



What are Core Web Vitals?
How to measure them?
How to improve them?
Resources to learn more...
2
3
4
5
Why do we need them?
1
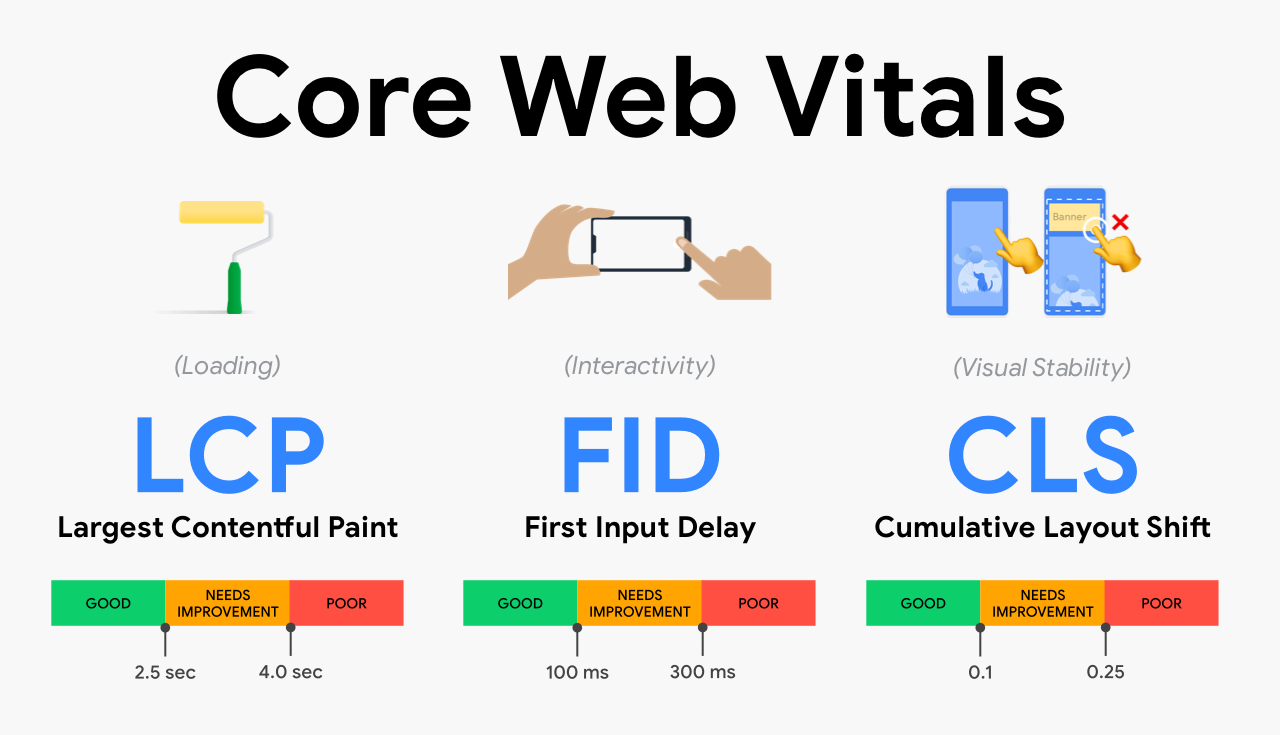
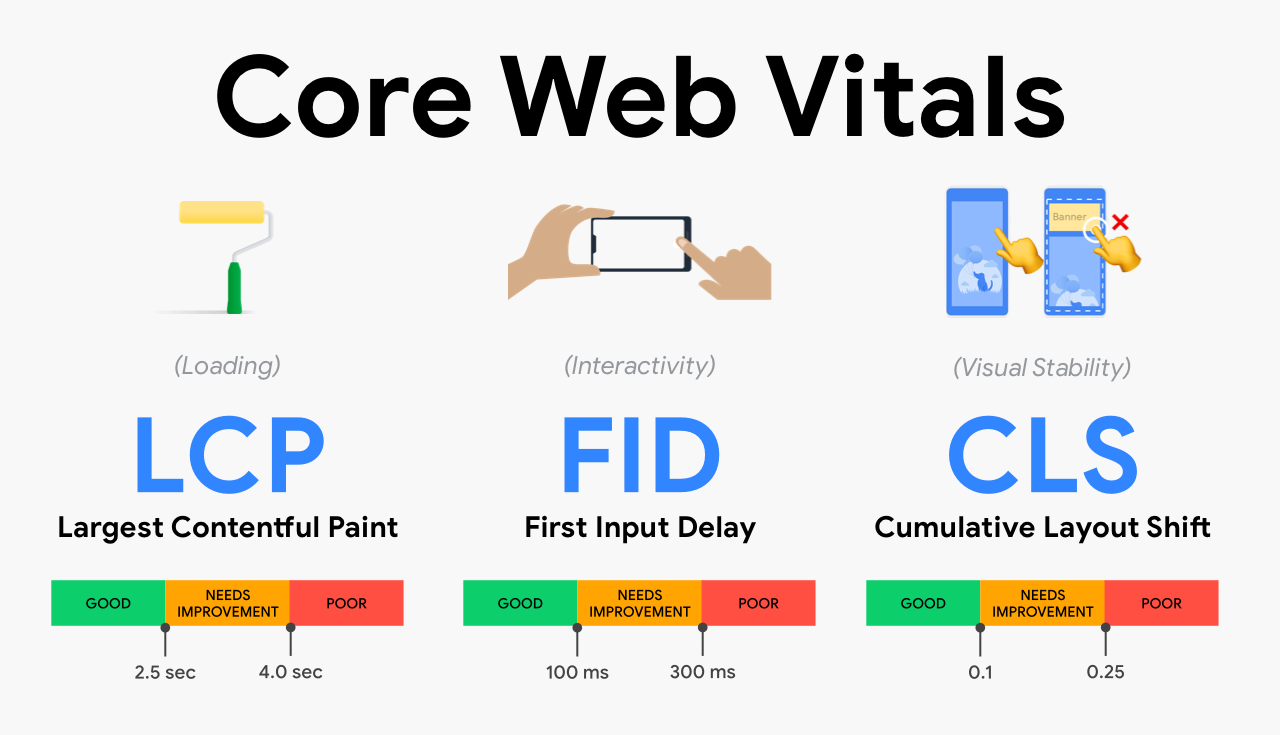
What are Core Web Vitals?

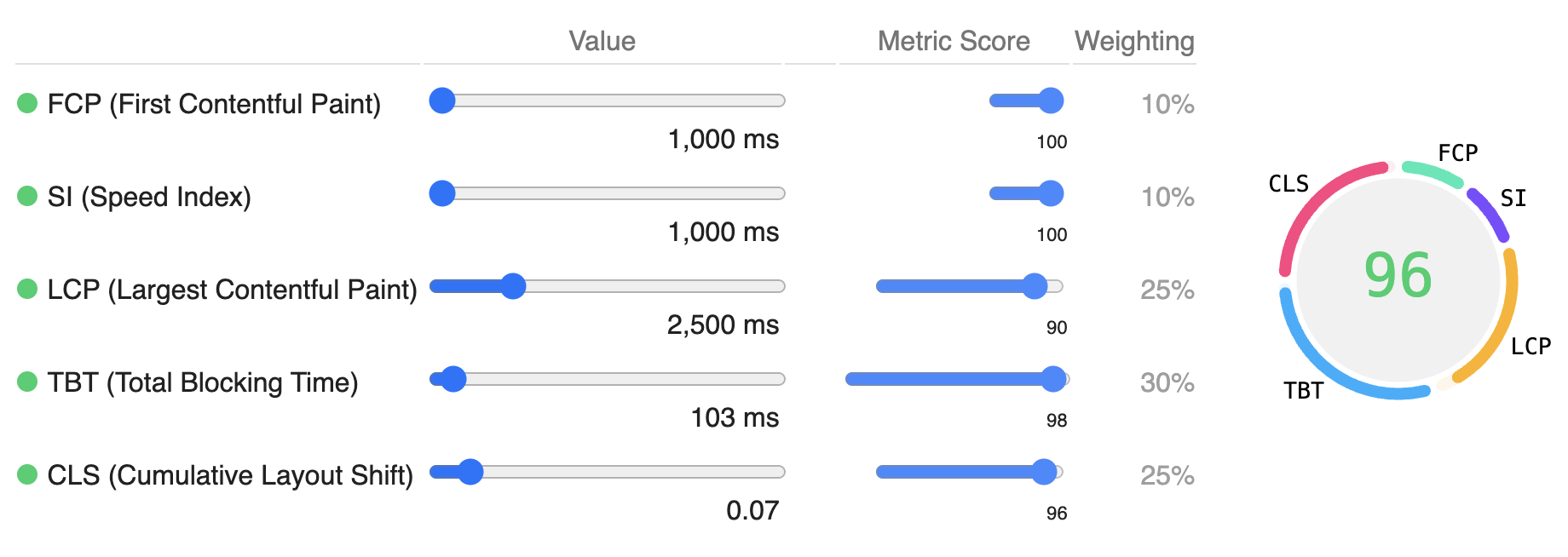
25%

What are Core Web Vitals?
1
Lab
Field
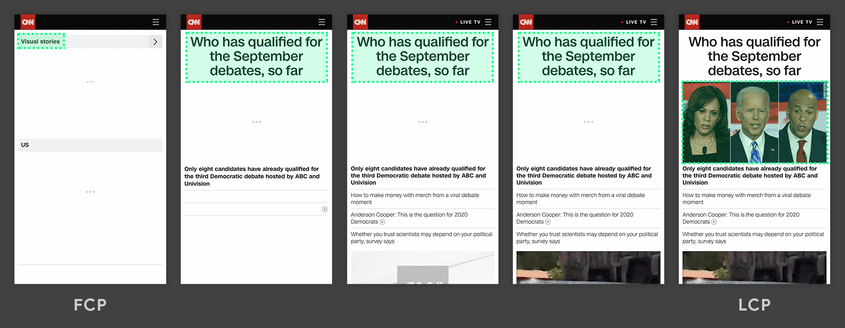
Loading
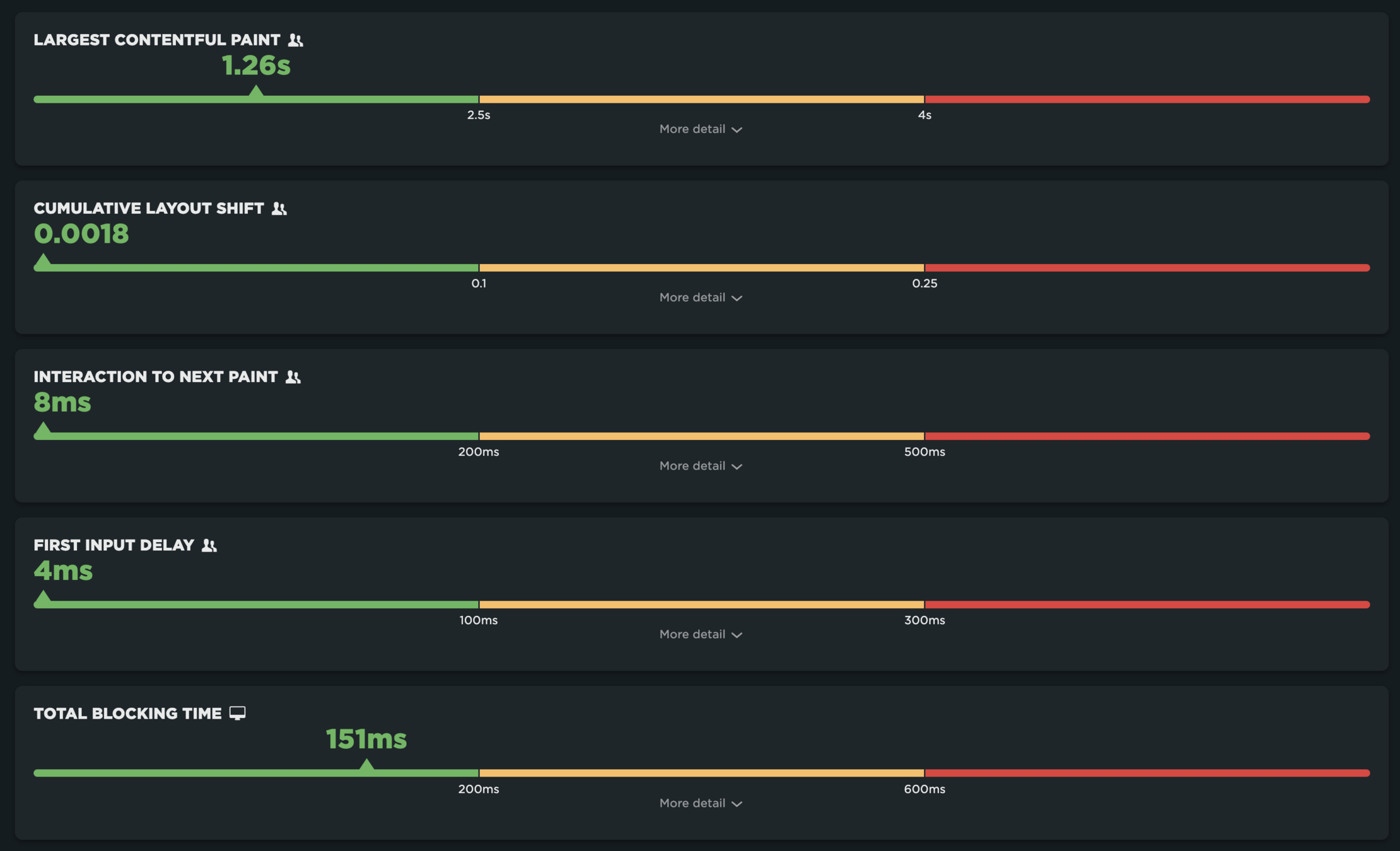
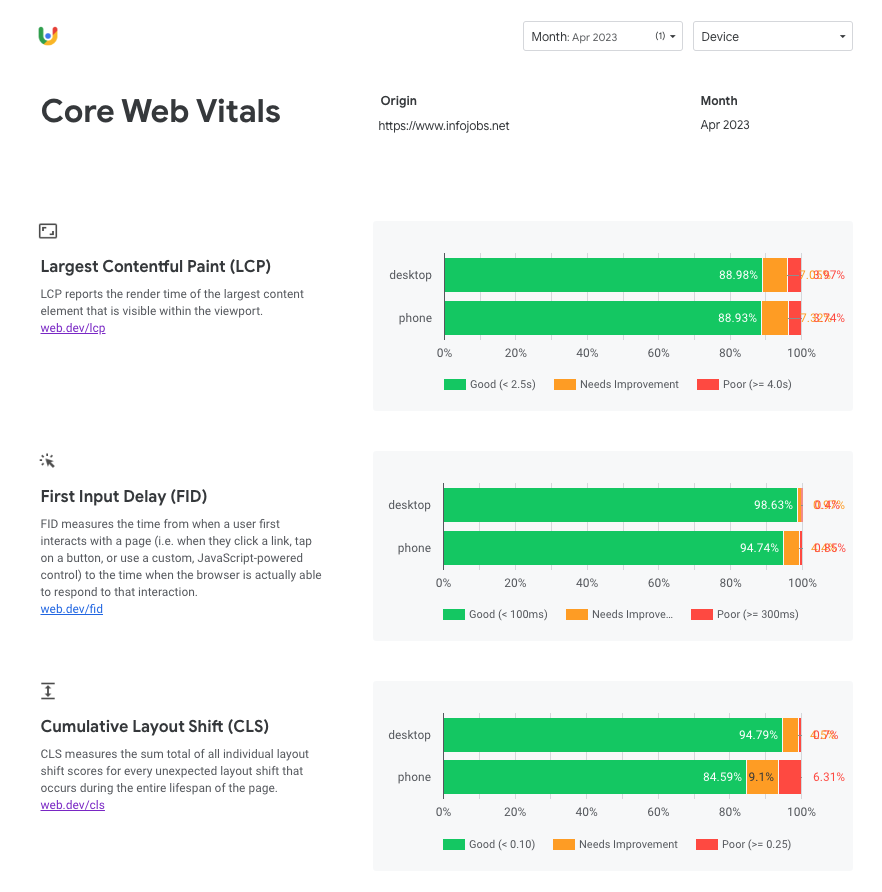
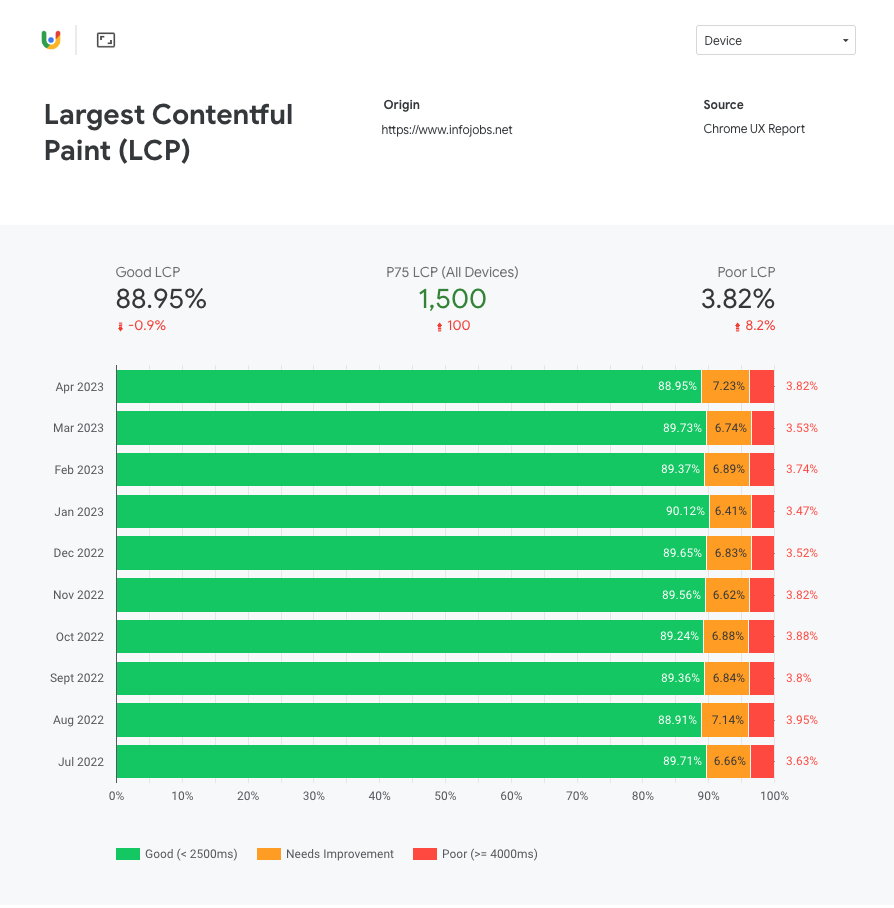
LCP
Largest Contentful Paint
What are Core Web Vitals?
1

