Protractor with Browser Stack
Author: Muhammad AbdulMoiz
Automate your tests with browser stack


Prerequisites
Protractor (e2e testing with AngularJS)
Protractor is an end-to-end test framework for Angular and AngularJS applications. Protractor runs tests against your application running in a real browser, interacting with it as a user would.
Github : https://github.com/angular/protractor
More information:
http://www.protractortest.org/
Installing Dependencies
// Install Protractor using npm
npm install --save-dev protractor
// Installing via yarn
yarn add --dev protractorpackage.json
// When setup is with browser stack
{
"scripts": {
"e2e": "protractor conf/single.conf.js",
}
}
// When setup is local
{
"prepree2e": "npm start", // Initialize app
"pree2e": "webdriver-manager update --standalone false --gecko false --quiet", // webdriver manager start
"e2e": "protractor ./protractor.conf.js" // run e2e
}Configuration with BrowserStack
Over ride default regex via package.json
exports.config = {
'specs': [ '../specs/single.js' ],
'seleniumAddress': 'http://hub-cloud.browserstack.com/wd/hub',
'capabilities': {
'browserstack.user': 'USER_NAME',
'browserstack.key': 'BROWSER_STACK_KEY',
'build': 'BUILD_NAME',
'name': 'single_test',
'browserName': 'chrome', // Browser to target
'resolution': '1024x768', // Screen resolution to target
'browserstack.debug': 'true' // Debugging mode to take extra screen shots
}
};
Target is remote
Configuration with BrowserStack
Over ride default regex via package.json
exports.config = {
.
. // SAME AS PREVIOUS CONFIGURATION
.
// THINGS ADDED
// Code to start browserstack local before start of test
beforeLaunch: function(){
console.log("Connecting local");
return new Promise(function(resolve, reject){
exports.bs_local = new browserstack.Local();
exports.bs_local.start({'key': exports.config.capabilities['browserstack.key'] }, function(error) {
if (error) return reject(error);
console.log('Connected. Now testing...');
resolve();
});
});
},
// Code to stop browserstack local after end of test
afterLaunch: function(){
return new Promise(function(resolve, reject){
exports.bs_local.stop(resolve);
});
}
};
Target is localhost
Modules used so far
// 1) protractor
npm install protractor
// 2) browserstack-local
// it is used for tunneling with local host
npm install browserstack-localSelecting browser/platform screen resolution
https://www.browserstack.com/automate/protractor
// Examples
{
capibilities: {
'browserName': 'android',
'platform': 'ANDROID',
'device': 'Samsung Galaxy S5'
}
}
{
capibilities: {
'os': 'Windows',
'os_version': '10',
'browserName': 'Edge',
'browser_version': '15.0',
'resolution': '1280x1024'
}
}
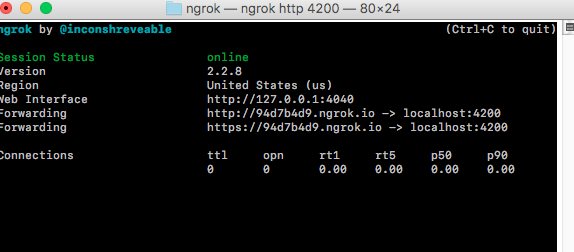
Manual tunneling to localhost
We can also use manual tunneling via ngRok
Apples-MacBook-Pro:ngrok AM$ ./ngrok http 4200https://ngrok.com/

Running multiple instances in parallel
'multiCapabilities': [{
'browserName': 'Chrome'
},{
'browserName': 'Safari'
},{
'browserName': 'Firefox'
},{
'browserName': 'IE'
}]All sessions videos are recording which will help us debug errors
Thats it from the session!!
Thanks for watching and listening!!
Questions????