Designing for Wordpress
Practical tips and snippets for visual designers and developers
September 13th, 2014

- Dennis Gaebel
- Design Technologist™
- Open Source Maker
- WordPress User
- Buffalo, NY Resident
- Born in Rochester, NY
- Guitar Player
- Fly Fisherman
Speaker Facts
• Previously a front-end developer @Mode.
Currently freelancing under Gray Ghost Visuals
and writing for Web Design Weekly.
☆










SNippets
wordpress

SNippet #1
<?php if ( has_post_thumbnail( $post->ID ) ) : ?>
<?php
$image = wp_get_attachment_image_src(
get_post_thumbnail_id( $post->ID ),
'single-post-thumbnail'
);
$image = $image[0];
?>
<div style="background-image: url('<?php echo $image; ?>')"></div>
<?php endif; ?>Feature image as a background for single entry posts


SNIPPET #1 Extended
Feature Thumb Linked to Large Thumb
<?php
// Place inside you post loop
if ( has_post_thumbnail() ) {
$large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
echo '<a href="' . $large_image_url[0] . '" title="' . the_title_attribute( 'echo=0' ) . '" >';
echo get_the_post_thumbnail( $post->ID, 'thumbnail' );
echo '</a>';
}
?>
<?php echo get_the_post_thumbnail('2387'); ?>…or grab feature img by post id

SNippet #2
<!-- Place in post loop. -->
<!-- Module markup is imported from 'inc' directory. -->
<?php get_template_part( 'inc/profile' ); ?>
<!-- Profile Module Markup -->
<?php if ( get_the_author_meta('ID') ) : ?>
<div class="profile">
<div class="profile__avatar">
<?php echo get_avatar( get_the_author_meta('ID'), 180 ); ?>
</div>
<div class="profile__meta">
<h3 class="profile-name"><?php the_author(); ?></h3>
<?php if ( get_the_author_meta('description') ) : ?>
<div class="profile-desc">
<?php the_author_meta('description'); ?>
</div>
<?php endif; ?>
</div>
</div>
<?php endif; ?>Displaying Author Meta for Posts
Codex: Author Meta
Profile Screen (author meta)


SNIPPET #2 Extended!
Custom Author Links
<?php
// Add to your theme's functions.php
//
// You can access this data anywhere in your
// theme by using get_the_author_meta()
function custom_author_links( $author_social_link ) {
$author_social_link['rss_url'] = 'RSS URL';
$author_social_link['google_profile'] = 'Google Profile URL';
$author_social_link['twitter_profile'] = 'Twitter Profile URL';
$author_social_link['facebook_profile'] = 'Facebook Profile URL';
$author_social_link['linkedin_profile'] = 'Linkedin Profile URL';
return $author_social_link;
}
add_filter( 'user_contactmethods', 'custom_author_links', 10, 1);
?>Codeshare: Full Code Snippet

Profile Screen (Custom author meta Links)
SNippet #3
<?php
function my_login_css() {
echo '<link rel="stylesheet" href="' .
get_template_directory_uri() .
'/css/wp-login.css">';
}
add_action('login_head', 'my_login_css');
?>Custom Admin Login
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}
Codex: Customizing the login form