25%

What are Core Web Vitals?
1
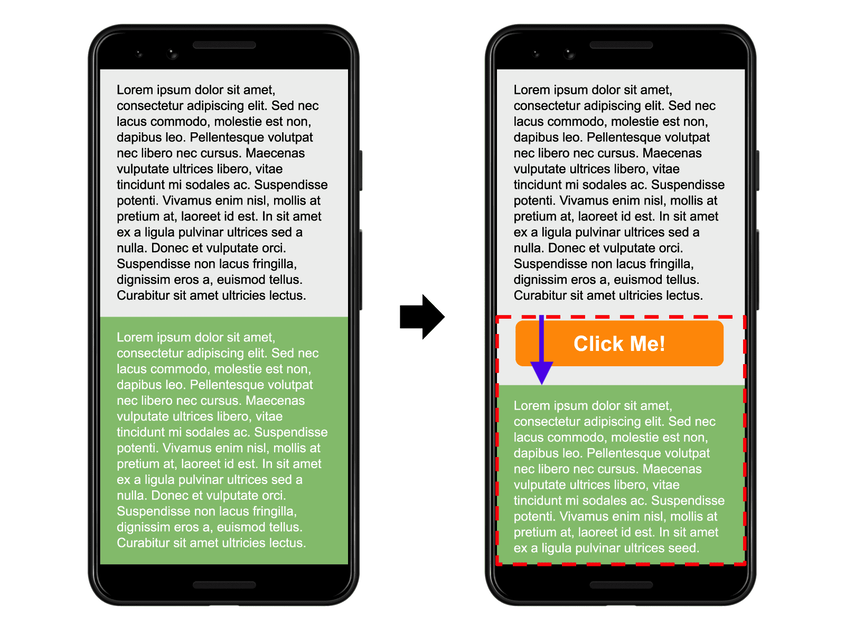
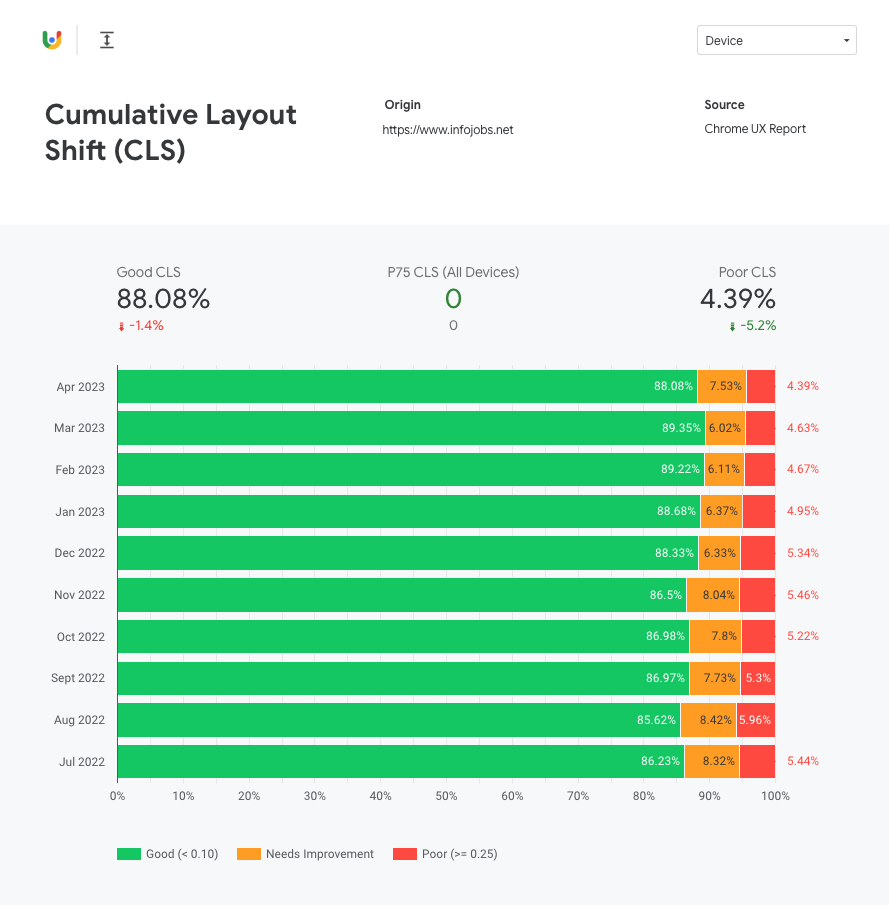
Visual Stability
CLS
Cumulative Layout Shift
What are Core Web Vitals?
1
Lab
Field
Visual Stability
CLS
Cumulative Layout Shift
What are Core Web Vitals?
1
Lab
Field
What are Core Web Vitals?
1
Field
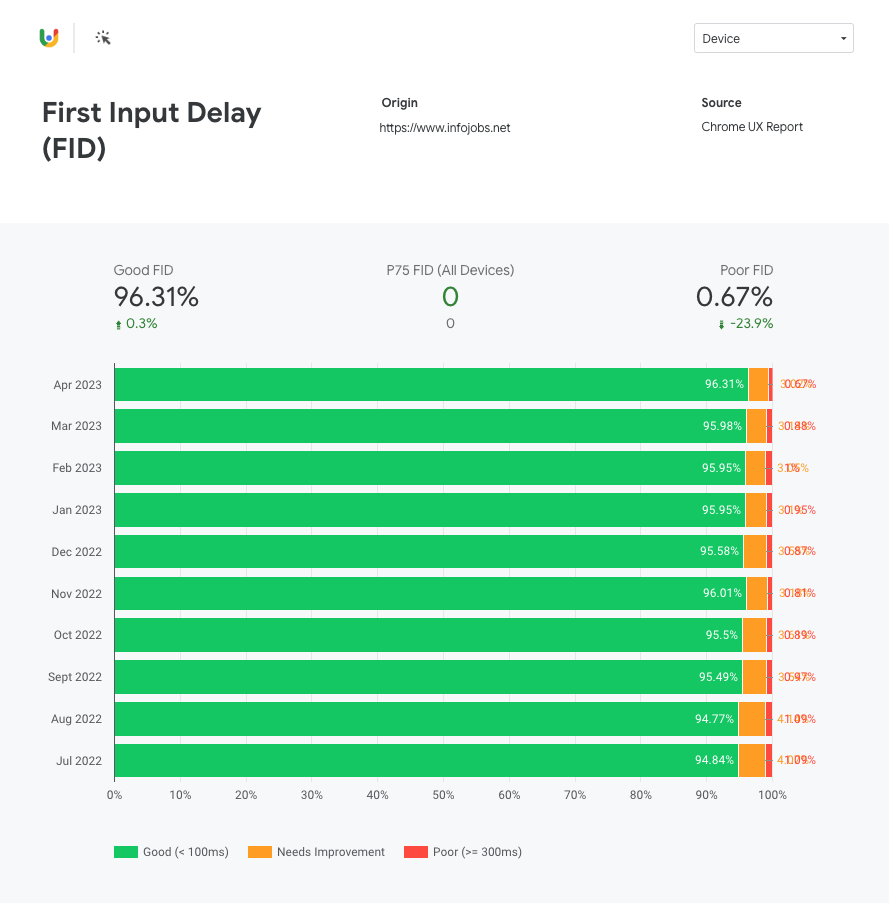
Interactivity
FID
First Input Delay
What are Core Web Vitals?
1
What are Core Web Vitals?
1

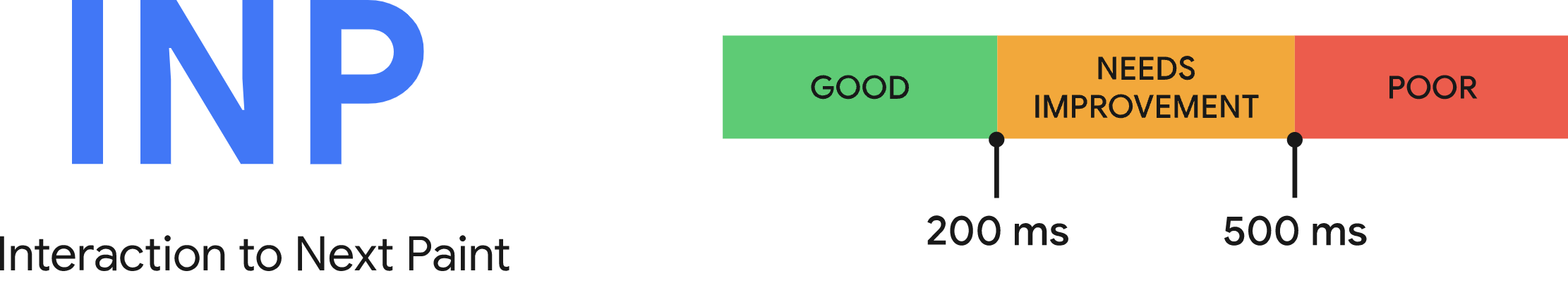
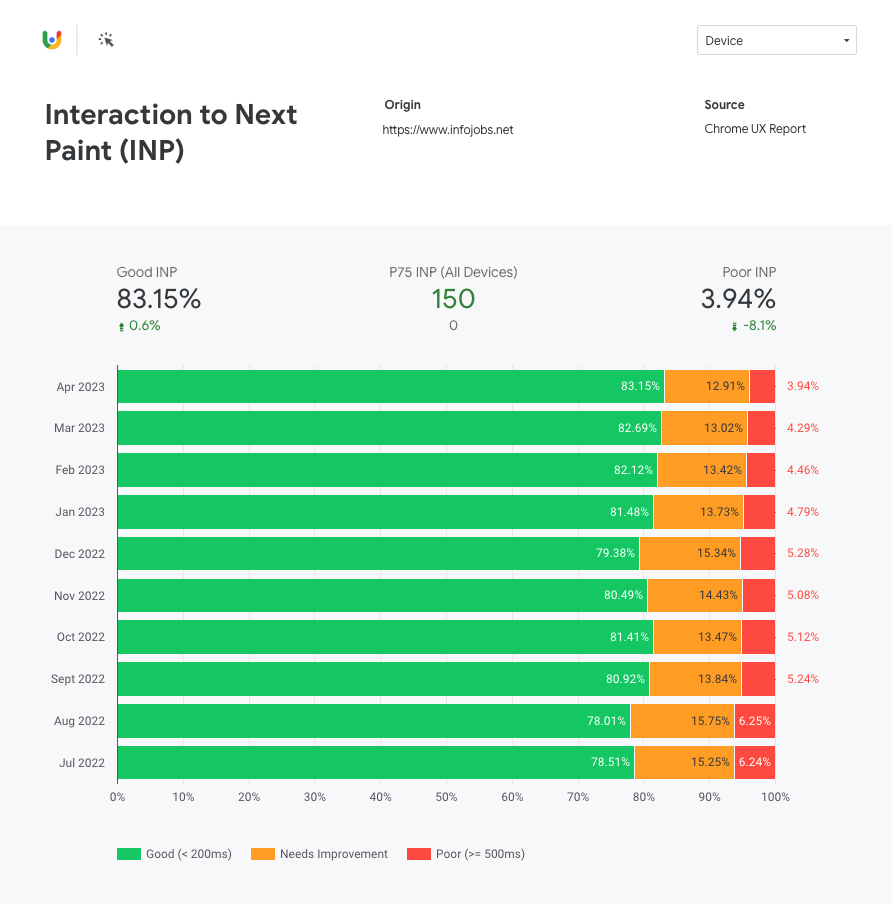
Interactivity
INP
Interaction to Next Paint
What are Core Web Vitals?
1
Lab
Field

Interactivity
INP
Interaction to Next Paint
What are Core Web Vitals?
1
Lab
Field
Lighthouse Scoring Calculator
What are Core Web Vitals?
1
Why do we need them?

