Goodbye Spaghetti-Code
From jQuery to ReactJS
Lisa
Twitter: @graefin_senil
Web: lisabaut.de
First Website ~ 15 years ago
Frontend Developer ~ 6 years
React Developer ~ 3 years
React Native Developer ~ 1 year
The Era of
Simple Websites
Simple Website

HTML
CSS
HTML & CSS

index.html

style.css
index.html
style.css
logo.svg
Server
Client / Browser



index.html
style.css
Upload
Upload
Serves
Client-Server-Model
Requests
Request and Response
Server
Response
Browser
(Client)
GET Request
http://react-js-girls-frankfurt.de
index.html
style.css
...
Response
GET Request
http://react-js-girls-frankfurt.de/about
about.html
style.css
...
Hypertext Transfer Protocol
http://

HTML => STATIC
CSS => STATIC
=> No programming languages
=> No interactive Changes
On every data change:
=> Need to reload /
make new http request
Reload for new data

Interactive User Interfaces




⚡️ JavaScript ⚡️
Next to HTML and CSS
=> Core Technology in WorldWideWeb
Programming Language
Enables INTERACTIVE webpages
All major Browsers have a dedicated
JavaScript Engine! ☄️
Browser Dev-Tools


Browser Dev-Tools
Document Object Modal

DOM
Document Object Modal
Representation of an HTML document
Interface between JavaScript and the HTML document
JavaScript can
- add, change, and remove all of the HTML elements and attributes in the page
- change all of the CSS styles in the page
- react to all the existing events in the page
- create new events within the page
DOM Manipulation with JS

DOM API
document.getElementById(id)
document.getElementsByTagName(name)
document.createElement(name)
parentNode.appendChild(node)
element.innerHTML
element.style.left
element.setAttribute()
element.getAttribute()
element.addEventListener()
window.content
window.onload
window.dump()
window.scrollTo()... and so much more....


Serve your JS File too
bundle.js
Vanilla JS / jQuery

jQuery uses JavaScript, but...
JavaScript library
- easier to select DOM elements
- easier to add animations
- easier to handle events
- asynchronious actions with Ajax
- easy to create Plug-Ins on top
- cross-browser support

Every 2nd website uses jQuery!
=> Wikipedia
Event Handling with jQuery
Click !
DOM Manipulations
Event Handler
Change the DOM
Change the DOM
Change the DOM

$('#accordion li a').click(function(){
var currentID = $(this).attr('id');
if($(this).hasClass('inactive')){
$('#accordion li a').addClass('inactive');
$(this).removeClass('inactive');
$('#'+ currentID).fadeIn('slow');
}
});
Interactive User Interfaces




🥳

Frontend-Development
HTML 🤩 CSS 🤩 JavaScript/jQuery

More Interactions
⚡️More JavaScript⚡️
Interactive User Interfaces
- Maps
- Chats
- News-Feeds
- Follower-Counts
- Friends Requests
- Activity of Followers
....
DATA
CHANGES
Example: Facebook

