CREATING

SVGPOLYGONS
READ THE ARTICLE
@gryghostvisuals
http://grayghostvisuals.com



TAKE AWAYS
-
Creating clean polygon vector art
-
Illustrator shortcuts and techniques
-
SVG Mechanics and Organization
-
SVG Optimizations & Precautions
-
Ability to understand and create “tweens”
-
Fixing inconsistent SVG transform-origins
-
How to manipulate SVG using filters
-
Impressing your boss with minimal code


GreenSock Animation Platform
VELOCITY
Dynamics.js
Snap.svg

TimelineMax is part of the GreenSock Animation Platform and helps you animate for the web. Using TimelineMax you can control animation sequences of “anything JavaScript can touch” (such as CSS properties and SVG) though you don’t need to be a JavaScript God to use it!


“Great Series”
~Daryl Hall

“This series is hot baby!”
~Huey Lewis

Sarah Drasner
Chris Gannon
Rachel Smith
Petr Tlchy

Diaco-MAW
Nicolas Daniel
Jose Piero
Blake Bowen
Karim Maaloul
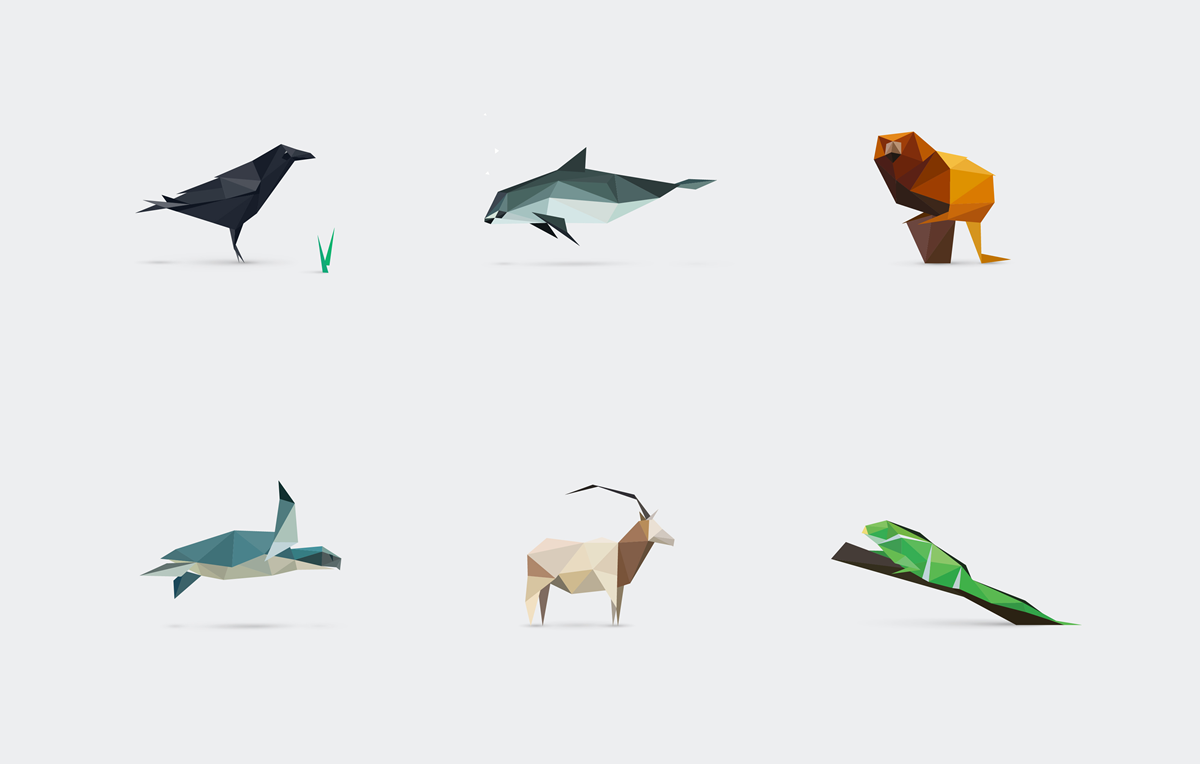
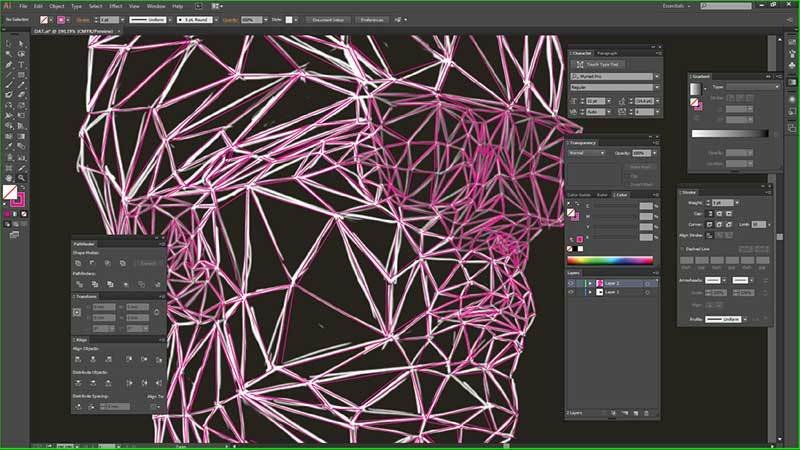
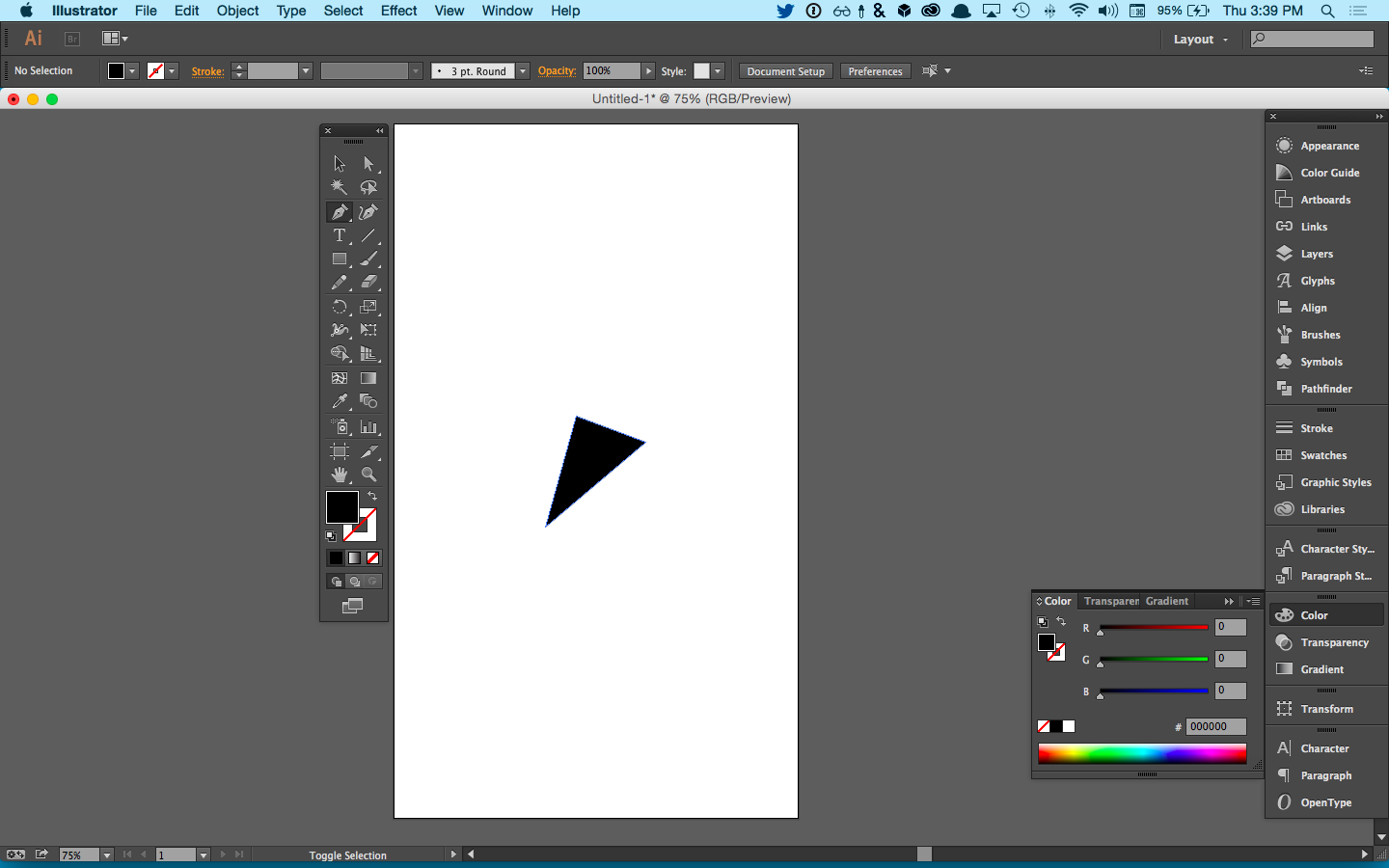
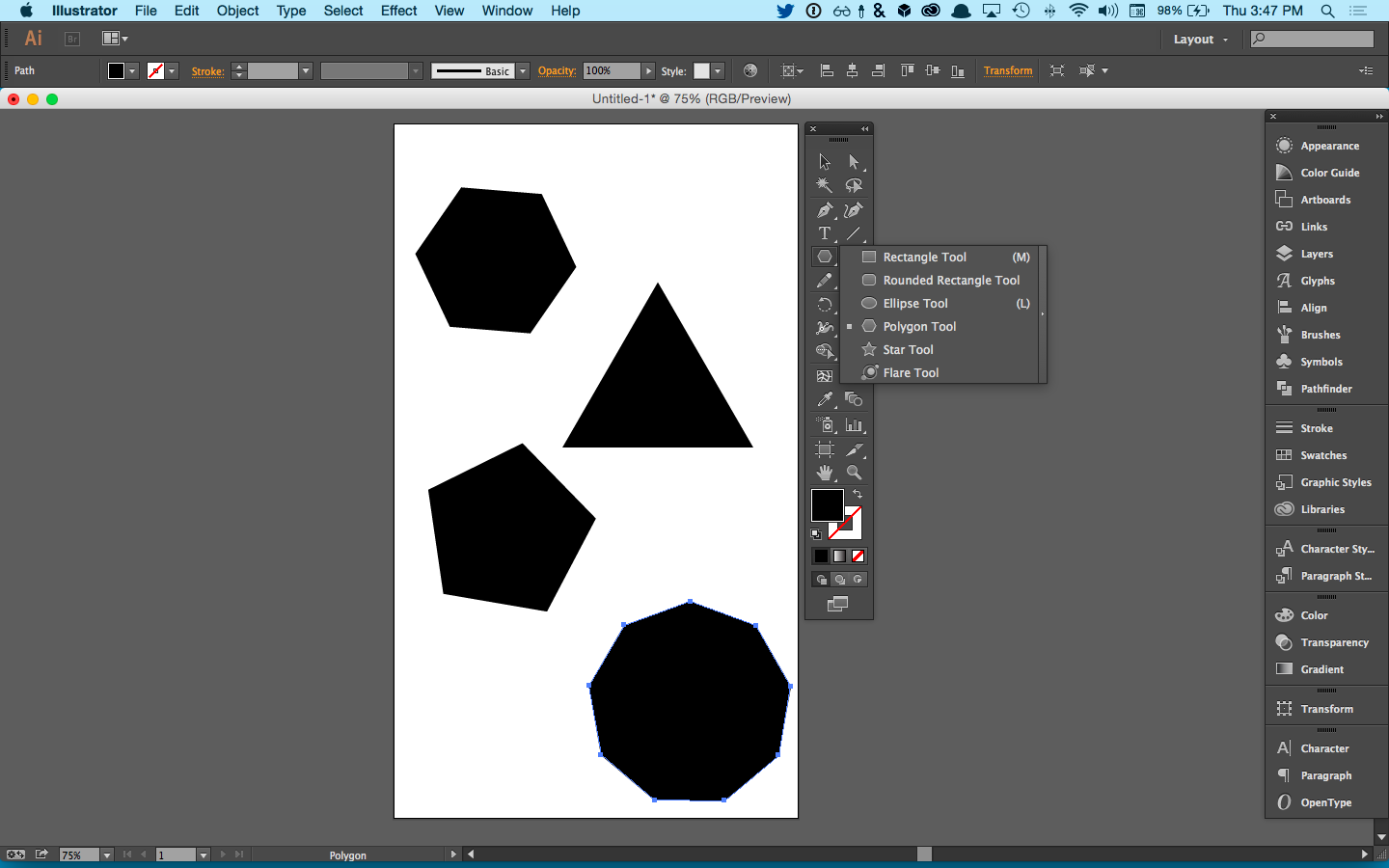
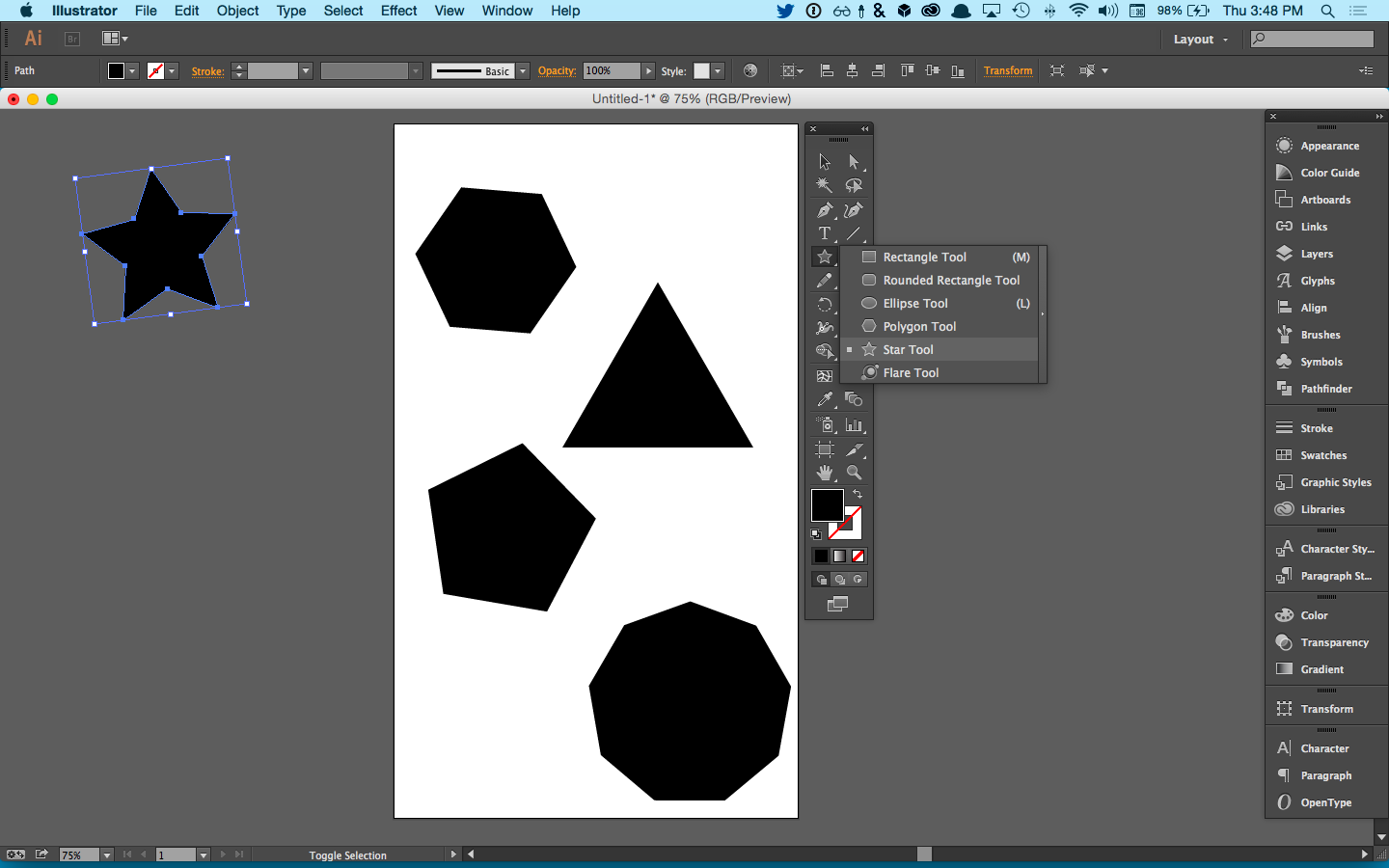
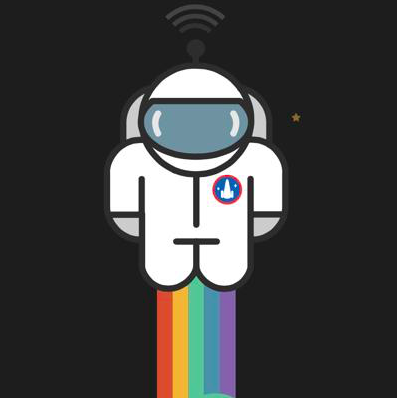
CREATING POLYGONS



