WordPres Workshop
Inicial
Núria Ramoneda i Ester Cros


QUÈ ÉS Wordpress?


- WordPress és un CMS (content management system), un sistema de gestió de continguts.
- Està programat en PHP per al backend i usa HTML5, CSS i JavaScript per al frontend.
- Serveix per a crear webs, blogs o apps i gestionar-les amb facilitat: publicar, editar i modificar el seu contingut
- Altres CMS són Joomla, Drupal, Typo3…
- Es de codi obert i és gratuït.
- Té una gran comunitat al darrera.
DIFERÈNCIES ENTRE WORDPRESS.COM I WORDPRESS.ORG


- Fully-hosted (allotjament inclòs)
- Self-hosted (has de comprar l'allotjament)
- Instal·lació i manteniment de versions incloses
- La instal·lació i el manteniment de versions l'has de fer tu
- Centenars de temes per escollir, però els pots modificar molt poc
- Milers de temes per escollir, els pots modificar amb CSS i PHP
- Pots crear els teus propis temes i funcionalitats
.com
.org
- Depèns del que creïn els altres
INSTAL·LACIÓ DE Wordpress (resum - I)


- Contractar un hosting i un domini i entrar al seu panell de control
- Buscar la informació del compte FTP i configurar un programa de FTP al vostre ordinador (FireFTP de Firefox, FileZilla, Transmit...)
- Crear una base de dades des del panell de control del teu hosting i apuntar el nom de la bdd, usuari i clau.
- Reanomenar el fitxer config-sample.php a config.php, editar-lo i posar-hi la informació de la base de dades.
- Baixar el WP des de WordPress.org
- Canviar el prefix de les taules que té per defecte (wp_) a un prefix diferent: rls_ o kg_ o similar.
INSTAL·LACIÓ DE Wordpress (resum - II)


- Pujar els fitxers de WP per FTP al teu hosting a una carpeta nova que hagis creat sota l'arrel (no el posis directament a l'arrel)
- Cridar la instal·lació amb la url del vostre lloc i install.php (exemple: http://elmeudomini.com/carpeta/install.php)
- Seguiu les instruccions i ja ho tindreu!
- Un cop dins, aneu a usuaris i creeu un nou usuari administrador amb un altre email i un altre password, procureu que el nom d'usuari sigui una mica "raret" i el password molt fort.
- Ara sortiu i entreu un altre cop amb el nou usuari. Torneu a anar a usuaris i convertiu l'usuari normal a "editor".
- Feu servir l'usuari editor per crear continguts.
- Feu servir l'usuari administrador només per a la configuració del lloc web. Així aquest usuari no apareix per enlloc de la web i és poc atacable.
ESTRUCTURA D'UN web?
- Una web és com una casa, no la podem començar per la teulada.
- Cal fer un plànol i decidir quantes habitacions volem que tingui (pàgines i entrades)
- Cal decidir l'ordre i l'importancia que tindran (jerarquies / menús)
- Cal decidir cóm mostrarem les habitacions i cóm les decorarem (theme)
- Cal decidir quins electrodomèstics addicionals li voldrem posar (funcions /plugins)


comencem?


- Entreu directament al web mitjançant http://www.elmeudomini.com.mialias.net/site (us demanarà el nom i la contrassenya)
- Si no ho recordeu, entreu al vostre CD-MON (necessitareu l'usuari i contrassenya del panell de control)
-
Per entrar a l'administrador: http://www.elmeudomini.com.mialias.net/site/wp-login.php
(aquí us caldrà l'usuari i contrassenya del WP)
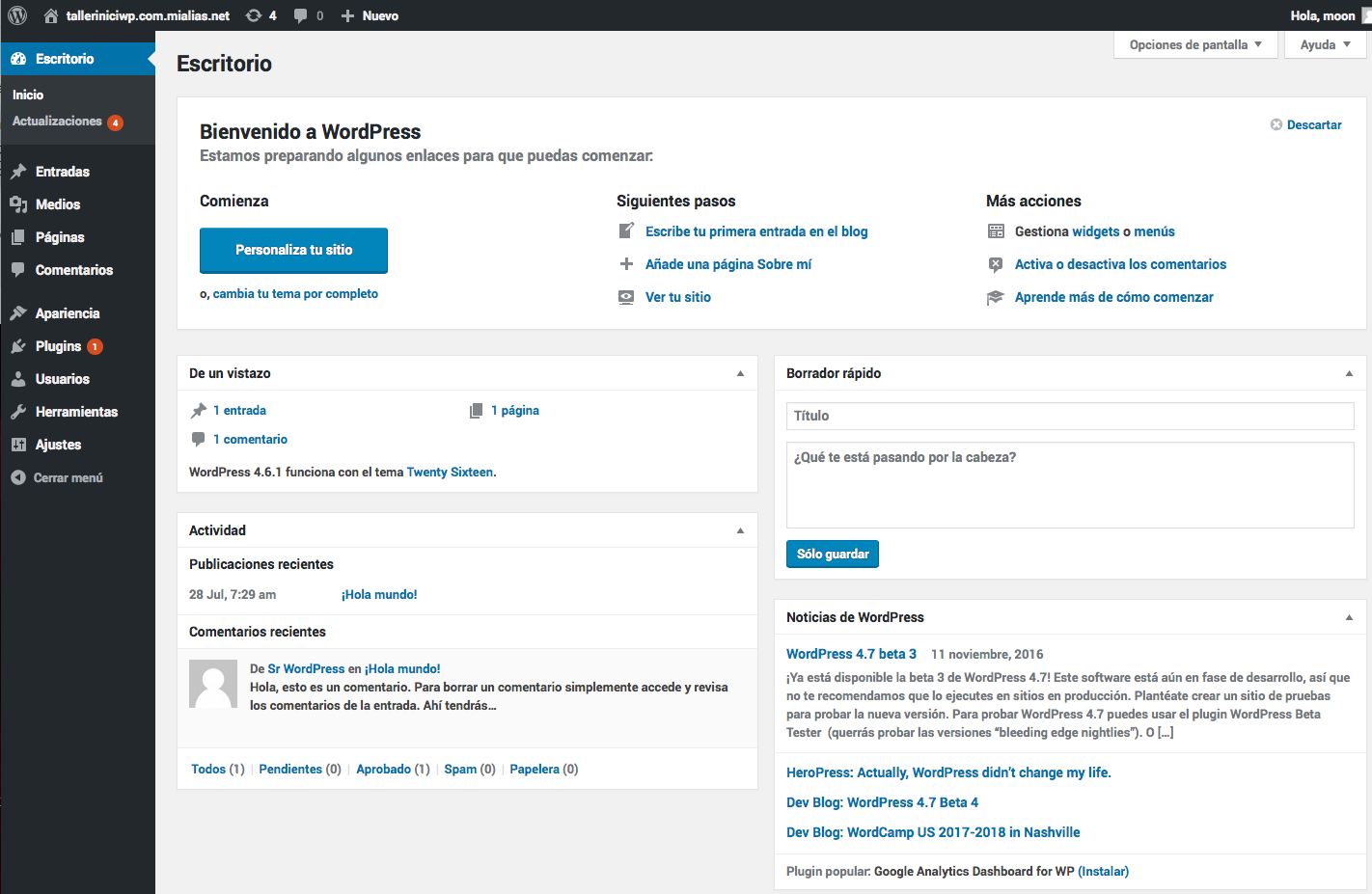
L'ESCRIPTORI



MENU
WIDGETS DE L'ESCRIPTORI
Es poden tancar o moure.
Opcions de pantalla --> importants!!!!! -->
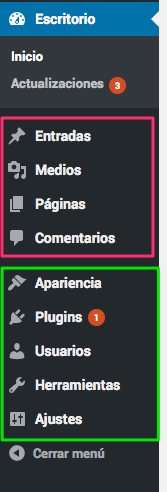
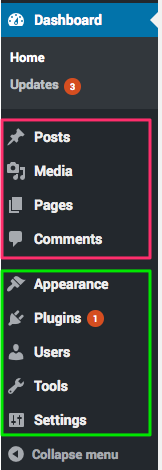
EL MENÚ PRINCIPAL DE L'ADMINISTRADOR


