Unos estáticos


muy dinámicos
Unos estáticos


muy dinámicos





Adevinta Frontend Team
Joan
León
@nucliweb
#AdevintaMeetups

Joan
León
@nucliweb
#nuclitruki

#AdevintaMeetups
Joan
León
@nucliweb
#AdevintaMeetups
Joan
León
@nucliweb

#AdevintaMeetups
Joan
León
@nucliweb

#AdevintaMeetups
Joan
León
@nucliweb

#AdevintaMeetups
Joan
León
@nucliweb


#AdevintaMeetups
Joan
León
@nucliweb


#AdevintaMeetups
Joan
León
@nucliweb

#AdevintaMeetups
Joan
León
@nucliweb

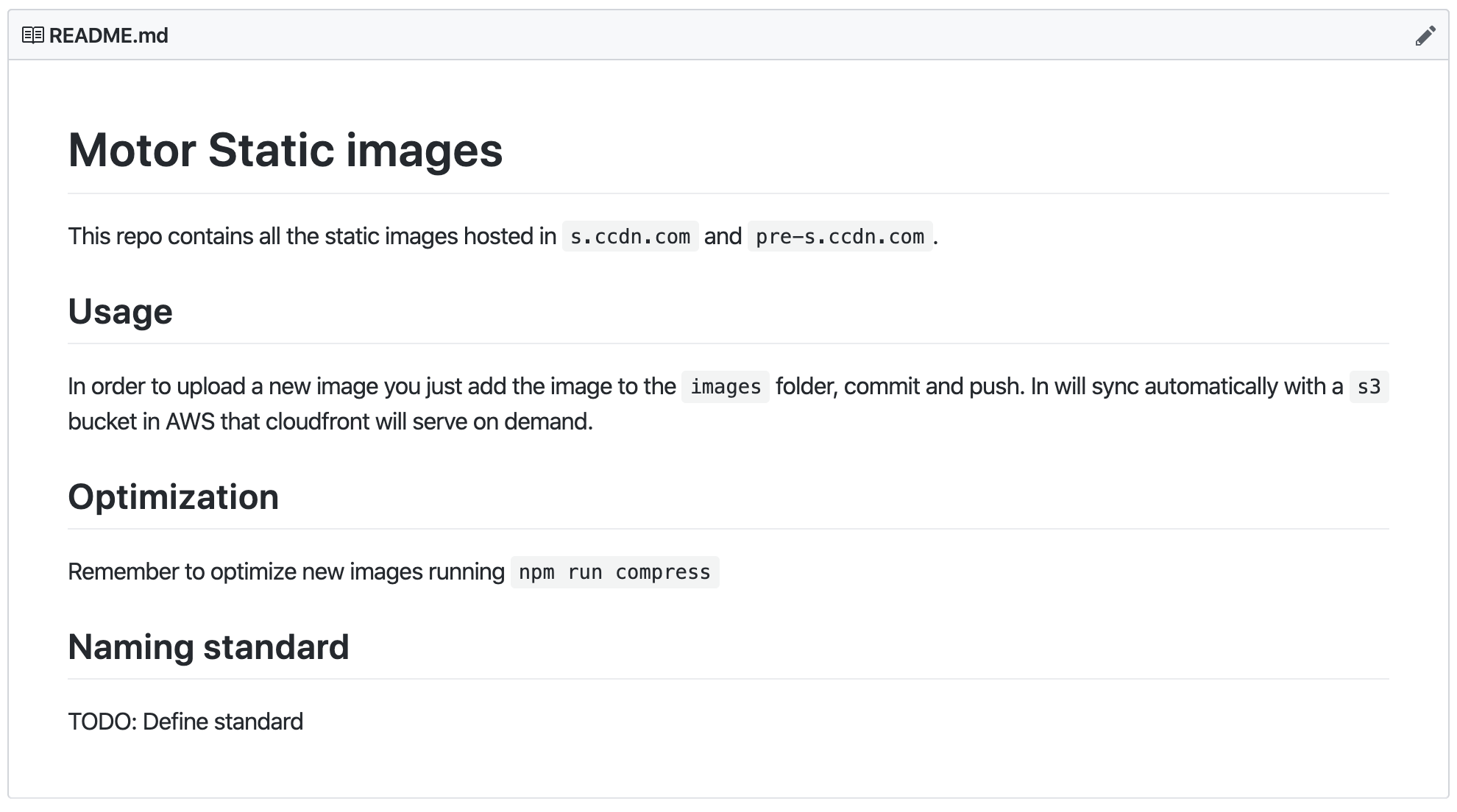
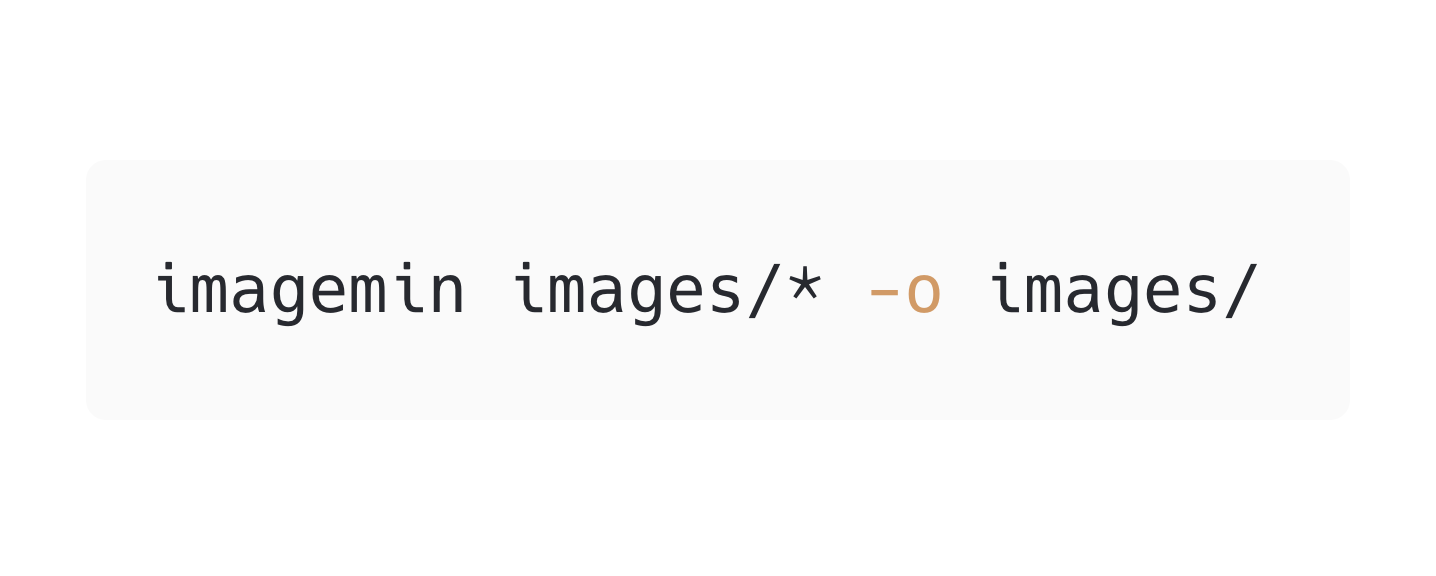
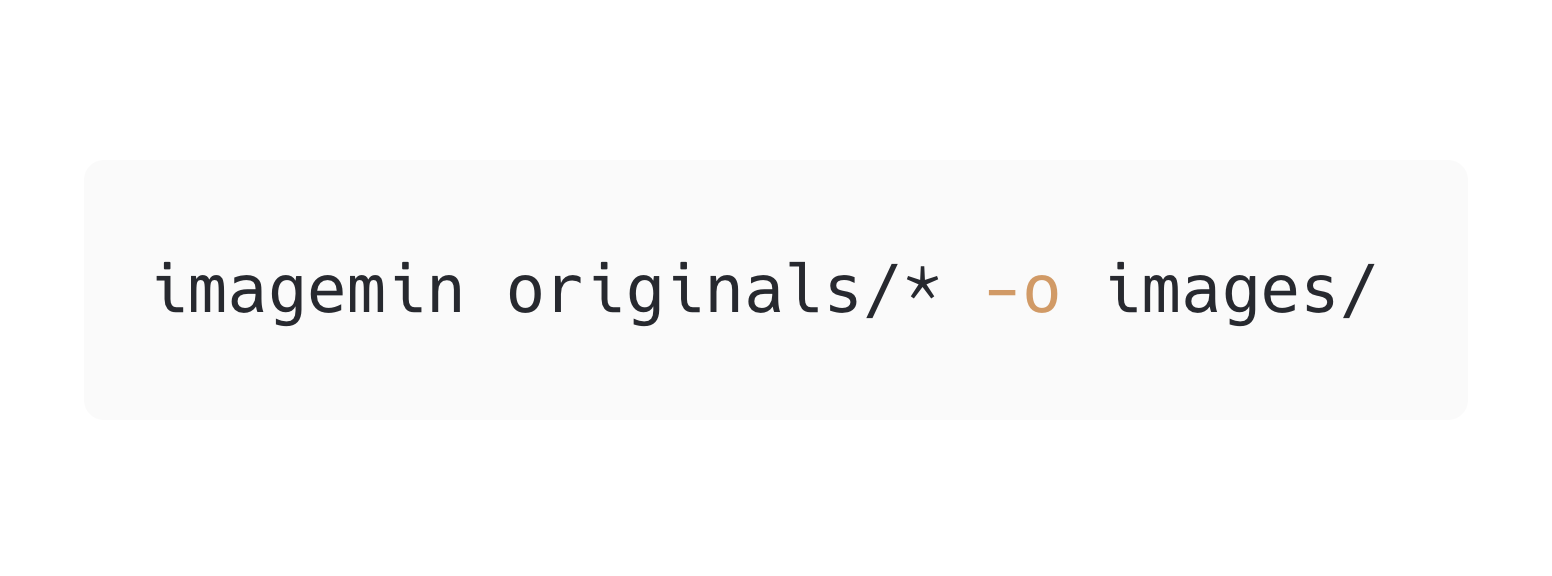
Command
Input
Output
#AdevintaMeetups
Joan
León
@nucliweb