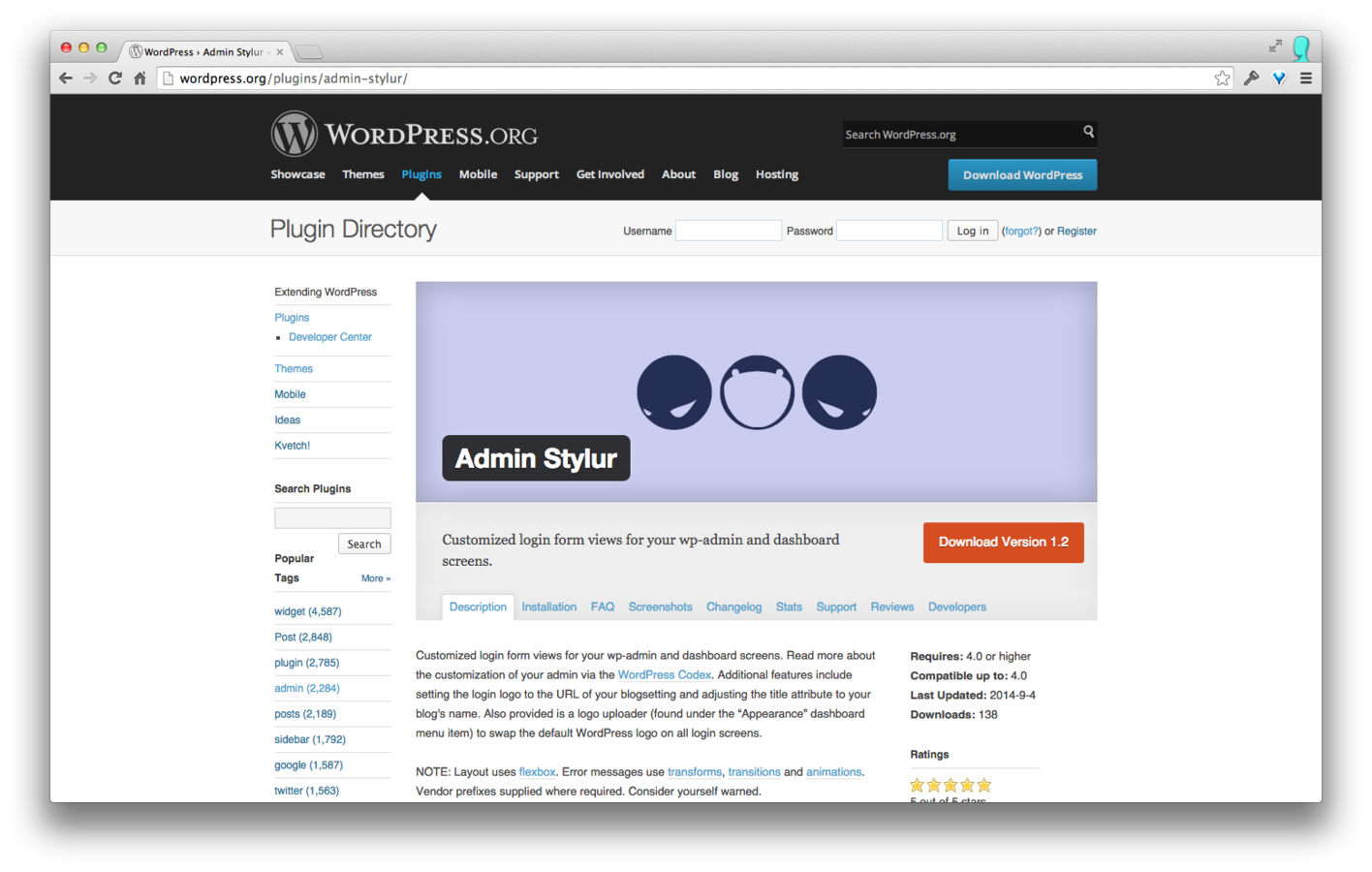
wP PLugin Directory

Admin Stylur logout screen

SNippet #4
<?php
// 'functions.php' call
register_nav_menus( array(
'primary' => 'Primary Menu',
'footer_menu' => 'My Custom Footer Menu'
));
?>
<?php
// Custom Nav Placement
// @since 1.0.7
//
// Place this snippet anywhere in your theme to
// display a custom navigation menu.
// If you'd like, this function can be called from 'functions.php'
// and the call can be placed anywhere in your templates.
function wpflex_custom_nav() {
if ( has_nav_menu( 'footer_menu' ) ) :
wp_nav_menu(array(
'container' => '',
'container_class' => '',
'theme_location' => '$location',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>'
));
endif;
}
// Display Your Custom Nav
wpflex_custom_nav();
?>Custom Secondary Navigation


SNIPPET #5
Custom admin Footer
<?php
/**
* function my_admin_footer
* Rewrite the text in the bottom-left footer area
*
* @since 1.0
*/
function my_admin_footer() {
echo 'Built by <a href="#">My Company Name</a> with <a href="http://wordpress.org">WordPress</a>.
• <a href="' . admin_url('freedoms.php') . '">Freedoms</a>
• <a href="' . admin_url('credits.php') . '">Credits</a>';
}
add_filter('admin_footer_text', 'my_admin_footer');
?>Snippet via WP Custom Admin on GitHub

SNIPPET #6
Custom avatar
<?php
// Custom avatar for Settings > Discussion.
// Place inside your 'functions.php' file.
function custom_avatar($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/img/custom-avatar.png';
$avatar_defaults[$myavatar] = "Adorable Creature";
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'custom_avatar' );
?>

plugin
WordPress

directory
WE Shall Put It On The FRidge!

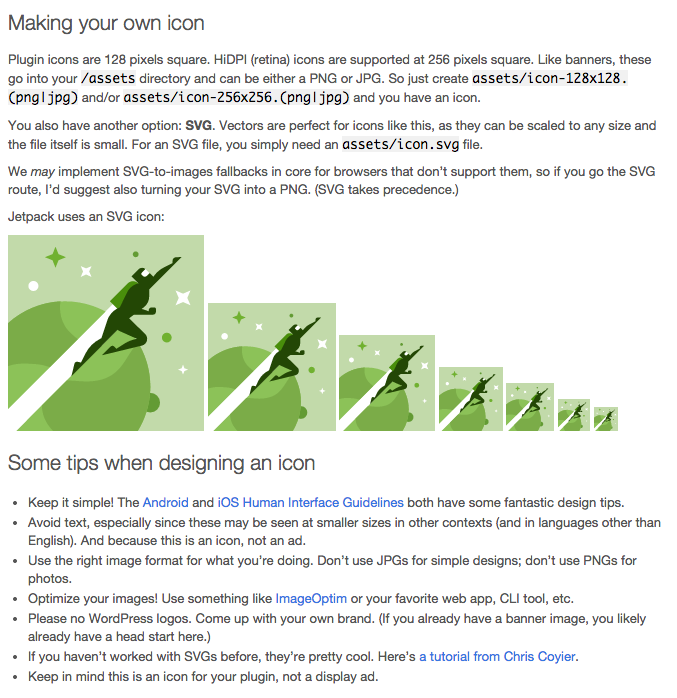
Asset
1. Banner
2. Icon
3. Screenshots
Name & location
1. assets/banner-[<772x250,1544x500>][.<png,jpg>]
2. assets/icon[-<128x128,256x256>][.<svg,png>]
3. assets/screenshot-[<1,2,3...>][.<png,jpg>]



PLugin Icons! SVG SUpported!

icon.svg
icon-128x128.png
plugin search via admin dashboard
plugin search via wordpress.org

Grab The PSD Template

Plugin Directory Banner & Icon Templates
Includes :
Previous WordCamps
WCBuf 2012:
Building for the Theme Directory
WCBuf 2013
Git Your WordPress On







So Long



©redit
Thanks and such
Designing for WordPress
By Gray Ghost Visuals
Designing for WordPress
Practical tips and snippets for visual designers and developers.
- 3,719