Gestió de continguts
Configuració



CONFIGURACIÓ BÀSICA
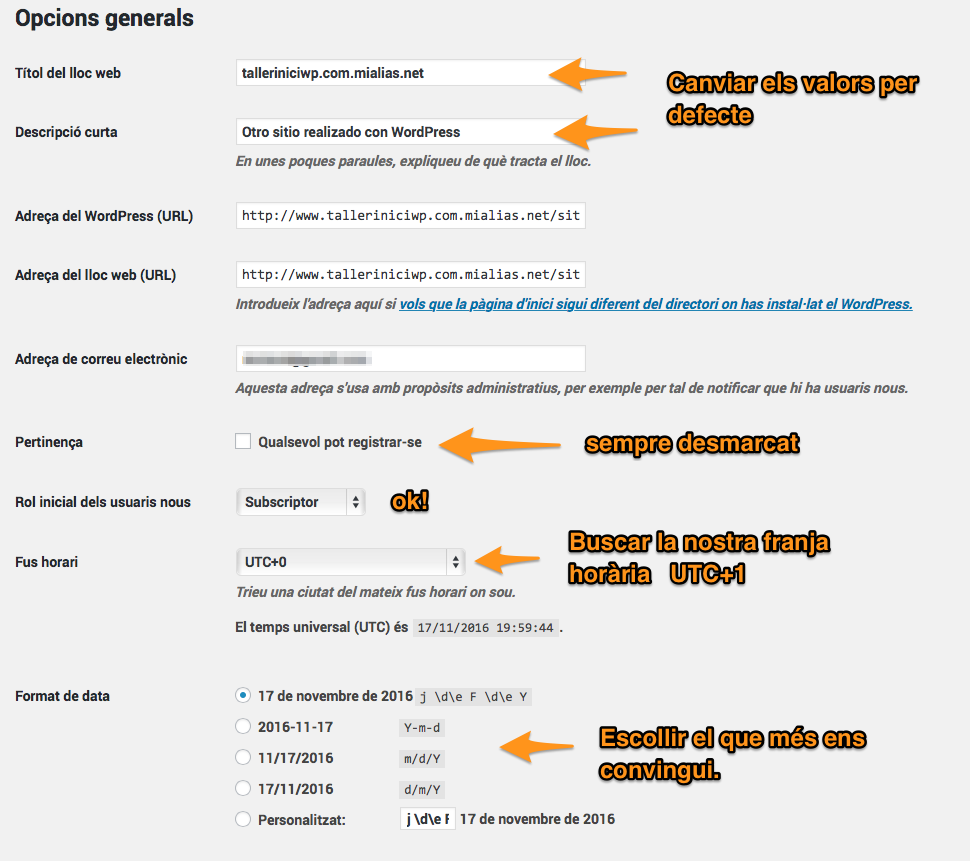
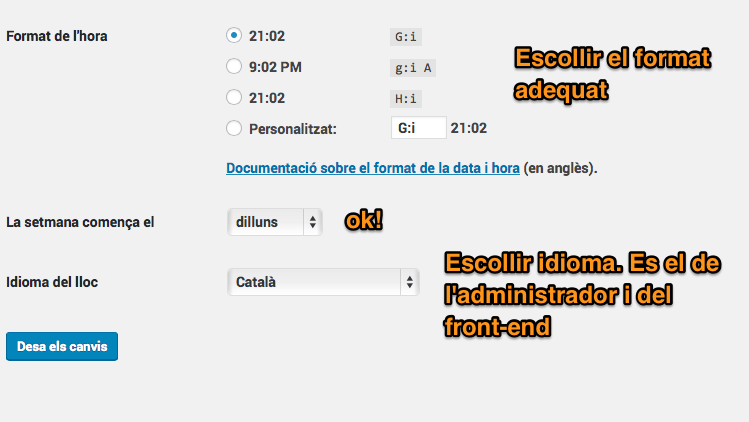
- Opcions generals → títol, descripció curta, zona horària, format data, idioma
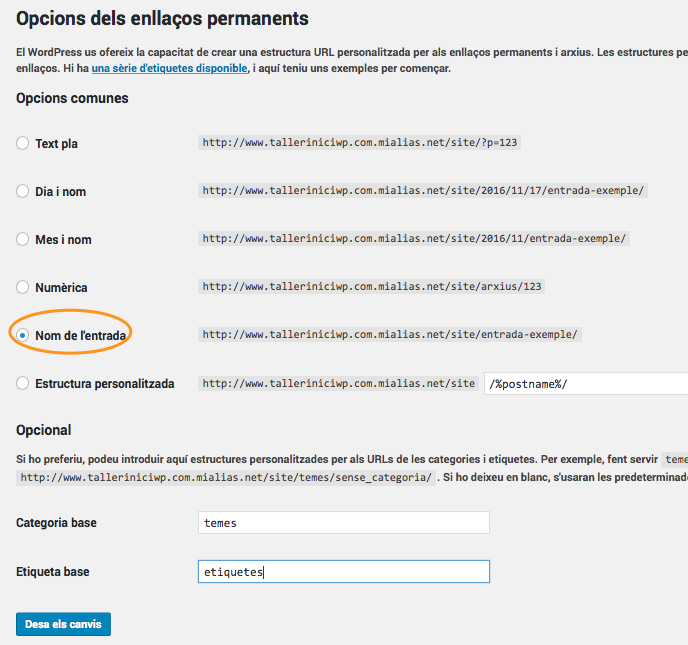
- Enllaços permanents → nom de l’entrada (per defecte dia i nom), afegir categoria base i etiqueta base en l'idioma principal
- per defecte: http://nomweb.com/category/sin-categoria/
- canviat: http://nomweb.com/tema/sin-categoria/
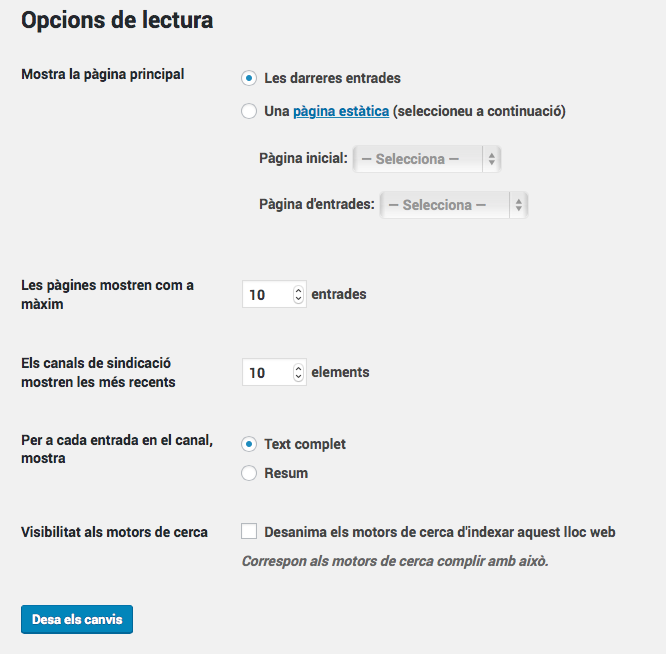
- Opcions de lectura → pàgina frontal, nombre d’entrades, visibilitat buscadors
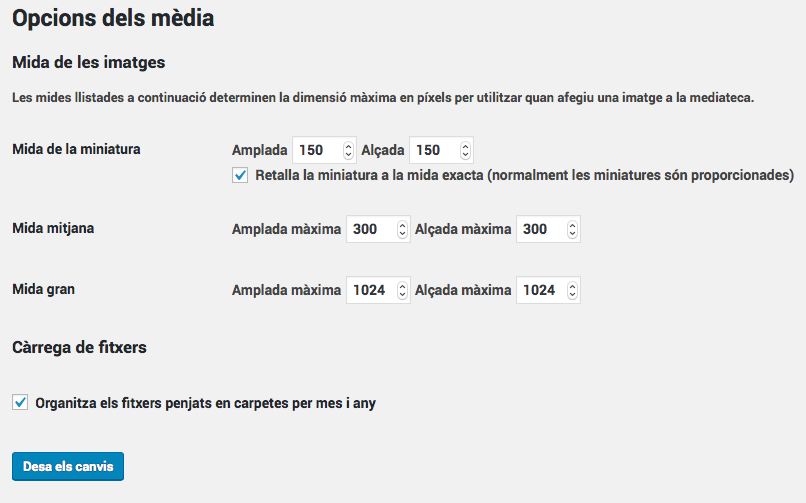
- Opcions multimèdia → organització carpetes per mes i any?


(OPCIONS / AJUSTES / SETTINGS)
OPCIONS GENERALS - I



Lloc dels fitxers
URL pública
OPCIONS GENERALS - II



- Per afegir més idiomes necessitem un plugin especial (WPML) (79$ i 39$ cada any)
OPCIONS lectura



Quina pàgina d'inici (home) volem?
Mentres muntem el web ho activem, però en fer-lo públic ho desactivem
OPCIONS Mèdia


Les imatges i altres fitxers que pugis es desen a la carpeta "uploads". Cóm vols que s'organitzi?

OPCIONS ENLLAÇOS PERMANENTS (PERMALINKS)


Molt important per al SEO

Millorem les URLS
CONFIGURACIÓ AVANÇADA (RESUM)
- Revisar el fitxer wp_config.php (prefixe taules diferent de wp_ i definició secret key per les cookies) A més:
- define('WP_CACHE', true);
- define('DISALLOW_FILE_EDIT', true);
- define('WP_POST_REVISIONS', false);
- define('COOKIE_DOMAIN', 'www.example.com');
- define('WP_SITEURL', 'http://www.example.com/site');
- define('WP_HOME', 'http://www.example.com');


- Revisar des de FTP el sistema de fitxers (permisos)
- Crear nous fitxers (.htaccess / robots.txt / sitemap.xml)
EXERCICI
- Posa el títol i la descripció curta adequades


- Canvia l'idioma a català, francès, anglès o urdú, el que et vagi millor per portar l'administració i que, per defecte, vols que es vegi al front-end
- De moment no volem que els crawlers dels cercadors ens indexin la web, configura-ho adequadament
- Fes que els teus fitxers multimèdia NO s'organitzin en carpetes per mesos i anys
Configuració:
TEMES (themes) - I


