The developer of the future is sustainable.
Your website has a carbon footprint.
〞
If the Internet was a country, it would be the 7th largest polluter.
COP26
Last November, world leaders of 197 parties agreed during the COP26 event on the Glasgow Climate Pact.
This pact is aimed at holding the increase in the global average temperature, to stave off dangerous climate change.
How does that have something to do with development?
Tech accounts for 1.5% to 3.7% of global carbon emissions.
Tech sector will represent 21% of electricity demand in 2030.
This is why the tech industry has a responsibility in climate change.

Everybody has a part to play in the solution.

A big percentage of internet footprint is from video streaming
- Data storage in data centres
- Consumers CPU intensive
- Network usage

The impact of Blockchain and Machine Learning
is not clearly estimated yet.
Most studies do not count fabrication cost but only usage cost...
...and we change our phones very often!
-
The battery is dead! 🔋
- It's too slow! 🤯
Why people change their phone?
As developers, we also have a responsibility on devices lifecycles!
"Planned obsolescence"
If we make apps and websites fast enough and accessible on "old" devices, it's one less reason to change your phone.
Build faster and more accessible apps!
Disclaimer
Lot of misleading information!


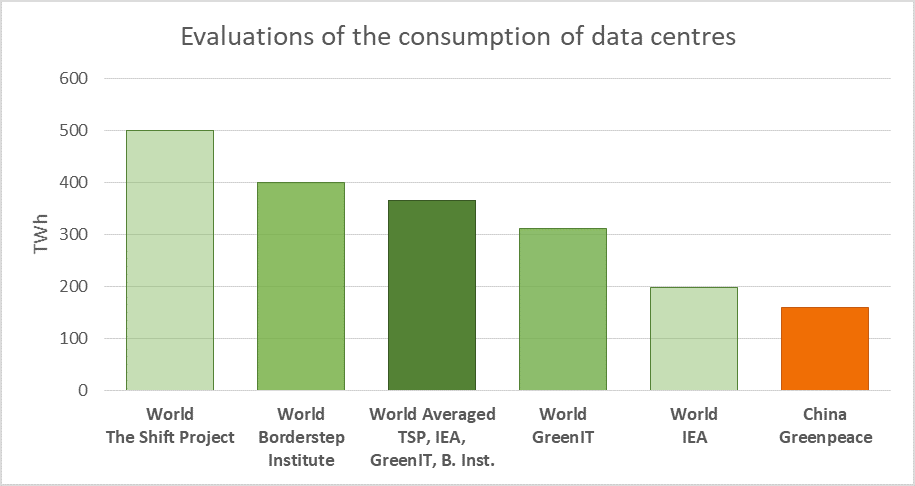
Studies have different results in calculation for data centres energy consumption
Top corporations use misleading climate pledges to greenwash image.
〞
In an assessment of 25 major global corporations’ climate claims, nearly all of them rely on some form of loophole or trick to significantly exaggerate the ambition of their climate targets and actions.

Keep context in mind
Streaming video on Netflix is a fairly low-emitting activity compared to driving to a cinema, for instance.
Why do we care?
Because it's the future!
Energy-intensive is deprecated.
The industry is moving...
〞
By the close of 2022, Netflix will achieve net zero greenhouse gas emissions

Google Cloud Carbon Footprint
A design studio specialised in Low Carbon work.

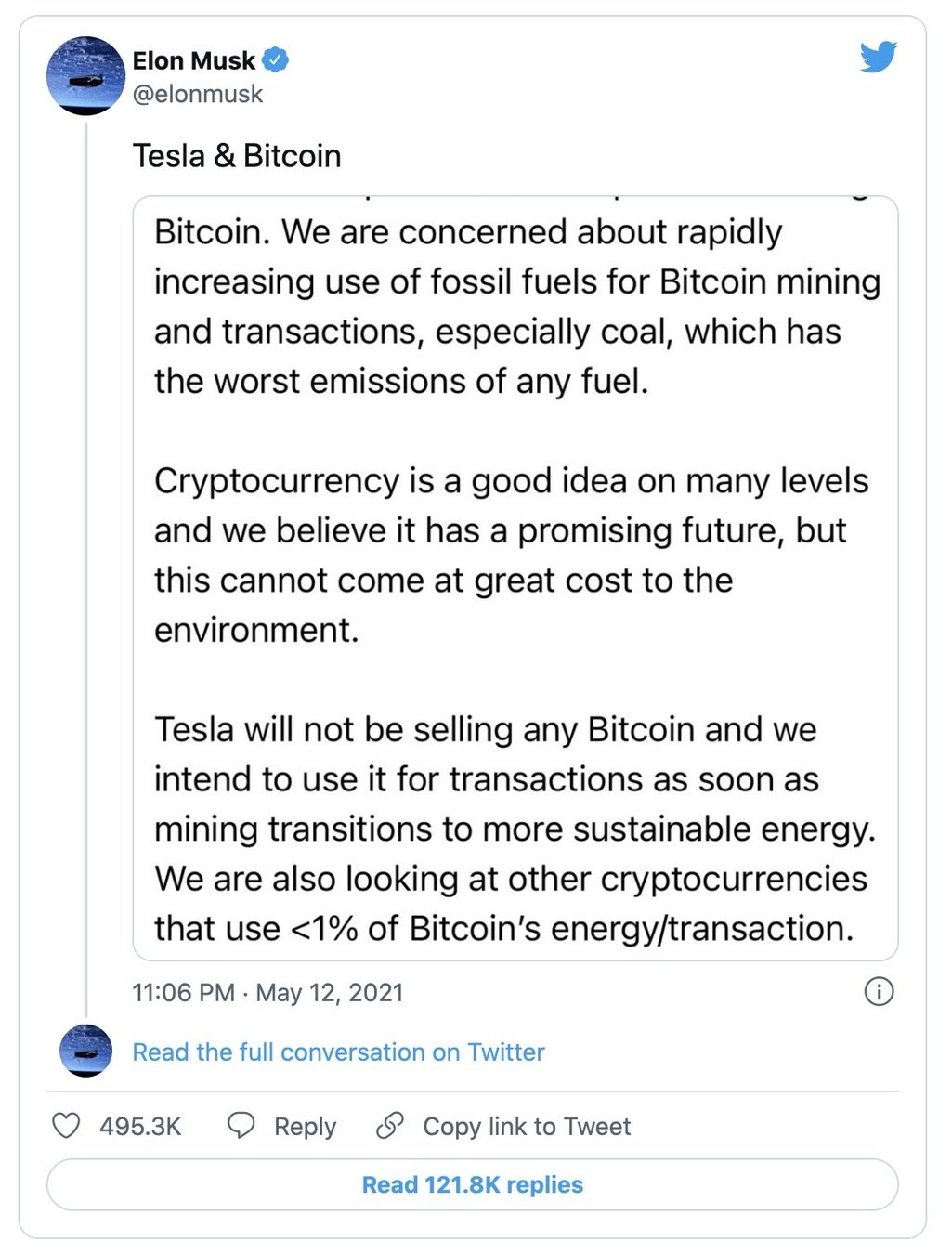
Tesla discontinues Bitcoin support
...while "sustainable" blockchains are exploding.