#AdevintaMeetups
Joan
León
@nucliweb
REFACTORTIME


#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time

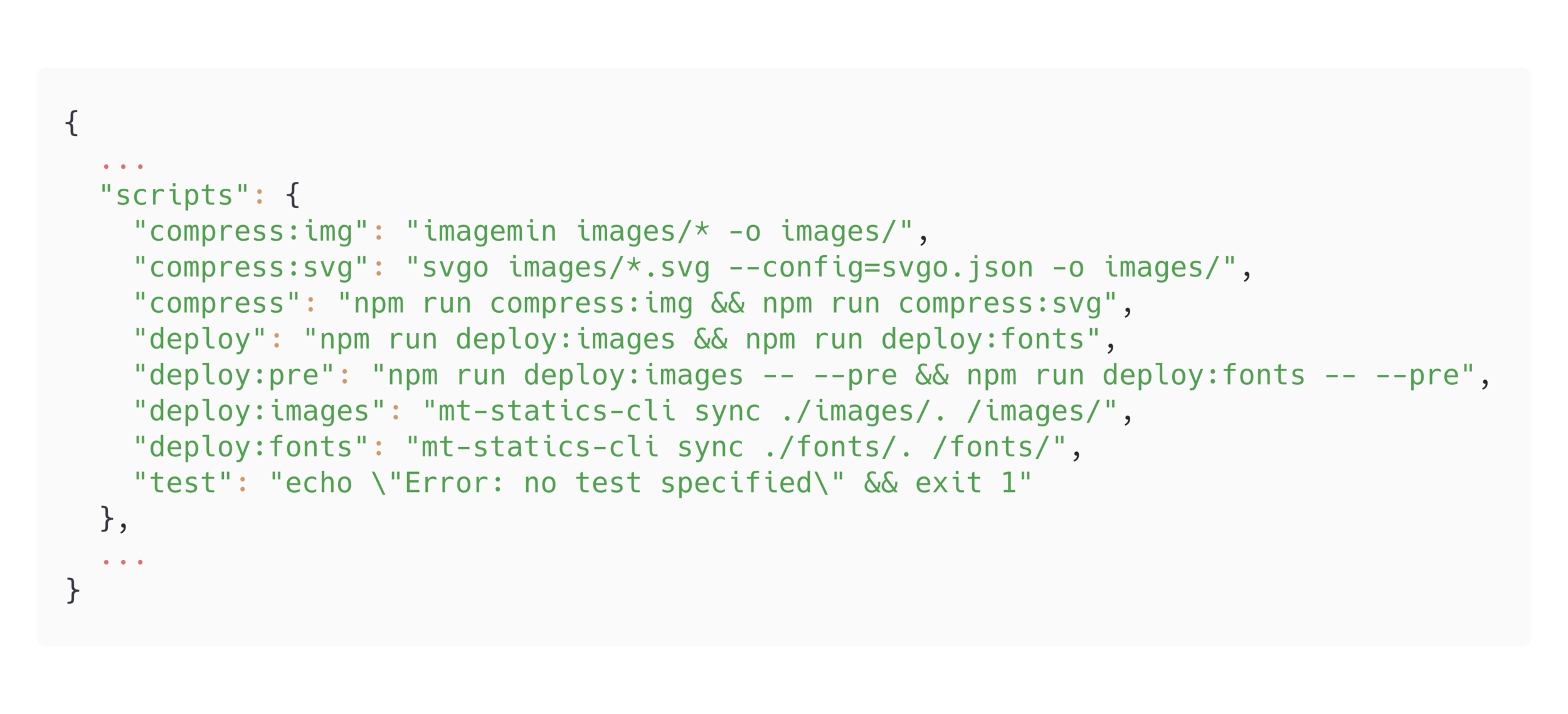
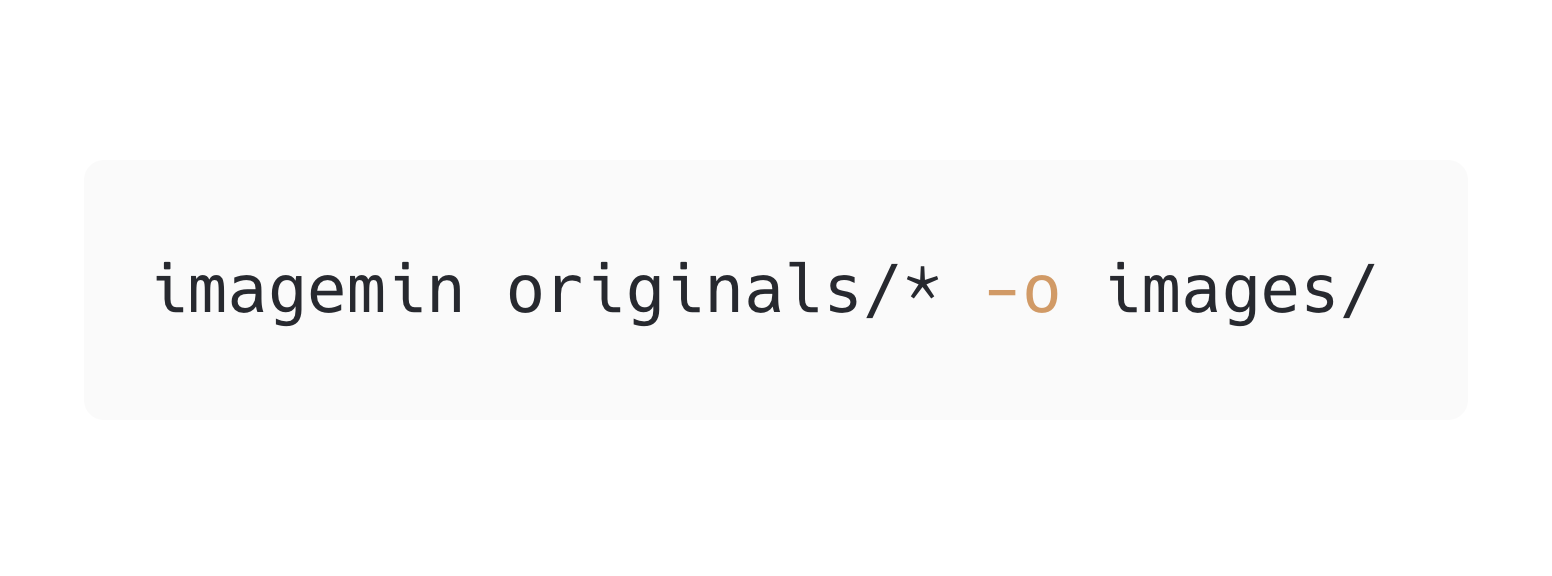
Command
Input
Output
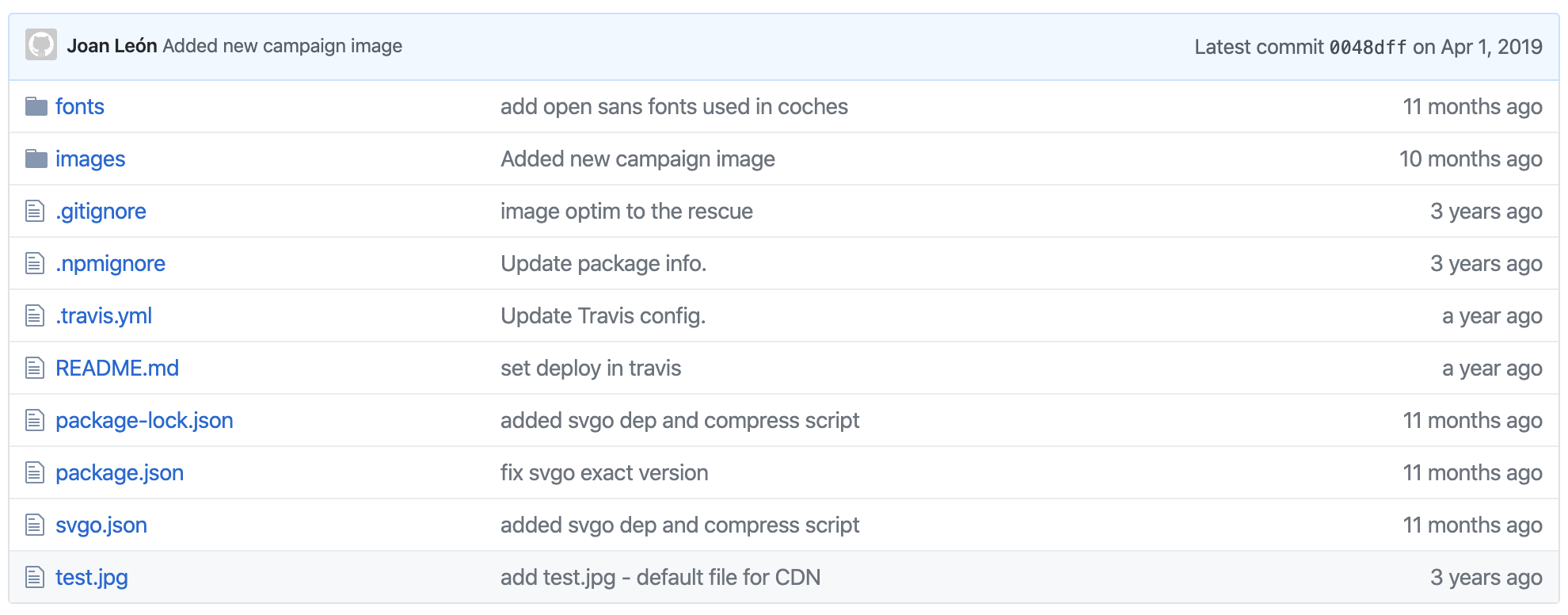
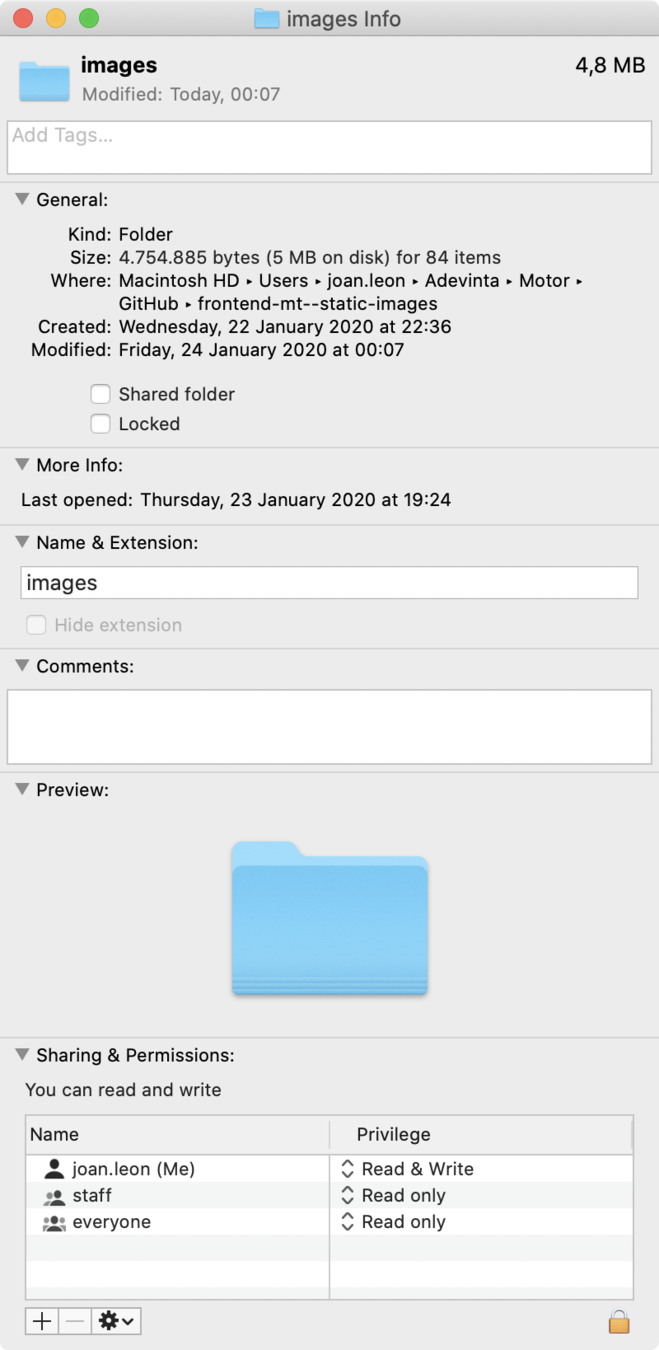
Folders
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Folders


