A Foray into
React Native
Life on the bleeding edge
This meme-free presentation brought to you by:
github.com/adamterlson
@adamterlson



slides.com/adamterlson
From: Minnesota


We're hiring JS folk!
adam.terlson@gmail.com
skype adam.terlson.internations

I am not a native developer.
WHY REACT NATIVE IS FOR REAL THIS TIME THE GREATEST THING EVER
Promise: Develop mobile apps using JS
How does it compare?
PhoneGap / Cordova
Ionic
UIWebView
MEANS RIP
PhoneGap & Ionic
Titanium (compiles JS... yuck)
NativeScript (lacks framework, Angular WIP)


Other Options

22,266
React Native
Since March
Greatest Advantage
React Native has: REACT!
Bonus: Code Push
REACT
CRASH
COURSE
~5 mins
It's all about components
<App>
<TitleBar>
<LeftButton />
<ScreenTitle />
<RightButton />
</TitleBar>
<Content>
<TodoList>
<TodoItem />
<TodoItem />
<TodoItem />
</TodoList>
</Content>
</App>Things flow in one direction
class MyClass extends React.Component {
constructor(props) {
super(props);
this.state = {
// Initial State
};
}
_onSomething() {
this.setState( ... ); // New State
}
render() {
return (...); // Refresh button
}
}In Components
class MyParent extends React.Component {
render() {
return (
<MyChild
item={this.props.item}
doSomething={() => this._doSomething() } />
);
}
}
class MyChild extends React.Component {
constructor(props) {
// props.item & props.doSomething
}
}Parent -> Child
Render describes components, it does not describe markup
// e.g. React for Web
class MyParent extends React.Component {
render() {
// This does NOT return HTML
return (
<div className={this.state.jazz}>
<MyFirstChild>{this.state.foo}</MyFirstChild>
<MySecondChild bar={this.state.bar} />
</div>
);
}
}Components
Virtual DOM
Real DOM
It's pretty simple... yet very powerful
HOW REACT NATIVE WORKS
JavaScript
Native
Bridge
(Async)
On Device
Multi-threaded
What is the bridge?
- Translates JS into ObjectiveC/Swift
- Always async
- Commands are batched (one per event loop)
- You can write your own
1) Native UI Controls
2) Native APIs
There's a lot....
Of varying degrees of completeness....
Image file names must match the ImageSet name.
MyImage.png -> MyImage (image set)



LEARN FROM MY PAIN
If you need something custom...
1) Check NPM
2) Write your own
Components
Virtual "Stuff"
Real "Stuff"
So when you type...
It's sent over the bridge...
let React = require('react-native');
let {
PushNotificationIOS
} = React;
PushNotificationIOS.scheduleLocalNotification({
fireDate: SomeDate,
alertBody: 'Hello there.'
});// JS
static scheduleLocalNotification(details: Object) {
RCTPushNotificationManager.scheduleLocalNotification(details);
}
// ObjC
RCT_EXPORT_METHOD(scheduleLocalNotification:(UILocalNotification *)notification)
{
[[UIApplication sharedApplication] scheduleLocalNotification:notification];
}LAYOUT & STYLING
Styles don't cascade or have context in the same way as CSS.
Everything that has style, must have it explicitly defined.
Applying styles
Inline
<View style={{ backgroundColor: 'red' }} />let { StyleSheet } = require('react-native');
let styles = StyleSheet.create({
myThing: {
backgroundColor: 'red',
borderWidth: 1,
borderColor: 'rgba(255,255,255,0.5)',
paddingVertical: 10
}
});With StyleSheet
<View style={styles.myThing} />Applying styles
Multiple Styles
Last definition wins (think Object.assign)
<View style={[
styles.myThing,
{ backgroundColor: 'blue' }
]} />Conditional Classes
<View style={[
styles.myThing,
state.active && styles.myThingActive
state.foo === 'foo' ?
styles.myThingFoo :
styles.myThingNotFoo
]} />- Avoid inline styles
- Separate styles into central file, optionally requiring in sub-files
- Create semantic helper classes
- Avoid CSS (e.g. react-native-css), use JS!



