Progressive Web Apps
Enhancing user experience on the web
Hello!
ayastreb.me
github.com/ayastreb
What is a Web App?
- interactive web page
- built with HTML, JavaScript and CSS
- runs in web browser
- no additional software
What is a Web App?


What is a Web App?
What makes it progressive?

Alex Russell
@slightlylate
Fast

Reliable

Installable
Responsive

Progressive Web App Platforms
- browser (desktop & mobile)
- installed app (desktop & mobile)
- other (gaming console, smart TV, etc)
Benefits of Progressive Web Apps
- universal
- higher conversion: pwastats.com
- no app store - easy updates
- easier to develop & maintain
Drawbacks of Progressive Web Apps
- in early stage
- browser support is limited
- no app store 😄
- no native APIs
How to make a PWA?
- secure (HTTPS everywhere)
- fast & responsive
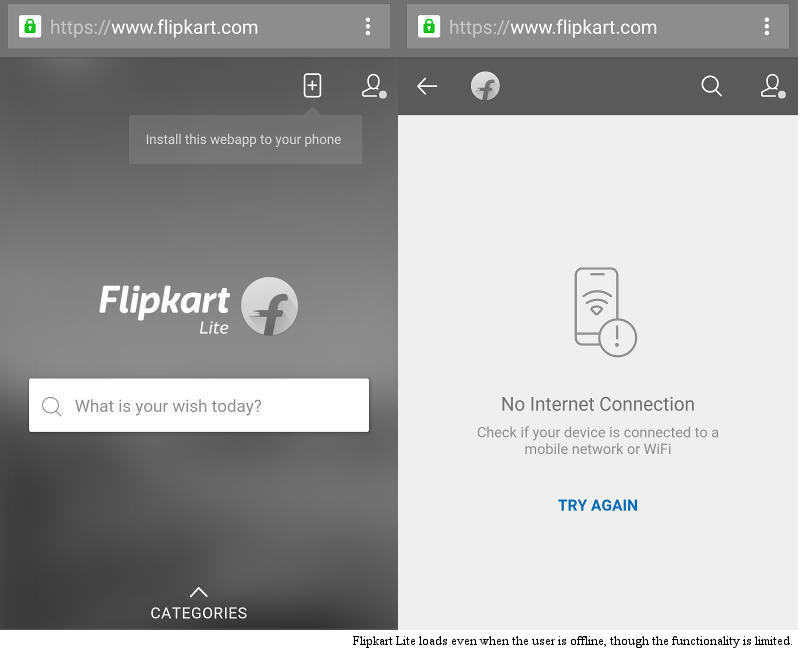
- works offline (service worker)
- installable (meta data)
Web App Manifest
# index.html
<link rel="manifest" href="/manifest.json"># index.html
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
...
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
...
<link rel="icon" type="image/png" sizes="192x192" href="/android-chrome-192x192.png">
<meta name="msapplication-TileColor" content="#4CC1FC">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<meta name="theme-color" content="#222222"></head>Before:
After:
Web App Manifest
https://developer.mozilla.org/en-US/docs/Web/Manifest

Service Worker

Service Worker
https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorker
# index.html
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then(function (registration) {
if (registration.active) {
console.log('This page now works offline!')
}
});
}
Service Worker
# service-worker.js
self.addEventListener('install', event => {
fetch(new Request(OFFLINE_URL)).then(function(response) {
return caches.open(CURRENT_CACHES.offline).then(function(cache) {
return cache.put(OFFLINE_URL, response);
});
})
});
self.addEventListener('fetch', event => {
if (event.request.mode === 'navigate' ||
(event.request.method === 'GET' &&
event.request.headers.get('accept').includes('text/html'))) {
console.log('Handling fetch event for', event.request.url);
event.respondWith(
fetch(event.request).catch(function(error) {
console.log('Fetch failed; returning offline page instead.', error);
return caches.match(OFFLINE_URL);
})
);
}
});https://googlechrome.github.io/samples/service-worker/
Service Worker
- write your own
- generate automatically:
- sw-toolbox
- sw-precache
- sw-precache-webpack-plugin

https://jakearchibald.github.io/isserviceworkerready/
Hybrid Apps

www.pwabuilder.com
Conslusion
- better user experience
- benefits in all browsers
- does not replace native apps
- development approach
Resources
https://jakearchibald.github.io/isserviceworkerready/resources.html
https://jakearchibald.com/2014/offline-cookbook/
https://developers.google.com/web/ilt/pwa/
https://github.com/w3c/ServiceWorker/blob/master/explainer.md
https://googlechrome.github.io/samples/service-worker/
https://developers.google.com/web/progressive-web-apps/checklist
Q&A
http://bit.ly/2wjsTeR