How to measure them?
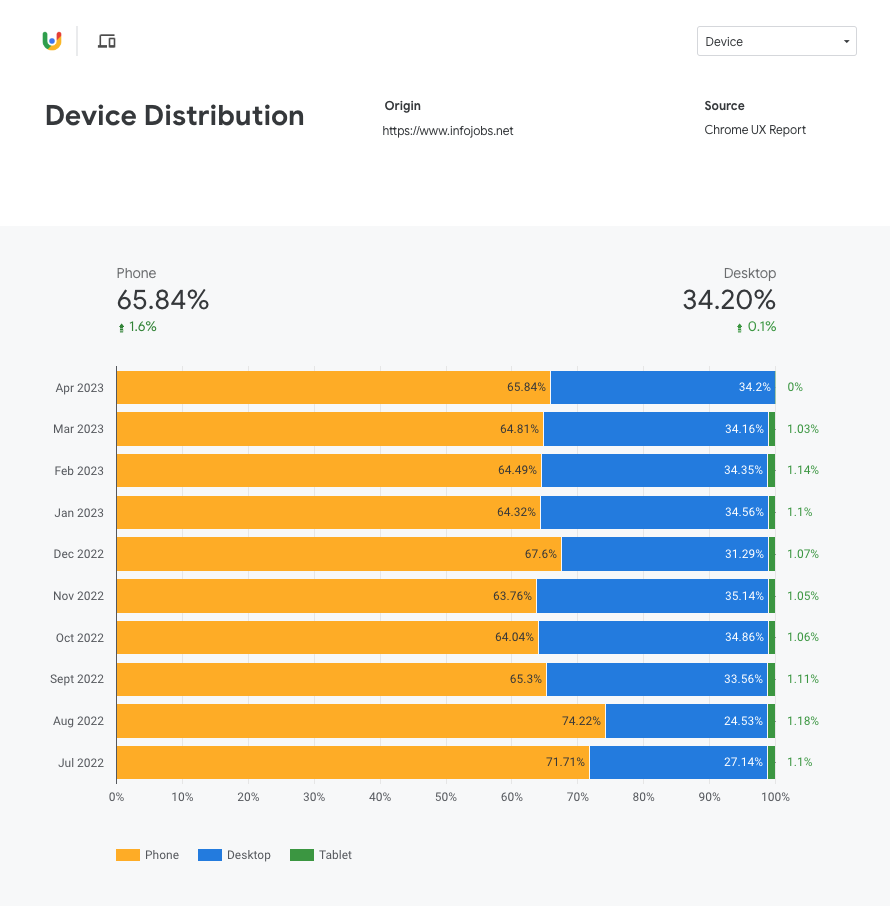
3
WEBSITES 8.36M
DATA 43.88 TB
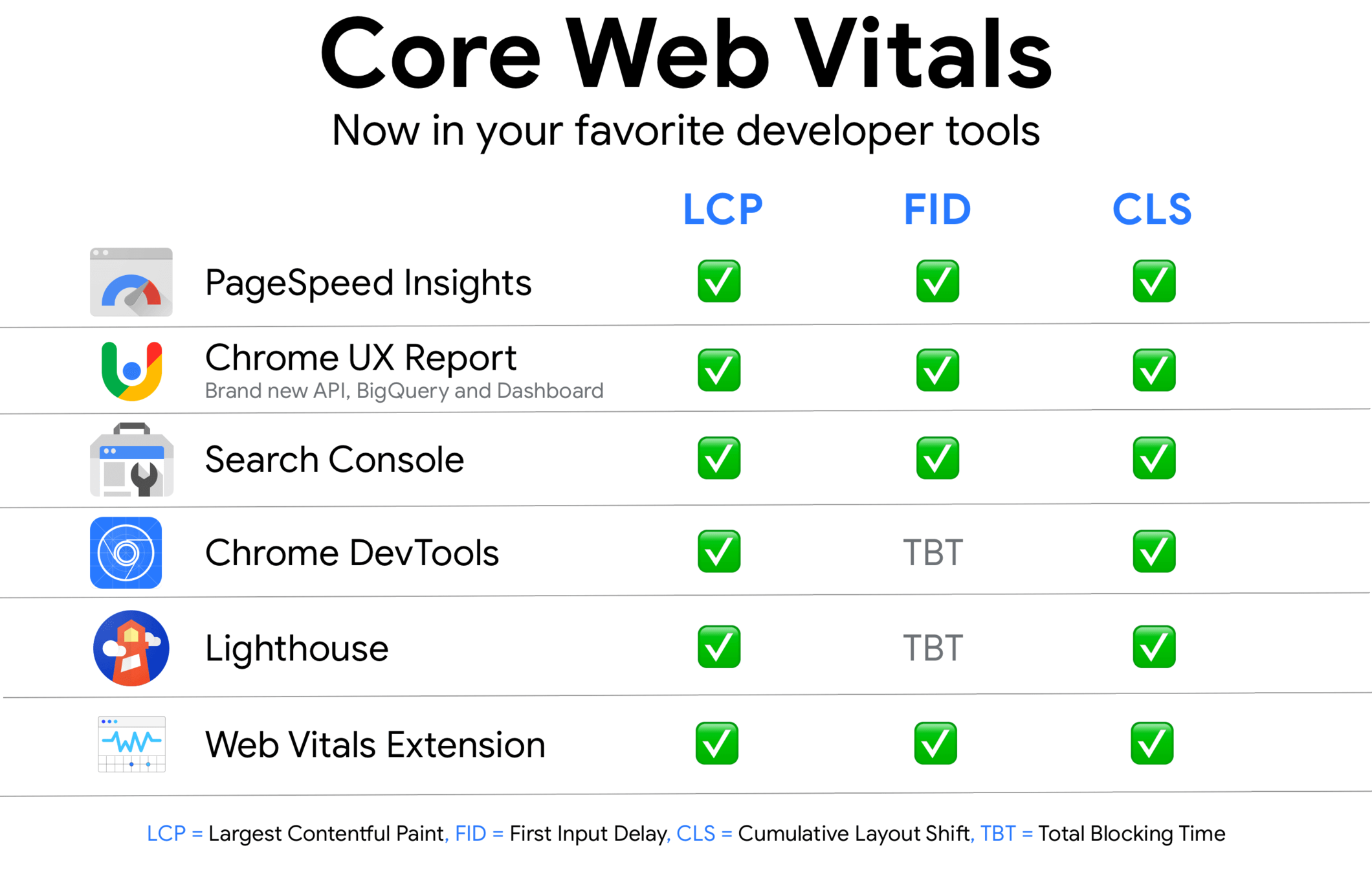
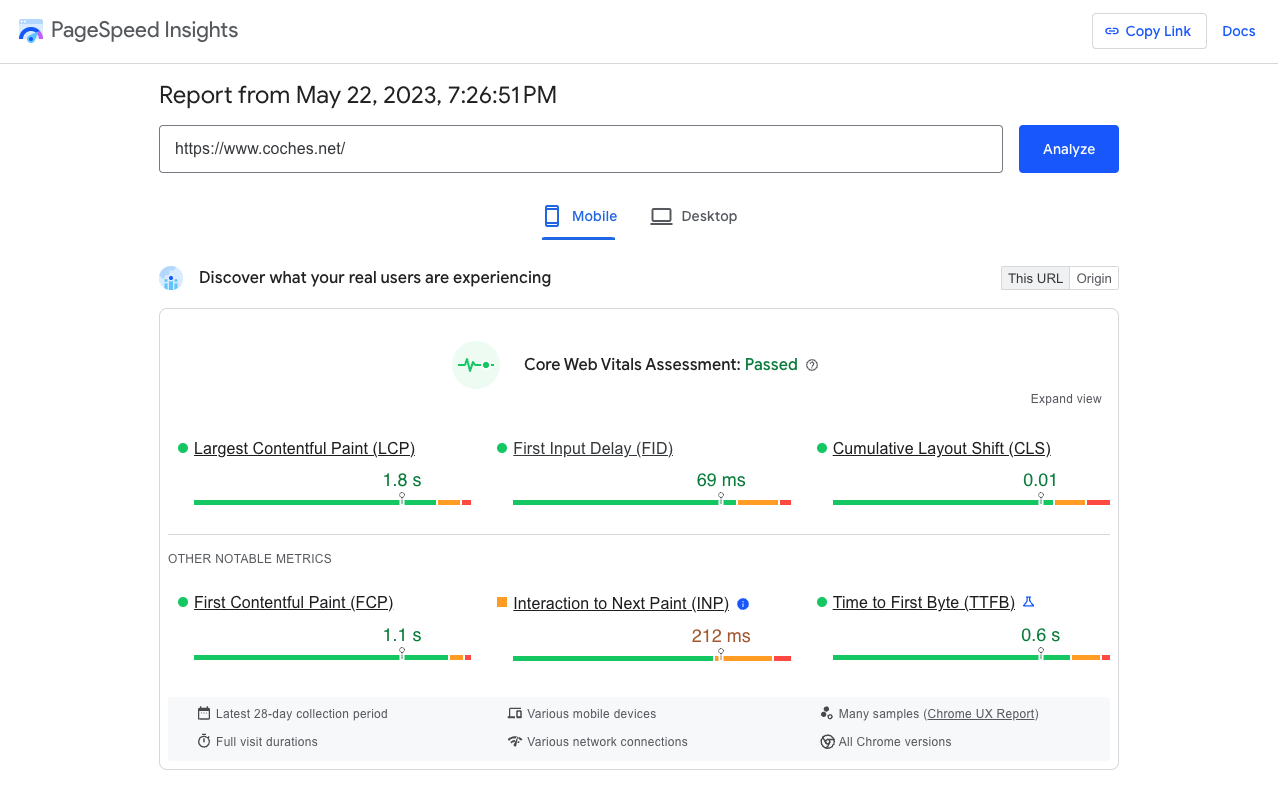
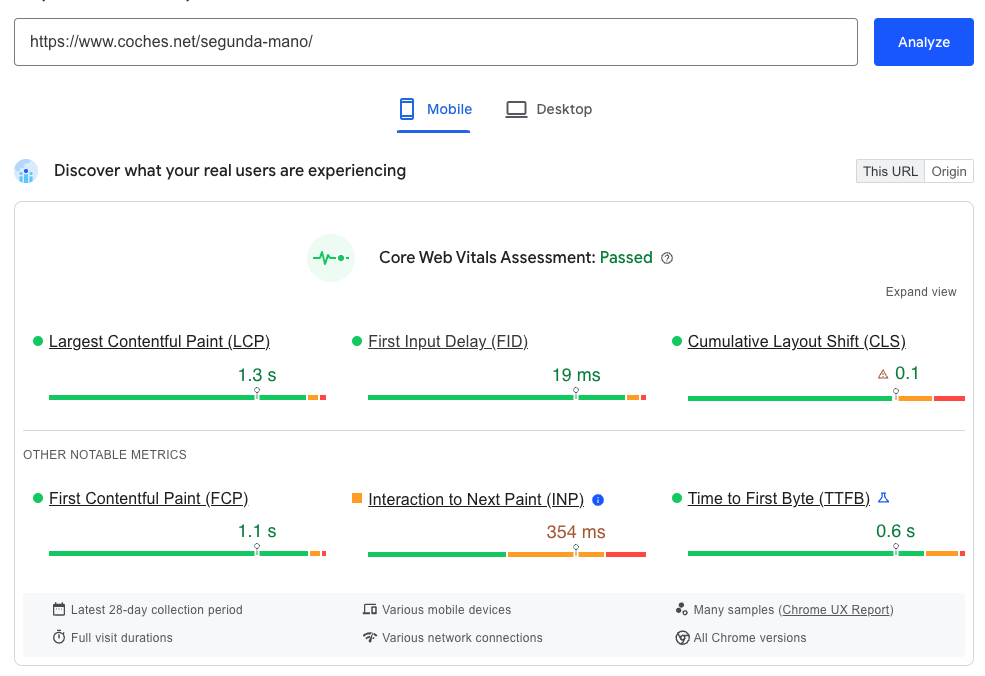
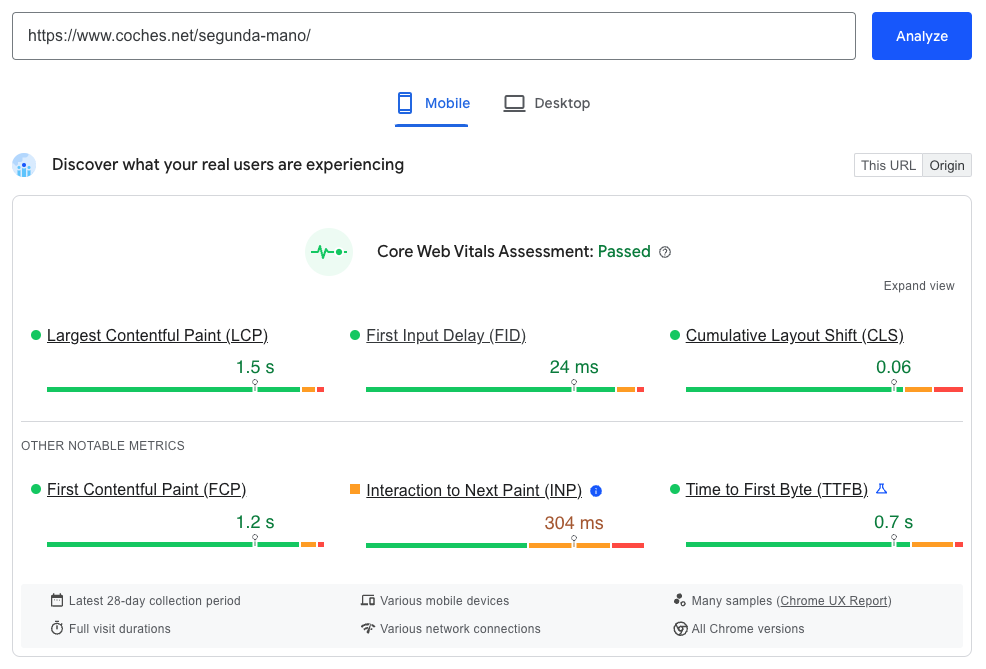
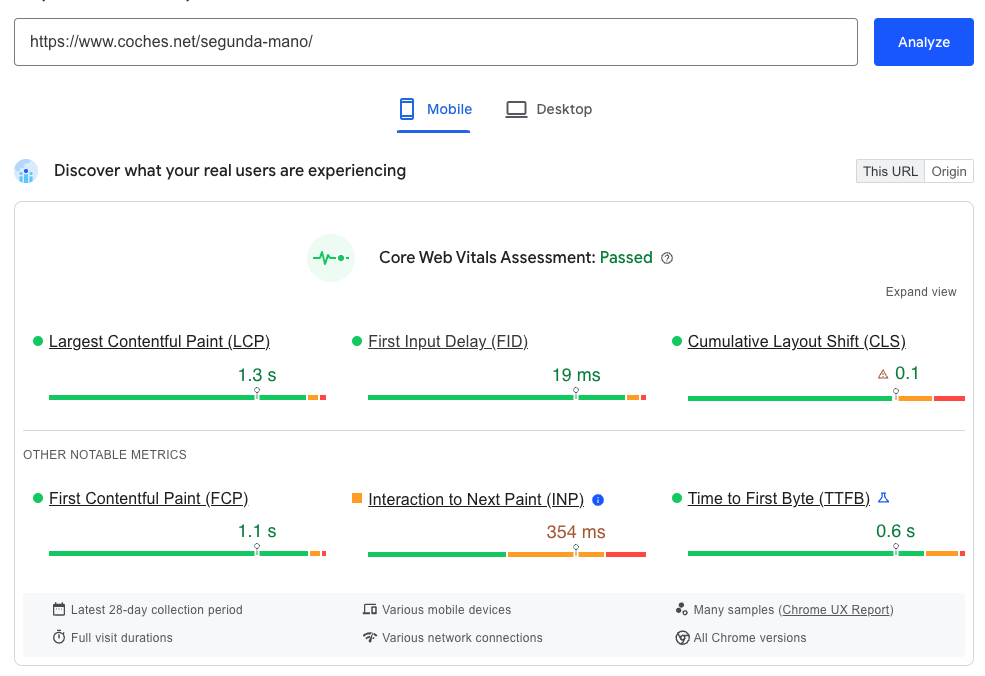
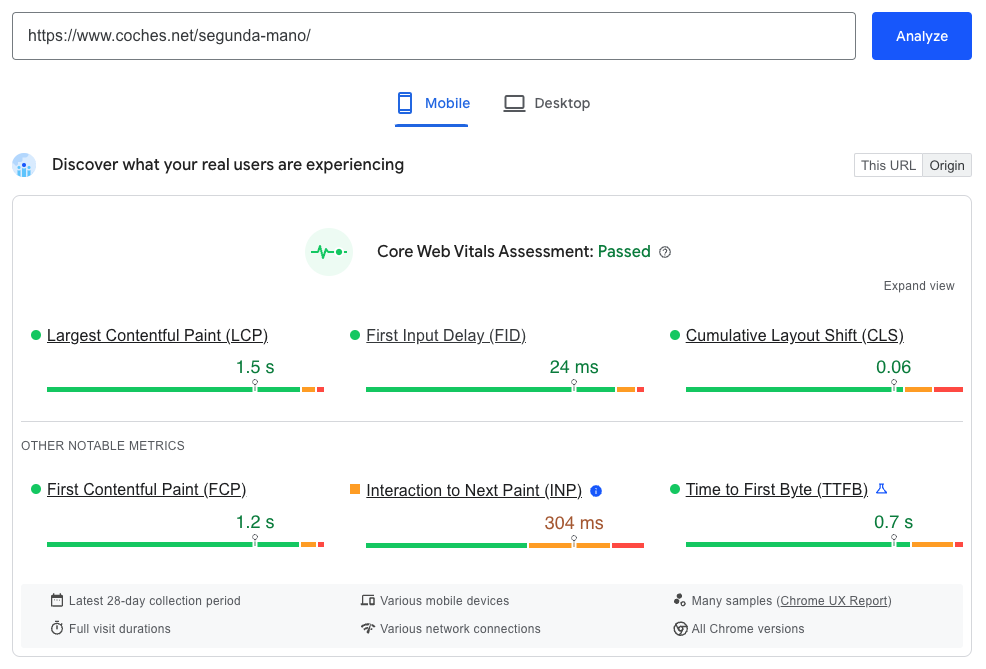
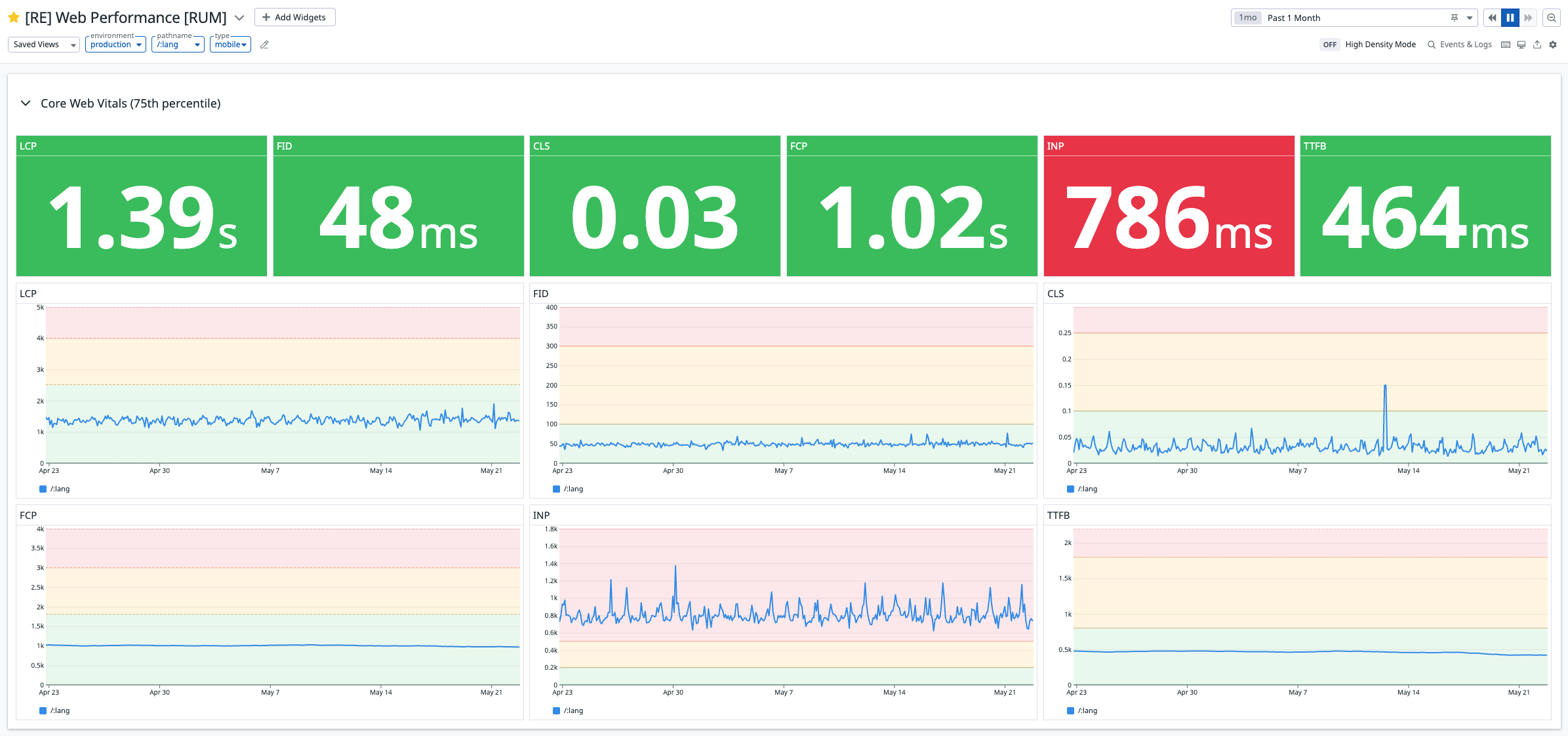
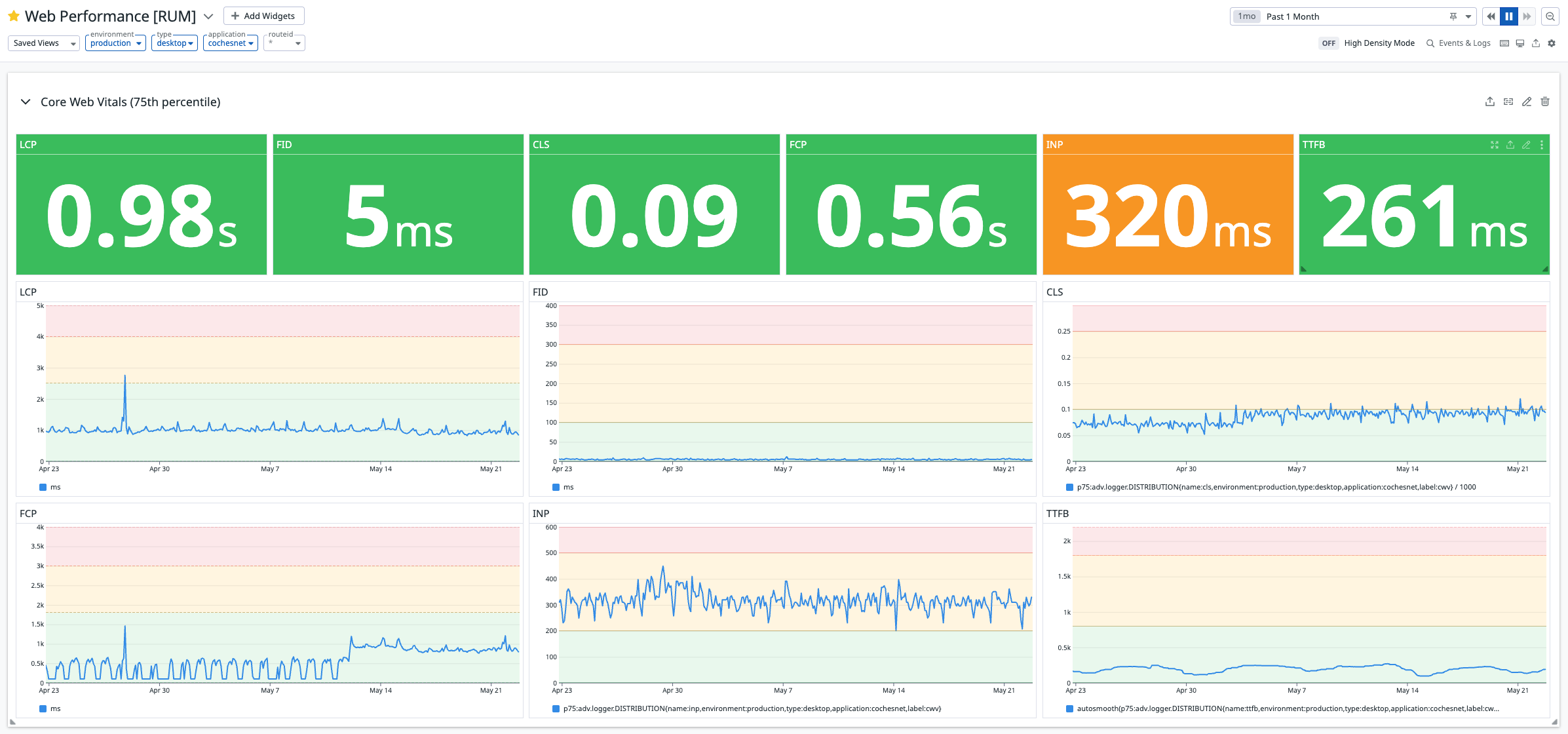
How to measure them?

