
WEB M1
Lecția 6
Recapitulare
- Un document HTML este structurat folosind etichete (tag-uri)
- Un element începe prin <tag> și se termină cu </tag>
- La deschiderea unui tag se pot specifica valorile proprietăților acelui tag <tag prop1 = "val1" prop2 = "val2">
- Aspecte Teoretice -
- Modul de afișare pe ecran al elementelor se definiește prin css, care poate fi introdus în document, inline, sau extern.
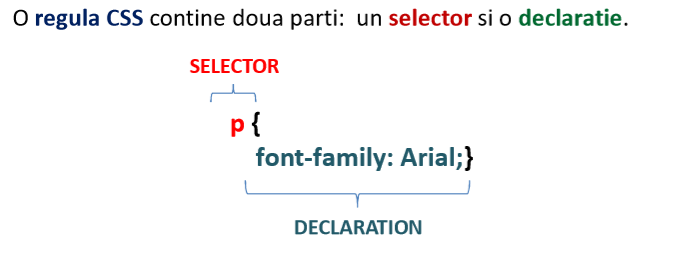
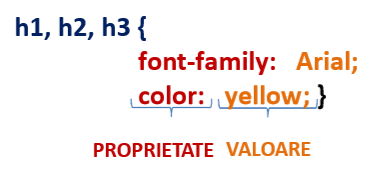
- Reguli CSS:


Recapitulare
- Tag-uri HTML-
- <div>, <span>
- <h1>, <h2>, <h3>.... titluri pe nivele
- <p> paragraf
- <b>, <i>, <s> modificatori ai stilului de text (bold, italic, strike)
- <a href = "path"> link către locația path
- <ol> cu <li>: lista ordonata cu elementele ei
- <ul> cu <li>: lista neordonata cu elementele
- <img src = "path"> o imagine găsită la locația path
- <table>, <tr>, <th>, <td> Tabel, celulă îngroșată, celulă normală
- <form>, <input type = "tip_input" name="nume_input>
- input type poate fi: {"text", "checkbox", "radio", "password", "submit", "reset" și altele}
- <select> cu <option>
Recapitulare
- Selectori CSS-
- Selectorul general de tag: body, h1, h2....
- Selectorul clasa: .numeClasa selectează toate elementele din acea clasa
- Selectorul id: #id selectează elementul cu id-ul specificat
- Pseudoclase:
- :hover - se activează clasa doar dacă mousul face hover
- :nth-child(even / odd) - selectează elementele pare / impare
- combinare selectori -
- Combinarea prin virgulă -> s selectează separat lucrurile separate de virgulă
- Combinare prin spatii .sel1 .sel2 -> se selectează elementele sel2 care sunt descendenți ai lui sel1
- Combinare prin descendență directă >
- Combinare fara spații: h1.cls2 -> se selectează elementele h1 de clasă cls 2
Recapitulare
- Proprietăți CSS-
- display (inline / block)
- float (left /right)
- background-color
- width
- height
- padding
- margin
- border
- box-shadow -> de pe net
- color
- font-size
- font-family
- font-weight
- text-decoration
- text-shadow
- etc.
- Practic - HTML -
- În folderul site_caini se va crea un nou fișier: "galerie.html".
