O desenvolvedor do futuro é sustentavel
O seu site tem uma pegada de carbono
Oi!
Sou Adrien, 🇫🇷🥖
Frontend Engineer Freelance
🛫 🛬
Porto Alegre
London
〞
Se a internet fosse um país, seria o 7º no ranking dos que mais poluem."
COP26
Em Novembro de 2021, líderes de 197 estados-partes assinaram o Pacto de Glasgow para o Clima.
O pacto tem como objetivo frear o aumento da temperatura média global, para evitar mudanças climáticas mais drásticas.
O que isso tem a ver com devs?
A tecnologia representa 1.5% a 3.7% das emissões globais de carbono.
O setor vai representar 21% da demanda de eletricidade em 2030.
É por isso que a indústria tecnológica tem uma responsabilidade na questão das mudanças climáticas.

Todos tem seu papel na solução.

Grande parte da pegada de carbono da internet vem da visualização de vídeos.
- Armazenamento em centros de dados
- Alto consumo de energia
- Uso da Rede

O impacto da Blockchain e Machine Learning
ainda não é claramente estimado.
A maior parte dos estudos não leva em consideração o custo de fabricação, apenas o custo do uso...
...e nós trocamos de telefone com frequência!
-
A bateria viciou! 🔋
- Tá muito lento! 🤯
Por que trocamos de telefone?
Como desenvolvedores, nós também somos responsáveis sobre a vida útil dos aparelhos eletrônicos.
"Obsolescência programada"
Se fizermos aplicativos e sites que sejam rápidos o suficiente e compatíveis com aparelhos mais "antigos", é uma razão a menos para se trocar de telefone.
Construam aplicativos mais rápidos e acessíveis!
Cuidado ⚠️
Muita informação enganosa!



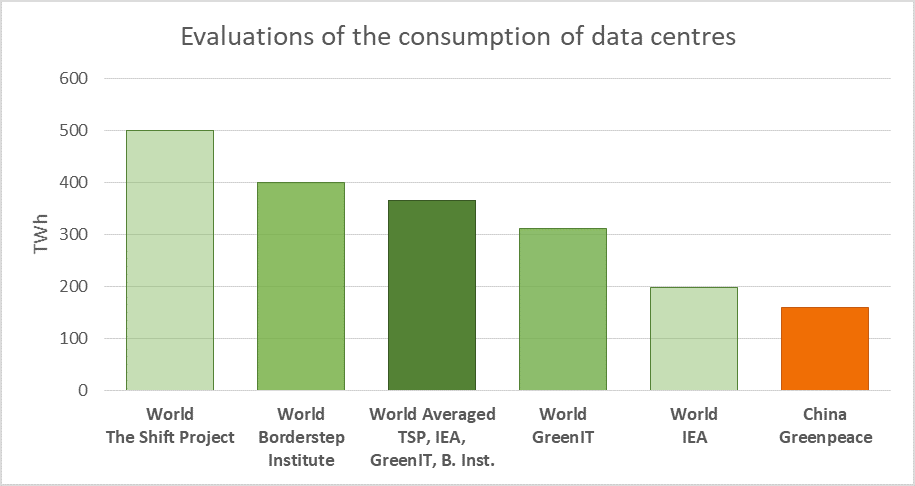
Estudos encontraram resultados conflitantes quando analisado o consumo de energia dos centros de dados.
Tudo é relativo.
Assistir vídeos no netflix emite consideravelmente menos carbono do que dirigir até o cinema, por exemplo.
Por que devemos nos importar?
Porque é o futuro!
A dependência excessiva de energia é obsoleta.
A indústria está mudando...
〞
Até o final de 2022, a Netflix chegará ao balanço energético zero em emissão de gases.

Google Cloud Carbon Footprint
Um estúdio de design especializado em projetos sustentáveis.