How to measure them?
3

Google Search Console
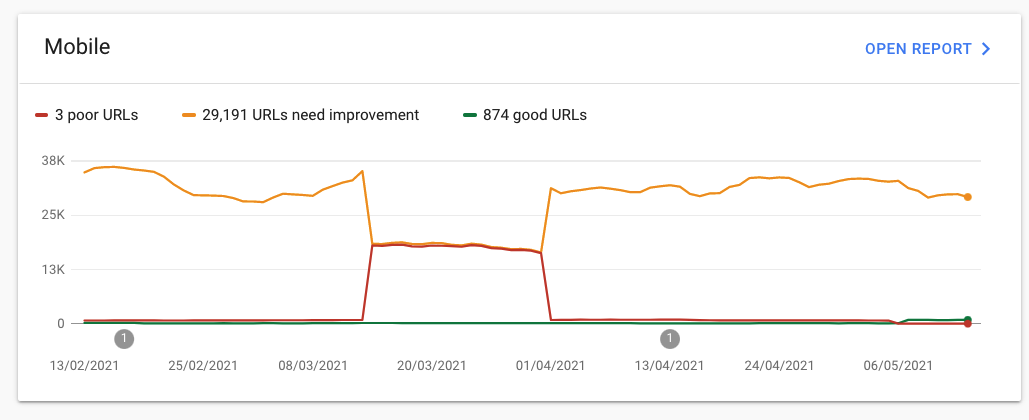
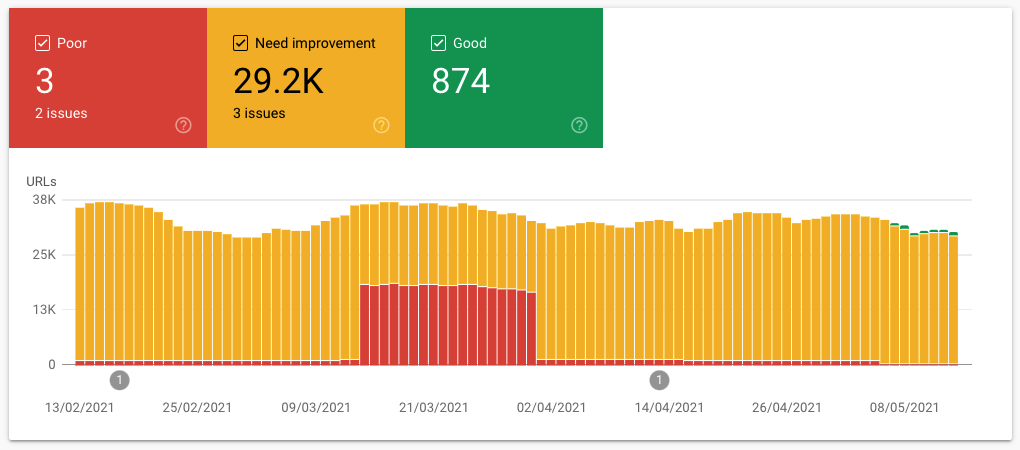
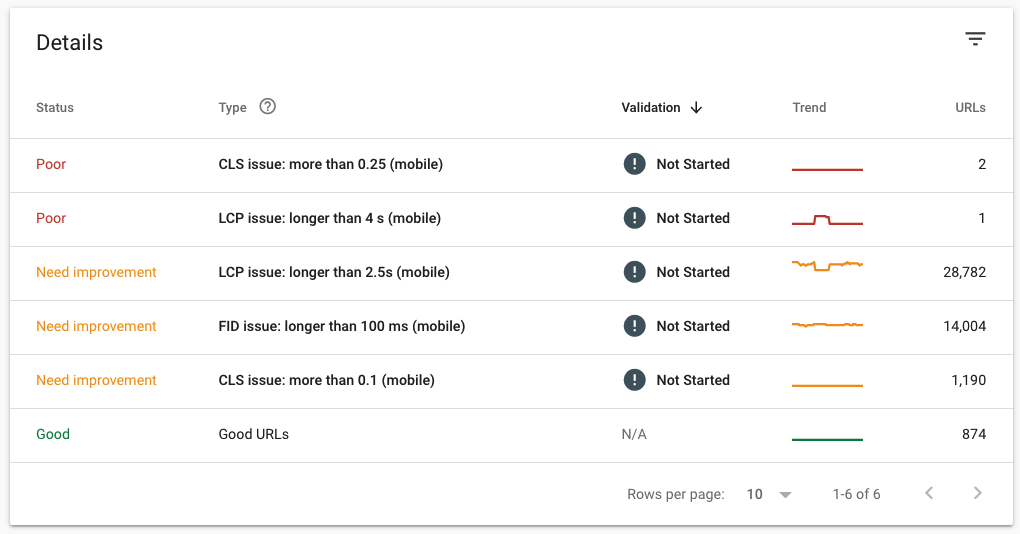
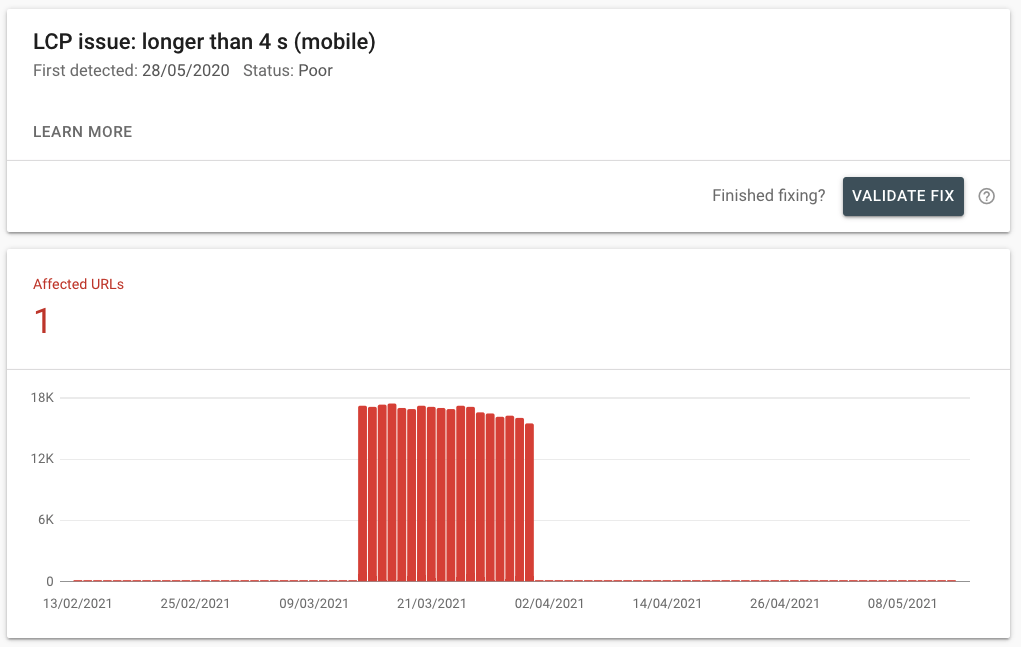
How to measure them?
3
Google Search Console

