Bienvenidos!









Tecnologías Web con Javascript
(y aún más!)
Ing. Adrián Égüez
Escuela Politécnica Nacional
Septiembre 2015
Capítulo 3.1









Diseño Web
Rest
Ing. Adrián Egüez
Escuela Politécnica Nacional
Representational State Transfer
stateless
HTTP/S Protocol
client-server
WSDL
CORBA
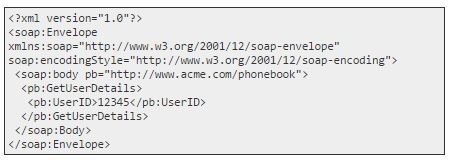
SOAP
RPC
Lightweight
Fully Futured
Not a Standard
RSS
Platform
Independent
Language Independent
No Security
Tokens
Encryption
Better
NO COOKIES
Rarely use XML
REST
La Transferencia de Estado Representacional
(Representational
State Transfer) o REST es un estilo de arquitectura software para sistemas hipermedia
distribuidos como la World Wide Web.
Fuente: https://es.wikipedia.org/wiki/Representational_State_Transfer

SOAP
Fuente: https://es.wikipedia.org/wiki/Navegador_web


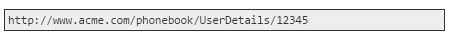
REST
Less bandwith
Easy to handle
As secure as SOAP

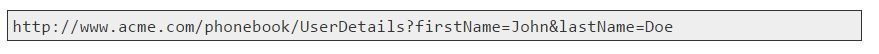
REST Parameters (GET)
GET
HEAD
POST
PUT
DELETE
TRACE
CONNECT
OPTIONS
Capítulo 3.2









Conceptos Fundamentales
CRUD
Ing. Adrián Egüez
Escuela Politécnica Nacional

CRUD
En computación CRUD es el acrónimo de Crear, Obtener, Actualizar y Borrar (del original en inglés: Create, Read, Update and Delete). Se usa para referirse a las funciones básicas en bases de datos o la capa de persistencia en un software.
Fuente: https://es.wikipedia.org/wiki/CRUD

Capítulo 3.3









Conceptos Fundamentales
Modelo Vista Controlador
Ing. Adrián Egüez
Escuela Politécnica Nacional
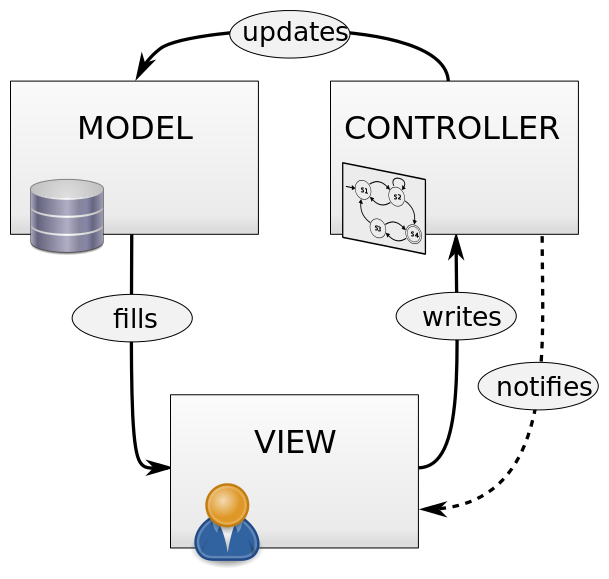
Modelo
Vista
Controlador

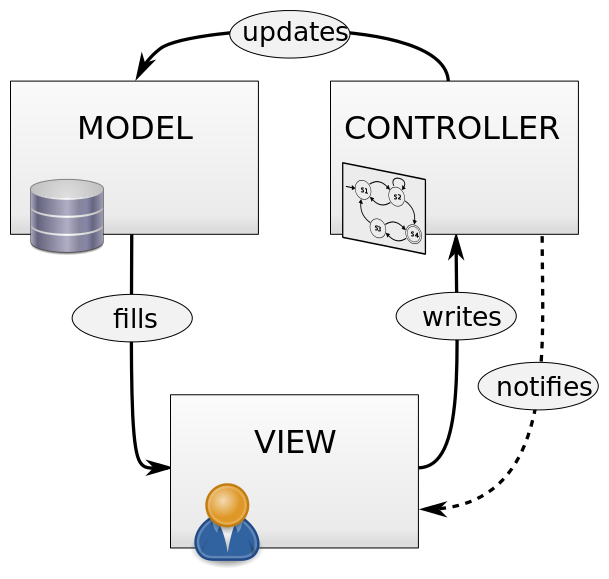
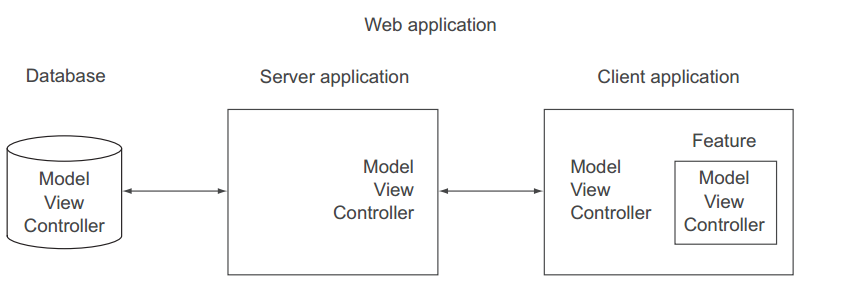
MVC
El modelo vista controlador (MVC) es un patrón de arquitectura de software que separa los datos y la lógica de negocio de una aplicación de la interfaz de usuario y el módulo encargado de gestionar los eventos y las comunicaciones.
Fuente: https://es.wikipedia.org/wiki/Modelo%E2%80%93vista%E2%80%93controlador

