Svelte
the disappearing framework
Adam Bar

Yet another JS framework?!
if you've heard of tools like React, Vue or Ractive, it tackles the same problems they do

Rich Harris
@rich_harris
if you've heard of tools like React, Vue or Ractive, it tackles the same problems they do
-
Component-Driven
-
{{mustache}}-based templates
-
TWo-Way data binding
-
State observing
-
Scoped CSS styles
Boring stuff

1.44 MB






IPA: /ˈsvɛlt/
attractively thin, graceful, and stylish
Wait, this new framework has a runtime? Ugh. Thanks, I'll pass.
front end developers in 2018
var index = (function () {
'use strict';
function renderMainFragment(root, component) {
var html = document.createElement('html');
var body = document.createElement('body');
html.appendChild(body);
var h1 = document.createElement('h1');
body.appendChild(h1);
h1.appendChild(document.createTextNode("Hello World!"));
return {
mount: function (target, anchor) {
target.insertBefore(html, anchor);
},
teardown: function (detach) {
if (detach) {
html.parentNode.removeChild(html);
}
}
};
}
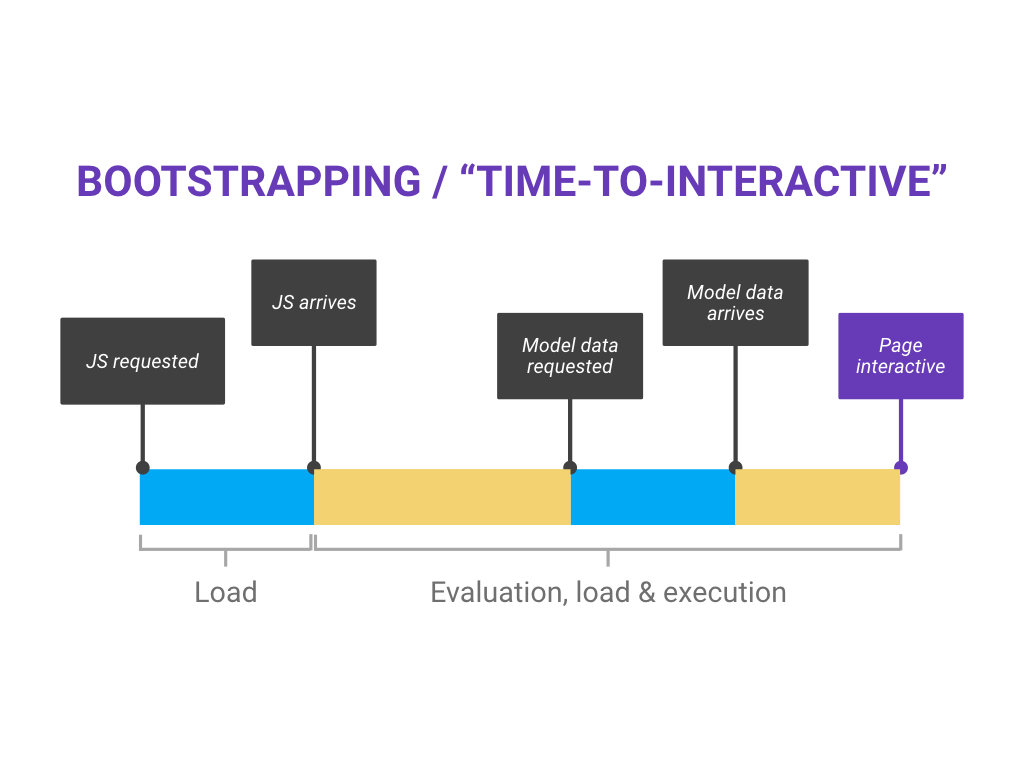
});fetch & parse
framework
fetch & parse
application
fetch & parse
application
apply DOM changes
apply DOM changes
interpret/bind templates
evaluate framework
evaluate application
evaluate application
Demo
Weight
TodoMvc: 3,6 kB
Interoperability
No dependencies
Standalone widgets
Mix into existing apps
Code splitting
No 1st load penalty
Tree shaking
No useless code
