<Sublime Hacks />by Aditi Bhandari
make coding more
efficient using:
keyboard shortcuts
packages
and more!
keyboard shortcuts
keyboard shortcuts: html tags
<p + enter = <p></p>
p + tab = <p></p>
keyboard shortcuts: html tags
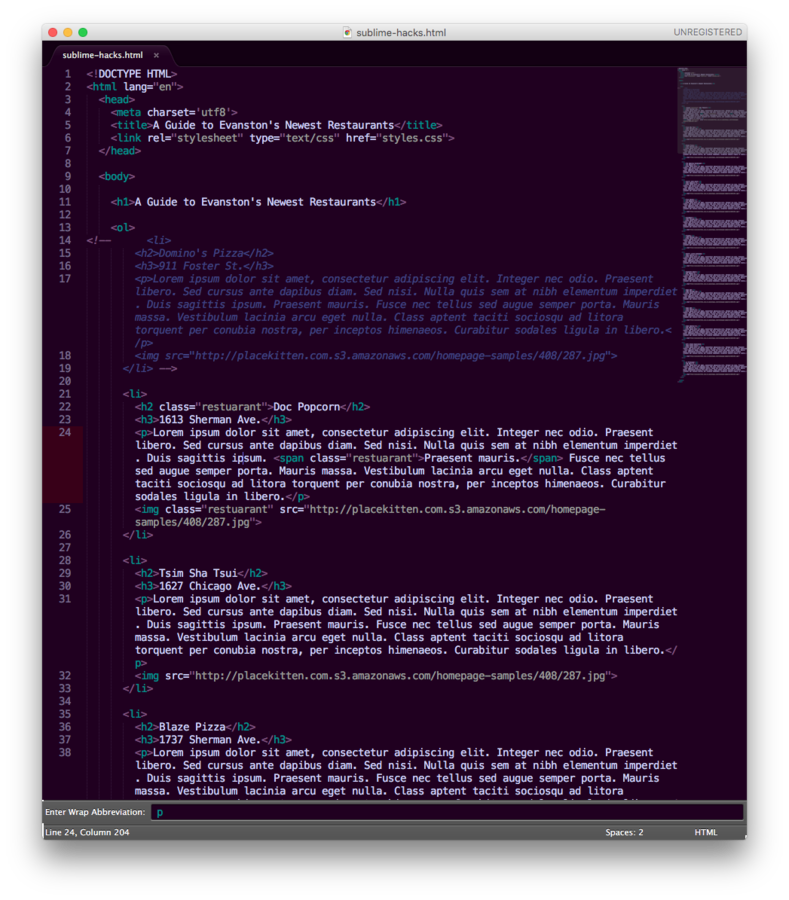
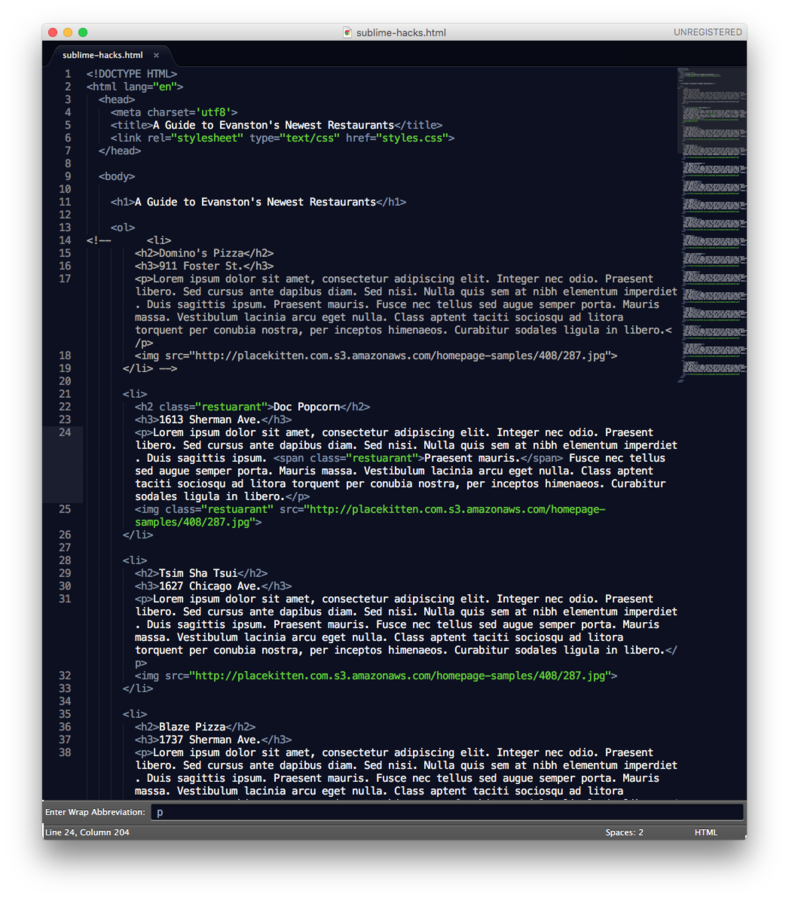