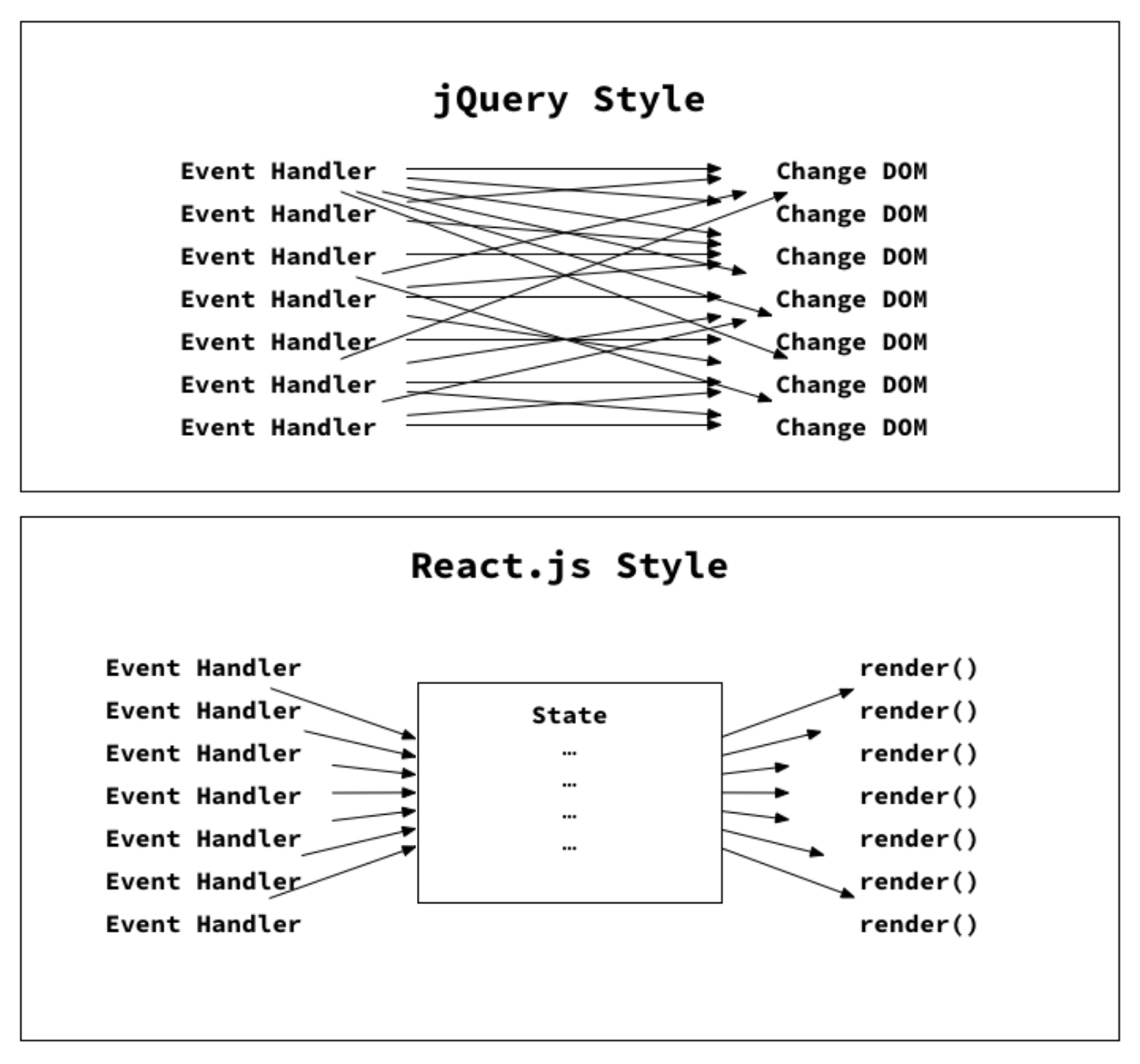
Imagine: Facebook & jQuery

HTML
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Fire jQuery!
They call it Spaghetti !

Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
Event Handler
Change the DOM
DOM ?! How are you ?!

- Which DOM manipulations are happening right now?
- When will the next event happen?
- In which STATE is the user interface currently?
We need more control !
✨ ReactJS ✨

Re-Thinking Web Development
Before React:
=> separation of concerns ! HTML-file, CSS-file, JS-file
React introduced new thinking:
=> Websites are made of smaller JavaScript components
=> each with their own state, logic, markup and styles

index.html
style.css
bundle.js
Server
Browser


Recap



index.html
bundle.js
Now: Everything is JavaScript !
- pages
- routing
- data changes
...

SPA
Single-Page-Application


React: A library for interactive User Interfaces
Virtual Dom: copy of actual DOM
Dom Diffing: compare VirtualDom with actual Dom
=> re-render only the elements which changed !
=> high performance ! 👈

Components
JSX
Data Flow
LifeCycle Methods
React Core Ideas

Components
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
- Facebook React Docs -

Components


- a re-usable chunk of code
- plug it anywhere you want
- a view of your application
- might contain other components
- might provide data
- might contain logic like:
=> what happens if someone clicks
on a ChildComponent
=> where does data come from
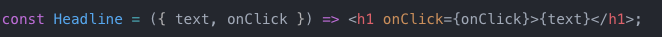
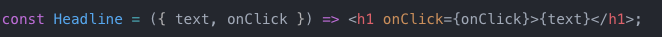
Components

A Component is a function !

