Beginning JavaScript for Designers

Goals for our hour?
- Discuss challenges of learning JavaScript as a visual person
- Three Step Process to overcoming those challenges
- Create visual elements to interact with
- Understand a few foundational concepts
- Examine statements and syntax more closely
A little about me
- 1990's Web Designer
- 2000's Designer for Kid's tv
- 2010's Multimedia Professor

Art & Code
- Can we use right and left brain thinking?
- HTML & CSS (sure no prob)
- JavaScript (it kinda hurts)
- But, it's possible

The Challenges
JavaScript
Why you hurt me so bad?
- Artistic gestalt - big picture first
- Work guided by emotion, logic not so much
- Sculptors, not bricklayers
- Statements lay one.brick.at.a.time;

Statements and syntax
Stop us in our tracks
- They're intimidating
- Seem like a foreign language
- One we can't speak, can't learn
- Not to mention, everything's really f'in small!
- So why start small?
- Where should we start to learn JavaScript?

Remember, We're artists!
- Start with what grabs us the most
- A web page is just another canvas
- Starting with a visual project helps comprehension
- An opportunity to grasp the big picture quickly
- Visual results are more meaningful to us
- May just keep you learning


1. Create something visual
Always start with what you want to make. Can be anything...some ideas
- Set the color of a page when it loads
- Change an image when clicked
- Change a class when a button is submitted
- So let's do that.
- Slides Go Down Here!
What was our first step?
1. Create something visual
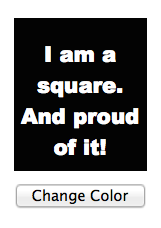
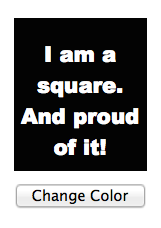
- Start with a simple box and a button.
- You know how to do this!
Task 1 - Create a visual

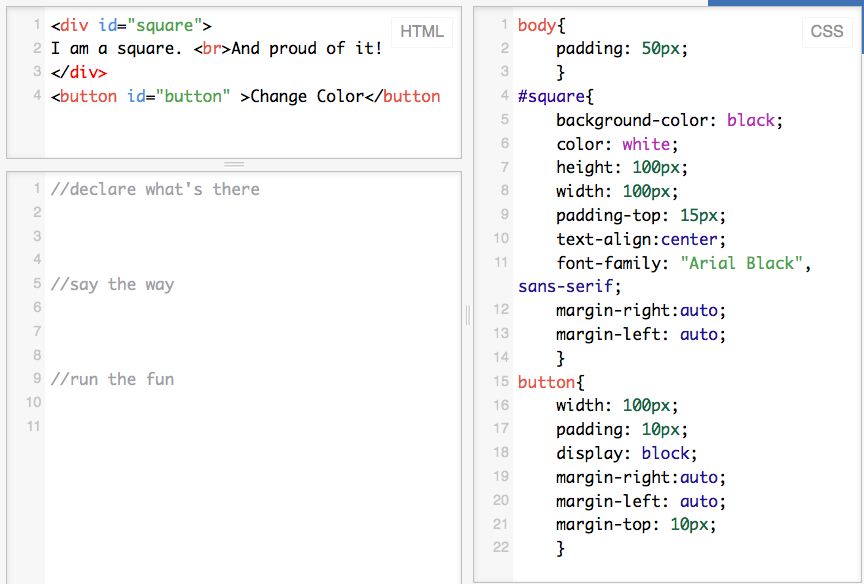
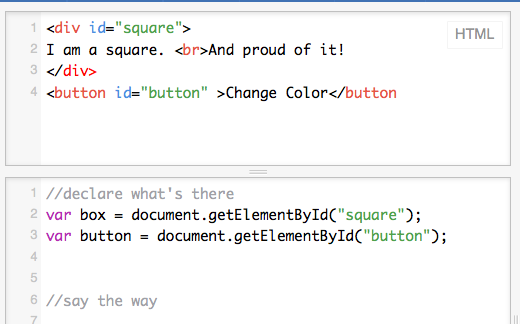
1. HTML & CSS
Task 1 - Create a visual

