Goodbye Spaghetti-Code
Von jQuery zu React.js
Ich bin Lisa
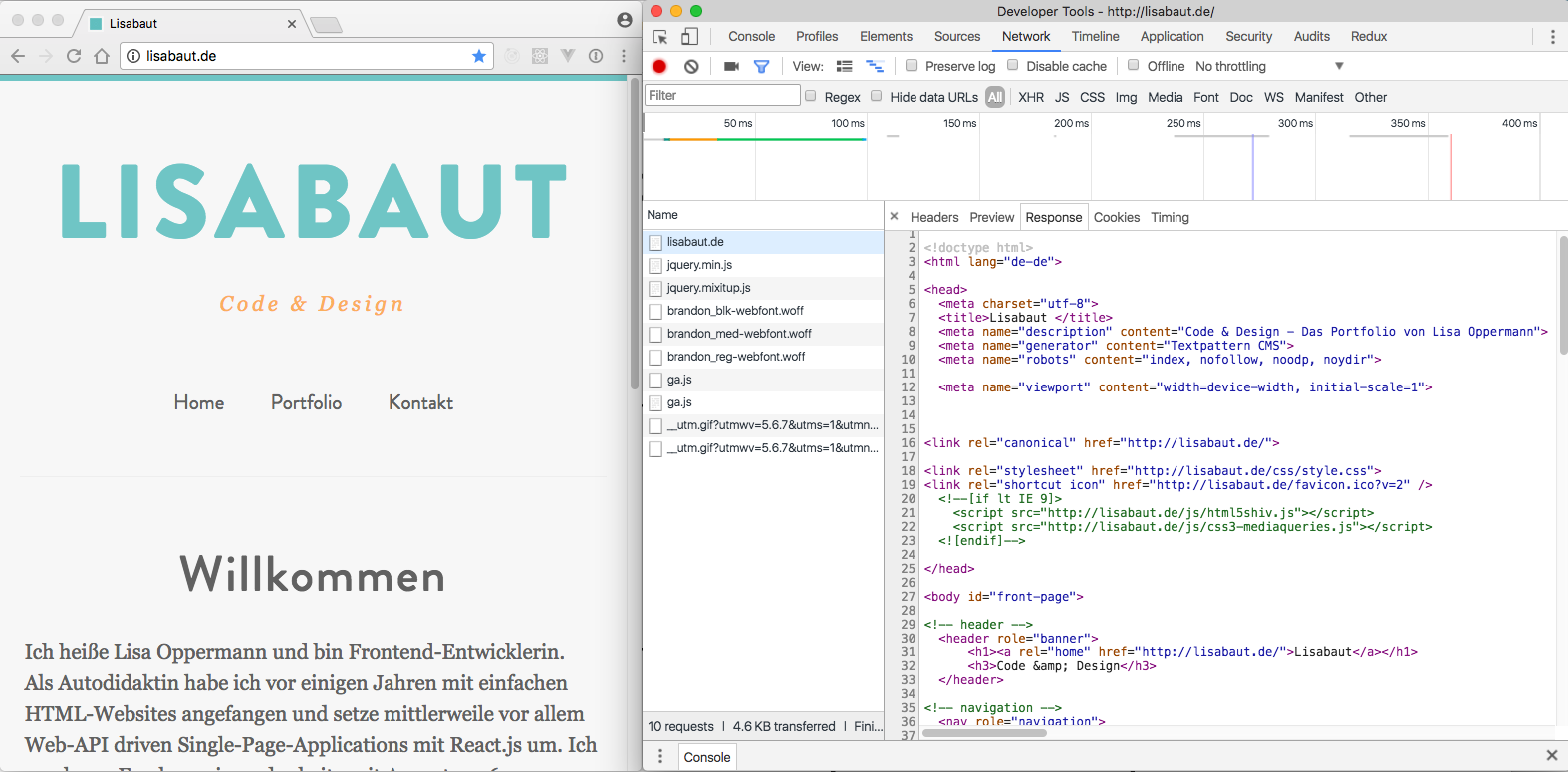
Die Ära der simplen Websites
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Lisabaut</title>
<link href="style.css" rel="stylesheet">
<script src="app.js"></script>
</head>
<body>
<div id="wrapper">
<header>
<h1>Lisabaut</h1>
</header>
</div>
</body>
</html>body {
border-top: solid 0.4em #6fc5c5;
}
header {
margin: 0 auto;
}
header h1 {
font-size: 5em;
text-transform: uppercase;
letter-spacing: 6px;
color: #6fc5c5;
}index.html
style.css
index.html
style.css
app.js
Server