How to measure them?
3
Google Search Console

How to measure them?
3

How to measure them?
3

How to measure them?
3

How to measure them?
3

How to measure them?
3


How to measure them?
3


How to measure them?
3



How to measure them?
3



How to measure them?
3

How to measure them?
3
How to measure them?
3

How to measure them?
3

How to measure them?
3
How to measure them?
3

How to measure them?
3

How to measure them?
3
import WebVitalsReporter from '@s-ui/react-web-vitals'
export default function App() {
const handleReport = metric => {
console.log(metric) // do something
}
return (
<WebVitalsReporter onReport={handleReport}>
<main />
</WebVitalsReporter>
)
}How to measure them?
3
<script>
(function () {
var script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@3/dist/web-vitals.iife.js';
script.onload = function () {
// When loading `web-vitals` using a classic script, all the public
// methods can be found on the `webVitals` global namespace.
webVitals.onCLS(console.log);
webVitals.onFID(console.log);
webVitals.onLCP(console.log);
};
document.head.appendChild(script);
})();
</script>How to measure them?
3
Browser Support
How to improve them?
How to improve them?
4
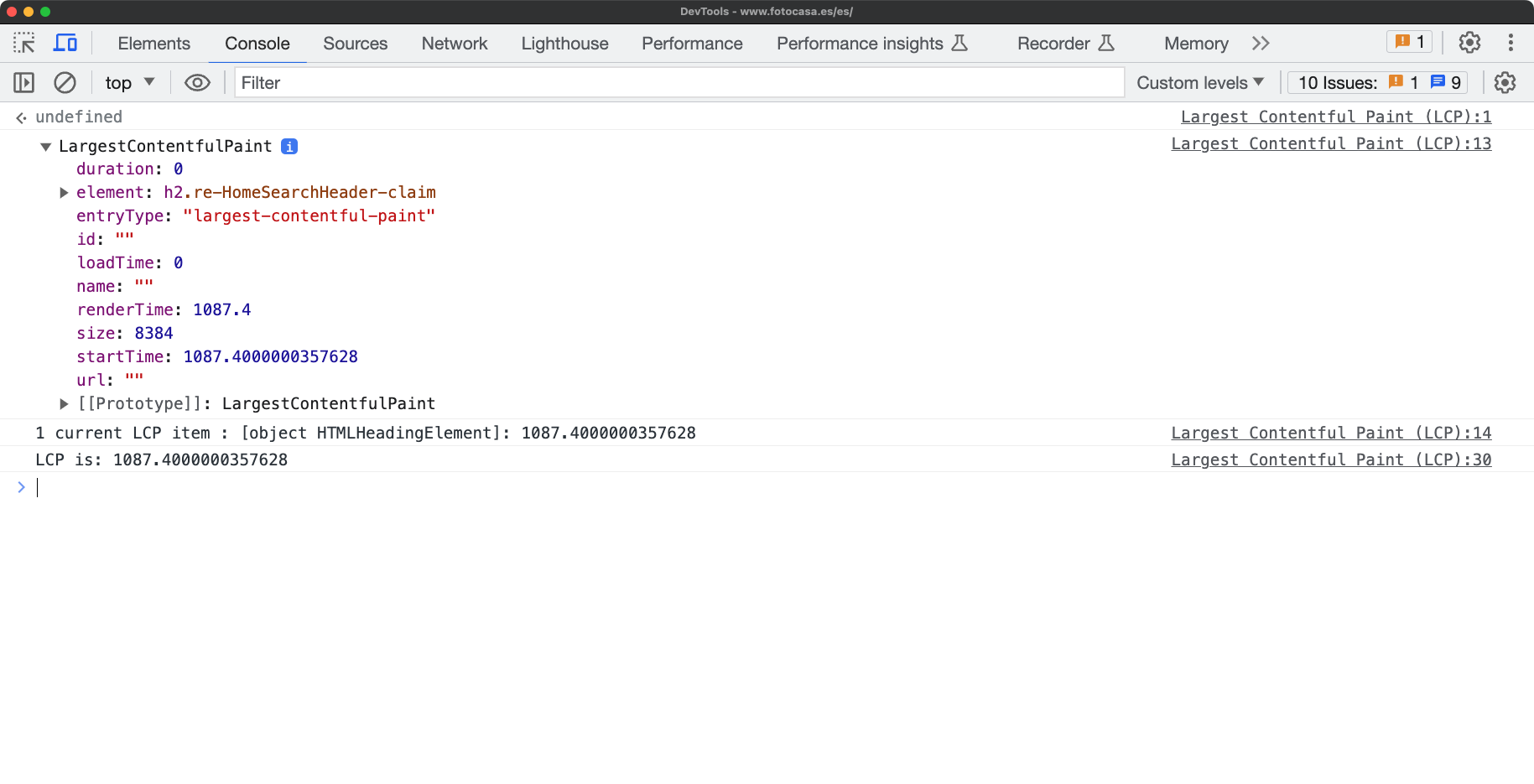
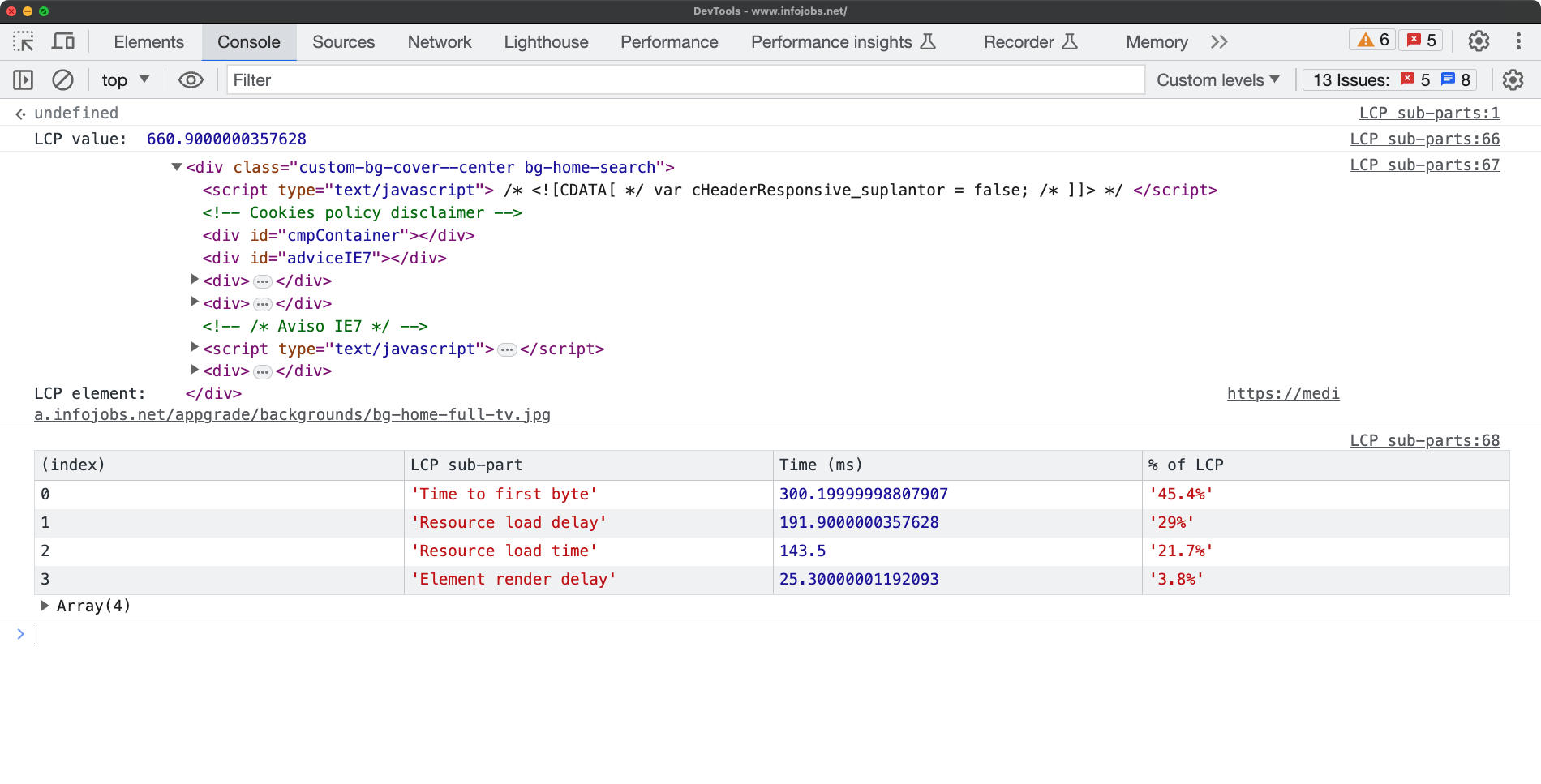
LCP
Largest Contentful Paint
Ensure the LCP resource is discoverable from the HTML source
Ensure the LCP resource is prioritized
Use a CDN to optimize document and resource TTFB
If the LCP is an image, ensure to use next-gen image formats
How to improve them?
4
CLS
Cumulative Layout Shift
Set explicit sizes on any content loaded from the page
Ensure pages are eligible for bfcache
Avoid animations/transitions that use layout-inducing CSS properties
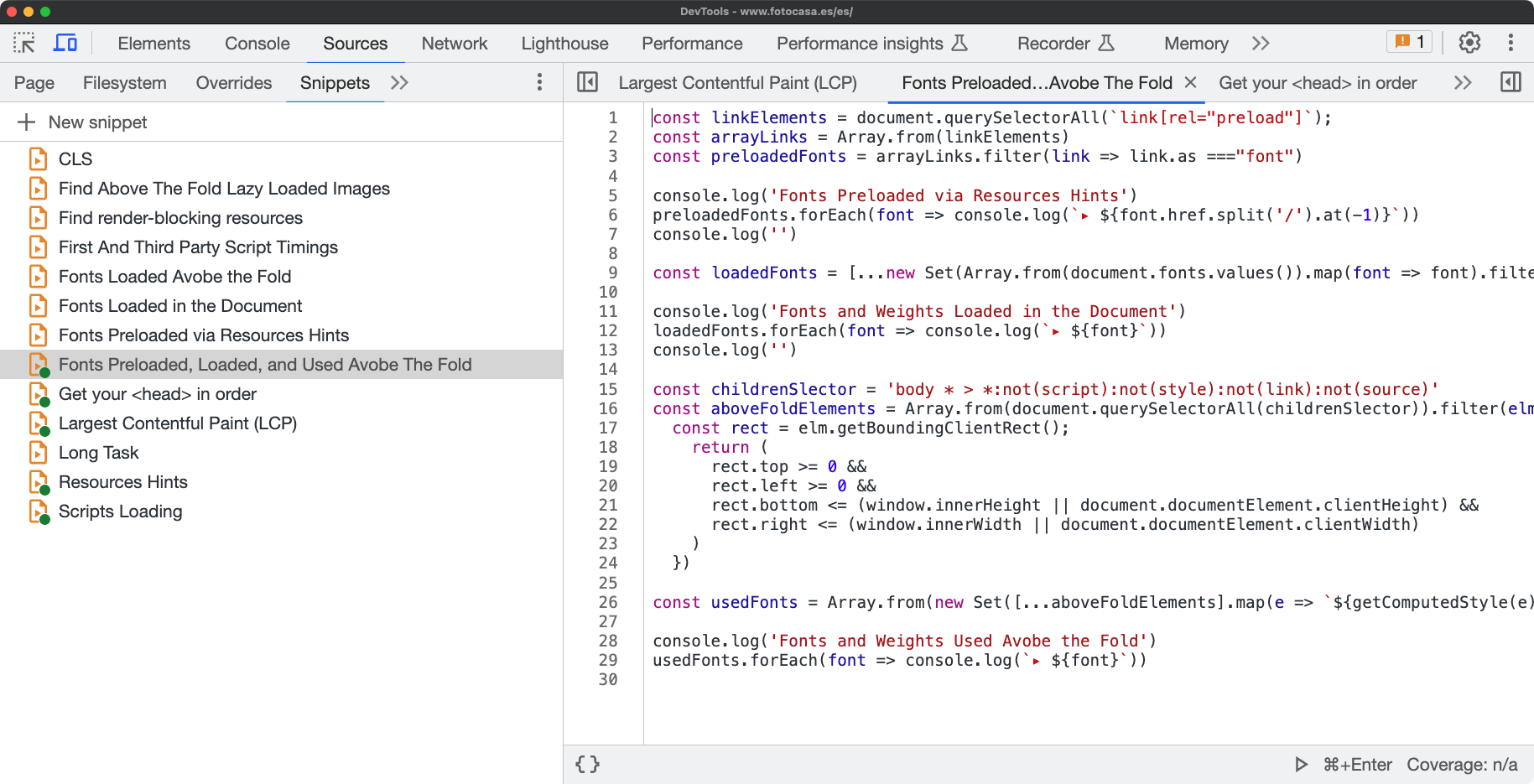
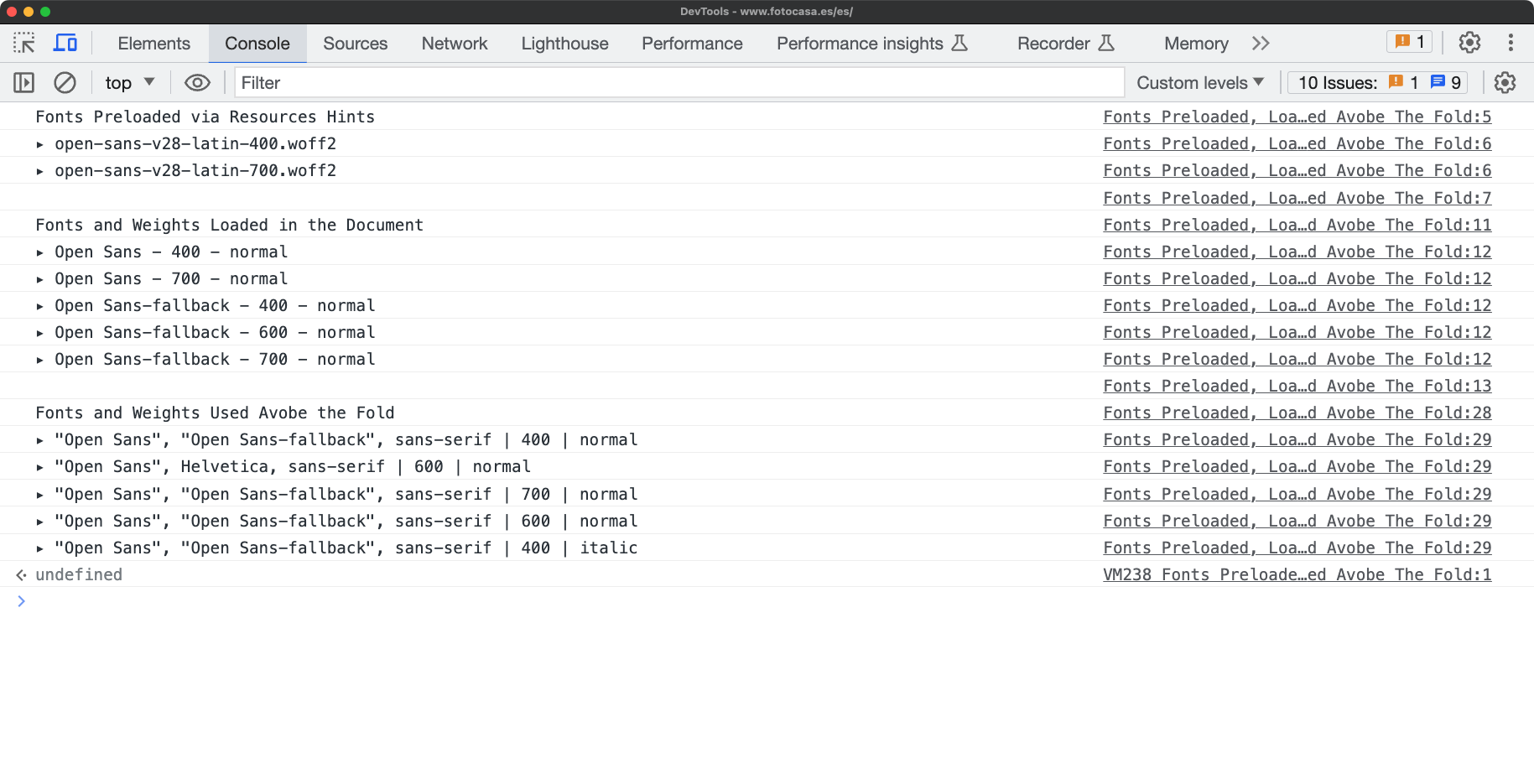
Ensure a good web fonts loading strategy
How to improve them?
4
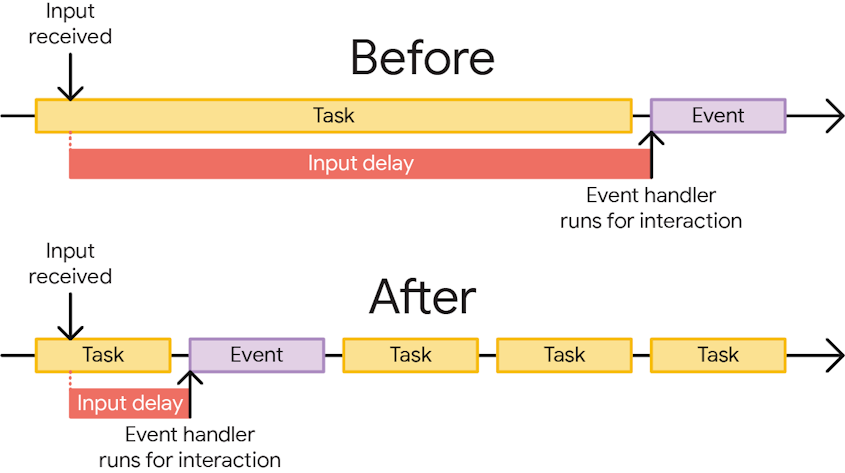
FID
First Input Delay
Avoid or break up long tasks
Avoid unnecessary JavaScript
Avoid large rendering updates
INP
Interaction to Next Paint
&

