Semántica y HTML5. Acertar fácil eligiendo tag

Ángel Corral Arias

Ángel Corral Arias
UX/Visual Designer & UI Engineer
Además, desde hace 11 años compagina su trabajo con la docencia y es coautor de dos guías prácticas editadas por Anaya Multimedia.
También es profesor en
Tras crear su primera web el siglo pasado, trabaja desde 2005 diseñando y desarrollando interfaces para clientes como LG, Dyson, Hitachi, el Sindicato de Petróleo Argentino, Movistar, el dpto. de infografía de El Mundo, PAPEL o jDownloader.
Su gato se llama «Cero» porque es de color negro.
¿Realmente me hace falta otra etiqueta para eso?
Antes de elegir qué etiqueta…
¿Semántica?

Semántica = Significado
importancia y/o funcionalidad dentro del conjunto de contenidos
div
¿Será un envoltorio cuyo único fin es facilitar la presentación?
Entonces es un div.
— Sus contenidos no tienen entre sí ninguna relación semántica.
section
¿Va a contener elementos con relación semántica entre sí?
Entonces es "como mínimo" section. Seguro que no es un div.
— Pueden existir etiquetas section dentro de otros contenedores.
— Hay que seguir haciéndonos más preguntas…
main
¿Es una section pero no una cualquiera? ¿Es LA section?
Entonces es un main, no una section.
— Puede haber varias main, pero solo una de ellas puede estar mostrándose al usuario.
— Las otras posibles main además de la visible en ese instante, ocultas con atributo hidden.
aside
¿Sus contenidos complementan al asunto principal de la página como un extra sin llegar a formar parte de él? Es un aside.
— No traduzcas aside como "al lado". Hazlo como "y además".
— Una «columna lateral» normalmente es un aside.
— Un aside no tiene por qué ser una «columna lateral».

aside

aside
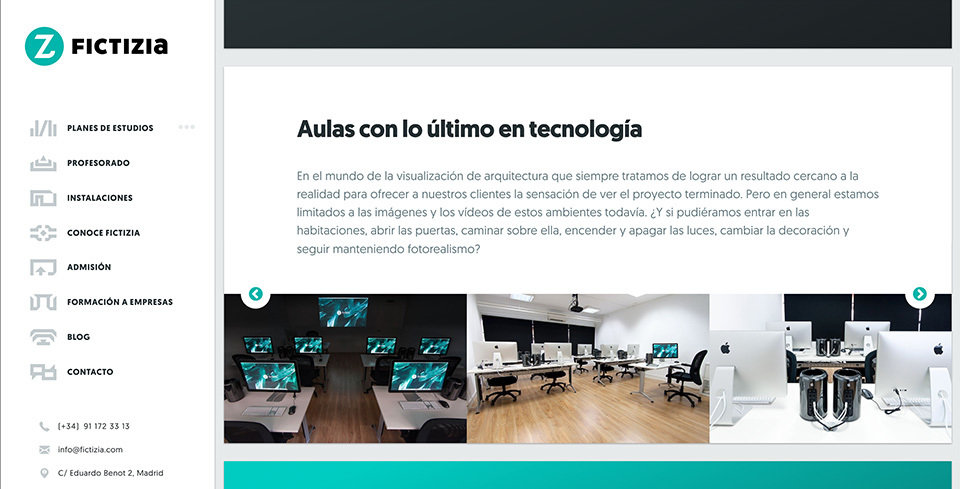
Página de detalle de Máster. Todos los contenidos mostrados son propios de ese plan de estudios en concreto. En cambio, la información sobre las aulas tiene relación con el protagonista de la página, pero no de forma directa.
figure
¿Es un aside que contendrá foto+pie, vídeo, tabla o infografía?
Entonces es una figure, no un aside.
— Puede "hablar" del asunto principal (no como el aside) pero también funcionaría aislado.
— Puede contener un figcaption (uno solo) con texto que describa el contenido de la pieza.
— Cuando se trata de solo una img (sin figcaption) no es necesario envolverla en una figure.
header
¿Esa section funciona como cabecera introductoria?
Entonces es un header, no una section.
— La cabecera de la página es un header.
— La etiqueta header no es solo para definir cabeceras de página.
— Los article y section también pueden llevar dentro un header.
footer
¿Esa section funciona como cierre de contenidos?
Eso es un footer, no una section.
— Un pie de página es un footer.
— La etiqueta footer no es solo para definir pies de página.
— Los article también pueden llevar dentro un footer.
nav
¿Es un menú de enlaces para navegar por tu sitio web?
Es una nav.
— Una nav puede estar dentro de otros contenedores, por ejemplo de un header.
article
¿Es una section cuyo contenido podría ser sindicable*?
Es un article, no una section.
— Interpreta article como artículo en el sentido de producto, item o elemento de catálogo.
— Una entrada de blog, un trabajo de tu portfolio, un producto de una tienda… son article.
* Estando suscrito a ese website con un lector de feeds RSS eso sería una nueva entrada.


button
¿Desencadena un evento de JS?
Es un button, no una a.
— Además así tal vez te ahorres un event.preventDefault() en la función que llama el evento.
— Es similar a una input type="button" pero sin la necesidad de que esté dentro de un form.

time
¿Contiene una hora, fecha, periodo o varias de esas cosas?
Es una time, no un span.
Es genial para no tener problemas gestionando fechas, horas y periodos ya que el valor va normalizado en su atributo datetime independientemente de como se muestre al usuario.
Un gran artículo sobre valores asignables a datetime: The best of <time>s de Bruce Lawson.
¡Gracias!
¿Os ha gustado? ¡Venga esas preguntas!

Semántica y HTML5. Acertar fácil eligiendo tag
By Ángel Corral Arias
Semántica y HTML5. Acertar fácil eligiendo tag
Las preguntas que nos sacarán de dudas al elegir qué etiqueta de HTML5 es la más adecuada según su semántica para cada «pieza» de la interfaz.
- 3,669



