React + Redux
¡Que no te dé un FLUX!

¿Un backend dando una charla de frontend?
- React es una librería Javascript para la construcción de interfaces de usuario
- Está centrado en el UI
- One-way Reactive (No two data binding como Angularjs)
- Virtual DOM

Virtual DOM
- Mantener el tracking del dom es pesado
- La API del DOM es lenta (Intentar renderizar el
el DOM entero en cada cambio)

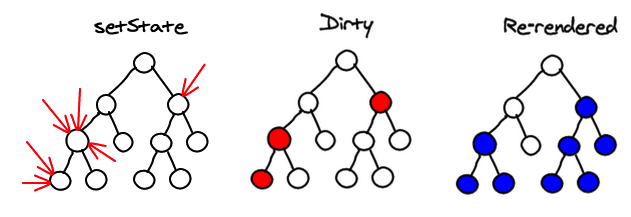
Beneficios del Virtual DOM
- Actualización Parcial
- Eficiente actualización del DOM, actualizando únicamente sub-arboles
STATE VS PROPS

al rescate
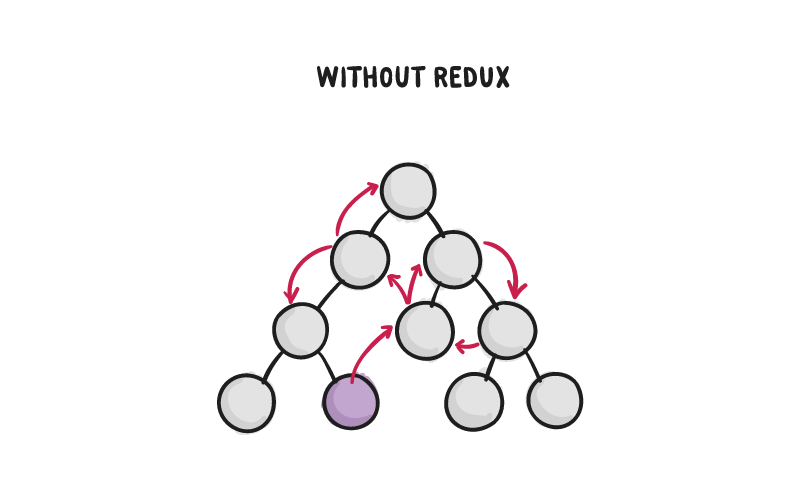
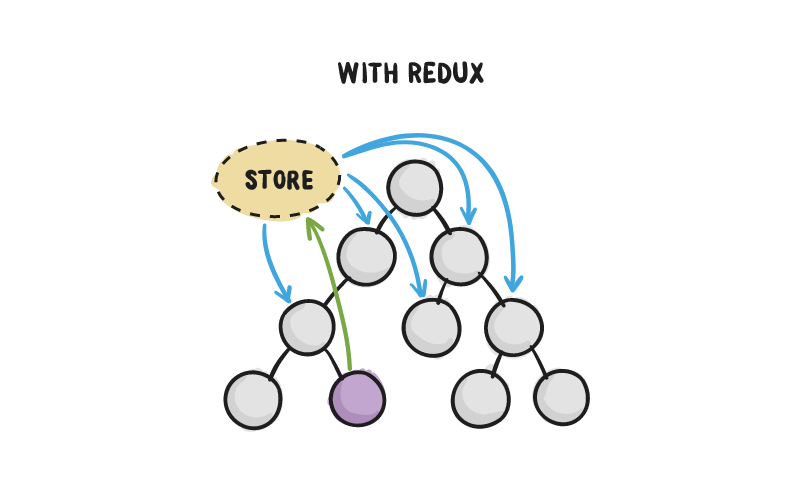
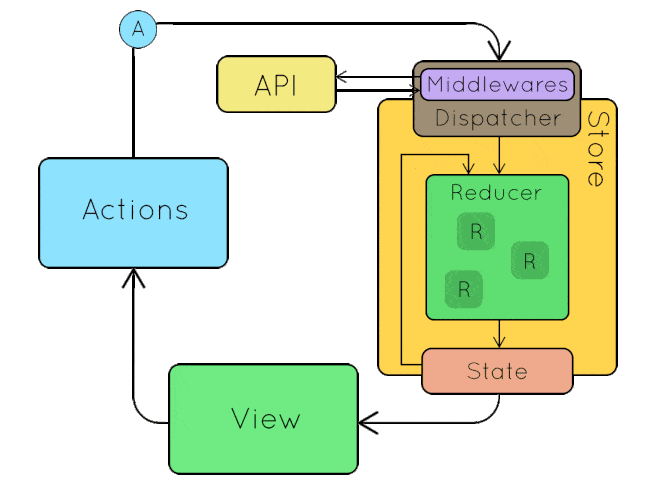
Redux nos permite manejar el estado con una mínima API con un comportamiento totalmente predecible.
Basado en el Patrón de Diseño FLUX, diseñado por Facebook.



Principio básico
(previousState, action) => NEW STATE
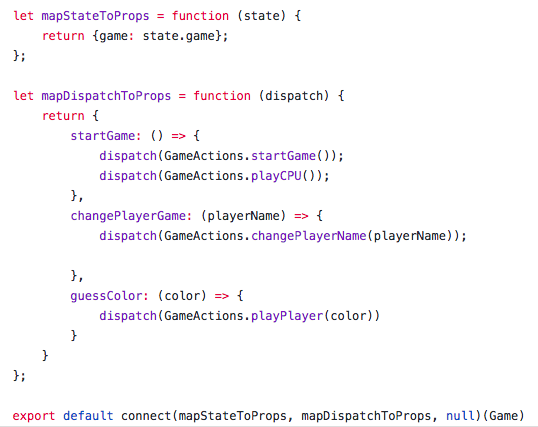
SHOW ME THE CODE
Conectar Componente

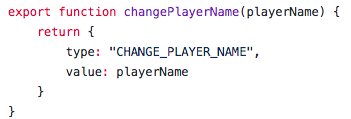
Actions
Síncronas
Asíncronas


Gracias a redux-thunk
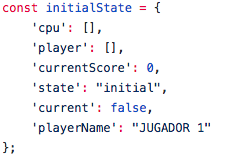
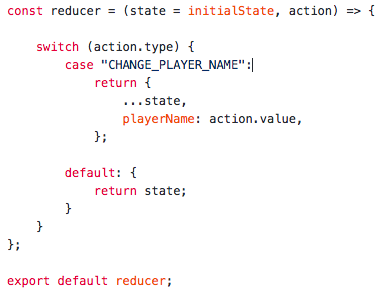
REDUCER
Estado Inicial


Reducer
Recursos
Otras librerias basadas en redux
Redux Form: https://redux-form.com/
React Router Redux: https://github.com/reactjs/react-router-redux
Redux Localstorage: https://github.com/elgerlambert/redux-localstorage
Ahora viene el backend
HE VENIDO A HABLAR DE MI LIBRO
Motor de Reglas Basado en FLUX
como bundle de Symfony