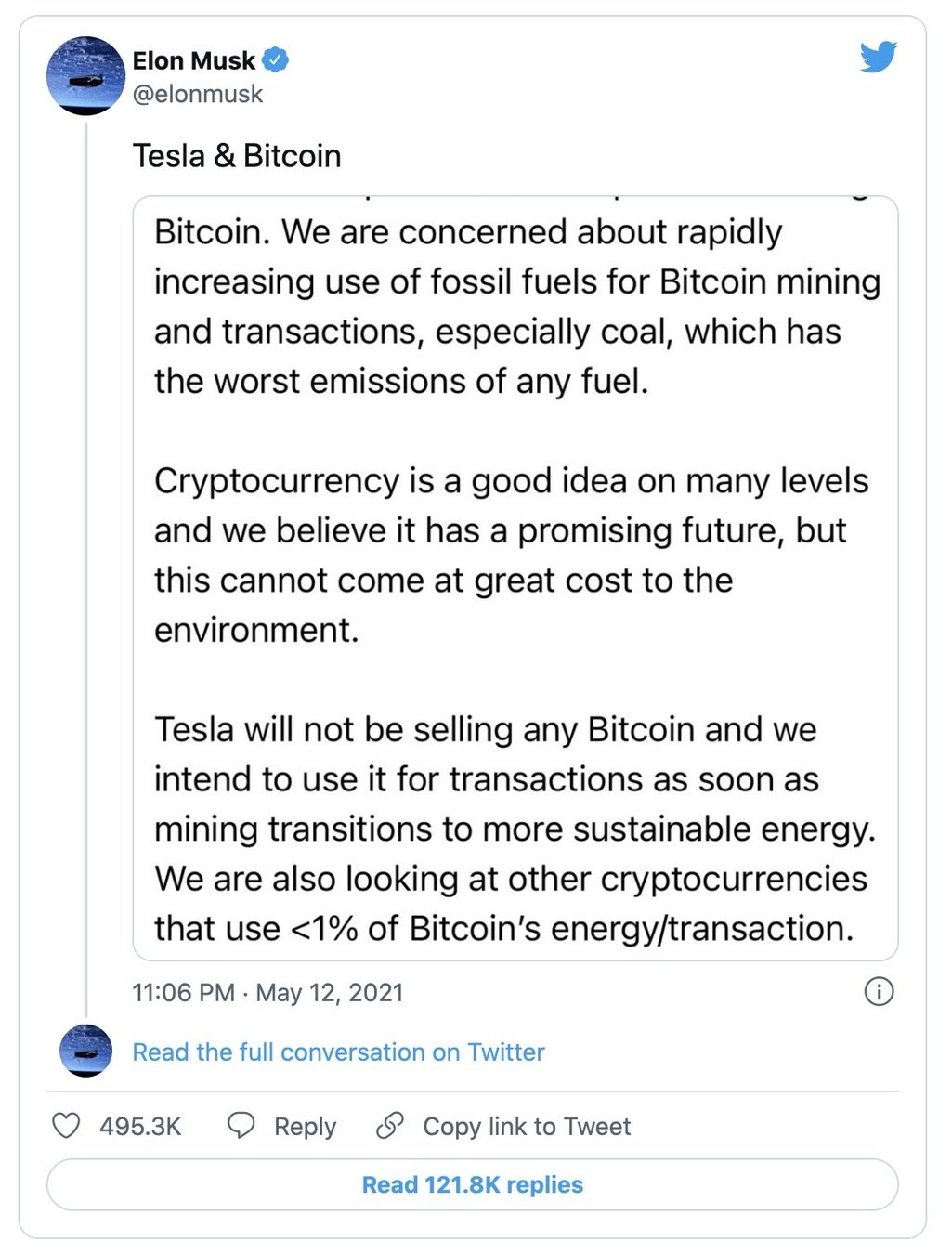
Tesla suspende o uso de Bitcoin...
... enquanto blockchains "sustentáveis" proliferam.



A nova proposta da W3C
'prefers-reduced-data' Media Query
Future-proofing
Um pouco de especulação.

Critérios para o ranking SEO?
Poderiam o peso da página/uso de energia virarem critérios no Lighthouse?
O Google já introduziu o sistema de pontos no Lighthouse durante a navegação (Lighthouse user flows) para medir a performance dos aplicativos (não só no carregamento da página).