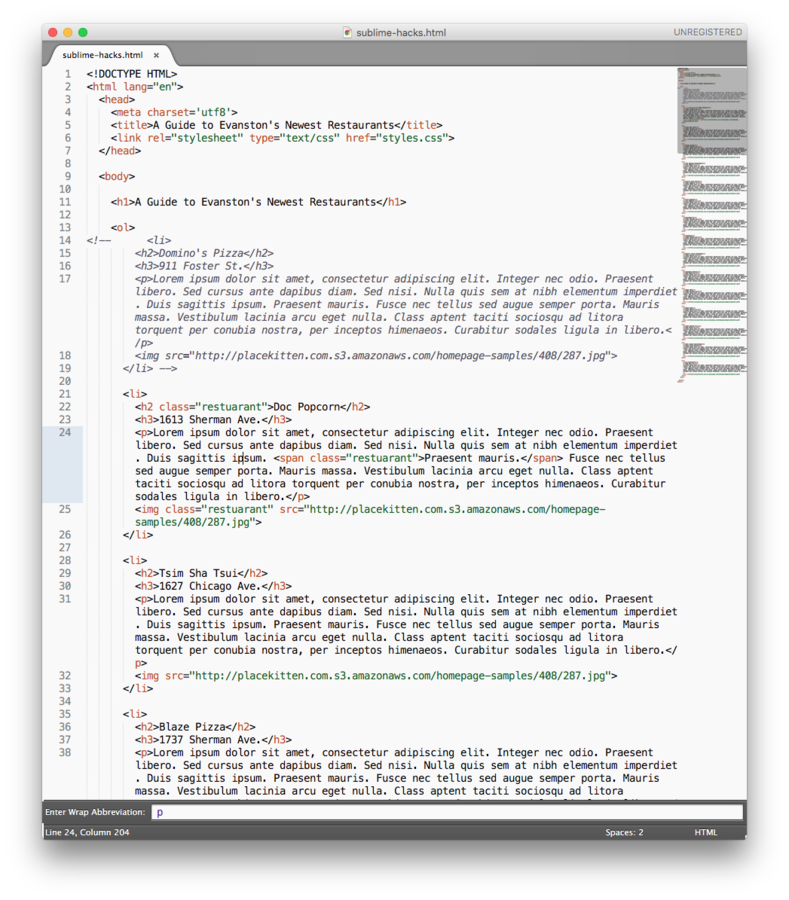
(select text) + ctrl + w
* don't confuse this with Cmd + w !!!!
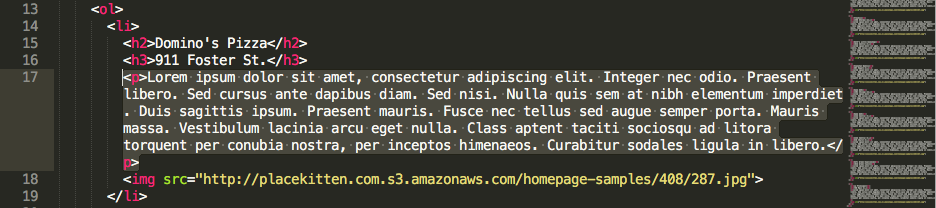
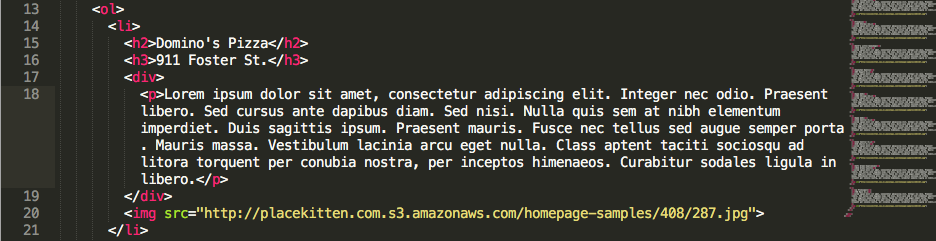
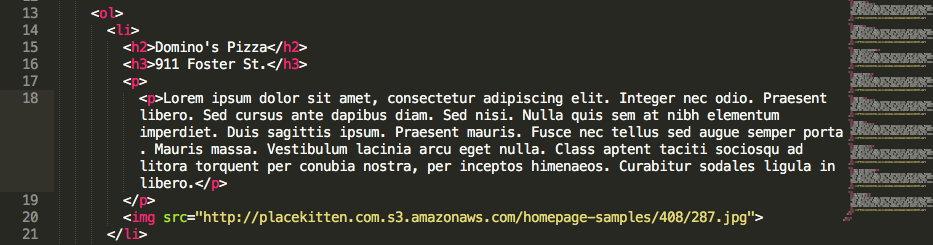
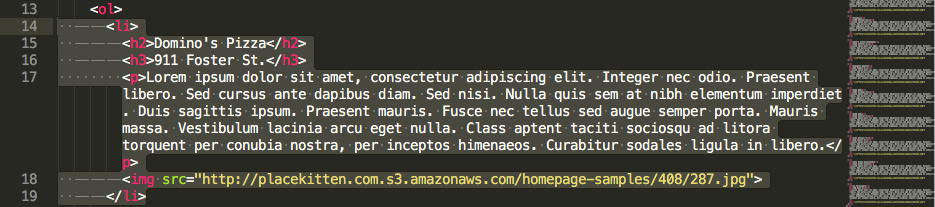
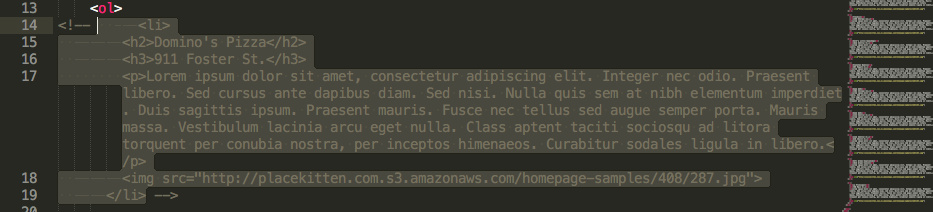