recursive-readdir
#nuclitruki
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
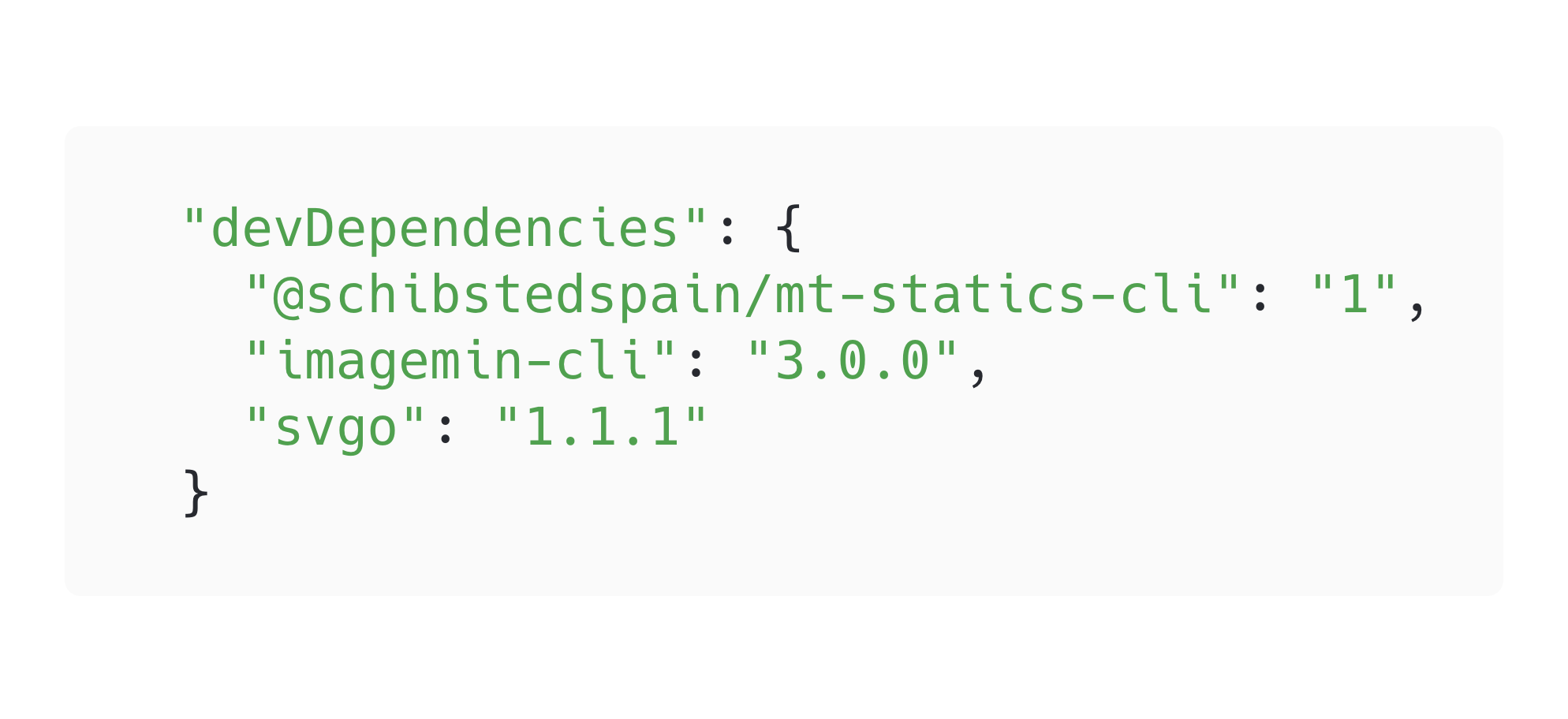
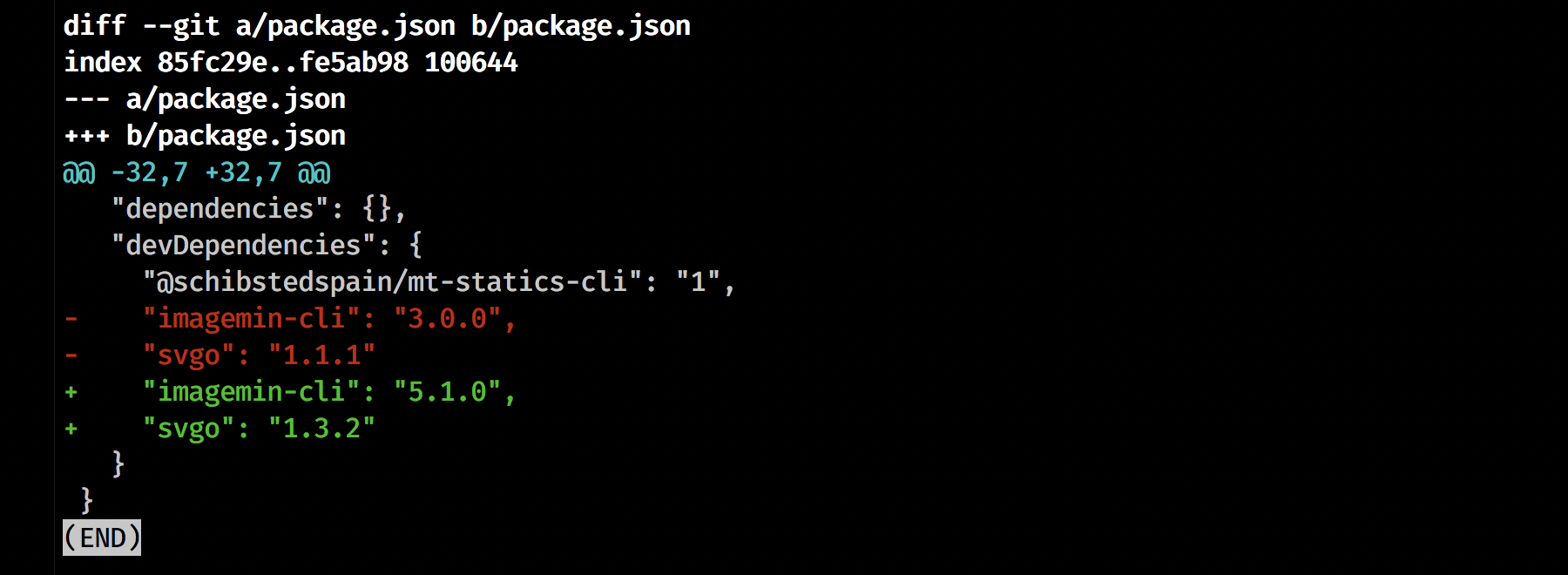
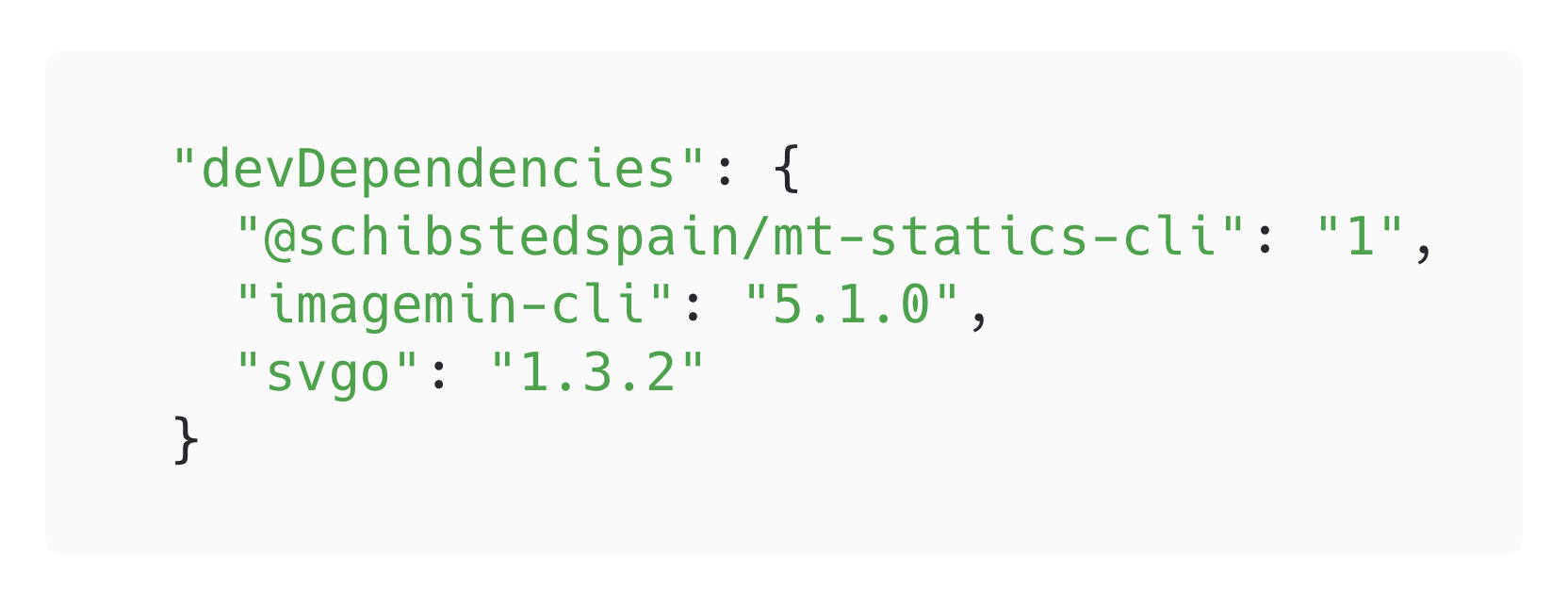
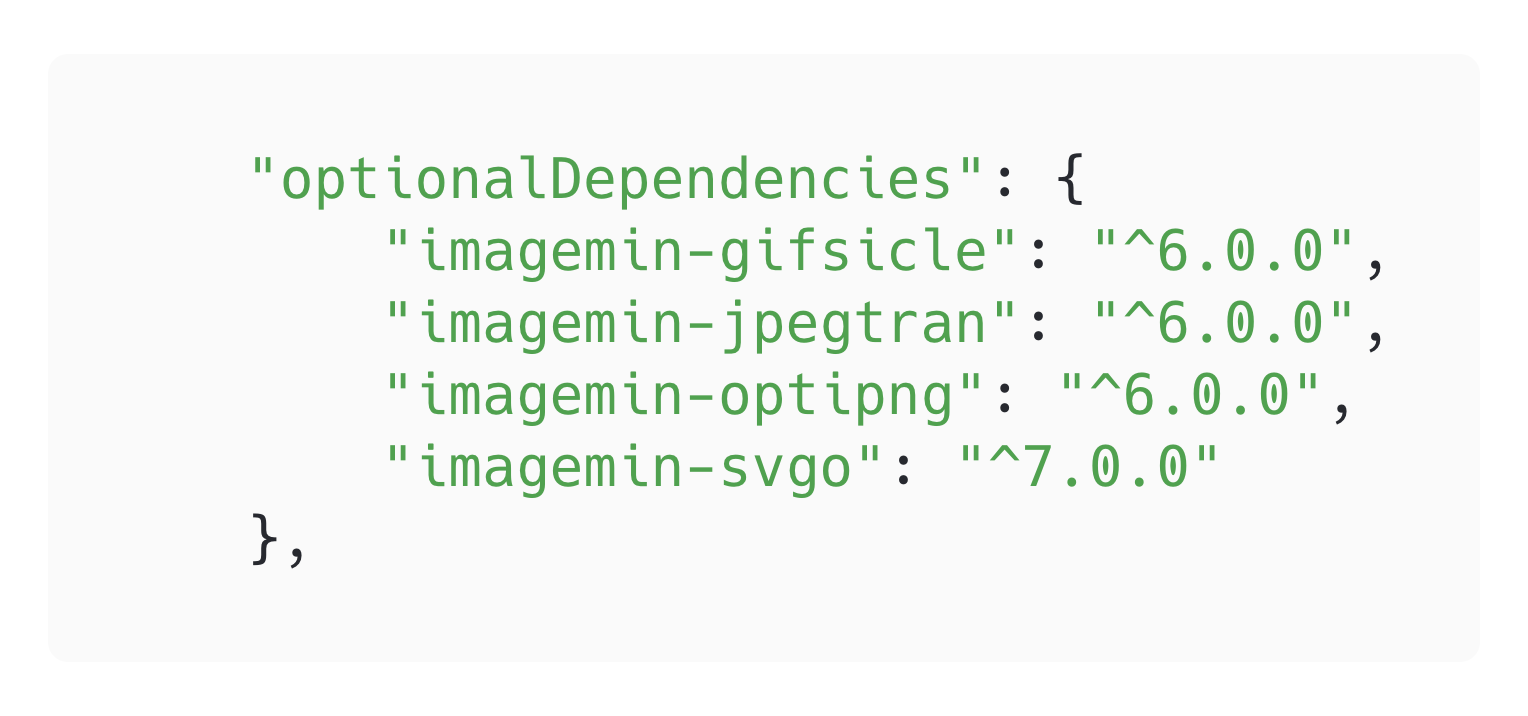
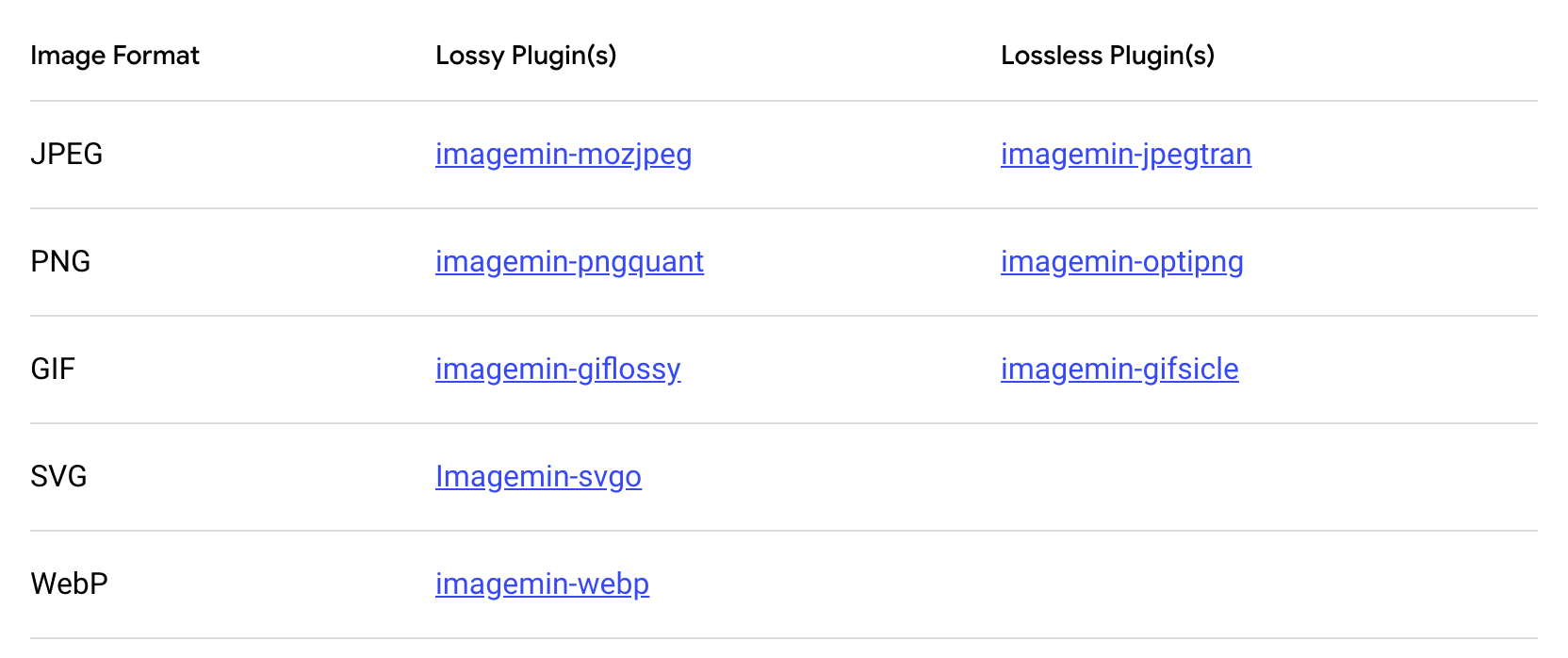
Compressors

