JavaScript for
Designers

Goals for our hour?
- Discuss challenges of learning JavaScript as a visual person
- Three Step Process to overcoming those challenges
- Decide to create visual elements to interact with
- Understand concepts working together
- Examine statements and syntax more closely
A little about me
- 1990's Web Designer
- 2000's Designer for Kid's tv
- 2010's Multimedia Professor

Art & Code
- Can we use right and left brain thinking?
- HTML & CSS (sure no prob)
- JavaScript (it kinda hurts)
- But, it's possible

The Challenges
JavaScript
Why you hurt me so bad?
- Artistic gestalt - big picture first
- Work guided by emotion, logic not so much
- Sculptors, not bricklayers
- Statements lay one.brick.at.a.time;

Statements and syntax
Stop us in our tracks
- They're intimidating
- Seem like a foreign language
- One we can't speak, can't learn
- Not to mention, everything's really f'in small!
- So why start small?
- Where should we start to learn JavaScript?

We're artists!
- We can start wherever we want
- Start with what grabs us the most
- A web page is just another canvas
- So why not start there?


Well, there are some reasons not to start there....
- Steps that build up to that are important
- Lots of base concepts don't even need the web page
- Jumping into the pool to learn to swim
But what are the Benefits?
- An opportunity to grasp the big picture quickly
- Visual results are more meaningful to us
- May just keep you learning
- So what's the approach?
Three Step Process to starting out in the web page
-
Decide to create something visual to interact with
-
Understand concepts working together
-
then...Examine statements more closely
1. Create something visual
Always start with what you want to make. Can be anything...some ideas
- Set the color of a page when it loads
- Change an image when clicked
- Change a class when a button is submitted
2. Understand concepts working together
- In our examples we'll pull out objects and the DOM, variables, events and functions
- How are they working together to create a visible functionality?
- Note: follow slides DOWN here
Big picture elements
- Objects
- Properties
- Methods
- The DOM
Objects
- Objects are JavaScript's superhero containers
- They have both methods and properties.
- For example, they may have a color (property) and the ability to walk or run (method).
- We'll use the document object today and its method getElementById

Object syntax
var jshero = {
color: green,
run : function(){code to make
character run;
}
};
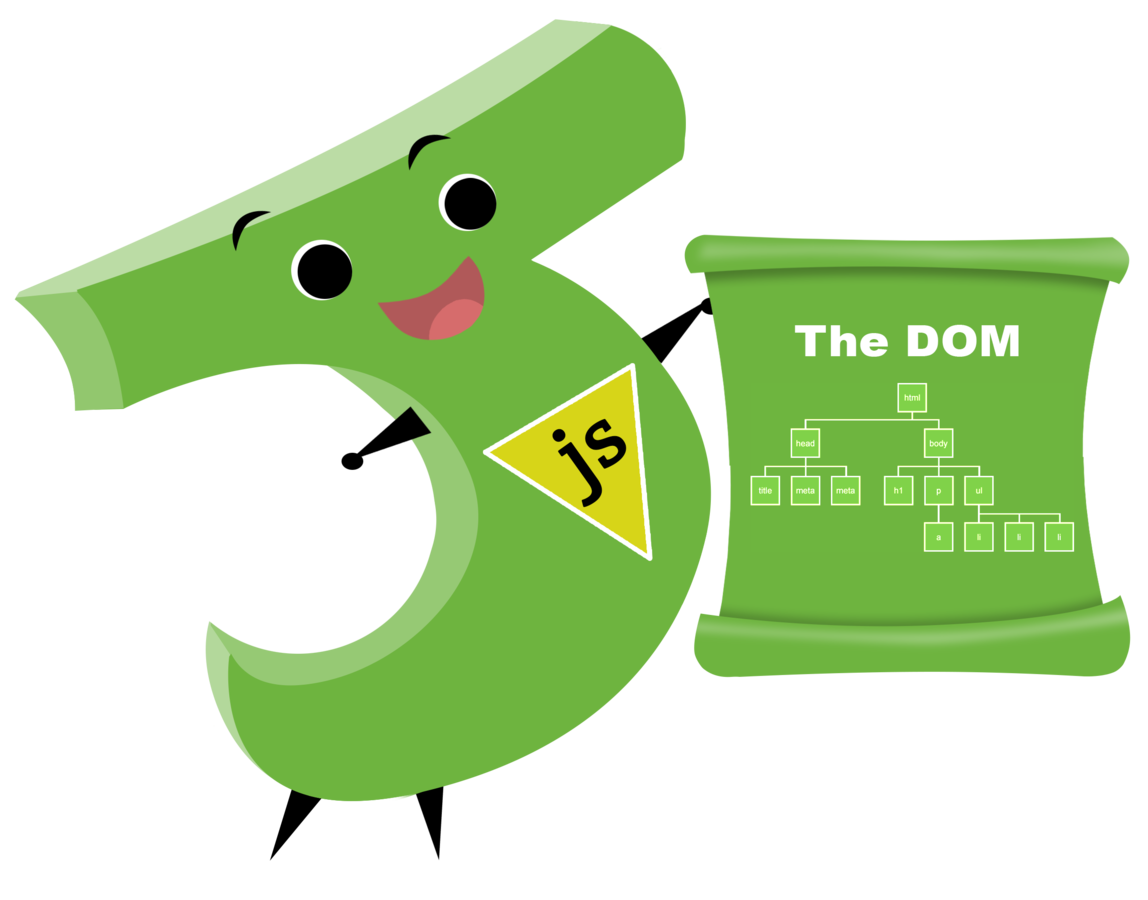
Document Object Model
- The DOM is just a map or blueprint of the webpage.
- In order to change or update via user interaction, JavaScript has to understand what the starting elements are and their location.
- Then it can update via the instructions based on what occurred.
- The DOM has then changed.