BRENO BITENCOURT
<polygon>s are effortless to make




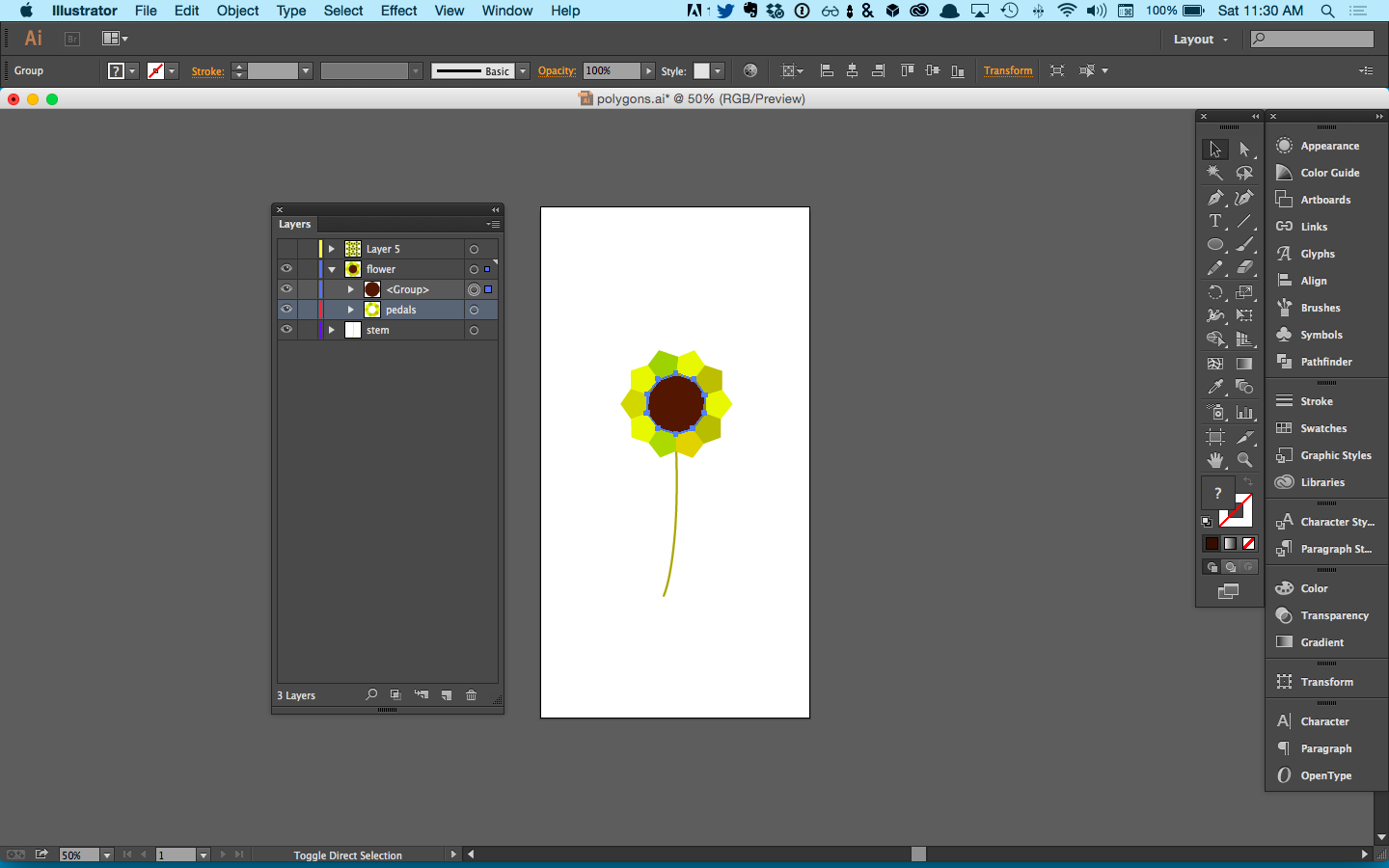
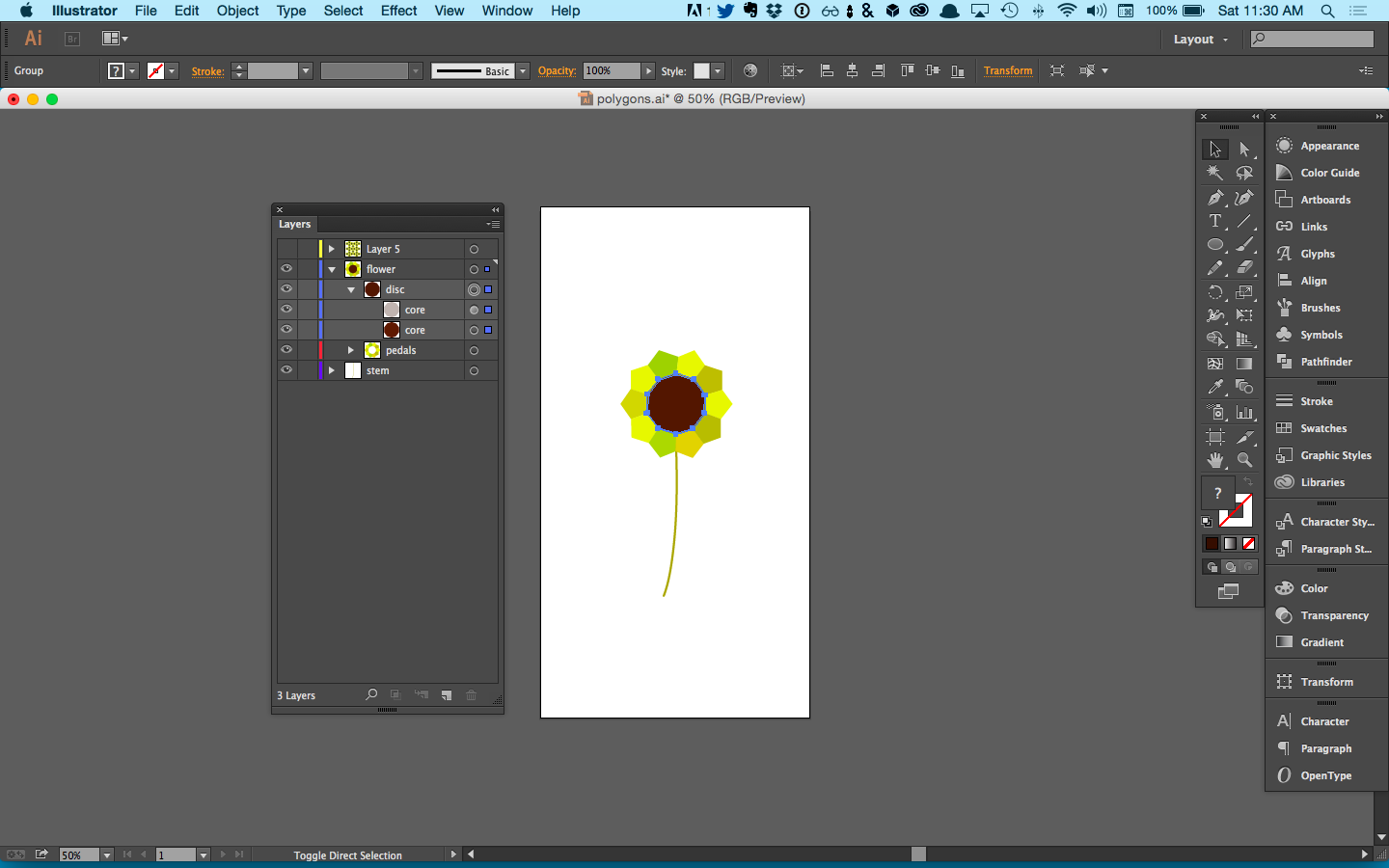
ORGANIZING IS HARD WORK
But it saves time in the long run
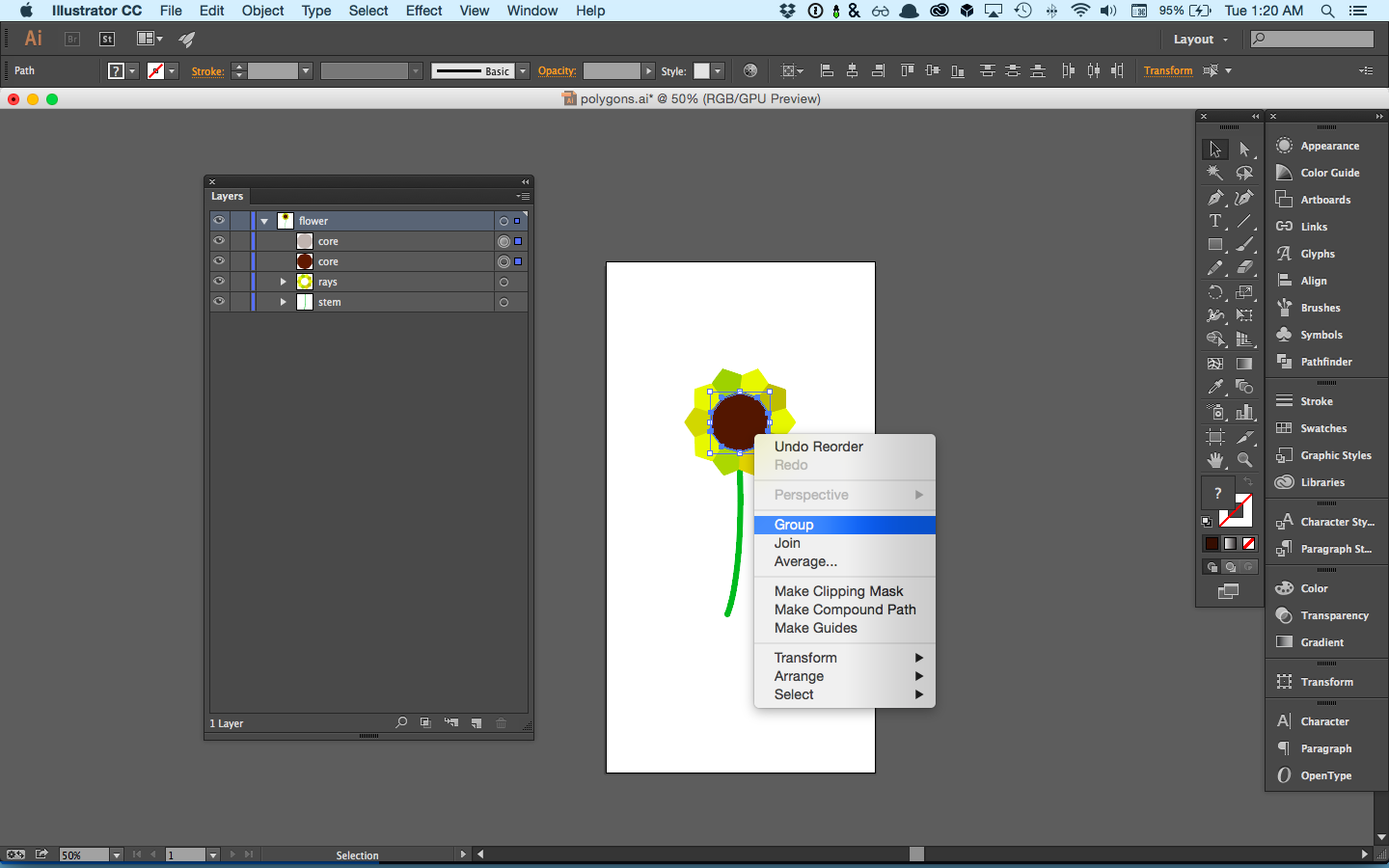
GROUP ALL THE THINGS!
Right click



