Public
Domain


UI Text
Simplicity is Difficult
CC-NA-3.0
https://slides.com/mike-1/ui-text-forescout-2023/live

Links
Live: https://slides.com/mike-1/ui-text-forescout-2023/live
Later: https://slides.com/mike-1/ui-text-forescout-2023

Why
Company A: 10 Writers | 1 Designer
Company B: 12 Writers | 36 Designers
Cobalt: 2 Writers | 9 Designers | 10 PMs
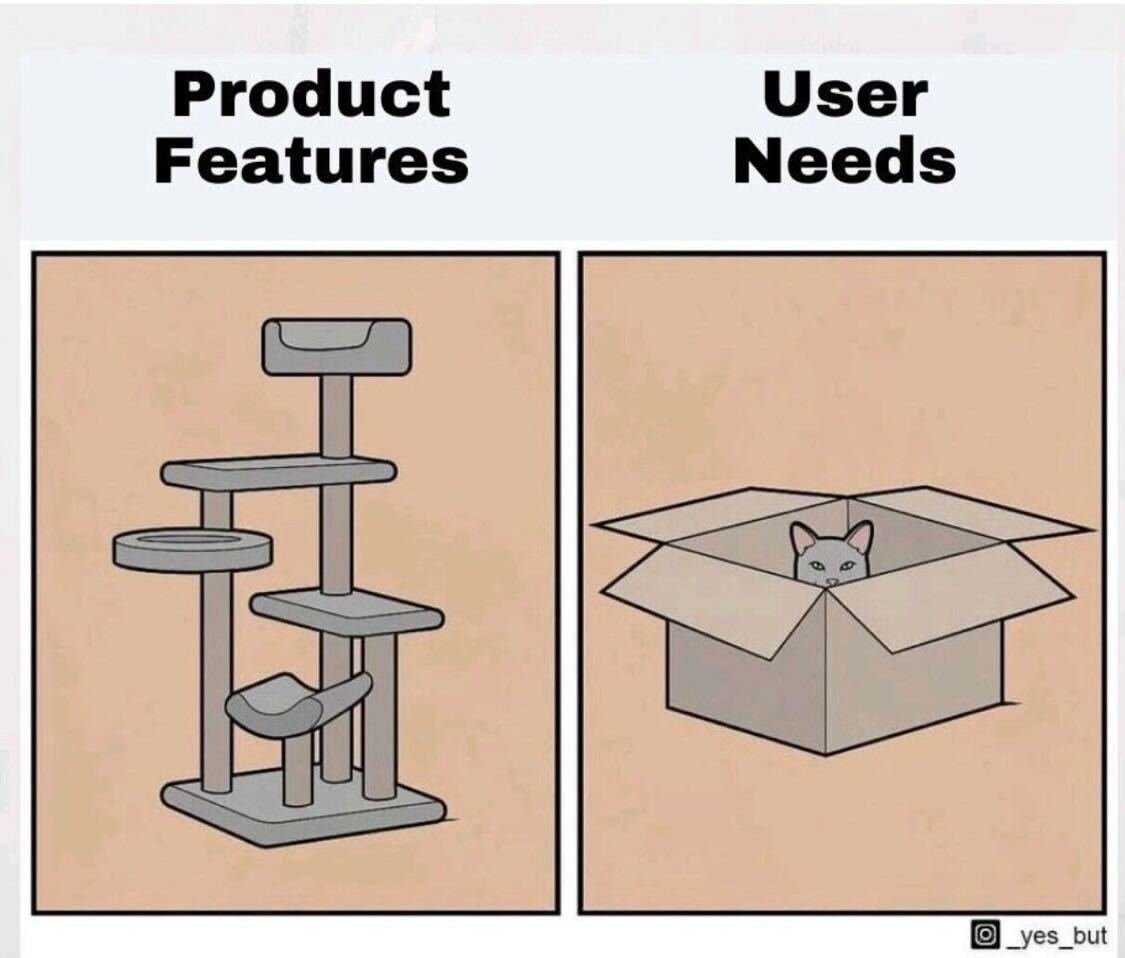
Needs v. Features

Simplicity in UI Text
Microcopy
=
Content Design
Inspiration


More Examples



Content
Design
Credit: Torrey Podmajersky

Links
Live: https://slides.com/mike-1/ui-text-forescout-2023/live
Later: https://slides.com/mike-1/ui-text-forescout-2023

Audience
-
Writers
- Content Designers
- UI Designers
- UI Developers
- Testers
- PMs
- Support and Sales
- Others
Pixabay CC0
OSCON Audience
- Writers
- UI Designers
- UI Developers
- Testers
- Others
O'Reilly

Lead Technical Writer
Product Documentation
Mission
- Complete accurate documentation ...

Pixabay CC0

Background


My Bias

Why Graphical UIs

It sells

What do users prefer?

