CircleCI Orbs vs
GitHub Actions vs Netlify Build Plugins
CI Setup
TestGuild Online Meetup

Gleb Bahmutov
VP of Engineering
Cypress.io @bahmutov
Continuous integration (CI): every commit should be built and tested automatically in a clean environment.
Coding without CI is like never changing the oil in your car. It is just a matter of time before it blows up.
me (paraphrasing Justin James)
from https://cypress.slides.com/cypress-io/cypress-on-ci
CI setup: dream
Reality 🤯
- Hundreds of OSS projects at gleb.dev
- Hundreds of blog posts at gleb.dev/blog
- VP of Engineering at Cypress.io
- https://slides.com/bahmutov/ci-triple
Dr. Gleb Bahmutov, PhD
these slides
Climate crisis is here now
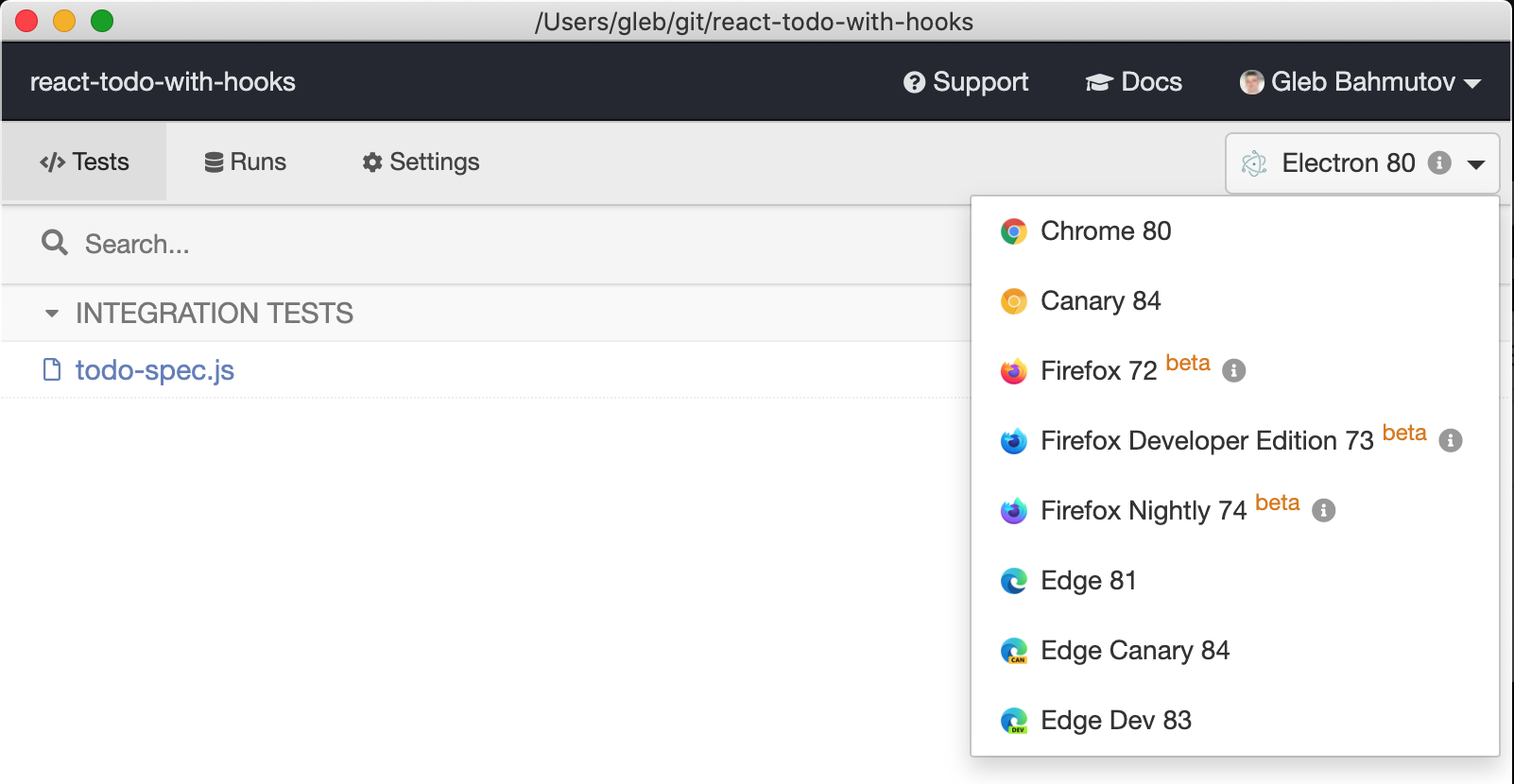
Lots of CI providers
- Travis
- CircleCI
- BuildKite
- Semaphore
- AppVeyor
- GitLab
- Codeship
- AzureCI
- Shippable
- Jenkins*
- TeamCity*
* self-managed
NOT WORTH IT

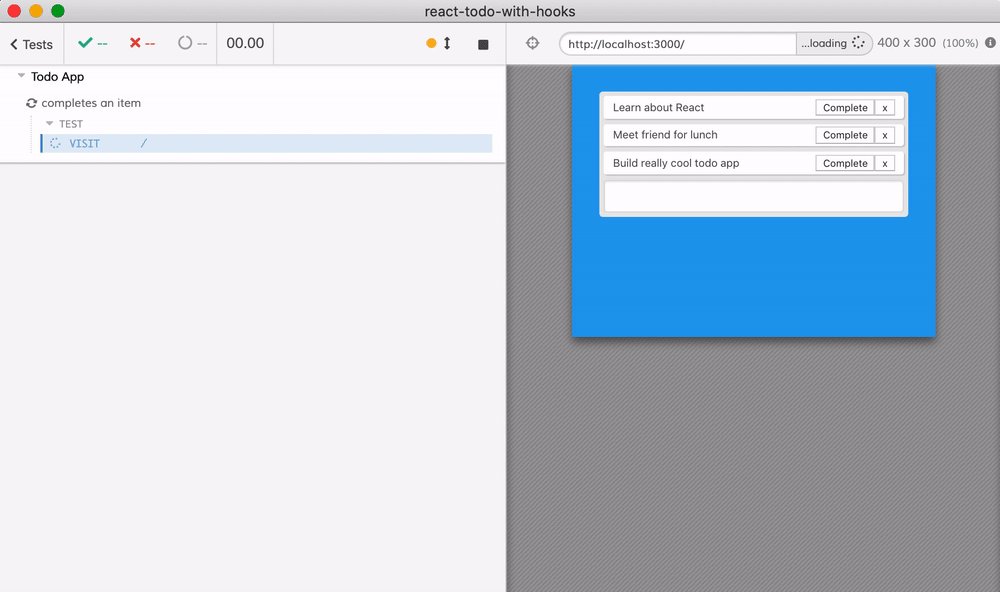
Let's test a web app!
