Reviving 1990s
Digital Dress-Up Dolls
With Smooch
About me
- Libby (she/her)
- Worker-owner at Position Development
- Currently work remotely from Wheeling, WV
- KiSS artist from 2001-2006

What I'm going to talk about
- What the Kisekae Set System is
- Who created it and why
- Why I trying to revive it
- My KiSS viewer, Smooch
What is the
Kisekae Set System?
An open specification for creating digital dress-up dolls
A: Wow, I love those!
B: Why?
Why does there need to be a specification?
What's so complicated about a dress-up doll?
Why would anyone make or use this?
A Brief History of KiSS
1991: The Invention of KiSS

- Created by MIO.H for users of a Japanese BBS (Bulletin Board System)
- Internet was expensive and slow
- Pre-web!
- Users were sharing dress-up doll programs of favorite characters
- A separate viewer allowed individual dolls to be smaller
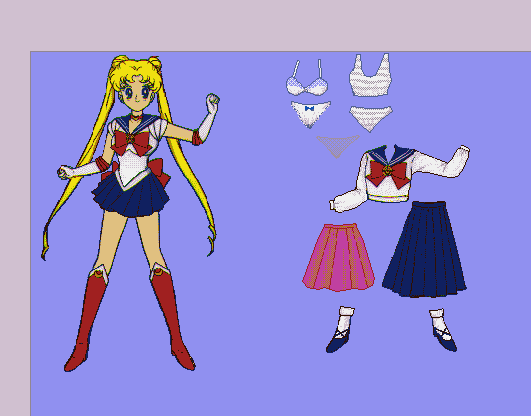
"Sailor Moon" by MIO.H
CEL image format
A transparent background like an animation cel

Each graphic in a KiSS doll is a separate CEL file, a custom image format MIO.H created just for KiSS
Indexed color
Why not GIF?
- GIF was invented in 1987
-
Allows for transparent backgrounds
-
Indexed, just like CEL

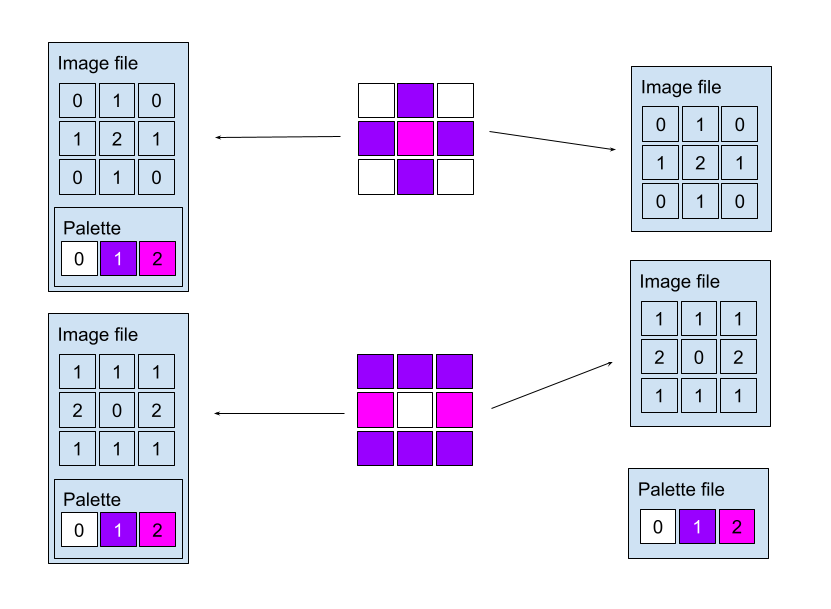
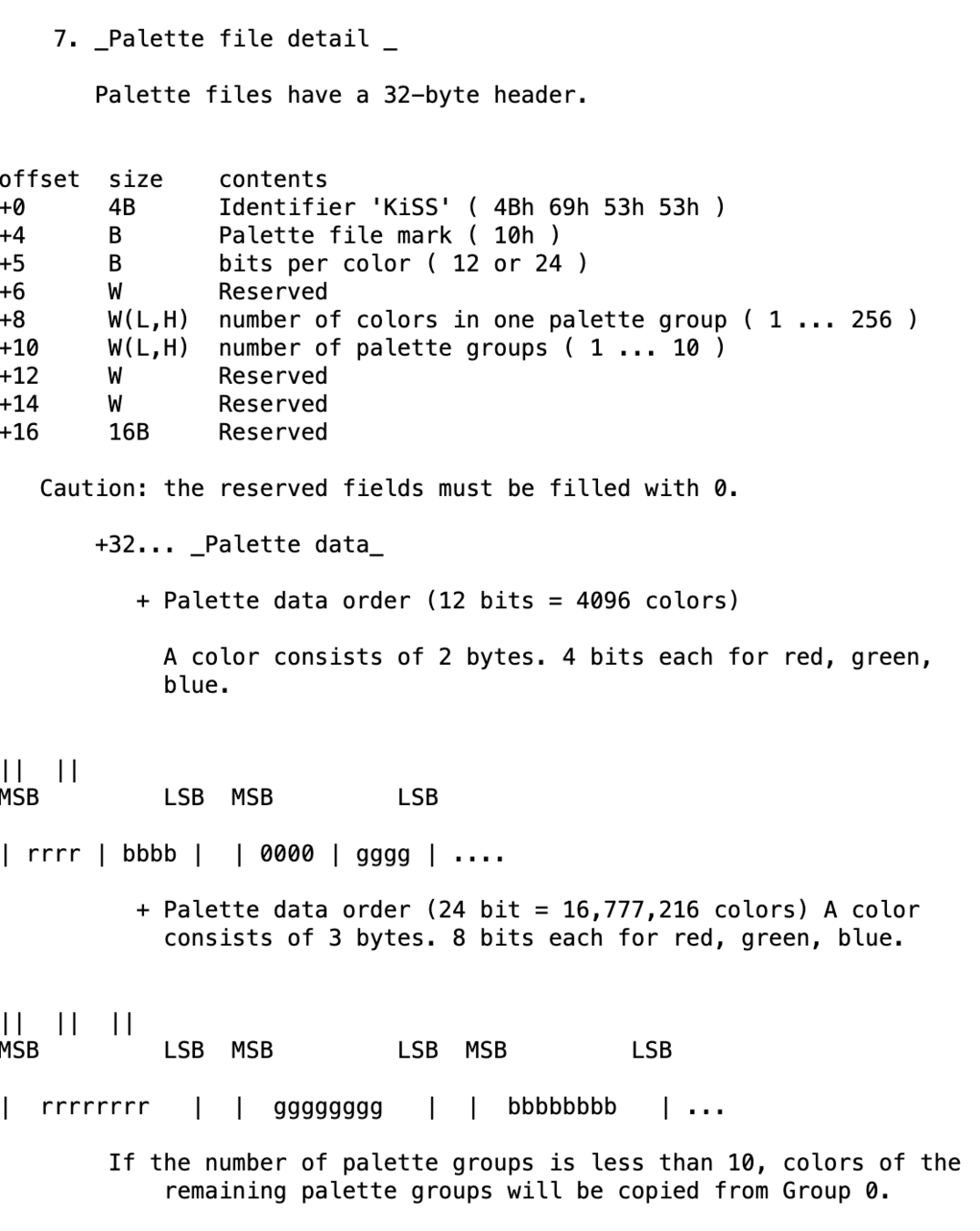
KCF Palette Format
Each GIF file stores its
own palette
CELs share a common
KCF palette file