Both
My Answer
Mantra
Make Every Word
Earn Its Place
Credit: Torrey Podmajersky
Make. Every. Word.
Earn. Its. Place.
Examples of Bad UI Text
- Billboards
- Street Signs
- Airplanes
- UIs

Fair use (I hope)
UI Text Can't Solve
Bad Design
- Close
- Open
- Lock
- Instructions?

Credit: Beth Aitman
What Floor?

Bad UI
Text
Extracted?
Text
Credit: Ryan Bigge

Useless UI Text

Credit: Gordon Hatton CC-SA-2.0




Worst UI Text Ever
(IMO)
Worst
UI Text
Source: Hawaii Emergency Management Agency
@


Result:
Panic!
Better UI Text
10 Steps to Better UI Text
-
Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Scaling: use style guides
Know Your Product
- Complete, Accurate Depiction of Functionality
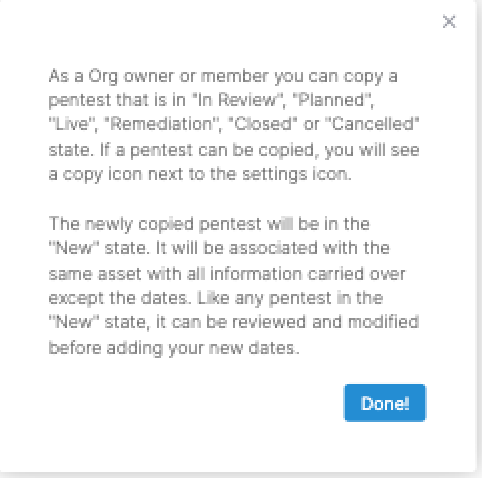
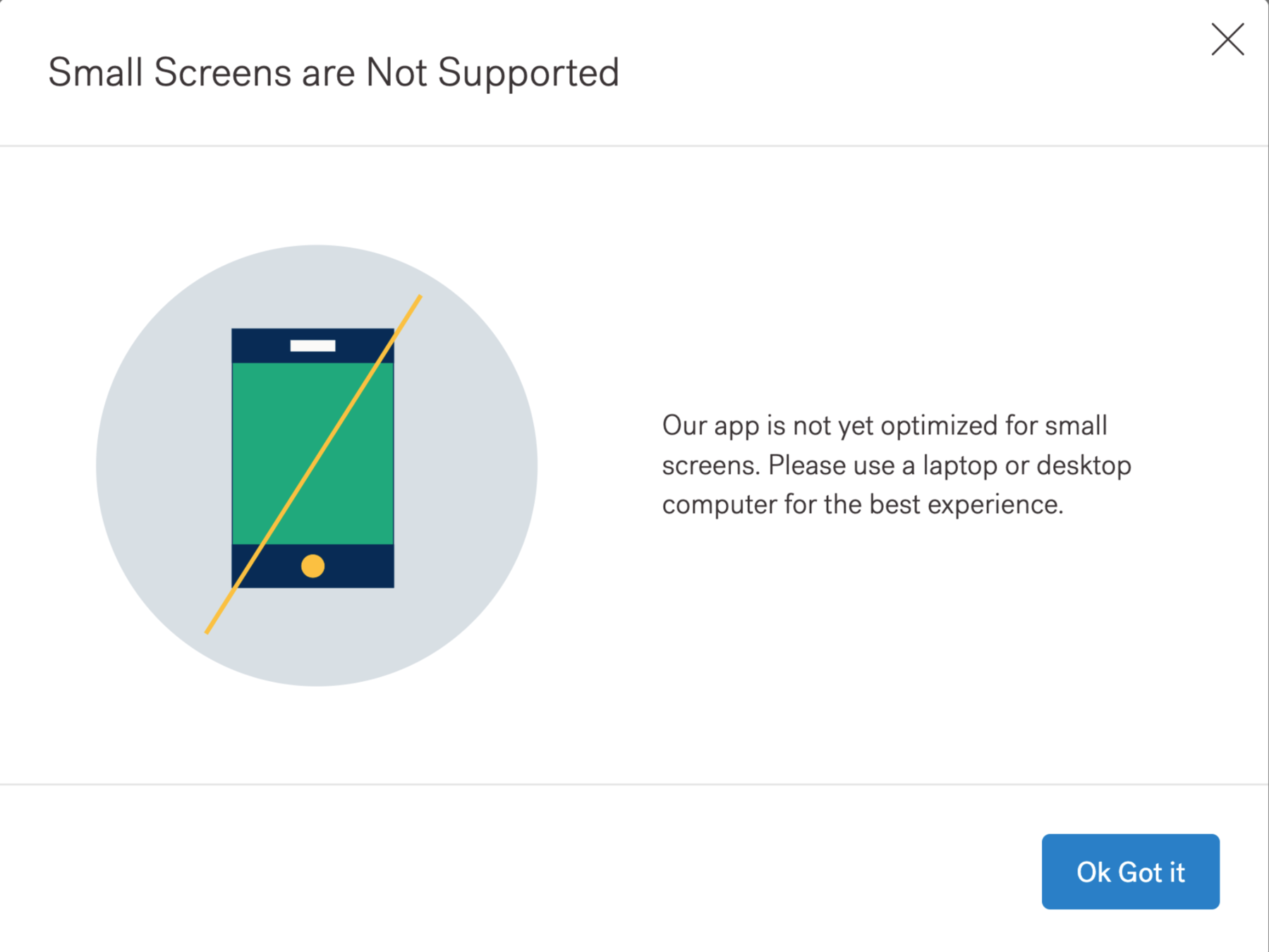
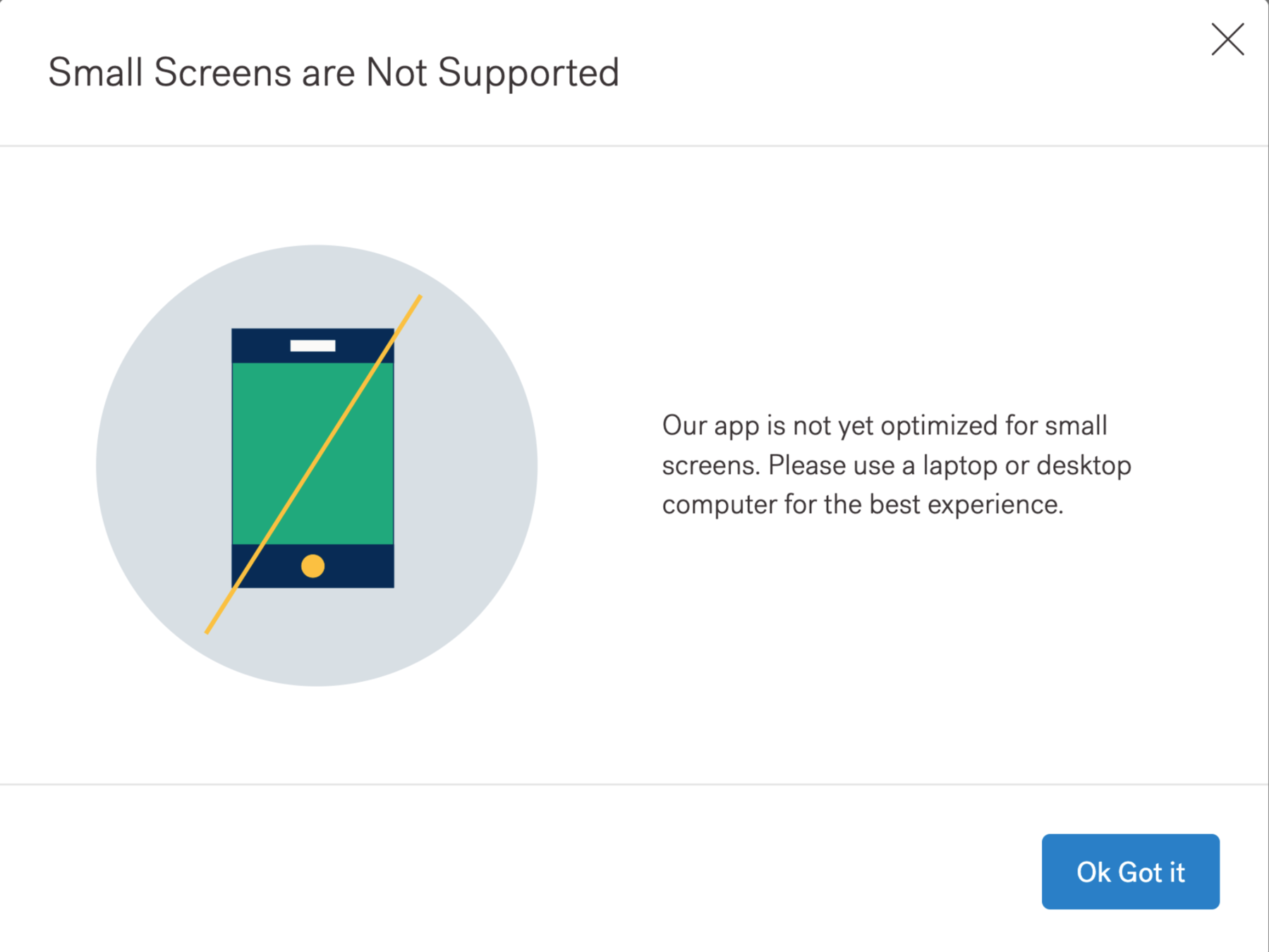
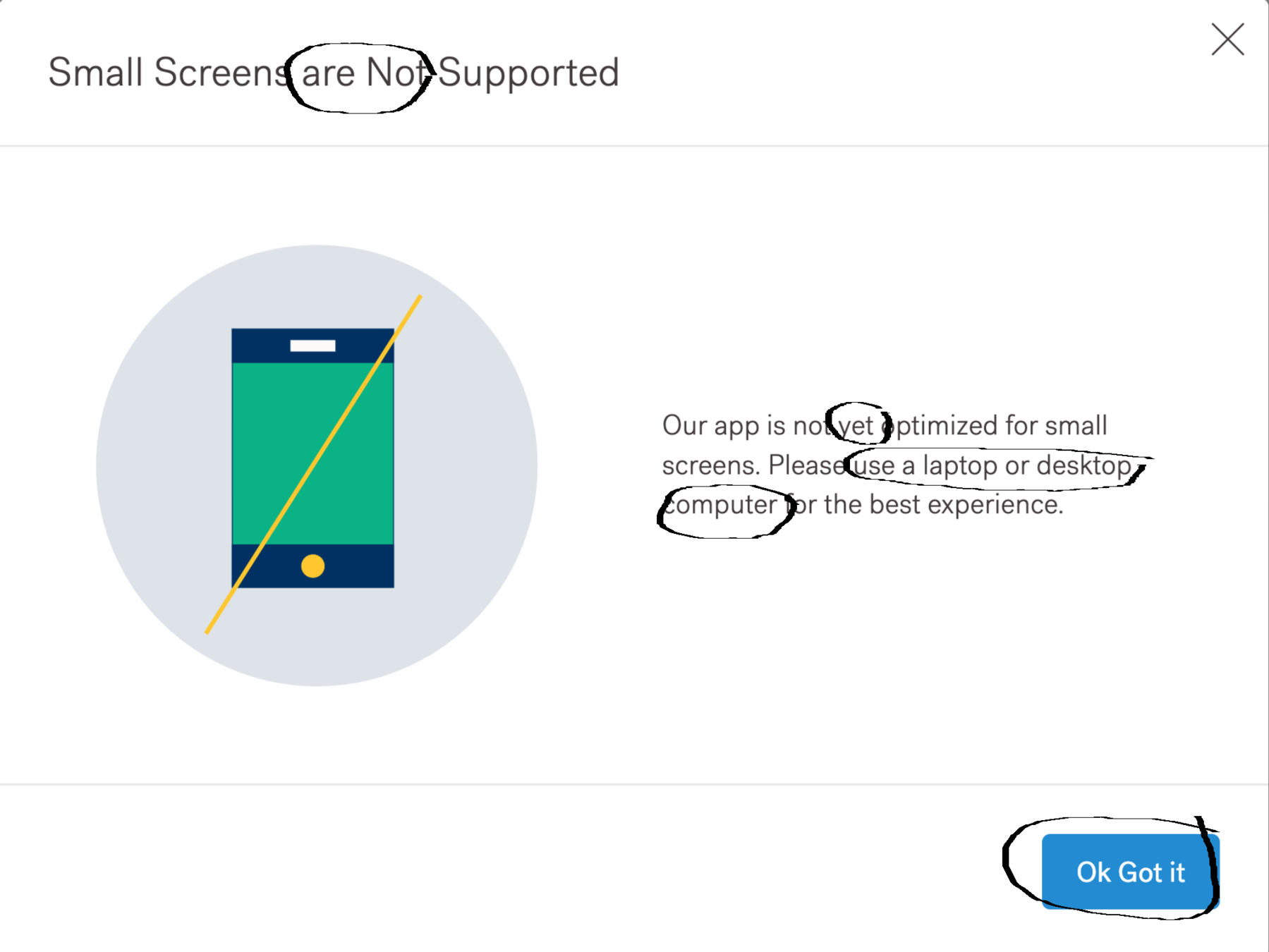
Info Popup

