Simpler data management with
REACT QUERY
Current stack
playlumi.com/roli.com
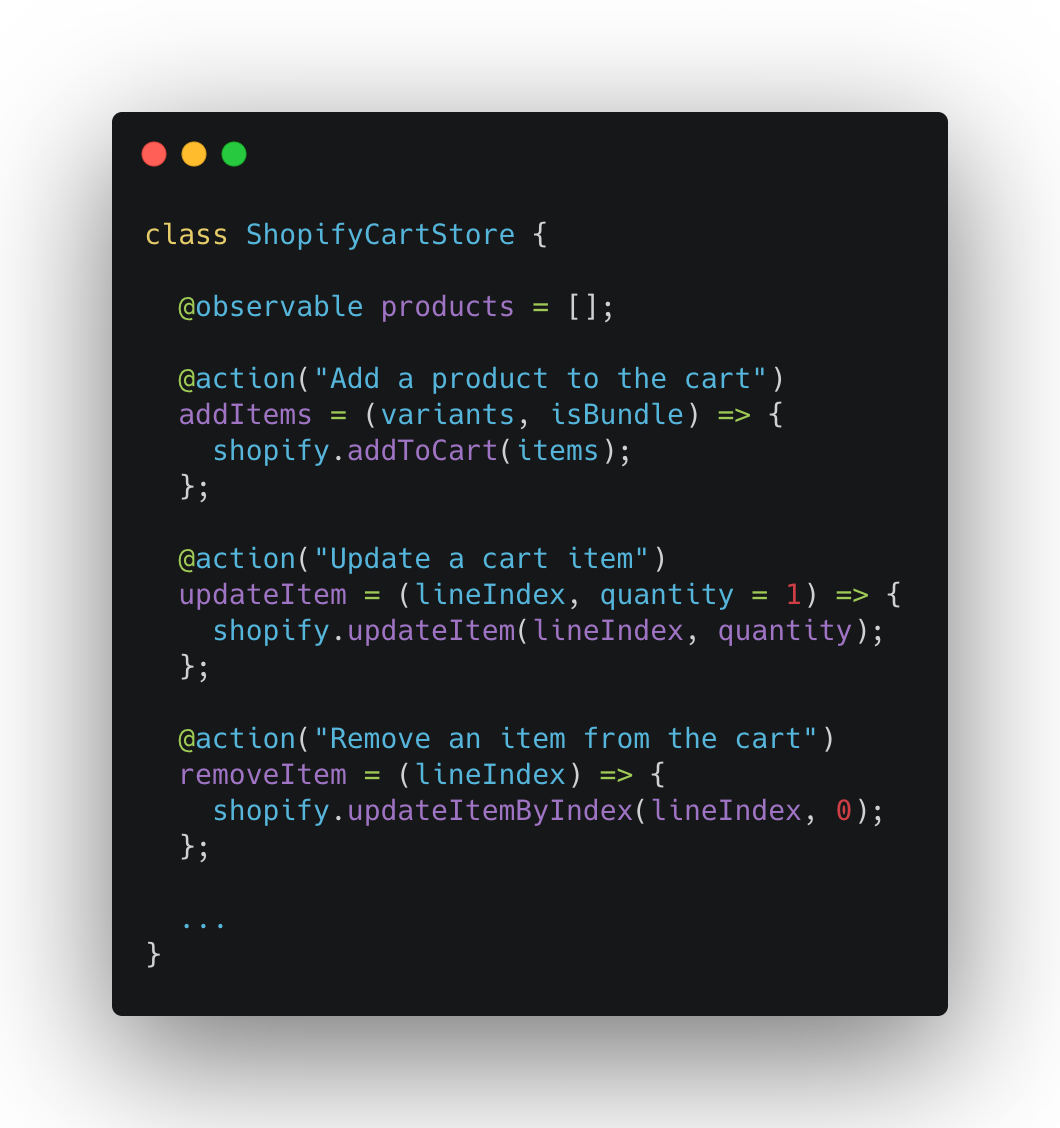
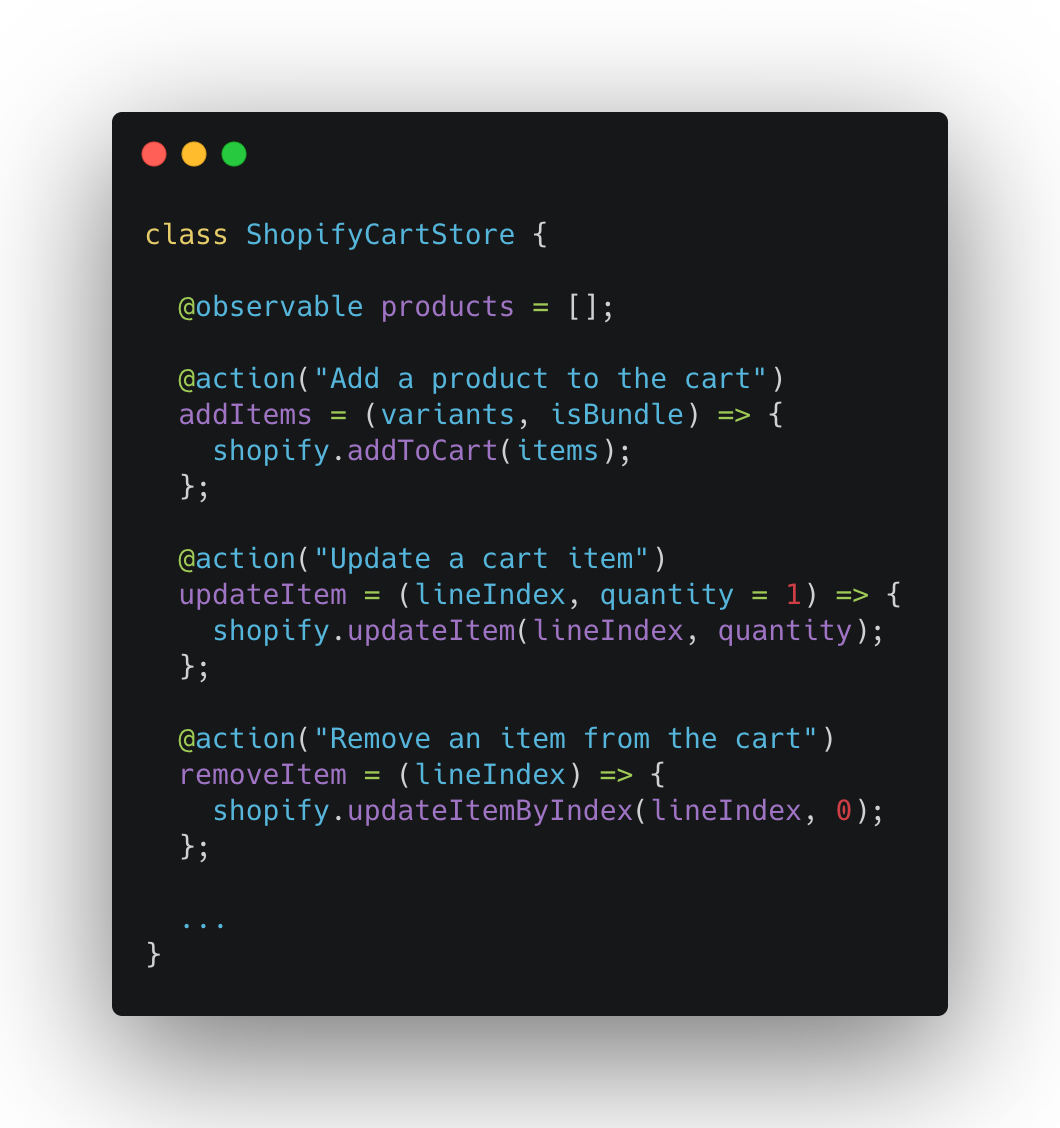