Resources to learn more...
Resources to learn more...
5
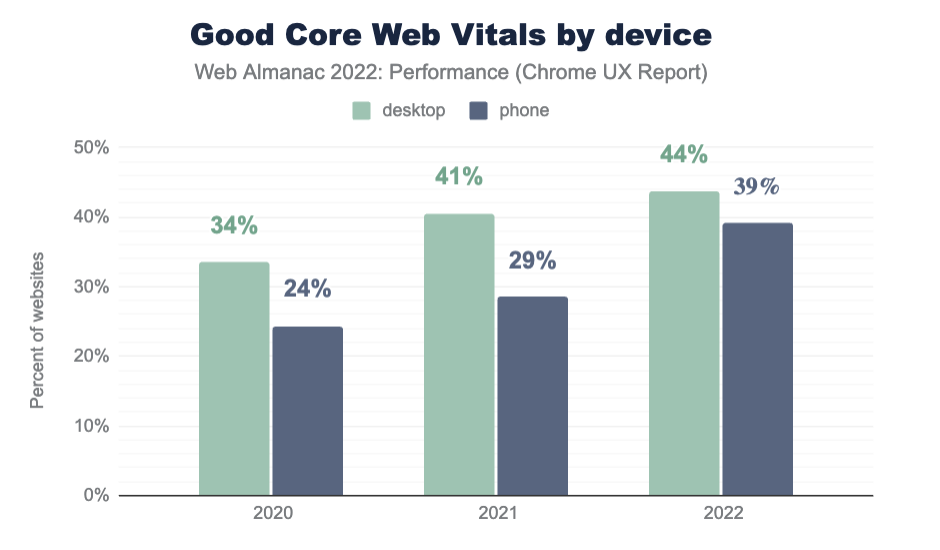
Web Almanac 2022 |
Performance
Resources to learn more...
5
Resources to learn more...
5
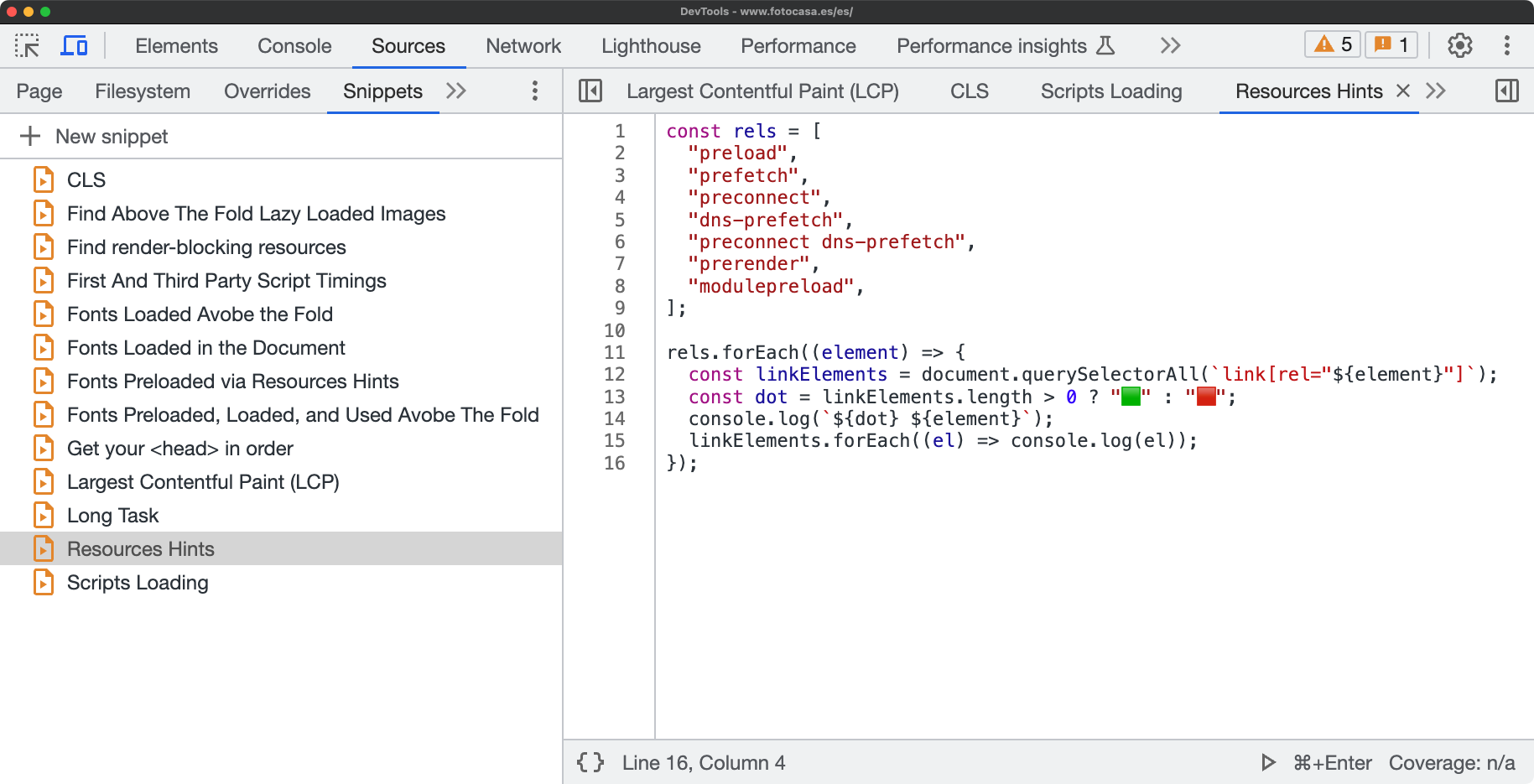
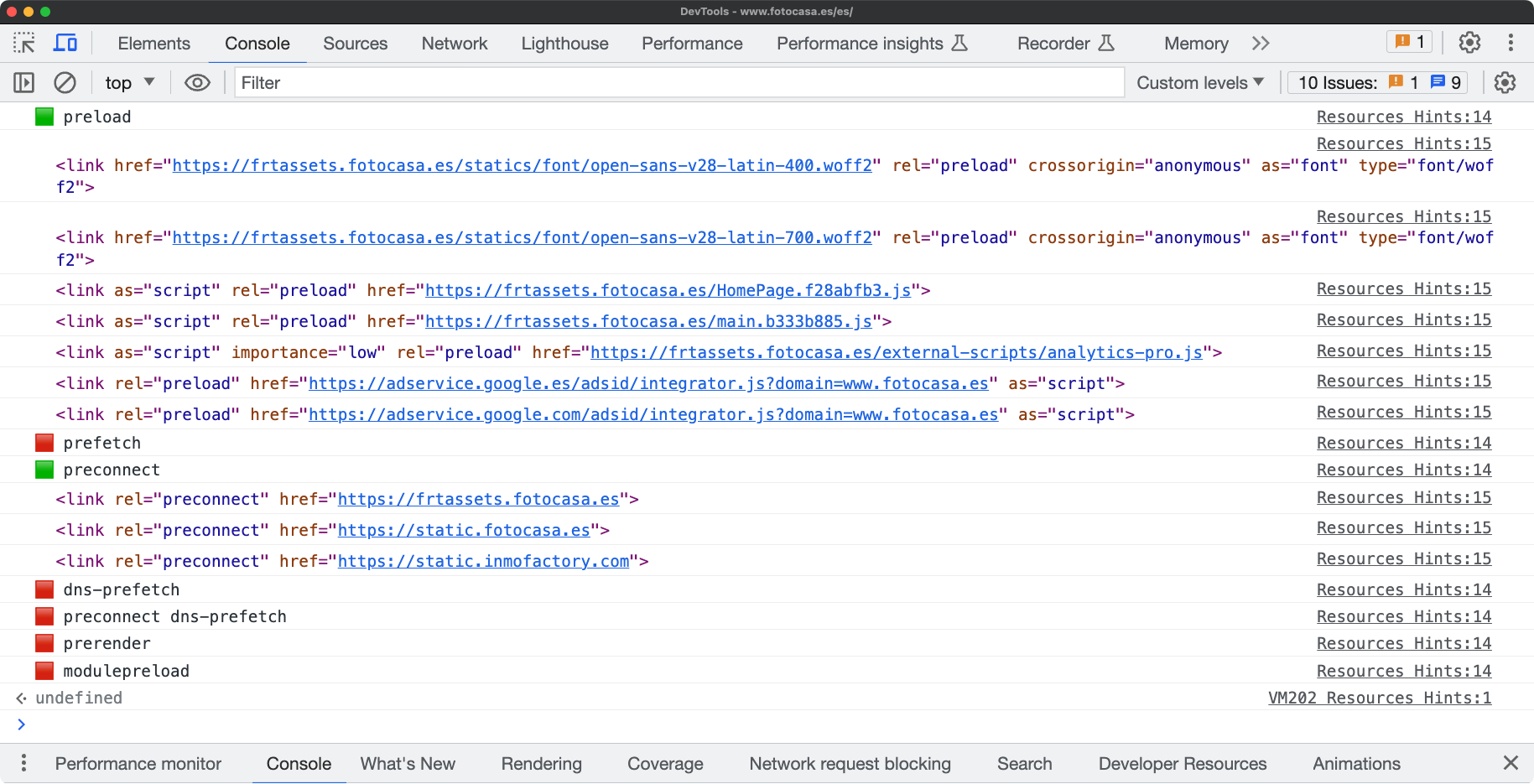
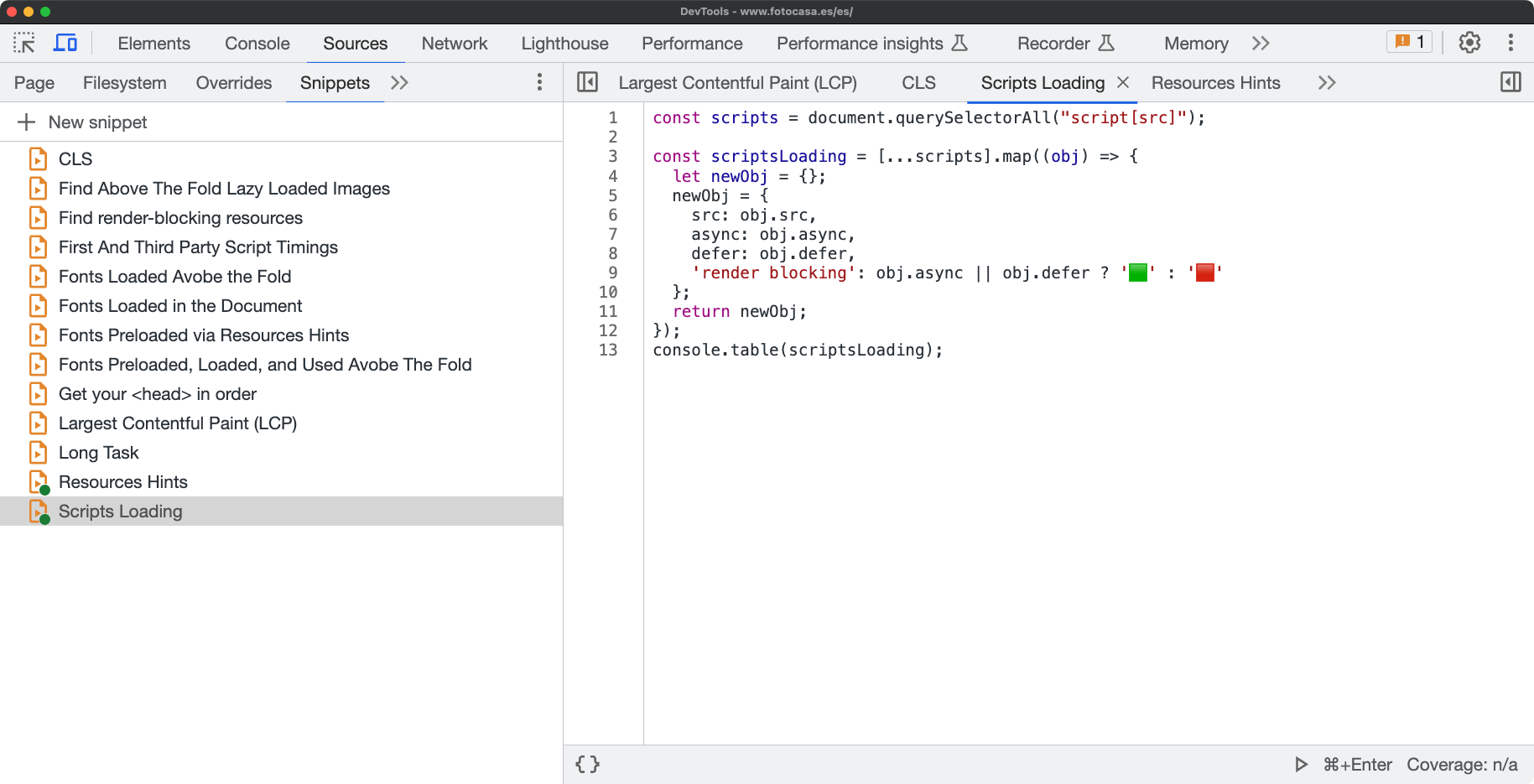
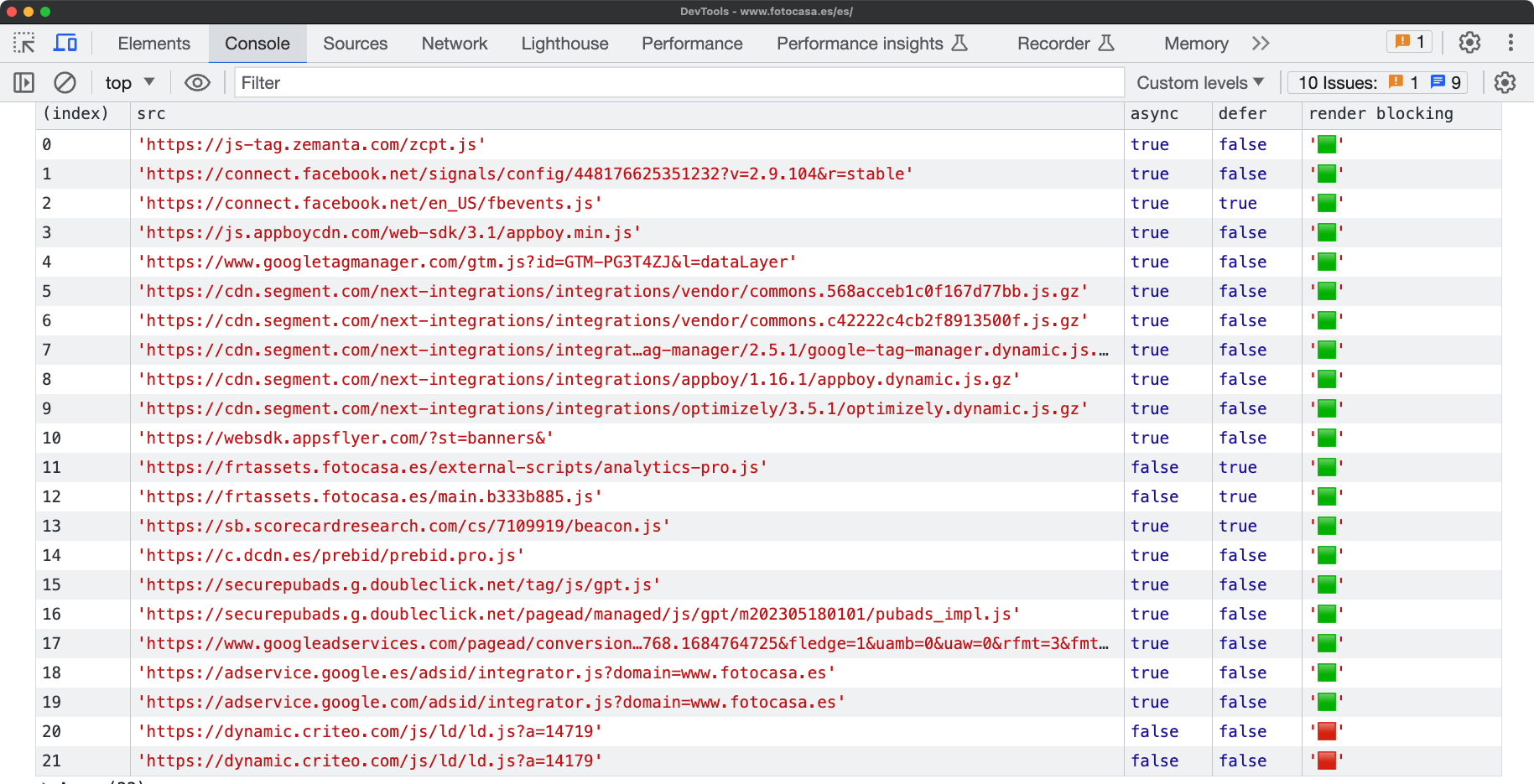