npm i -D cypress

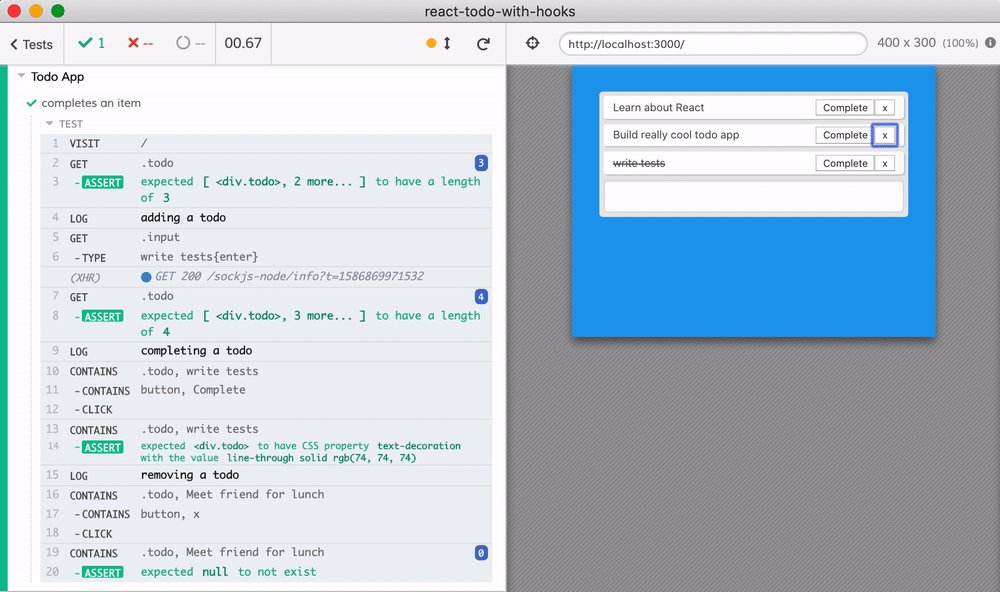
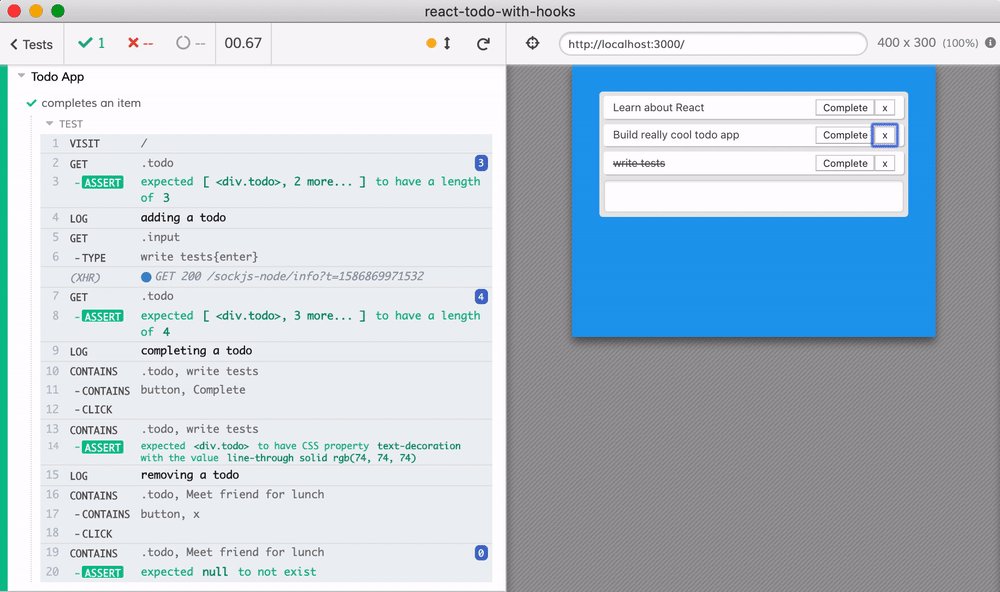
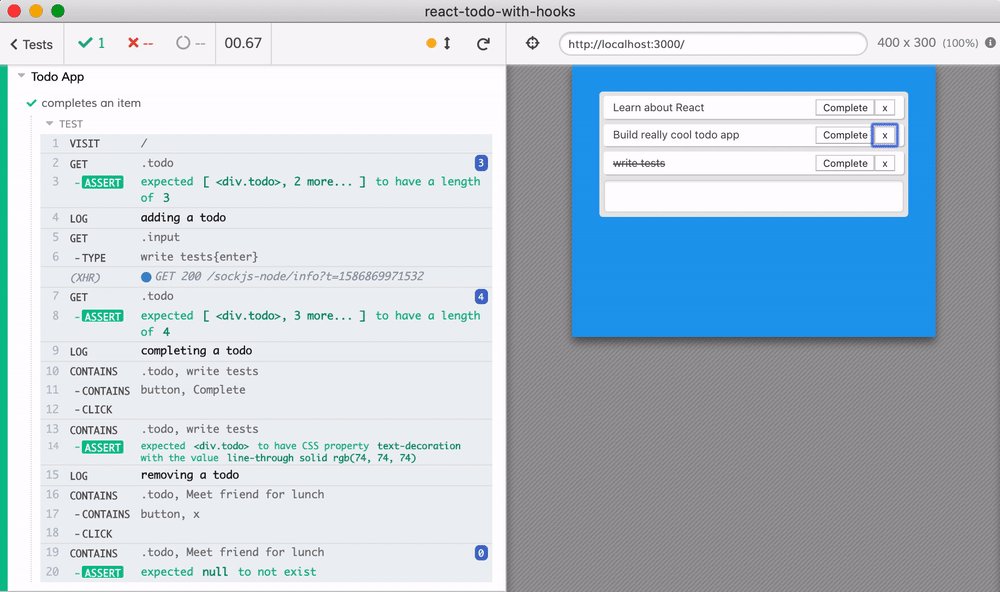
describe('Todo App', () => {
it('completes an item', () => {
// base url is stored in "cypress.json" file
cy.visit('/')
// there are several existing todos
cy.get('.todo').should('have.length', 3)
cy.log('**adding a todo**')
cy.get('.input').type('write tests{enter}')
cy.get('.todo').should('have.length', 4)
cy.log('**completing a todo**')
cy.contains('.todo', 'write tests').contains('button', 'Complete').click()
cy.contains('.todo', 'write tests')
.should('have.css', 'text-decoration', 'line-through solid rgb(74, 74, 74)')
cy.log('**removing a todo**')
// due to quarantine, we have to delete an item
// without completing it
cy.contains('.todo', 'Meet friend for lunch').contains('button', 'x').click()
cy.contains('.todo', 'Meet friend for lunch').should('not.exist')
})
})
Every CI config file
- git checkout
- install dependencies and tools
- build code
- start app
- test app
- report results
Every CI config file
- git checkout
- install dependencies and tools
- build code
- start app
- test app
- report results
caching!!!
Every CI config file
- git checkout
- install dependencies and tools
- build code
- start app
- test app
- report results
caching!!!
when is it ready?
how to stop it?
Every CI config file
- git checkout
- install dependencies and tools
- build code
- start app
- test app
- report results
caching!!!
when is it ready?
how to stop it?
in parallel?
version: 2
jobs:
test:
docker:
- image: cypress/base:10
steps:
- checkout
# restore folders with npm dependencies and Cypress binary
- restore_cache:
keys:
- cache-{{ checksum "package.json" }}
# install npm dependencies and Cypress binary
# if they were cached, this step is super quick
- run:
name: Install dependencies
command: npm ci
- run: npm run cy:verify
# save npm dependencies and Cypress binary for future runs
- save_cache:
key: cache-{{ checksum "package.json" }}
paths:
- ~/.npm
- ~/.cache
# start server before starting tests
- run:
command: npm start
background: true
- run: npm run e2e:record
workflows:
version: 2
build:
jobs:
- testDocker image
Caching
Caching
Install
run tests
maybe start app
Typical front-end web app testing using Cypress
defaults: &defaults
working_directory: ~/app
docker:
- image: cypress/browsers:chrome67
version: 2
jobs:
build:
<<: *defaults
steps:
- checkout
# find compatible cache from previous build,
# it should have same dependencies installed from package.json checksum
- restore_cache:
keys:
- cache-{{ .Branch }}-{{ checksum "package.json" }}
- run:
name: Install Dependencies
command: npm ci
# run verify and then save cache.
# this ensures that the Cypress verified status is cached too
- run: npm run cy:verify
# save new cache folder if needed
- save_cache:
key: cache-{{ .Branch }}-{{ checksum "package.json" }}
paths:
- ~/.npm
- ~/.cache
- run: npm run types
- run: npm run stop-only
# all other test jobs will run AFTER this build job finishes
# to avoid reinstalling dependencies, we persist the source folder "app"
# and the Cypress binary to workspace, which is the fastest way
# for Circle jobs to pass files
- persist_to_workspace:
root: ~/
paths:
- app
- .cache/Cypress
4x-electron:
<<: *defaults
# tell CircleCI to execute this job on 4 machines simultaneously
parallelism: 4
steps:
- attach_workspace:
at: ~/
- run:
command: npm start
background: true
# runs Cypress test in load balancing (parallel) mode
# and groups them in Cypress Dashboard under name "4x-electron"
- run: npm run e2e:record -- --parallel --group $CIRCLE_JOB
workflows:
version: 2
# this workflow has 4 jobs to show case Cypress --parallel and --group flags
# "build" installs NPM dependencies so other jobs don't have to
# └ "1x-electron" runs all specs just like Cypress pre-3.1.0 runs them
# └ "4x-electron" job load balances all specs across 4 CI machines
# └ "2x-chrome" load balances all specs across 2 CI machines and uses Chrome browser
build_and_test:
jobs:
- build
# this group "4x-electron" will load balance all specs
# across 4 CI machines
- 4x-electron:
requires:
- buildParallel config is ... more complicated
- install + run jobs
- workspace
- parallel flags
Typical front-end web app testing using Cypress
# all jobs that actually run tests can use the same definition
job_template: &job_template
image: cypress/base:10
stage: test
script:
# print CI environment variables for reference
- $(npm bin)/print-env CI
# start the server in the background
- npm run start:ci &
# run Cypress test in load balancing mode
- npm run e2e:record -- --parallel --group "electrons on GitLab CI"
artifacts:
when: always
paths:
- cypress/videos/**/*.mp4
- cypress/screenshots/**/*.png
expire_in: 1 day
# actual job definitions
# all steps are the same, they come from the template above
electrons-1:
<<: *job_template
electrons-2:
<<: *job_template
electrons-3:
<<: *job_template
electrons-4:
<<: *job_template
electrons-5:
<<: *job_template
YAML tips & tricks
Copy / paste / tweak until CI passes 🙁
# first, install Cypress, then run all tests (in parallel)
stages:
- build
- test
# to cache both npm modules and Cypress binary we use environment variables
# to point at the folders we can list as paths in "cache" job settings
variables:
npm_config_cache: "$CI_PROJECT_DIR/.npm"
CYPRESS_CACHE_FOLDER: "$CI_PROJECT_DIR/cache/Cypress"
# cache using branch name
# https://gitlab.com/help/ci/caching/index.md
cache:
key: ${CI_COMMIT_REF_SLUG}
paths:
- .npm
- cache/Cypress
- node_modules
# this job installs NPM dependencies and Cypress
install:
image: cypress/base:10
stage: build
script:
- npm ci
- $(npm bin)/print-env CI
- npm run cy:verify
# all jobs that actually run tests can use the same definition
.job_template: &job
image: cypress/base:10
stage: test
script:
# print CI environment variables for reference
- $(npm bin)/print-env CI
# start the server in the background
- npm run start:ci &
# run Cypress test in load balancing mode, pass id to tie jobs together
- npm run e2e:record -- --parallel --ci-build-id $CI_PIPELINE_ID --group electrons
# actual job definitions
# all steps are the same, they come from the template above
electrons-1:
<<: *job
electrons-2:
<<: *job
electrons-3:
<<: *job
electrons-4:
<<: *job
electrons-5:
<<: *jobpipeline {
agent {
// this image provides everything needed to run Cypress
docker {
image 'cypress/base:10'
}
}
stages {
// first stage installs node dependencies and Cypress binary
stage('build') {
steps {
// there a few default environment variables on Jenkins
// on local Jenkins machine (assuming port 8080) see
// http://localhost:8080/pipeline-syntax/globals#env
echo "Running build ${env.BUILD_ID} on ${env.JENKINS_URL}"
sh 'npm ci'
sh 'npm run cy:verify'
}
}
stage('start local server') {
steps {
// start local server in the background
// we will shut it down in "post" command block
sh 'nohup npm start &'
}
}
// this tage runs end-to-end tests, and each agent uses the workspace
// from the previous stage
stage('cypress parallel tests') {
environment {
// we will be recordint test results and video on Cypress dashboard
// to record we need to set an environment variable
// we can load the record key variable from credentials store
// see https://jenkins.io/doc/book/using/using-credentials/
CYPRESS_RECORD_KEY = credentials('cypress-example-kitchensink-record-key')
// because parallel steps share the workspace they might race to delete
// screenshots and videos folders. Tell Cypress not to delete these folders
CYPRESS_trashAssetsBeforeRuns = 'false'
}
// https://jenkins.io/doc/book/pipeline/syntax/#parallel
parallel {
// start several test jobs in parallel, and they all
// will use Cypress Dashboard to load balance any found spec files
stage('tester A') {
steps {
echo "Running build ${env.BUILD_ID}"
sh "npm run e2e:record:parallel"
}
}
// second tester runs the same command
stage('tester B') {
steps {
echo "Running build ${env.BUILD_ID}"
sh "npm run e2e:record:parallel"
}
}
}
}
}
post {
// shutdown the server running in the background
always {
echo 'Stopping local server'
sh 'pkill -f http-server'
}
}
}language: node_js
node_js:
# Node 10.3+ includes npm@6 which has good "npm ci" command
- 10.8
cache:
# cache both npm modules and Cypress binary
directories:
- ~/.npm
- ~/.cache
override:
- npm ci
- npm run cy:verify
defaults: &defaults
script:
# ## print all Travis environment variables for debugging
- $(npm bin)/print-env TRAVIS
- npm start -- --silent &
- npm run cy:run -- --record --parallel --group $STAGE_NAME
# after all tests finish running we need
# to kill all background jobs (like "npm start &")
- kill $(jobs -p) || true
jobs:
include:
# we have multiple jobs to execute using just a single stage
# but we can pass group name via environment variable to Cypress test runner
- stage: test
env:
- STAGE_NAME=1x-electron
<<: *defaults
# run tests in parallel by including several test jobs with same name variable
- stage: test
env:
- STAGE_NAME=4x-electron
<<: *defaults
- stage: test
env:
- STAGE_NAME=4x-electron
<<: *defaults
- stage: test
env:
- STAGE_NAME=4x-electron
<<: *defaults
- stage: test
env:
- STAGE_NAME=4x-electron
<<: *defaultsDifferent CIs
Copy / paste / tweak until CI passes 😡
My Top 3 CIs Right NOW
Netlify 🥉
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"module.export = {
onInit ...
// install Cypress with caching
onPreBuild ...
// run end-to-end tests
onPostBuild ...
