Ionicでも使える
クラウド開発環境「Monaca」
Ionic Meetup Tokyo #3
Masahiro Tanaka


https://slides.com/masa-tanaka/ionic-meetup-3/
Masahiro Tanaka
Monaca Product Manager @ Asial Corporation
Bunkyo, Tokyo
@massie
masahirotanaka





today's topic
Ionic
&
Cordova
&
Monaca
PCと比べて低い端末性能
タッチが中心のUI
クロスプラットフォーム
html5 on Mobile


PWAとハイブリッドアプリ


異なるターゲットユーザー、利用目的

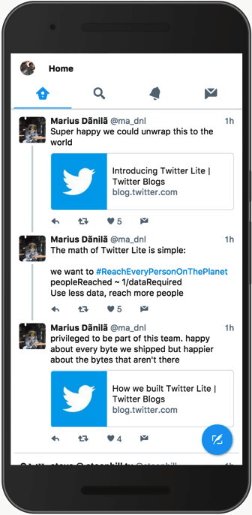
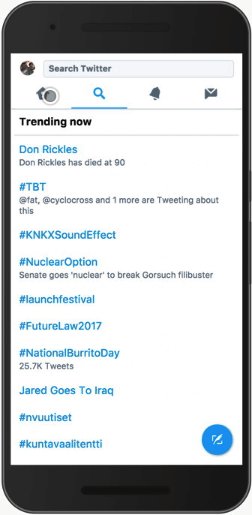
Twitter Lite - PWA版Twitter
- コンシューマー向け
- アプリと同様の操作性
- 回線・端末性能が低いマーケットを重視
フジテック社 エレベータメンテナンスアプリ
- エンタープライズ内導入
- BYOD施策でクロスプラットフォーム必須
- オフライン運用や端末機能の活用
- Cordova+jQuery Mobileで開発

https://ja.monaca.io/showcase/fujitec.html
- コンシューマー向けアプリ
- Webサイト、iOS、Androidでソースを共有
- Cordovaでアプリ化


Apache Cordova

Operating System
WebView
Your App in HTML5






Cordova Pyramid

ネイティブコード
Cordovaフレームワーク
Cordovaプラグイン
プログラム


Nativeブリッジ

Cordova開発には
ハイブリッドならではの難しさが
Webの世界
Nativeの世界
Hybrid
の
世界
1. 抽象化レイヤーが
多いことによる難しさ
よくある例
- iOSとAndroidでアプリの挙動が違う
- CordovaやIonicをバージョンアップしたら動かなくなった
- デバッグが大変
ネイティブ開発と比べて
中間レイヤーが多い
OSレイヤー
ネイティブSDK
自分のコード
OSレイヤー
WebView
自分のコード
Angular Framework

Cordovaプラグイン
中間レイヤーが多い
シンプルなスタック
1つの解決策:ダイエット
OSレイヤー
WebView
自分のコード
Angular Framework