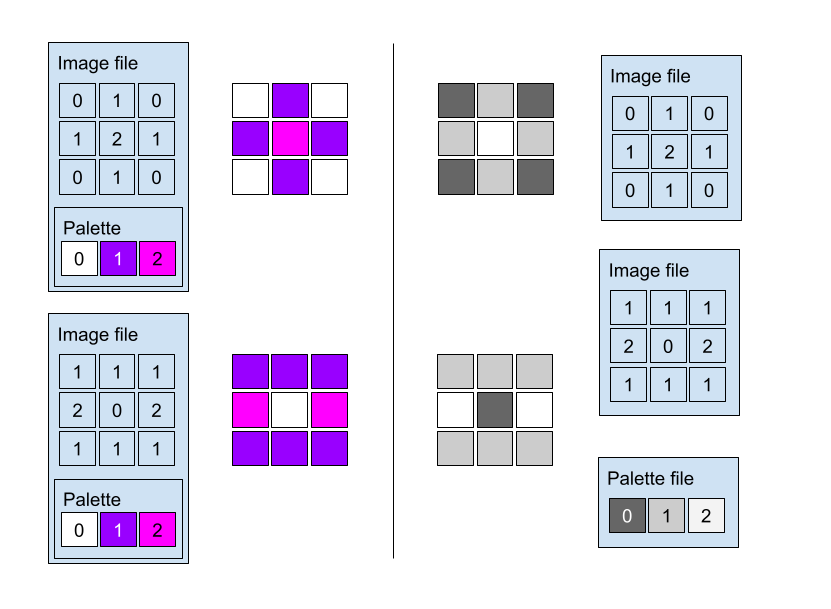
KCF Palette Format
KCF allows palette swapping!


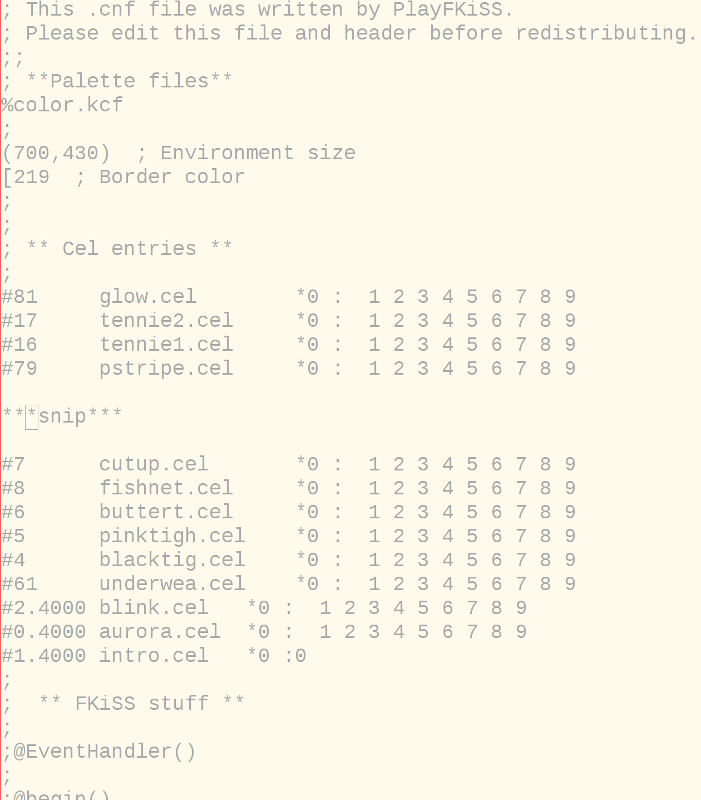
CNF configuration file format
- Layering
- Grouping
- Set
- Positioning

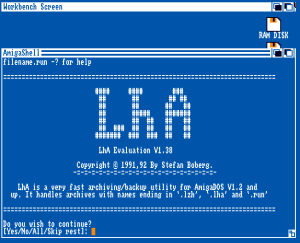
LHA Compression
- KiSS dolls always have all their files in a single directory
- Artists compress the files into an archive to distribute them
- LHA: the most popular compression format

1994: KiSS General Specification
KISS - a paper doll program has been developped for computers based on NEC PC-9801VM2 architecture since March 1991. Many people have enjoyed and implemented KISS for other computers. Now KISS is running on many platforms. Now we make a reference manual about new KISS data format, that is, KISS General Specification : KISS/GS and release this.
- K.O.S., via Yav's Kissin Institute of Softwear
1995: FKiSS
- Created by Dov Sherman and Yav
- Added capability for animation, sound, menus, and other interactivity
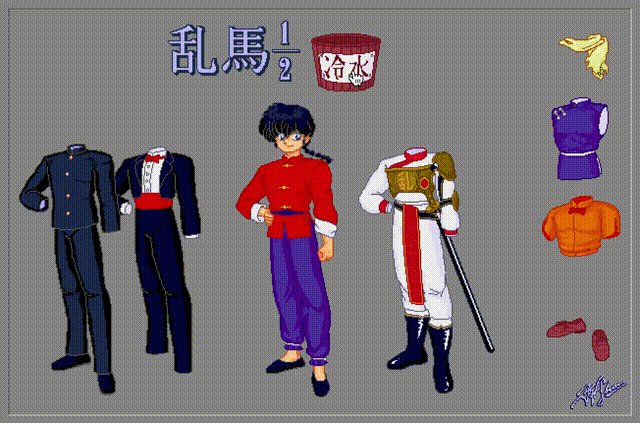
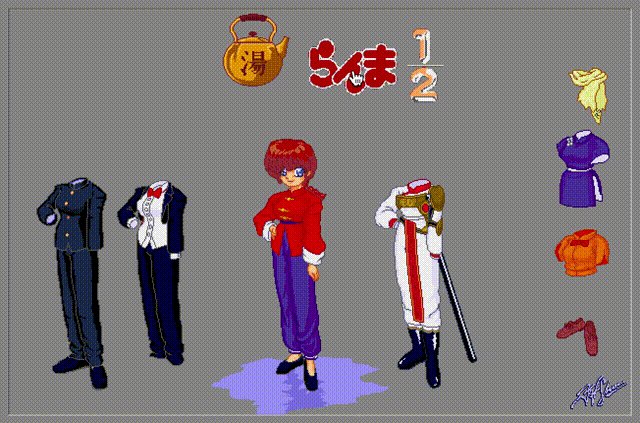
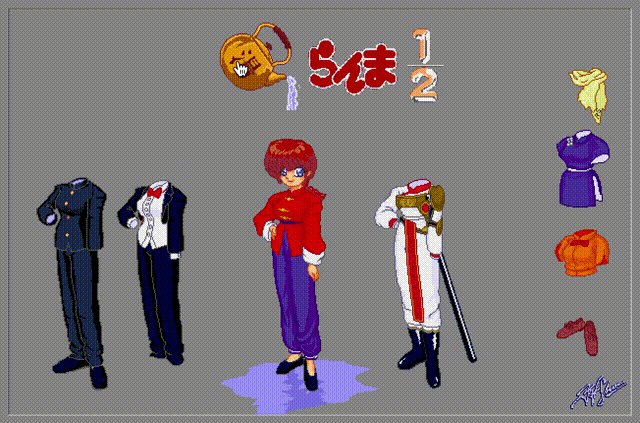
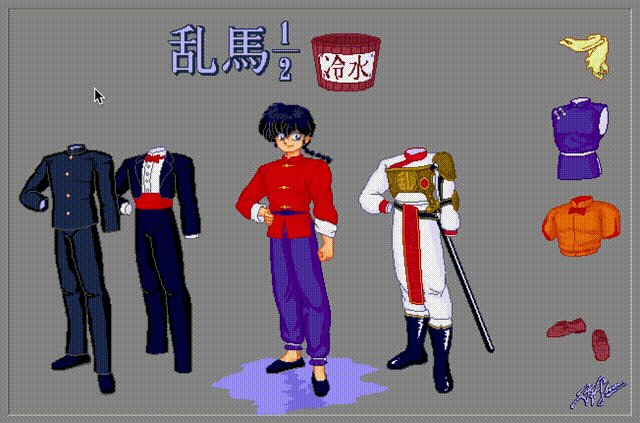
"Male and Female Ranma"
by Dov Sherman