// run end-to-end tests
// after Netlify builds the site
}Plugin is a JavaScript file called by Netlify build system
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
record = trueControl behavior using parameters
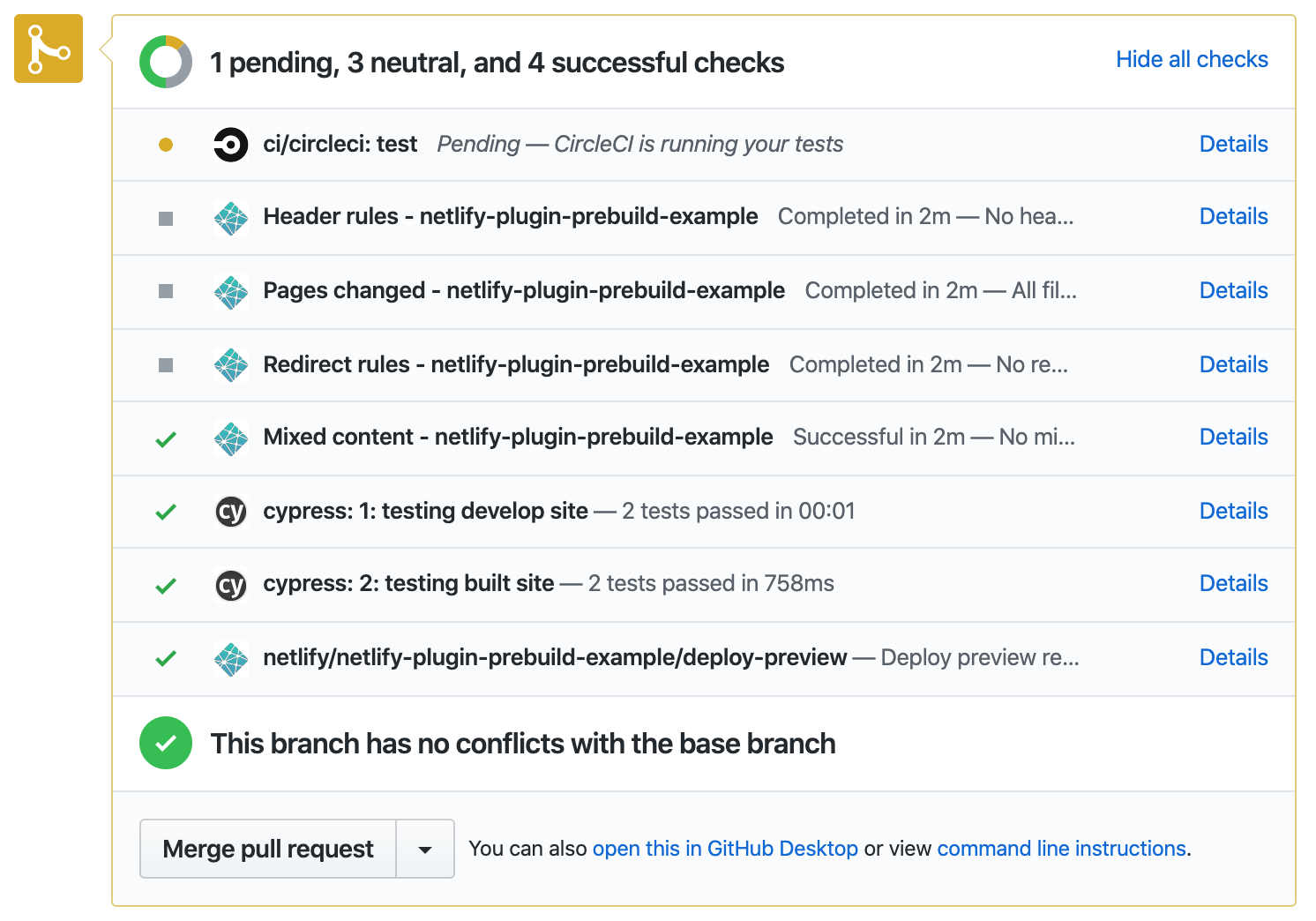
Status checks on GitHub

My Top 3 CIs Right NOW
CircleCI 🥈
version: 2.1
orbs:
cypress: cypress-io/cypress@1
workflows:
build:
jobs:
- cypress/run
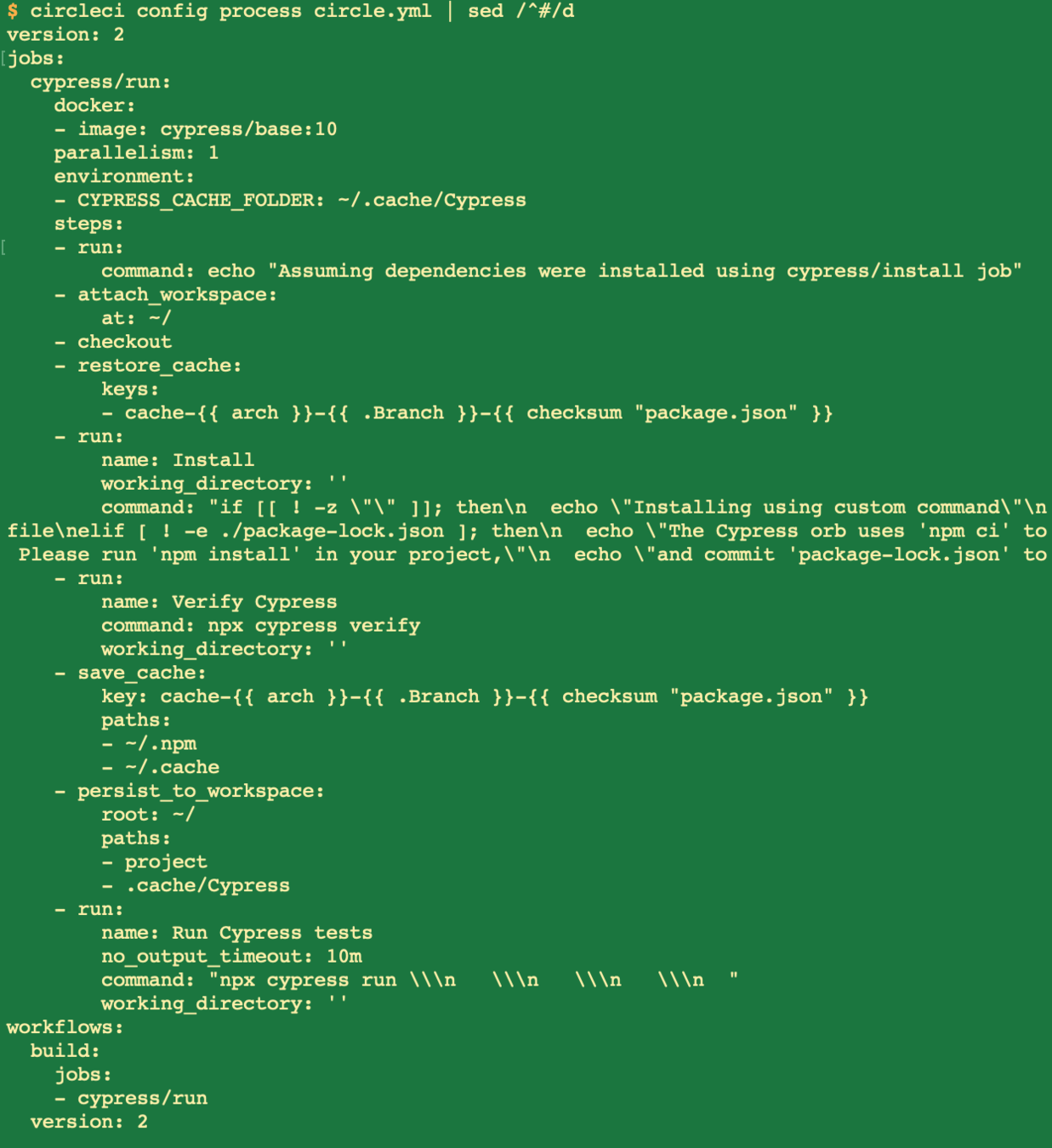
$ circleci config process circle.yml
version: 2.1
orbs:
cypress: cypress-io/cypress@1
workflows:
build:
jobs:
- cypress/runCircleCI Orbs: text expansions + reusable shared configs
- cypress/install:
build: 'npm run build'
- cypress/run:
requires:
- cypress/install
record: true
parallel: true
parallelism: 4
Control behavior using parameters

My Top 3 CIs Right NOW
GitHub Actions 🥇
name: End-to-end tests
on: [push]
jobs:
cypress-run:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: cypress-io/github-action@v1GitHub integration 💪
- code checkout
- CI steps
- ...
