Parte I
Workshop:
Programación web
(HTML+JavaScript+jQuery)
webapp
OBJETIVO
(aplicación a la que accedemos a través


Análisis
1a. fase



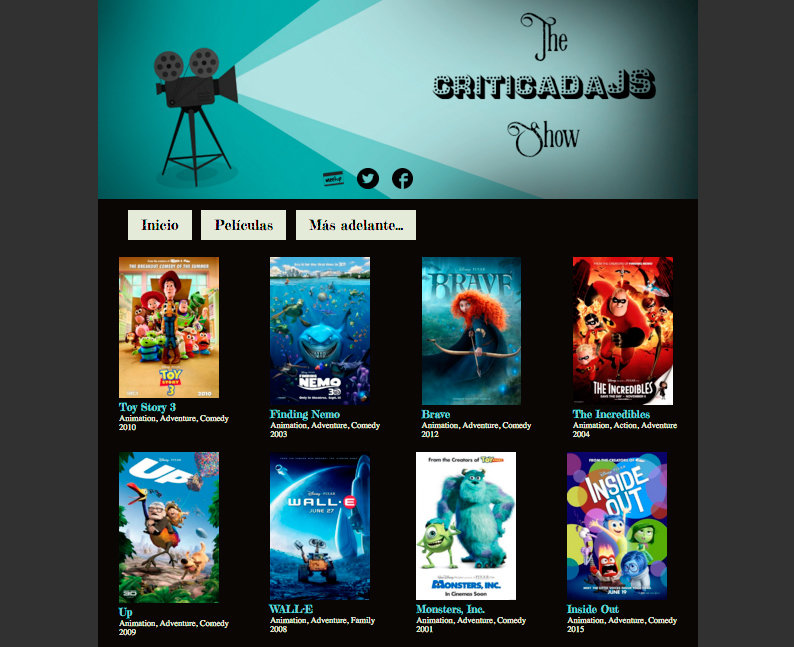
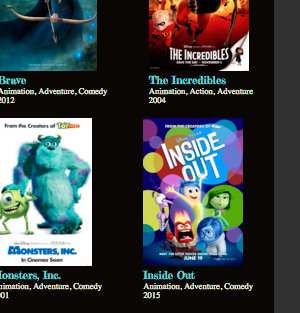
