HTML & CSS
Parte 2
Como funciona o CSS
tag{
propriedade1: valor1;
propriedade2: valor2;
...
propriedadeN: valorN;
}.....revisando
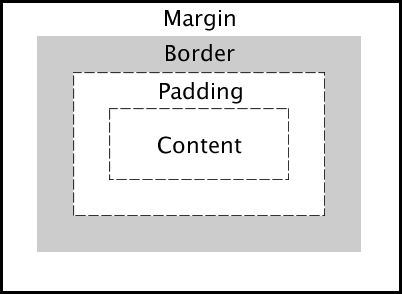
ESPAÇAMENTO

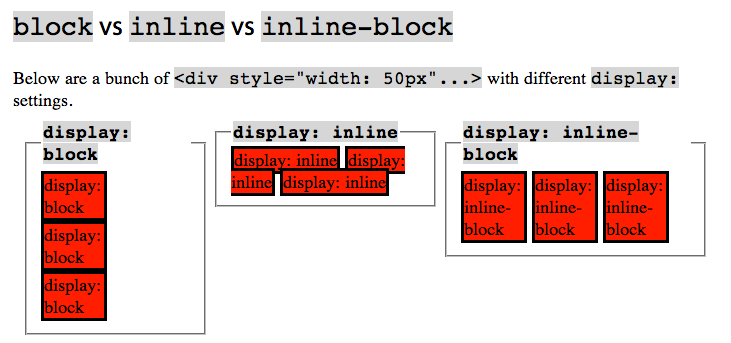
Display

Vamos terminar o site?
COMO SER HARDCORE
CSS3
TRANSIÇÕES
São animações simples, que são ativadas quando o usuário interage com o elemento
div{
width: 100px;
transition: width 3s;
}
div:hover{
width: 300px;
}ANIMAÇÕES
São animações complexas, que podem ser em loop, podem ter transição alternada, etc.
@keyframes exemplo {
from {background-color: red;}
to {background-color: yellow;}
}
div {
background-color: red;
animation-name: exemplo;
animation-duration: 5s;
}Como ter menos trabalho fazendo um site?
Ferramentas prontas pra facilitar a vida
Primeiro: O que é um site responsivo?
Um site responsivo muda a sua aparência e disposição com base no tamanho da tela em que o site é exibido
Segundo: como fazer um site responsivo?
Resposta: Dá trabalho!