- push code updates?!!
GH Actions are linked to the repo via GitHub Actions app installed automatically
automatic GITHUB_TOKEN
name: Parallel tests
on: [push]
jobs:
cypress-run:
strategy:
matrix:
machines: [1, 2, 3]
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: cypress-io/github-action@v1
with:
record: true
parallel: true
env:
CYPRESS_RECORD_KEY: ${{ secrets.cy_token }}
Control behavior using parameters

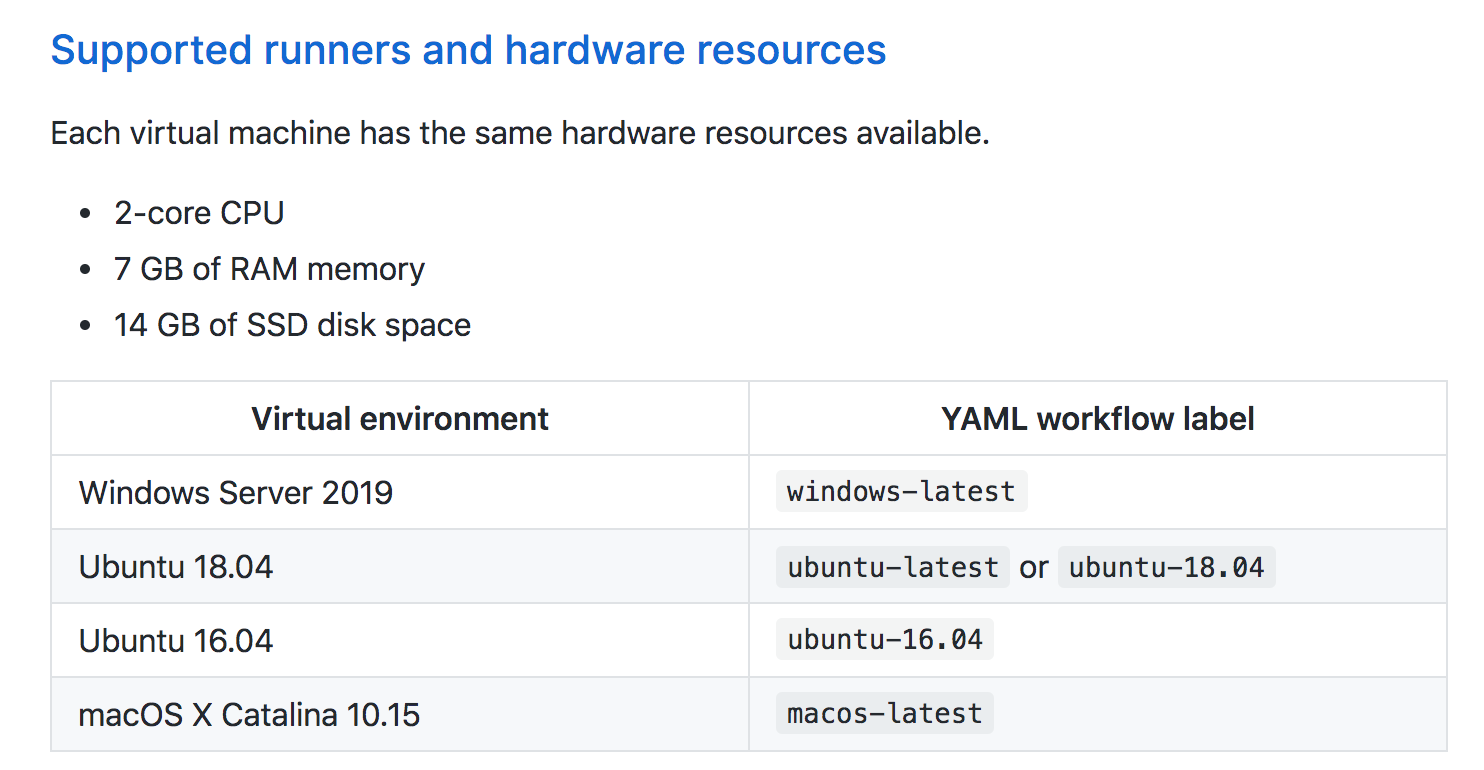
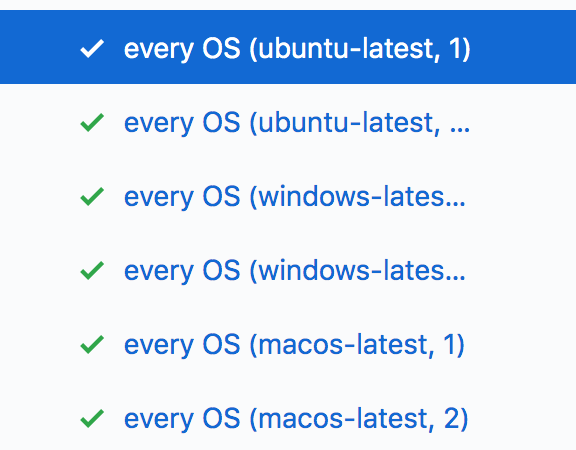