MobX Store
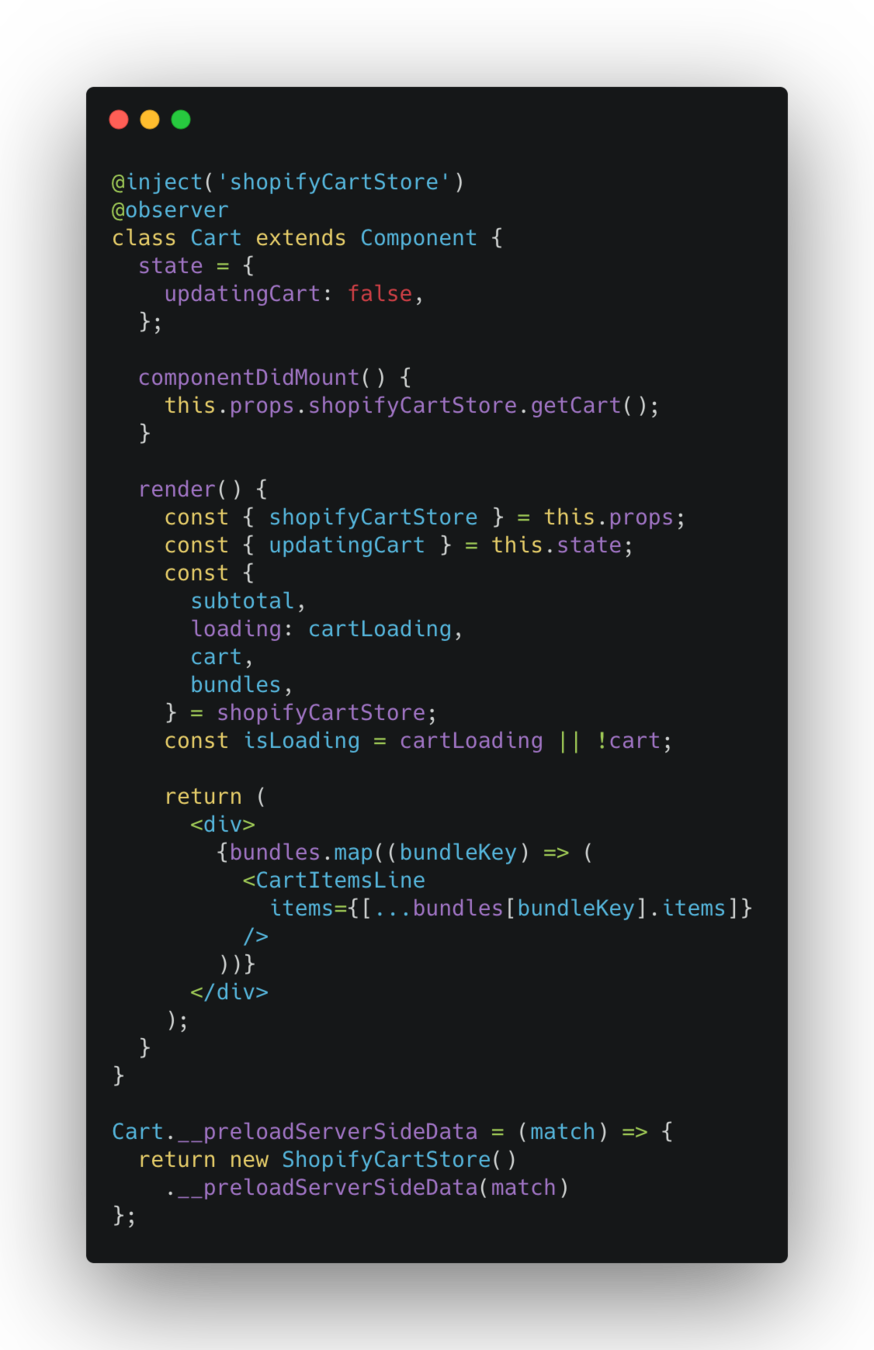
Component
Shopify API
