¿Por qué Node.js?
Quién soy
- Trabajo hace 3 años con aplicaciones productivas en Node.js
- Instructor en los cursos de Fullstack y Node.js en Coderhouse
- Miembro organizador de BA Node.js, NodeSchoolBA y NodeBotsBA.
- Contribuidor Open Source
Qué es Node
Un JavaScript runtime
una interfaz para interactuar con la entrada/salida
+
Arquitectura de Node

libuv

Programación orientada a eventos
event emitter
event listener
Aplica en:
- DOM (addEventListener)
- Sistemas embebidos (interrupciones de hardware)
- Aplicaciones a nivel del Sistema Operativo (syscalls)
- etc.
Ventajas
- Un lenguaje para todo el stack
- Una comunidad muy activa e inclusiva
- Incrementa la velocidad del prototipado de aplicaciones
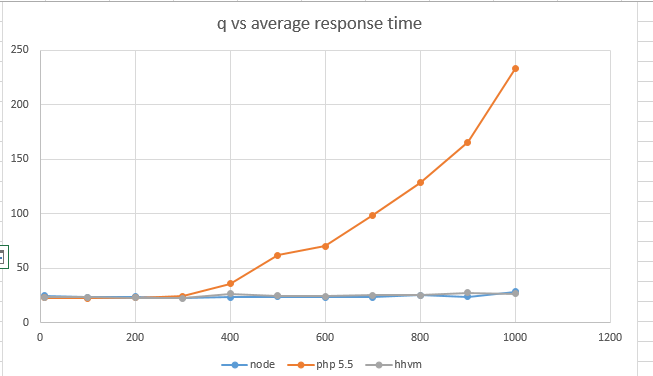
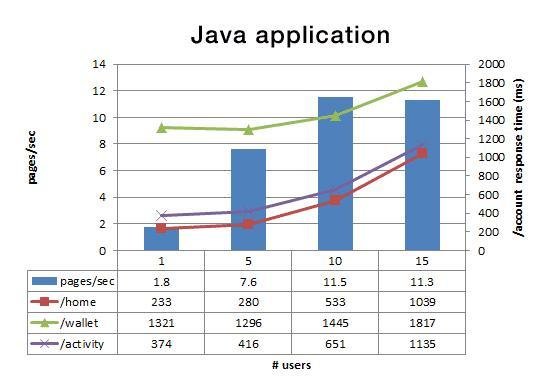
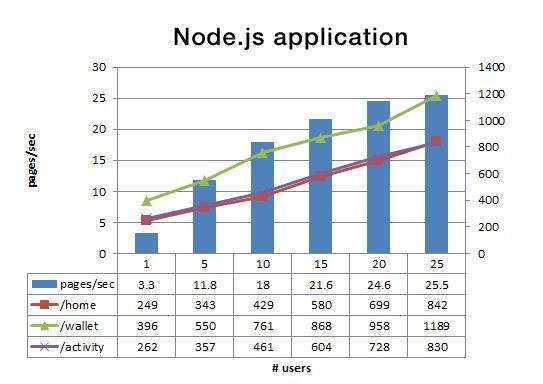
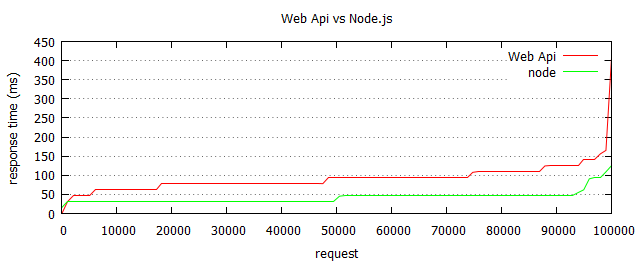
- Performance
Performance

Performance

Performance

Performance

¡DISCLAIMER!

Casos de uso
- REST APIs
- Data streaming
- Real time applications
- Web applications
Casos en los que no sería la mejor opción:
- long CPU-bound tasks
- compresión de datos
- Video transformations
- Proprietary ecosystems
Casos de éxito
Entorno productivo
- Sistema operativo
- Balanceo de carga
- Monitoreo
- Logging
- Deploy
Balanceo de carga
(tráfico)
Balanceo de carga
(procesadores multi-core)
4 cores
4 procesos node
Monitoreo
Debugging
- node-inspector (compatibilidad con múltiples versiones y remote debugging)
- iron-node (interfaz más ligera)
Demo
ab -k -n 200 -c 15 http://teco-demo.cloudapp.net/
Logging
- Bunyan
- Winston
Múltiples transports:
Consumers:
- ElasticSearch + logstash
- Lucene (o Solr)
- Sphinx
- Xapian
Deploy
- git clone / git pull
- reiniciar procesos (pm2 restart app)
Web frameworks
- Express.js
- Hapi
- Koa
Buenas prácticas
- Ya existe un módulo para eso probablemente
- Definir las herramientas de desarrollo:
- Debugging
- Linter
- Integración continua
- Profiling
- Definir un coding style
- Lockear versiones de dependencias (evitar * en el package.json)