Introduction

What?
Why?
How?

What
is
React?

UI library

What?
the V in MVC

React started as a
From Documents
---> to Components

What?

React Enables you to create UI’s
View components which are:
- Reusable
- Reactive
- Interactive
- Stateful
- Ubiquitous

What?
Developed & backed by

What?

Open sourced on June 2013
Used in production by

What?




















npmtrends.com
Why
use
React?


Why?

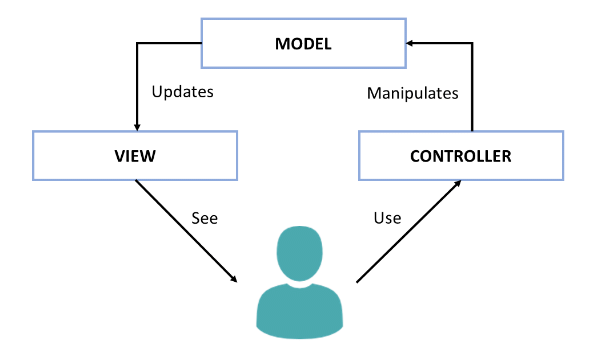
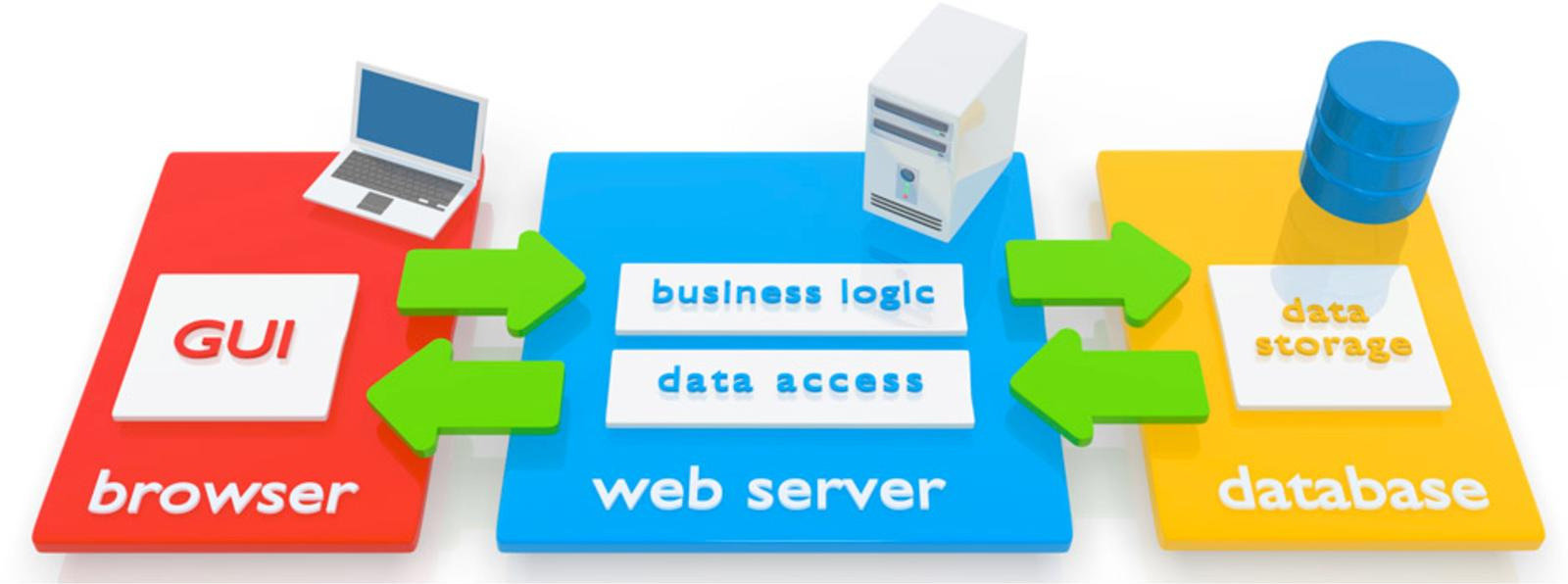
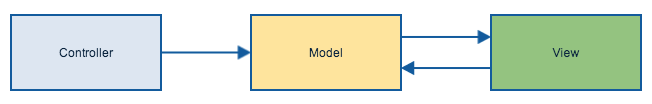
Classic Architechture

Why?

The age of

Why?








Why?

Evolution!
Solution: Data Binding!