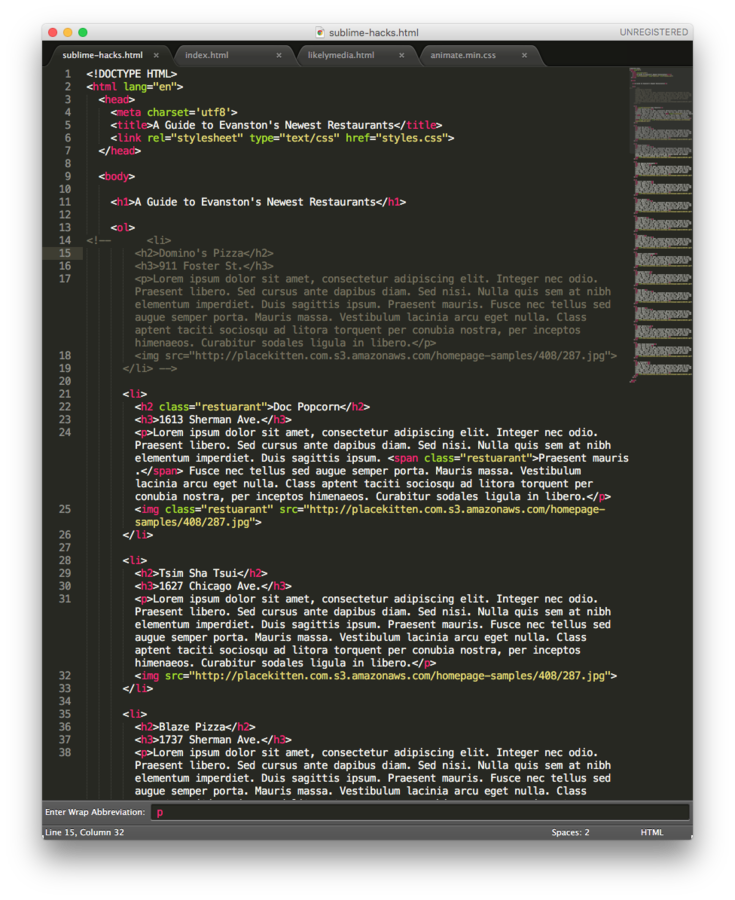
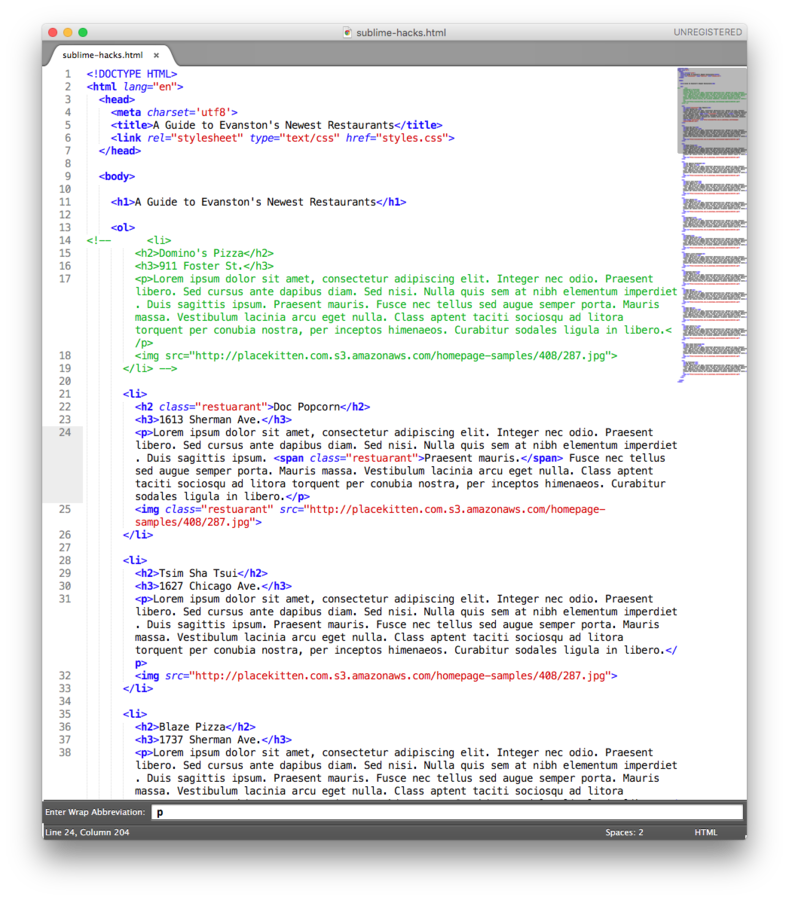
To wrap text in a tag:



1)
2)
3)
keyboard shortcuts: organize your code
Cmd + left/right arrow key
Cmd + up/down arrow key
To beginning/end of line:
To beginning/end of file:
keyboard shortcuts: organize your code