Can you read that in one breath?
From the Docs

Complete, Accurate Depiction of Functionality
Who Would Read This?



Needs v. Features

Help Users Do Their Jobs
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
-
-
-
Principles
of UI Design

Credit: Steve Krug
Making the User Think


Credit: Gordon Hatton CC-SA-2.0
Sometimes You Should Make Users Think

Good UIs
Prevent
Trouble

Simplicity is Zen
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
-
-
One Easy Breath

Simplicity is Zen
Pixabay CC0
Is
This
Zen?


Cause and Effect
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
Two Effective Thoughts

The New BSoD


Two Thoughts
Simplicity -> Docs
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
-
Credit: @joaofnfernandes

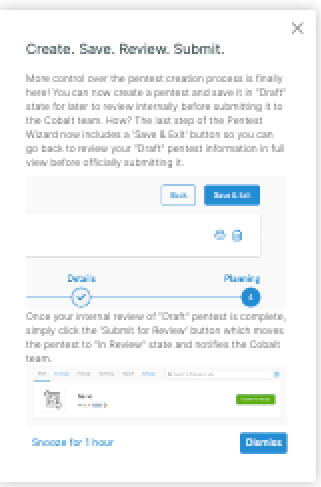
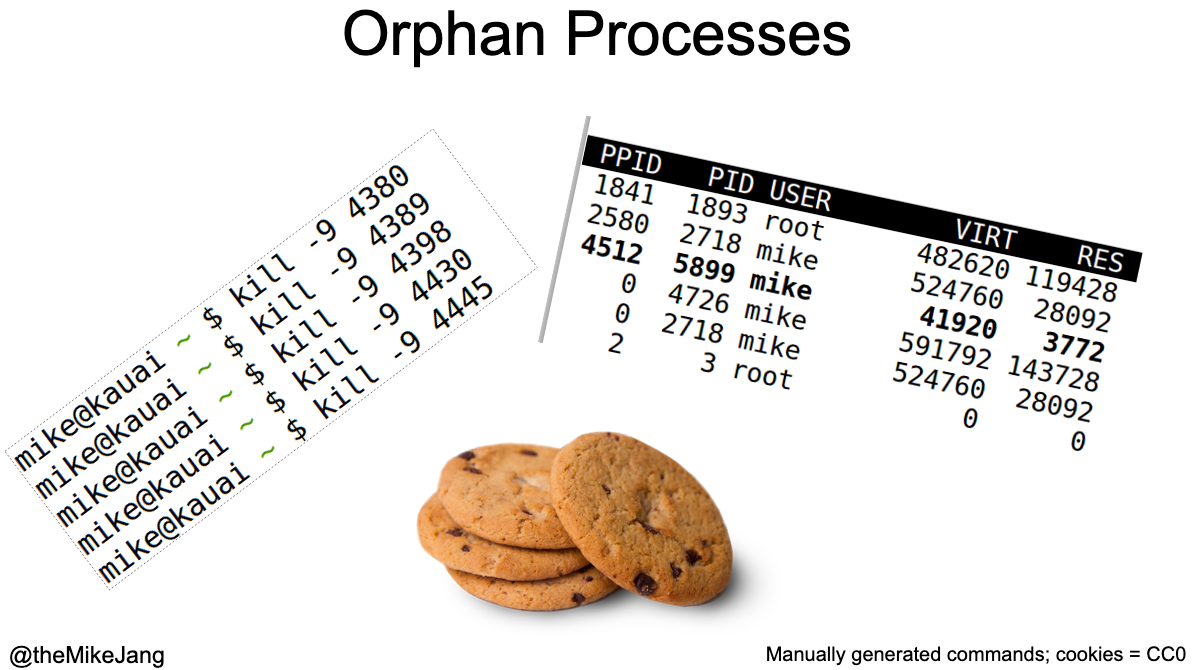
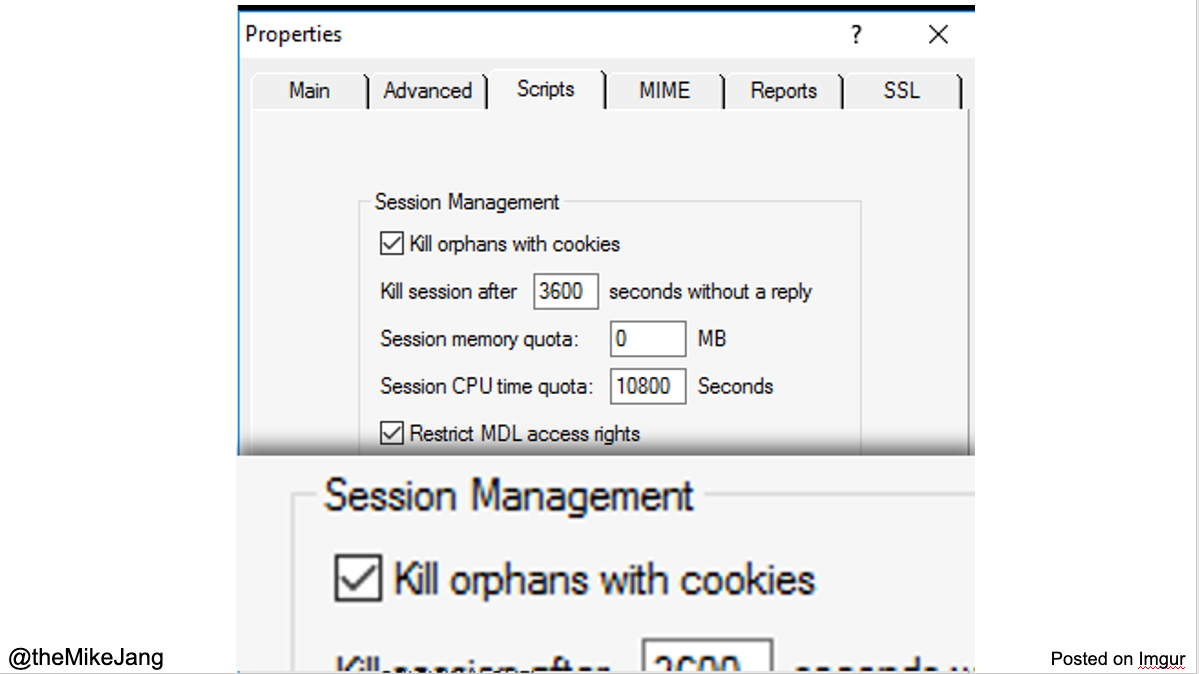
Docs Not Always Required

