Modern FrontEnd Performance
Faster APIs
The regular stuff
Concatenation
Minification
Small Images
CSS Icons
Demo
window.setInterval(() => {
this.$scope.$apply(function(){
this.currentTime = new Date();
});
}, 1000);
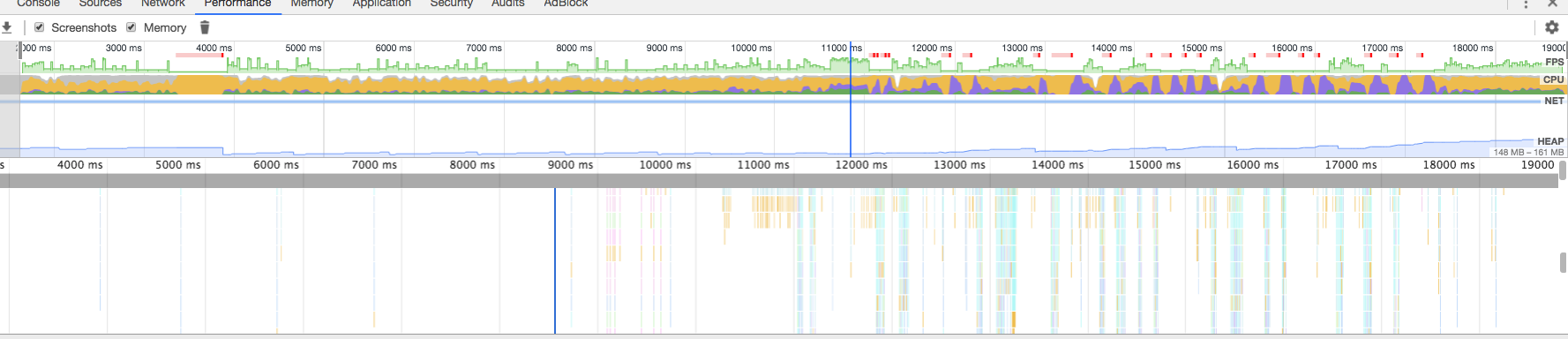
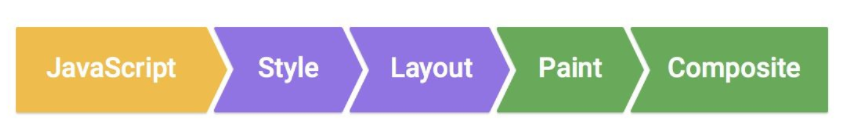
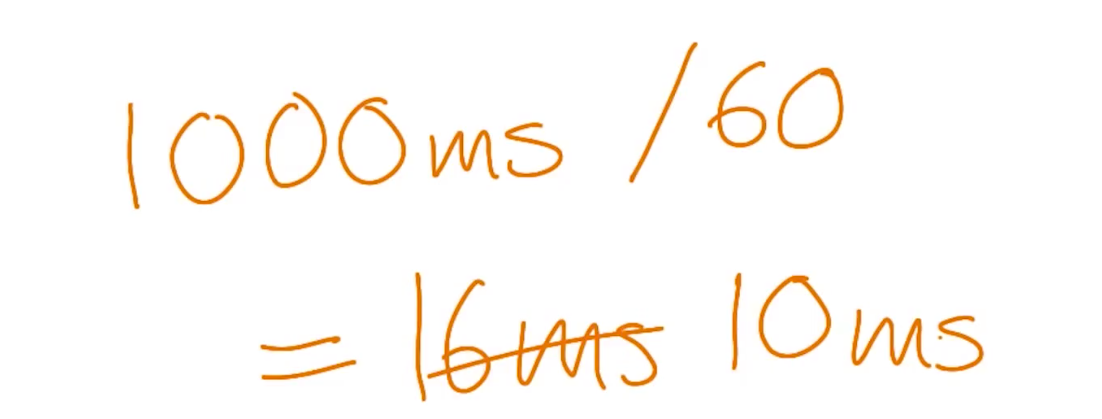
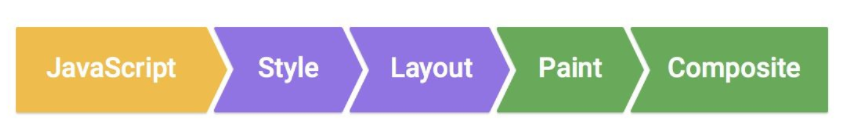
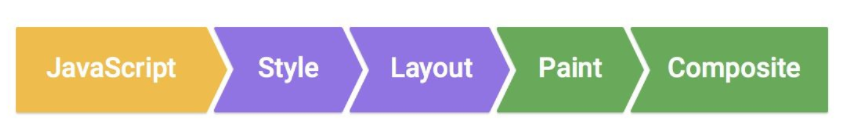
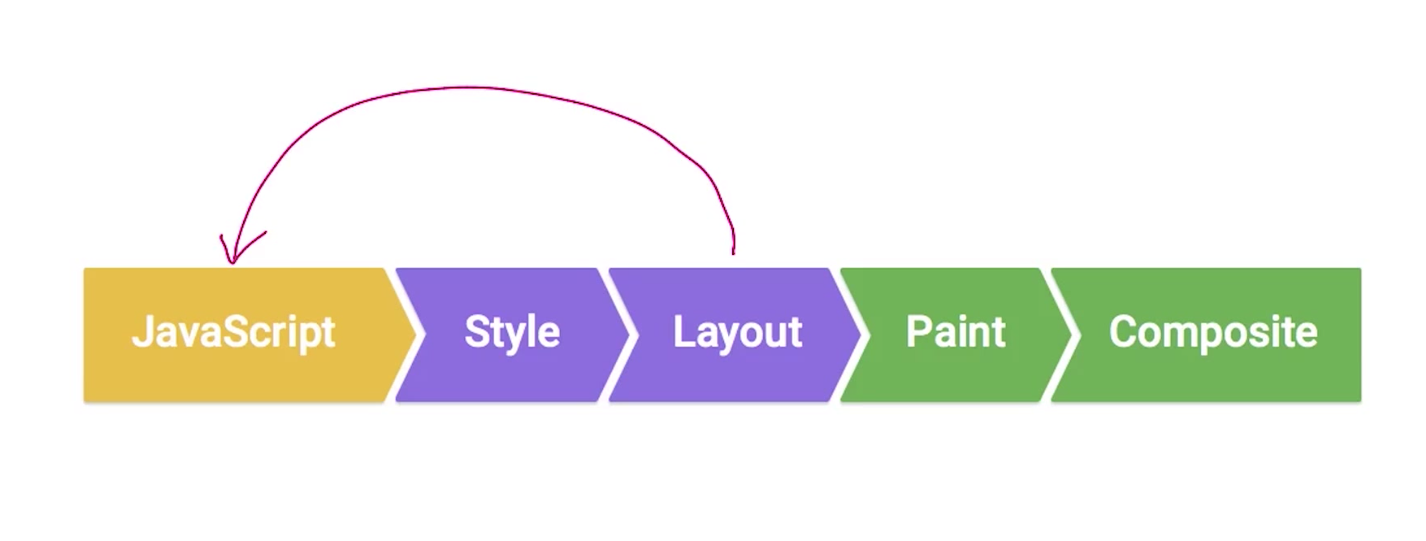
Understanding a frame


Lets Profile !


So javascript is the only bottleneck ?

document.querySelector('.set-size').addEventListener('click', function(event) {
// get all the paragraphs
var ps = document.querySelectorAll('.lipsum-blocks p');
var i = ps.length;
var size;
while (i--) {
// looking at the sizer's offsetWidth on each loop - this is the slow bit
ps[i].style.width = sizer.offsetWidth + 'px';
}
event.preventDefault();
});Demo - Painting Teams
Demo - Painting GDocs
Optimizing CSS
- Reduce Complexity of the CSS Selectors
- Reduce the number of elements on which style calculation must be calculated.
- Reduce paint areas through layer promotion

-
Response: respond in under 100ms
-
Animation: produce a frame in 10ms
-
Idle: maximize idle time
-
Load: deliver content under 1000ms
Are there more ?
- Service Workers
- Web Workers
- HTTP 2
Real world case studies ?
- https://engineering.gosquared.com/optimising-60fps-everywhere-in-javascript
- http://blog.atom.io/2014/07/02/moving-atom-to-react.html