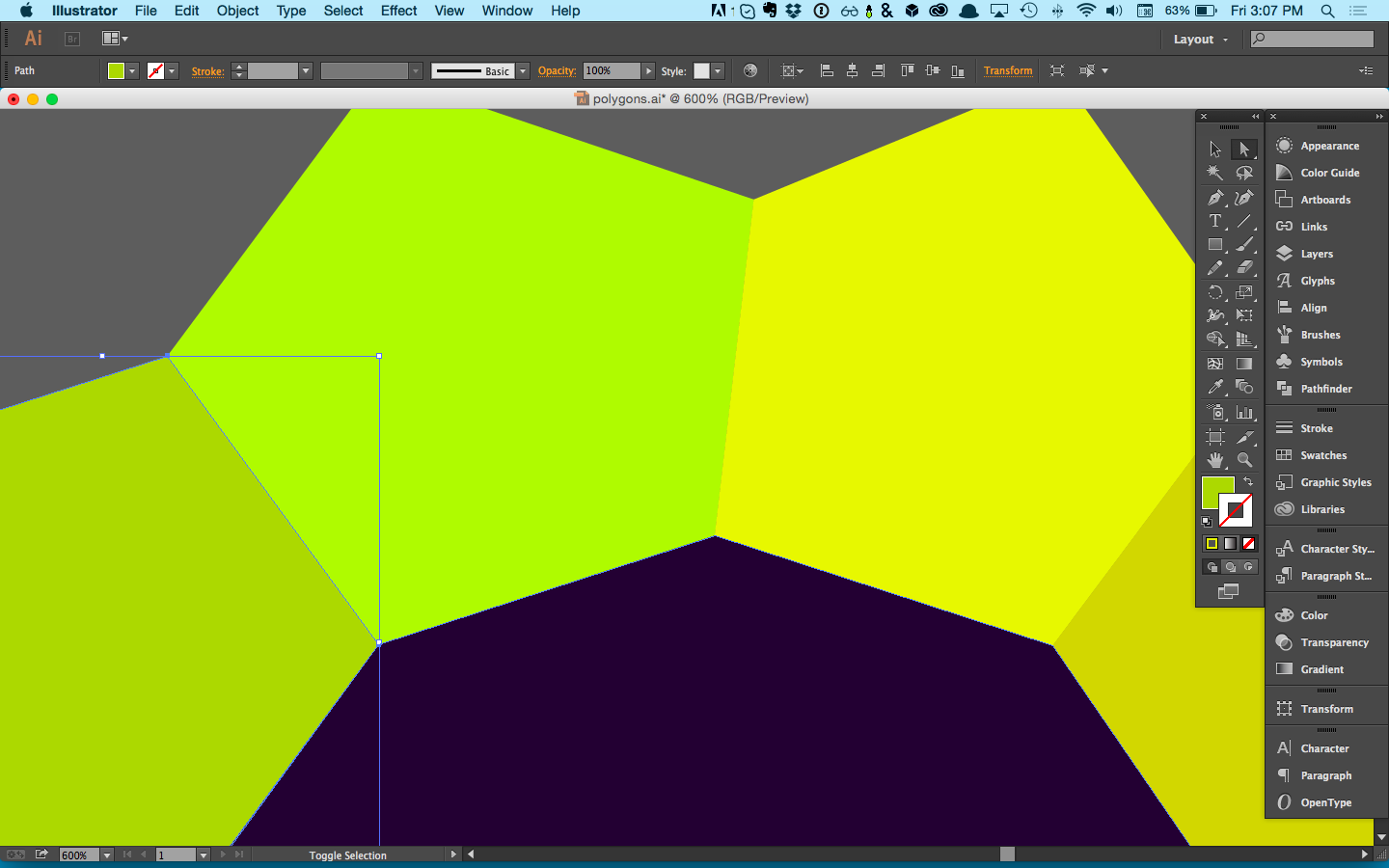
MAKE THEM POINTS LINE UP YO!
Horizontal Align Center | Vertical-Align-Center : Hold Shift Key When Selecting Points