LEARN FROM MY PAIN
Utility Classes: Option 1
let React = require('react-native');
let { StyleSheet } = React;
let gutter = 10;
let green = 'green';
module.exports = StyleSheet.create({
titleContainer: {
height: 50
},
titleText: {
fontSize: 20,
fontFamily: 'Helvetica',
color: green
},
centerXY: {
justifyContent: 'center',
alignItems: 'center',
},
spacedVertical: {
marginVertical: gutter
}
});<View style={[
styles.titleContainer,
styles.centerXY,
styles.spacedVertical]}>
<Text style={styles.titleText}>
Title
</Text>
</View>let React = require('react-native');
let { StyleSheet } = React;
let gutter = 10;
let green = 'green';
let u = {
centerXY: {
justifyContent: 'center',
alignItems: 'center',
},
spacedVertical: {
marginVertical: gutter
}
};
let text = {
h1: {
fontSize: 20,
fontFamily: 'Helvetica'
}
};
module.exports = StyleSheet.create({
titleContainer: {
height: 40,
...u.centerXY,
...u.spacedVertical
},
titleText: {
color: green,
...text.h1
}
});Utility Classes: Option 2
<View style={styles.titleContainer}>
<Text style={styles.titleText}>
Title
</Text>
</View>FlexBox

Good article (and image source):
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
DEBUGGING REACT NATIVE
JavaScript
Native Stuff
UI, APIs, etc
Bridge
(Async)
Simulator or Device
Chrome Debugger
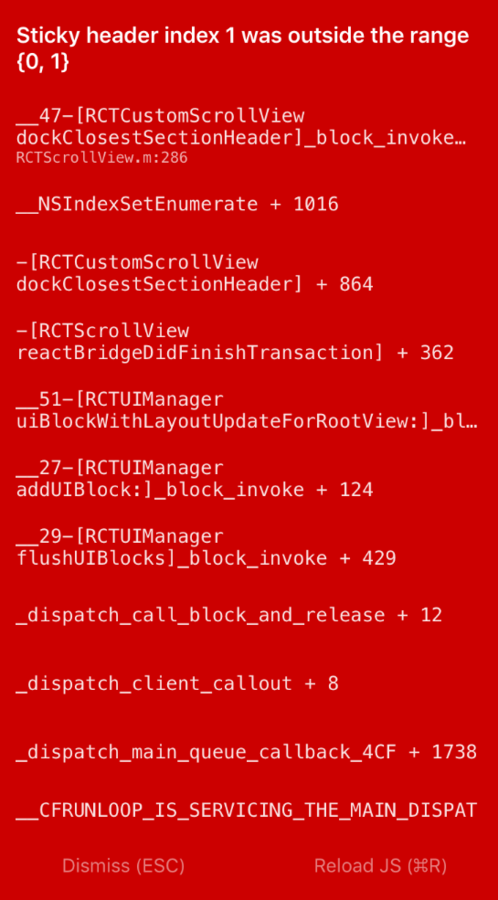
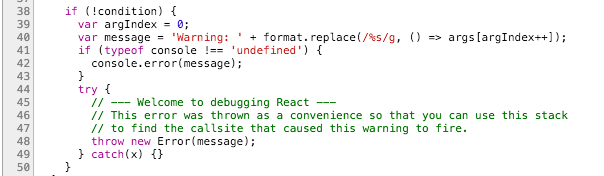
Sometimes the exception you see is not the real exception



LEARN FROM MY PAIN

LIES

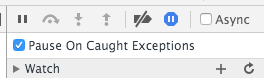
Sometimes the exception you caught is not even an exception



LEARN FROM MY PAIN

Where to find help
- github.com/facebook/react-native/tree/master/Examples
- Reactiflux or #reactnative on Freenode
- Official Docs & Github Issues
I CAN SEE
THE
FUTURE
JavaScript-driven native app development will dominate the majority case
There will be a new hotness.
Maybe Angular + NativeScript?
But React Native is a pioneer, and pretty damn awesome today
Cheers.
github.com/adamterlson
adam.terlson@gmail.com