The state of Javascript in 2015
Adrián Bolonio




A little bit of history...



1995
LiveScript
1996-99
ECMA1
Netscape
2002
JSON
2006
jQuery
GWT
2009-11
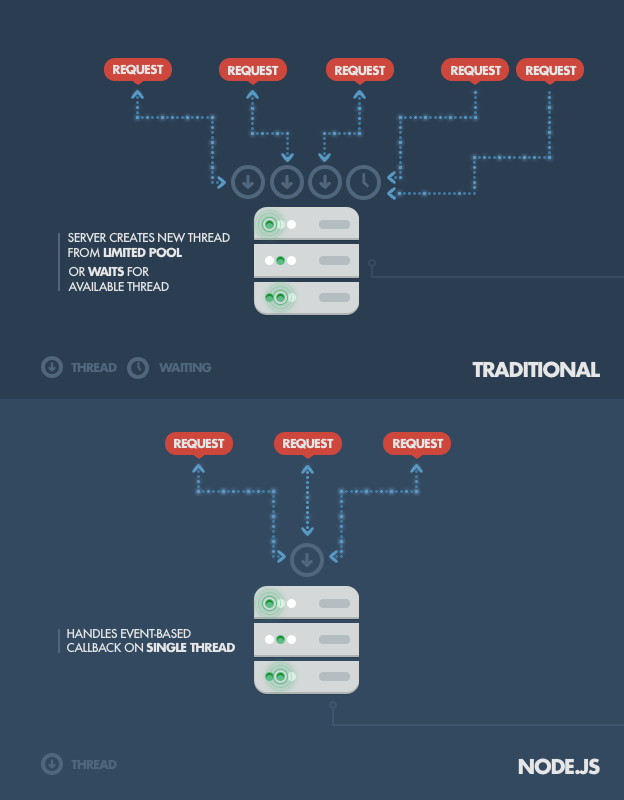
NodeJS
ECMA5
2015
???
Coffeescript
Firebug
Mocha
ECMA = European Computer Manufacturers' Association
ECMA2
ECMA3


ECMAScript 2015


ECMAScript 2015
Arrow Function
this.message = 'hello world';
var that = this;
process.nextTick(function() {
console.log(that.message);
});process.nextTick(() => {
console.log(this.message);
});

ECMAScript 2015
Block Scoping (let / const)
for (var i = 0; i < 3; i++) {
let j = i * i;
console.log(j);
}
console.log(j); // => error, j is undefinedconst PI = 3.14159265359;
PI = 0; // => error: PI is read-only

ECMAScript 2015
Classes
class Monster extends Entity {
constructor(name) {
super();
this.name = name;
}
get scariness() {
return 'mild';
}
speak() {
super.speak();
}
static create() {
return new Monster();
}
}

http://www.ecma-international.org/ecma-262/6.0/
ECMAScript 2015


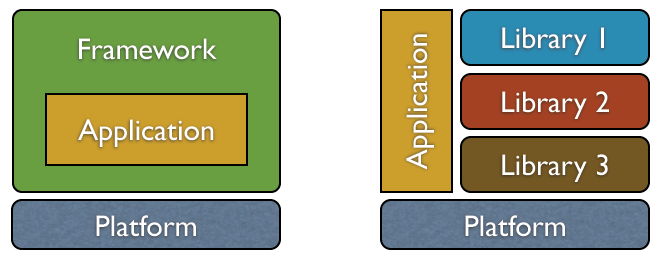
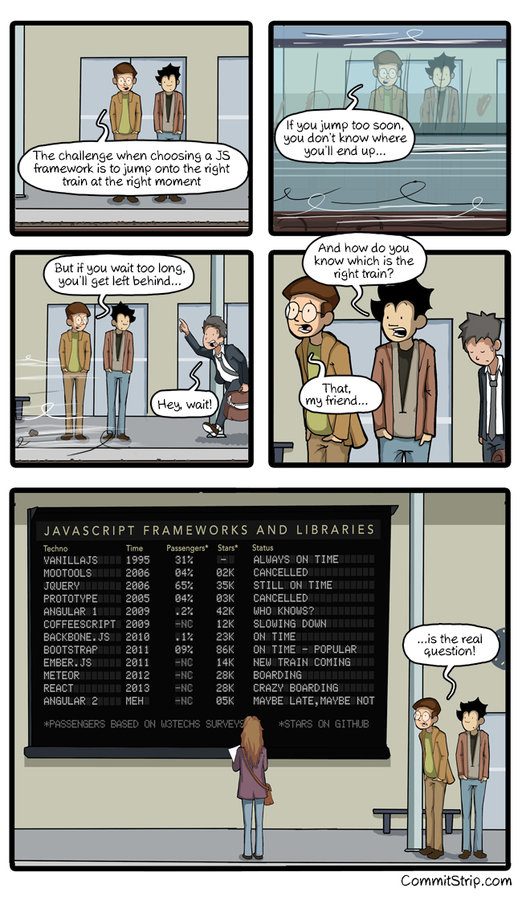
Frameworks vs Libraries