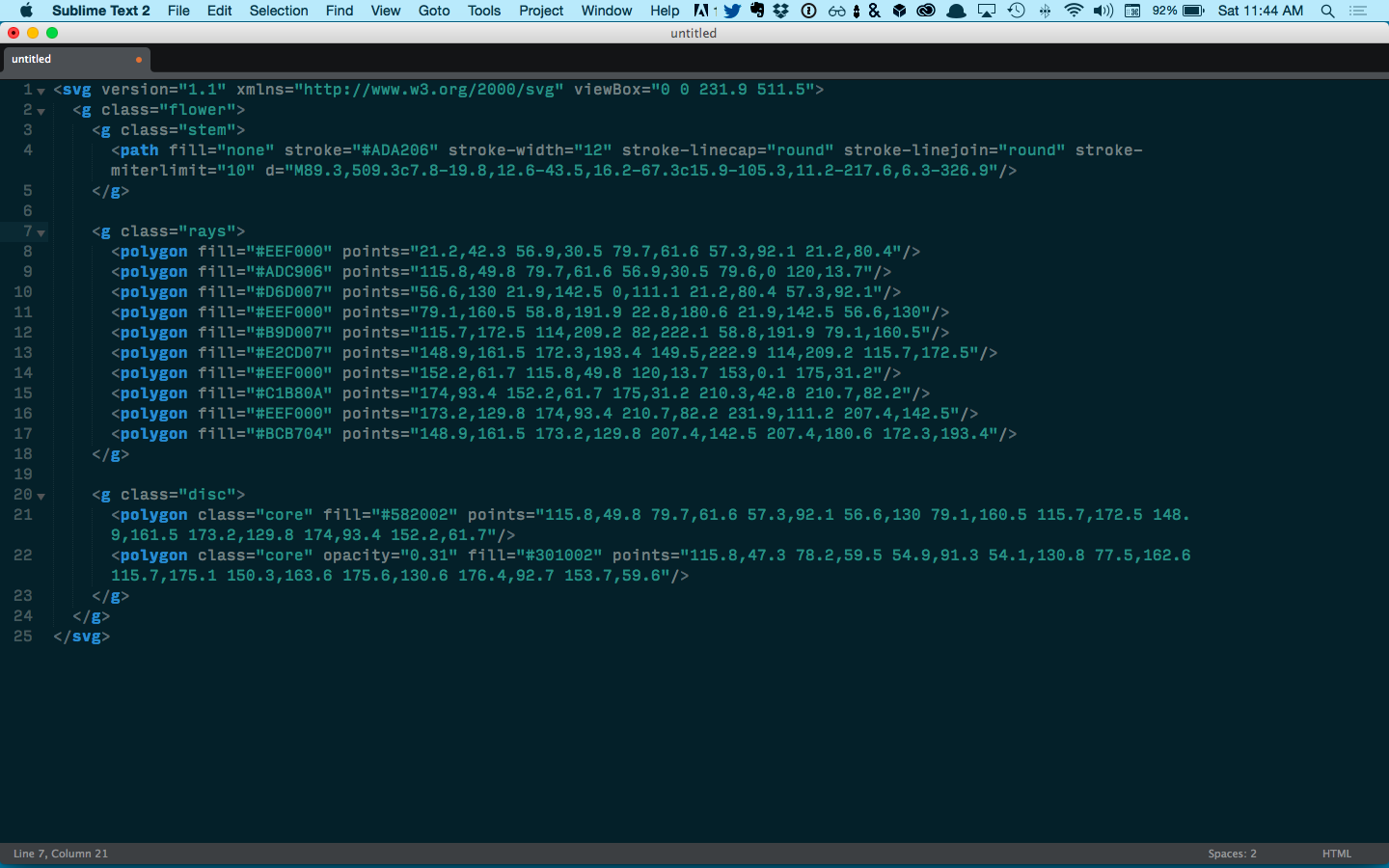
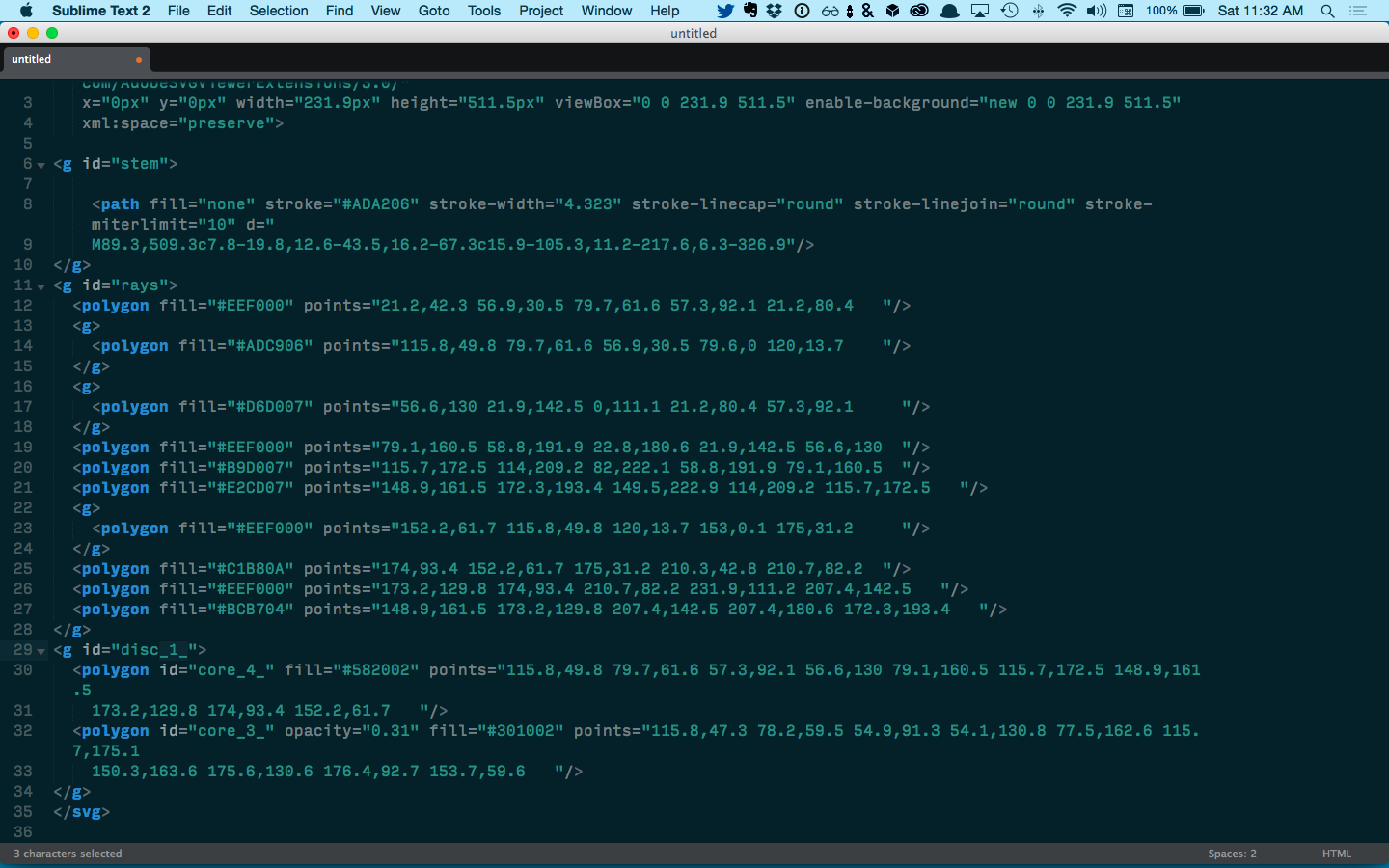
COPY FROM ILLUSTRATOR & PASTE INTO EDITOR LIKE IT'S HOT.


