UI Text
Simplicity is Difficult
CC-NA-3.0

https://slides.com/mike-1/osconjang/live
Simplicity in UI Text
Microcopy
=
Inspiration



Audience
- Writers
- UI Designers
- UI Developers
- Testers
- Others
Pixabay CC0
Senior Technical Writer
Identity Relationship Management
Mission
- Complete accurate documentation ...


Pixabay CC0
Background


My Bias

Why Graphical UIs

It sells

UIs:
The Holy
Grail

Examples of Bad UI Text
- Billboards
- Street Signs
- Airplanes
- UIs

Fair use (I hope)
UI Text Can't Solve
Bad Design
- Close
- Open
- Lock
- Instructions?

Credit: Beth Aitman
What Floor?

Bad UI
Text
Extracted?
Text
Credit: Ryan Bigge

Useless UI Text

Credit: Gordon Hatton CC-SA-2.0
Worst UI Text Ever
(IMO)
Worst
UI Text


Text
Text
self-created
10 Steps to Better UI Text
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
Know Your Product
- Complete, Accurate Depiction of Functionality
Not Microcopy

Can you read that in one breath?

Who Would Read This?



Know Your Product
Complete, Accurate Depiction of Functionality- Help Users Do Their Jobs
Help Users Do Their Jobs
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
Principles
of UI Design

Credit: Steve Krug
Making the User Think


Credit: Gordon Hatton CC-SA-2.0
Sometimes You Should Make Users Think

Good UIs
Prevent
Trouble

Simplicity is Zen
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
One Easy Breath

Simplicity is Zen
Pixabay CC0
Is
This
Zen?


Cause and Effect
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
Sometimes You Should Make Users Think

The New BSoD


Two Thoughts
Simplicity -> Docs
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
Credit: @joaofnfernandes

UI
Text
Win

Credit: @joaofnfernandes

UIs That Require
Documentation

Pixabay CC0
Simplicity Depends on Audience
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
Audiences


End-user
Administrator
Sales Engineer
Manager
Depends on
Audience


The Stakeholder Challenge
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
The Challenge
Know Your Stakeholders
Stakeholders
- Product Managers
- Designers
- Front-end Developers
- Back-end Developers
- Testers (QA)
- Writers
Product Manager
- Sales
- Customers
- Bandwidth

Pixabay CC0

Pixabay CC0
UI Style Guides and Mockups



UI Developers


Backend
Developers
Under the Hood

Pixabay CC0
Tester

- UI Text: measurable
- QA == Your Friend
Pixabay CC0
Writer
- Right words for your audience
- Hemingway, not Tolstoy

Implementation

Pixabay CC0
Getting to Simplicity
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
"Easy Stuff"
-
Functional Text
-
Capitalization
-
Grammar
Start With The Easy Stuff


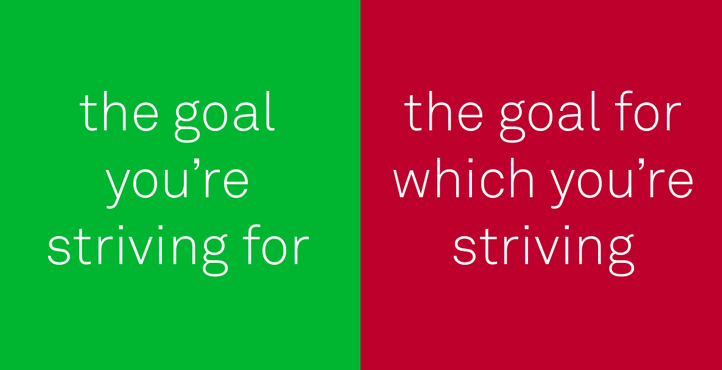
Address Redundancies, Grammar


Comparisons
Examples
- Add a New Connector > Add Connector
- Setup Password Reset > Configure Password Reset
Lessons
- Remove Redundancies
- Review Functional Grammar (e.g. Setup v. Set Up v. Configure)
Not That Easy


Be Flexible
- Minimal viable text
- Incomplete sentences OK
- No periods OK
- Incorrect grammar OK (if it works)
- Don't apologize, don't say please (unless necessary)
Don't Be This Guy

OK to end a sentence with a Preposition

OK to Split Infinitives

To Boldly Go Where No One Has Gone Before

Pixabay CC0
Simplicity Requires Homework
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
The Harder Stuff
More Than Grammar
Complete, Accurate, Wall of Text

Can you read that in one breath?

PR Excerpt
The target object qualifies and a link is found,
but the source object is missing
Before:
After:
Valid target found, link found
Objections


Answer = Context














Replicating Simplicity
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Scaling: use style guides
Implementation: Style Guide
- Audience
- Precedents
Audiences


End-user
Administrator
Sales Engineer
Manager
Precedents
Existing UI Text Style Guides
Recommendation
Create Your Own UI Text Style Guide
- Examples from your UI
- Customized for your audience
* Exceptions...

It's a Conversation
Accessibility
Suitable for screen readers
- Alternate Text (images)
- Shadow Text
- Error Message Icons (!)
- Pop-up Windows
-
Click,Press, Select
Basis:
UI Text Style Guide Components
- Style and Tone
- Buttons
- Labels
- Help
- Messages
- Design / Layout
- Terminology, Capitalization, Punctuation
Style and Tone
Make Every Word Earn Its Place
The New
BSoD

The New
BSoD

Buttons
Avoid RedundancySave
Changes








Labels, Dialog, Shadow
Human Readable Names
Not Self-Documenting


Messages
Don't Blame Users. Be Helpful.
Blame, Apologies = Waste

Credit: Designed for Use, Lukas Mathis
Not
Helpful

Be Consistent
Terminology / Capitalization / Punctuation
Help Text
Avoid the BSoD
Complete, Accurate, Wall of Text

Can you read that in one breath?

Design / Layout
Adds Context
Context Adds Content


Credits
- Torrey Podmajersky (Microsoft)
- Beth Aitman (Writing can’t fix bad design)
- Steve Krug (“Don’t Make Me Think”)
- Ryan Bigge (Revenge of Nerdview)
- Joao Fernandes (Docker)
- Sarah Day (Pivotal)
- John Moore Williams (@webflowapp)
- Mark Craig (ForgeRock)
- Colin Dean (ForgeRock)
- The Write the Docs Community
The End
Thanks for Listening!
CC-NA-3.0

UI Text
Simplicity is Difficult
CC-NA-3.0
