
2019/12/18
合同会社アクアビット
長井 祥和
エバンジェリストが APIを触って見た!
Open Guild #07


祝!東証マザーズ上場
自己紹介
合同会社アクアビットという
会社を経営しております。
のエバンジェリストでもあります。

長井 祥和(ながい よしかず)
と申します。







私の経歴

自宅警備・・・・・・1年
入力オペレーター・・2年
黒歴史・・・・・・・数年
プログラマー・・20n年
システム開発者・20n年
良きパパ・夫(?)・・20年

簿記3級(*^▽^*)
と言っても取得したの四半世紀前・・・
顧問税理士の先生がfreeeの二つ星 認定アドバイザー
経理は完全にお任せ状態
つまり会計にはかなり疎い(´・ω・`)


は御存じですか?

システム開発の知識がない
現場の方が
簡単にドラッグ&ドロップで
インプット⇒データ⇒アウトプットの流れが
アプリの画面とデータベーステーブルが
ノンコーディングで!


の画面



システムを使う現場の方々が
システムの内部を理解する
-
現場の方にシステムの当事者意識が身に付く
-
業務への理解が深まる
-
現場の方々と開発者のコミュニケーションが増す
-
バグや仕様変更への喧嘩が減る
の拡張の可能性




そこでfreee for kinoneです!





例えばこんな連携も!

裏ではREST APIが活躍


から



kintoneからのリクエスト

freeeの内側

freee

から


はないみたい
(´・ω・`)

ここからfreee APIの
探究に旅立ちます


https://developer.freee.co.jp/
からスタートガイドに分け入ります

まず最初に

このスタートガイド
とてもいいです!
分かりやすい!

順番に何をすべきか導いてくれます



1.セットアップから


のリンクをクリックすると、
→の画面が表示されるので、
下端の
「新しい法人事業所でログイン」
をクリックします。
1ー2.開発用テスト環境の作成


今回はベーシックプランで作ってみました。
1ー2.開発用テスト環境の作成


開発者テスト環境の作成中も案内が出てきます。
1ー2.開発用テスト環境の作成


続いて、freeeアプリの追加を行います。
1ー3.freeeアプリの追加


続いて、freeeアプリを
追加する事業部を選びます。
1ー3.freeeアプリの追加


右上のボタンからアプリを追加します。
1ー3.freeeアプリの追加


右上のボタンからアプリを追加します。
1ー3.freeeアプリの追加


とりあえずこんな内容で。
UIがわかりやすいので、迷いなく来れています
1ー3.freeeアプリの追加



Client ID
Client Secret
Access Token取得用url


1ー3.freeeアプリの追加


1ー4.Client IDのコピー


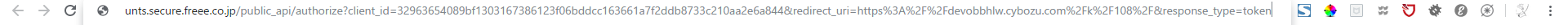
2ー1.アクセストークン取得



Access Token取得用url
実は作成したアプリの画面にurlが用意されていてニクい!

2ー1.アクセストークン取得
ここで作ったアプリの連携の確認が登場するので許可するをポチ


2ー1.アクセストークン取得
お待ちかねのアクセストークンが取得できました。


2ー2.オーソライズ処理
アクセストークンを使って認証処理を行ってみます。
今回は会計APIのみ試していますが、人事労務も同様ですね。


2ー2.オーソライズ処理

導線がわかりやすい!


2ー2.オーソライズ処理
導線がわかりやすい!



2ー2.オーソライズ処理
導線がわかりやすい!



2ー2.オーソライズ処理


2ー2.オーソライズ処理

やった!

3.事業所情報取得


3.事業所情報取得
先ほどAuthorizeを行ったページをスクロールすると
各APIの仕様とテスト実行ができる!

このつながりもいいです!
Try It Out
させられました!

3.事業所情報取得
Try It OutするとExecute可能な画面に遷移


3.事業所情報取得
その場でAPIの実行結果が表示されましたっ!

各APIコマンドの
仕様と結果とエラーと
使用法が直観で理解できます
色んなサービスのAPI仕様書見てきたけど
本当にわかりやすいです!