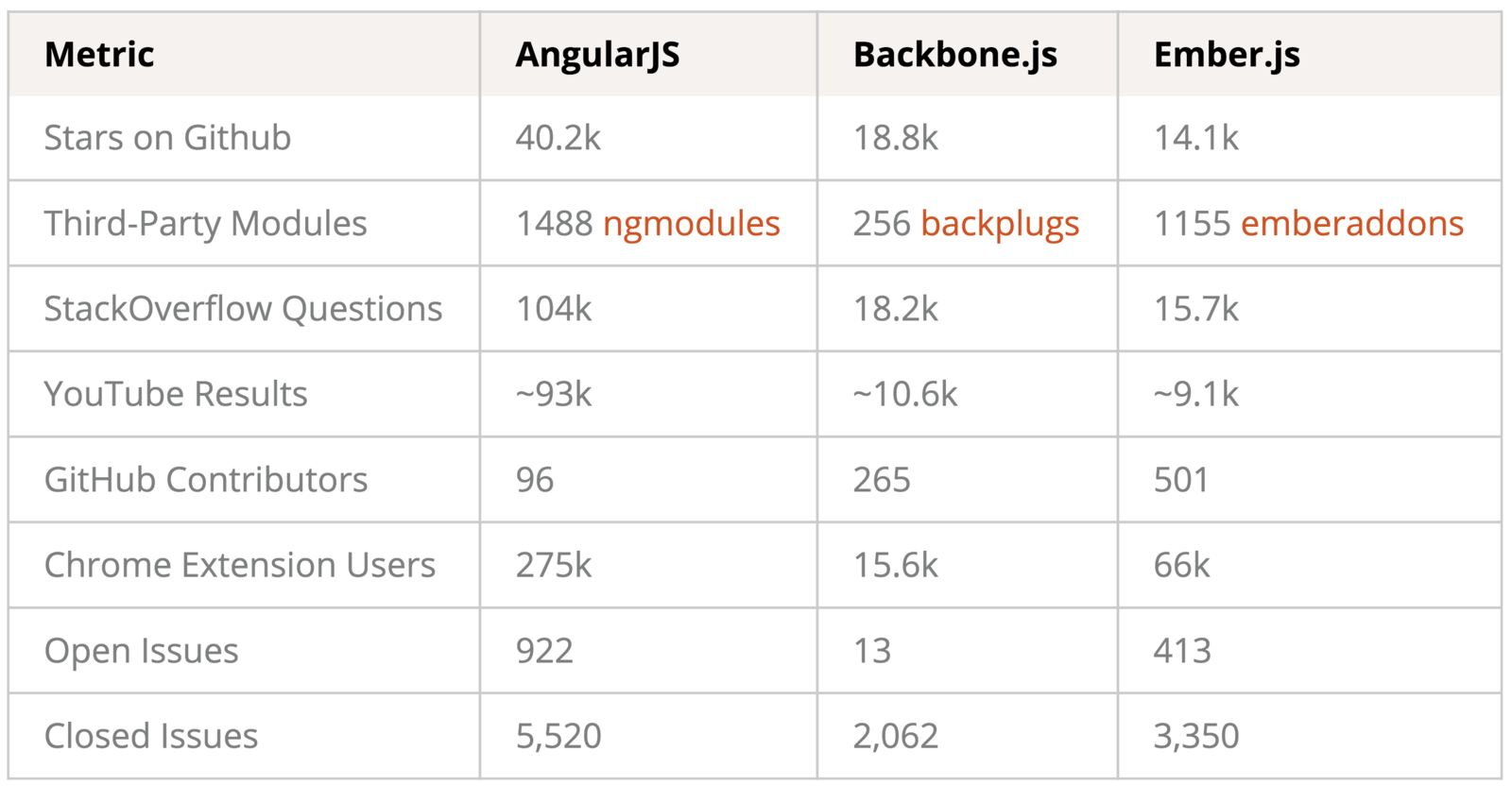
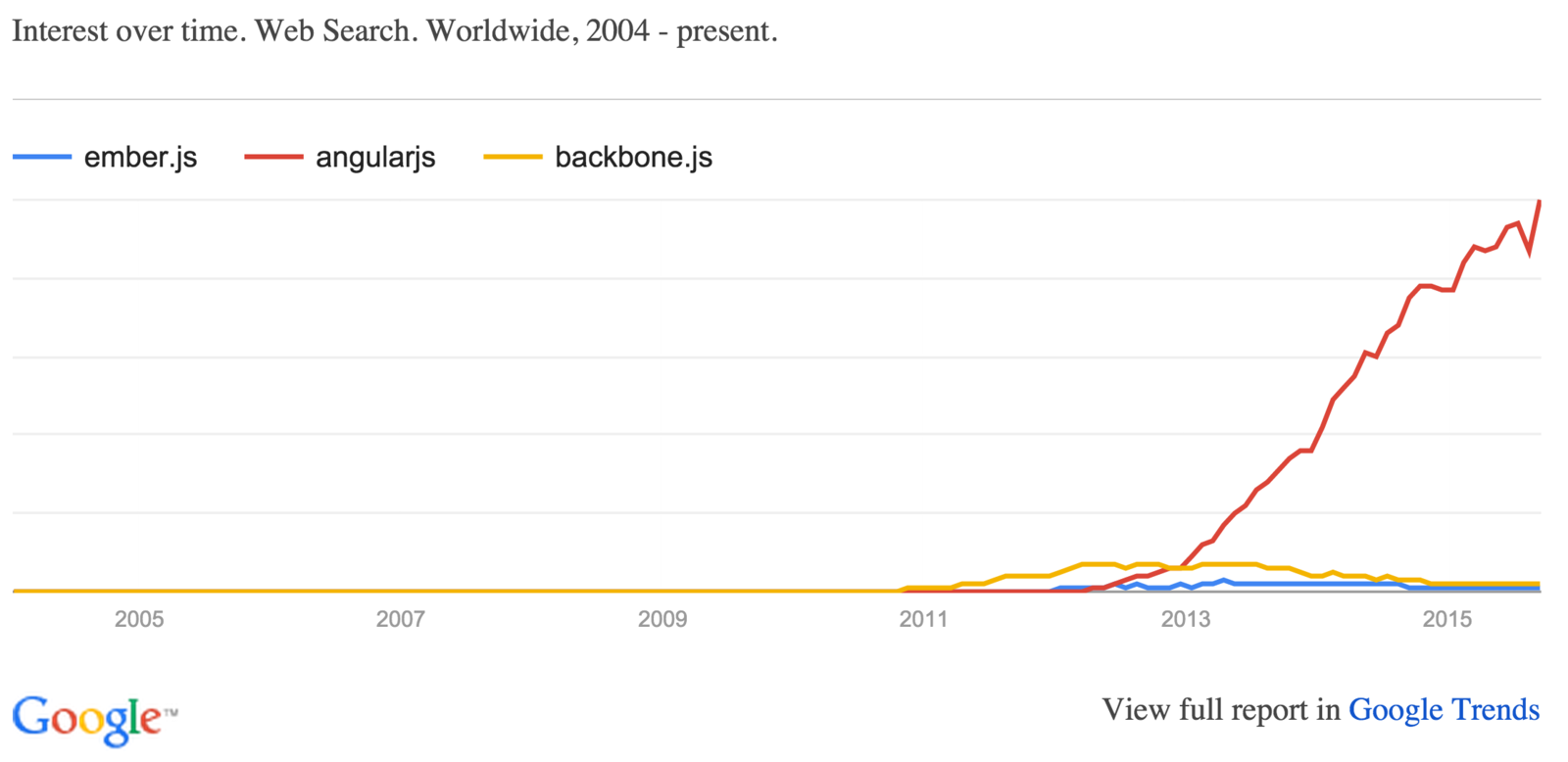
JS Frameworks