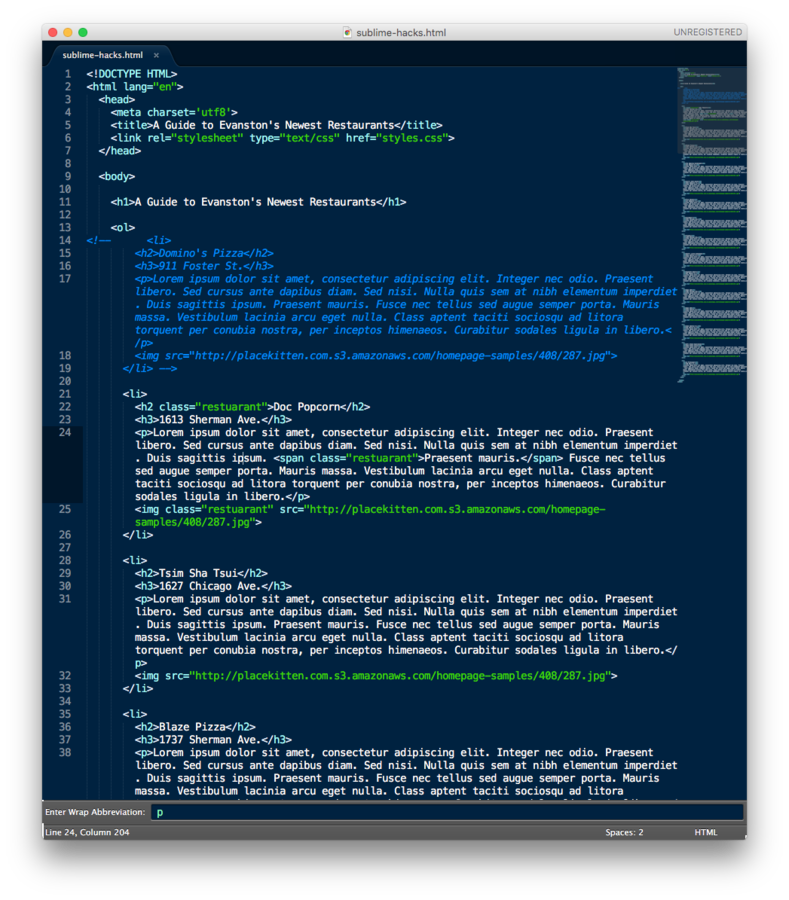
(select text) + Cmd + /
To comment it out:


1)
2)
keyboard shortcuts: editing your code
(select text) + Cmd + D
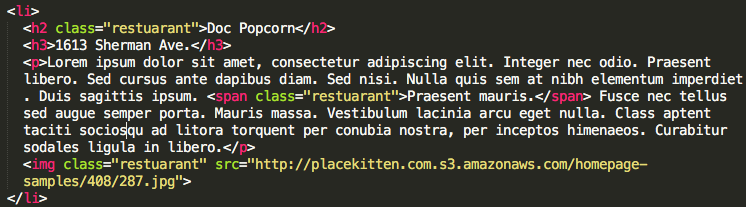
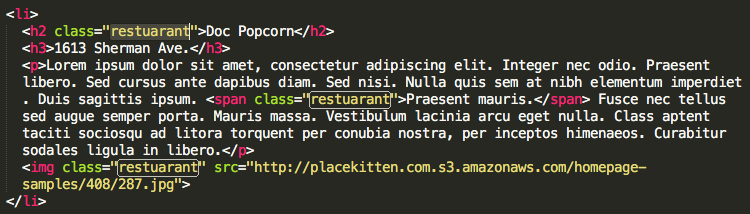
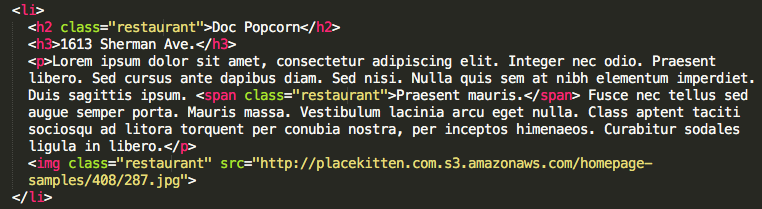
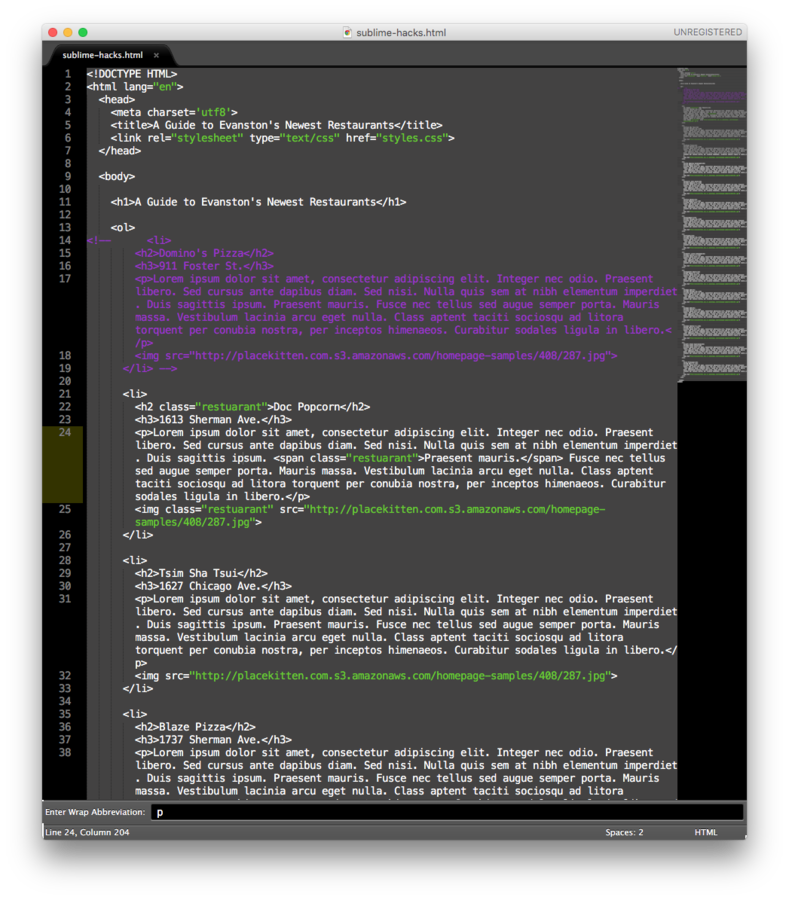