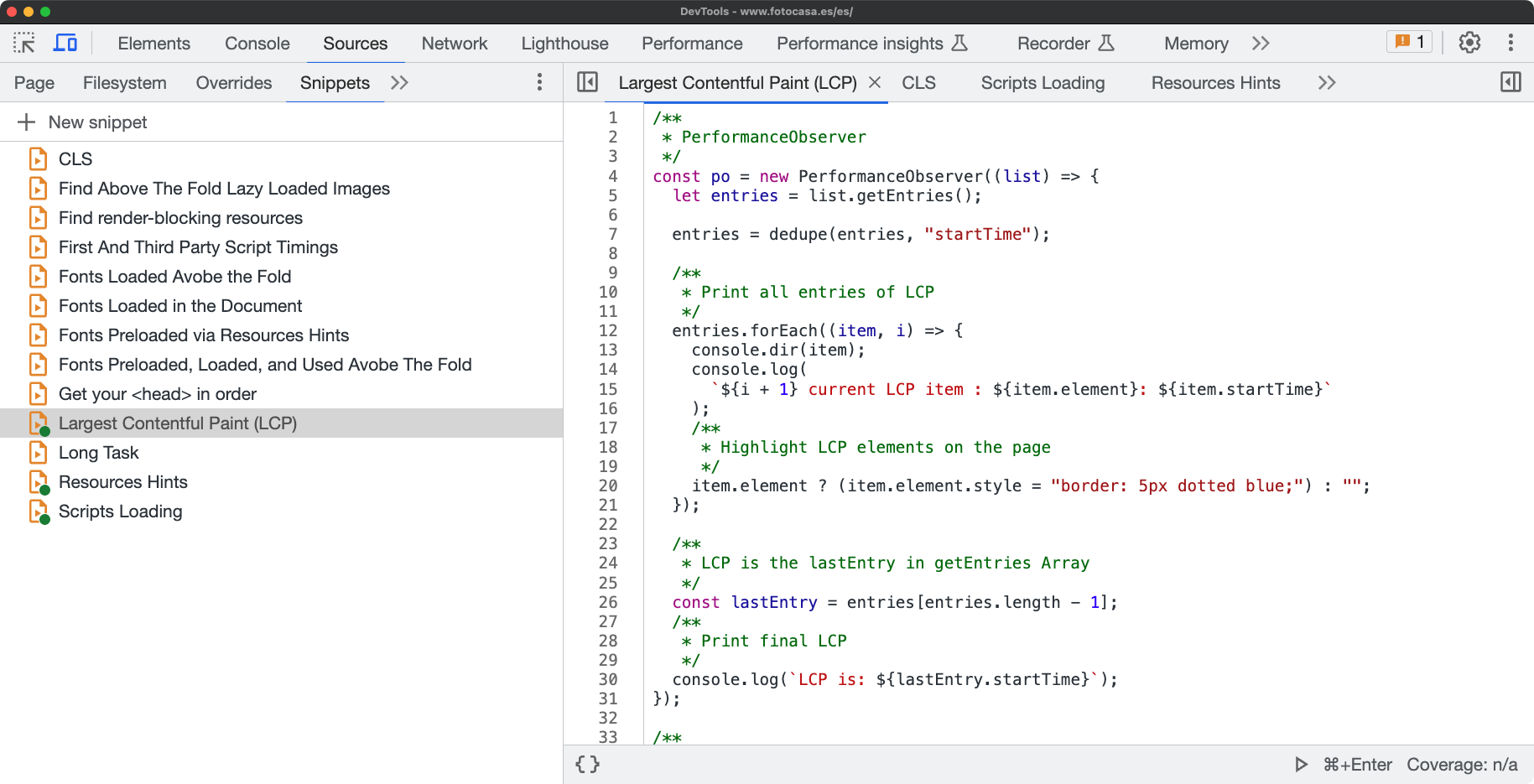
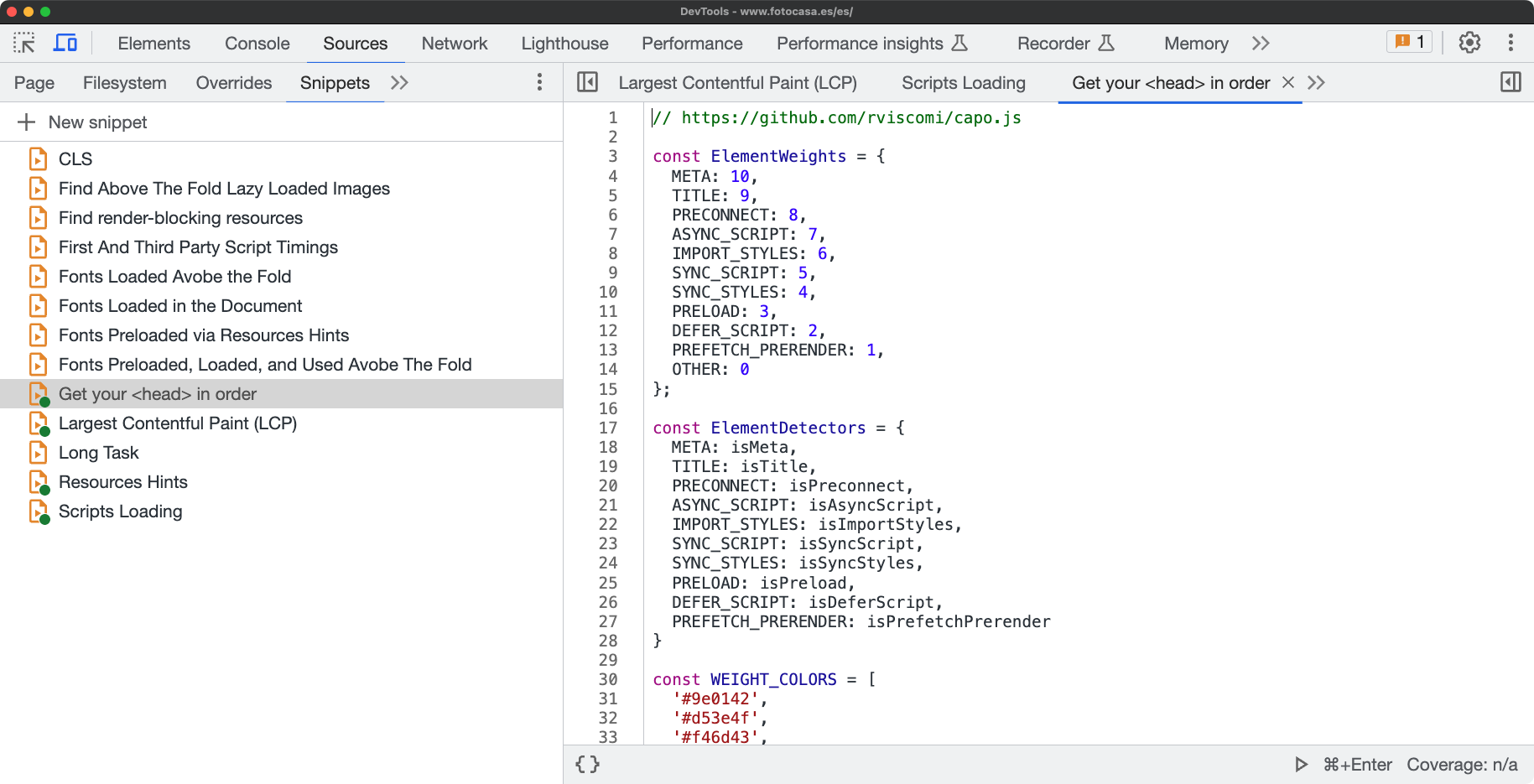
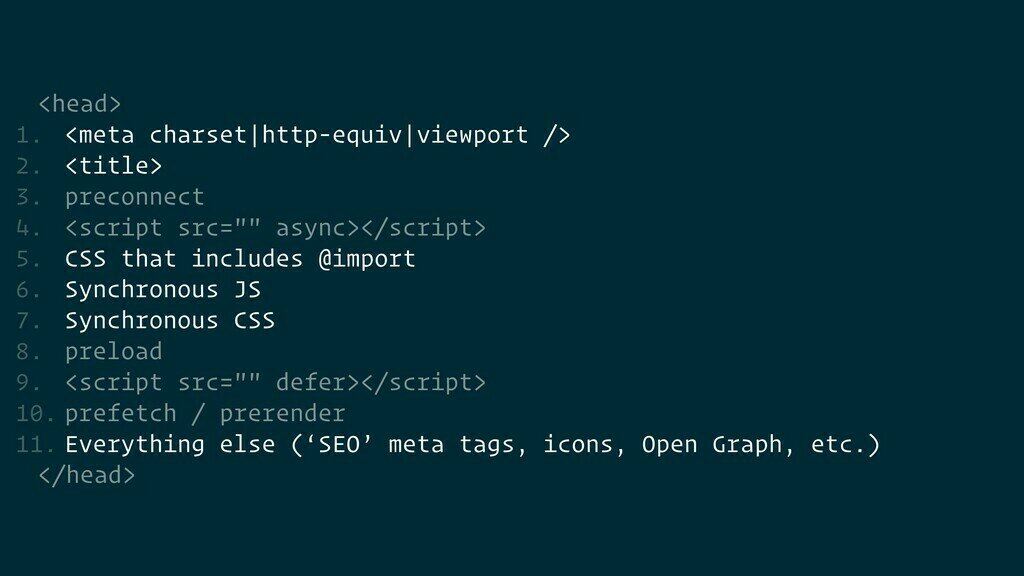
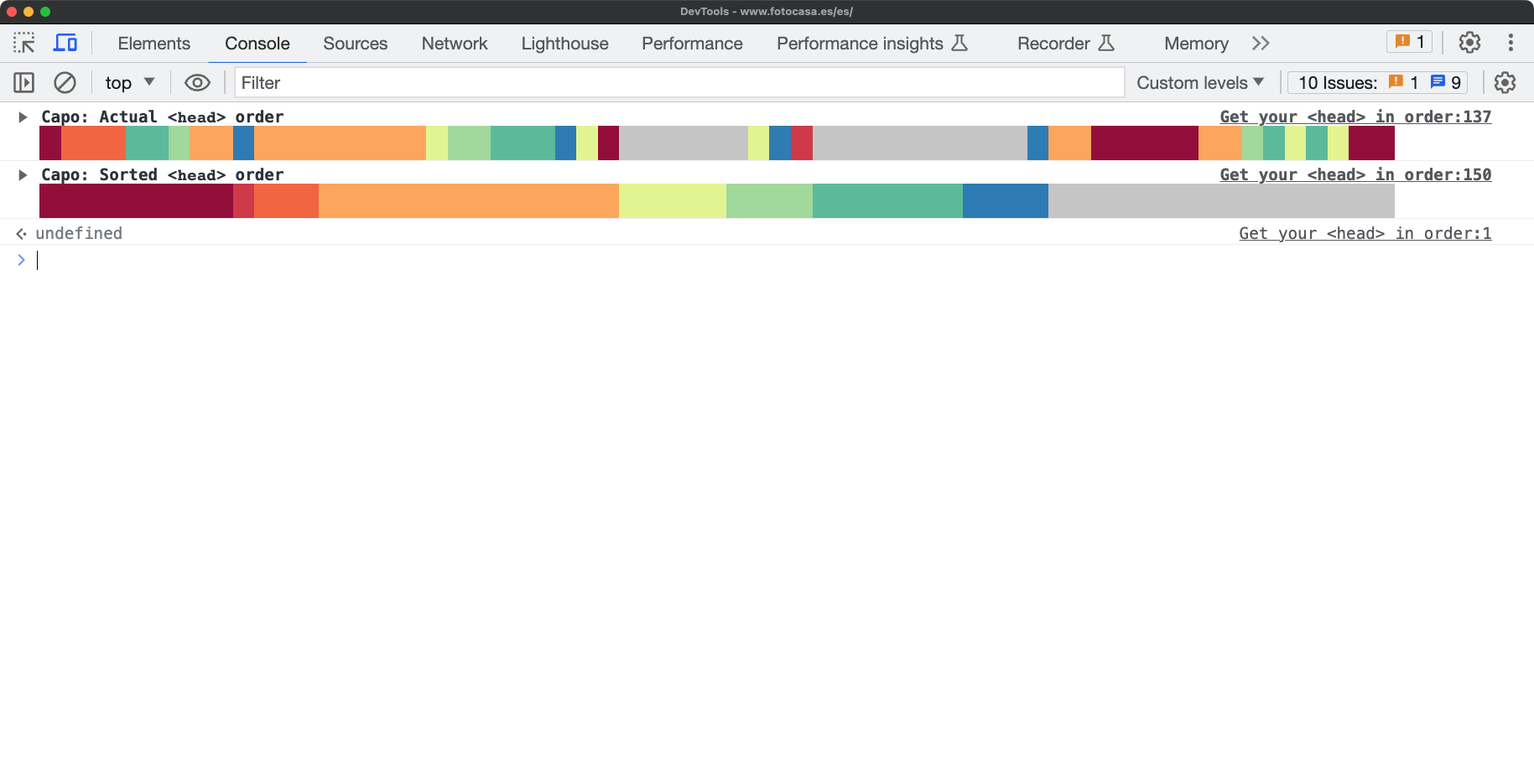
Web Performance Tips
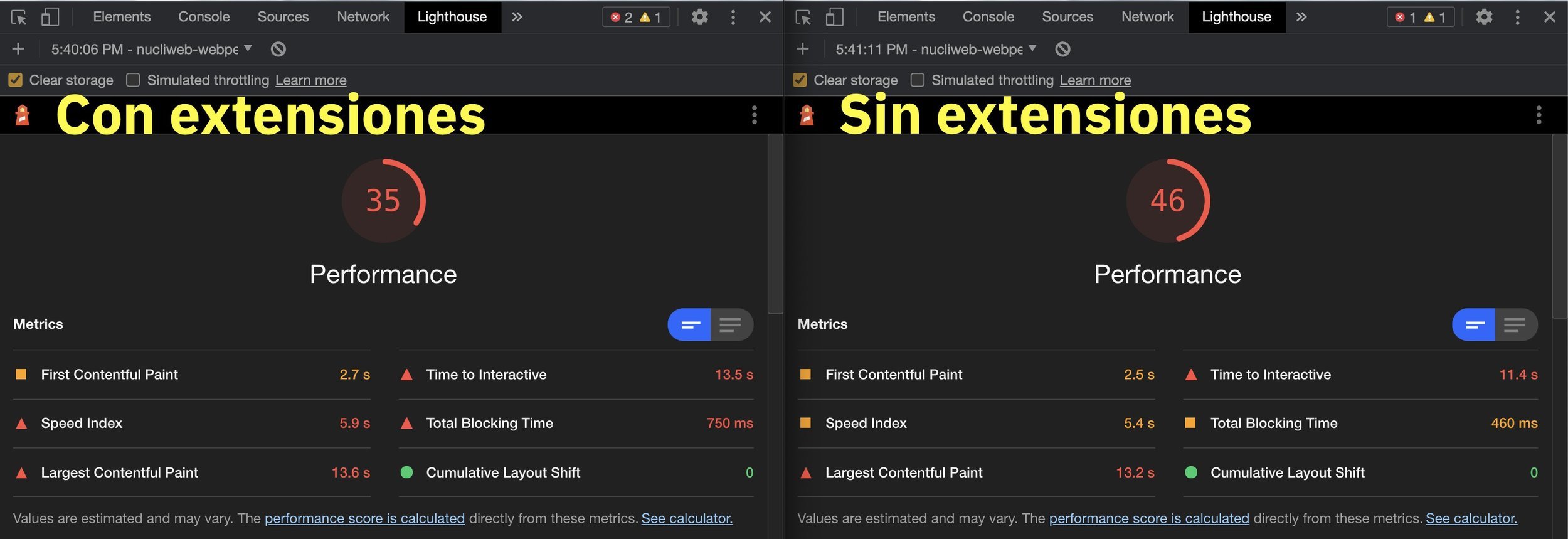
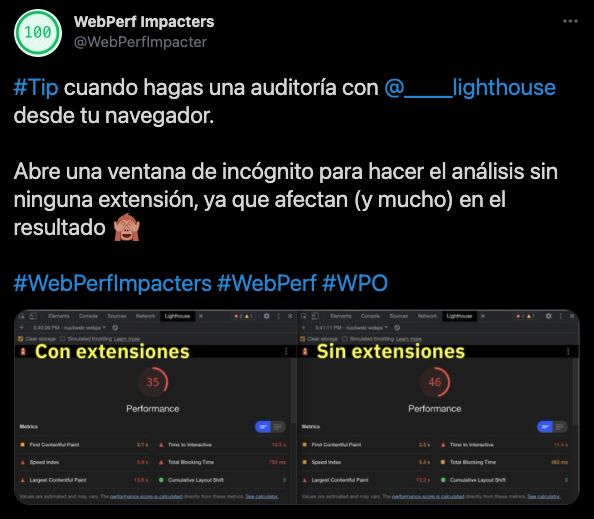
Web Performance Tips
6
Web Performance Tips
6
Web Performance Tips
6


