
2022
@AtilaFassina


Day 5 — States and Layouts
@AtilaFassina
DATA
FETCH

@AtilaFassina

↪ Declarative Data-Fetch
↪ Auto-Update
↪ Cache-Handling

@AtilaFassina
OPTIMISTIC
MUTATIONS

@AtilaFassina


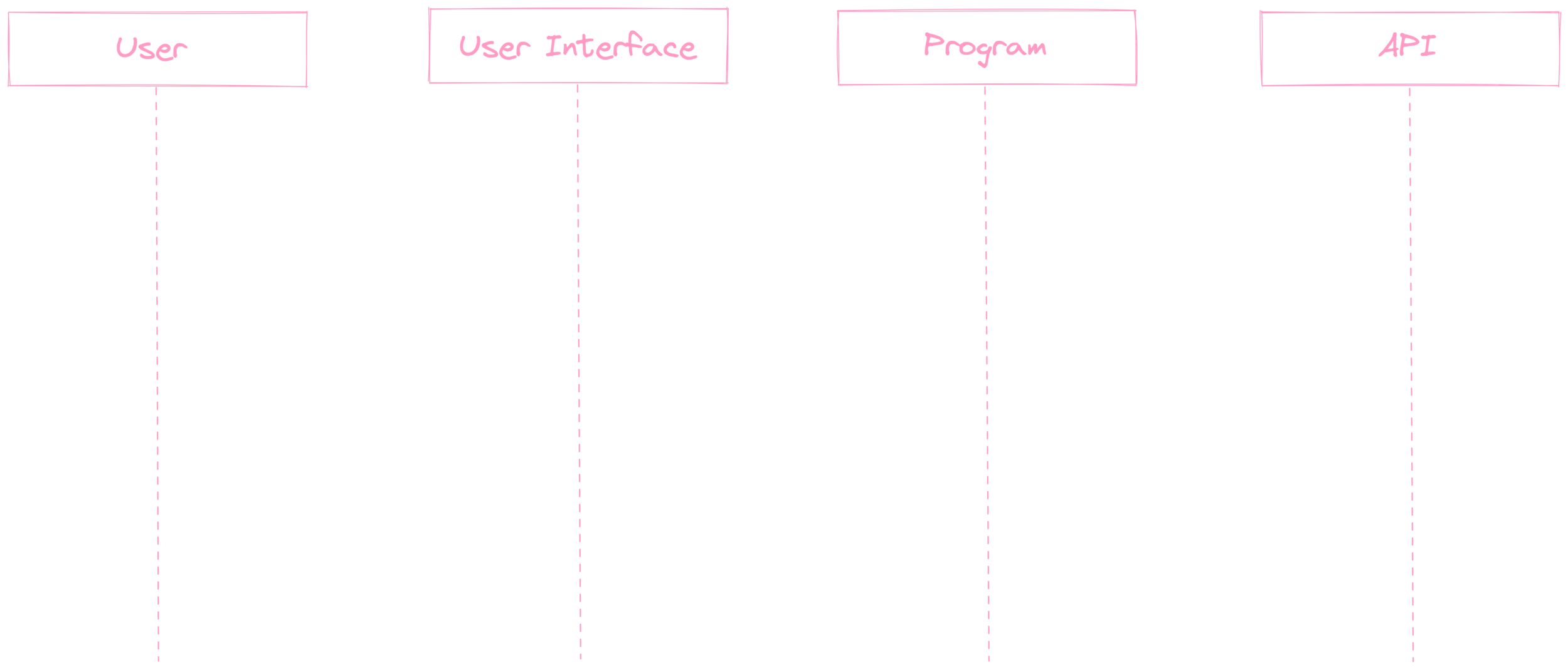
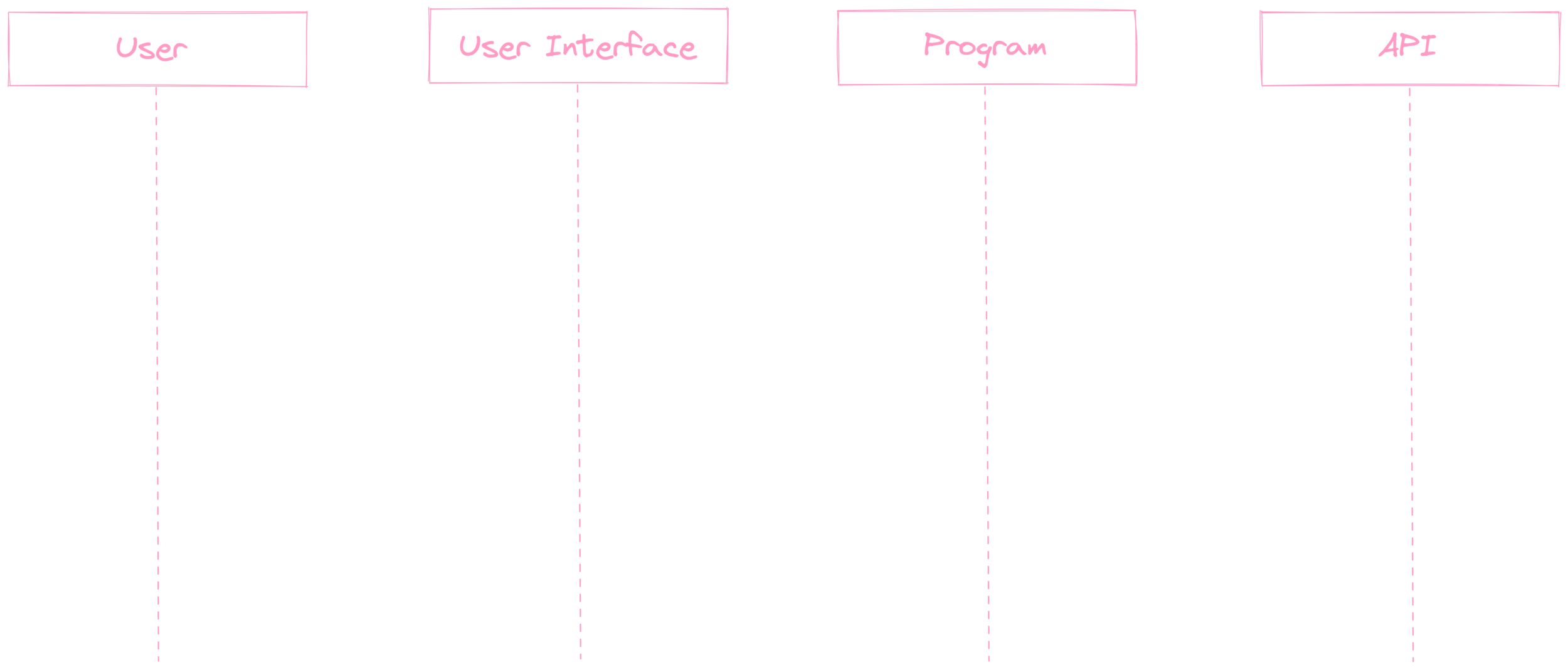
click
mutation event
mutation request
response
update content
woohoo!