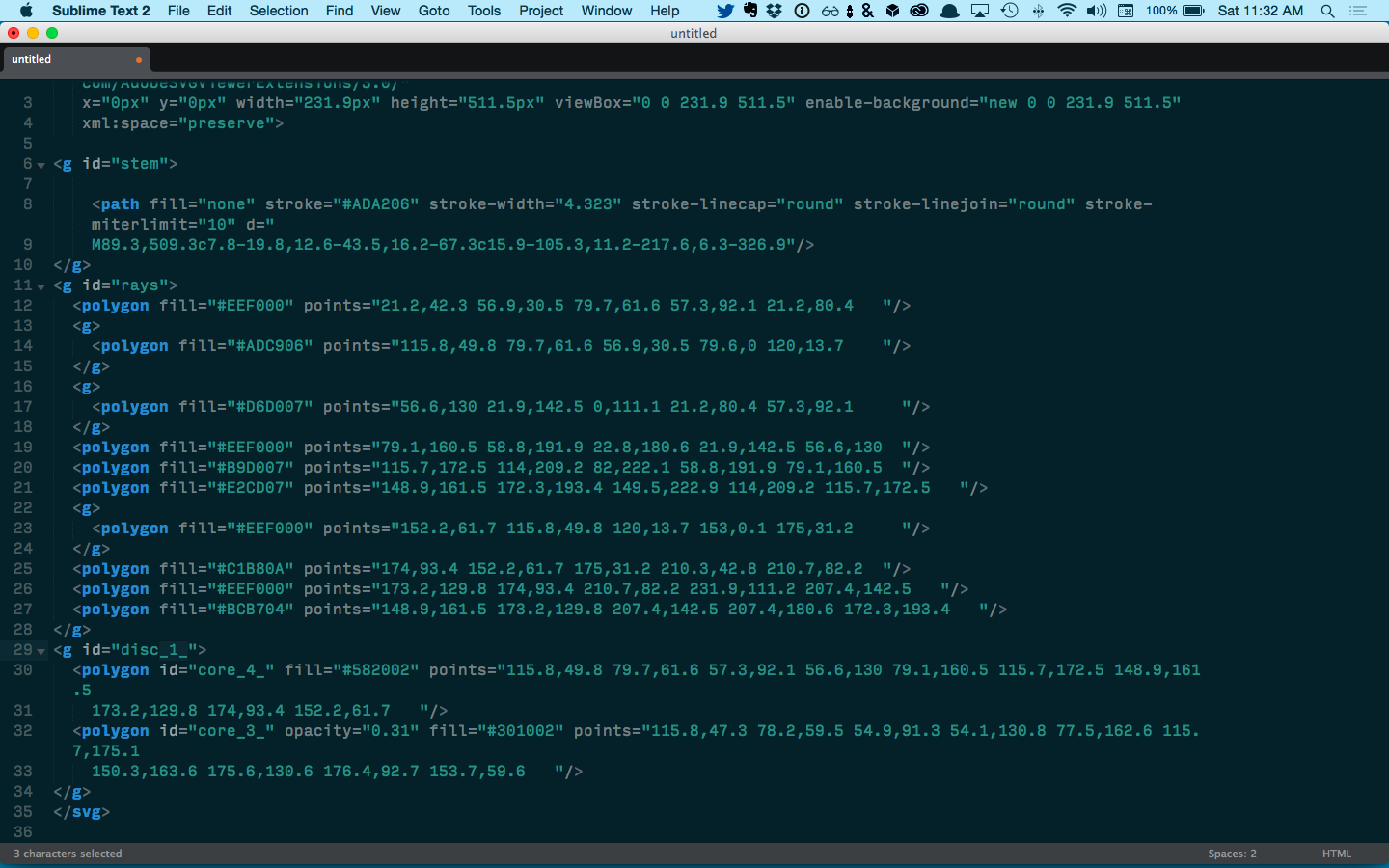
NO SHAME IN OPTIMIZING BY HAND


To my knowledge Illustrator doesn't use class attributes to name groups; it uses ID's instead. Note how this ID is given a numerical value. You can't tell if this is happening from the layers palette.


Always Examine Output
OPTIMIZATION TOOLS
<g id="disc_1_">
LOVE LAMP
Optimizing By Hand? Then Love Thy Vector



ILLUSTRATOR TIPS
-
Learn shortcut keys to save time.
-
Be patient.
-
Use the tools you already have for heavy lifting tasks.
-
Shape tools have modifier keys (directional arrows).
-
Organize items of your artwork in groups.
-
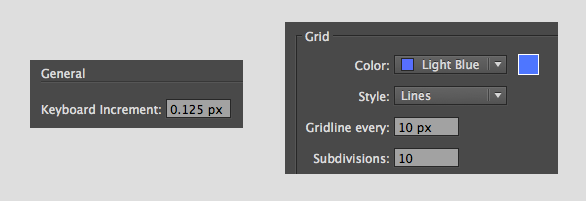
Set the keyboard increment to .125px. This allows you to move a vector incrementally and land on a 1/2 pixel.




POLYGON MECHANICS
POLYLION
<svg>
<g>
<polygon points="392,85 380,128 339,98" fill="" />
</g>
</svg><svg class="polylion" version="1.1" viewBox="13 103.7 586 580" xmlns="http://www.w3.org/2000/svg">
<g id="polylion-mouth">
<polygon points="" />
</g>
<g id="polylion-nose">
<polygon points="" />
</g>
<g id="polylion-eyes">
<polygon points="" />
</g>
</svg>GROUP ELEMENTS FOR FINER CONTROL
Think of each polygon element as a DOM node.
TIME FOR THE BROWSER






ALIASING ISSUES CAN RESULT
Notice The Gaps?


Gaps Go Away Now. Why?
<svg>
<defs>
<filter id="dilate">
<feMorphology radius="1" in="SourceGraphic" operator="dilate"></feMorphology>
</filter>
</defs>
<g filter="url(#dilate)">
<polygon points="392,85 380,128 339,98" style="fill: #FADFAA" />
</g>
</svg>
Safari




height: 400px
height: 200px
height: 100px
<feMorphology radius="1" in="SourceGraphic" operator="dilate">
height: 800px

chrome/firefox
chrome/firefox
chrome/firefox



svg {
max-width: 800px;
max-height: 600px;
}<feMorphology radius="1" in="SourceGraphic" operator="dilate">window.onresize = function(){
var radius;
if($(window).width() > 600 && $(window).width() < 800){
radius = 2;
} else if($(window).width() < 600){
radius = 5;
} else {
radius = 1;
}
TweenMax.set('#morphology_filter', { attr:{ radius:radius }
})
};Window Resize
svg {
max-width: 800px;
max-height: 600px;
}<feMorphology radius="1" in="SourceGraphic" operator="dilate">window.onresize = function(){
var radius;
if($(window).width() < 800){
radius = 2 4;
} else {
radius = 1;
}
TweenMax.set('#morphology_filter', { attr:{ radius: radius } });
};Window Resize


radius = "<number-optional-number>"
The radius (or radii) for the operation. If two <number>s are provided, the first number represents a x-radius and the second value represents a y-radius. If one number is provided, then that value is used for both X and Y. The values are in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
A negative value is an error (see Error processing). A value of zero disables the effect of the given filter primitive (i.e., the result is a transparent black image).
If the attribute is not specified, then the effect is as if a value of 0 were specified.
Animatable: yes.

WHAT ABOUT STROKES?
<polygon fill="#231F20" points="...." stroke-width="" stroke="#231F20"></polygon>

STROKE-WIDTH: 2.5
ANTI-ALIASING WELL -
STILL GAPS -
- MORE JAGGED EDGES
- LESS GAPS
STROKE-WIDTH: -2.5
EACH POLYGON HAS A MATCHING FILL AND STROKE COLOR

ONE MORE FILTER ATTEMPT
<feComponentTransfer><feFuncA type="table" tableValues="0 0 1 1" /></feComponentTransfer>Window Resize


Allows operations like brightness adjustment, contrast adjustment, color balance or thresholding for each pixels rgba channels. W3 Filters Spec.
feBlend, feColorMatrix, feComponentTransfer, feComposite, feConvolveMatrix, feDiffuseLighting,
feDisplacementMap, feFlood, feGaussianBlur, feImage, feMerge, feMorphology, feOffset,
feSpecularLighting, feTile, feTurbulence, feDistantLight, fePointLight, feSpotLight

You can wrap multiple filters in one <filter> tag
Be Careful using Primitive SVG FIlters & Re-editing in Illustrator


CREATING TWEENS
var timeline = new TimelineMax();
var from = {
opacity: 0
};
var to = {
opacity: 1
};
timeline.fromTo( $('polygon'), 1, from, to );
Particular property combos can have strange effects when used with SVG.
RotationY + Scale (Safari & Firefox only execute scale)
CSSPlugin.useSVGTransformAttr = false;
TweenMax 1.17
SVG Tweens Can Be Peculiar


Each browser has its own quirks and implementations of the SVG spec, causing quite a few challenges for animators.
Some browsers don't support CSS animations on SVG elements. Some don't recognize CSS transforms (rotation, scale, etc.), and implementation of transform-origin is a mess.