- Controlen la maquetació (layout) i els estils del lloc web, no inclouen contingut, només presenten el que tens
- Només es pot tenir un tema actiu, però el pots canviar tants cops com vulguis (si el tema no té funcions que crein nous tipus de contingut)
- Temes de pagament o Premium a markets com Themeforest o MojoThemes
- Hi ha milers de temes gratuïts
- Temes de pagament de desenvolupadors a ElegantThemes, WooThemes, StudioPress
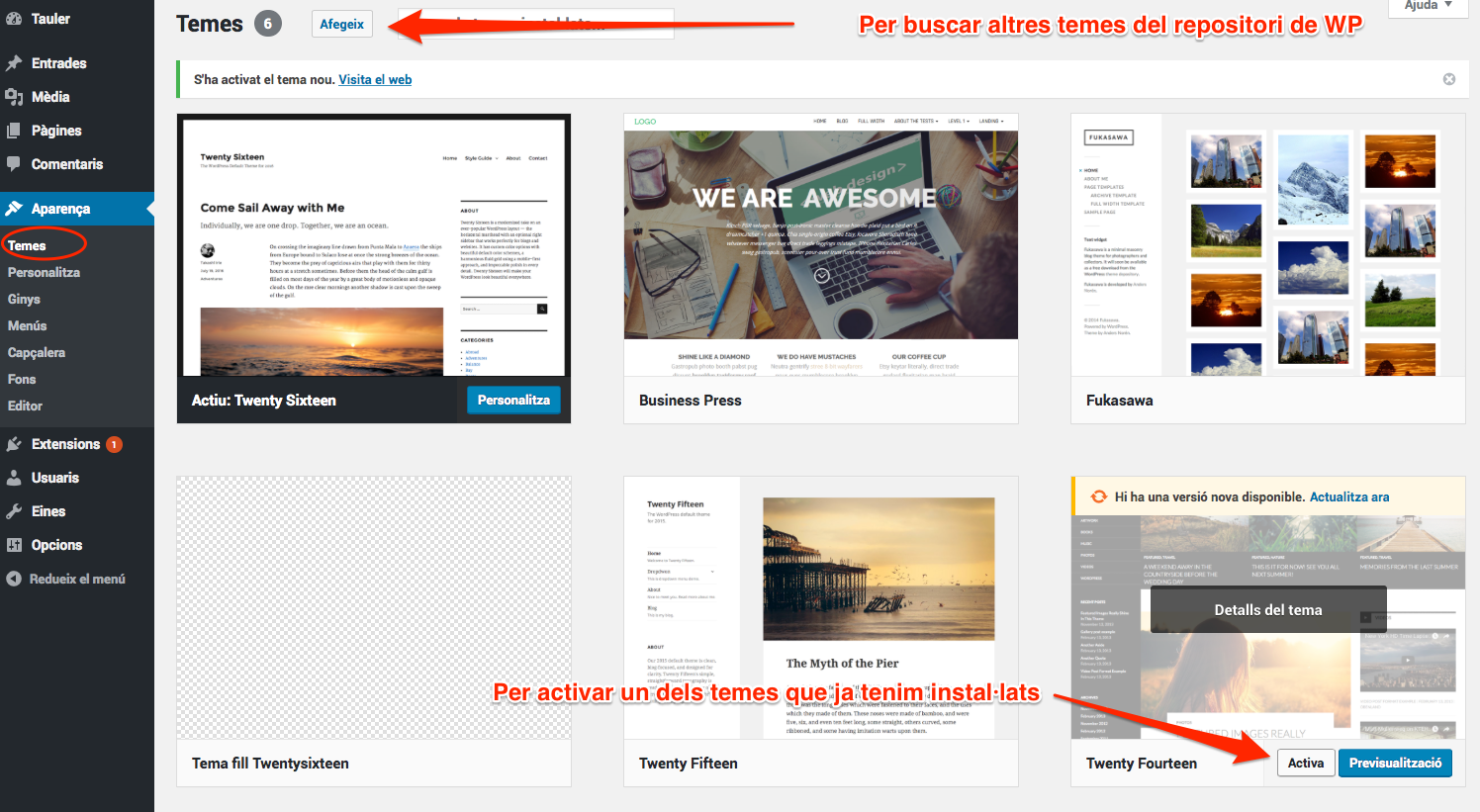
temes - II (CANVIAR EL TEMA - I)

- Per canviar el tema cal anar al menú principal Aparença / Temes i escollir el tema dels que té per defecte o bé afegir-ne un de nou

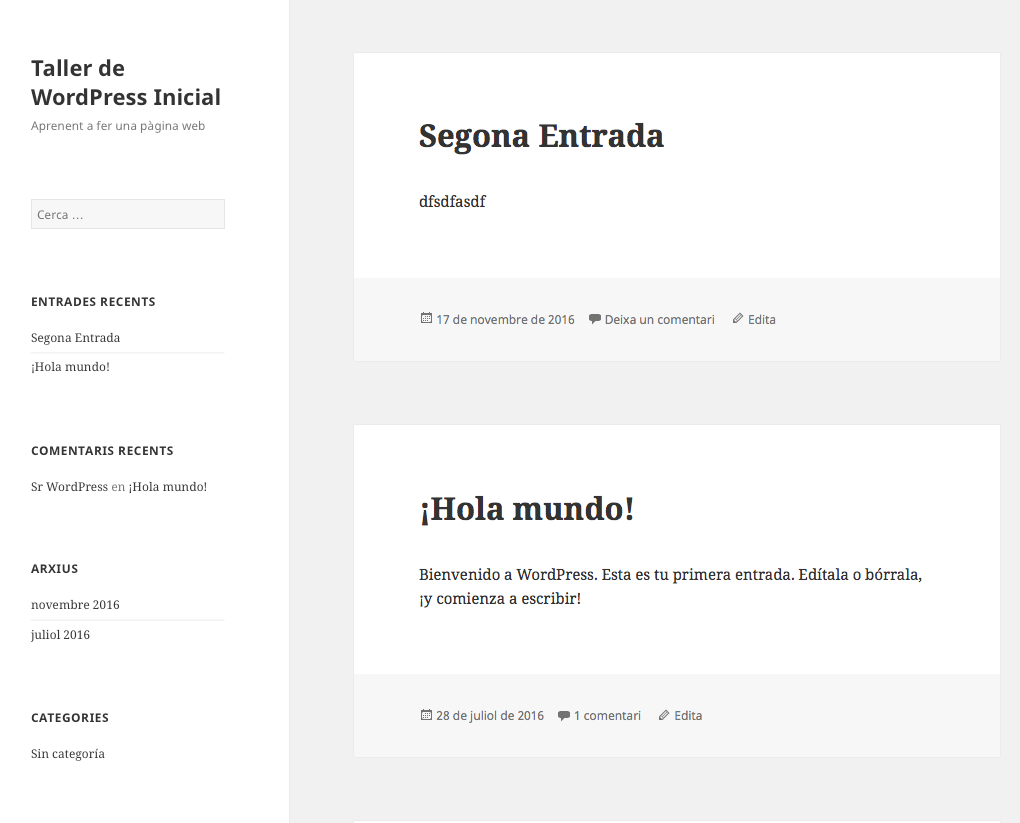
temes - III (CANVIAR EL TEMA - II)


Un cop canviat el tema, anem al front-end a veure com queda:
TIP: tingueu dues pestanyes obertes sempre, una amb l'administrador i una altra amb el front-end i aneu canviant d'una a l'altra, us estalviareu temps!


TwentyFifteen
TwentySixteen
temes - IV (parent and child themes - I)


- Qualsevol tema és un tema mare per se, i tots poden tenir fills, però uns poden estar millor preparats que altres.
- Un tema es composa de diversos fitxers, amb l'html, els estils, les plantilles de PHP, les funcions...


- Un tema fill es basarà en el tema mare, però no el modificarà. Així el pots actualitzar.
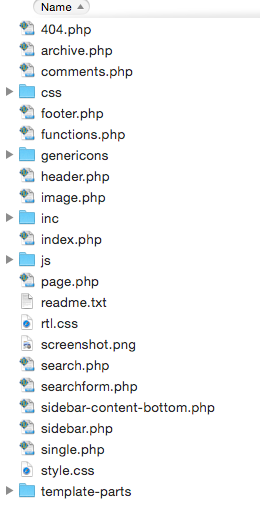
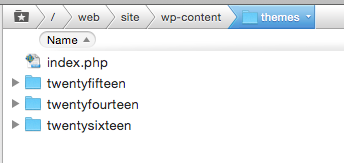
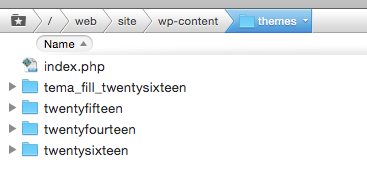
THEMES - IV (PARENT AND CHILD THEMES - II)