3.事業所情報取得

このJSON形式のレスポンスの
"id": 2029418
が事業所ID
※API群を実行するのに最も重要!

さて、APIの実行ができたが
この後は何をすれば?

簿記三級のしょぼい知識で・・・
取引? 勘定科目?
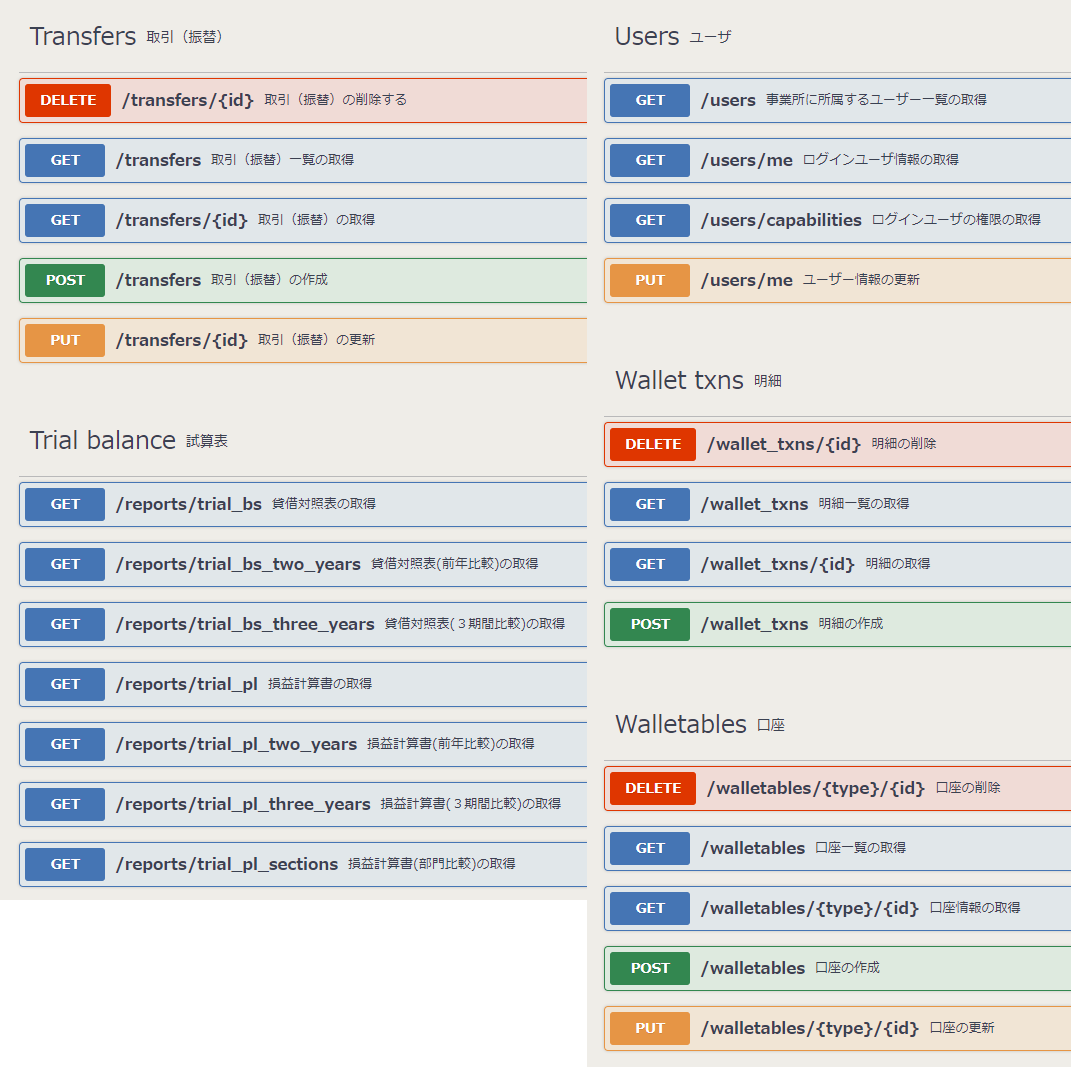
まずAPIの一覧を眺める












すると難敵だったAPIの一覧
に規則性が見えてきました

例えば・・各データ毎に用意された処理は?
② 詳細の取得
① 一覧を取得
③ 詳細の作成
④ 詳細の更新
⑤ 詳細の削除
勘定科目の場合、以下の5API


例えば一覧を取得してみる
① 一覧を取得


クリックで開く
一覧取得には先ほど取得したcompany_id (事業所ID)をリクエストに含めればよい

Requestはこんな感じに

この辺のUIもGood!
CurlコマンドやRequest URLも生成されコーディングに生かせる!