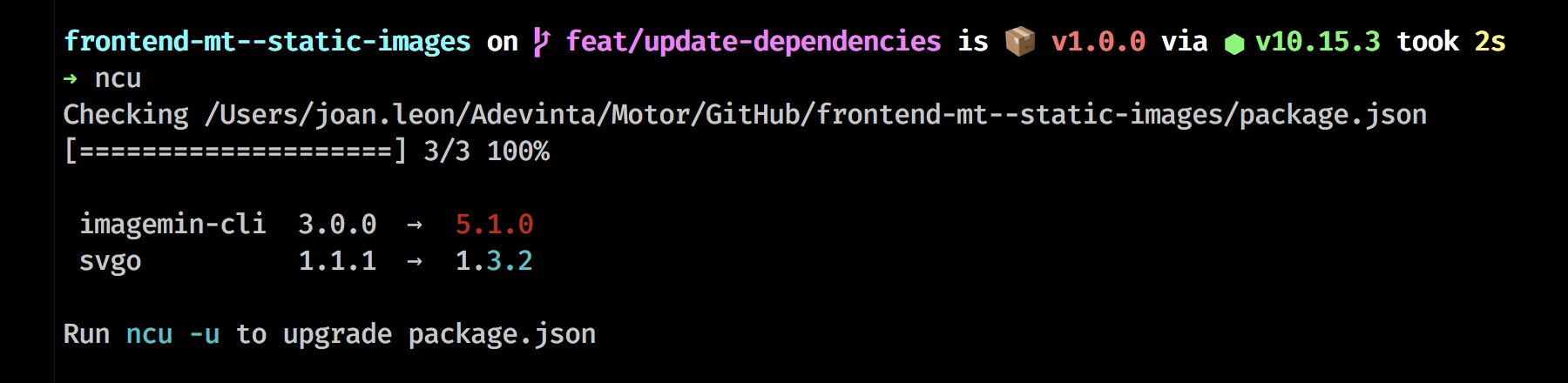
5.1.0
1.3.2
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
imagemin-cli



#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
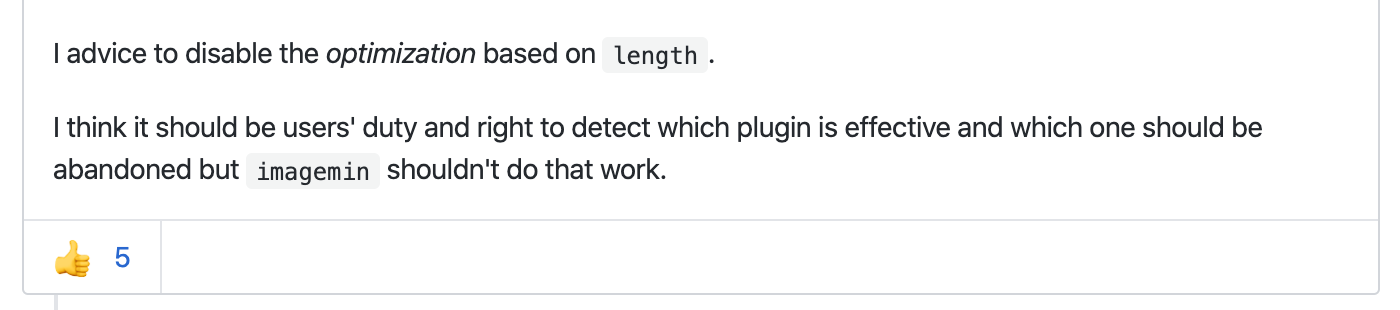
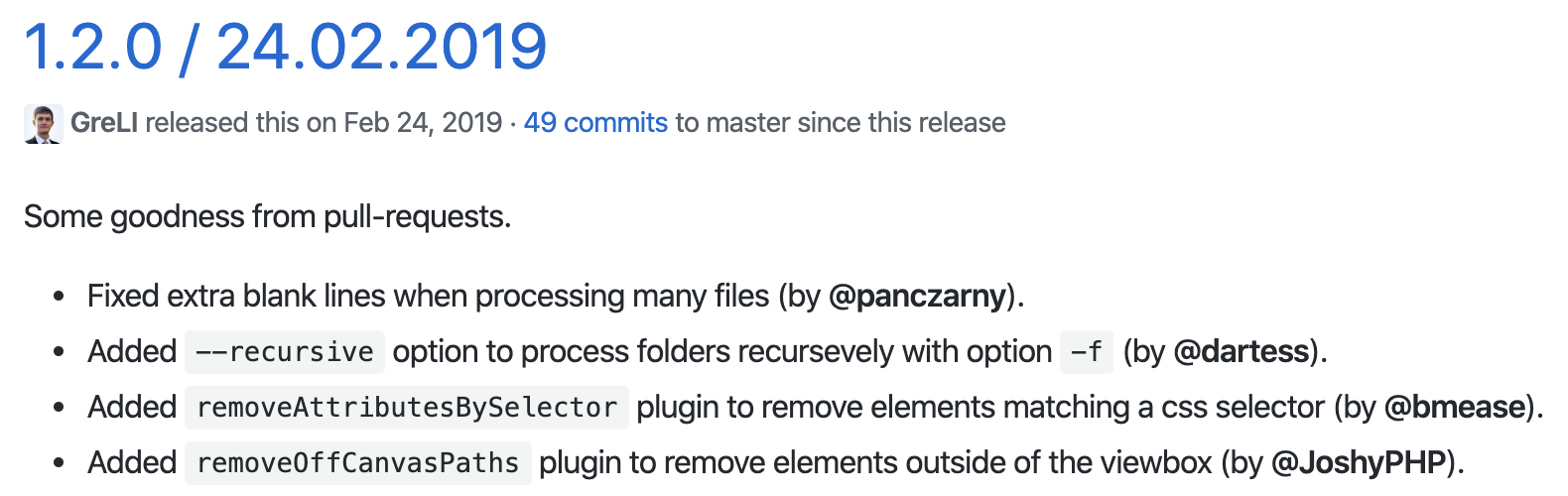
svgo


#AdevintaMeetups
Joan
León
@nucliweb
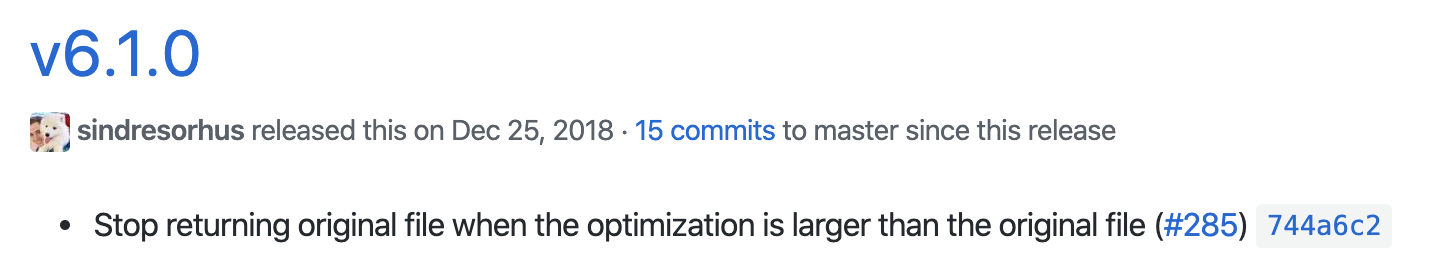
Refactor Time
Compressors
Updating...