Web Performance Tips
6


Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6

Web Performance Tips
6
How to measure CWVs on SPAs
import {
onFCP,
onLCP,
onCLS
} from 'web-vitals'
onFCP(({value}) => console.log('FCP: ', value), {reportSoftNavs: true});
onLCP(({value}) => console.log('LCP: ', value), {reportSoftNavs: true});
onCLS(({value}) => console.log('CLS: ', value), {reportSoftNavs: true});Web Performance Tips
6
GDPR Consent and Core Web Vitals

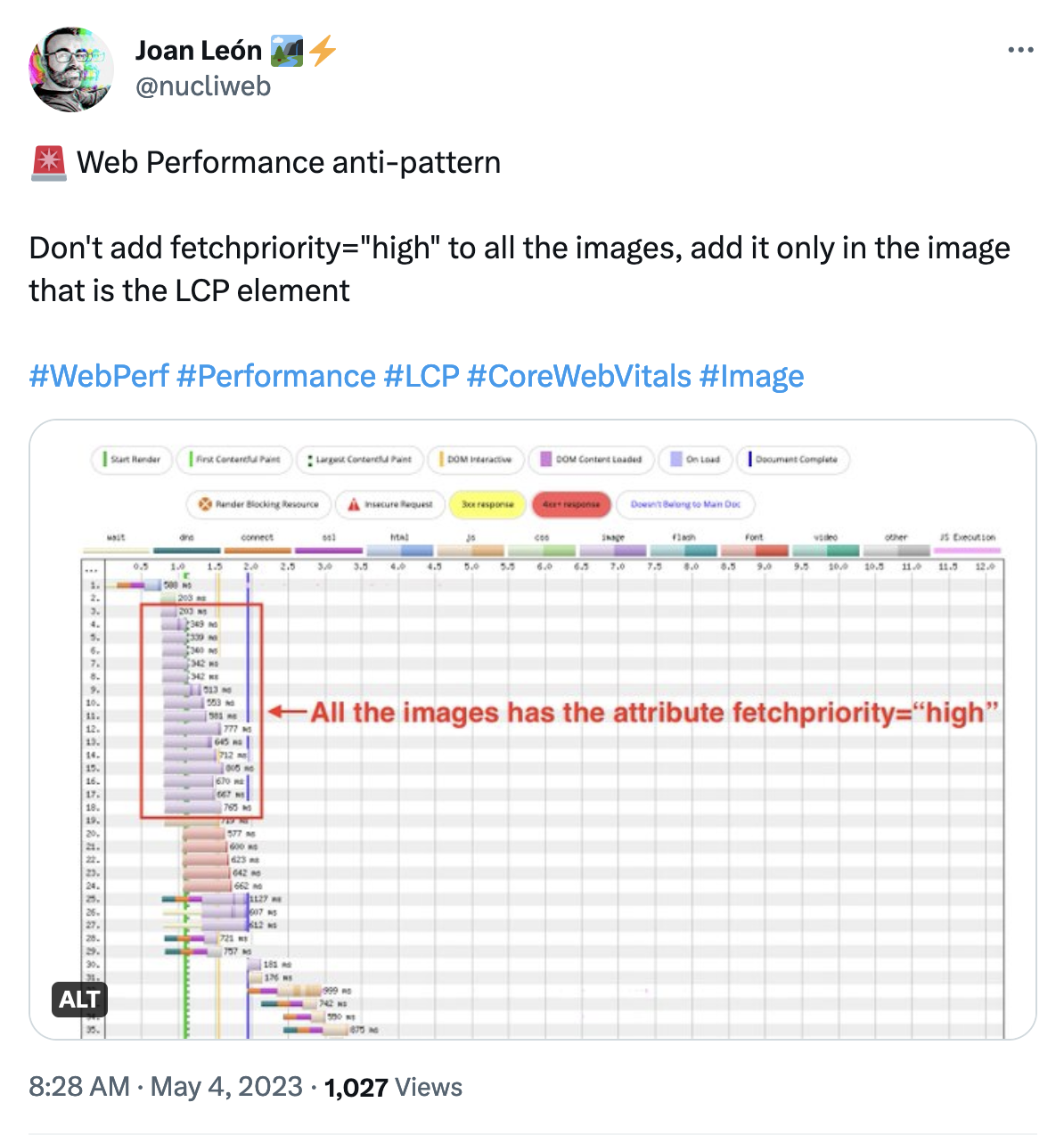
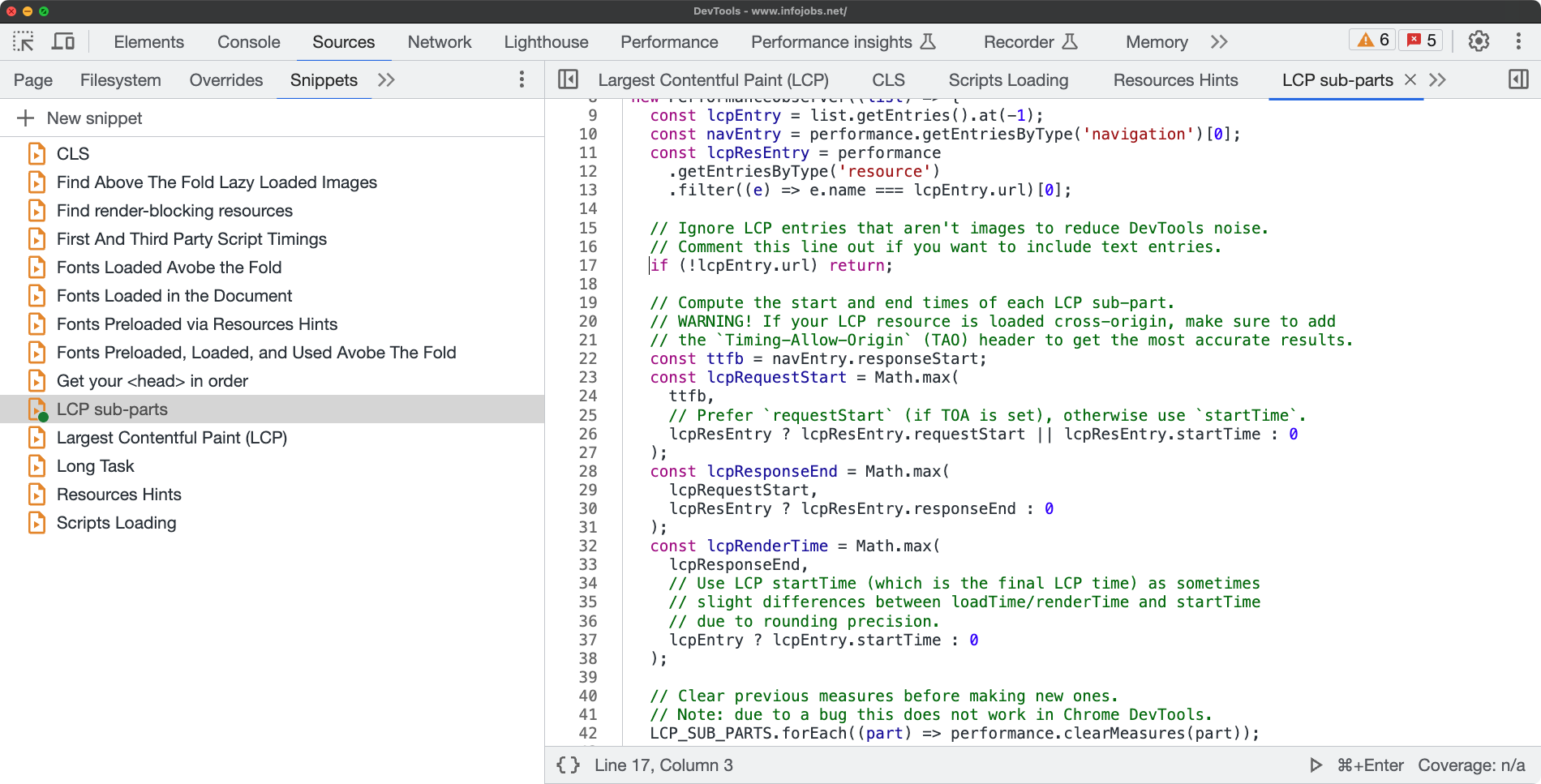
LCP
Largest Contentful Paint
Web Performance Tips
6
¿?