To edit frequently occurring code:


1)
2)
3)

keyboard shortcuts: editing your code
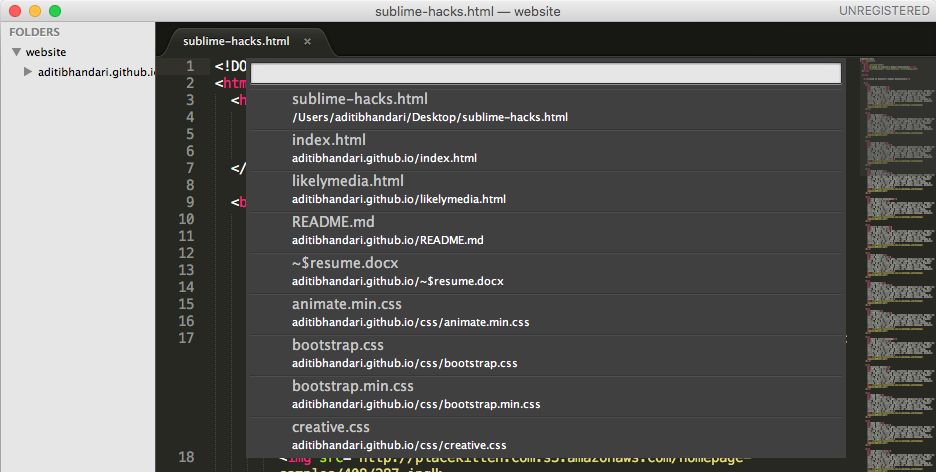
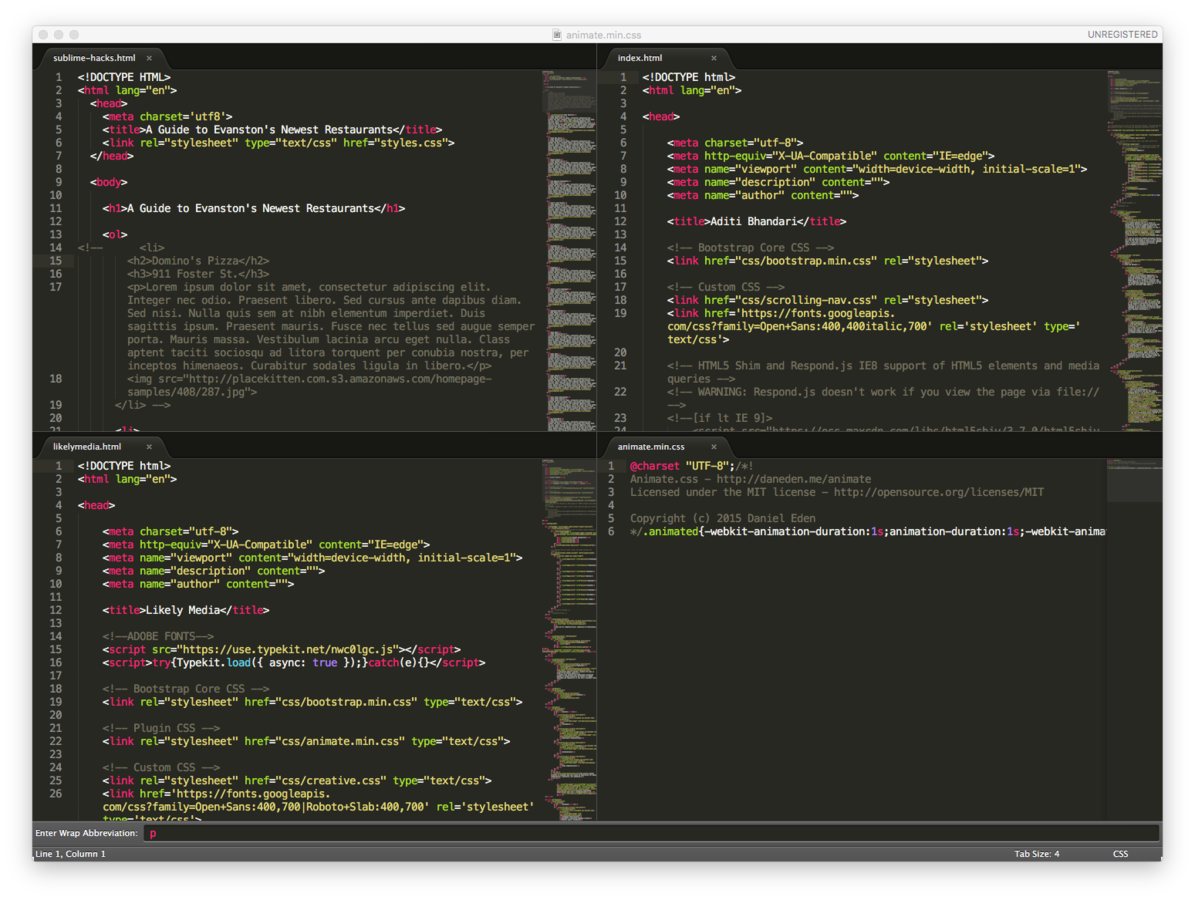
when multiple files are open:
Cmd + ^ + F =
Searches for the input in all the files you have in a project and when you click on a result it takes you to that file