#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updated


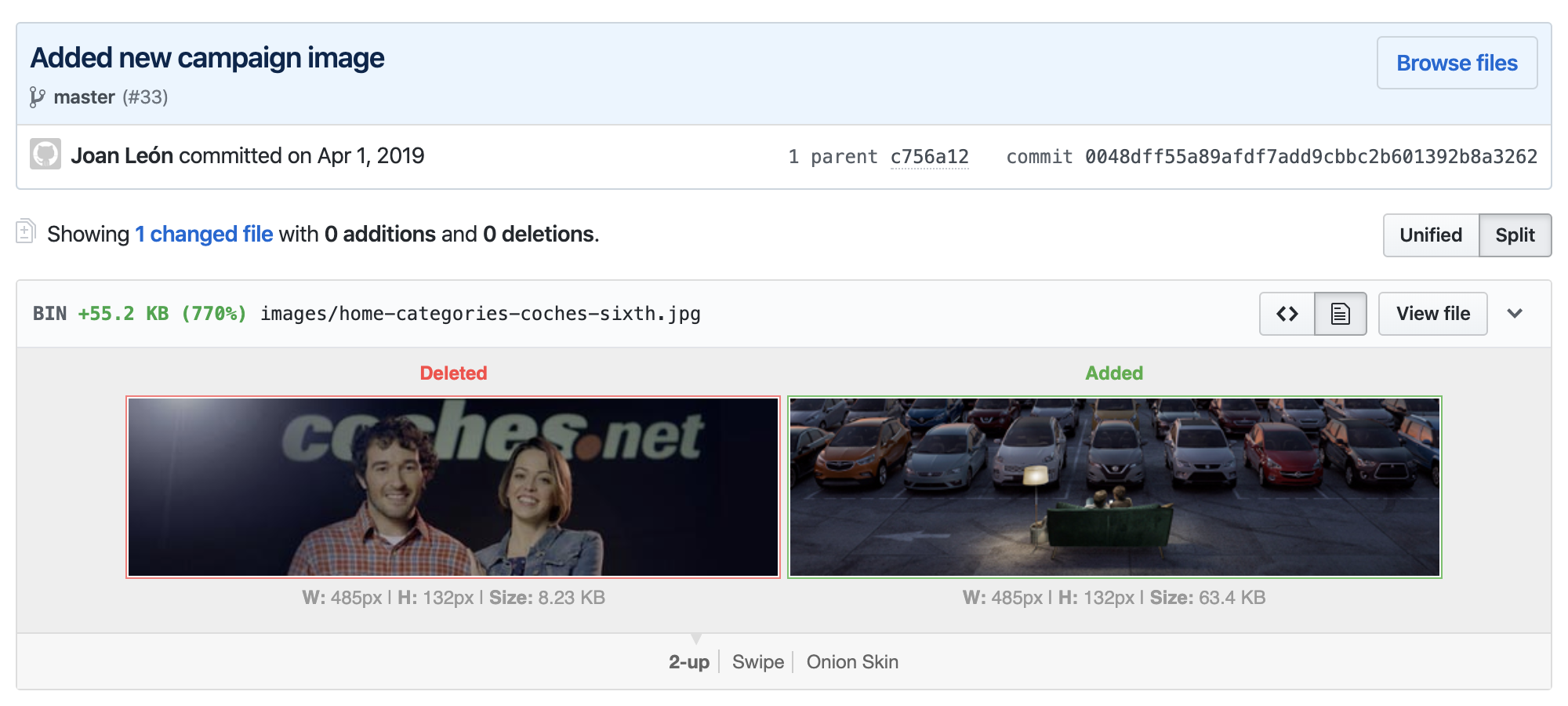
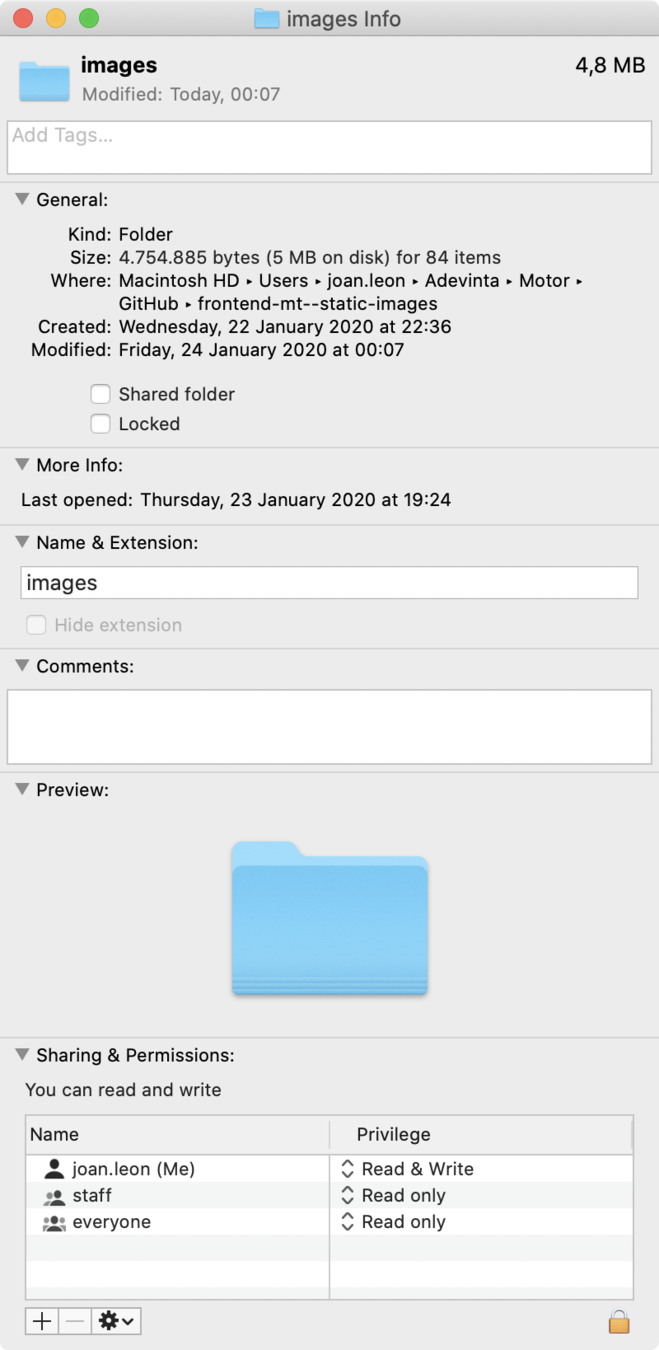
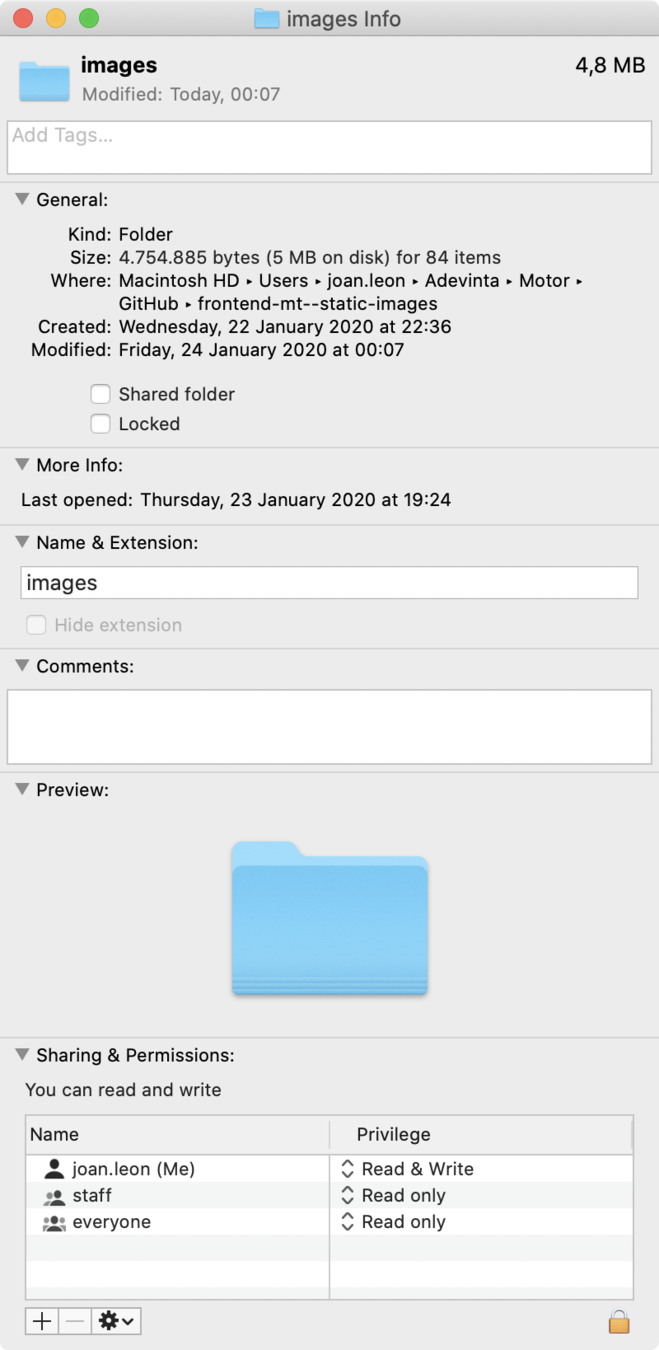
After
Before


#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter


OctoLinker
#nuclirecurso
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter


El frontend es para las valientes
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter
#AdevintaMeetups

Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter
const imagemin = require("imagemin");
const imageminMozjpeg = require("imagemin-mozjpeg");
const imageminPngquant = require("imagemin-pngquant");
const imageminSVGO = require("imagemin-svgo");
(async () => {
const files = await imagemin(
["./originals/{*.jpg,*.png,*.svg}"],
{
destination: "./images",
plugins: [
imageminMozjpeg({ quality: 80 }),
imageminPngquant({
strip: true,
quality: [0.75, 0.8]
}),
imageminSVGO({
removeViewBox: false,
removeDimensions: true
})
]
});
console.log("All images optimized!");
console.log("You are rock! 🤘🏼");
})();
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Compressors
Updating
Like a crafter