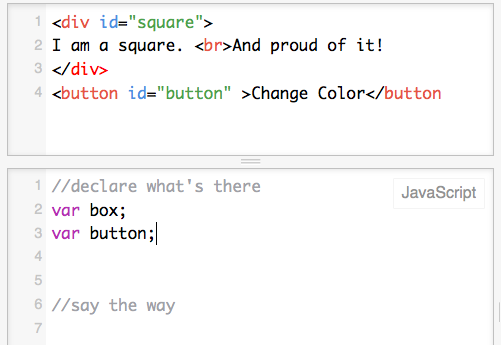
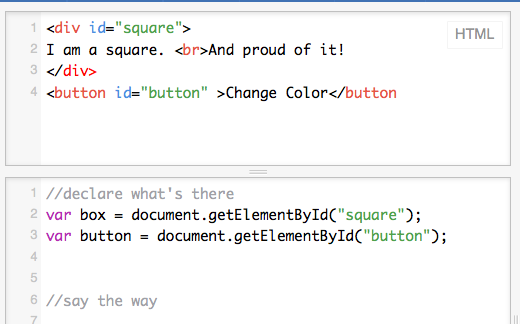
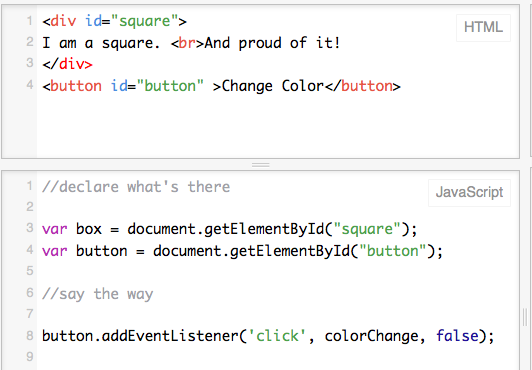
1. So what is there?
Task 1 - Create a visual

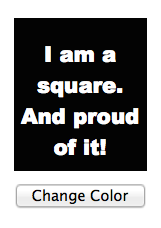
- A box
- A button
- In JavaScript, we first say something exists, and is there, with a variable.
- This is where we start to understand concepts at work
Task 2 - Understand concepts at work
1. Variables
- Declare things exist
- Store information or data for you.
- Pretty cool when you want to store info for later use.
- We'll create variables today that name and store info about the elements on our page.
- A box and a button.

Task 2 - Understand concepts at work
var box; //just declared
var box = “string”; //string
var box = 5; //number
var box = true; //boolean
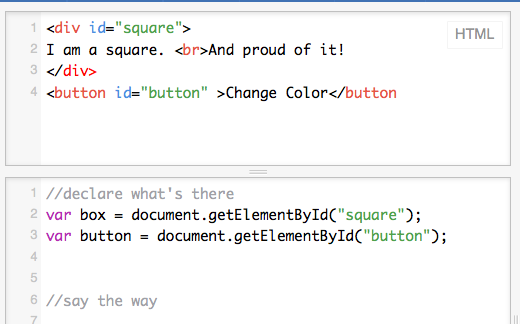
var button = document.getElementById("button");

1. Variable syntax
1. Variable Declaration
Task 2 - Understand Concepts


Task 2 - Understand Concepts


1. Variable Initialization
To get its value it needs to go into the html and get an id. Enter the below and then we'll discuss.
1. To explore document.getElementByID by let's learning some more concepts.
Task 2 - Understand Concepts


2. Objects
- Objects are JavaScript's superhero containers
- They have both methods and properties.
- For example, they may have a color (property) and the ability to walk or run (method).
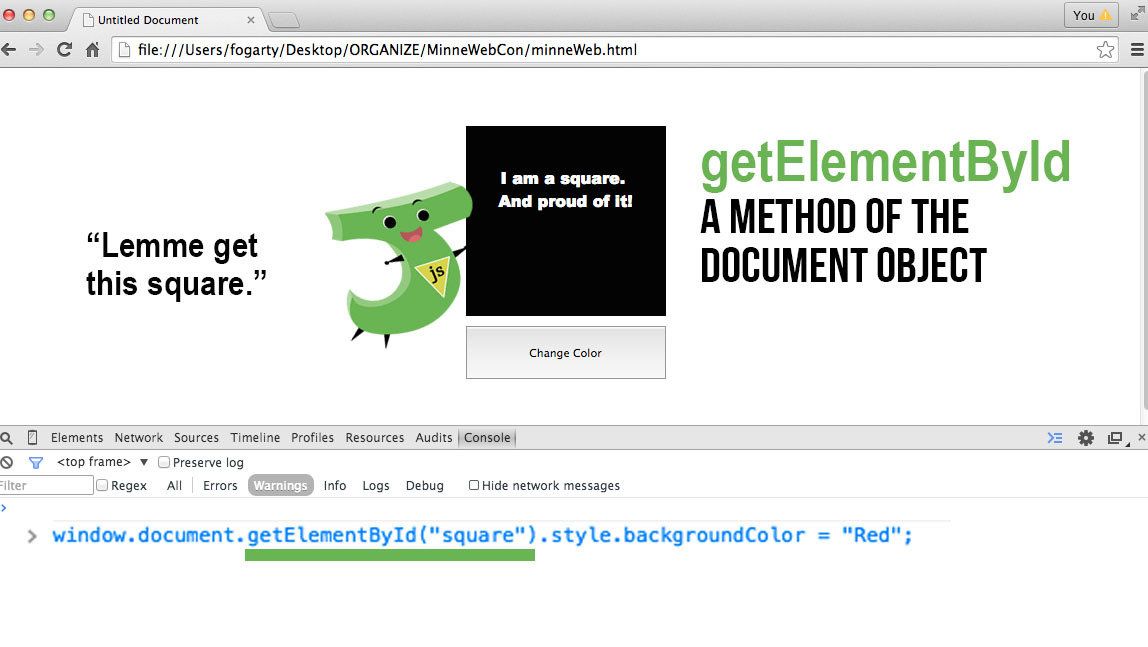
- We'll use the document object today and its method getElementById
- Slides go down here