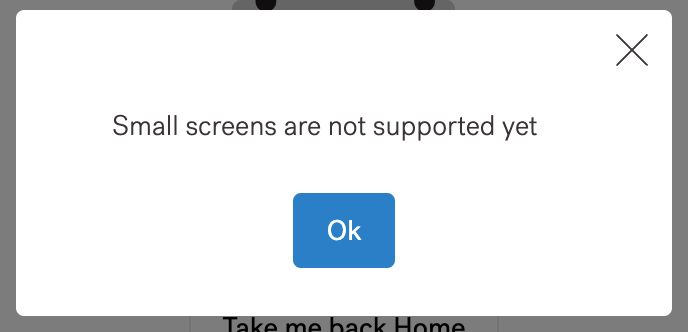
UI
Text
Win

Credit: @joaofnfernandes

UIs That Require
Documentation

Pixabay CC0
Simplicity Depends on Audience
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
-



Depends on
Audience

The Stakeholder Challenge
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
-
-
The Challenge
Know Your Stakeholders
Stakeholders
- Product Managers
- Designers
- Front-end Developers
- Back-end Developers
- Support and Sales
- Testers (QA)
- Writers
Product Manager
- Sales
- Customers
- Bandwidth

Pixabay CC0

Pixabay CC0
UI Style Guides and Mockups


UI Developers


Backend
Developers
Under the Hood

Pixabay CC0
Support and Sales

- Customers ask you first
- You have customer perspective
Pixabay CC0
Tester

- UI Text: measurable
- QA == Your Friend
Pixabay CC0
Writer
- Right words for your audience
- Hemingway, not Tolstoy

But Everyone Writes

By Penarc - Own work, CC BY-SA 3.0
Implementation

Pixabay CC0
Getting to Simplicity
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
-
"Easy Stuff"
-
Functional Text
-
Capitalization
-
Grammar
Start With The Easy Stuff

Exercise

What would you do?

Make Every Word Earn Its Place
My Change

Exercise

What would you do?

Make Every Word Earn Its Place
Option

My Change

Address Redundancies, Grammar

Comparisons
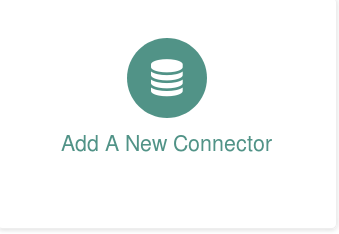
Examples
- Add a New Connector > Add Connector
- Setup Password Reset > Configure Password Reset
Lessons
- Remove Redundancies
- Review Functional Grammar (e.g. Setup v. Set Up v. Configure)
Not That Easy

Be Flexible
- Minimal viable text
- Incomplete sentences OK
- No periods OK
- Incorrect grammar OK (if it works)
- Don't apologize, don't say please (unless necessary)
Don't Be This Guy

OK to end a sentence with a Preposition

OK to Split Infinitives

To Boldly Go Where No One Has Gone Before

Pixabay CC0
Simplicity Requires Homework
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Use style guides (details)
-
-
-
-
-
-
The Harder Stuff
More Than Grammar
Complete, Accurate, Wall of Text

Can you read that in one breath?

