facebook 대신
네이버 로그인!
알고 계십니까?
왜
OAuth login package가 왜 Meteor에만 있는지?

왜냐면 하고 싶어도 못하쟎아요
먼저

죄송합니다
30분만 투자하면 되는 일이었는데 미뤄서 죄송합니다 ㅜㅜ
작동원리
OAuth 2
사용자
Meteor
네이버
네이버 쓰고 싶어 >>
사용자가 네이버 쓰고 싶데 >>
<< 너 지금 요 앱으로 네이버 쓰고 싶은 거임?
<< 그렇다니까 AuthCode 줄께
ㅇㅋ 받고 그럼 AccessToken 줘 >>
ㅇㅇ 맞어 >>
<< 확인 감사. AccessToken 받으셔
* 붉은 색은 브라우저
푸른 색은 서버간 통신
AccessToken만 받으면

AccessToken으로 API를 사용하면 됩니다.
할 수 있는 것
- 로그인 유저의 사용자 정보 조회
- 블로그 글 읽고 쓰기
- 카페에 가입 및 글 읽고 쓰기
- 캘린더에 일정을 생성할 수 있습니다
HTTP header 에 Authorization: 에 AccessToken 넣어주세요.
사실 OAuth를 쓰기만하면
다들 비슷비슷
ex) 카카오, 다음, 등등
설치
meteor add spectrum:accounts-naver
accounts-ui 사용
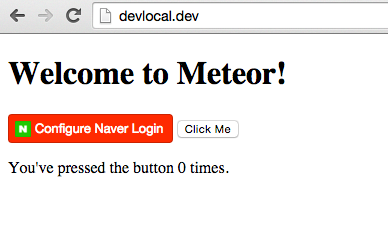
Template에 {{> loginButtons}}
만 추가하면 이렇게 나와요.
붉은 색 버튼이 보이면 아직 설정하기 전이라는 것.

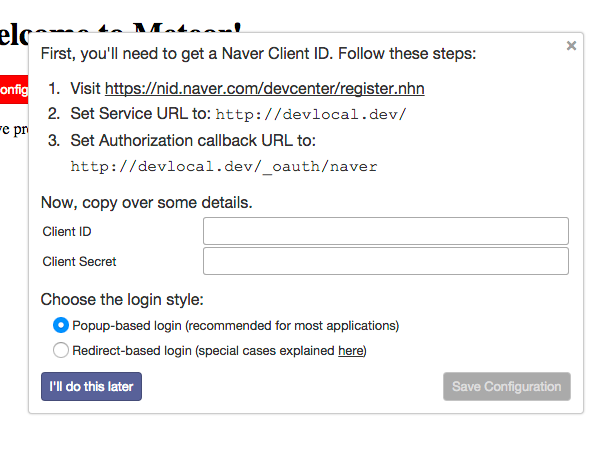
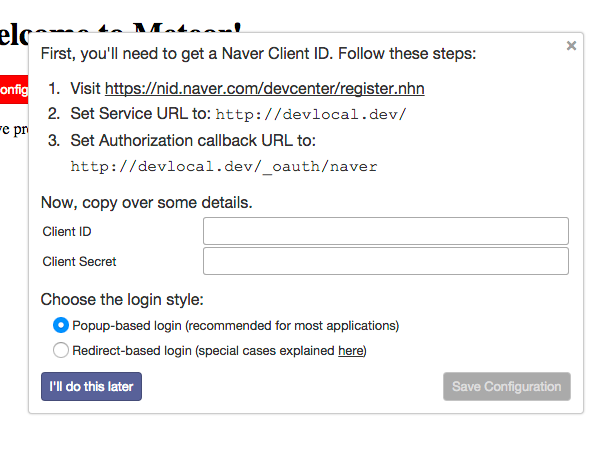
accounts-ui 사용
필요한 정보를 차례로 설정합니다.
영어 ㅈㅅ. 복붙하느라 어쩔 수 없었어요.
https://nid.naver.com/devcenter/register.nhn 에 가서 새 앱만들고 2,3 의 주소를 복붙합니다.