Why?
Solution?!
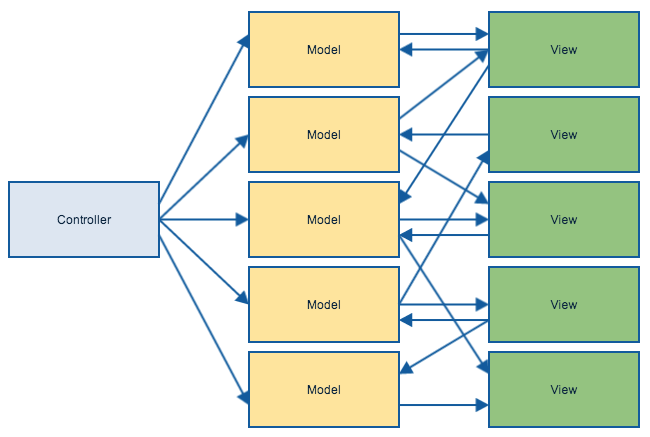
Data Binding at scale


Why?
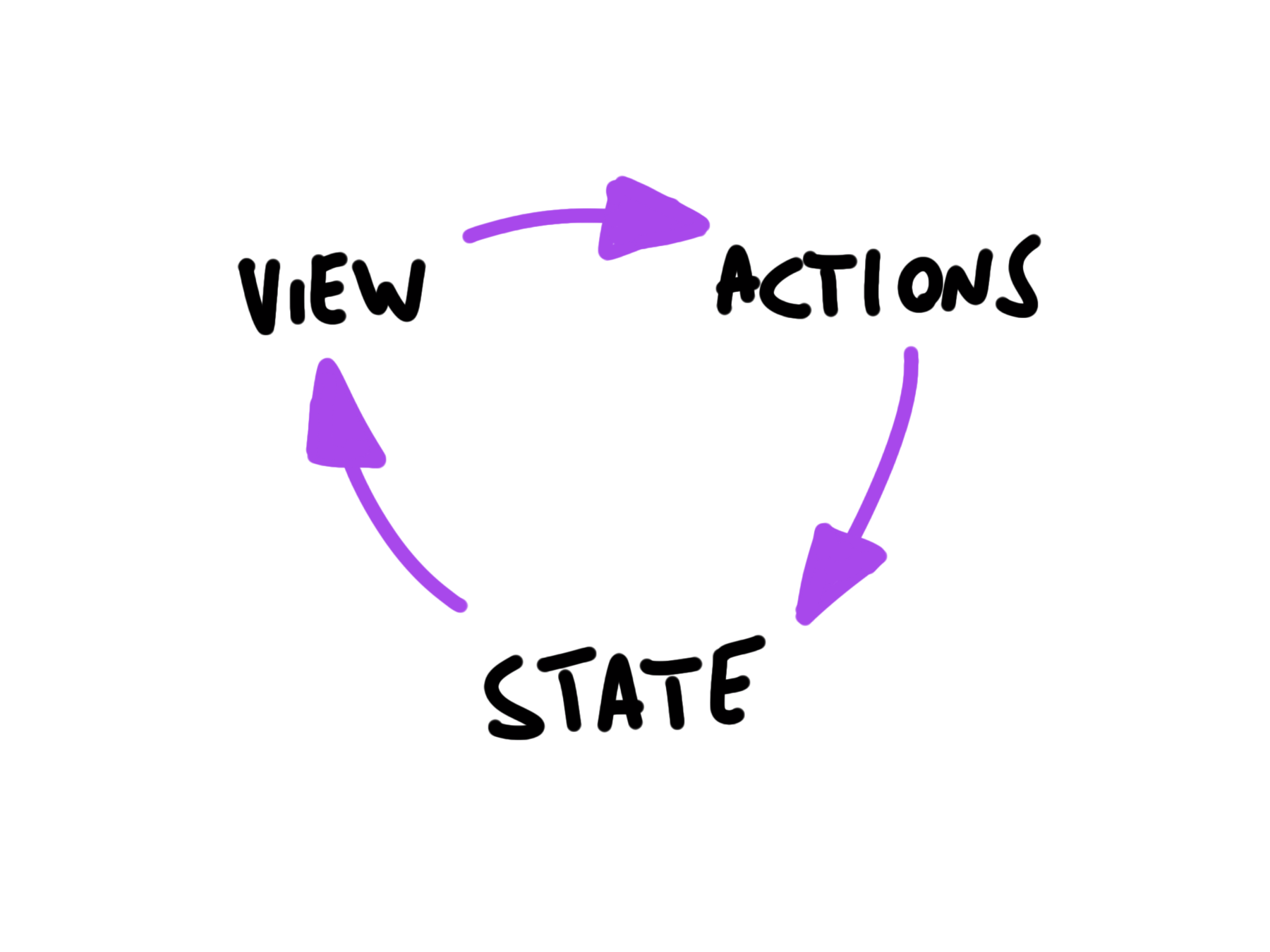
Uni-directional data flow


Why?
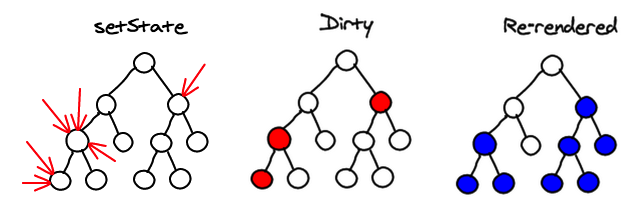
Virtual DOM diff


Why?
- Easy learning curve
- Flexibility
- Decoupling from DOM
Advantages
- Productivity
Implemented in other environments like mobile...
- Performance
- Widely used - biggest community
- Backed by Facebook
How to
use
React?


How?
Demo time!