1995-2005: Huge growth
- Increased ease of access to the internet
- Mainstreaming of anime
- Younger and more female audience
"Aylin" by Kimiki (2001)


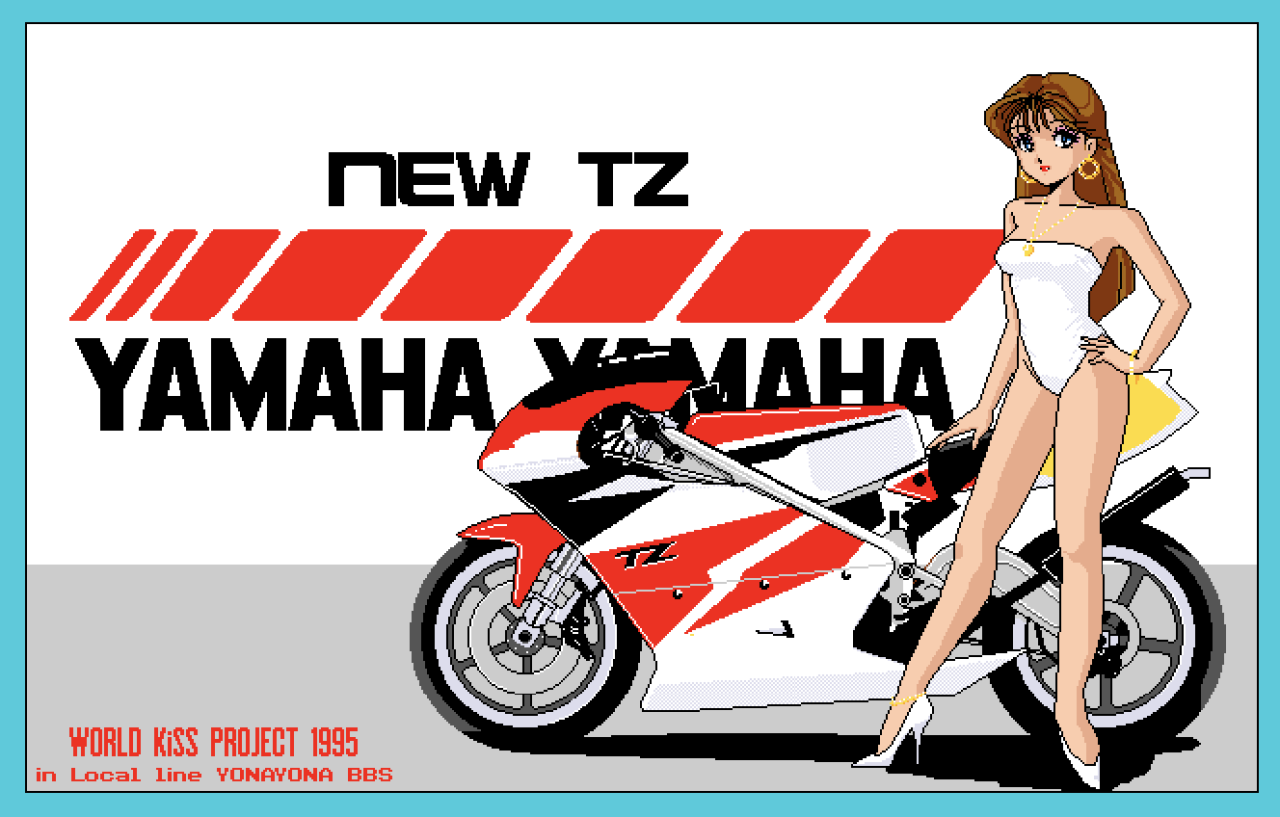
"Playgirl" by Light (1995)
The decline of KiSS: 2007-2012
- KiSS became harder to make
- Alternatives to KiSS became more appealing
- English-speaking KiSS-making community died out by 2010

The OtakuWorld Forums
(archived via Wayback Machine)
Why KiSS?
Nostalgia
- Beloved teenage memory for many a millennial
- My first publicly-shared coding project was a KiSS doll!
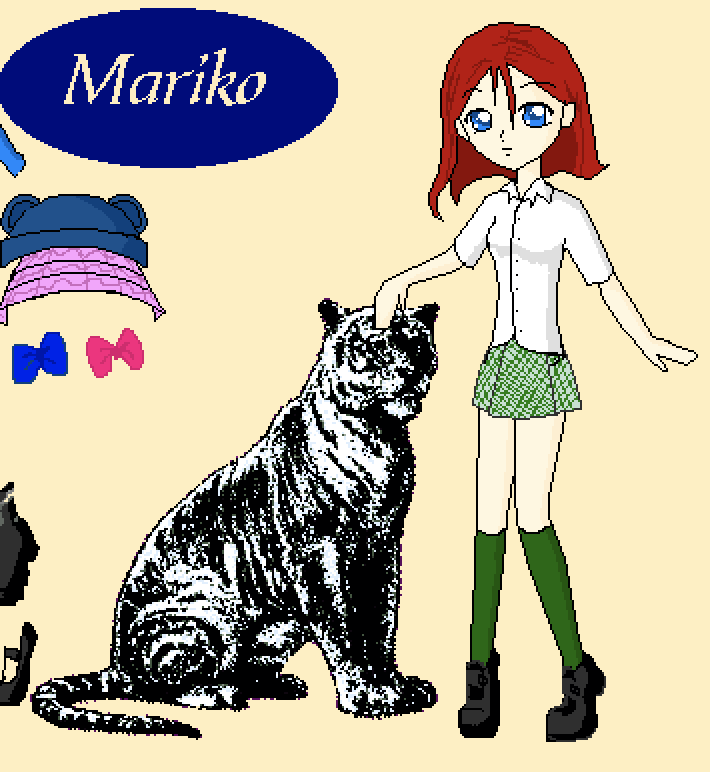
"Mariko" by Libby (2001)