Cordovaプラグイン
OSレイヤー
WebView
自分のコード
CSS Components
Cordovaプラグイン
極力
シンプルに
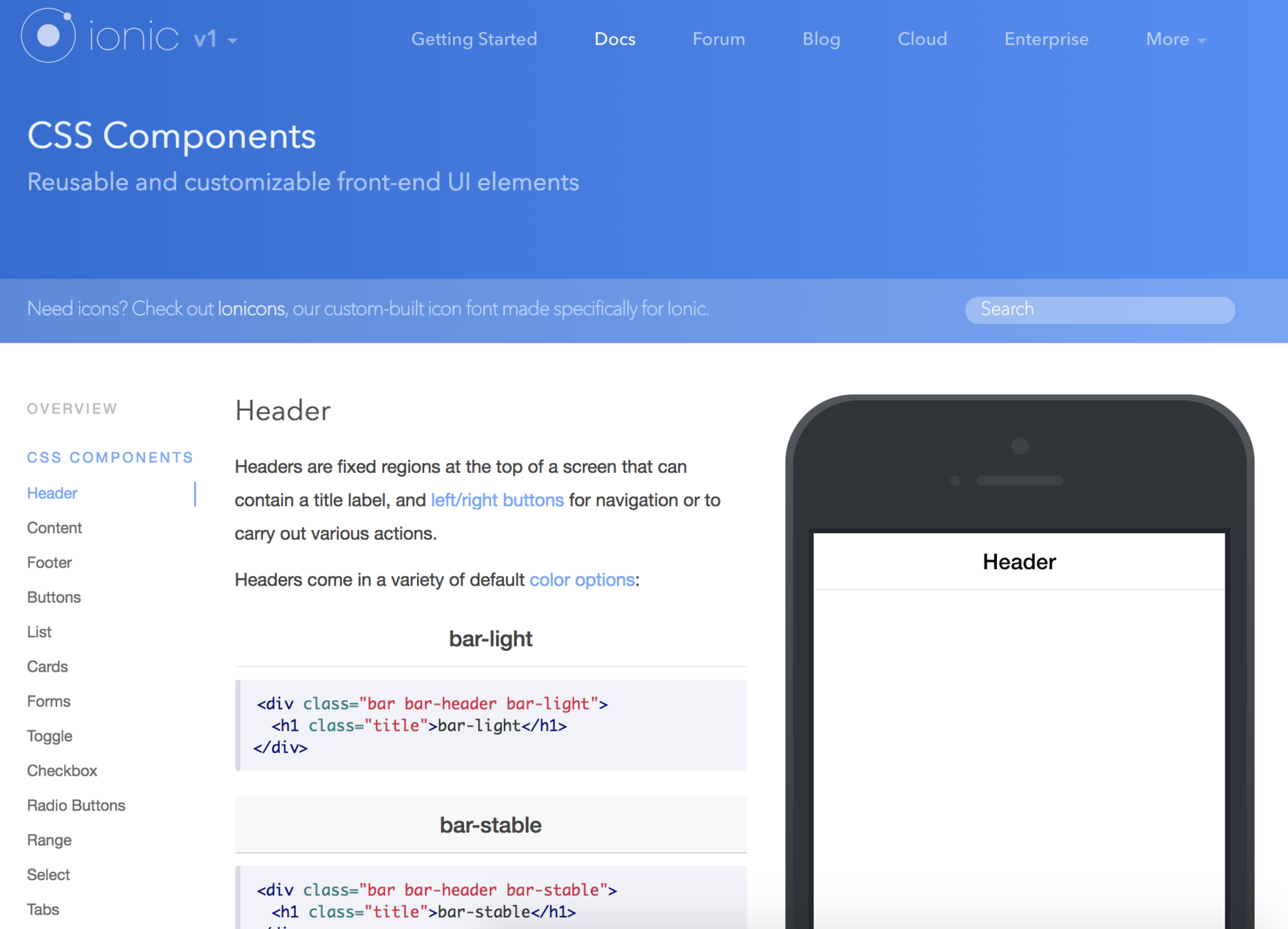
Ionic CSS Components
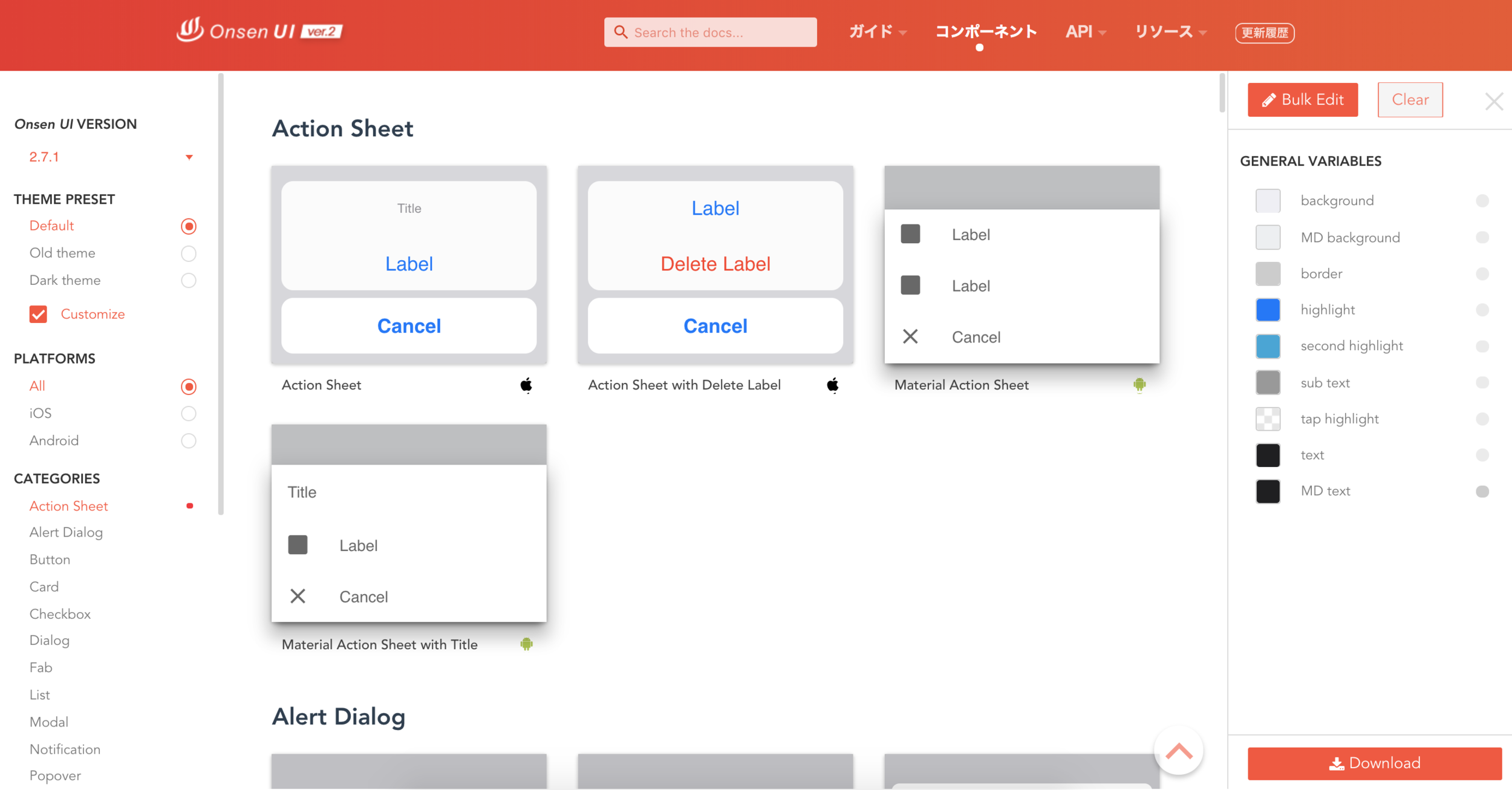
Onsen UI CSS Components
Ionic CSS Components
Onsen UI Web Components
Onsen UI CSS Components
2. パフォーマンスの問題
よくある例
- 動作がもっさりする
- 特定の端末で表示が崩れる
- 長く使っているとアプリが落ちる
解決策:闘い続ける
DOMを徹底に管理する
ハードウェアGPUの活用
Web Components