Browser
$('h1').click(function() {
alert( "H1 was clicked!" );
});app.js
Frage-Antwort => statische Website

index.html
style.css
app.js
Server

Client (Browser)
Anfrage
HTML
CSS
JavaScript
Antwort
Backend + Frontend => Website

index.html
style.css
app.js
Server

Client (Browser)
Anfrage
HTML
CSS
JavaScript
Antwort
WordPress,
Drupal, Typo3...
Mit PHP das HTML auf
Server generieren
PHP
Hypertext Transfer Protocol
http://

Client/Server Kommunikation
GET
index.html
style.css
app.js
Request URL
Rendering
Client
Server
index.html
style.css
app.js
Client/Server - Ein kurzes Rendevous

- Server schliesst Verbindung nach der Antwort
- neuer Request notwendig, um andere Daten vom Server anzuzeigen
- JavaScript für mehr Interaktivität auf Oberfläche einsetzen
Was ist jQuery?

jQuery basiert auf JavaScript !
- JavaScript Bibliothek (library)
- HTML Elemente selektieren
- HTML Elemente manipulieren
=> verändern, austauschen, animieren, bewegen etc....
- Daten nachladen und Daten auf Oberfläche anzeigen (ajax)
- einfachere Syntax als pures JavaScript
- bügelt Browserunterschiede beim JavaScript Rendern aus
- viele OpenSource PlugIns
- Wikipedia: jede zweite Website benutzt jQuery
Alles passiert im DOM!
- Document Object Model (DOM)
- Schnittstelle für HTML-Dokumente
=> JavaScript/jQuery benutzt DOM, um HTML-Elemente zu selektieren

DOM Manipulation mit jQuery

Klick !
jQuery reagiert
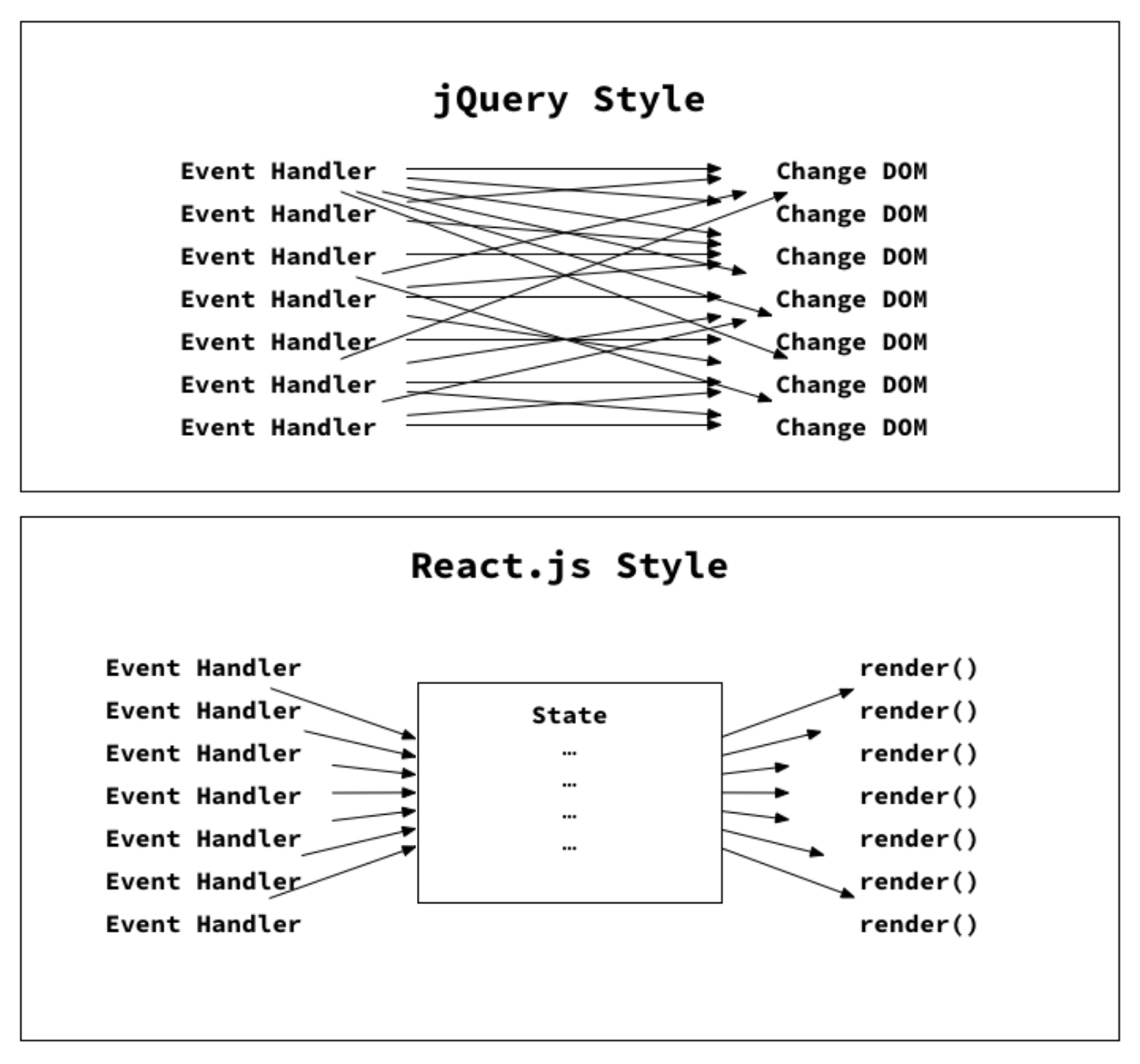
jQuery Style
Event Handler
Change the DOM
Change the DOM
Change the DOM
Frontend-Entwicklung
HTML
CSS
JavaScript/jQuery