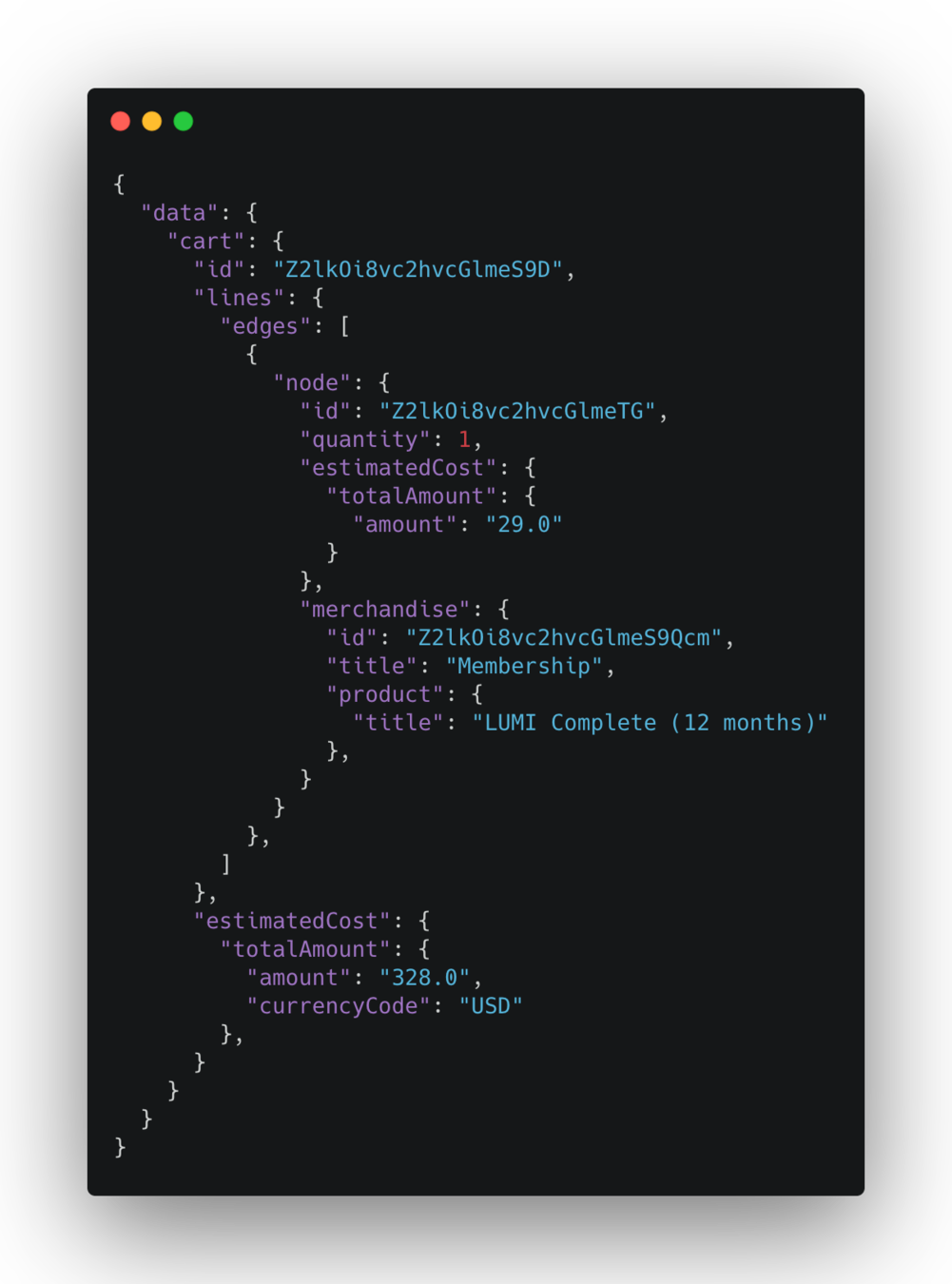
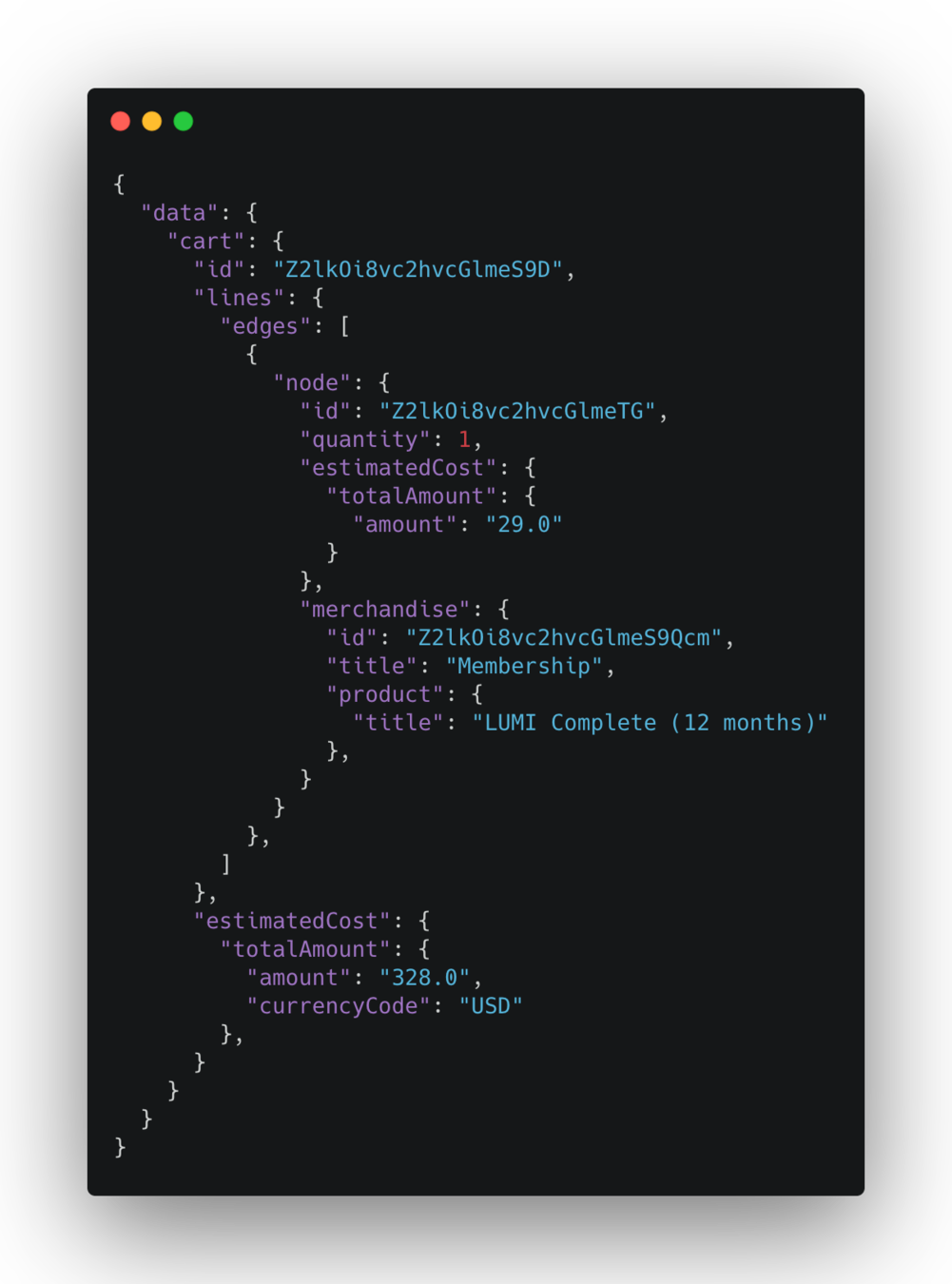
GET /cart



MobX Store

Keep the cart products in a variable of the store.