DOM、パフォーマンスの管理
- C言語でポインタを扱うがごとく、DOMの各要素の管理を徹底する
- 明示的に解放ができないため、きちんとGCされるように注意する

≒ DevToolsを使いこなす
レイジーなDOM操作
ビューから外れたら
アンロード
表示直前にロード
Go with
"Web Components"
CSSコンポーネント
Web Components
フレームワーク向け
バインディング


VirtualDOM系フレームワーク(Angular等)に対応するための追加バインディング
ピュアなEcmaScriptだけで実装され、
ブラウザーのネイティブ機能でコンポーネント化
CSSコンポーネントレイヤー
Ionic v4 (現在アルファ版)とOnsen UIはWeb Componentsで構成されています

3. 開発体制の問題
よくある例
- 開発環境を整えるのが厳しい
- Macを会社で使えないルール
- 困ったときのサポートが欲しい
Monaca = Cordovaの開発環境
技術サポート





Monacaのなかで発生する問題を
実際のコードを見てサポートいたします
ローカル環境とクラウドIDE
クラウドIDE
デスクトップ型
Electron製


リモートビルド
- iOS、Android、Windowsビルドに対応
- iTunes Connectへの自動アップロード
- Cordovaプラグインをフルサポート

Monacaデバッガー

- クラウドおよびローカル環境での
デバッグ - デバイスのライブアップデート
- Cordovaプラグインを組み込んだカスタムデバッガーに対応
エンタープライズ機能
- Cordovaプラグインの管理
- オンプレミス開発環境の提供
- 技術サポート窓口の一本化

In Appアップデータ
- ストアを経由しないでアプリを更新
- 自前サーバーにサーバーを設置可能
- APIで細かい挙動を指定できる
継続的デプロイメント
- GitHubやBitBucket等の連携で自動ビルド
- DeployGateやHockeyAppへの自動アップデート

セキュリティチェッカー
- ソニーDNA社のセキュアチェックエンジンとの統合
- Cordovaやプラグインの脆弱性、バージョン問題を報告

コードの暗号化
- Cordovaに暗号化エンジンを搭載
- ソースコードや各種リソースを暗号化
Monacaの価格プラン

Why "Monaca"?
Your Code
Wrapped in shell
Thank you!
Where to go next?
質問は: masahiro@asial.co.jp
MonacaのWebサイト: https://ja.monaca.io/
Cordovaの技術サポート: https://ja.monaca.io/service/
Ionicでも使えるクラウド開発環境「Monaca」
By Masa Tanaka
Ionicでも使えるクラウド開発環境「Monaca」
Ionic Meetup Tokyo #3
- 1,711