MODELOS
Definen la información que debe transportarse por las vistas. Esta información puede ser sacado de un servicio que, a su vez, recupera los datos de una fuente de base de datos. Un modelo contiene datos en bruto, pero no hay ninguna lógica en los modelos; que son colecciones estáticas de datos relacionados. No saben nada acerca de la visualización de los datos, tampoco. Esa preocupación se deja a las vistas y solo a las vistas.
Fuente: javascript-application-design-a-build-first-approach


VIEWS
Es la combinación de una plantilla, que da estructura a una representación de datos del modelo, y un modelo, que contiene los datos en sí. Los modelos pueden y suelen ser reutilizados a través de diferentes vistas. Por ejemplo, un modelo de "artículo" podría ser utilizado tanto en el "Buscar" vista y la vista "Lista de Articulos". La combinación de una plantilla de vista con un modelo de vista produce una vista que luego puede ser utilizada como la respuesta a una solicitud de HTTP.
Fuente: javascript-application-design-a-build-first-approach

CONTROLLERS
Controllers decide what view to render, and that’s one of their primary purposes. The controller will decide on a view to render, prepare a view model containing all the relevant bits and pieces for the view template, and let the view engine render the view using the provided model and template. You can use controllers to add behavior to your views, respond to specific actions, or redirect humans to another view
Fuente: javascript-application-design-a-build-first-approach

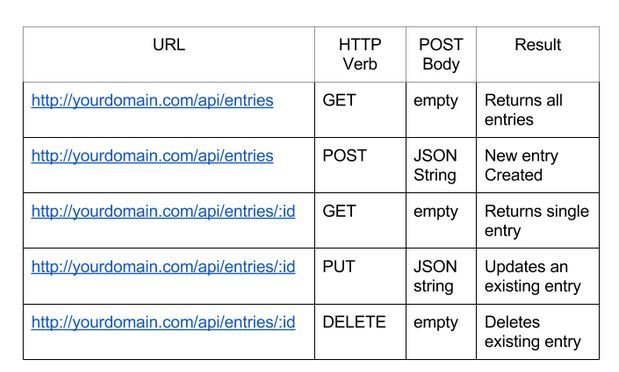
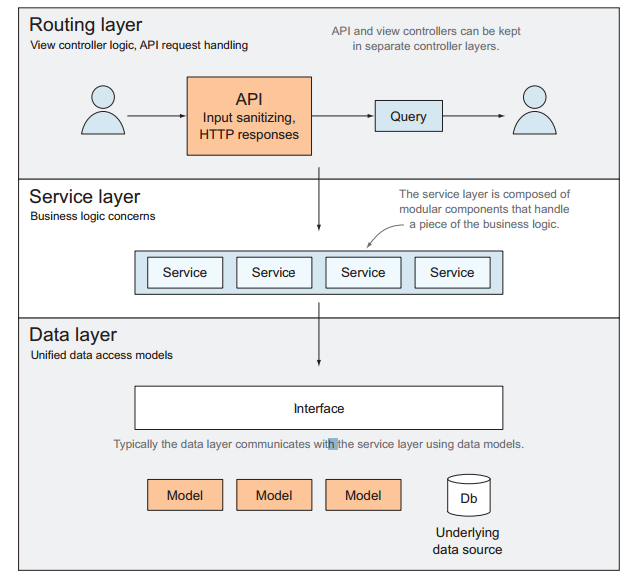
ROUTES
The view router is a fundamental piece of MVC in the web, although it’s not part of its name. A view router is the first component of MVC applications that gets hit by a request. A router matches URL patterns to controller actions by following previously defined rules. Rules are defined in code, and they capture a request based on a condition: “Whenever a request for /articles/{slug} is made, route that request through the Articles controller, invoking the getBySlug action, passing it the slug parameter” (the slug is interpolated from the requested URL).
Fuente: javascript-application-design-a-build-first-approach