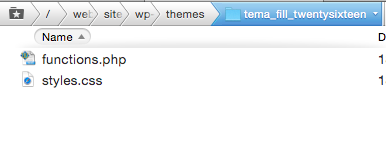
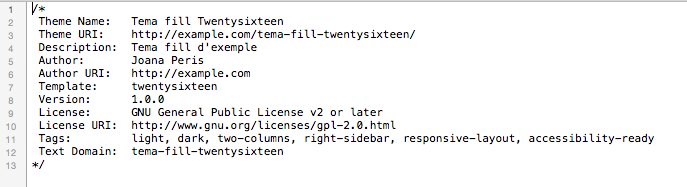
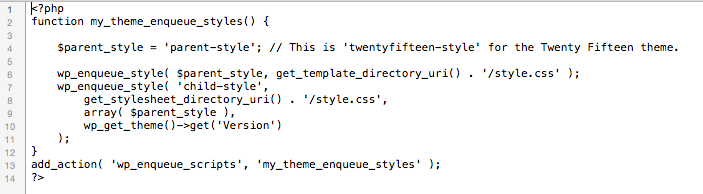
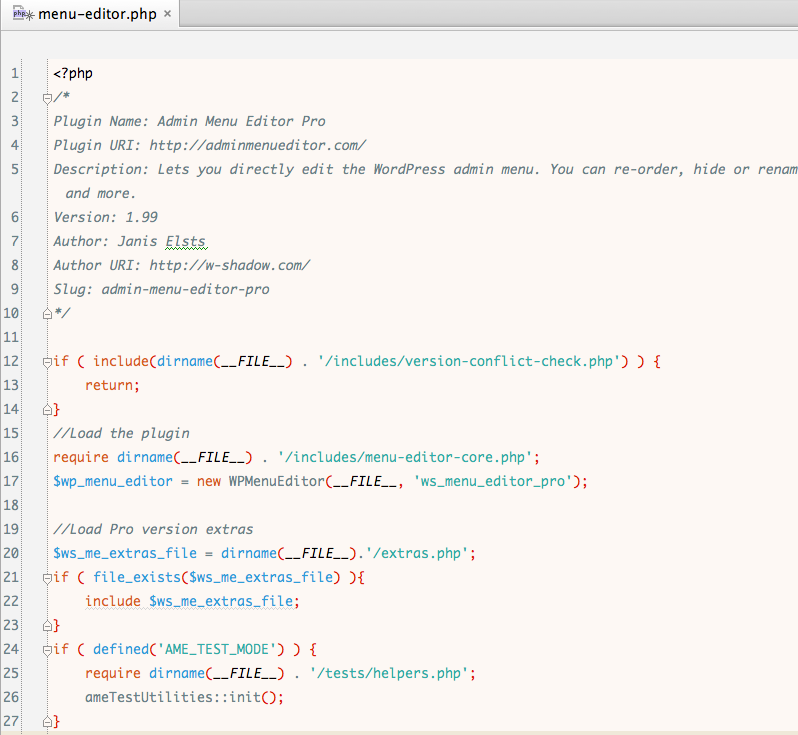
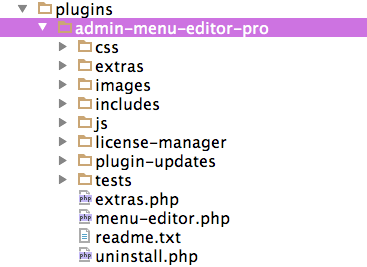
- Per crear un tema fill, s'ha de crear una carpeta nova dins de themes i crear un fitxer functions.php i un fitxer styles.css




style.css
functions.php
EXERCICI
- Canvia de tema entre els que tens instal·lats i comprova en el navegador com canvia la forma i els estils del front-end


- Busca, instal·la i activa el tema Fukasawa i comprova en el navegador com es veu
Temes:
- Busca, instal·la i activa el tema Skyhead i comprova en el navegador com es veu
- Perquè no es veuen igual que al preview?
plugins - I


- Els plugins (extensions) són components de codi, petits programes que amplien la funcionalitat de WordPress.
- Els plugins consumeixen recursos, com menys en poseu millor; com més potent sigui el servidor millor.
- Hi ha milers de plugins, gratuïts i de pagament
- Tots els plugins gratuïts han d'estar al repositori de WordPress, això garanteix uns mínims de seguretat. No instal·leu mai plugins gratuïts que no estiguin al repositori de WP.
plugins - II


- Els plugins estan fets amb les mateixes tecnologies que WordPress, és a dir, estan programats en PHP i fan servir HTML, fulls d'estils CSS i JavaScript per a la part de la interfície d'usuari.


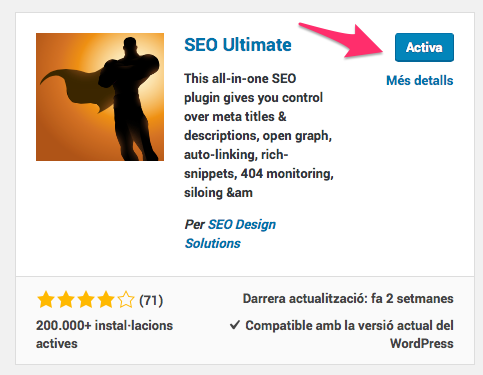
plugins - III (com instal·lar un plugin)


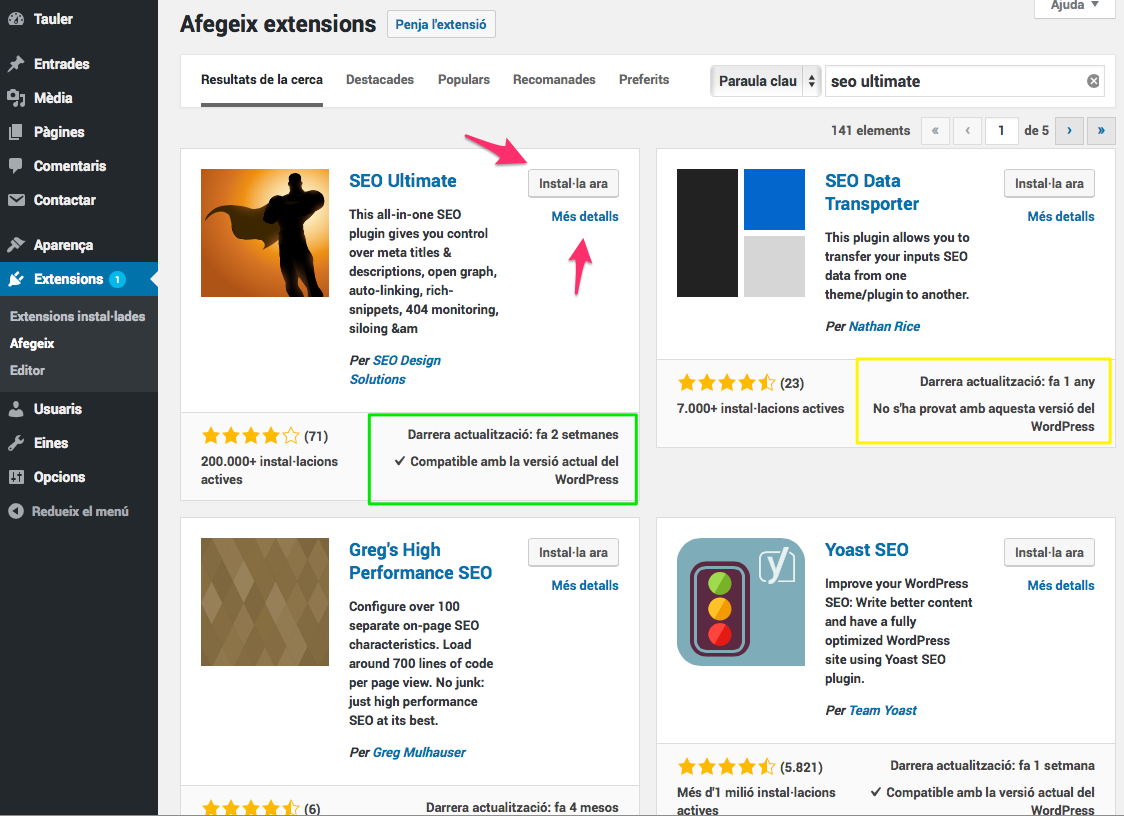
- Hem d'anar a Plugins / Afegir i buscar l'extensió que volem
Mireu sempre quan s'ha fet la darrera actualització i si és compatible amb la versió actual de WP

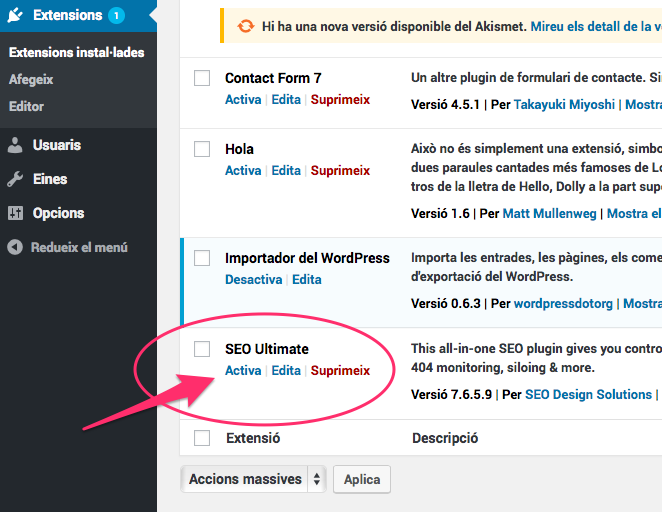
plugins - IV (activar un plugin)


- Un cop instal·lat el podem activar o fer-ho més tard des de la llista de plugins
Després d'activar-lo, apareixerà en algún lloc del menú principal



EXERCICI
- Busca al repositori el plugin "Contact Form 7"


- Instal·lar i activar-lo
Plugins:

- Comprova que el tens al menú
Tipus de continguts


-
Pàgines:
- Contingut estàtic, que varia poc al llarg del temps.
- Primers continguts a crear, amb informació estàtica i bàsica.
- S’organitzen de forma jeràrquica (pare-fill)
- URL : “Qui som”, ”Serveis”, ”Contacte”, “Avís Legal”, etc.
- Contingut estàtic, que varia poc al llarg del temps.
-
Entrades:
- Contingut dinàmic publicat en format de cronologia inversa.
- Organitzat en categories i etiquetes.
- Articles, post, notícies o actualitat sobre temes específics relacionats amb el contingut de web.
-
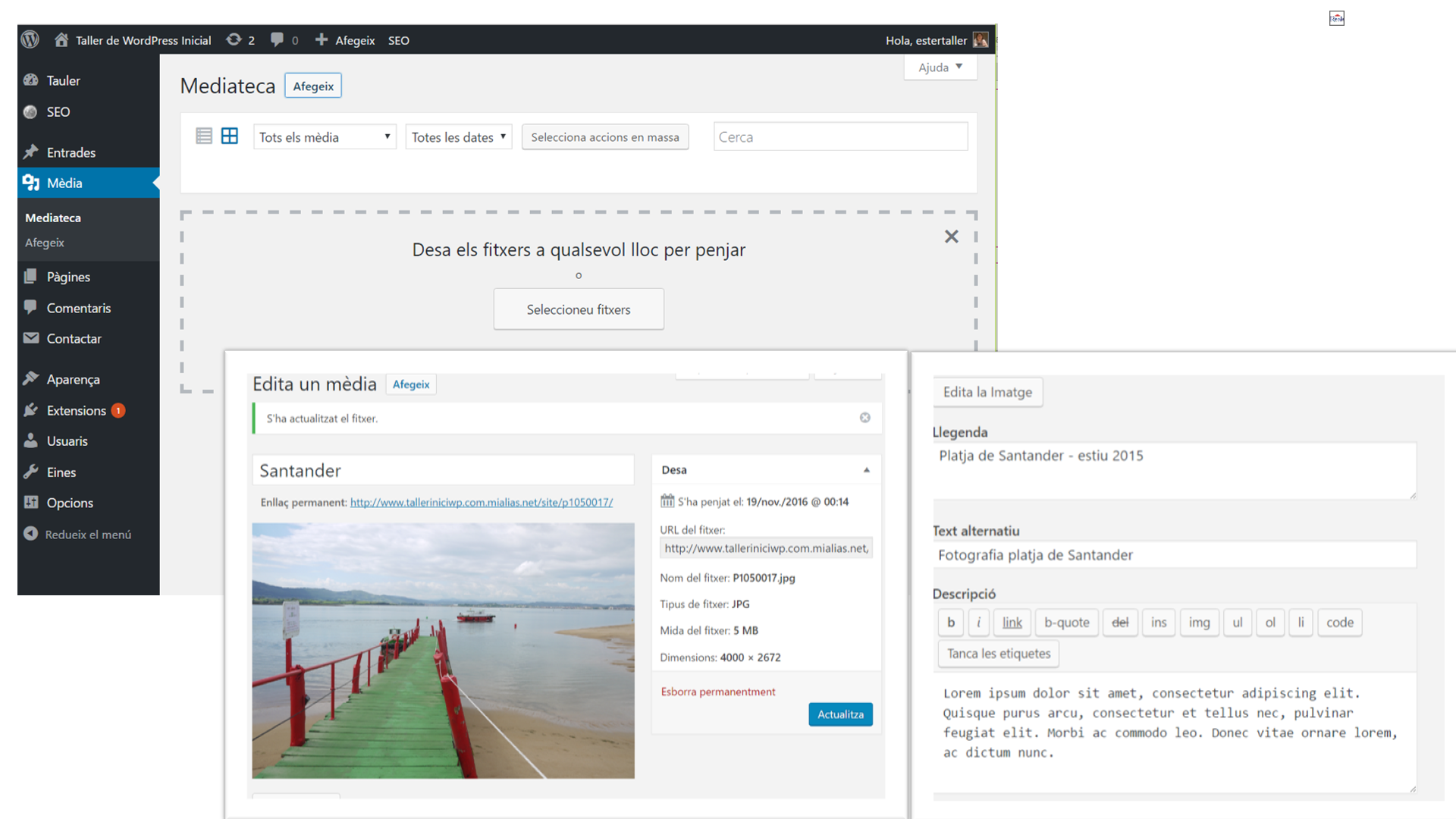
Mediateca
- Administració de continguts multimèdia
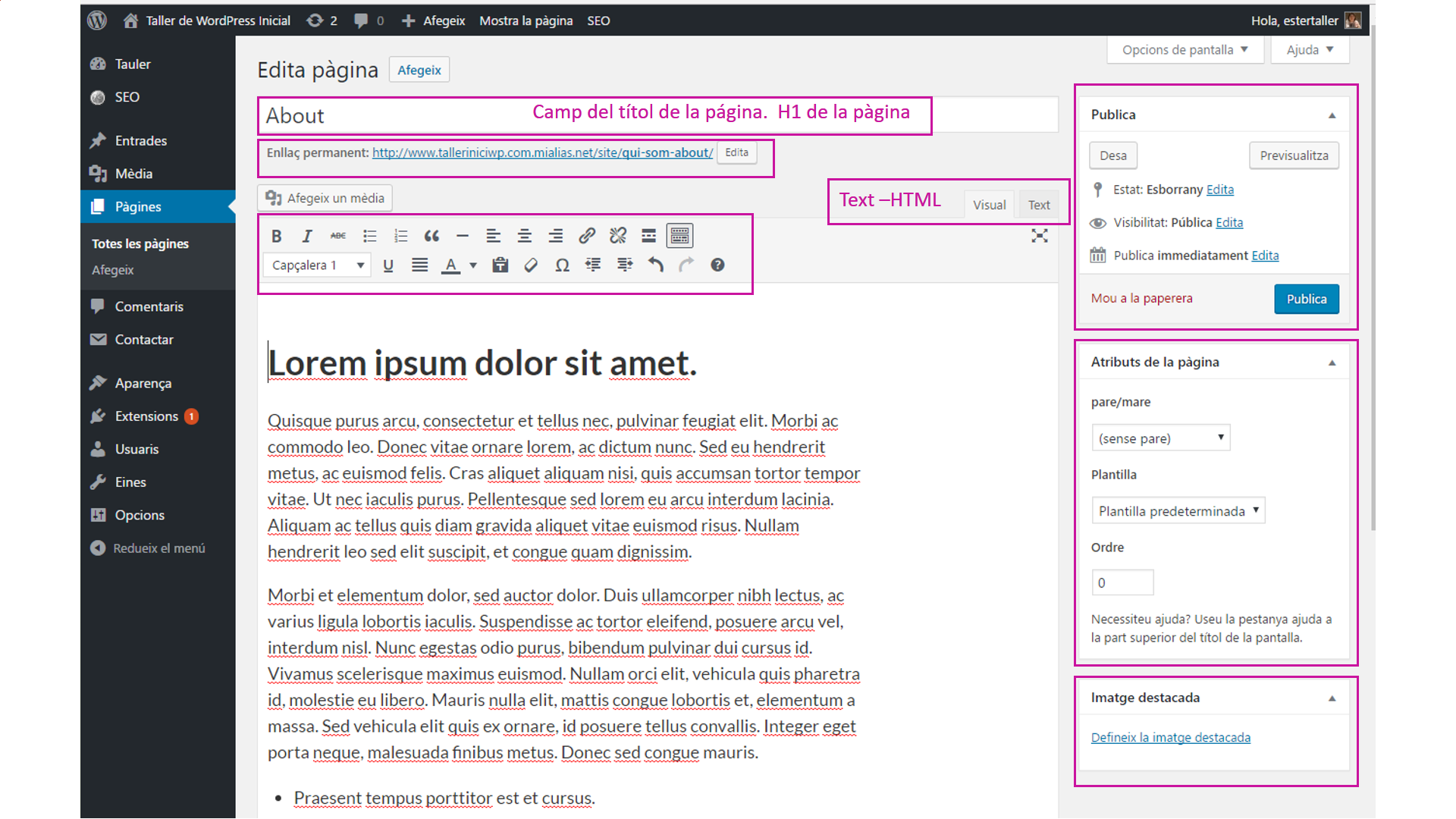
pàgines - I