keyboard shortcuts: navigating files
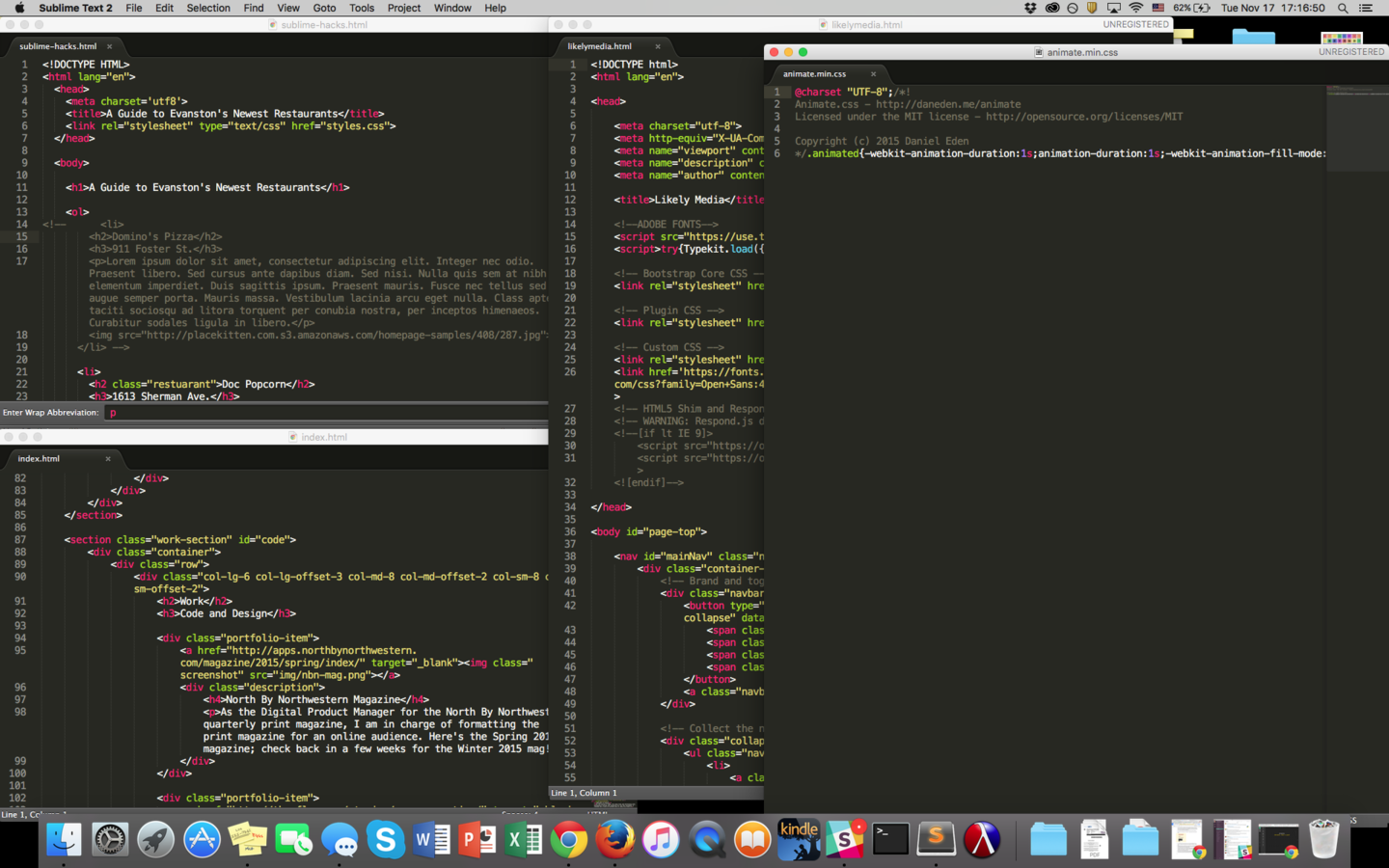
when multiple files are open:
Cmd + tab =

keyboard shortcuts: navigating files
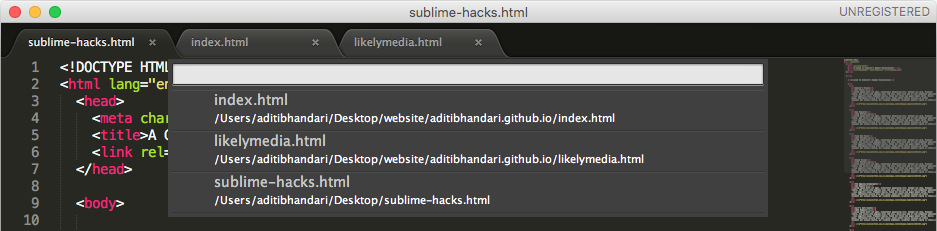
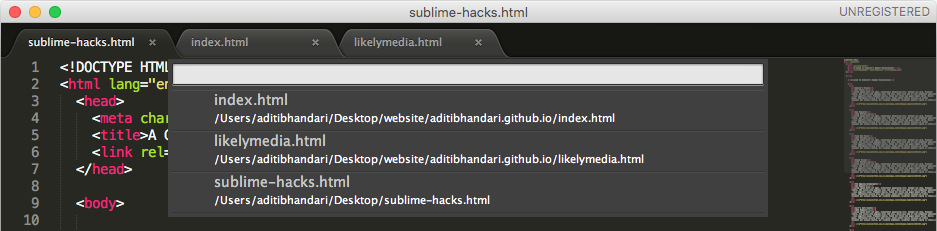
when files aren't open:
Cmd + P =

keyboard shortcuts: navigating files
when multiple files are open:
Cmd + tab =

plugins
plugins: Origami


(JSFiddle, what's good?)

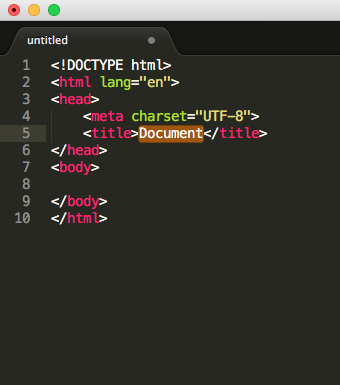
plugins: Emmet
#page>div.logo+ul#navigation>li*5>a{Item $}
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
and more!
