Performance
for PWAs
Abhinav Rastogi
What is performance?
It's a subjective question
RAIL
Defining the guardrails
What it is
- R: Response < 30ms
- A: Animation < 16ms
- I: Idle < 50ms
- L: Load < 1000ms
Different aspects of performance
- Network
- Interaction
- Scroll
- Animations
Perceived Performance
vs
Real Performance
Perceived Performance
- eg. showing empty page vs showing loader, responding with a ripple on click
- Harder to measure
- need to a/b the hell out of it
Real Perf
- what to measure?
- server response time, time to first byte, to first paint etc are the obvious
- on client, use network timing api
- know your user
- measure dns lookup, tcp connect, ssl handshake times
- they are very slow in india sometimes
- latencies are high
Scaling while being performant
perf 101: caching is your (drunk) friend
- long term caching
- three levels of caching:
- server-side caching
- client-side network-proxy
- in-memory cache
Measuring traffic and performance
On the client
- we have tried sitecatalyst (omniture), GA, in-house analytics, sentry
- different way to look at traffic for single-page apps
- there are no 'page-views' since the page never reloads
- hook into your framework lifecycle events
- track your client-side JS errors! super important! we use Sentry

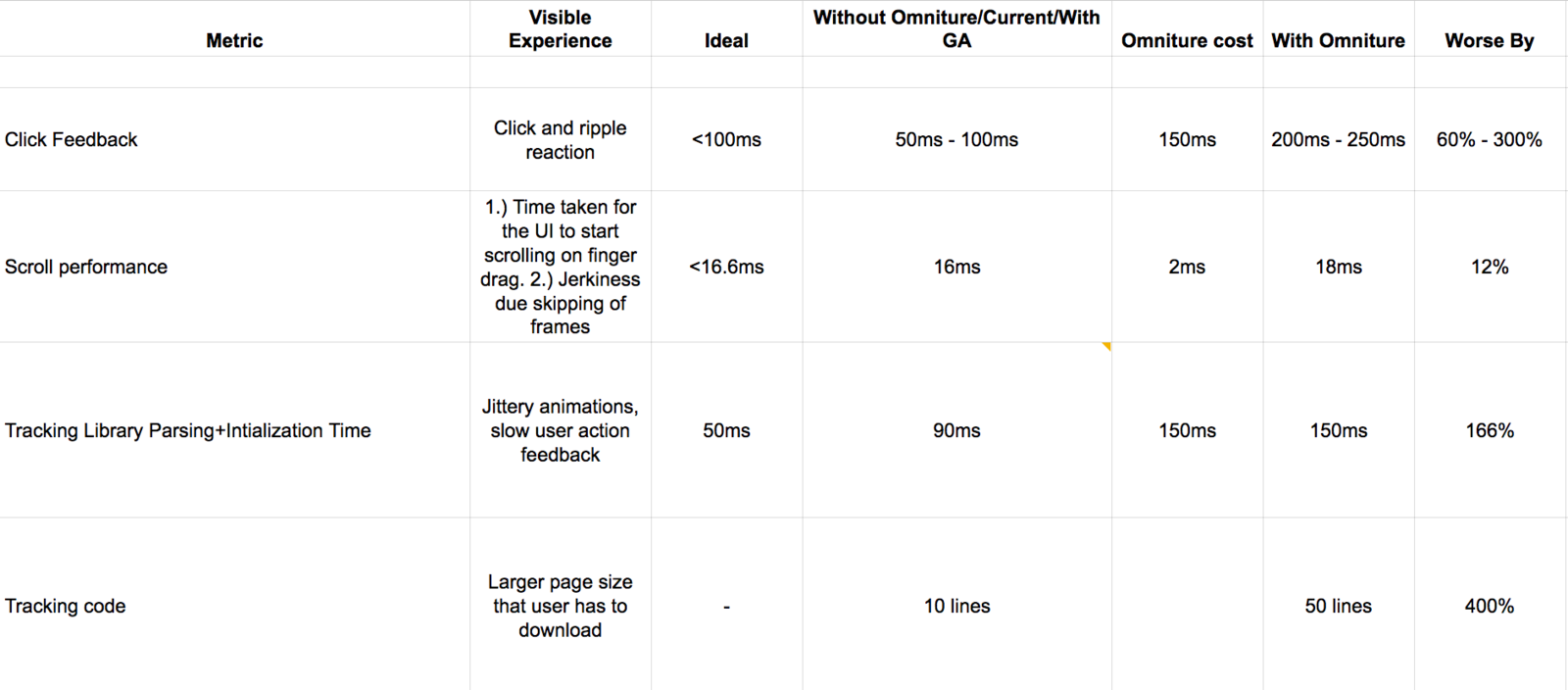
Comparing Omniture and GA (2015)
New version of Omniture fixes these issues