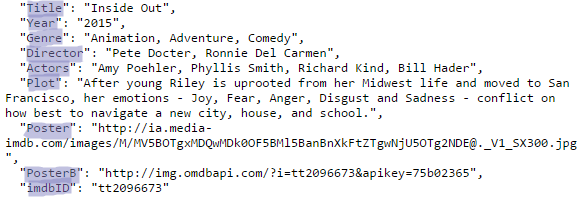
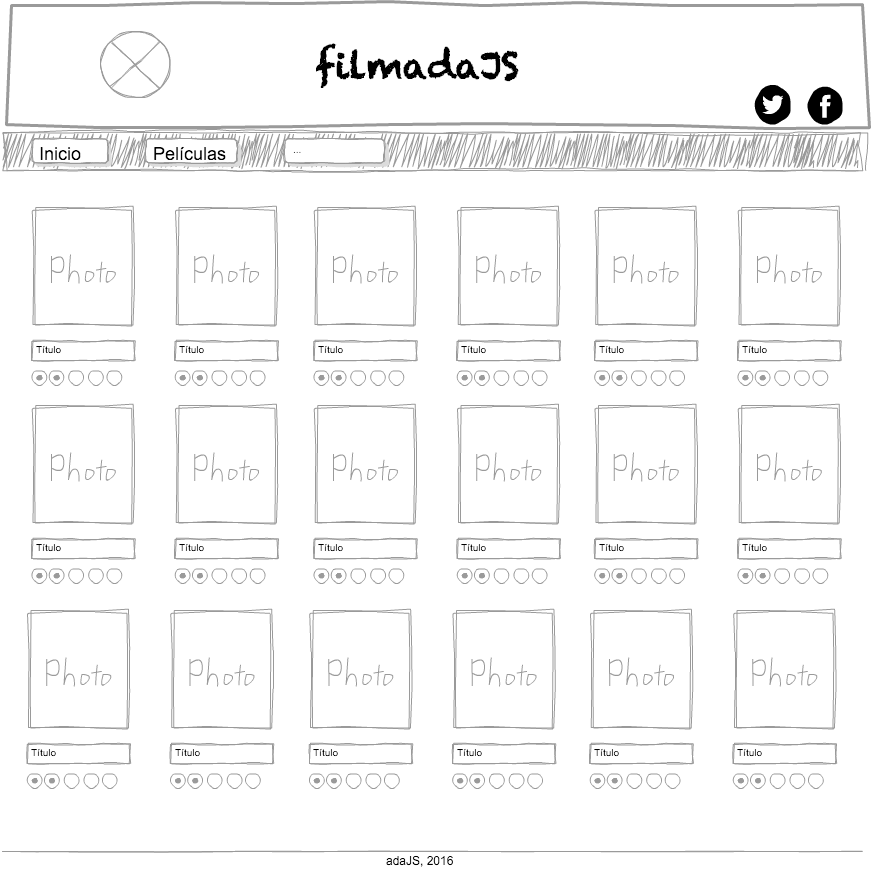
Qué hace nuestra webapp? En principio, mostrará un listado de películas a partir de una lista de objetos "FILMS"
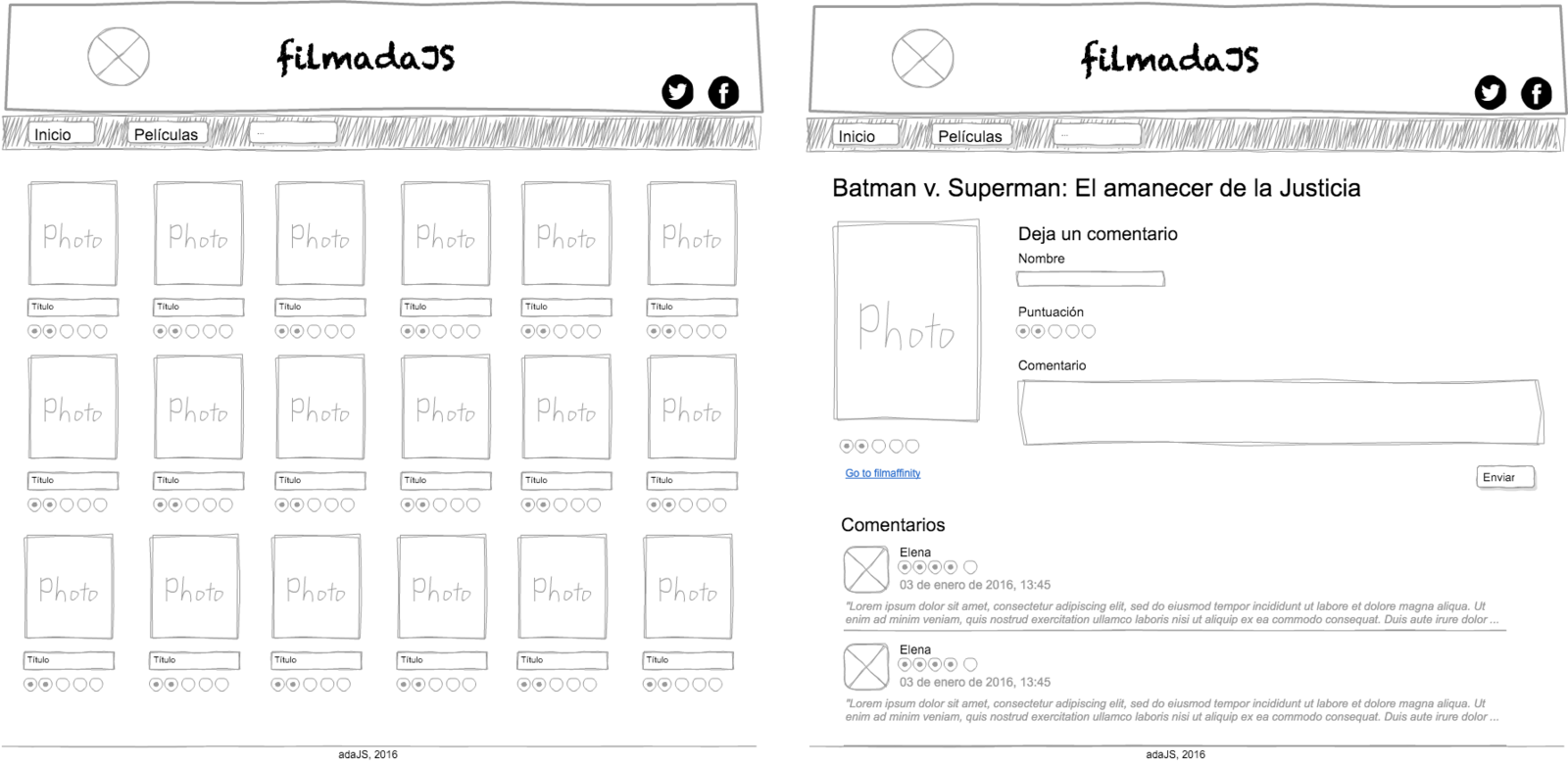
prototipos