Responseはこんな感じに
この辺のUIもGood!

responseが全部ダウンロードできる!
成功したから200番Getだぜ!

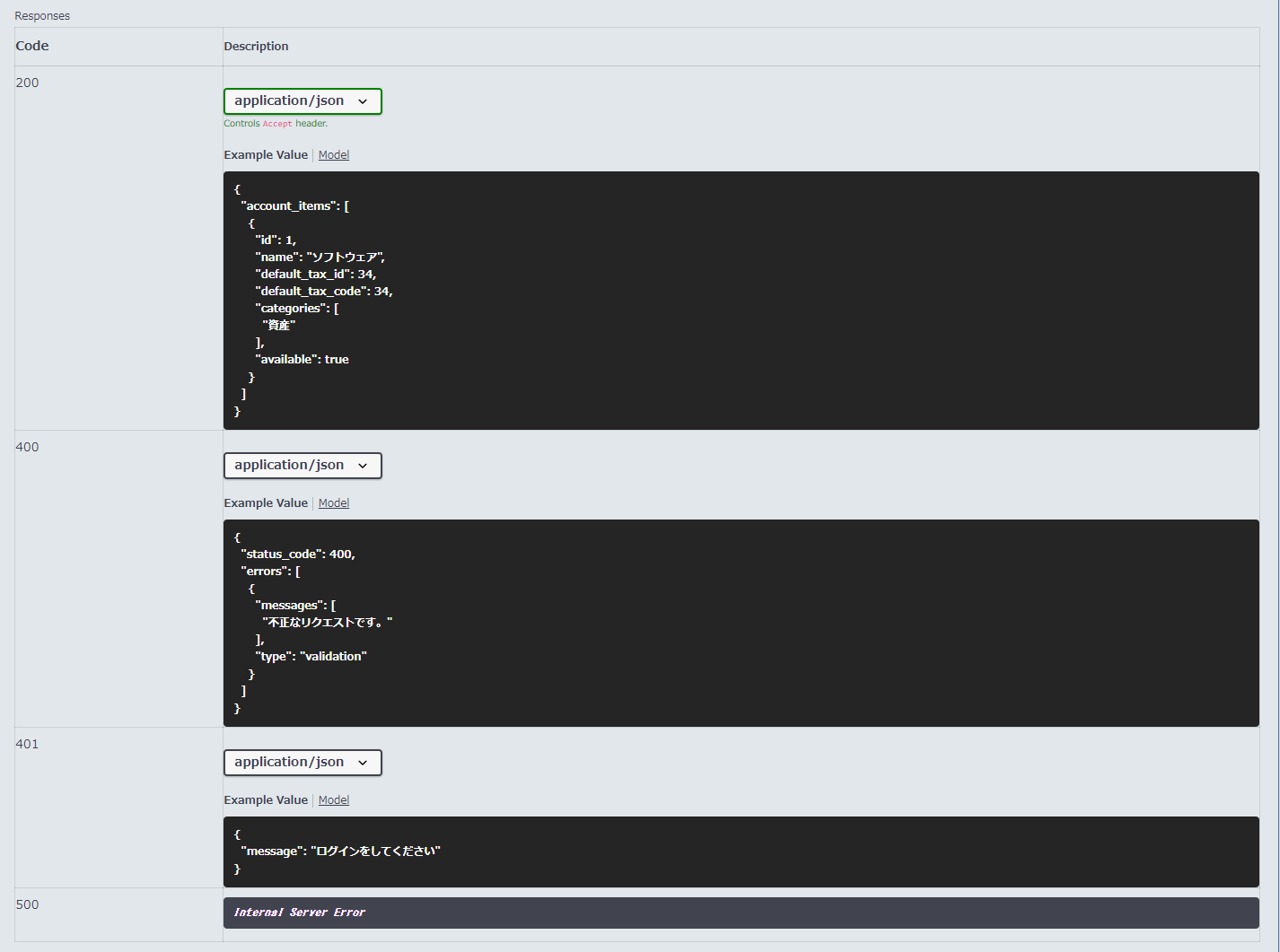
ResponseのJson定義は?
200


400
401
500
レスポンスコード毎のサンプルも!
200の場合の
サンプル
スキーマ(定義)
を見たければ

ResponseのJson定義は?

階層もクリック開閉されるので理解しやすい
}
定義も理解しやすく書かれている。

詳細を取得してみる
company_id (事業所ID)
② 詳細の取得


一覧から取得した任意の勘定科目ID

詳細を取得してみる
company_id (事業所ID)

この辺のUIもGood!
responseが全部ダウンロードできる!
成功したから200番Getだぜ!