Um novo cargo?
Desenvolvimento sustentável pode se tornar um critério no CV?
Google já tem um cargo de "Cloud Sustainability Lead". Microsoft tem o “Green Cloud Advocacy Lead”.
〞
O conceito de « Ethical Risk » se refere a consequências negativas inesperadas de ações antiéticas.
Web design sustentável
O caso do YouTube
Você já escutou música no YouTube sem assistir ao vídeo?

Música no Youtube representa em torno de 27% das visualizações.
Estudo mostra que o YouTube poderia reduzir suas emissões de carbono em 500 toneladas
se fornecer a opção de "apenas áudio" para os seus conteúdos.
Sou só um dev, eu faço o quê?
Sou só um dev, eu faço o quê?
Aplicativos e sites mais acessíveis:
Aparelhos com maior durabilidade. "O site que eu uso todos os dias é rápido, não preciso trocar de telefone!"
1
Construa com sustentabilidade:
Otimize seu site para que seja leve e utilize menos recursos.
2
Escolha serviços mais verdes:
Mais e mais serviços na web são alimentados por energia sustentável. Faça a escolha certa!
3
O Green Stack 🌱
O "Green Stack"
Provedores de serviço sustentáveis
O maior impacto está em escolher o serviço de nuvem certo!

Tabela de provedores de Nuvem 2020
| Nuvem | Avaliação | Servidores sustentáveis? |
|---|---|---|
| A- | 100% de compensação atualmente; comprometidos com compensação em tempo real 2030 (sem emissão de carbono) | |
| Azure | A- | 100% de compensação hoje, carbono negativo até 2030 |
| AWS | C- | 100% de compensação em algumas regiões. Compromisso em se tornar "carbono neutra" até 2030 e zero carbono (sem emissões de carbono) até 2040. |
| Oracle | C- | 100% de compensação em algumas regiões <30% do total. |
| Alibaba | D- | ? |
🏆


Quanto menos JS, melhor
JavaScript demais torna sites e aplicativos lentos em dispositivos móveis.




A media das payloads de JavaScript nos celulares subiu desde 2016.
Talvez você não precise de React
Com os micro serviços front end, é possível usar a ferramenta certa para a tarefa certa.
Talvez não seja necessário usar React/Vue na parte principal no site e também no e-comércio.

Sites/aplicativos deveriam funcionar em HTML puro, JS serve para melhorar a experiência.
JavaScript como Aprimoramento Progressivo

Web Components?
Já eram?
5 KB Web Components framework.
Recentemente adicionado suporte para Server-Side Rendering. Por enquanto mais usado para bibliotecas de componentes e design systems.
Web Components na produção
Netlify construiu o "Your Year on Netlify" com Eleventy e WC.



Migre para Preact
Use Preact como padrão no desenvolvimento do seu aplicatico. Retorne ao React se houver algum problema.
Otimize imagens e vídeos
WebP, Avif, WebM...

