Scaling React @ Flipkart
Abhinav Rastogi
@_abhinavrastogi
The Journey So Far
Fully Server-side
Isomorphic
Fully Client-side
??
PhrontendJS
http://github.com/Flipkart/phrontend
Web vs App
No, I am not talking about the website :P
What does web do best?
Immediacy
Compatability
Upgradability
What do apps do best?
Hardware access
Offline access
Personalisation
Why not both?
Web is getting more and more powerful everyday
Content served live, smaller downloads
Continuous Deployment, Push updates
Direct hardware APIs,
JS interfaces for others
Caching,
Service Workers
Toh problem kya hai?

Consistency and reusability across applications
React
Solves UI beautifully
Virtual DOM
Enforces modularity
"Cascading" Style Sheets
Global Namespace
Dependencies
Dead code elimination
Component System?
"CSS in JS" by vjeux
PostCSS
Super-set of SASS, LESS
Its a JS module
Modular
Upto 30x faster
Smart auto-prefixer!
Trivial Redundancies
ES6 & ES7
Classes and inheritance!
Lexical `this` binding using Arrow funcs
Destructuring
Babel allows you to use tomorrow's ES6, today!
"React is
the V in MVC"
What about the rest?
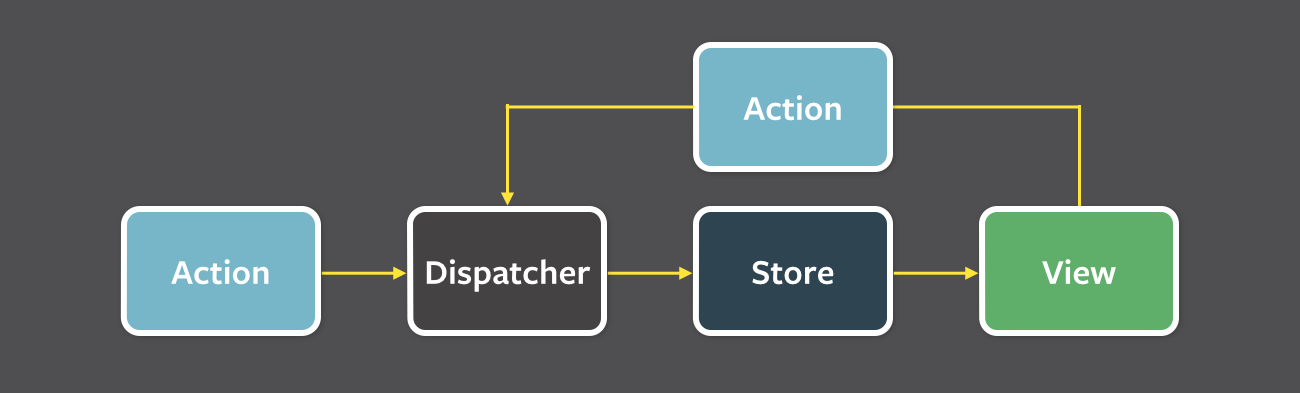
Flux

Uni-directional, ease-to-reason data flow
Smarter data stores
AmpersandJS State
Observable
Extensible
Derived, watchable properties
Type checking!
Packing it all together
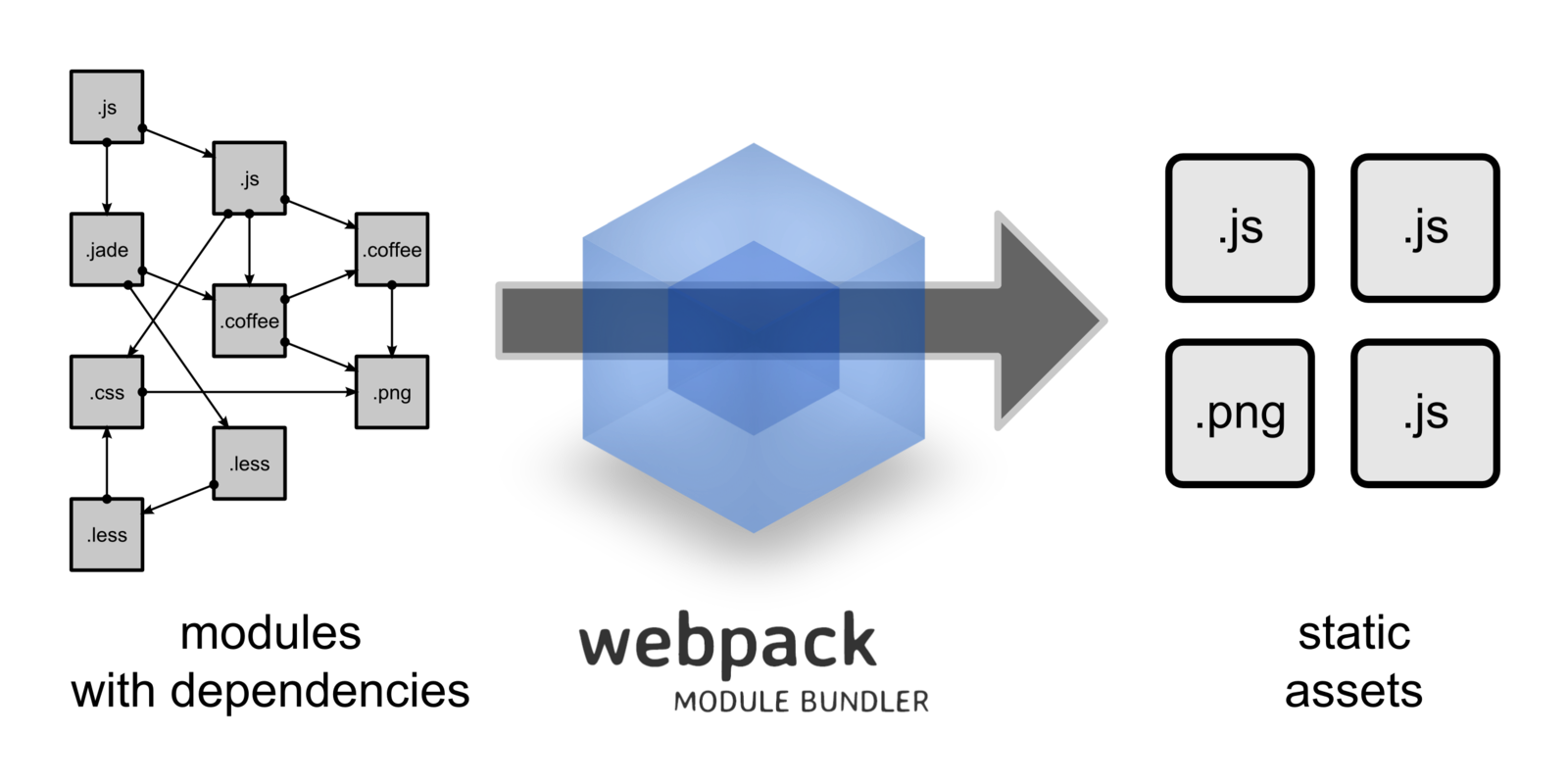
Webpack

A module bundler
Takes dependencies
Gives static assets
Learnings
#gyaan