After
Before


#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
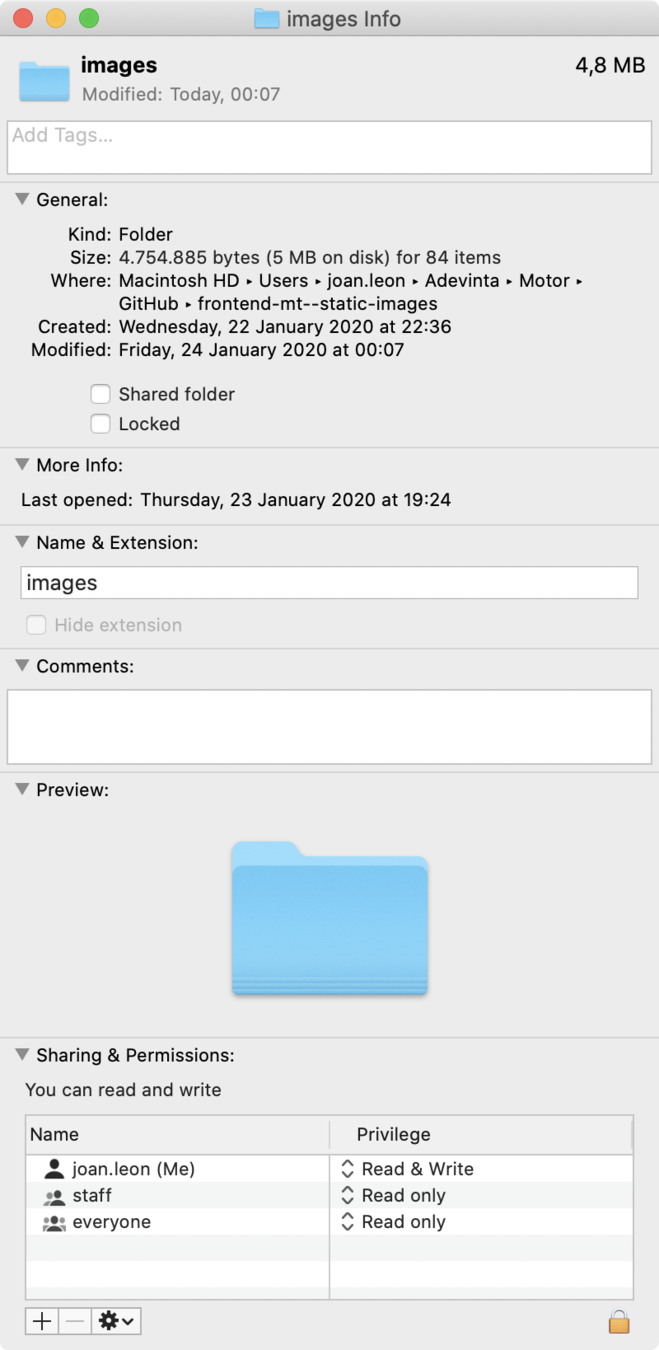
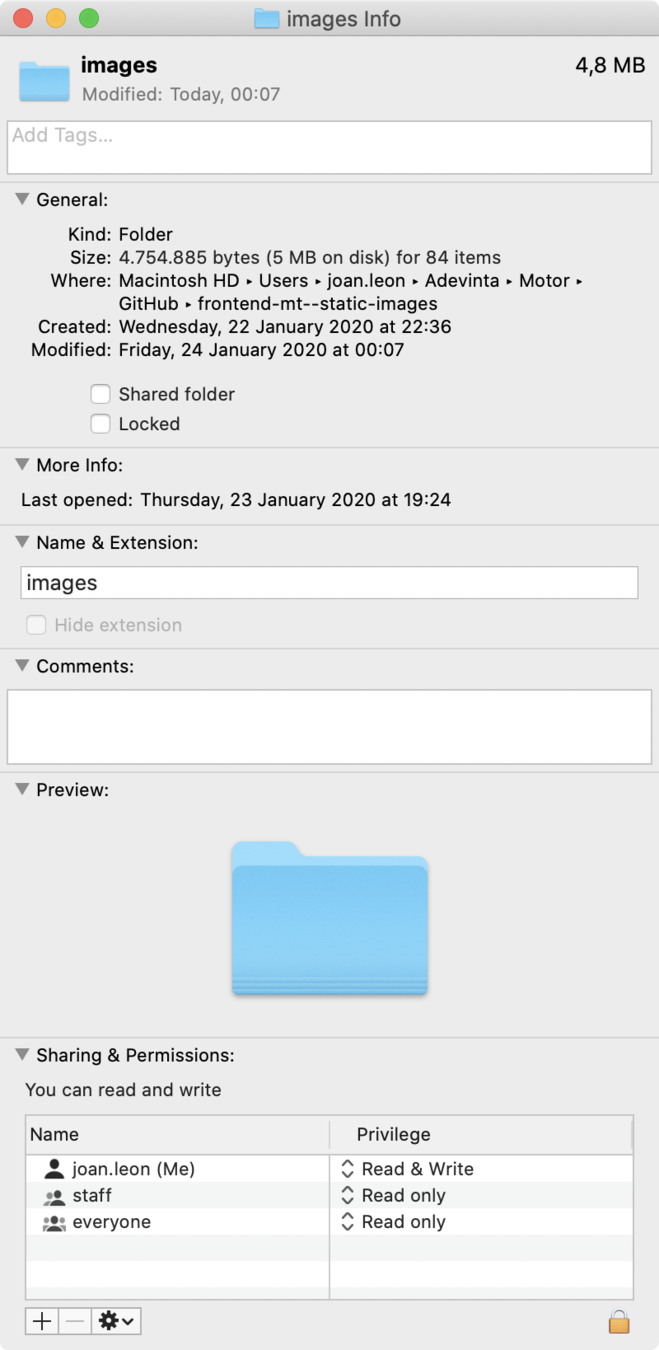
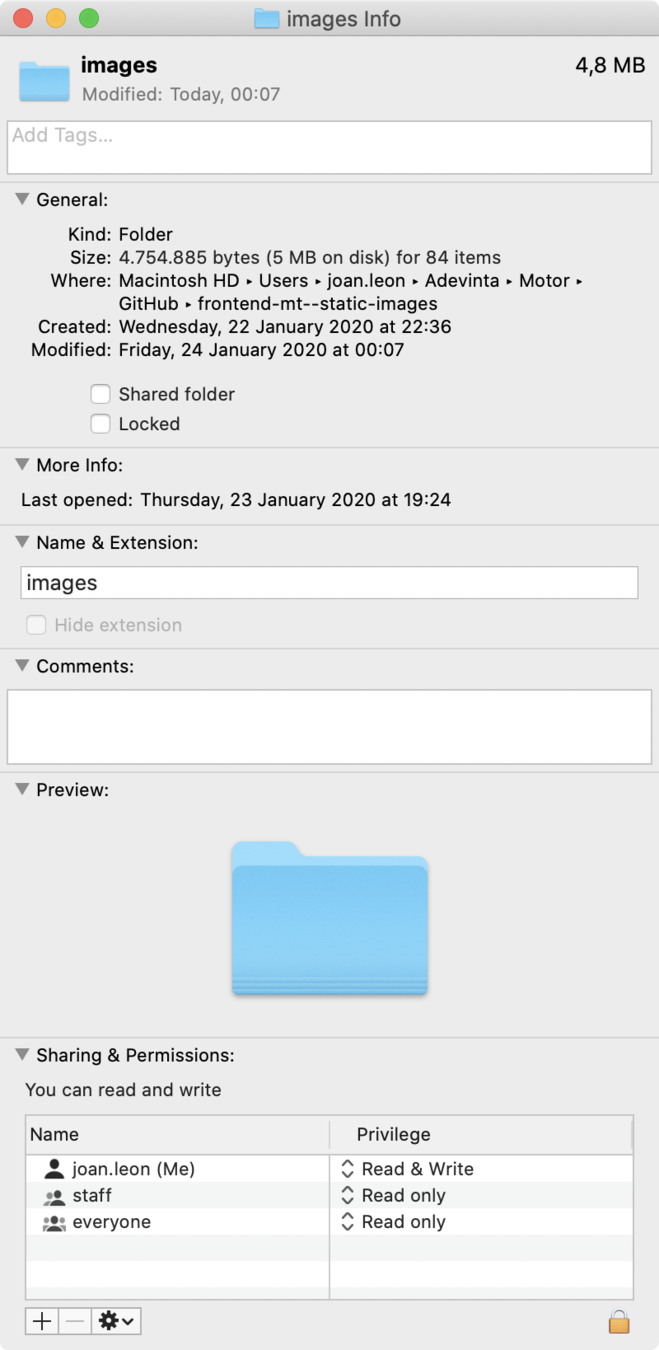
Originals

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
Originals

iStock-514322740.jpg
8.605.297 bytes
5677 × 3777px
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
Originals

home.jpg
128.510 bytes
485 x 300px
#AdevintaMeetups
Joan
León
@nucliweb
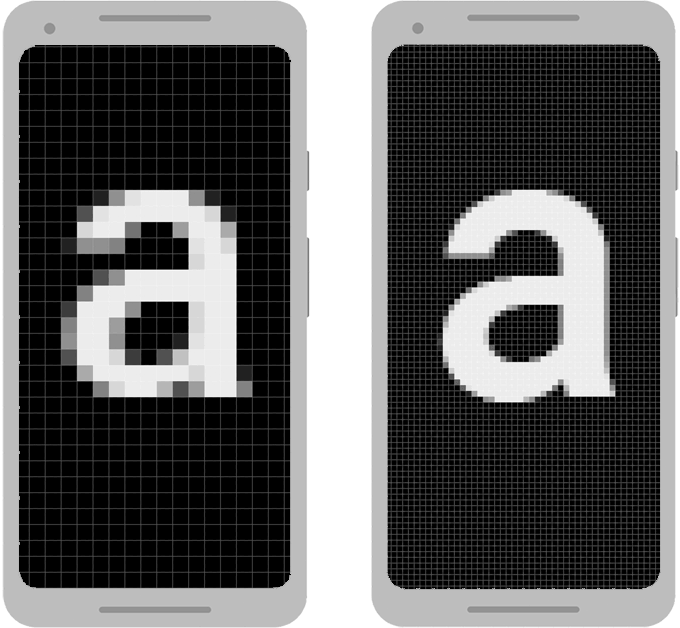
Refactor Time
Guidelines
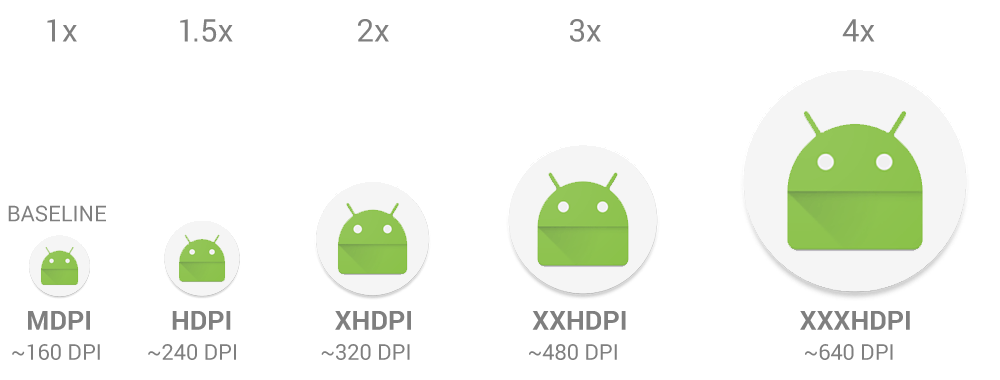
Density

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
Density

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
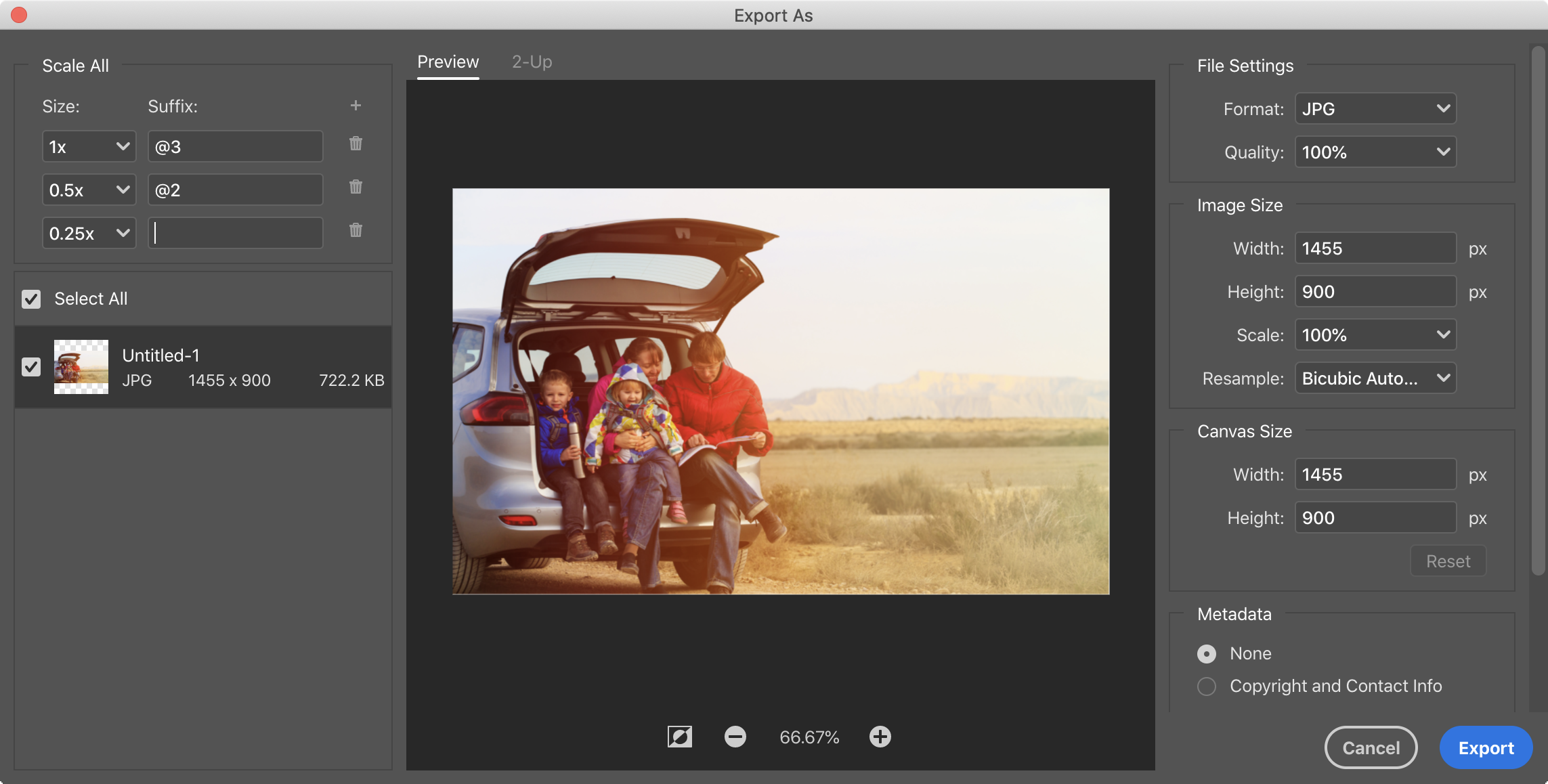
Density