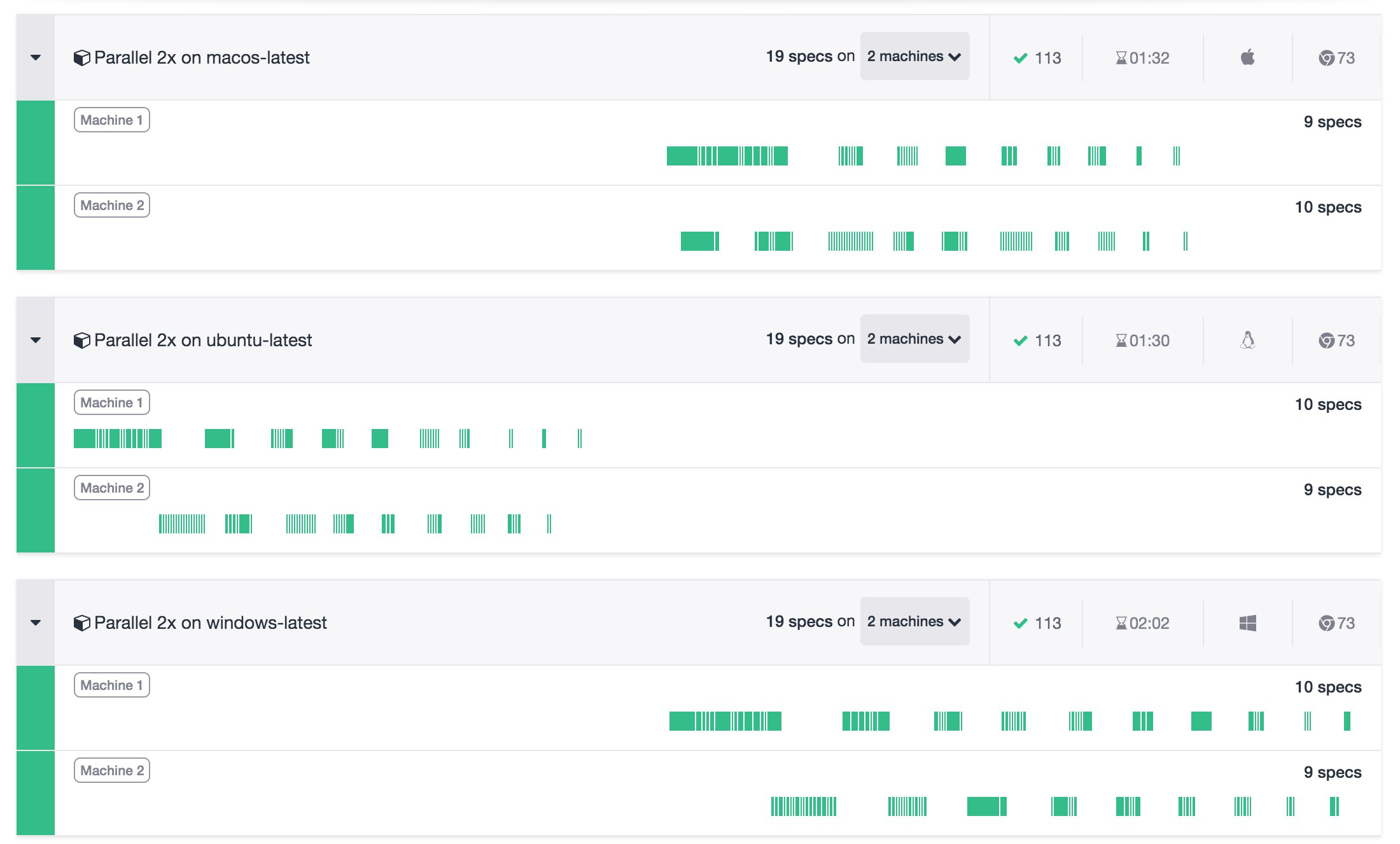
Balance tests on each OS
parallel-runs-across-platforms:
strategy:
matrix:
os: ['ubuntu-latest', 'windows-latest', 'macos-latest']
machines: [1, 2]
runs-on: ${{ matrix.os }}
steps:
- uses: actions/checkout@v1
- uses: cypress-io/github-action@v1
with:
record: true
parallel: true
group: Parallel 2x on ${{ matrix.os }}
env:
CYPRESS_RECORD_KEY: ${{ secrets.cy_token }}

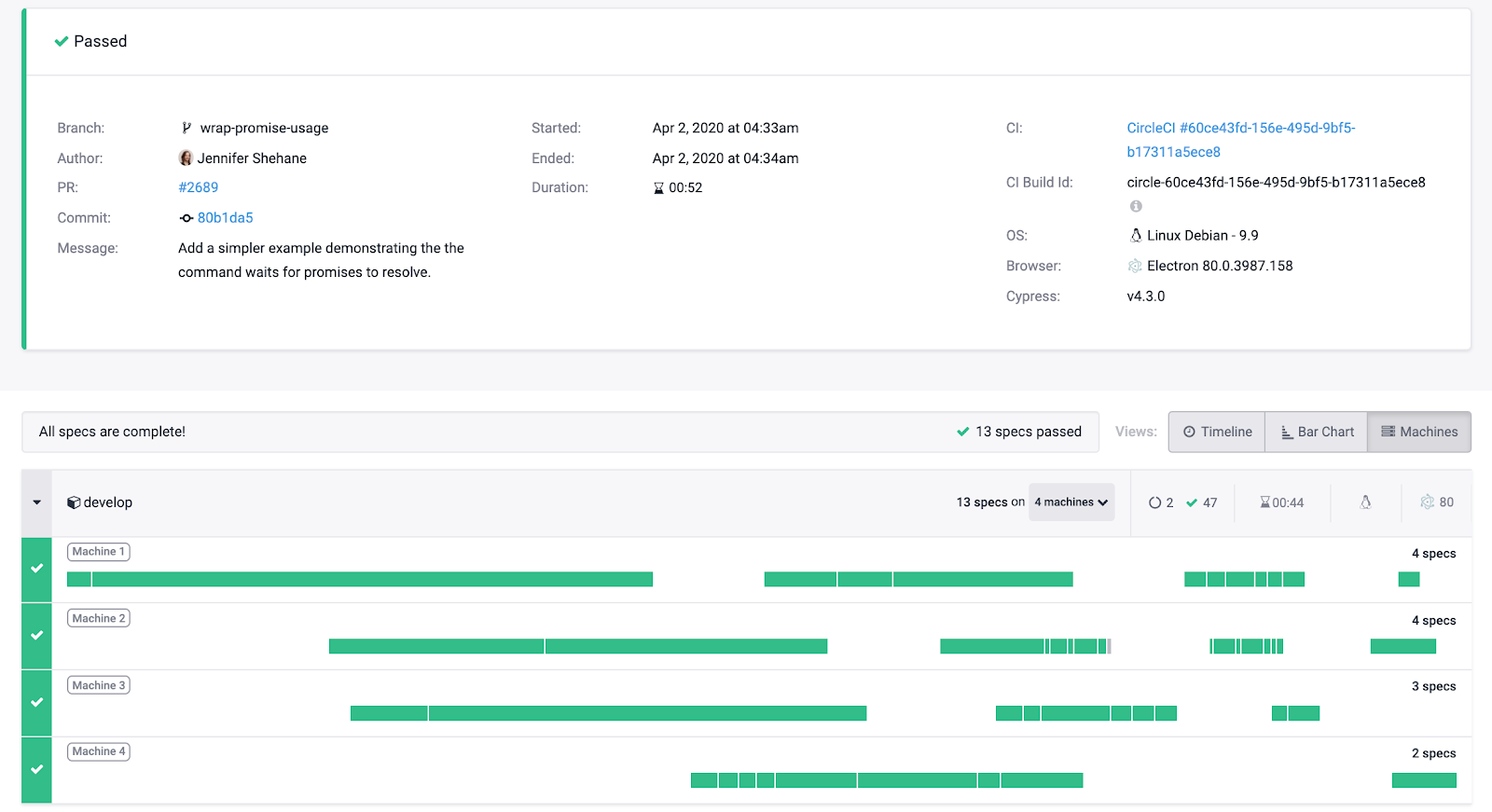
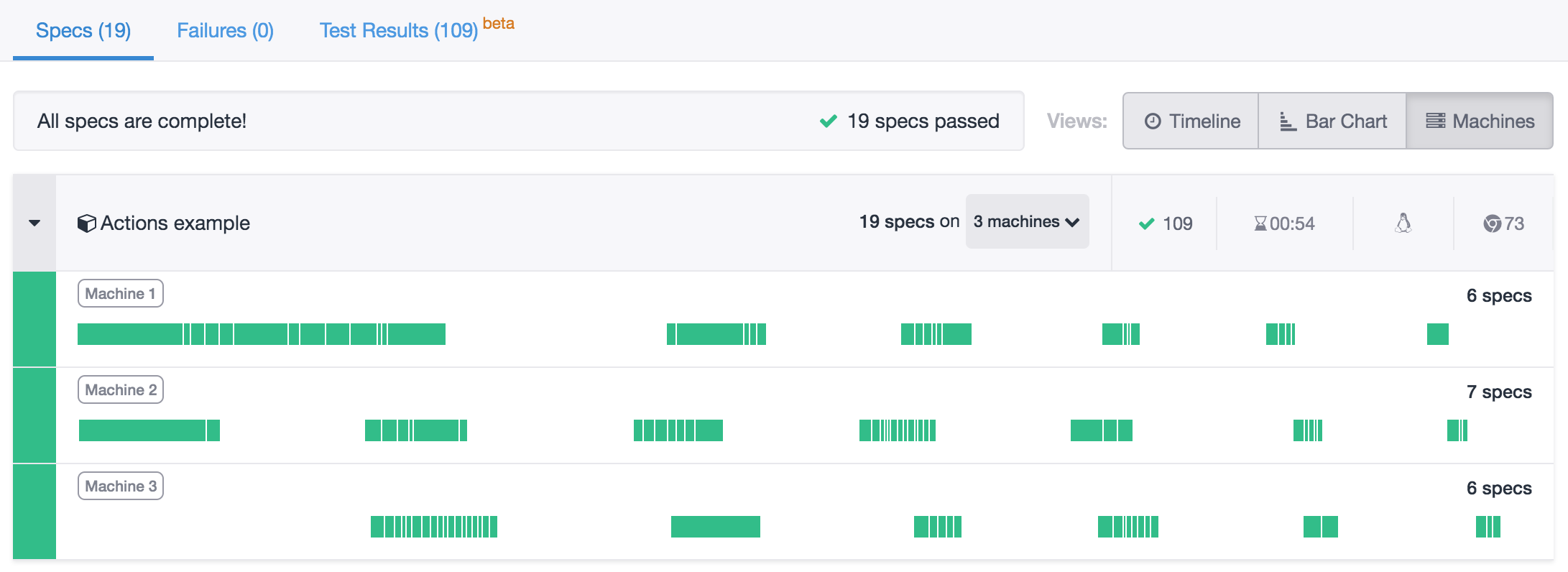
recorded parallel runs
Netlify: Web Apps with simple build
CircleCI: Full CI with minimal hassle config
GitHub Actions: public repo on GitHub, need all 3 OS
I would pick:
More info:
- Netlify: https://www.cypress.io/blog/2020/03/30/run-cypress-tests-on-netlify-using-a-single-line/
- CircleCI Orb https://youtu.be/J-xbNtKgXfY https://slides.com/bahmutov/circleci-cypress-orb
- GitHub Actions https://glebbahmutov.com/blog/trying-github-actions/ https://www.cypress.io/blog/2019/11/20/drastically-simplify-your-testing-with-cypress-github-action/