Mehr Interaktivität
Mehr JavaScript
Interaktive Oberflächen
- Image-Slider
- Accordions
- Tabs
- Animations
- Eingabe-Formen
....
DOM Actions
Interaktive Oberflächen
- Chats
- News-Feed
- neue Follower
- Freundschaftanfrage
- Aktivität der Freunde
....
DATA
Example: Facebook

Imagine: Facebook & jQuery Style

HTML
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Fire jQuery!
They call it Spaghetti !

Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
DOM ?! Wie geht es dir?

- Welche DOM Manipulation passieren gerade?
- Wann feuern welche DOM Manipulationen?
- In welchem Zustand befindet sich gerade die Nutzeroberfläche?
Components and State

einzelne Komponenten der Nutzeroberfläche (UI)
jede Komponente hat einen
eigenen Zustand (state)
Was ist React?

Interaktive User Interfaces
- JavaScript Bibliothek für Nutzeroberflächen
- Erstellen eines Systems aus Components
- Ändert sich der Zustand einer Component (state) wird diese Component neu gerendert
- durch React's Virtual DOM kaum Kontakt mehr mit "echtem" DOM
- HTMl der Components wird in JavaScript geschrieben JSX
Umdenken durch React
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Lisabaut</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="wrapper">
<header>
<h1>Lisabaut</h1>
</header>
</div>
<script src="app.js"></script>
</body>
</html>body {
border-top: solid 0.4em #6fc5c5;
}
header {
margin: 0 auto;
}
header h1 {
font-size: 5em;
text-transform: uppercase;
letter-spacing: 6px;
color: #6fc5c5;
}index.html
style.css
index.html
style.css
app.js
Server

Browser
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import Header from './Header';
class App extends Component {
render() {
return (
<Header />
);
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);app.js
HTML vom Server
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Lisabaut</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>SPA
Single-Page-Application

Alles in JavaScript!