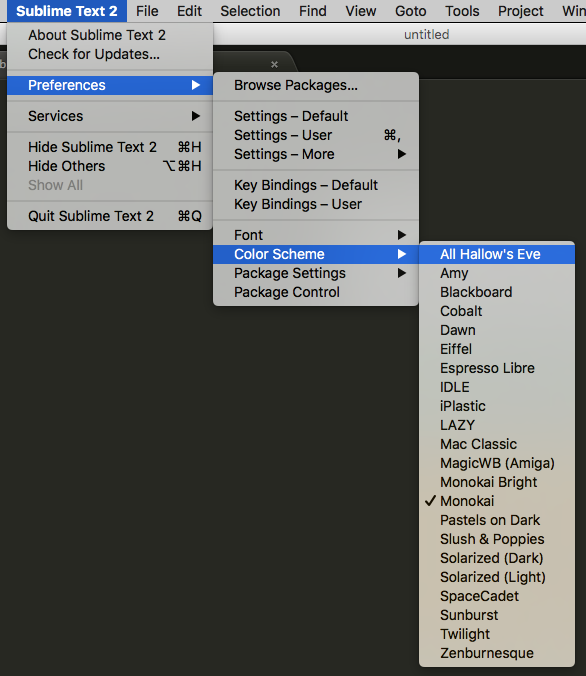
make it pretty







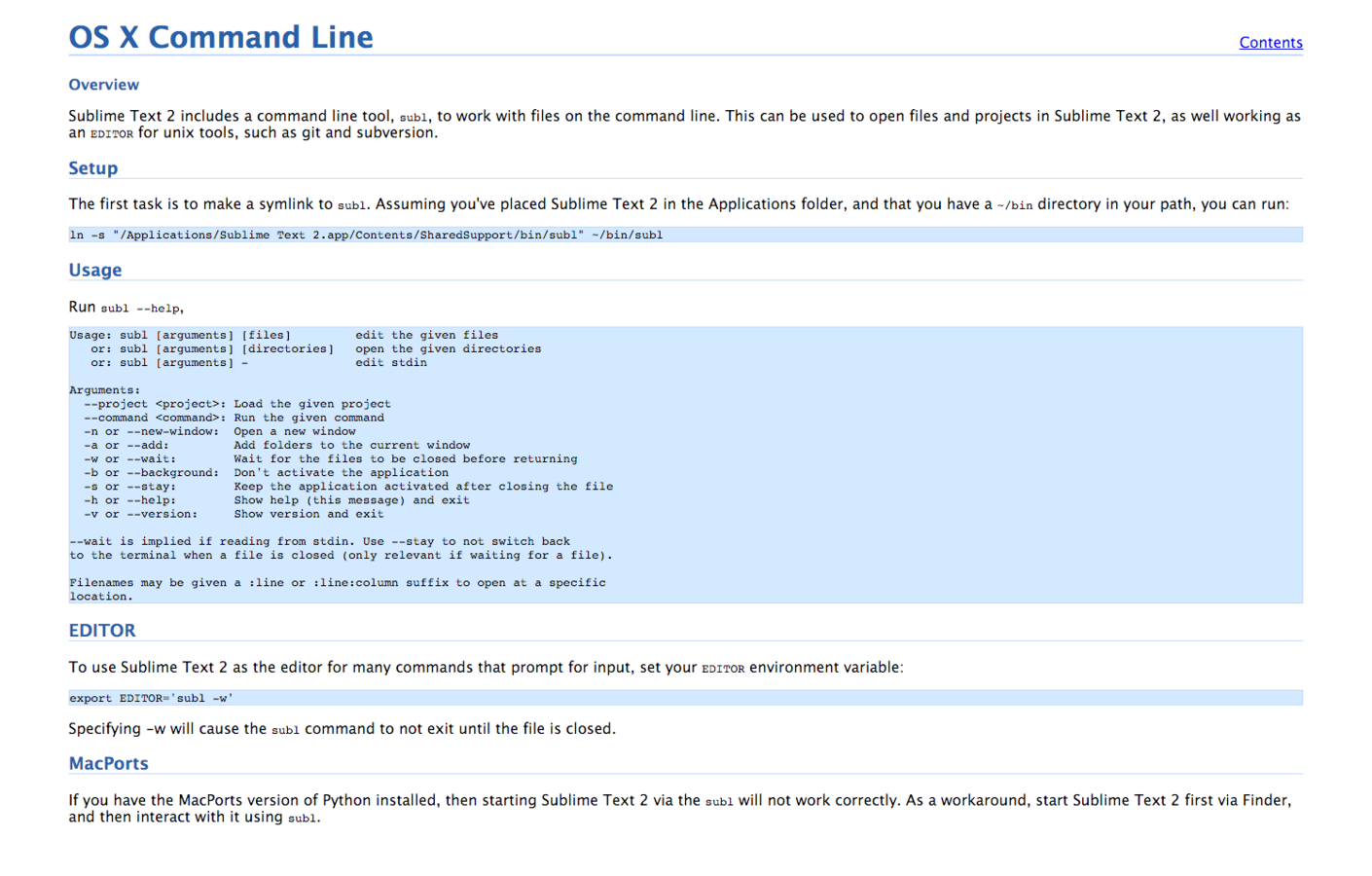
link it to the terminal

link it to the terminal
https://gist.github.com/artero/1236170 https://www.sublimetext.com/docs/2/osx_command_line.html
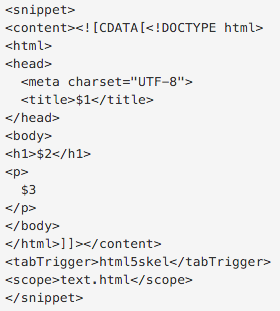
snippets
"A block of code that is injected into your working document when triggered. e.g. Typing 'list' and then hitting the Tab key will inject the code below into your document."


http://www.granneman.com/webdev/editors/sublime-text/top-features-of-sublime-text/quickly-insert-text-and-code-with-sublime-text-snippets/