herramientas
html
css
javaScript
+
+
comportamiento
estilos
contenido
jQuery

lenguajes de marcado
lenguajes de programación
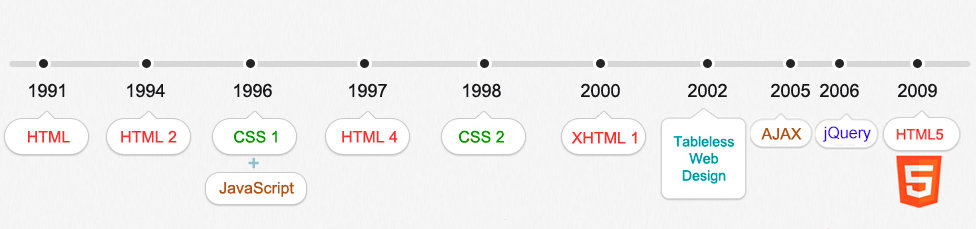
timeline Tecnologías Web


let's go!
html
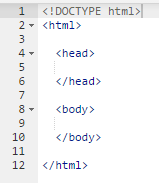
- nombre fichero: index.html
- Doctype
- etiqueta html
- head
- body

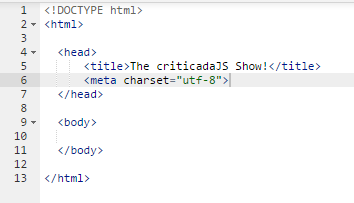
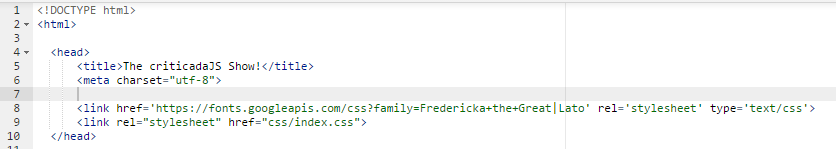
html: head
- etiqueta title
- etiquetas meta:
- charset
- description
- viewport
- etc.
- resto de elementos necesarios: javascripts y css enlazados, bloques de scripts y css incrustados, tipografías, favicon, etc.
Todo lo que no es contenido de la página

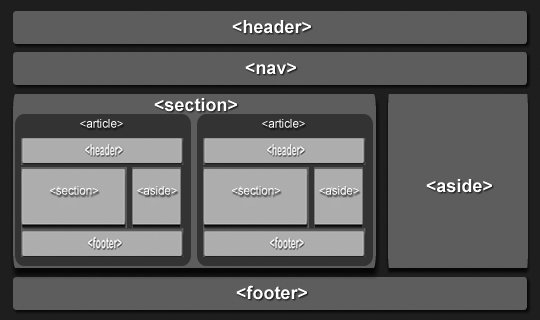
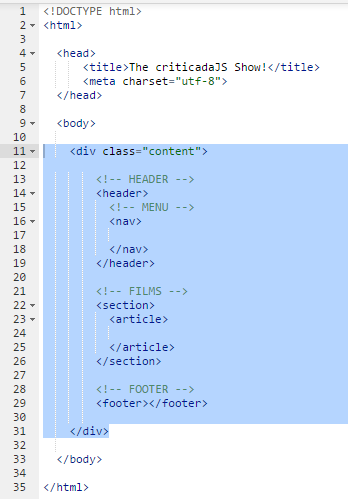
html: body

html: body

header
nav
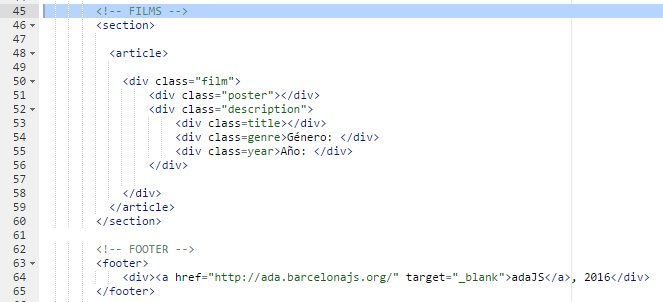
section
footer
div
articles
html: body