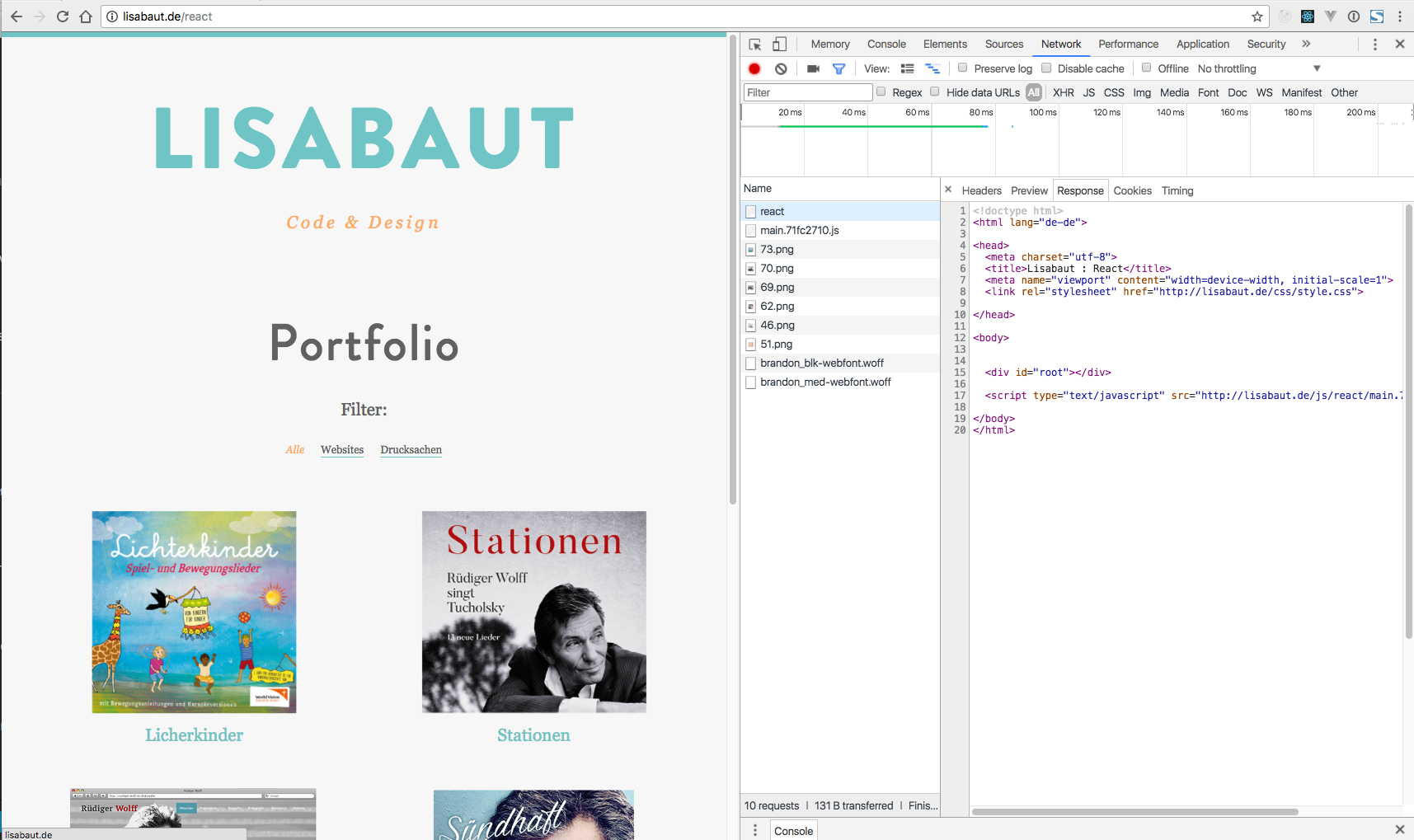
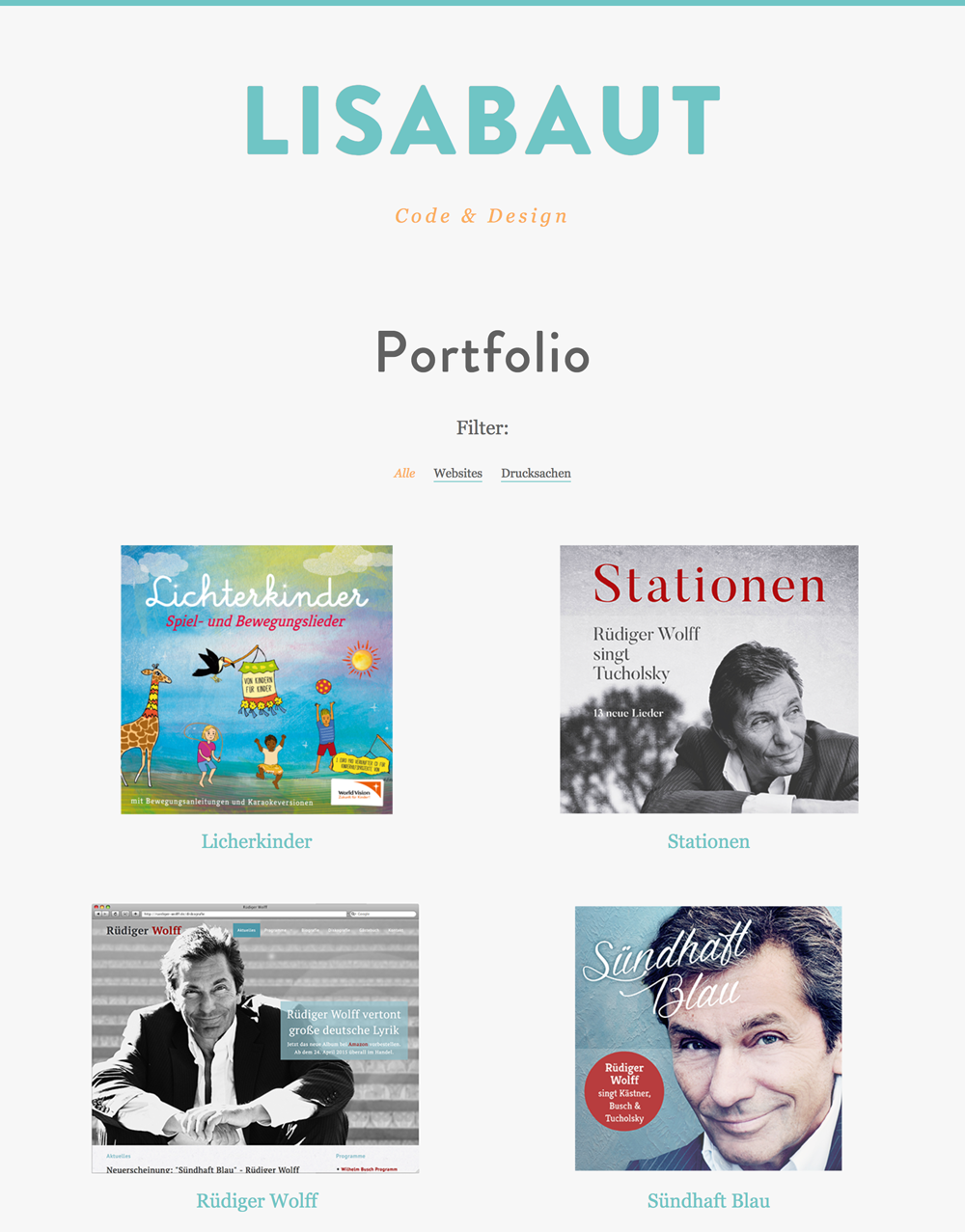
http://lisabaut.de/react
Ein System aus Components
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
- Facebook React Docs -
Frontend-Architektur