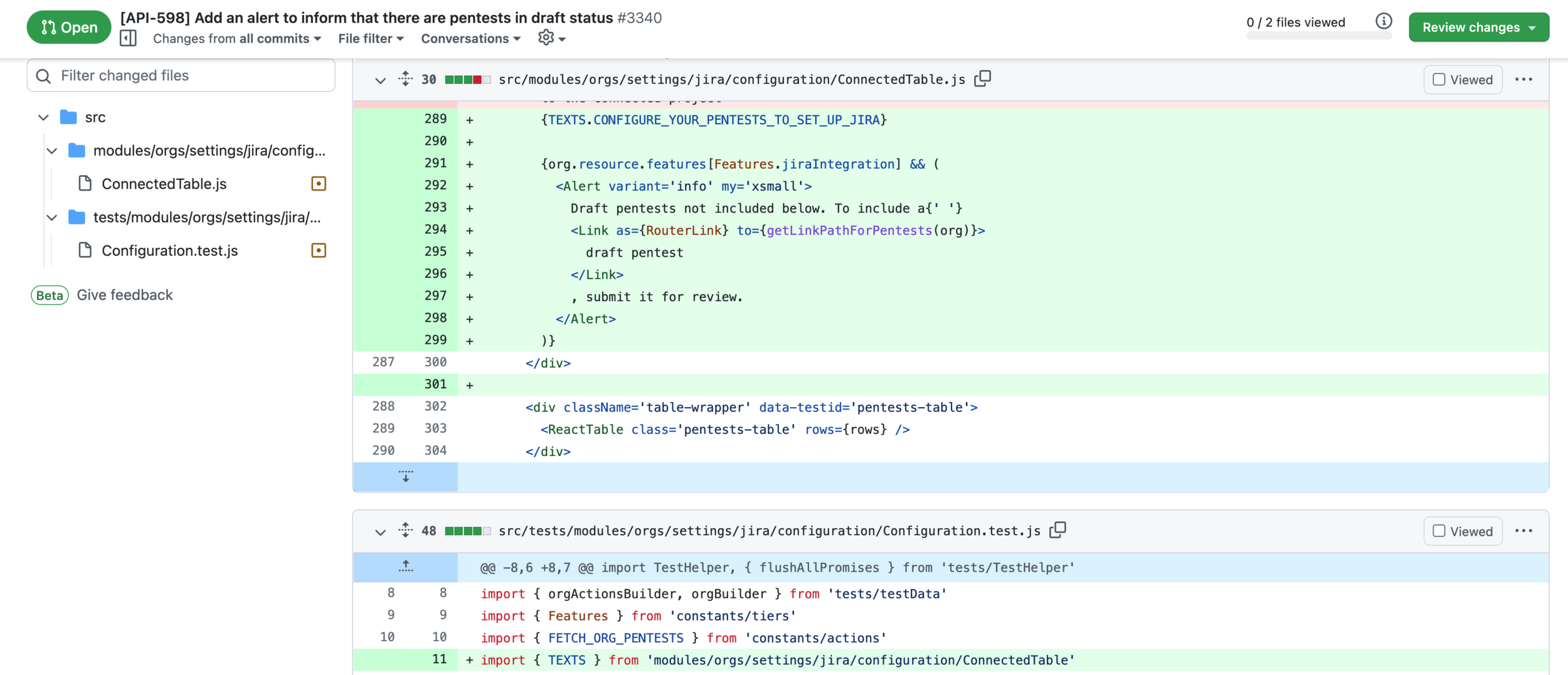
PR Excerpt
The target object qualifies and a link is found,
but the source object is missing
Before:
After:
Valid target found, link found
Objections

Answer = Context











Use Case

Make Every Word Earn Its Place
Discussion



Replicating Simplicity
- Know your product
- "Don't Make Me Think"
- One easy breath
- Two thoughts
- Minimize need for docs
- Know your audience
- Know your stakeholders
- Start with the easy stuff
- Harder stuff: do your homework
- Scaling: use style guides
-
-
-
-
-
Implementation: Style Guide
- Audience
- Precedents