Posterity
- KiSS dolls are valuable snapshots of internet history and culture
- Some dolls are beautiful works of art
Nigel (2002) by Kid and Rick Cramer

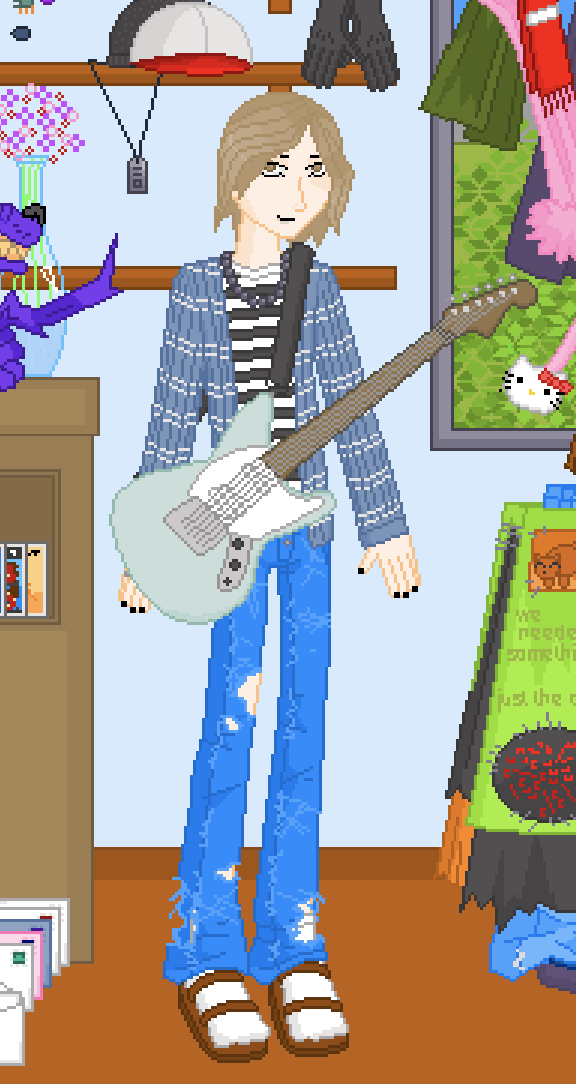
Unique features
- Different than most current doll-making software
- Layering
- Animation
- Flexibility
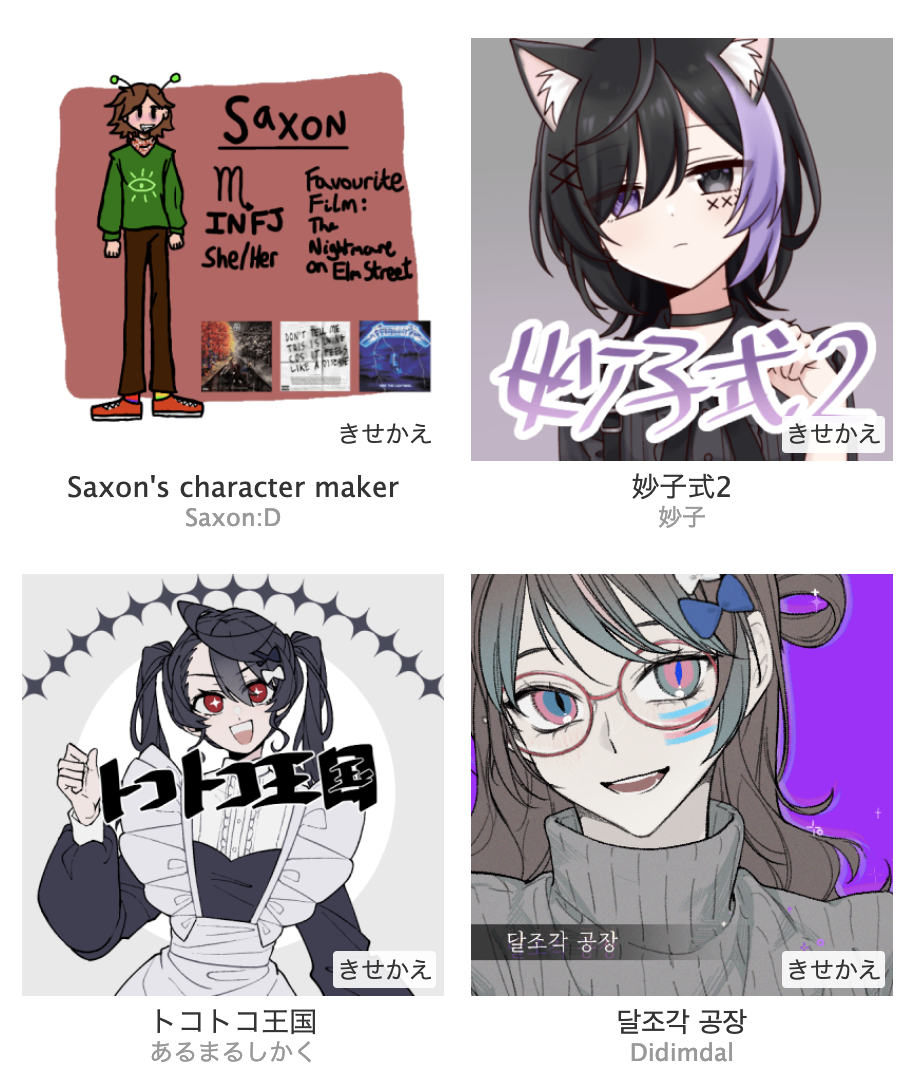
Picrew examples

Open specification
- The fact that KiSS has an open specification lets us make a viewer and other tools pretty easily, compared to other doll-making systems.
The Sims character creator