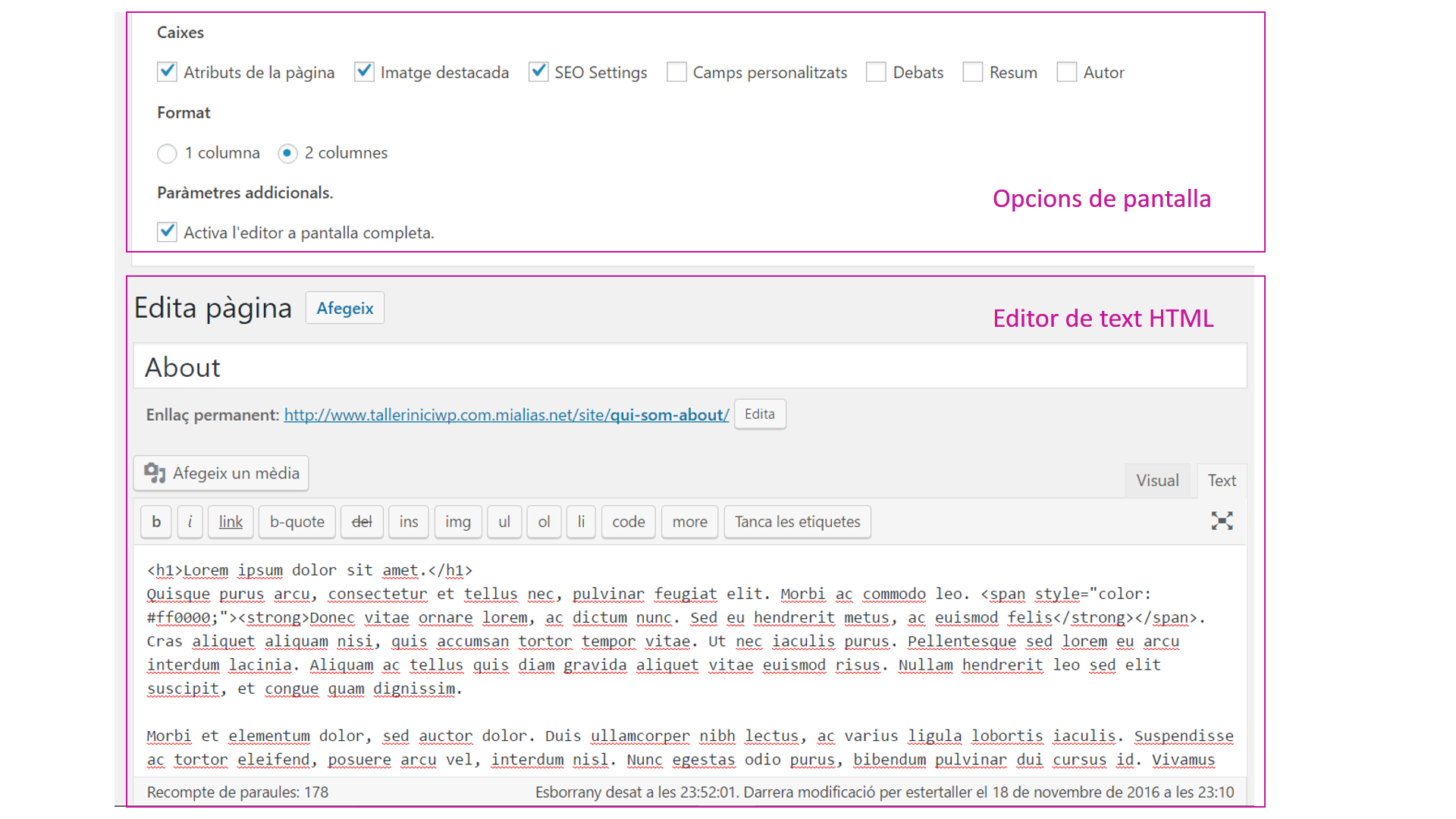
Pàgines - II



Pàgina - III


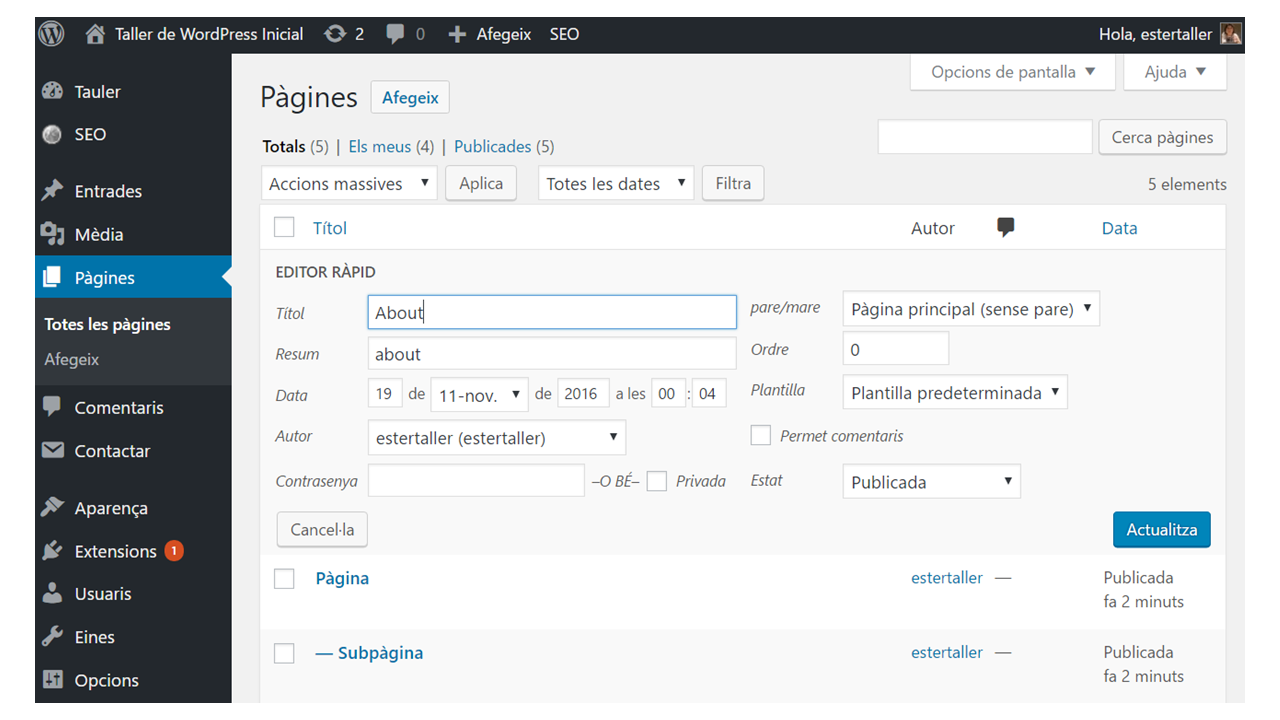
Edició ràpida

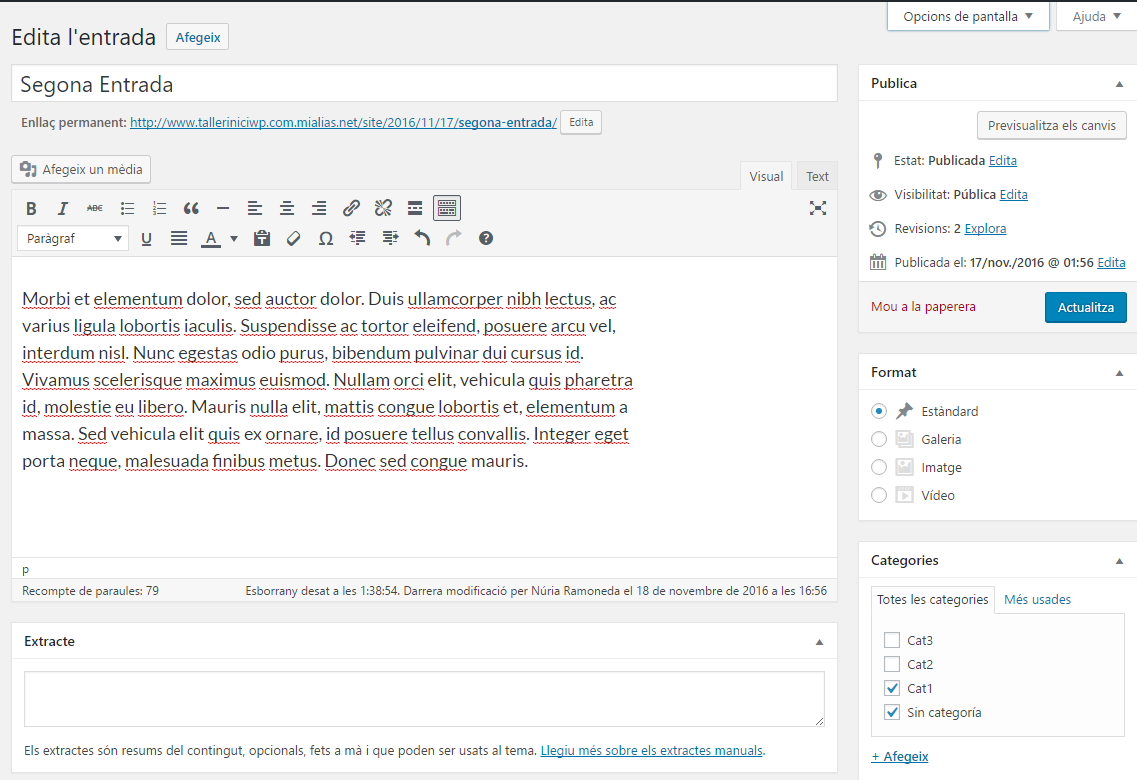
Entrades - I


- Les entrades dinàmiques amb informació actualitzada per a la seva difusió son les que cridaran als visitants del lloc web.
- Admeten comentaris i faciliten difusió i conversa en xarxes socials.
- L' editor d'entrades es igual al de pàgines TinyMCE
- Diferències:
- Inclou les opcions
- format, categories i etiquetes.
- extracte, camps personalitzats, resums
- debats, comentaris, autor
- Es controla la visualitzalització dels widgets des de les opcions de pantalla
- Inclou les opcions
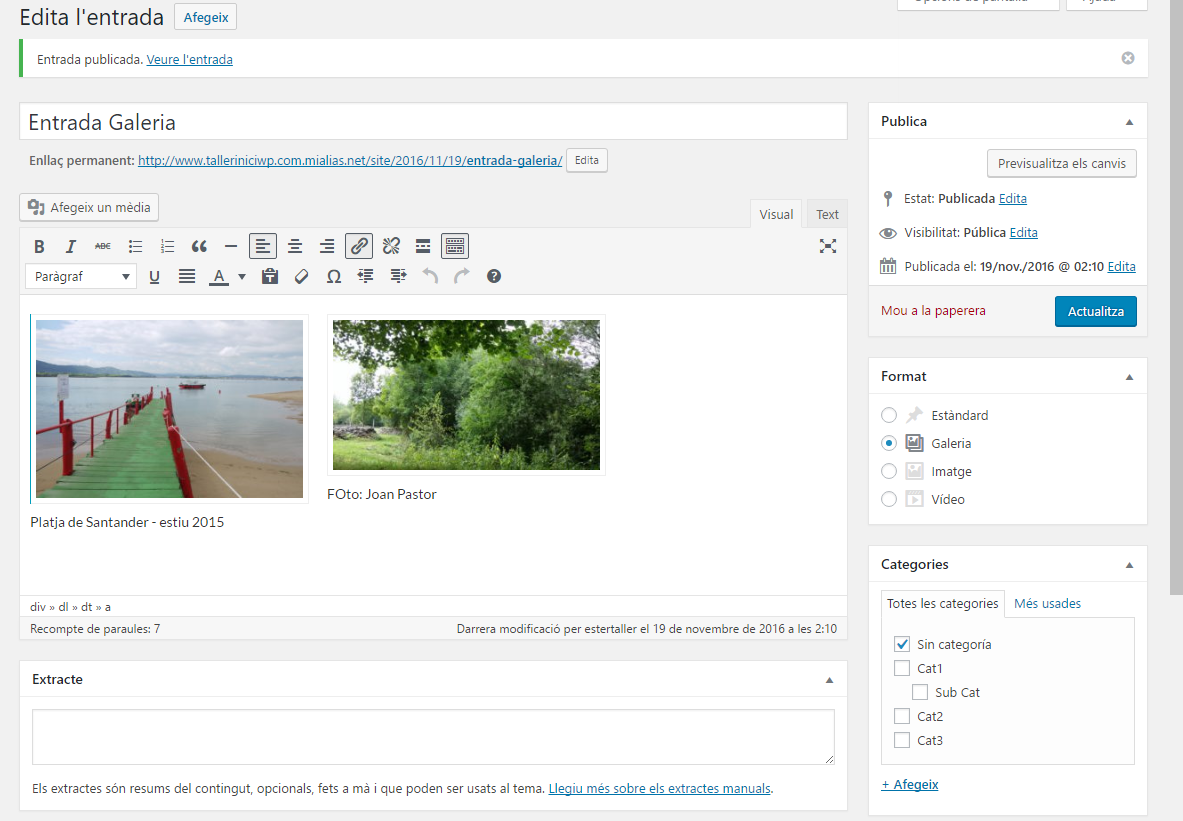
Entrades - II



mediateca



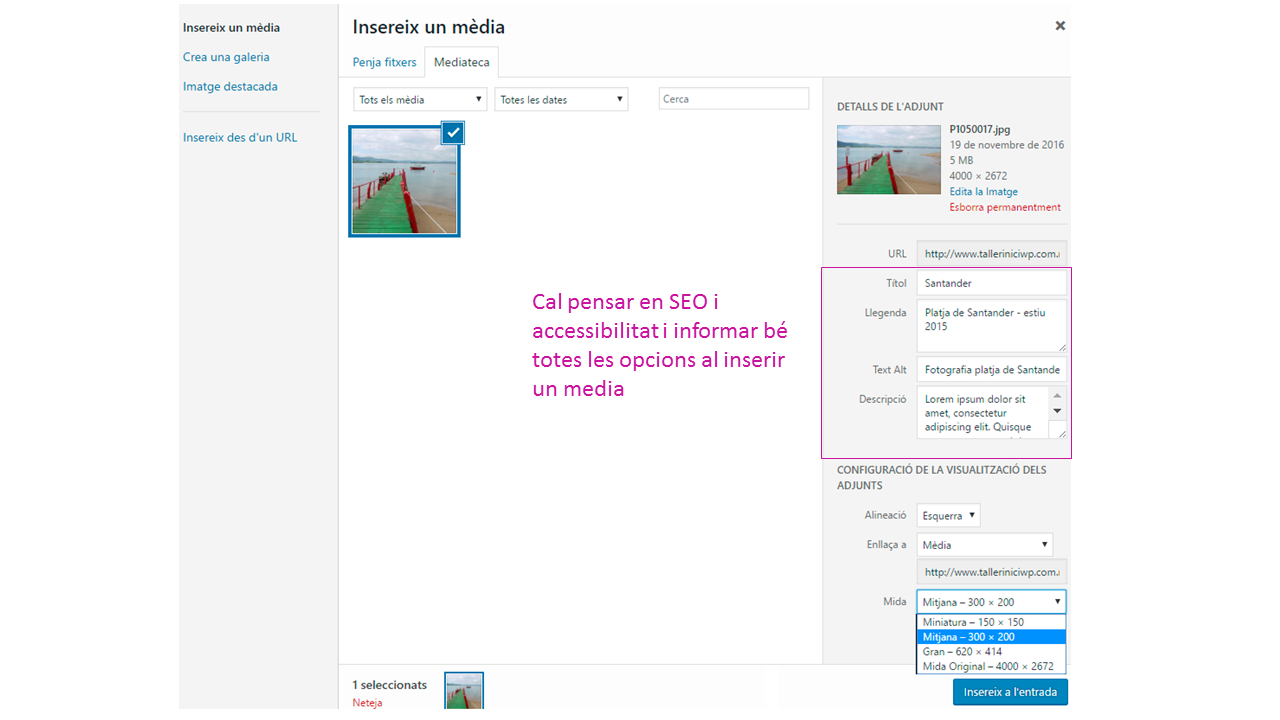
Entrades - III


- Insertar Media

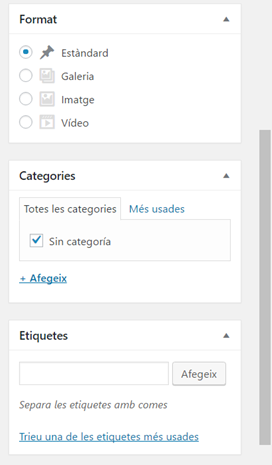
FORMAT DE LES ENTRADES


- Estàndard
- Galeria
- Imatge
- Video
Es poden definir a priori diferents tipus de format d'entrades.

Abans de publicar


-
Donar bon format al contingut
-
Negretes, cursives o subratllats; separar correctament els paràgrafs; capçaleres; cites (si cal), etc .
-
- Triar un bon extracte que resumeixi el contingut
-
Afegir imatges rellevants, sense oblidar aspectes bàsics d’optimització (Títol; text alternatiu)
-
Incloure imatge destacada
-
Establir a quines categories correspon la entrada