vs
vs






vs
vs
*Data taken on the 30th June 2015





vs
vs






JS Libraries










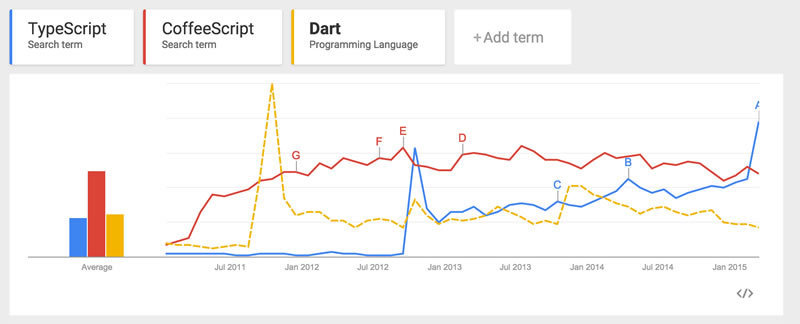
JS "Languages"















JS Enviroments






Recap
ECMAScript 2015
Frameworks
Libraries
Languages
Enviroments
AngularJS / BackboneJS / EmberJS
jQuery / Underscore / DB3
CoffeeScript / Dart / TypeScript
NodeJS
ECMA6


alert("thanks");