Smooch
What Smooch does
- User uploads a KiSS doll
- On the backend:
- Decompress the LHA archive
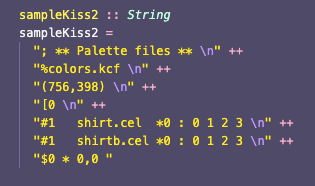
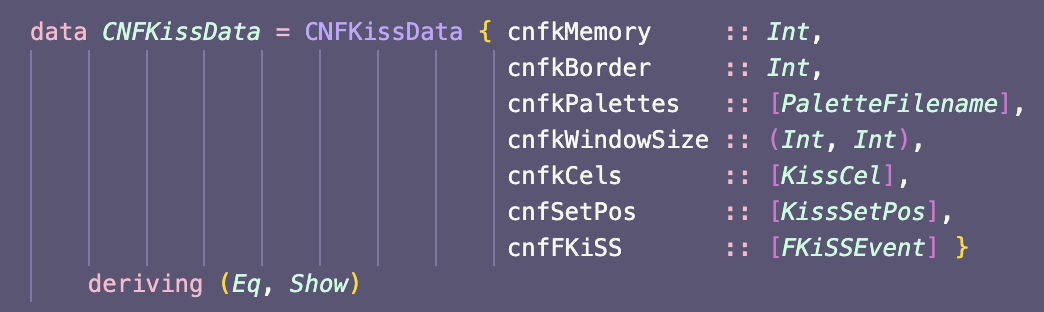
- Read the (first) CNF file
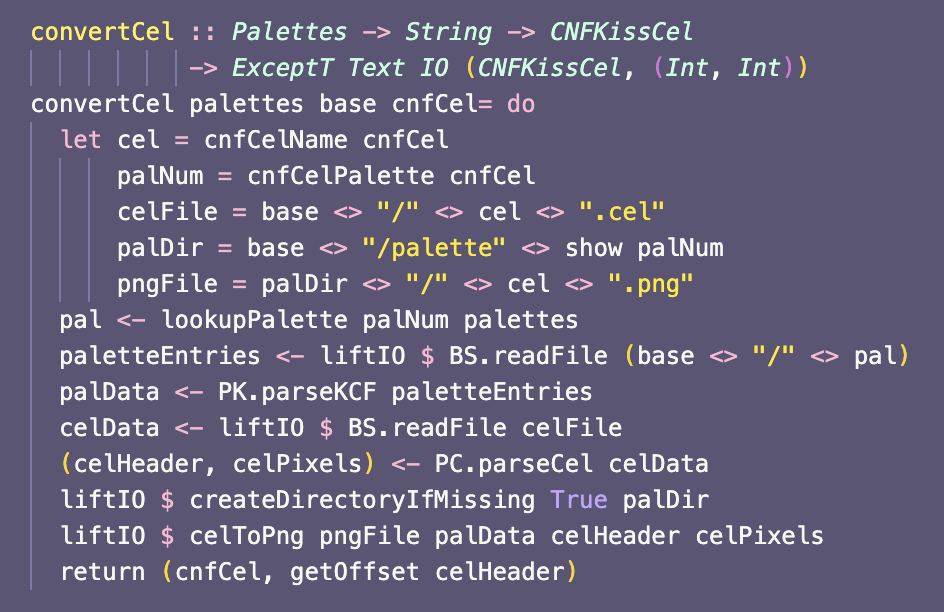
- Convert cels and palettes to PNGs
- Serve JSON and HTML to frontend
- On the frontend:
- Render the doll
- Enable drag-and-drop and some special effects
- User can play with the doll!
Backend
- Written in Haskell
- Using Fn (fnhaskell.com) web library

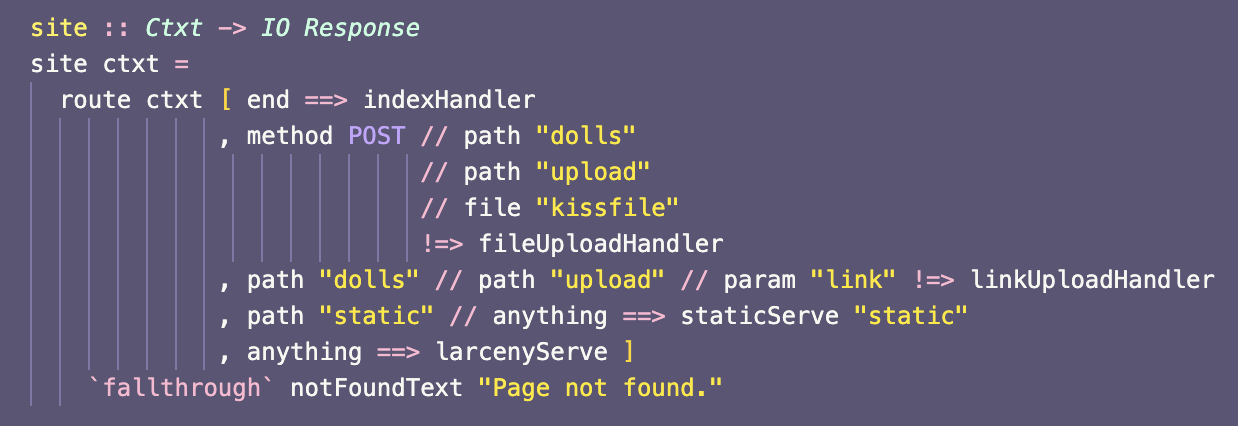
Handling the doll upload
- When you upload a doll, Smooch checks to see if it already has the doll cached and if not...
- The most imperative "functional" programming you will see in your life

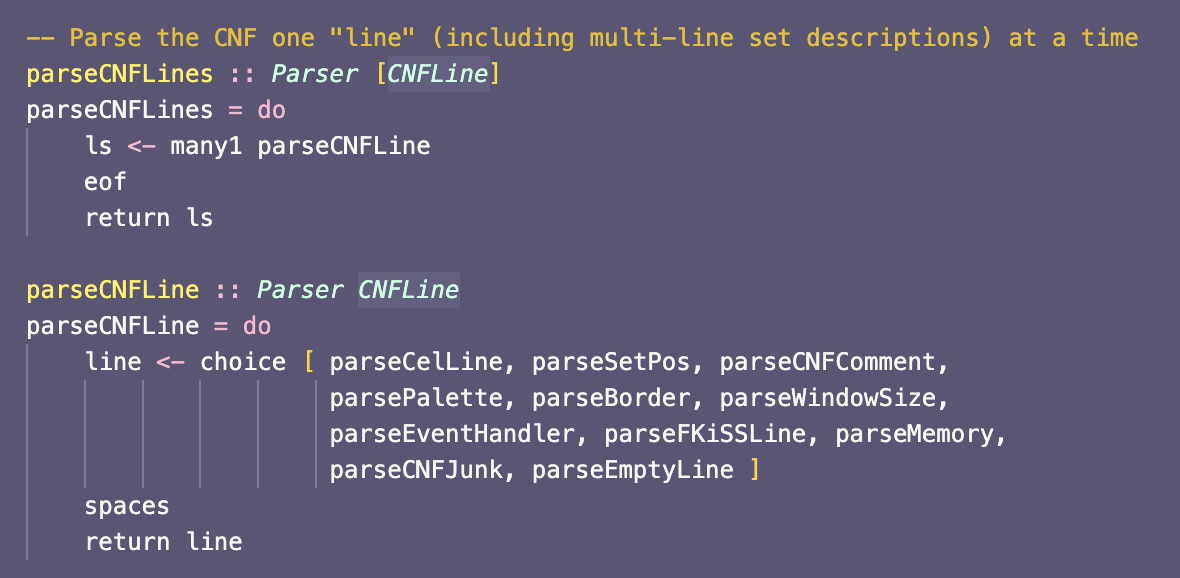
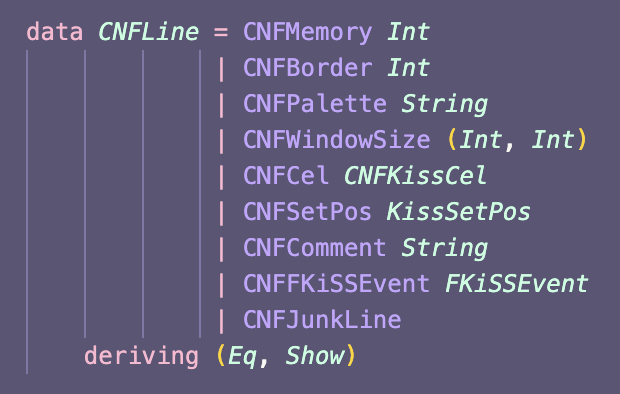
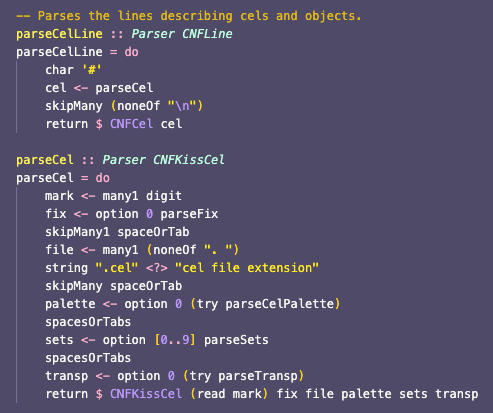
Parsing the configuration file
- Using Parsec!
- Parser combinators