Combine Drawing & Tweening
DrawSVG + TweenMax

That's Hip
Subtle Motion

“Simple FTW Daddy-o!”
MOVE POINTS, COMBINE TECHNOLOGIES
Snap.svg, Canvas, CSS Keyframes & Transforms
HIDDEN ON PAGE LOAD?
/*
* Default in H5BP and Normalize.
* Resolves a bug in IE9 with overflow issues.
* http://stackoverflow.com/questions/5971320/svg-image-is-not-cropped-in-ie9/5971504#5971504
*/
svg:not(:root) { overflow: hidden; }
/* use visible if u want SVG animations to go beyond the viewBox */
svg:not(:root) { overflow: visible; }/* Want something hidden on page load? */
.my-svgtarget-element-to-hide { visibility: hidden; }
/* But what happens if JS fails? */
.no-js .my-svgtarget-element-to-hide { visibility: visible; }Helps to avoid a sudden flash of your scene/graphic during initial window load
ALLOW SVG ELEMENTS TO OVERFLOW
ADJUST CSS ACCORDINGLY
There will be times when you want to animate beyond the boundaries of viewBox
REVERSE STATE w/TweenMax
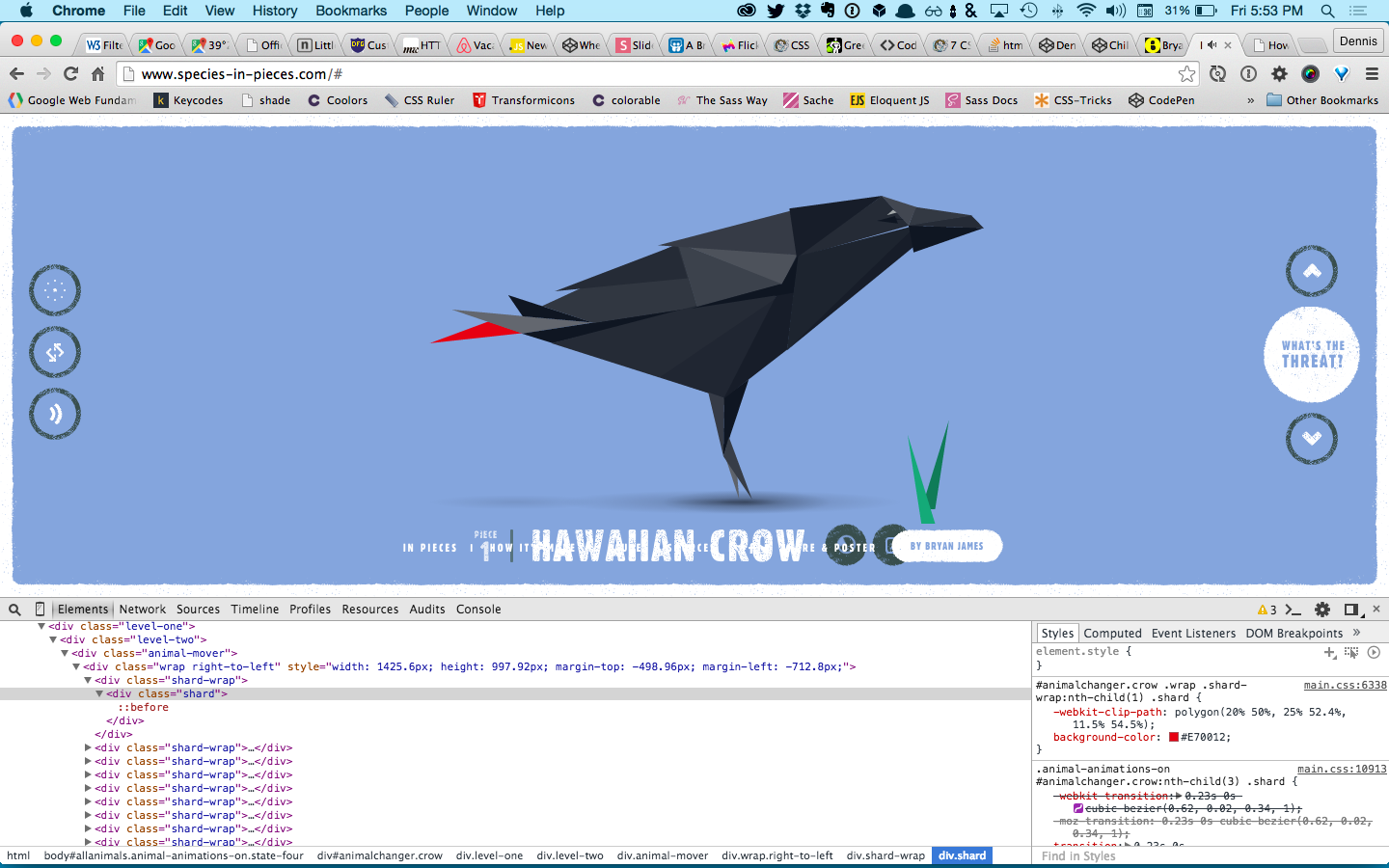
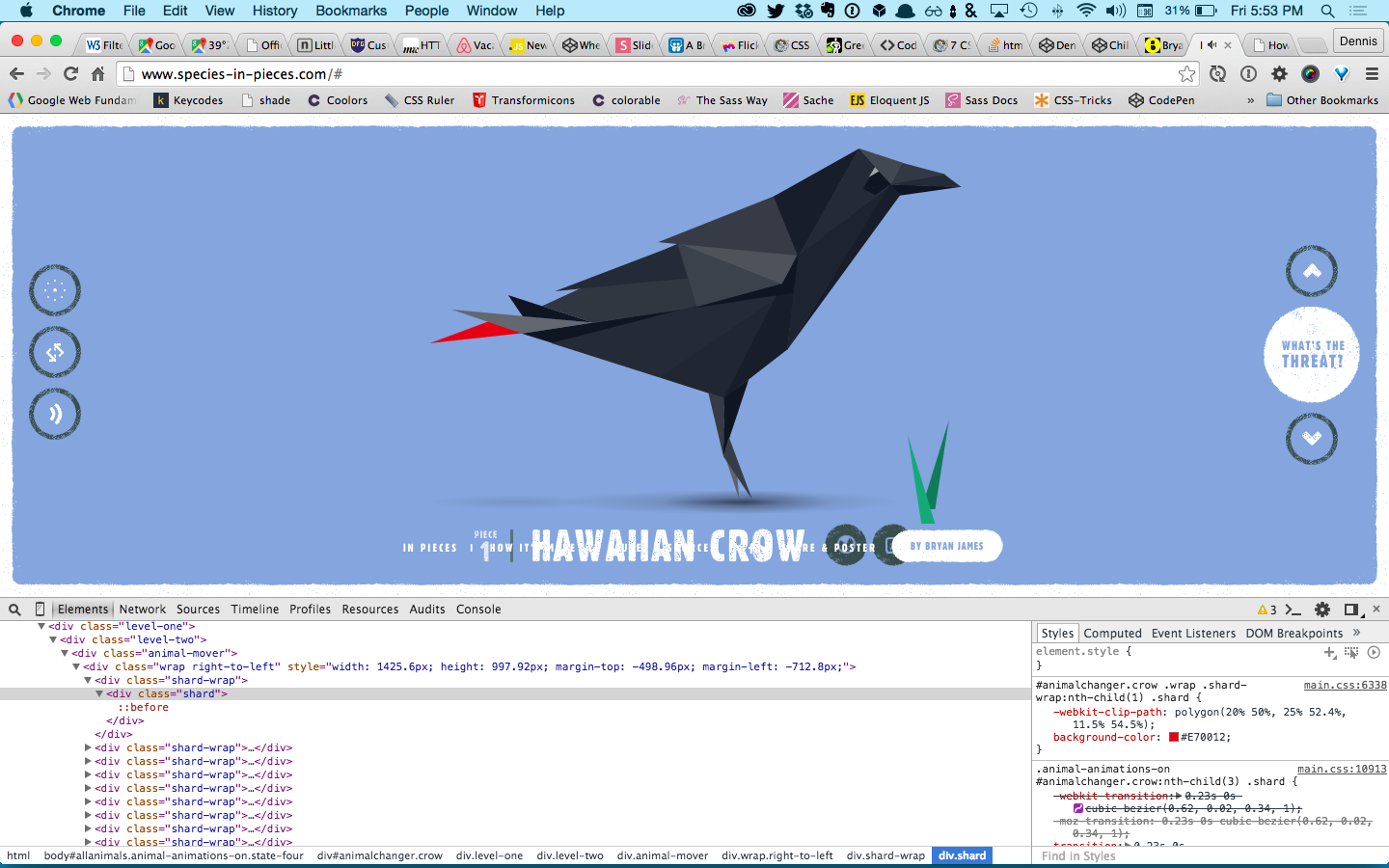
TweenMax.set(el, { visibility: visible; });POLYGON ANIMATIONS
In The Wild

div {
clip-path: polygon(20% 50%, 25% 52.4%, 11.5% 54.5%);
}<div class="shard"></div>