The router then delegates to the controller, which will validate the request, decide on a view and render it, redirect to other URLs, and perform similar actions. Rules are evaluated in sequence. If the requested URL doesn’t match the rule’s pattern, it simply ignores the request, and the next rule is evaluated.
Capítulo 3.4









Conceptos Fundamentales
Proceso Desarrollo Web
Ing. Adrián Egüez
Escuela Politécnica Nacional
Build Process
Model View
MVC Pattern
Modularity
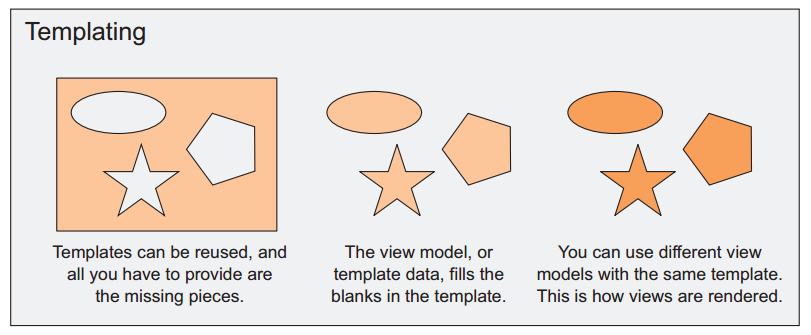
Templating
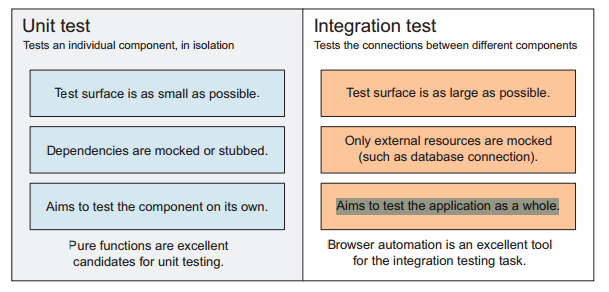
Test
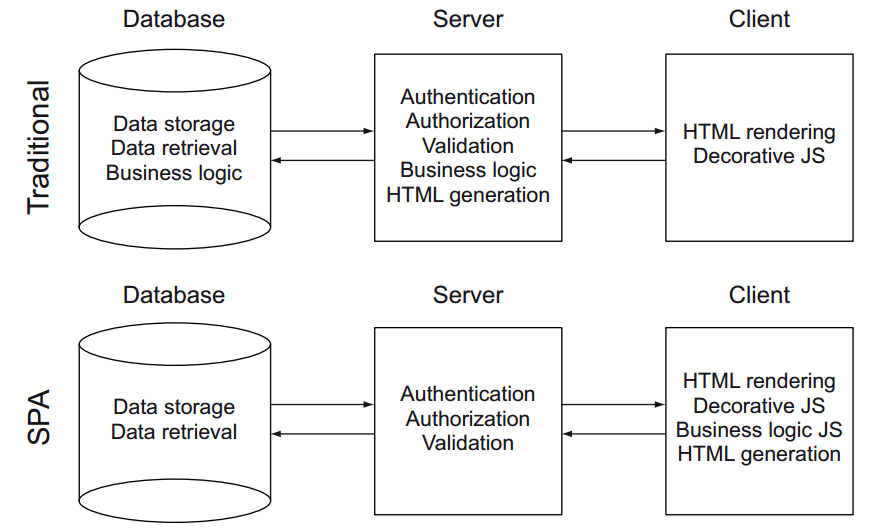
Traditional Vs SPA

Fuente: javascript-application-design-a-build-first-approach
SPA

Fuente: javascript-application-design-a-build-first-approach
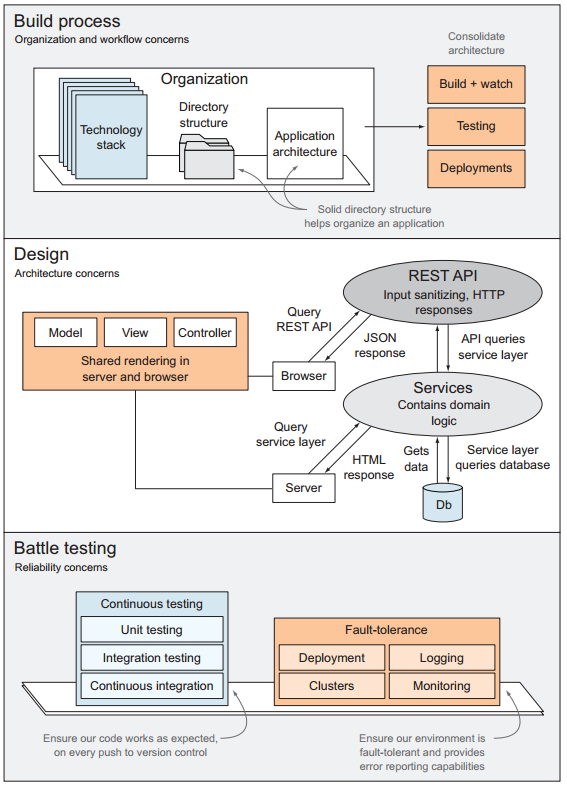
Build Process