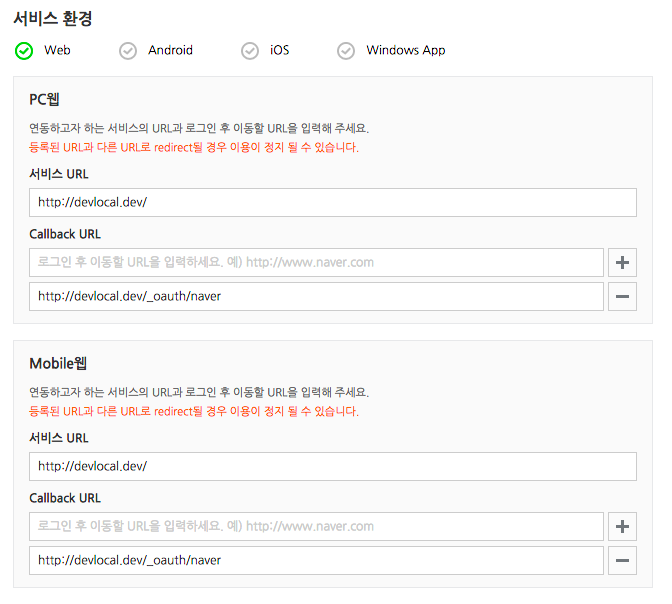
naver쪽 설정
이전 페이지의 2,3 항목을 PC웹/Mobile웹에 붙여넣기 합니다.

그냥 코드로 넣으려면?
서버에 직접 등록하면 되요!
: coffeescript
ServiceConfiguration.configurations.insert
service: "naver"
clientId: clientId
loginStyle: "popup"
secret: secret
: javascript
ServiceConfiguration.configurations.insert({
service: "naver",
clientId: clientId,
loginStyle: "popup",
secret: secret
});

주의할 점
로컬에서 개발할 때
http://localhost:3000 으로 하면 안되요!
그러면 어떻게?
- /etc/hosts 를 조작한다.
- http://pow.cx/ 를 사용한다 (<- 저는 이쪽을 선택)
Pow 설치
$ curl get.pow.cx | sh
Localhost redirect
$ echo 3000 > ~/.pow/devlocal
loachost:3000을 devlocal.dev로 재지정
localhost:3000라고 나오면 안되요!
ROOT_URL=http://devlocal.dev PORT=80 meteor 로 실행.
webstorm 유저는 environment setting에서 맞추세요.
네이버 개발자 센터의
내 어플리케이션>개요로 가셔서
client ID, client Secret을 복사해서 붙여넣어주세요.
네이버쪽 확인 과정에 나오는 창은 Popup/Redirect 입맛대로 고르실 수 있어요.

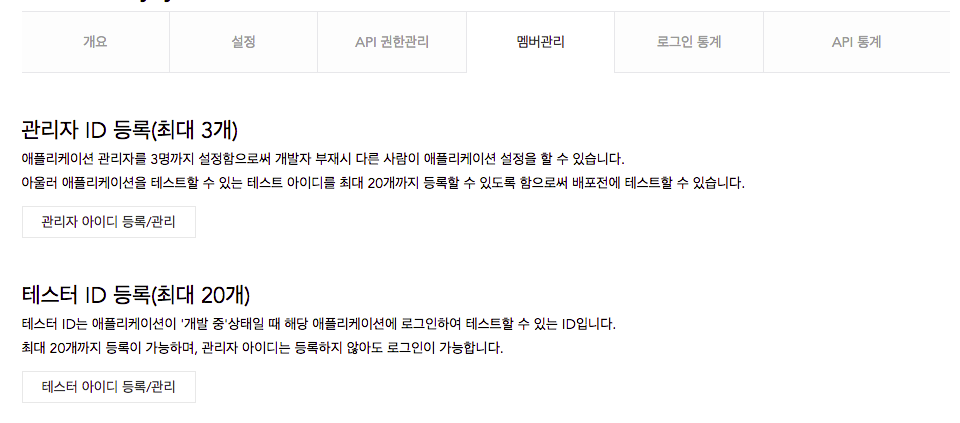
개발모드에선
멤버관리에서 꼭 테스터 ID를 등록하고 테스트하세요.

여기 클릭
Text
로그인 후
xml2js를 사용해 네이버로부터 받은 xml을 js로 변환하여 사용자 정보에 저장합니다.
개인정보 보호를 위해 Meteor.users collection을 publish에서 제한하시는 것 잊지마세요!
Meteor.publish("authUser", function() {
return Meteor.users.find({}, {filter: ... }
});