<svg><polygon points="" fill="" /></svg>TweenMax.staggerTo(...)<canvas></canvas>var cvs = document.getElementById("logo-canvas");
var ctx = cvs.getContext("2d");
p1 = {x: 10, y: 51}
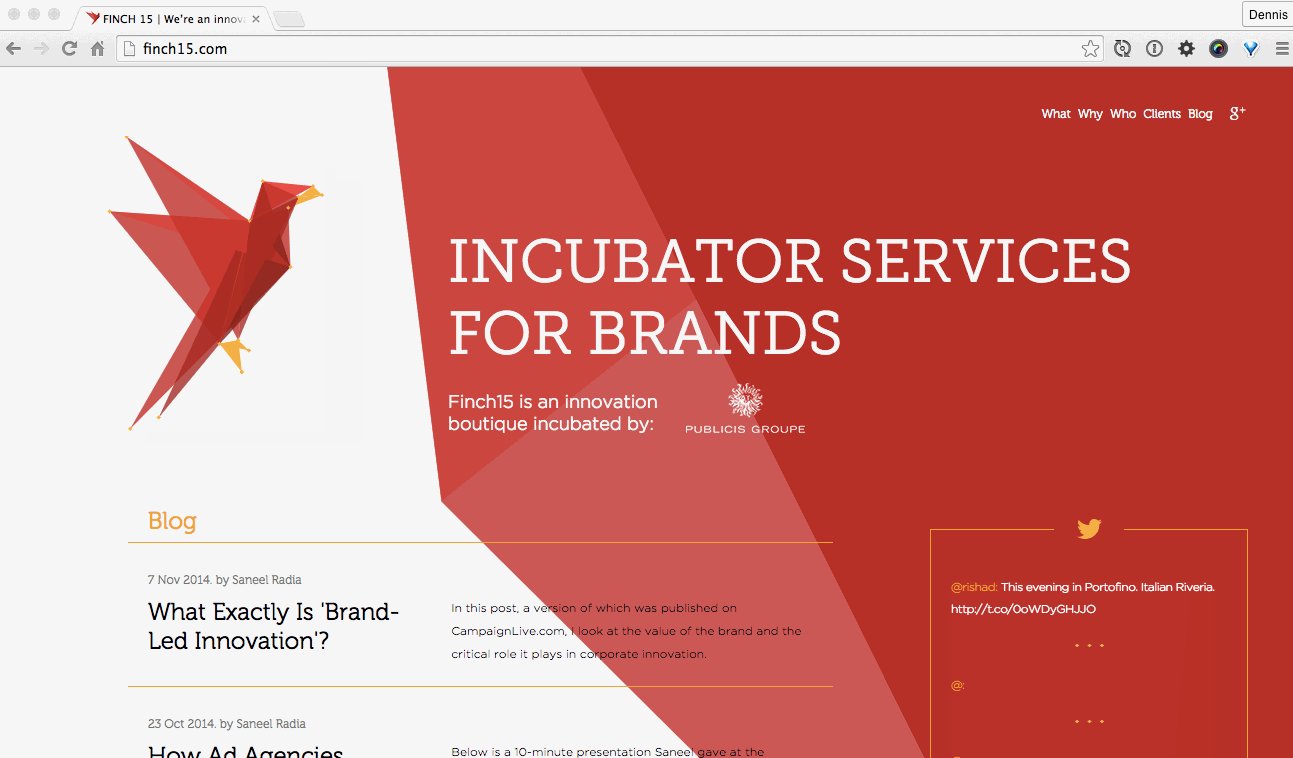
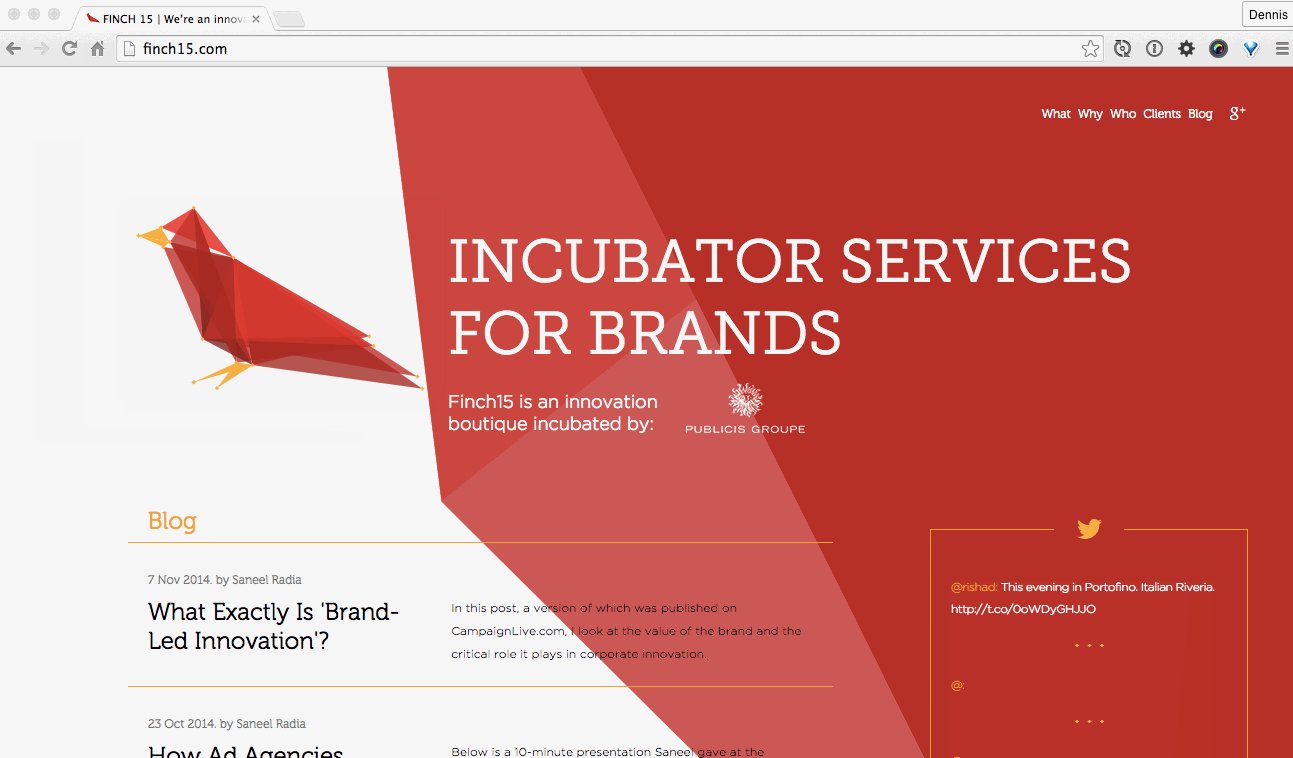
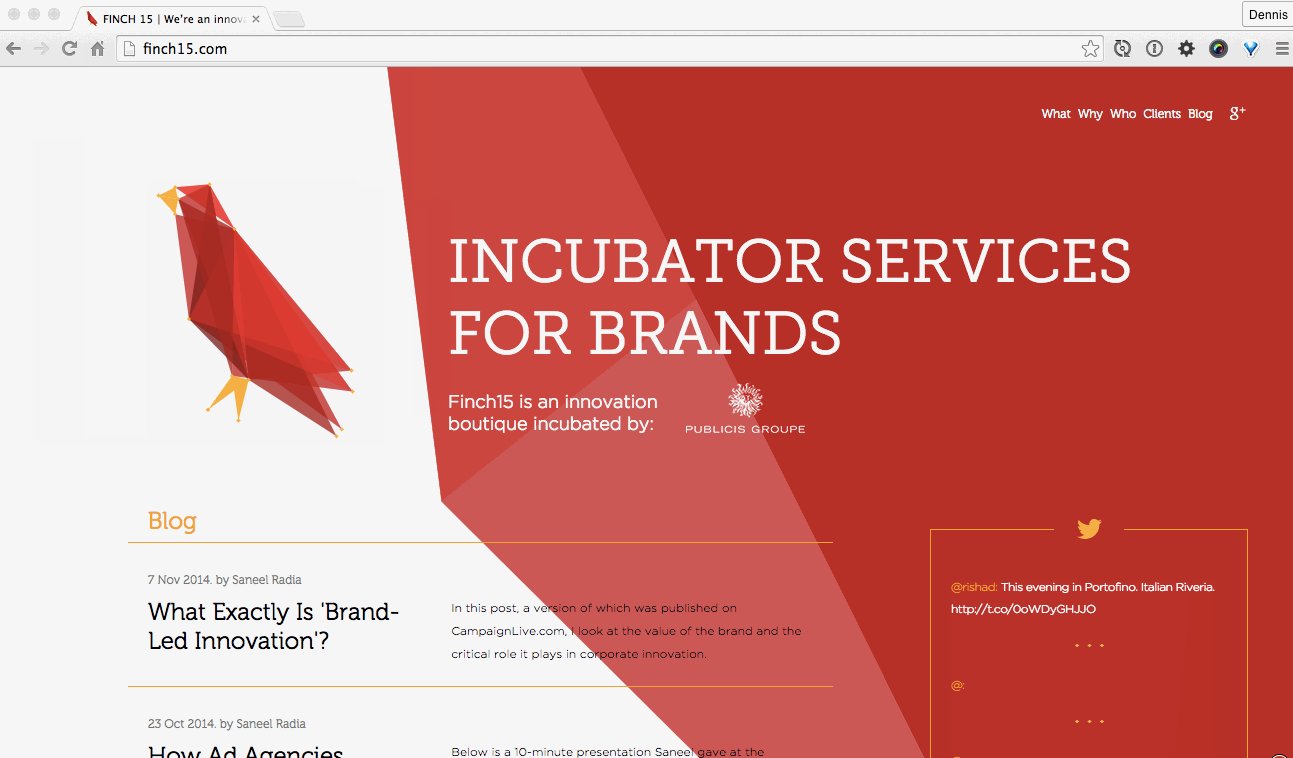
...<svg><path d="..."></path></svg>window.onload = function () {
var anim1 = function(){
bird.stop().animate({height:h*.85},duration,mina.easeinout);
for (i = 0; i < elements.length; i++) {
elements[i].stop().animate({
d: elements[i].attr('d2')
}, duration, mina.easeinout,anim2);
}
}
...
anim1();
}THANKS EVERYONE!


SVG Polygon Art
By Gray Ghost Visuals
SVG Polygon Art
How to create SVG polygon art and animate it.
- 7,398