- Components identifizieren
- welche Component kontrolliert welchen Oberflächenzustand?
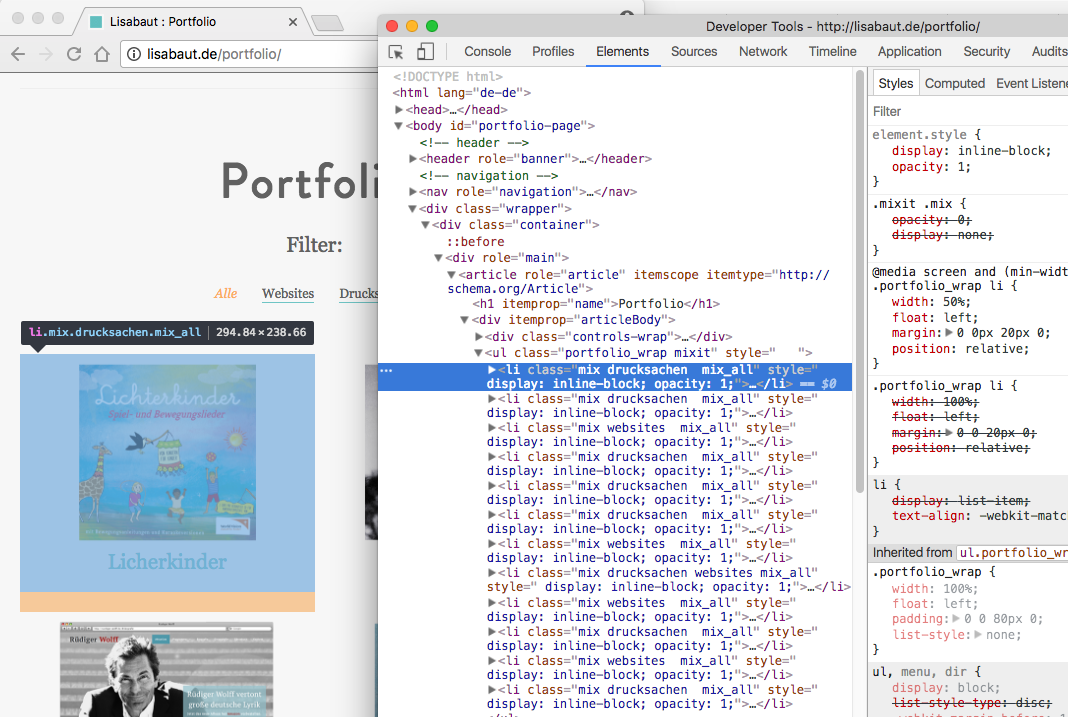
Kommunikation der Components
<Portfolio />
Filter
Filter Button
DATA
FLOW
event
Filter Button
Filter Button
Portfolio List
Portfolio Item
Portfolio Item
Portfolio Item
props
props
props
event
props
Component State