Fuente: javascript-application-design-a-build-first-approach
Testing


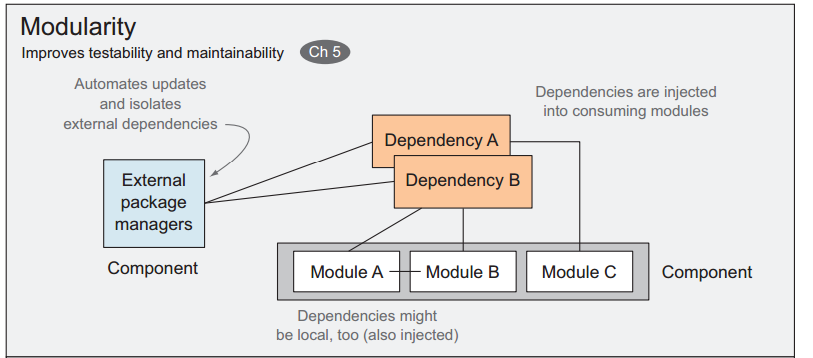
Modularity
Fuente: javascript-application-design-a-build-first-approach
Routing
Fuente: javascript-application-design-a-build-first-approach

Templates
Fuente: javascript-application-design-a-build-first-approach

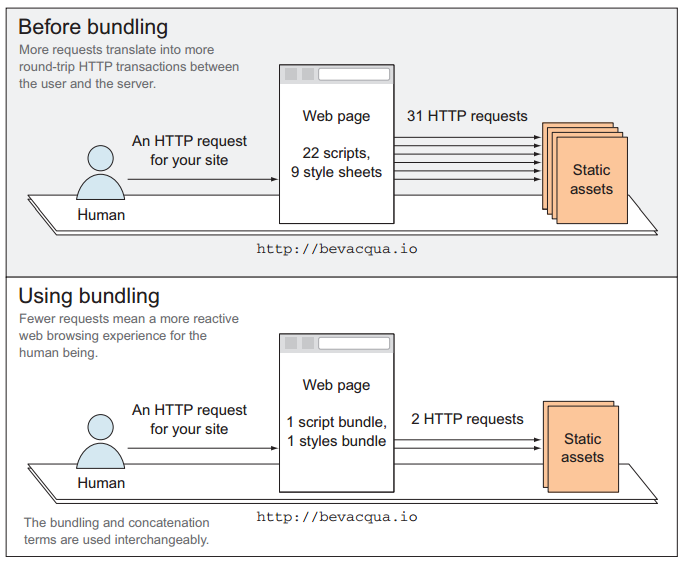
Bundling
Fuente: javascript-application-design-a-build-first-approach

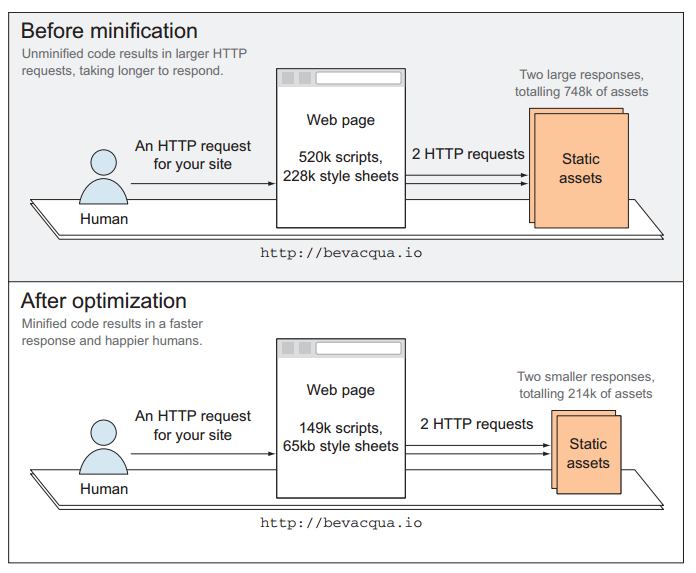
Minification
Fuente: javascript-application-design-a-build-first-approach