128Kb
485 x 300px


389 kb
975 x 600px
739 Kb
1455 x 900px
home.jpg
home@2.jpg
home@3.jpg

ORIGINALS
#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
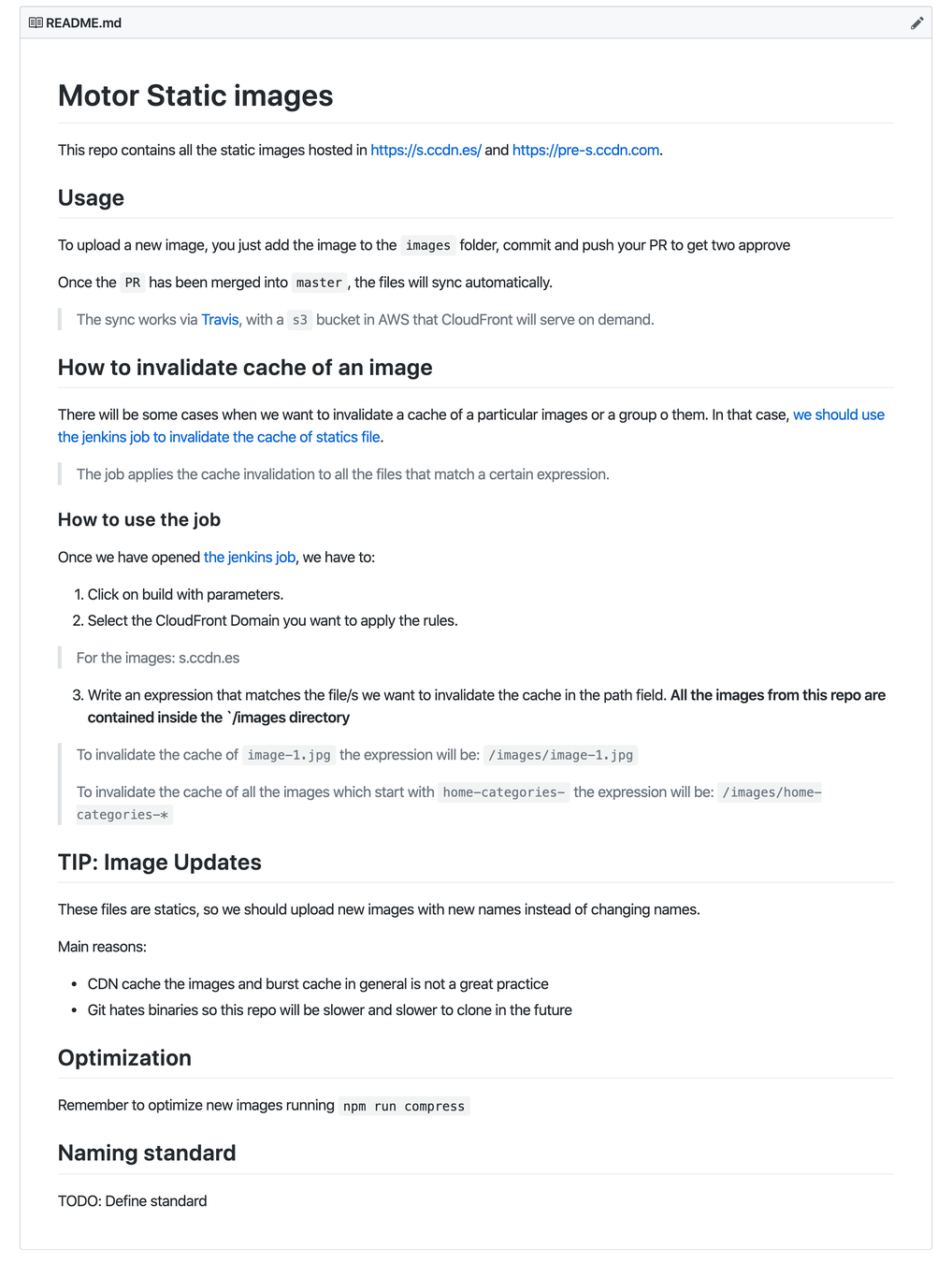
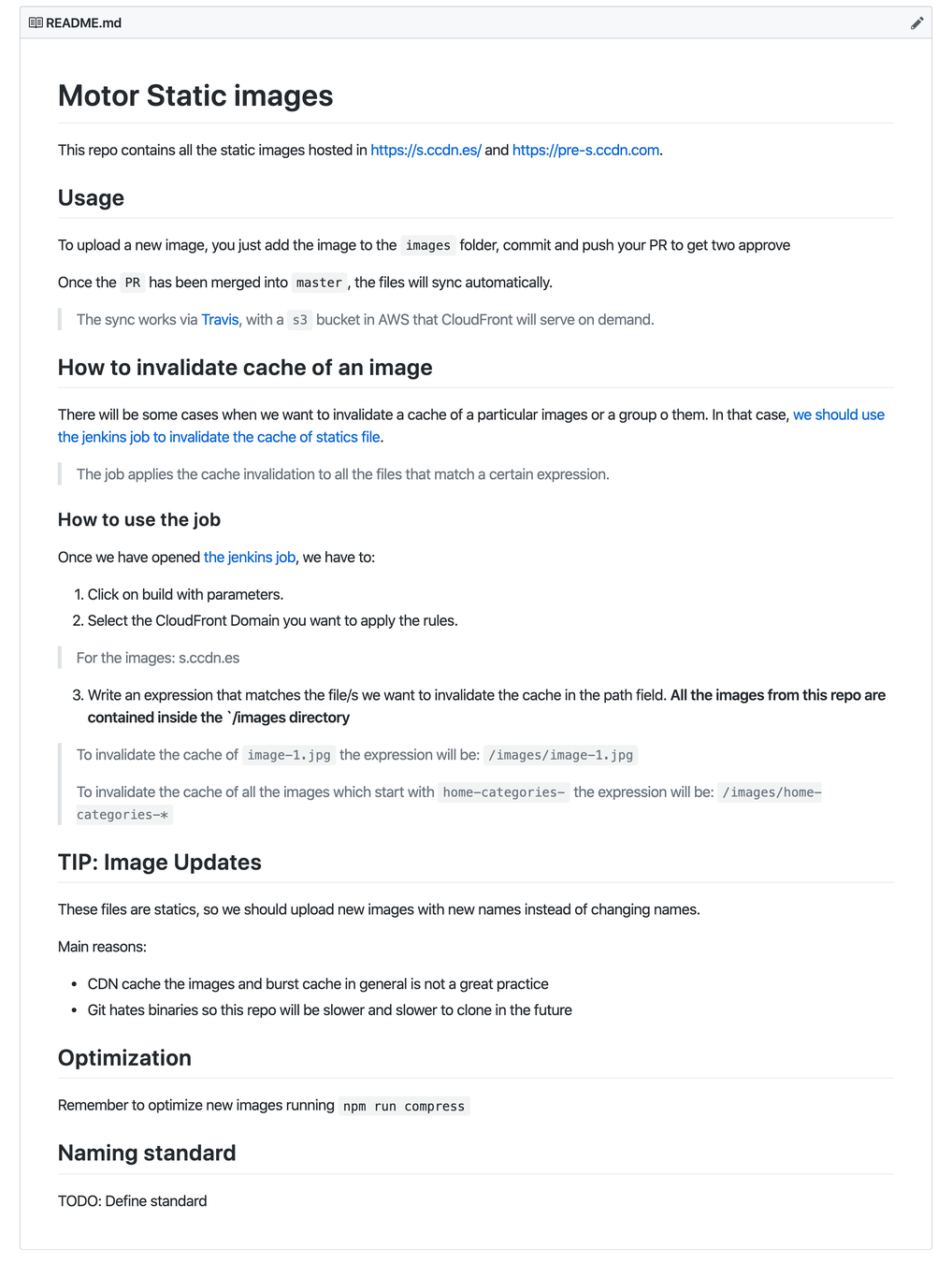
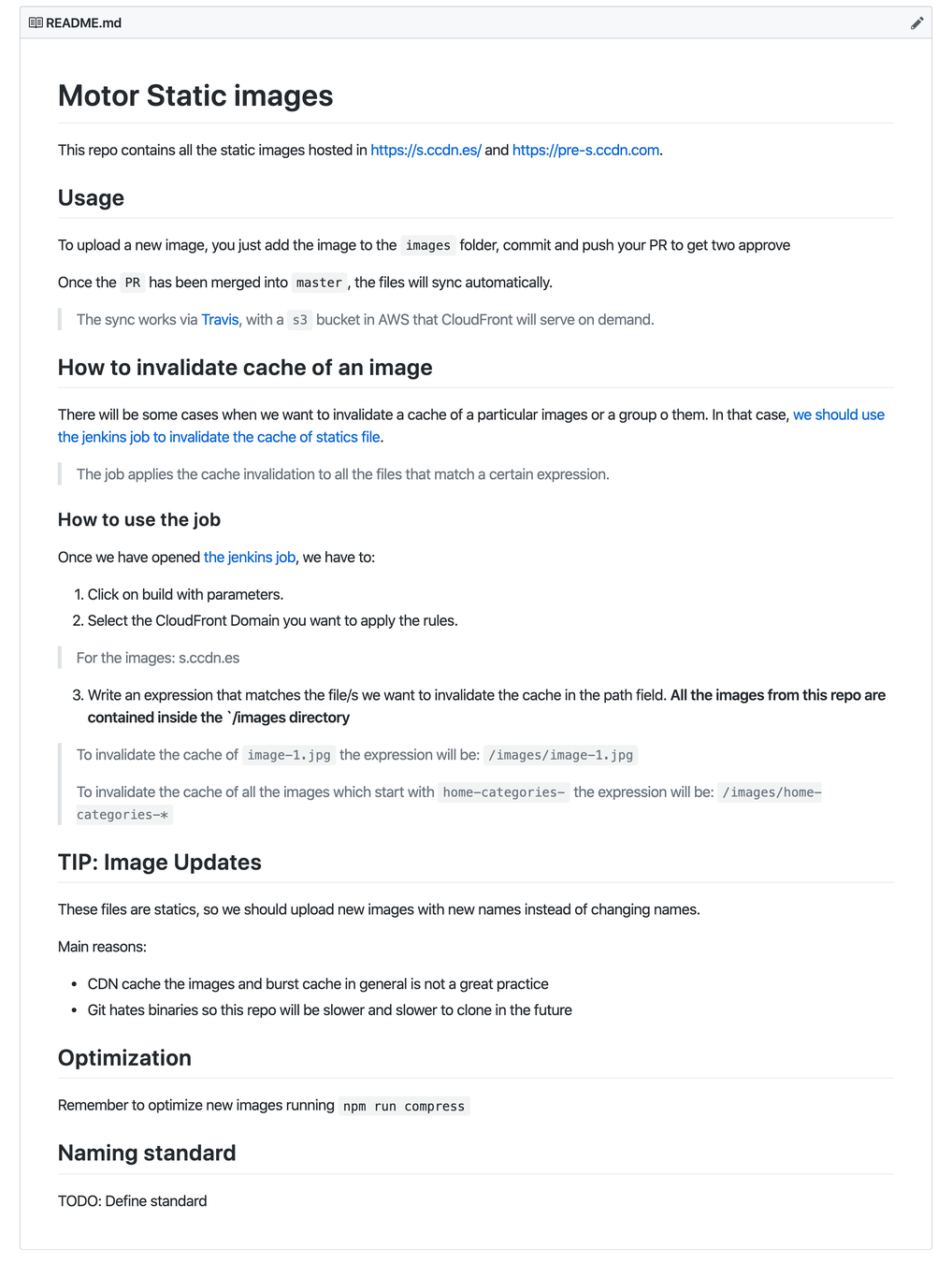
Documentation