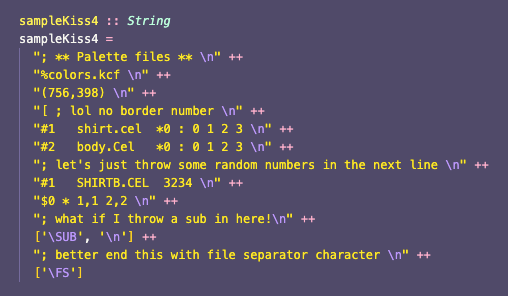
Test-driven development
- Parsing a CNF is a great opportunity for test-driven development!
- Every time a CNF fails to parse, add a new test!


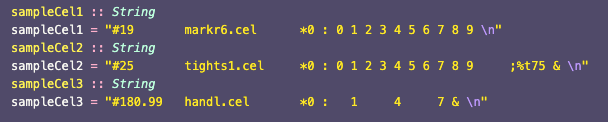
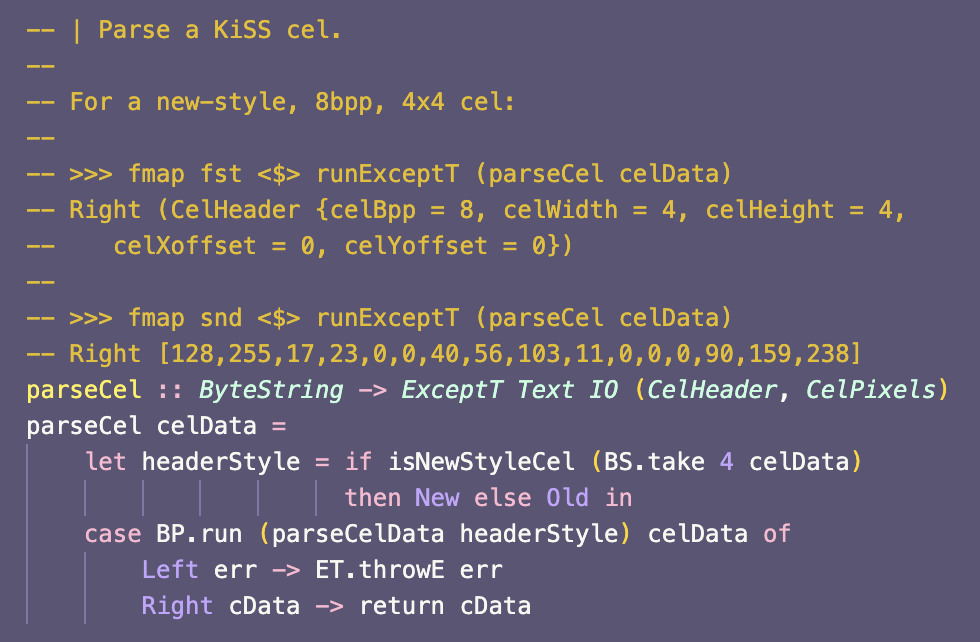
Example: parsing cels
- Always starts with a "#" and the object number ("mark")
- Optional "fix" value
- Cel filename
- Palette number
- The sets in which the cel is visible
- Transparency value


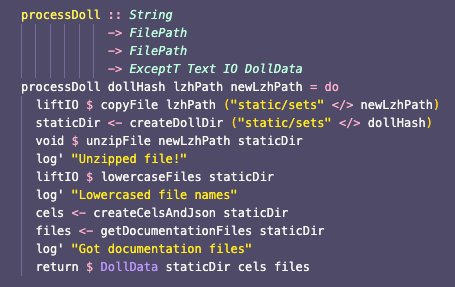
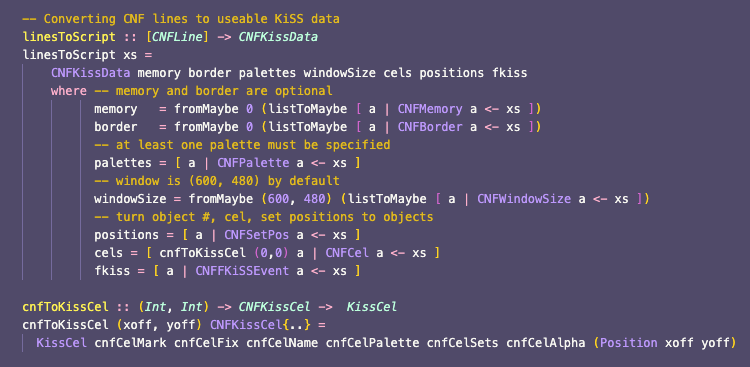
Putting the pieces together



Cels & Palettes
- First try: cel2pnm
- Coded with help from Mark Dominus at Recurse Center
- A C program that converted cels to portable bitmap files (*.pnm) that could be converted to PNGs with the Netpbm toolset

Cels & Palettes
- Now: JuicyPixels
- Coded by huggablemonad
- Pure Haskell conversion from CEL+KCF to PNG

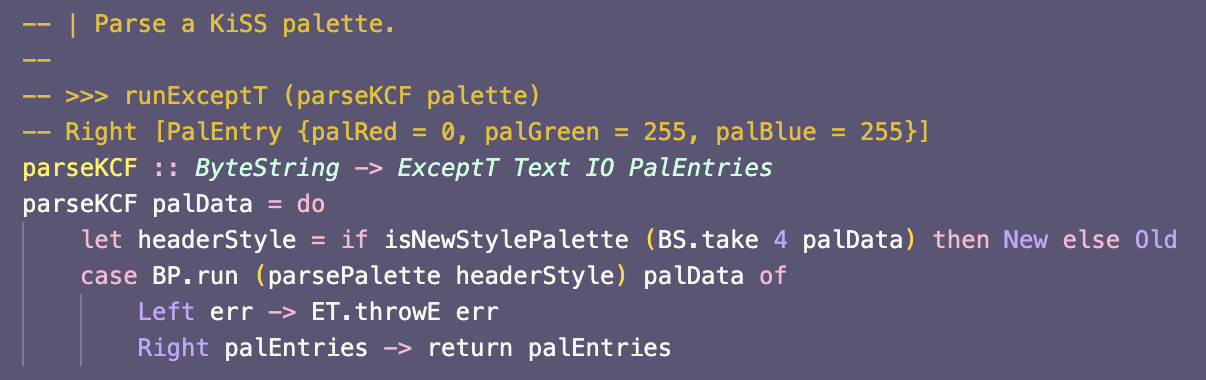
Palette files
- Easy!
- Read the colors into an array

Cel files
- Get width and height
- Look up each color number in the array of colors until you have an array of colors
- Convert to PNG!