html: body

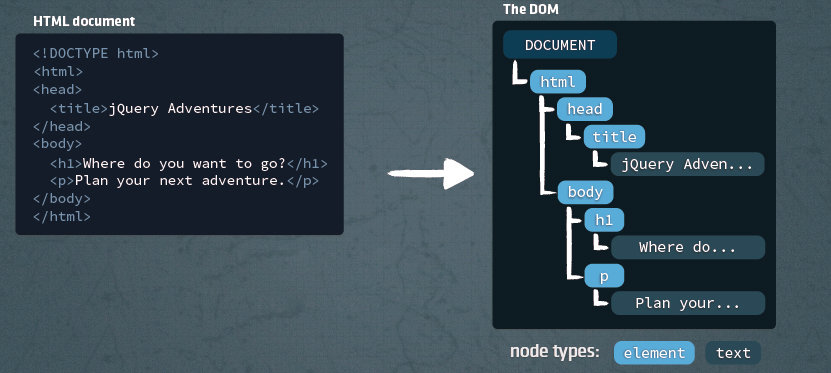
DOM: Document Object Model
- Es una API (Interfaz de programación de aplicaciones)
- Cada navegador tiene su propia interfaz DOM.
- Dentro del DOM se representa el documento HTML o XML que le hemos pedido al navegador que renderice.
- JavaScript nos proporciona un lenguaje para interactuar con el DOM.
- Tiene estructura de árbol, donde todos los elementos están relacionados.
- Cada elemento de ese árbol está relacionado unívocamente con un elemento del HTML.
- El DOM transforma el documento HTML en un conjunto de elementos llamados nodos, que están interconectados y representan los contenidos de la página web y las relaciones entre ellos.
- Estos objetos, nodos, se pueden combinar, acceder a ellos y manipular .
DOM: Document Object Model


html



Vamos a vestir a nuestro html !!
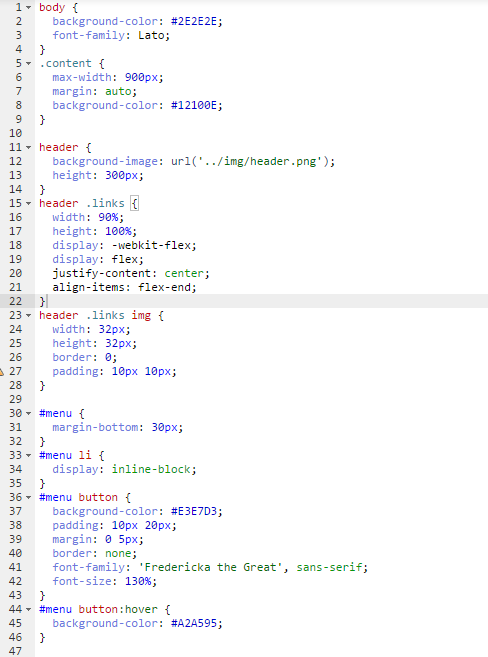
css
A tener en cuenta respecto al css
- Cascada
- Selectores
- Especificidad
- Box Model
- Posicionamiento

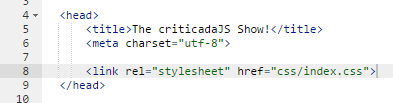
nombre fichero: index.css
enlazarlo en el head del html