Task 2 - Understand Concepts
var jshero = {
color: green, //property
run : function(){ //method
code to make character run;
}
};

Task 2 - Understand Concepts
2. Object syntax
-
Objects and their properties and methods, play out in the DOM (Document Object Model)


Task 2 - Understand Concepts
2. Objects and the DOM
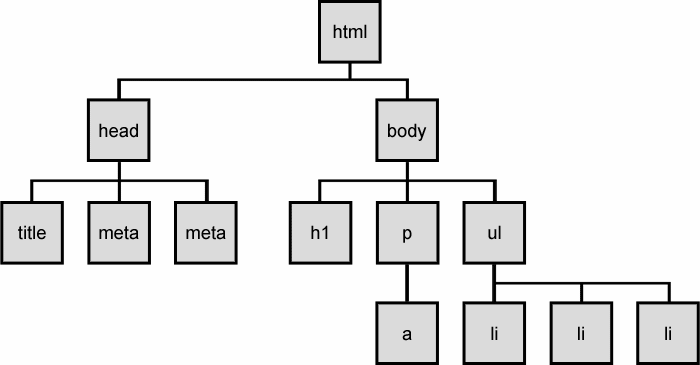
3. Document Object Model
The DOM is just a map or blueprint of the webpage.
In order to change or update via user interaction, JavaScript has to understand what the starting elements are and their location.
Then it can update via the instructions based on what occurred.
The DOM has then changed.