Todos os navegadores modernos suportam Webp
Use esses serviços para otimizar suas imagens e vídeos
Dithered images
Evite tarefas em segundo plano
Economize recursos enquanto seu site está em standby.
import React from 'react'
import { useInView } from 'react-intersection-observer'
export const Video = (props) => {
const vidRef = React.useRef(null)
const mergedRef = useMergedRefs([ref, vidRef])
const { inView, ref } = useInView()
React.useEffect(() => {
if (inView) {
vidRef.current.play()
} else {
vidRef.current.pause()
}
}, [inView])
return (
<video ref={mergedRef} {...props} />
)
}
)
Intersection Observer API
// Manipula o evento de mudança da visibilidade da página
document.addEventListener(visibilityChange, handleVisibilityChange)
var videoElement = document.getElementById("videoElement");
// Se a página está escondida, pausa o video;
// Se a página está visível, reproduz o video
function handleVisibilityChange() {
if (document.hidden) {
videoElement.pause();
} else {
videoElement.play();
}
}Page Visibility API
Não tenho tempo para isso!
Como convencer os gestores?
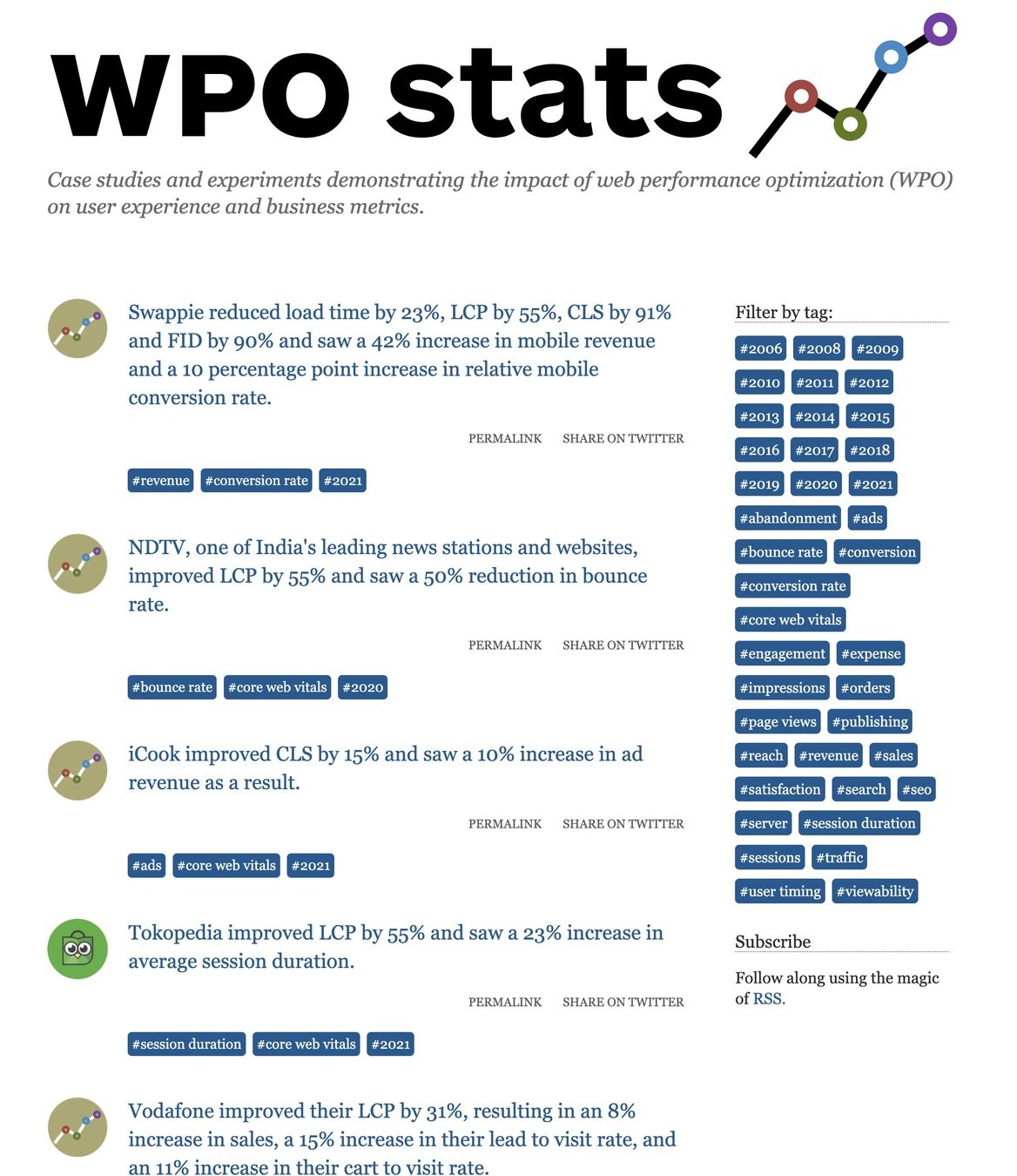
Performance =
Dinheiro
Recursos
- Convencido? Assina o sustainablewebmanifesto.com
- Index de sites bonitos e sustentaveis lowww.directory
-
Artigo no CSS-Tricks sobre sustentabilidade dos sites
- Calcular a pegada do seu site: Website Carbon Calculator e Ecograder.com
- Deixe os Social Media Embeds do seu site mais lev
merci :)
Twitter @adriendenat
adriendenat.com
Agradecimentos
Paul Michalet @Paulmicha
suporte parte Meio Ambiente e Sustentabilidade
Taiana Carvalho
Traduçāo