-
Triar les etiquetes
-
Afegir links a altres pàgines
-
Revisar l’enllaç permanent
- Optimització SEO
EXERCICI
- Crea dues pàgines i defineix a la primera com a pare de la segona des de les opcions d'atribut de pàgina.


- Afegeix contingut i defineix una capçalera 1 i una capçalera 2 .
- Crea una llista, inclou un hipervincle i una imatge.
- Crea una pàgina de Contacte incloent un formulari.
- Crea 3 entrades diferents i inclou contingut i modifica formats des de l'editor Text.
- Insereix llegeix més.
- Inclou un resum i un extracte
- Puja 3 imatges a la mediateca, definint tota la informació necessària i inserta-les a les diferents entrades
Pàgines:
Entrades:
Taxonomies


- Les categories i etiquetes son referències semàntiques del contingut que ajuden a classificar, organitzar i relacionar les entrades.
- Es defineixen des de l’editor d’entrades.
- Ajuden a la cerca de continguts millorant la usabilitat de la nostra web.
-
Categories (Category): Agrupacions temàtiques dels continguts.
- Ex. URL: http://mysite.net/category/comida
-
Etiquetes (Tag): Termes descriptius de cada entrada.
- Ex. URL: http://mysite.net/tag/arroz
Categories - I
- Son jeràrquiques.
- Es poden establir categories i subcategories.
Les categories es poden utilitzar per a crear menus del lloc web.
- Es poden establir categories i subcategories.