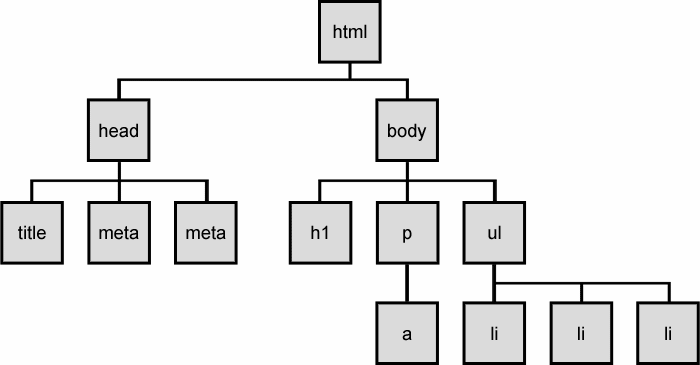
DOM Structure


Before we move on
- What are these in action?
Say we have this on a page

We can change it with JS, but what is happening?
Start with the window

Let's start with window object

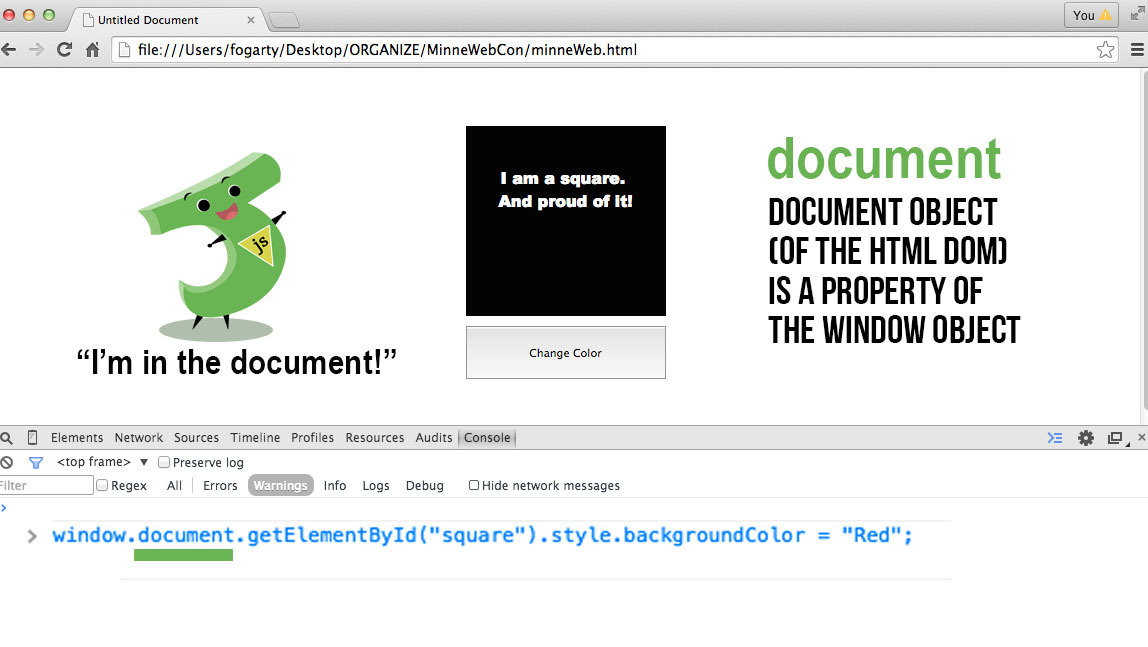
Move onto document object

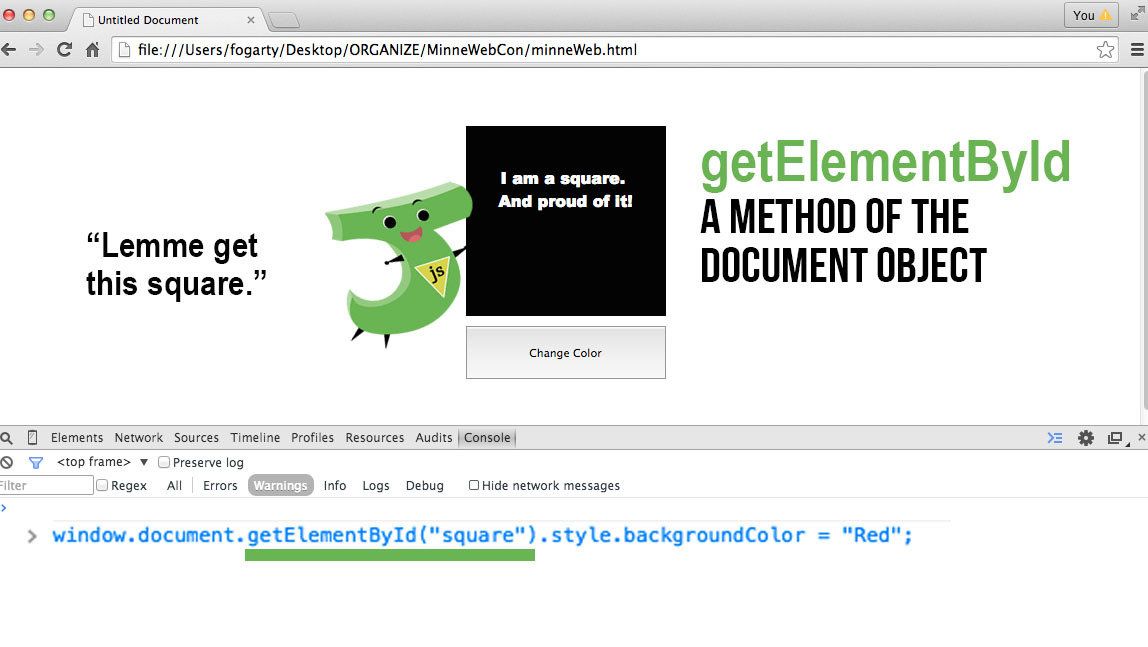
getElementById method

style object

backgroundColor property

Now for some smaller-scale topics
Variables
- Variables store information or data for you.
- Pretty cool when you want to store info for later use.
- Or if you want to create something of a short "nickname" for a path to information.
- We'll create variables today that name and store info about the elements on our page. A box and a button.

Variable syntax
var theBox; //just declared
var theBox = “string”; //string
var theBox = 5; //number
var theBox = true; //boolean
var myButton = document.getElementById("button");

Events
- Events are at the heart of interactivity on the web.
- User interaction, which can be many types of events, is listened for.
- When it is heard, we can program a response.
- This response can very often be a function.
- We'll listen for a click event today. When its heard the color will update in our box.