Portfolio
Items
Filter By = Drucksachen
User Click on Button
Re-render Portfolio
State Change
Filters
Portfolio Component
React Component mit JSX
class FilterButton extends React.Component {
render() {
return (
<button>Drucksachen</button>
)
}
}
Recap
- Eine React Applikation besteht aus vielen Components
- Components kommunizieren über props (von Parent zu Child)
- oder ChildComponent kann Parent mittels Events über State-Änderungen informieren
- Durch User-Interaktion werden State Changes getriggert und React rendert Components neu
- Die Components rendern Elemente mit JSX
Umdenken mit react goes on....
ES6
BABEL
NPM
JavaScript Bundlers
Functional Programming
Testing Frameworks
Und weiter geht's:
- Component LifeCycle
- Daten vom Server laden
- globales State Management (redux, mobx, flux)
- CSS in JavaScript
- Server Side Rendering
FAZIT

http://chibicode.com/react-js-introduction-for-people-who-know-just-enough-jquery-to-get-by/
Sources
- https://facebook.github.io/react/docs/
- https://facebook.github.io/react/docs/thinking-in-react.html
- https://medium.freecodecamp.com/the-5-things-you-need-to-know-to-understand-react-a1dbd5d114a3
- https://css-tricks.com/projects-need-react/
- http://chibicode.com/react-js-introduction-for-people-who-know-just-enough-jquery-to-get-by/
- https://jquery.com/
Code Examples
jQuery - Wo ist der Text?
https://codepen.io/lisabaut/pen/eWGmvr
React - Wo ist der Text?
https://codepen.io/lisabaut/pen/ZKveVa
Einsteiger Tipps & Tutorials
Facebook React Docs:
https://facebook.github.io/react/docs/hello-world.html
React: Five Fingers of Death:
https://medium.freecodecamp.com/the-5-things-you-need-to-know-to-understand-react-a1dbd5d114a3
CSS Tricks: Productive in react within one week
https://css-tricks.com/productive-in-react/
React Introduction for people who know jQuery:
http://chibicode.com/react-js-introduction-for-people-who-know-just-enough-jquery-to-get-by/
React How To:
https://github.com/petehunt/react-howto
React for Beginners:
https://reactforbeginners.com/
Beyond...
Learn Es6:
https://es6.io/
React Components mit ES6
http://babeljs.io/blog/2015/06/07/react-on-es6-plus
React written in jQuery
http://hackflow.com/blog/2015/03/08/boiling-react-down-to-few-lines-in-jquery/
Redux React List (super):
https://github.com/markerikson/react-redux-links
Getting Started with Redux
https://egghead.io/courses/getting-started-with-redux
Learn Redux mit WesBos
https://learnredux.com/
DANKE !

Von jQuery zu React.js - German
By lisabaut
Von jQuery zu React.js - German
Techettes Talk 18. Mai 2017
- 1,371