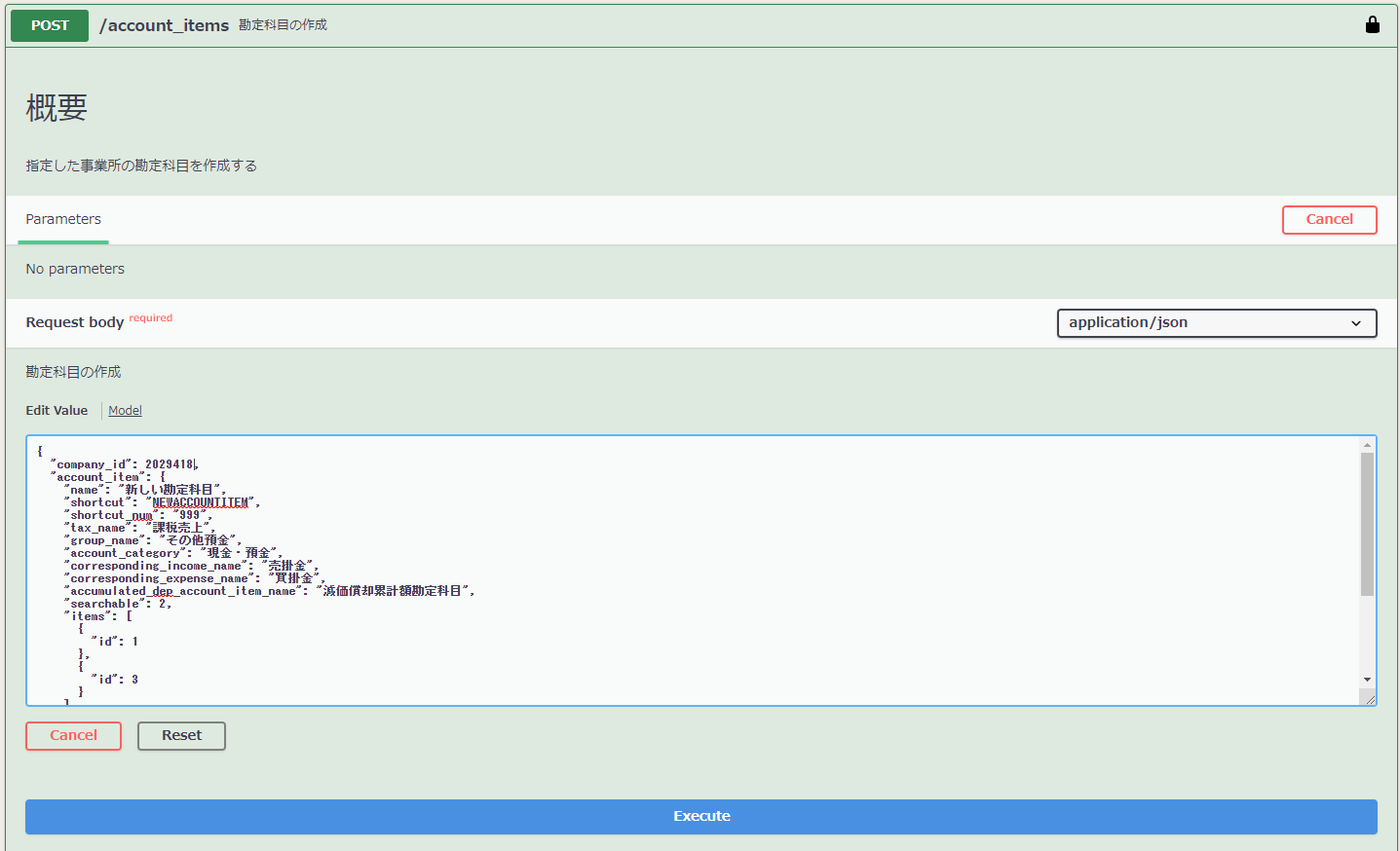