- input parameters/props
- output is your view/your UI
- input new props
=> re-render your view/your UI
- render method is required !
- render should always return an Element
- Elements are created with JSX
- JSX looks like HTML => EASY !
- JSX Elements are converted to HTML
=> rendered to the DOM
Components

Component Architecture according to your needs!

Keep it simple ! 👌

Data Flow


Data Flow:


ACTION !
STATE CHANGE
PROPS
Action, State, Props

ACTION !
STATE CHANGE
PROPS

Data Flow:
Action, State, Props
Data Flow: Actions

A way to trigger view changes
- can be any document event:
- onClick
- onSubmit
- onChange
- onMouseIn/Out
- onScroll
- onDoubleClick
...


Data Flow: State

Where your data lives !
- every class component can hold its own state
- may pass state to child
- every state change triggers a Component render()

Data Flow: Props

Where your data comes from !
- pass data down to components via props
- if props change => re-render
- a prop can be anything that JavaScript supports:
boolean, string, object, array, number ...




Data Flow:
Action, State, Props


Data Flow:
Action, State, Props
ACTION !
STATE CHANGE
Data Flow: State

=> decide what to render according to state!

Data Flow: Action

Triggers state changes => triggers re-render UI

Data Flow

Props, State, Actions

Unidirectional Data Flow

Props, State, Actions

- actions are triggered by the view
- actions can update the state
- the state change is passed to the view and to child components as props
=> state is often moved up in the Component tree, so that it can be
shared between components that need to access it
https://medium.freecodecamp.org/the-react-handbook-b71c27b0a795
Core Ideas: Data Fetching

=> How to get data into your application
For other options see => https://reactjs.org/community/data-fetching.html
Choose your own solution !

React is a library to render your view
=> not a framework
Core Ideas: Lifecycle methods

Mounting
Updating
Unmounting
=> use this phases to execute what you need
Components have several LifeTimes
Hey DOM ! I am here! 🤗
UPDATE!
My props or my state changed! 🥳
Bye! I am outta here ! ✌️
Lifecycle methods

Mounting:
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
Updating:
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
Unmounting:
- componentWillUnmount
Lifecycle methods

Example: Fetch Data when Component is Mounted

ReactJS
Core Principles


Organized System of Components


- A React Application contains a system of components
- each Component may have its own state, logic, markup and styles
- A Component is a function which accepts props
-
New Props => re-render Component
- Components communicate via props from parents to child
- ChildComponent communicates with parent via actions
- Actions may change State
- State Change => re-render Component
The view is a result of your application state !

http://chibicode.com/react-js-introduction-for-people-who-know-just-enough-jquery-to-get-by/
No Spaghetti no more 😎
Further Topics
- How to get Started
- Best Practices
- Advanced Component Architecture
- Testing
- Global State Management
- CSS in JavaScript
- Server Side Rendering
- EcoSystem / JavaScript Bundlers
- Firebase
- Debugging
- Hooks
- Gatsby
- ...
Sources
- https://reactjs.org/
- https://reactjs.org/docs/thinking-in-react.html
- https://medium.freecodecamp.com/the-5-things-you-need-to-know-to-understand-react-a1dbd5d114a3
- https://css-tricks.com/projects-need-react/
- http://chibicode.com/react-js-introduction-for-people-who-know-just-enough-jquery-to-get-by/
- https://jquery.com/
- https://medium.freecodecamp.org/yes-react-is-taking-over-front-end-development-the-question-is-why-40837af8ab76
- https://news.ycombinator.com/item?id=19205657
- https://syntax.fm/show/066/the-react-episode
- the internet in general
Get Started:
https://reactjs.org/docs/getting-started.html
https://reactforbeginners.com/
https://medium.freecodecamp.org/learning-react-roadmap-from-scratch-to-advanced-bff7735531b6
https://github.com/markerikson/react-redux-links
Beyond...
Learn Es6:
https://es6.io/
React Components mit ES6
http://babeljs.io/blog/2015/06/07/react-on-es6-plus
React written in jQuery
http://hackflow.com/blog/2015/03/08/boiling-react-down-to-few-lines-in-jquery/
Getting Started with Redux
https://egghead.io/courses/getting-started-with-redux
Learn Redux mit WesBos
https://learnredux.com/
Thanks !

From jQuery to ReactJS - English
By lisabaut
From jQuery to ReactJS - English
ReactJS Girls Frankfurt Talk 27.02.2019
- 1,008