- Acesta va fi de forma stabilită în pagină:
- va avea conținutul într-un div de clasă wrapper
- Se va copia navbar-ul
- după navbar, și eventual o linie orizontală, se va crea un nou div, de clasă galerie care va conține galeria
- În div-ul galerie se vor adăuga 15 imagini, cu una din sursele următoare, modificând un pic dimensiunea la fiecare:
- https://loremflickr.com/600/400/hound
- "https://source.unsplash.com/600x400/?puppy"
- Se va include fișierul css extern style.css
- Practic - HTML -
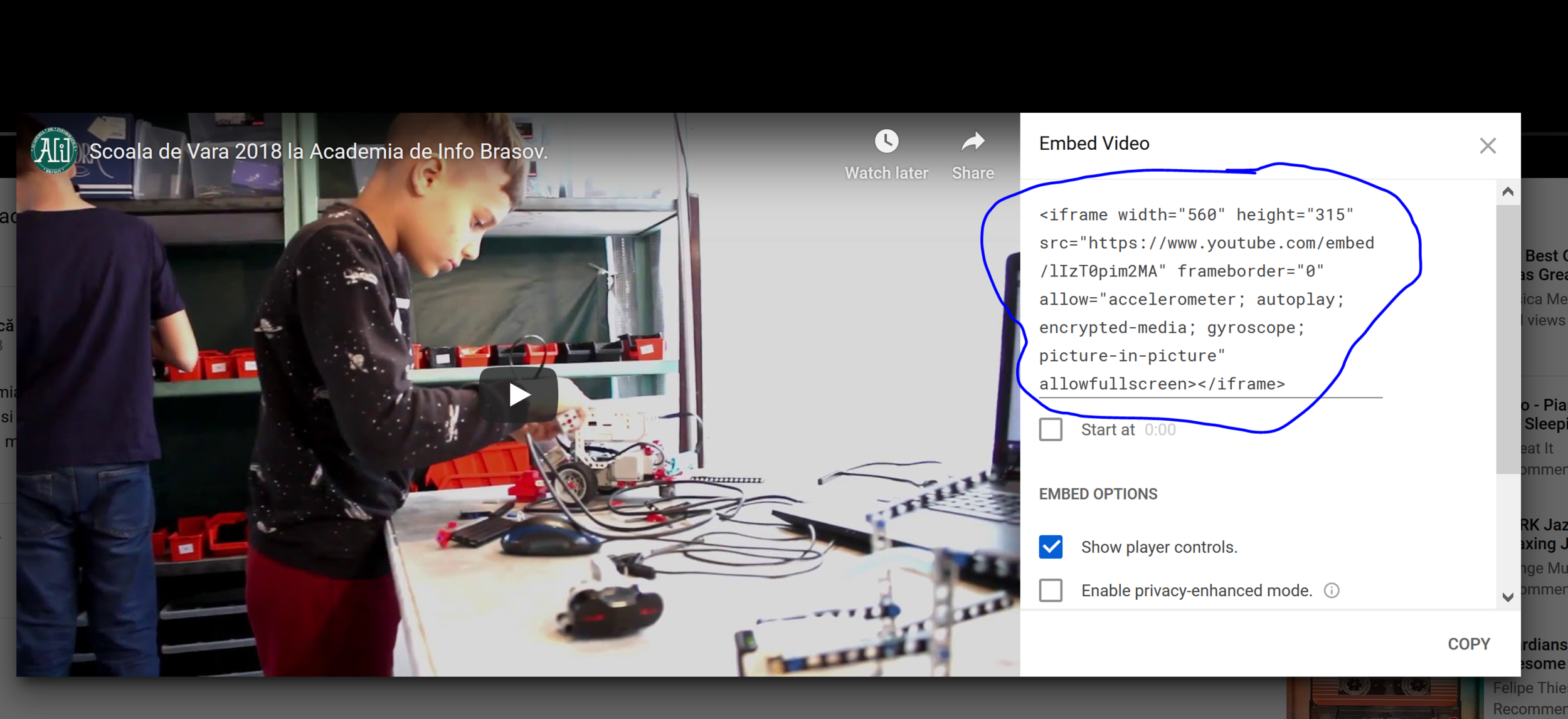
Pentru a adăuga un videoclip de pe youtube, vom obține tagul de <iframe>, dând SHARE și alegând opțiunea de embed a videoclipului.

- Practic - CSS -
În fișierul CSS vom adăuga stiluri pentru imaginile conținute în div-ul de clasă galerie: .galerie img
- Acestea vor avea display:inline-block.
- Tuturor imaginilor li se va da aceeași înălțime (de ex. 180px) folosind proprietatea height
- toate imaginile vor avea margini de 8 px pe toate părțile
- în momentul în care se face hover pe una din imagini, acesteia i se va adăuga un box-shadow, la alegere.
Pentru ca imaginile sa nu plutească afară din div-ul mare .galerie, acesta va avea proprietatea: overflow:hidden.
Deasemenea pentru a alinia imaginle frumos stanga-dreapta text-align: justify;
- Practic - CSS -
Putem crea o clasă numită special pentru elementele speciale din galerie. Acestea vor avea înălțimea dublă, pentru a fi pe 2 linii, și pentru ca celelalte imagini să se alinieze în jurul lor vom folosi proprietatea de plutire: float: left.