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
Documentation

#AdevintaMeetups
Joan
León
@nucliweb
Refactor Time
Guidelines
Documentation

🙈
#AdevintaMeetups
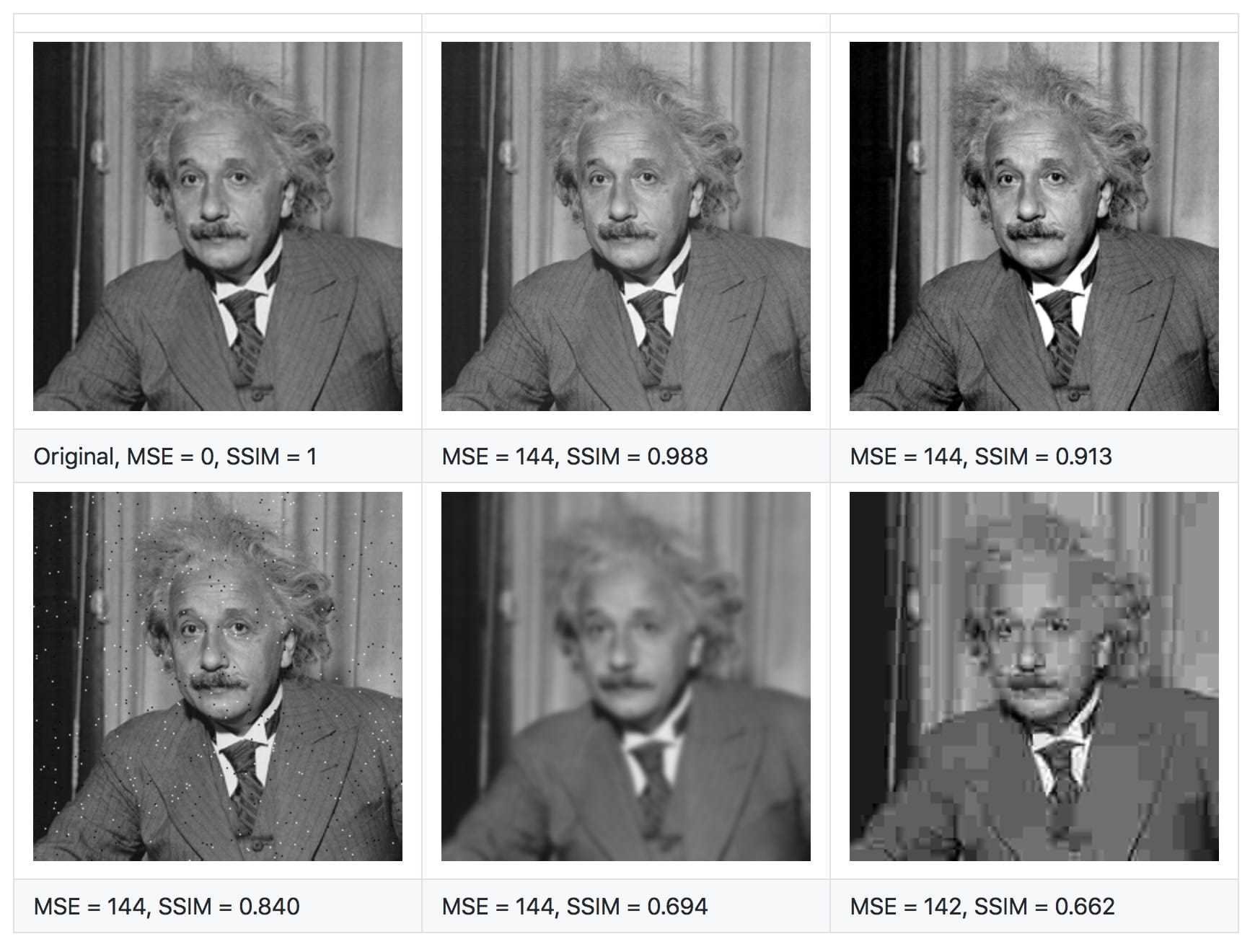
SSIM
Butteraugli
==
The Structural Similarity
Herramientas para medir las diferencias percibidas entre imágenes
Joan
León
@nucliweb
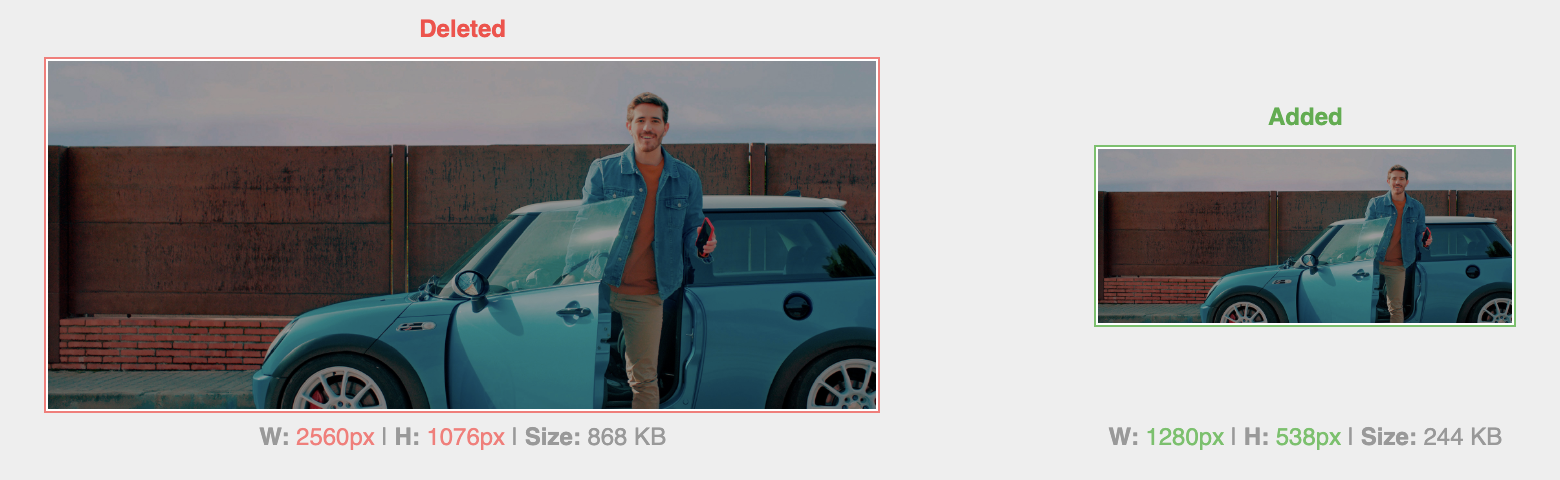
Improvements
Diffing


#AdevintaMeetups


Joan
León
@nucliweb
Improvements
Diffing
SSIM
#AdevintaMeetups
Joan
León
@nucliweb
Improvements
Diffing
BETA
SSIM

#AdevintaMeetups
Joan
León
@nucliweb
Improvements
Image Garbage Colector
Working Draft
Eliminar las imágenes que no se estén visualizando por las usuarias
- Analizar los logs para comprobar la última fecha de acceso a una imagen
- Marcarla como potencialmente "borrable"
- Script para borrarlas
- Dashboard para borrarlas
- PR para eliminar las imágenes
#AdevintaMeetups
Joan
León
@nucliweb
Improvements
Backlog
- Responsive Images en componentes React
- Responsive Images en background-image con PostCSS
- Responsive Images automatizado
- PNG como formato para las imágenes originales
- Ejecutar compress antes de hacer el sync a S3
#AdevintaMeetups
Joan
León
@nucliweb
Legacy Code
Yes, we have monolith too 🤪
#AdevintaMeetups
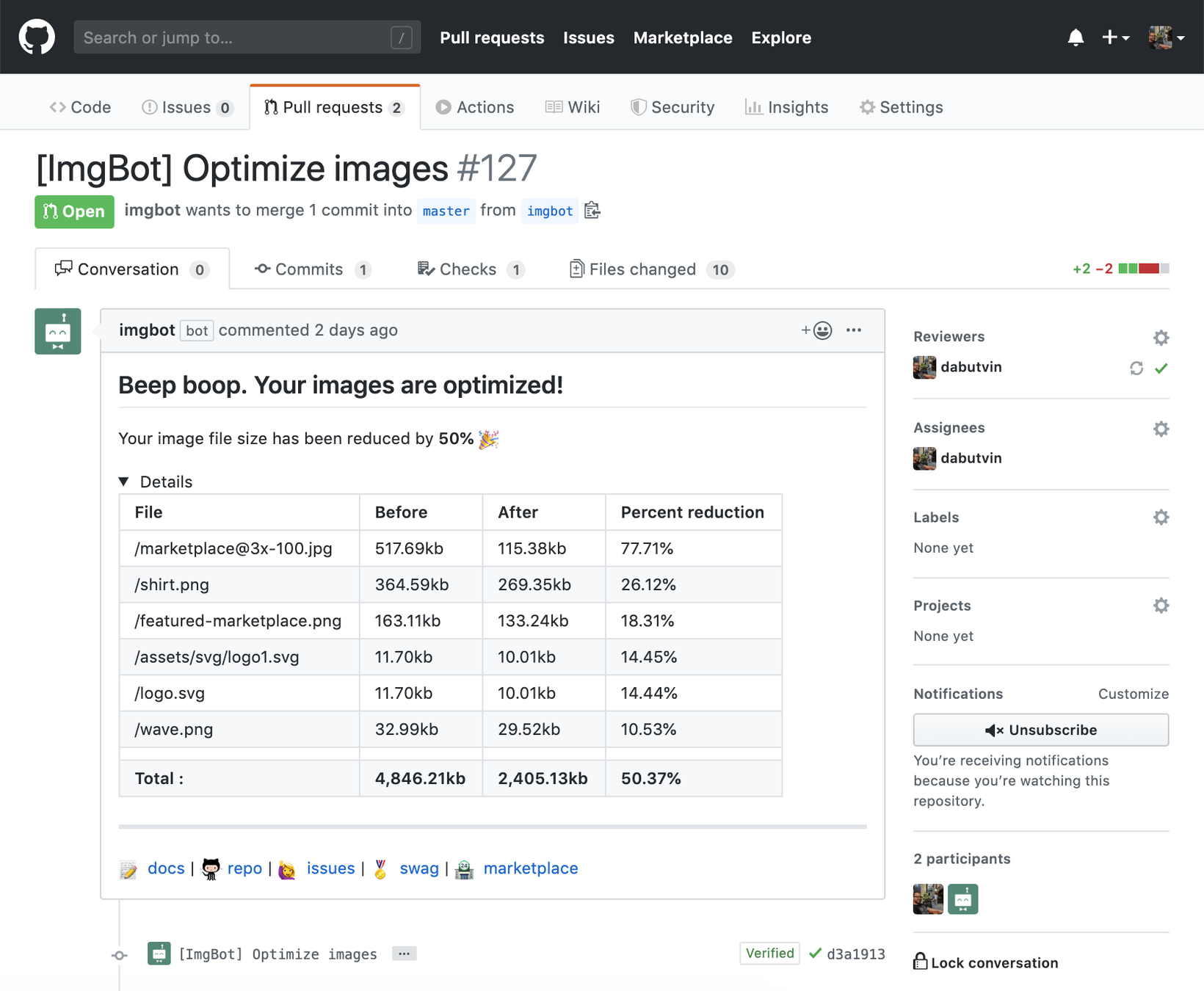
-624 KB 🤘🏼
Joan
León
@nucliweb
ImageBot
#AdevintaMeetups
Joan
León
@nucliweb
Crafter
#AdevintaMeetups


¿?

#AdevintaMeetups
We
❤️
feed
back