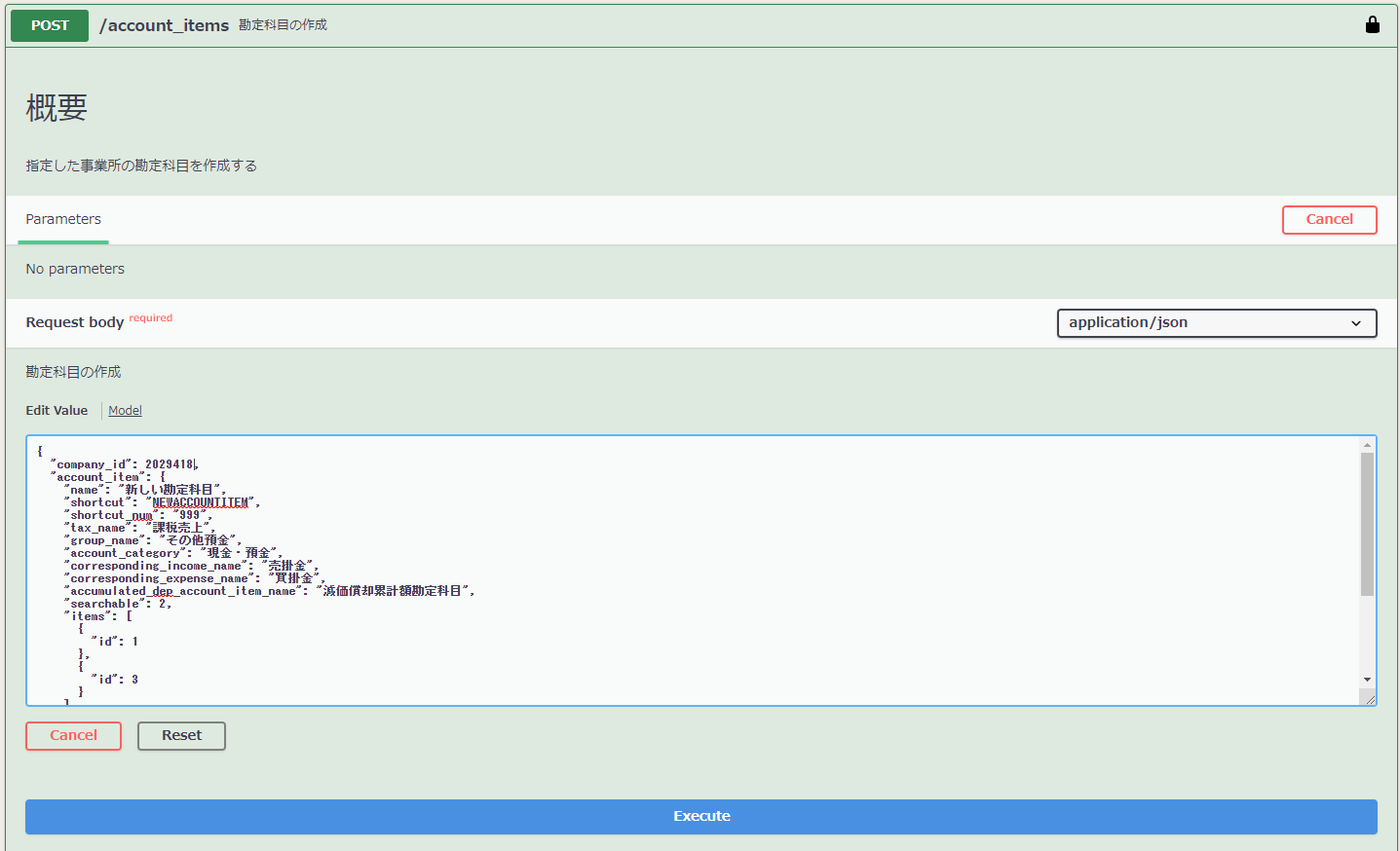
詳細を追加してみる
③ 詳細の作成