JavaScript
- Wanted to avoid libraries
- learning vanilla JS
- keep it simple
- less baggage for new contributors(???)
- At first: one long static JS file, no webpack, no nothin'
- Now: Parcel, vanilla ES6 modules, mocha, chai
- Written in vaguely OO style
- Still no libraries!
Rendering the Doll
Originally tried PNG <img> elements with absolute positioning
Almost worked!
Problem: drag & drop with overlapping items

browser: You definitely clicked scarf.png!
me: *clicks on shirt that is visible beneath the scarf and purse*
Blue-chan (2001) by Her Mad Hatterness
Trying again with canvas
At first the problem was even worse!
How can our JavaScript know what item of clothing is being clicked?
The browser only "sees" the canvas as a flat image!

me: *clicks on literally anything*
browser: you clicked on the canvas!
me: what part of the canvas??
browser: how should I know?
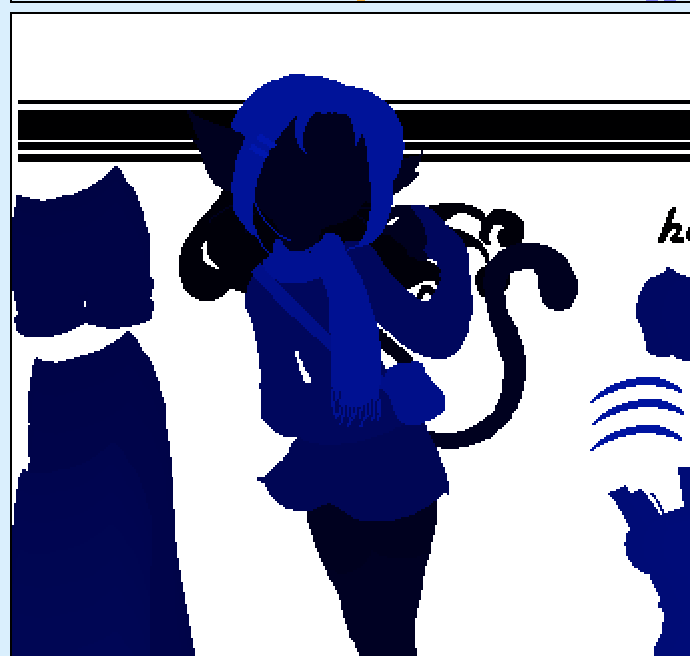
Solution: GHOST canvas
- Assign a color to each item of clothing
- Draw a second canvas that colors each item its assigned color
- When user clicks, get the color of the pixel that was clicked
- Look up the item!
me: *clicks on shirt that is visible beneath the scarf and purse*
browser: you clicked on rgb(0,7,93)

javascript: ah, yes, the long-sleeved shirt!
FKiSS
- Event-based scripting
- Everything is an event or an action
- Actions can only happen when triggered by events
- No variables
- No conditionals
- Super simple!

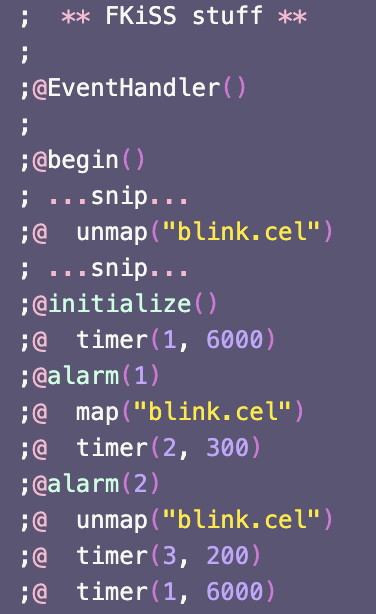
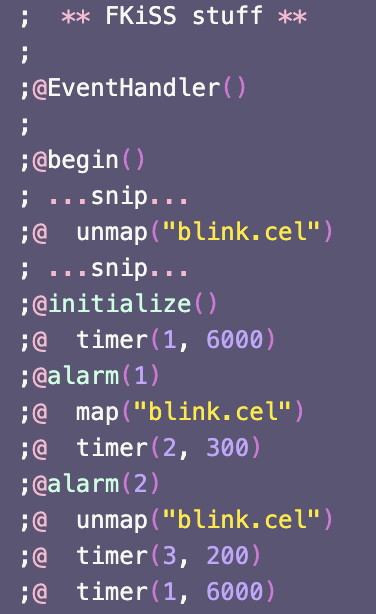
Blue-chan's blink cycle
FKiSS
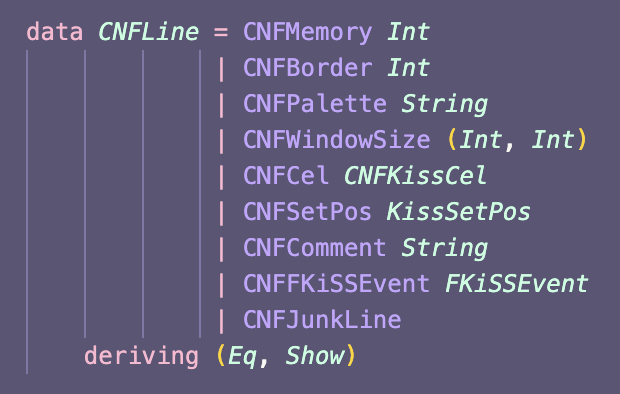
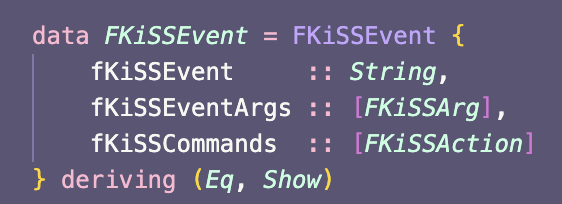
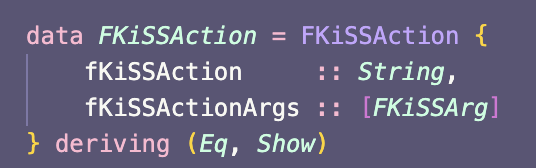
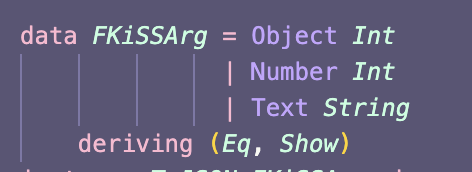
- Make data types to represent in events, actions, and the arguments for each in Haskell
- Parse FKiSS in configuration files the same as everything else



FKiSS -> JSON




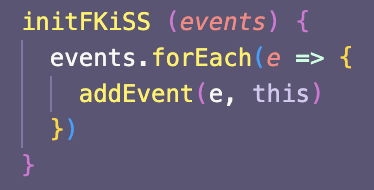
JSON -> JavaScript
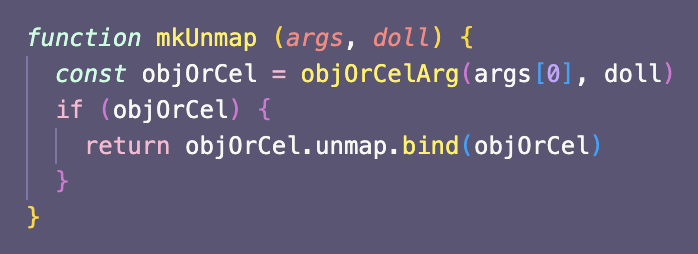
In kissDoll.mjs
In kissDoll.mjs