@AtilaFassina


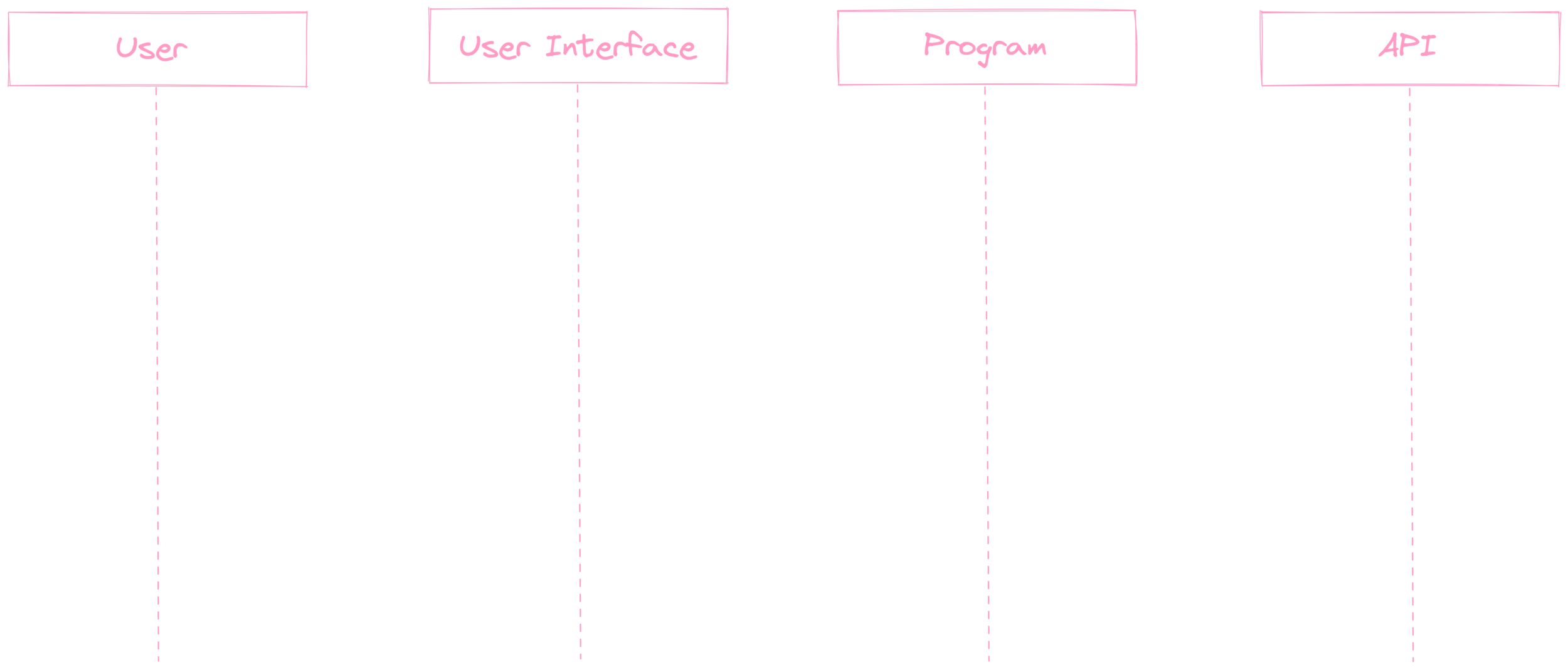
click
mutation event
mutation request
response
update content
woohoo!
✅

@AtilaFassina


click
mutation event
mutation request
💥
update content
woohoo!
update content
Pardon. retry?
@AtilaFassina

getServerSideProps
QueryClient
initialData
Hydrate page with data
cache query
mutate
✅
❌
Re-Render page w/ new data
update cache
Re-Render page w/ old data
pull from cache
warn user
@AtilaFassina
LAYOUT
PATTERN

@AtilaFassina

next.js lifecycle
_document.tsx
_app.tsx
layout.tsx
page1.tsx
component1
component2
component3
...
page2.tsx
component1
component4
component5
...
Renders once
Re-Renders on route change
Re-Renders on global state
Re-Renders on route state
Re-Renders on component state