Angular наносит
ответный удар

О себе



AngularConnect

Итак, Angular 1

2009

Время шло...

Сложный


Медленный
Куда уходить?
React


2

2
Скорость
Скорость
Change Detection Angular 1

Change Detection Angular 2



time (ms) / # of items
Работает везде
Рендерится
Везде

React Native?


Простота

Разделение понятий

Синтаксис
@Component({
selector: 'my-dashboard',
templateUrl: 'app/dashboard.component.html',
styleUrls: ['app/dashboard.component.css'],
directives: [CORE_DIRECTIVES, StatusComponent]
})
export class DashboardComponent {
heroes: Hero[];
...
constructor(private _heroService: HeroService) {
_heroService.getHeroes()
.then((resp) => this.heroes = resp);
}
...
}@Directive({
selector: '[tooltip]',
properties: [
'text: tooltip'
],
host: { '(mouseover)': 'show()' }
})
class Form {
text:string;
show() {
console.log(this.text);
}
}
<span tooltip="Tooltip text goes here.">
Some text here.</span>@Component({selector: 'todo-cmp'})
class TodoCmp {
@Input() model;
@Output() complete = new EventEmitter();
// TypeScript supports initializing fields
onCompletedButton() {
this.complete.next(); // this fires an event
}
}
...
<todo-cmp [model]="todo"
(complete)="onCompletingTodo(todo)"></todo-cmp>
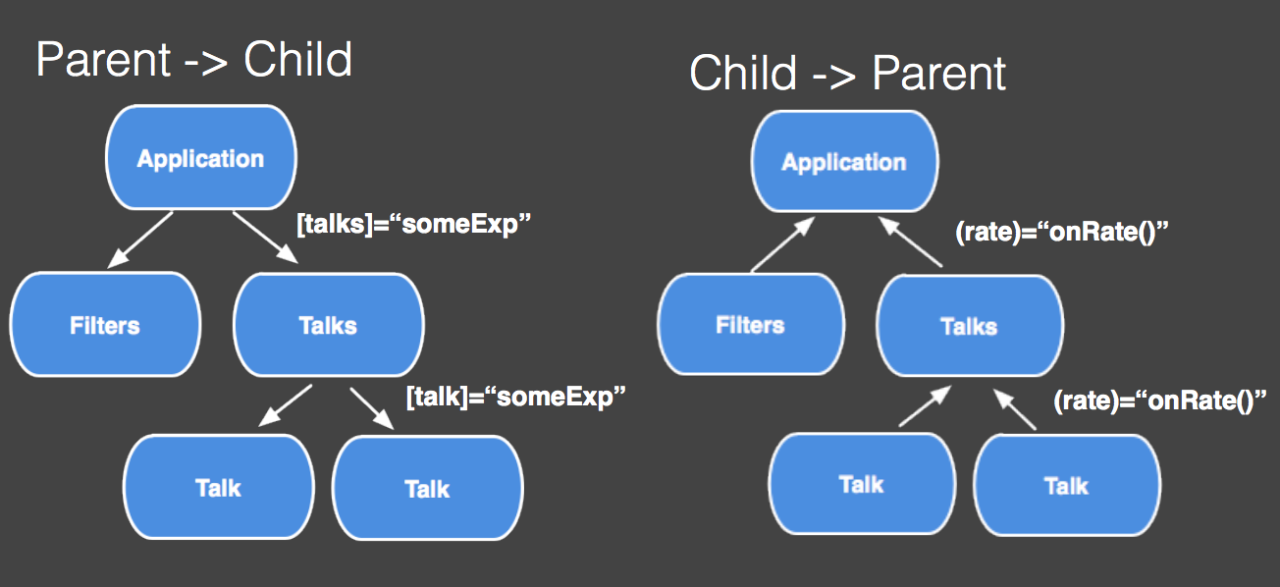
Input Output
Input Output

Hello {{user}}!
<div *ng-if="isAdministrator">
...administrator menu here...
</div>Inline Templates
Hello {{user}}!
<template [ng-if]="isAdministrator">
<div>
...administrator menu here...
</div>
</template><video-player #player></video-player>
<button (click)="player.pause()">Pause</button>Local Variable
(Веб)Компоненты

“I definitely think it's the wrong programming paradigm; I really hope that [web components] do not succeed.”
— Pete Hunt


import {Component, Input, ngClass, ViewEncapsulation}
...
@Component({
encapsulation: ViewEncapsulation.Emulated
// ViewEncapsulation.Native
// ViewEncapsulation.None
}).started[_ngcontent-swe-4] {
color: green;
}Легкая
Миграция
angular.module('app')
.service('serviceA', function() {})@Component({
selector: 'component-a'
})
@Inject("serviceA")
export class ComponentA {
constructor(serviceA) { }
}ng1module.directive('user', function() {
return {
scope: {handle: '@', reset: '&'},
template: `
User: {{handle}}
<hr>
<button ng-click="reset()">clear</button>`
};
});@Component({
selector: 'upgrade-app',
template: `<div>
<h1>Title: {{user}}</h1>
<user [handle]="user"></user>
</div>`,
directives: [adapter.upgradeNg1Component('user')]
})class UpgradeApp {
@Input() user: string;
@Output() reset = new EventEmitter();
constructor() {}
}
ng1module.directive('upgradeApp',
adapter.downgradeNg2Component(UpgradeApp));
Проблемы
Все еще альфа
Не готова документация
И все же...
React
App = React.createClass({
render() {
return this.numbers.map((number, index) => {
return (<li key={index}>{{number}}</li>);
});
}
});<li *ng-for="#number of numbers">{{number}}</li>Angular 2
Полезные видео
Полезные статьи
Обращайтесь

deck
By vladferix
deck
- 2,702