- Les categories d’un lloc Web s’han de definir abans de començar a publicar, limitant-les als temes que es tractaran.
- Es poden afegir sempre que es vulgui identificant el lloc jeràrquic que ocupa.
- Es poden afegir sempre que es vulgui identificant el lloc jeràrquic que ocupa.
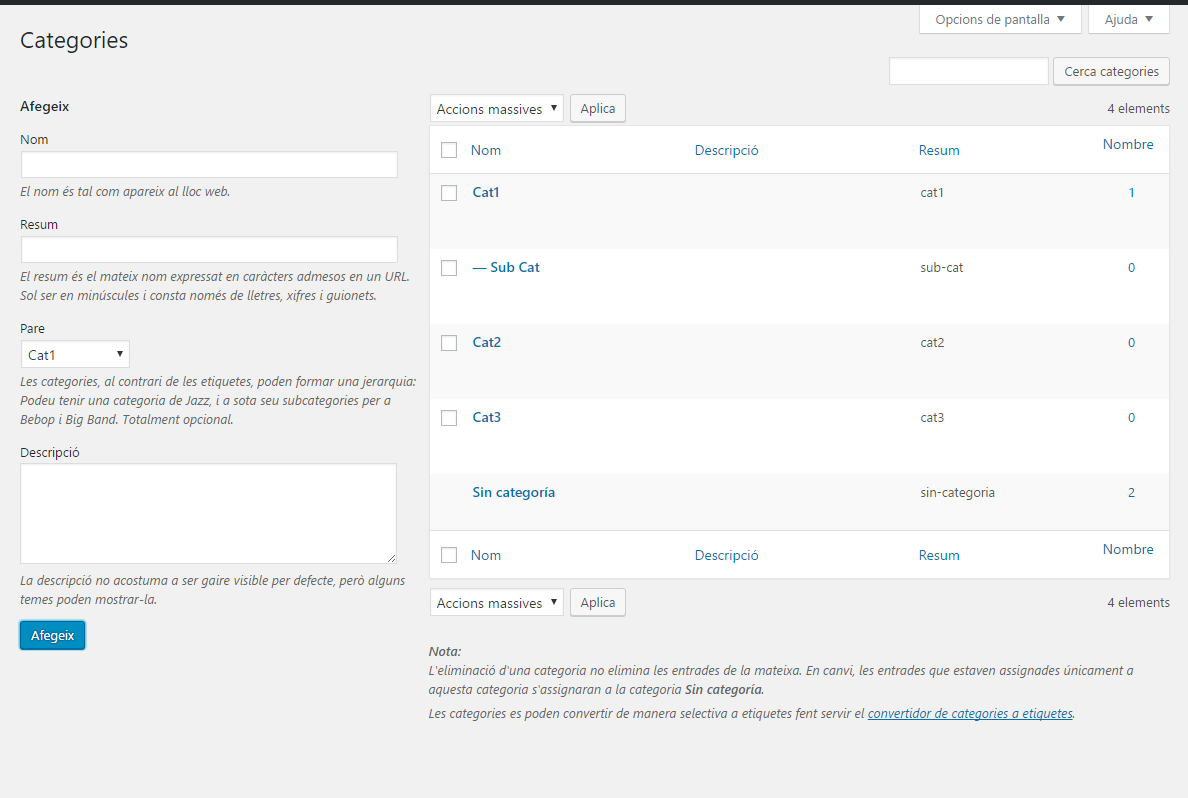
Categories - ii




Organizador de categories
Opcions dins l'entrada
Etiquetes


- Poden ser il·limitades però no es recomanable tenir-ne masses.
- Es recomanable definir a priori l’arbre de tags del lloc web, encara que després se'n vulgui afegir , però amb coherència.
- Al afegir una etiqueta es pot triar entre les més utilitzades des del cercador predictiu d’etiquetes.
- Les etiquetes s’utilitzen per crear el núvol de tags.
EXERCICI
- Afegir categories i subcategories. Algunes des de l'organitzador de categories i altres des de les entrades.


- Afegir 10 etiquetes
- Assignar varies etiquetes a cada entrada
Categories:
Etiquetes:
Menus


- Faciliten accés ràpid a les pàgines estàtiques del lloc web.
- Tenen una posició rellevant per als cercadors.
- Per crear un menú cal accedir des de la barra lateral esquerra
- Aparença / Menú
- El tema seleccionat marca el nombre de menús que es poden crear .
- Cal tenir en compte que al variar de theme el nombre de menús que permet cada un d'ells pot canviar.
- Segons el theme triat es pot definir la ubicació dels menús.
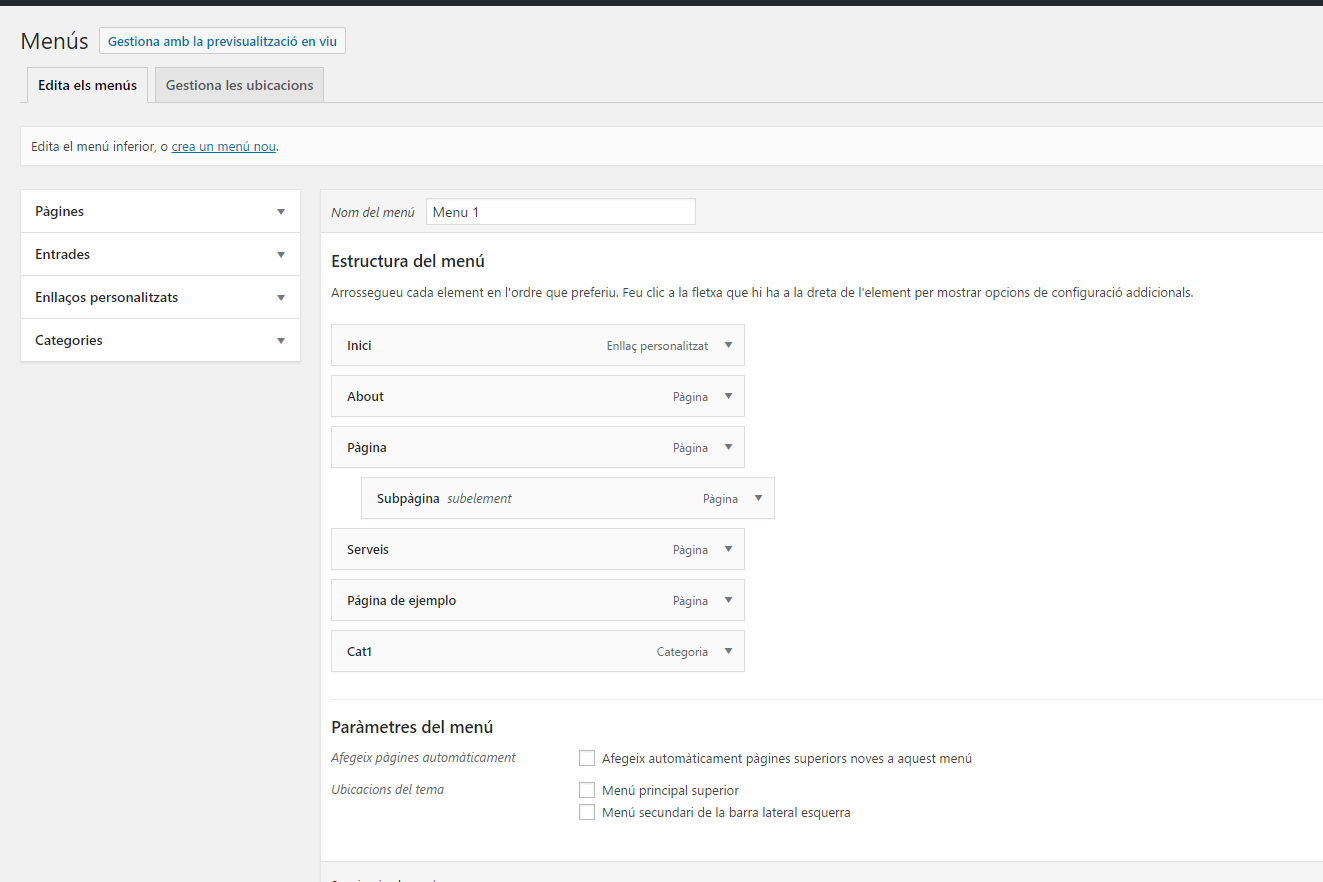
Menú - II


Es pot crear menús a partir de pàgines, entrades, links i categories

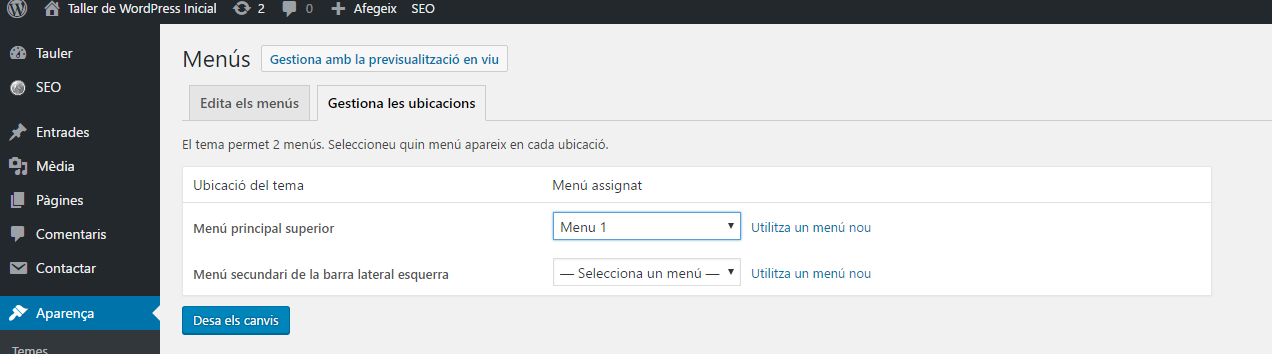
Menú - IiI


- Es defineix la ubicació des de la opció de menú "Gestió de les ubicacions" , tot i que només es possible definir-ho quan hi ha més d'un menú, cosa que depèn del theme.

EXERCICI
- Tria el tema Twentyfourteen


- Defineix un menú amb inici, about, i una pàgina amb subpàgina
- Crea un segon menú a partir de categories, un link i que inclogui un núvol de tags.
- Defineix la ubicació de cada un dels menus
Menús:
recomanacions


- Dona d'alta el site a Google Search Console (abans "Google Webmaster Tools"
- Posa-hi Google Analytics
- Dona't d'alta a wordpress.org
- No activis els comentaris si no podràs revisar-los i comentar-los
- Actualitza sovint el theme, els plugins i el WordPress
- No creis un blog si no tindràs temps per escriure sovint
PLUGINS RECOMANATS


- WPML
- WooCommerce o Digital Downloads
- Akismet
- Contact Form 7
- Jetpack
- Duplicator
recursos




Queda molt més per explicar..... un altre dia?
Custom Post Types
Shortcodes
Widgets
Rols usuaris
Permisos
Custom Fields
Mèdia
Importar
Exportar
Seguretat
Eines
Versions
Actualització
PHP
Xarxes socials


GRÀCIES PER VENIR!