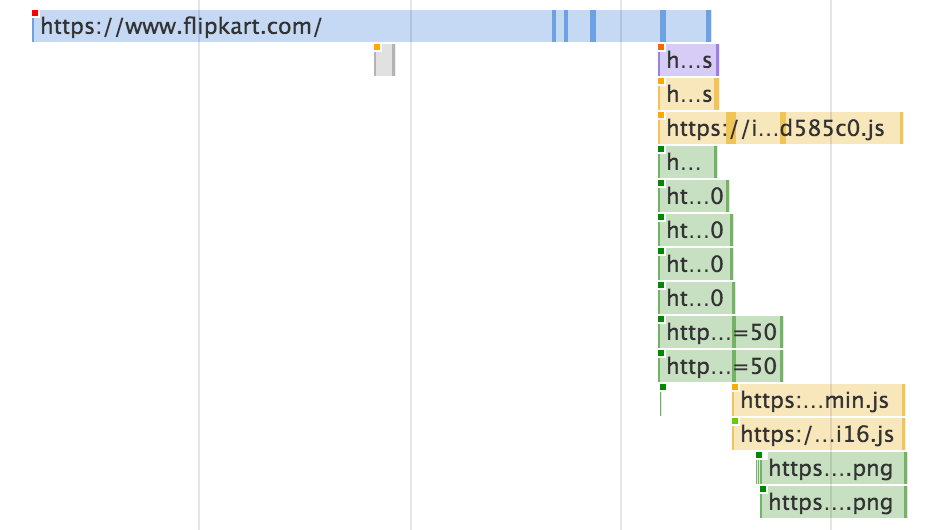
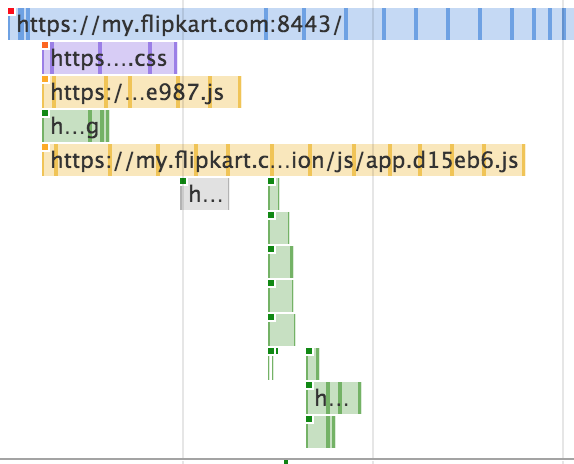
HTML streaming: BIG win!
CSS loading at 200ms instead of 2s.
First render at 1s instead of 2.5s!
PRPL pattern
- Push critical resources for the initial route.
- Render initial route.
- Pre-cache remaining routes.
- Lazy-load and create remaining routes on demand.
To optimise delivery


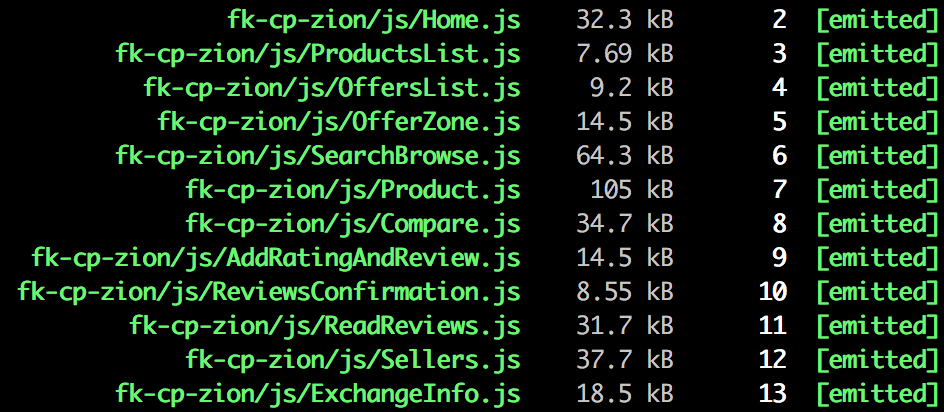
Dynamic Route-Based Chunking
Totally wins at load times by drastically reducing JS required for first render
vs
eg. Only 32kB Home.js is needed to render homepage instead of 206kB.
On the server
- if you are doing server rendering, measure the time for different api calls and the time to render (specially for react) per route
- expect server qps to be lower for client-side apps (its a good thing!)
Hands-on tips
- Use console.time() and console.timeEnd() for debugging code performance
- Use window.performance object
- eg. performance.mark() to mark events on timeline
- <to add more + examples>