Precedents
Existing UI Text Style Guides
Recommendation

It's a Conversation
Accessibility
Suitable for screen readers
- Alternate Text (images)
- Shadow Text
- Error Message Icons (!)
- Pop-up Windows
-
Click,Press, Select
Basis:
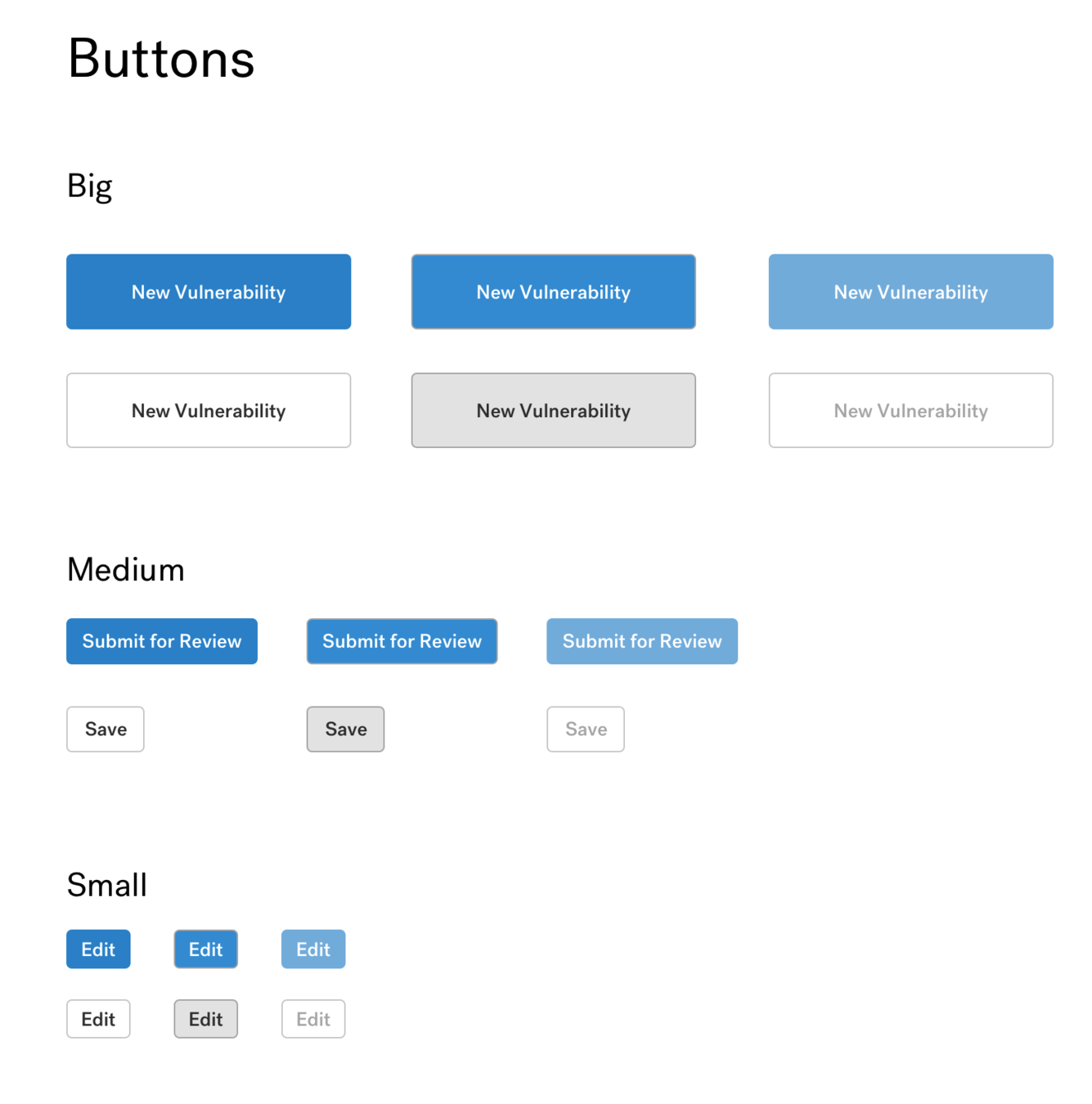
UI Text Style Guide Components
- Style and Tone
- Buttons
- Labels
- Help
- Messages
- Design / Layout
- Terminology, Capitalization, Punctuation
Style and Tone
Make Every Word Earn Its Place
The New
BSoD

The New
BSoD

Labels, Dialog, Shadow
Human Readable Names
Not Self-Documenting

Messages
Don't Blame Users. Be Helpful.
Blame, Apologies = Waste

Credit: Designed for Use, Lukas Mathis
Exception?
Public Domain

Error Types:
-
Inline
-
Detour
-
Blocking
Not
Helpful

One Last Exercise
(in compromises)
UI
Text
In Apps

Exercise
- Shorten this statement
- To speed up your app
How would you change thisOptions:
Speed
Your App
Improve
App Speed
Don't Be This Guy

Lessons Learned
Be Consistent
Terminology / Capitalization / Punctuation
Help Text
Avoid the BSoD
Complete, Accurate, Wall of Text

Can you read that in one breath?

Design / Layout
Adds Context
Context Adds Content

Follow Established Style Guides
Promote User Understanding
Create Your Own Style Guide
"Don't Make Me Think"
Make Every Word Earn Its Place
Lessons Learned
-
Be consistent
-
Avoid the BSoD
-
Use context, such as titles
-
Create your own style guide
-
"Don't make me think"
Credits
- Torrey Podmajersky ("Strategic Writing for UX")
- Mike Wethington (Forescout)
- Beth Aitman (Writing can’t fix bad design)
- Steve Krug (“Don’t Make Me Think”)
- Ryan Bigge (Revenge of Nerdview)
- Joao Fernandes (Docker)
- John Moore Williams (@webflowapp)
- Nicole Sylianteng (nikkisylianteng.com )
- Mark Craig (ForgeRock)
- Susan Tacker (GitLab)
- UX Communities (Content + UX)
Questions
CC-NA-3.0

The End
Thanks for Listening!
CC-NA-3.0
UI Text
Simplicity is Difficult
CC-NA-3.0

UI Text: Simplicity is Difficult (STC: 2023)
By Mike
UI Text: Simplicity is Difficult (STC: 2023)
Mike Jang's slides, customized for Forescout
- 562