Every time a mutation happen, store needs to update this.products to keep it up to date.
React Query
react-query.tanstack.com

Component
Shopify API
GET /cart


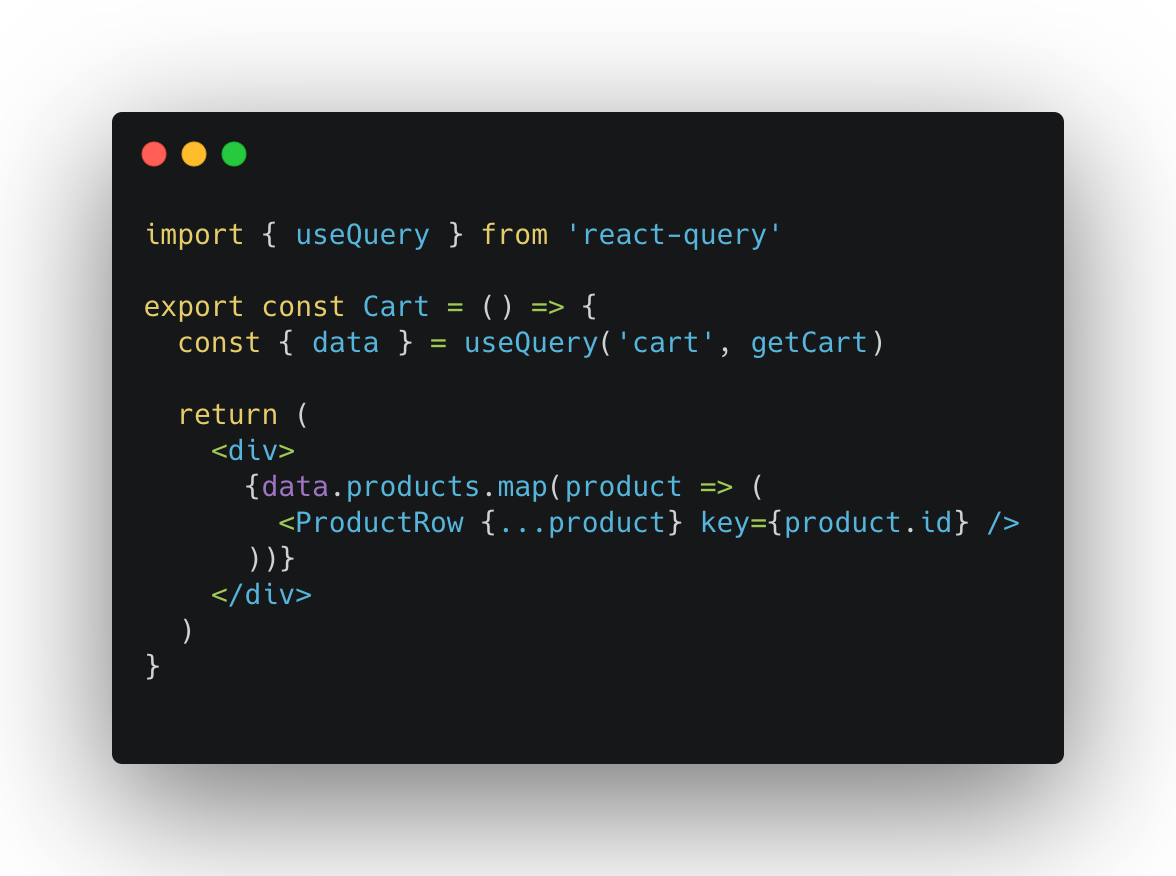
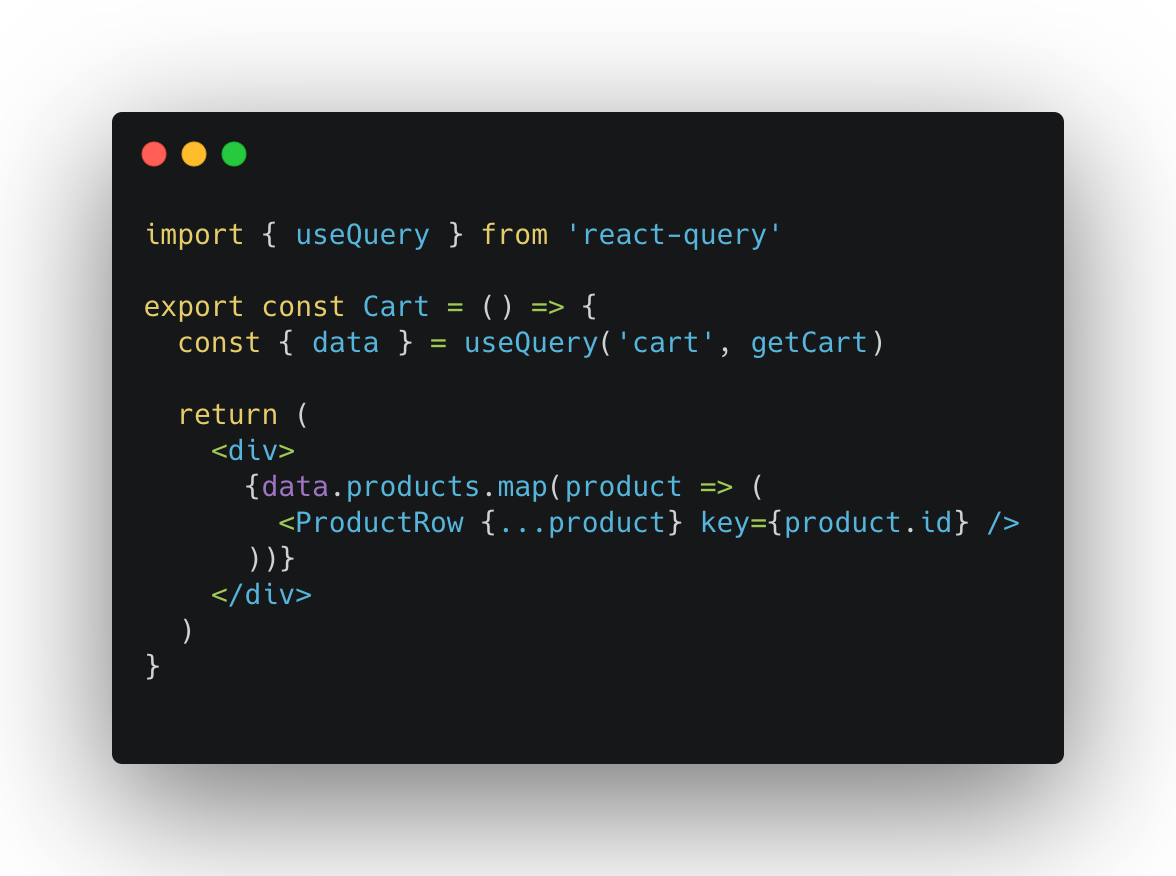
Cart.js
services/shopify/helpers.js

export function getTotalCartPrices(cart) {
if (!cart) return null
return {
price: cart.totalAmount,
discount: cart.lines.reduce((acc, line) => {
return (
acc + line.price.amount * edge.quantity
)
}, 0)
}
}
export function getCartProductsQuantity(cart) {
return ...
}
...playlumi-next.com/cart


playlumi-next.com/cart

useQuery(getCart)useQuery(getCart)1.
2.
Caching
Two fetch but only one API call
Key
queryKey is key