Task 2 - Understand Concepts


Task 2 - Understand Concepts
3. DOM Structure
Say we have this on a page

3. DOM Dramatic reenactment
Let's start with window object

3. DOM Dramatic reenactment
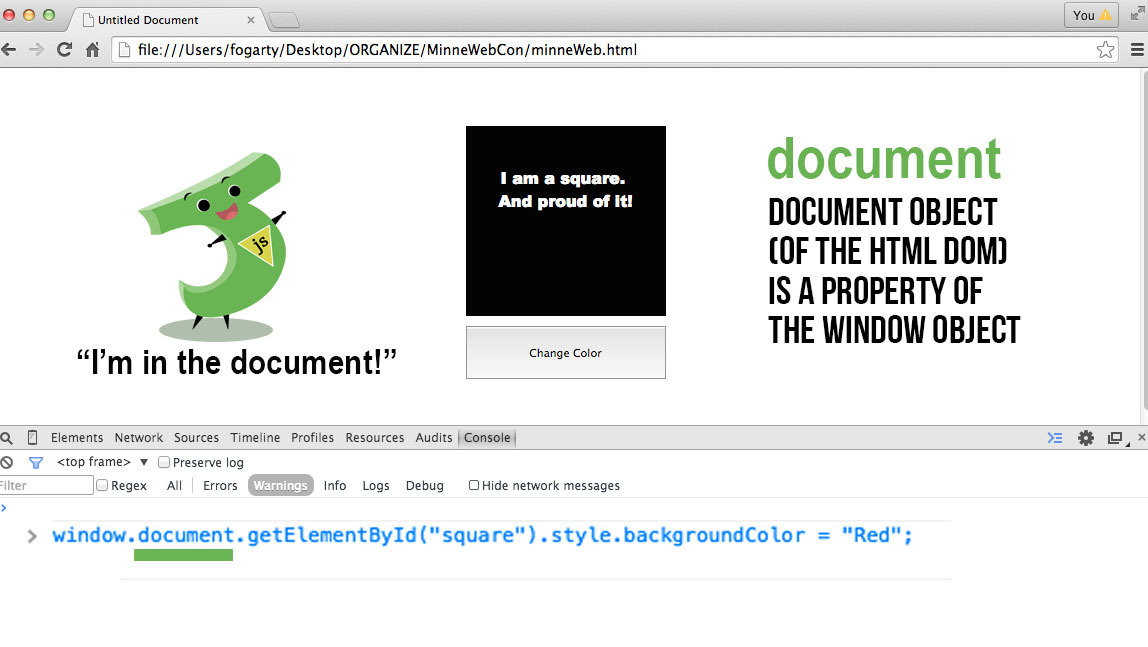
Move onto document object


3. DOM Dramatic reenactment
getElementById method


3. DOM Dramatic reenactment
Now that we have the square
How do we make something happen?
4. Events
Events are at the heart of interactivity on the web.
User interaction, which can be many types of events, is listened for.
When it is heard, we can program a response.
This response can very often be a function.
We'll listen for a click event today. When its heard the color will update in our box.

Task 2 - Understand Concepts
Initialized button
var button = document.getElementById("button");
Adding an event (to the button initialized above)
button.addEventListener('click' , changeColor,
false);
Events hav something that is listened for and a function that runs
when that something happens - in this case a click)

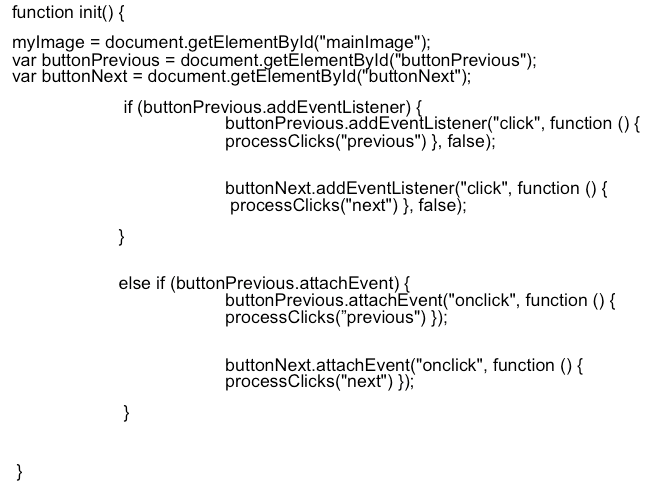
4. Event Syntax
4. Create event listeners
Task 2 - Understand Concepts


Now we need to understand functions...
5. Functions
Functions are basically lists of things you'd like to happen.
A grocery list might have a statement to buy apples. Then a statement to buy oranges.
The function can provide different options.
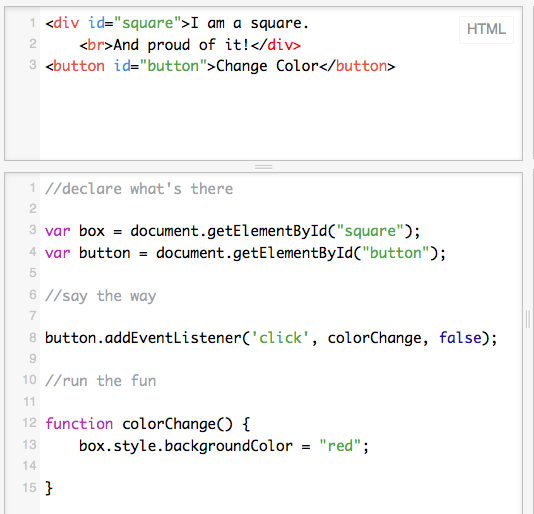
We'll run a function today that will change the background color of a box from black to red.

Task 2 - Understand Concepts
function colorChange(){
box.style.backgroundColor= "red";
}

5. Function Syntax
Access box and make its style red
Task 2 - Understand Concepts


5. Create event function
Some additional resources
Event Listener resources
More info on Event Listeners
http://www.w3schools.com/js/js_htmldom_eventlistener.asp
List of DOM Events - Much more than just mouse events
http://www.w3schools.com/jsref/dom_obj_event.asp
Other selectors to access
Id only gets one at a time
-
Class gets many
More efficient code
change overall class
not just one being applied
-
Others
querySelectorAll - conditional
Tag - whatever tag you'd like
Style property resources
More info on changing css styles with JavaScript
http://www.w3schools.com/js/js_htmldom_css.asp
Style object reference
http://www.w3schools.com/jsref/dom_obj_style.asp
3. Look at smaller details to create variations
(more focused slides to come in this area
as well as a recommended resources)
Toggle Variation
Just change statements in the function
Add classes for different colors
Access classList property
See example below
note: classList.toggle is not supported
in all browsers without a shim.
Variation
Simple background color change on load
No html content
Changes background color or css
Uses onload Event
See example below
Thank You!

Beginning JavaScript for Designers 1-hr.
By afo
Beginning JavaScript for Designers 1-hr.
Proposal Submission 2016
- 2,132