詳細を追加してみる
あれ?エラーが。


詳細を追加してみる
エラーメッセージに「アクセス権限」の文字があったのですぐ見当がついた。

やっぱり

以下のように更新

詳細を追加してみる


Access Token取得用url
アプリの権限を更新したら
アクセストークンを取り直し!!
※10分間はまったのでfreeeさんここは追記をお願いします

詳細を追加してみる
無事に追加できました!


詳細を更新してみる
更新する対象の
勘定科目IDを入力



詳細を更新してみる
ここに更新するJSONを直に入力する

}

更新するJSONの書式はこちら

詳細を更新してみる
更新できました。
※ちなみにアプリの権限で「更新」にチェックが入っていないとここでもエラーになります


詳細を削除してみる
削除する対象の
勘定科目IDを入力
⑤ 詳細の削除


company_id (事業所ID)

詳細を削除してみる

削除出来たっぽい

詳細を削除してみる
削除した詳細IDを取得すると
エラーが出たOK!


では から
へ繋いでみましょう



こんな アプリを用意



その前に

アプリを修正します
コールバックURL
を修正します
デフォルトを
kintoneアプリのURLに変更

から APIにRequestを投げるには


kintone.proxyという関数を使うのが吉

cybozu developer network
に答えが


つまりkintoneから
kintone.proxy(
freee APIの対象のURL,
処理の種類,
ヘッダー,
データ,
成功時の関数,
失敗時の関数
)
を渡せば処理ができてしまうのです

kintone.proxy(
freee APIの対象のURL,
処理の種類,

に
を足したのが
freee API対象のURL
}
処理の種類は
この4種類
GET,POST,PUT,DELETE

kintone.proxy(
ヘッダー,

'Authorization': 'Bearer akusesutookunmojiretsu’
のJSONオブジェクトをヘッダーに指定すればOK

2ー1.アクセストークン取得
お待ちかねのアクセストークンが取得できました。

akusesutookunmojiretsu
の部分はさっき取得したあの文字列です


では から
以下のAPIのデータを取得するには

kintone.proxy(
https://api.freee.co.jp/api/1/account_items/{id},
'GET',
{'Authorization': 'Bearer akusesutookunmojiretsu’},
[],
function(){},
function(){}
)
データはGETでは空配列。PUTやPOSTでは追加更新するデータをJSONで
ここで疑問がでませんか?
kintone内に書くプログラムはJavaScriptやろ?
アクセストークンをJavaScriptに直に書いてええんやったっけ?

その通り!



2ー2.オーソライズ処理

さっき以下のような処理をしました
それと同じような処理をJavaScriptの中でするとよいです
ヒントは
SessionStorageです
※外部サーバーのphpやOauth.io
やAuth0も使えるかも

この辺りは
先ほどのAuth屋さんの
登壇内容がご参考になると思います

またはkintone Advent Calendarのこちらの記事も
https://bit.ly/2M1Jq1q


例えばこんな連携も自前で!


トランザクション
マスター
マスター
マスター
二種類のデータをkintoneとやりとりすればよいのか!



freee for kintoneを使わなくても!
✓
✓
✓
✓
✓
どのプランでも!



freee APIの素晴らしいリファレンス
のお陰です!!
拍手!!
以下のTwitterをフォローくださいませ~♪
合同会社アクアビット


個人



法人