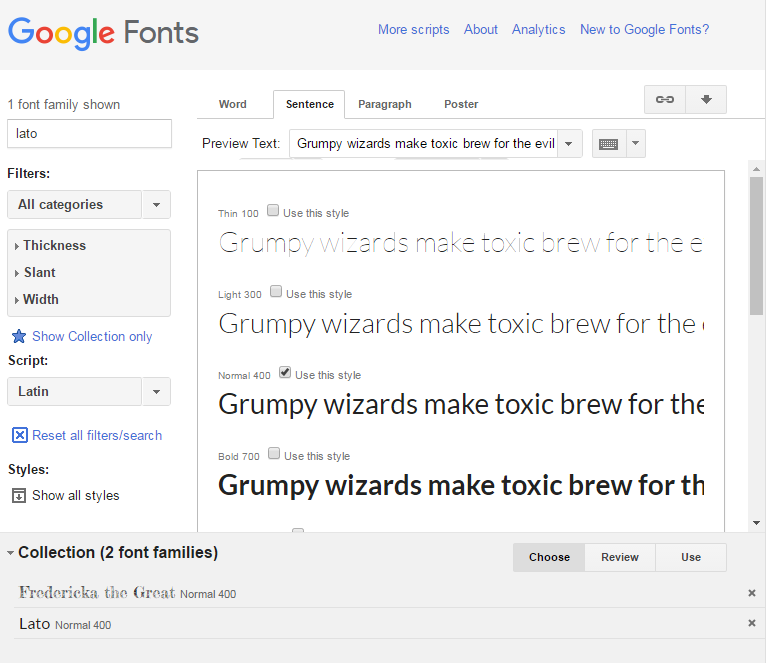
Fonts


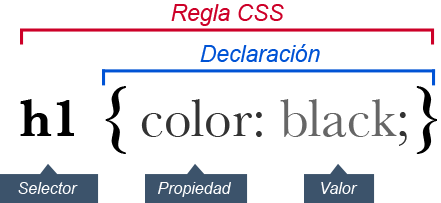
css: selectores
Indica el elemento/s a los que se le aplica la regla CSS.
- universal (*)
- de etiqueta
- de ID (#)
- de clase (.)
- descendiente
- de hijo
- adyacente
- de atributo
body * {font-size:13px;}p {font-size:15px;}#menu {font-size:18px;}.links {font-size:14px;}.pie a {color:red;}p > a {text-decoration:none;}h1 + h2 {background-color:white;}em.especial {color:green;}li[name] {border:1px solid black;}Se pueden combinar selectores con comas, para aplicarles la misma regla css
li[name], h1, img.conBorde {border:1px solid black;}css: box model
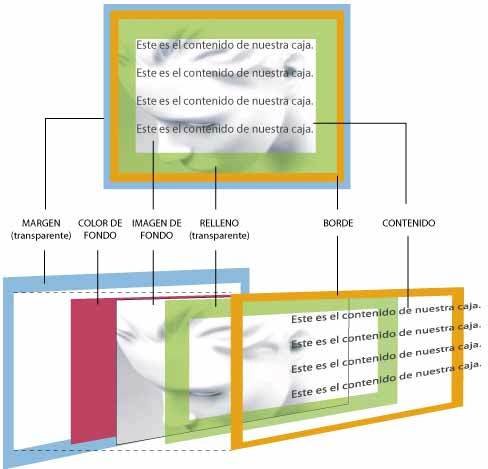
Cualquier elemento html (a, p, li, etc.) tiene todos estos componentes (margin, background-color, imagen de fondo, padding, border, contenido) a los que se les puede aplicar estilos.

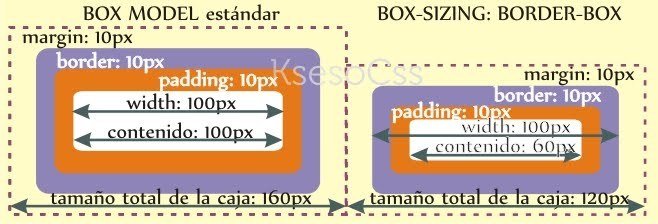
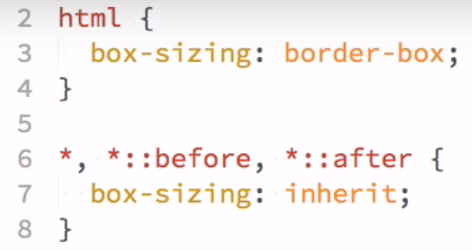
css: box model vs. box-sizing


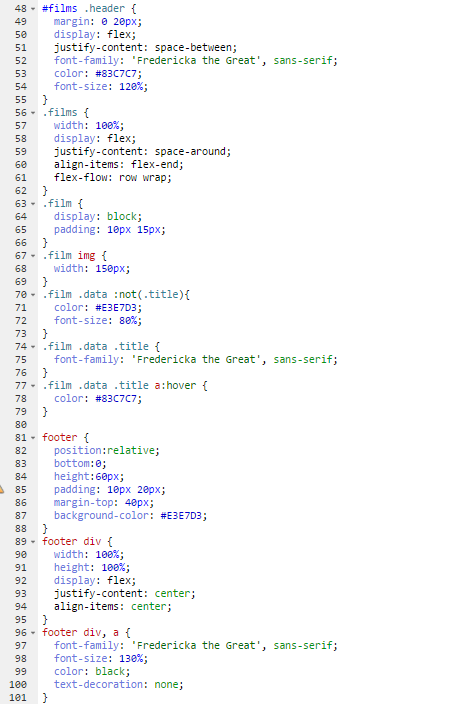
css: posicionamiento
Varias técnicas:
- con Floats /clear CSS-tricks
- con position (relative, absolute, fixed, static y inherit) / top/bottom-left/right CSS-tricks
- con flexbox (display:flex) CSS-tricks Froggy
css criticadas