Web Designing
The best part about Web Dev! ;)
CSS
Content Styling Sheets
What is CSS?
- Styles define how to display HTML elements
- Styles were added to HTML 4.0 to solve a problem
- External Style Sheets can save a lot of work
- Amazing layouts, consistency and appealing sites
What happened in HTML 4.0?
In HTML 4.0, all formatting could be removed from the HTML document, and stored in a separate CSS file.
Differences of pages with CSS and without it!
Let's get to the code
A CSS rule set consists of a selector and a declaration block:

For example,
p {
color: red;
text-align: center;
}What does the P mean?
- This is called an Element Selector
- Style applies to all the <p> elements
The id selector
What if you want just one paragraph to follow a particular style?
#para1 {
text-align: center;
color: red;
}The class selector
.center {
text-align: center;
color: red;
}1
The CSS box model

- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
And the code goes here,
div {
width: 300px;
padding: 25px;
border: 25px solid navy;
margin: 25px;
}Total element width = width + left padding + right padding + left border + right border + left margin + right margin
Remember!
Let's add a Navbar
Step 1: Add the list items
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Login</a></li>
</ul>Step 2: Make it horizontal
#nav {
margin:20px;
padding:0;
list-style:none;
width:525px;
}Style the list:
Style the list items:
ul#nav li {
display:inline
}Step 3: Styling the hyperlinks inside the list items
ul#nav li a {
text-decoration:none;
padding:5px 0;
width:100px;
background:#485e49;
color:#eee;
float:left;
}Step 4: Finishing touches
//Adds seperators
ul#list-nav li a {
text-align:center;
border-left:1px solid #fff;
}
//Changes color on hover
ul#list-nav li a:hover {
background:#a2b3a1;
color:#000
}And you're done!
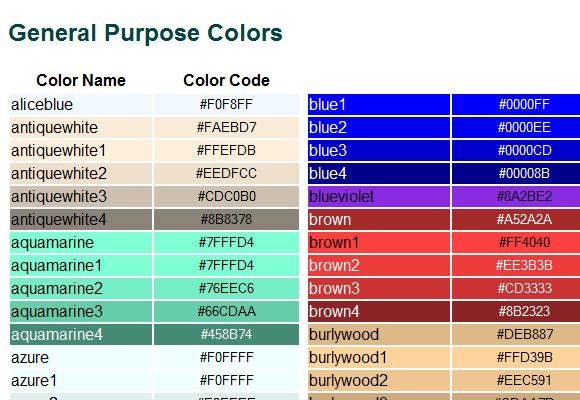
The CSS color palette


External Style Sheet
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
That's all for now! :)
Get in touch:
- abhiram@bootmeup.in
-
abhiramrk .in - @abhi123ravi
1
Just the beginning.
Much more to learn, much more fun.