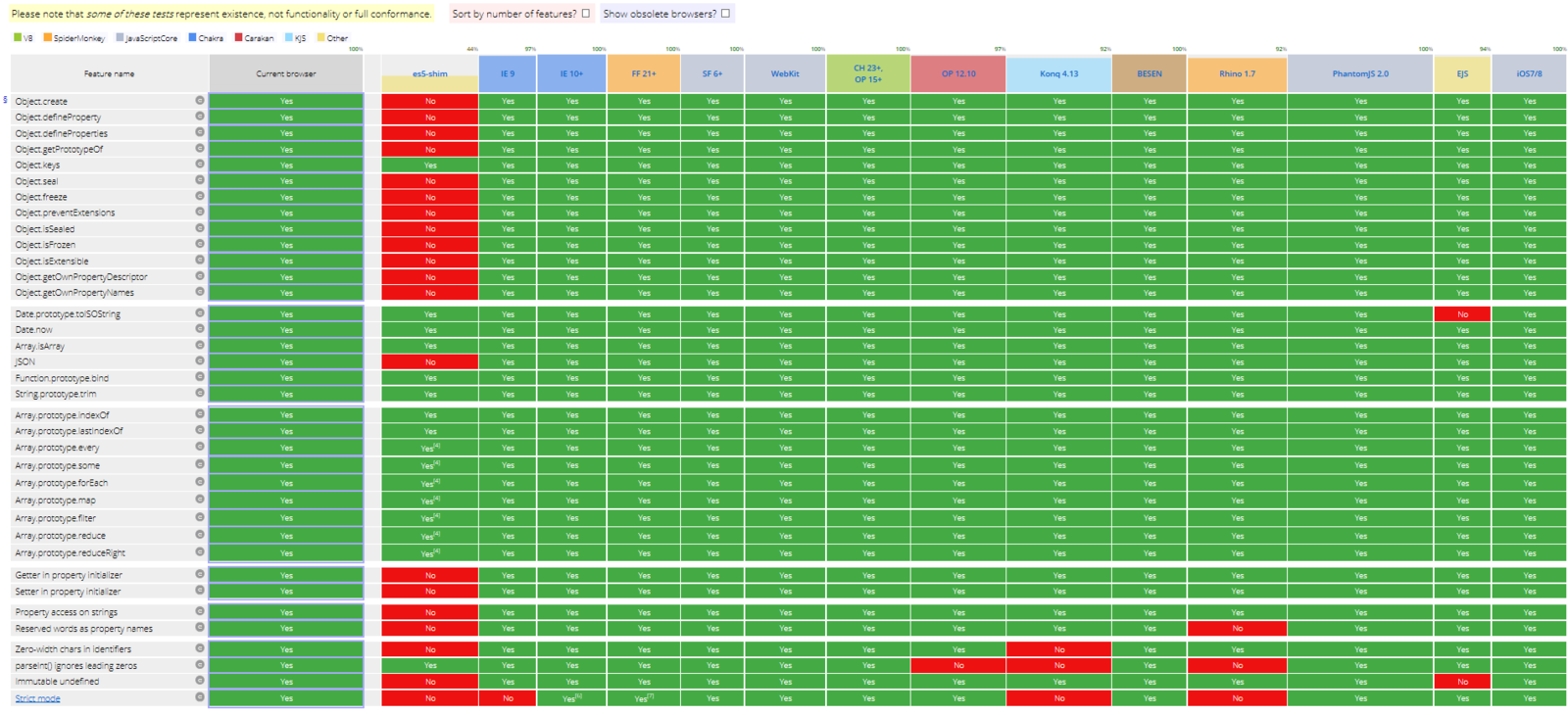
ECMAScript 5 support

EcmaScript 6 Transpiler
- Compile ECMAScript 6 to ECMAScript 5
- Google Traceur: mature and quite featurecomplete. Aims to be fully spec-compliant.
- Babel: focus on producing readable (as-if handwritten) ES5 code. Supports JSX.
- Microsoft TypeScript: technically not ES6 but roughly a superset of ES6. Bonus: type inference and optional static typing.

Going forward
- ECMAScript 6 officially called “ECMAScript 2015”
- Goal is to have yearly spec releases from now on
- Probably there will never be an “ECMAScript 7” as such
Conclusion
-
ECMAScript 6 is a major upgrade to the language
-
Expect browsers to implement the upgrade gradually
-
Use ES6 to ES5 compilers to bridge the gap
-
You can(and should) use ES6 today