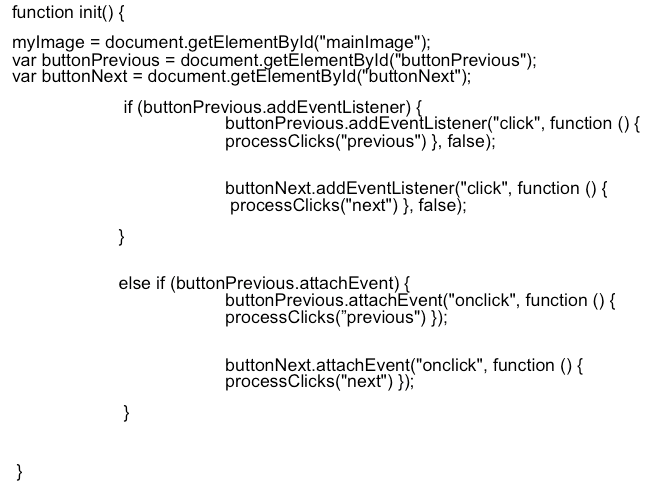
Event syntax
Initialized button
var myButton = document.getElementById("button");
Adding an event to the button initialized above
myButton.addEventListener('click' , changeColor,
false);

Functions
- Functions are basically lists of things you'd like to happen.
- A grocery list might have a statement to buy apples. Then a statement to buy oranges.
- The function can provide different options.
- We'll run a function today that will change the background color of a box from black to red.

Function syntax
function colorChange(){
theBox.style.backgroundColor= "red";
}

We'll see these in action soon....
3. Look at smaller details
Once you
a. know what you want to happen, and
b. know the parts you need
How do you do particular things?
- Look more closely at statements, functions, etc.
- Once you get very good you start to think about code efficiency and DRY concept.
Let's check out some JavaScript
- work in jsfiddle.net code playground
- follow 3 step process
- create a few simple visual events
1. Create something visual. What do we want to make happen in the browser?
- Adding on to earlier example
- User now has control
- Click the button to change box color
- That's it

2. What are the concepts working together
Objects. DOM. Variables. Events. Functions.
These concepts often come together in the three steps below.
1. Declare what's there
2. Say the way
3. Run the fun

Declare what's there


- Using id's of html elements to create variables
- Using the DOM structure to get to those elements
- Using the document Object's method getElementById to identify
Say the way...


- Attaching an event listener to the button
- A click will be listened for
- When clicked, function will run
Event Listener resources
More info on Event Listeners
http://www.w3schools.com/js/js_htmldom_eventlistener.asp
List of DOM Events - Much more than just mouse events
http://www.w3schools.com/jsref/dom_obj_event.asp
Run the fun!


- We'll run a function that has clear statements that change the color black to red
- changeColor function assigns a new style to the box with one statement.
Other selectors to access
- Id only gets one at a time
- Class gets many
- More efficient code
- change overall class
- not just one being applied
- Others
- querySelectorAll - conditional
- Tag - whatever tag you'd like
Style property resources
More info on changing css styles with JavaScript
http://www.w3schools.com/js/js_htmldom_css.asp
Style object reference
http://www.w3schools.com/jsref/dom_obj_style.asp
3. Look at smaller details
- Let's write out in jsfiddle.net the code and talk through
- Can view at below link - fork into your own account
- http://jsfiddle.net/alexserina/cv69kqLt/
- Note: follow slides DOWN here
Toggle Variation
- Just change statements in the function
- Add classes for different colors
- Access classList property
- See example below
- http://jsfiddle.net/alexserina/av69asrx/
- note: classList.toggle is not supported
in all browsers without a shim.
Variation
Simple background color change on load
- No html content
- Changes background color or css
- Uses onload Event
- See example below
- http://jsfiddle.net/alexserina/xz5tw08k/
Thank You!

JavaScript for Designers 1-hr.
By afo
JavaScript for Designers 1-hr.
Version 1
- 1,561