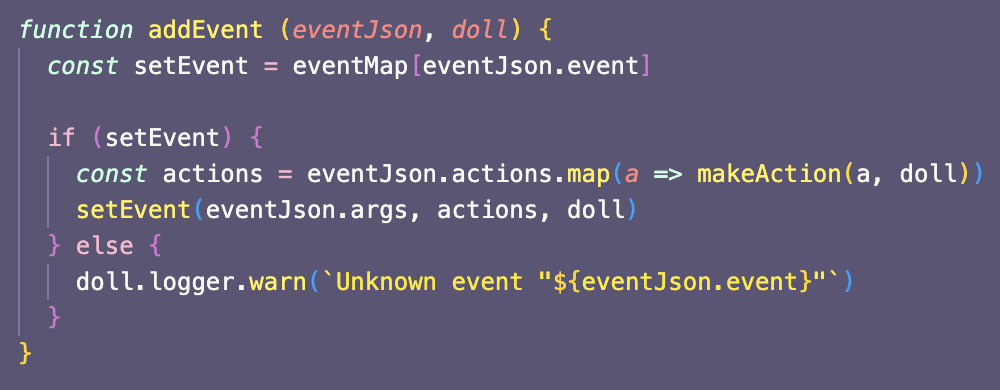
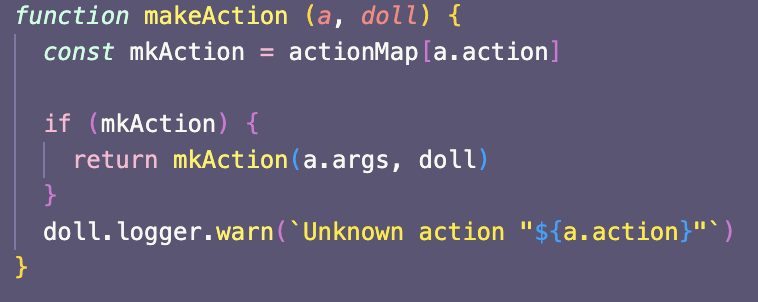
- Actions are just functions
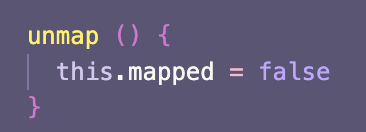
- Most of the actions are methods on a cel or object
- Sadly, if you don't use `bind`, when you return the function and use it later, JS forgets what object to call the method on ;_;

In fkissAction.mjs:
In kissCel.mjs:

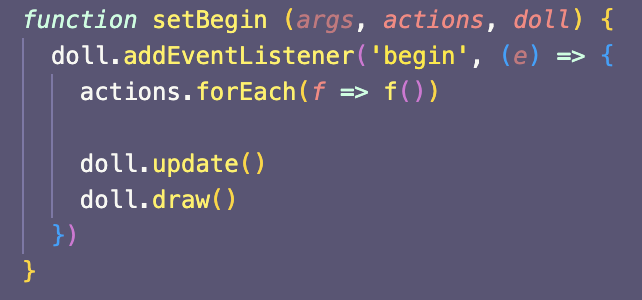
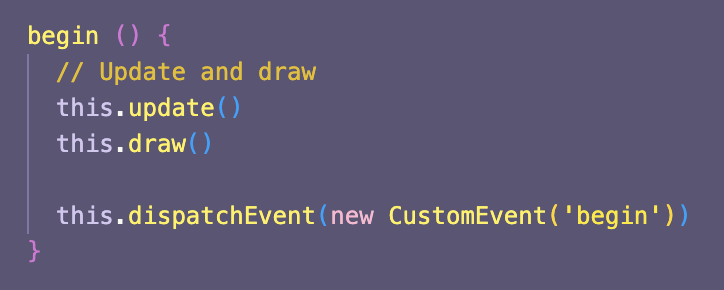
- Events are CustomEvents
- Lets us treat FKiSS events mostly like JS Events!

In kissDoll.mjs:
In fkissEvent.mjs:
- So are FKiSS timers equivalent to JavaScript's setTimeout?
- NO :(
- FKiSS timers are weird and I still don't totally understand them
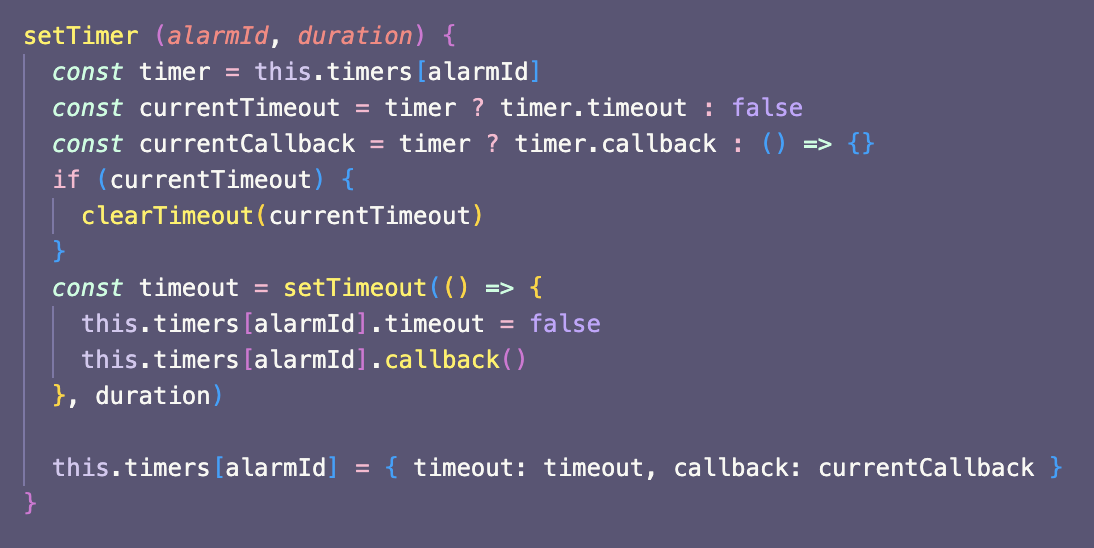
In kissDoll.mjs:

The Future of KiSS
KiSS+PNG
- Most new artists want 24-bit color, no color limits
- Few artists use palette swapping
- So - PNG!
- Can't play on older viewers, BUT -
- Export to CherryKiSS
- Compatible with UltraKiSS desktop viewer
Dolls on Meiker

More tools!
- Make it easy to make dolls
- Add editing to Smooch?
- Or encourage others to make their own tools!
- AND make their tools free and open
More contributors?
- If working on Smooch sounds fun to you, let's chat!
Thanks!
Me: libbyhoracek.com
My workplace: positiondev.com
Smooch: smoochdolls.com
Github: github.com/emhoracek/smooch
Slides: https://tinyurl.com/smooch-stl2022
Special thanks to:
Clockwork Prince
William Miles