W3C Proposal
'prefers-reduced-data' Media Query
Future-proofing
A bit of speculation.

A criteria for SEO ranking?
Could page bandwidth/CPU usage become a criteria in Lighthouse?
Google already introduced Lighthouse score across navigation to measure apps performances (not only on page load!).


A new job title?
Could sustainable development become a criteria in a CV?
Google already has a "Cloud Sustainability Lead" role. Microsoft has a “Green Cloud Advocacy Lead”.
〞
The concept of « Ethical Risk » refers to unexpected negative consequences of unethical actions.
Sustainable web design
The case of YouTube
Have you ever listened to music in the background on YouTube?

Music on YouTube represents about 27% of all views.
Study shows that YouTube could reduce its carbon emission by 500 tonnes
by providing "audio only" for its content.
I'm just a dev, what can I do?
I'm just a dev, what can I do?
More accessible apps and websites:
More durability of devices. "The website I use everyday is fast, I don't need to change my phone!"
1
Build greener:
Optimise your website to be lightweight and use less ressources.
2
Choose greener services:
More and more web services are powered by sustainable energy. Make the right choice!
3
The Green Stack 🌱
The "Green Stack"
Sustainable service-provider
Choosing the right Cloud Service is what can have the biggest impact!

Cloud Providers Table 2020
| Cloud | Rating | Sustainable Servers? |
|---|---|---|
| A- | 100% with offsets today, with commitment to ‘real time matching’ (i.e. no carbon release) by 2030 | |
| Azure | A- | 100% with offsets and energy certificates today, carbon negative by 2030 |
| AWS | C- | 100% with offsets only in sme regions today, elsewhere unknown. New commitment to carbon neutrality by 2030 and carbon zero (no carbon release) by 2040. |
| Oracle | C- | 100% with offsets in a few regions <30% overall |
| Alibaba | D- | ? |
🏆


As less JS as possible
Too much JavaScript is what makes websites and apps slow on mobile devices.




Median mobile JavaScript payloads have only grown since 2016.
You might not need React
With front-end microservices it's becoming possible to use the right tool for the right thing.
No need to use React/Vue for both your marketing website and ecommerce.

Websites/apps should work in pure HTML, JS is just here to improve the experience.
JavaScript as Progressive Enhancement

Web Components?
Are they dead yet?
5 KB Web Components framework.
Recently added support for Server-Side Rendering. For now mostly used for component libraries and design systems.
Web Components in production
Netlify built their latest website with Eleventy and WC.



Migrate to Preact
Use Preact as default for your React apps development. Fallback to React if any problem.
Optimise images and videos
WebP, Avif, WebM...

Webp format supported everywhere
Use those services to optimise your assets
Dithered images
Avoid idle workload
Save ressources while your website is hidden.
import React from 'react'
import { useInView } from 'react-intersection-observer'
export const Video = (props) => {
const vidRef = React.useRef(null)
const mergedRef = useMergedRefs([ref, vidRef])
const { inView, ref } = useInView()
React.useEffect(() => {
if (inView) {
vidRef.current.play()
} else {
vidRef.current.pause()
}
}, [inView])
return (
<video ref={mergedRef} {...props} />
)
}
)
Intersection Observer API
// Manipula o evento de mudança da visibilidade da página
document.addEventListener(visibilityChange, handleVisibilityChange)
var videoElement = document.getElementById("videoElement");
// Se a página está escondida, pausa o video;
// Se a página está visível, reproduz o video
function handleVisibilityChange() {
if (document.hidden) {
videoElement.pause();
} else {
videoElement.play();
}
}Page Visibility API
I don't have time for this!
How to convince people in suits
Performance =
Money
merci :)
Twitter @adriendenat
adriendenat.com
Thanks to
Paul Michalet @Paulmicha
Support on Sustainability and Tech Footprint
Taiana Carvalho
Portuguese translation
Ressources
- Convinced? Sign the sustainablewebmanifesto.com
- Index beautiful low emission websites lowww.directory
-
CSS-Tricks article about sustainability of websites
- Calculate the footprint of your website: Website Carbon Calculator and Ecograder.com
-
Reducing The Web’s Carbon Footprint: Optimizing Social Media Embed
- Sustainable Computing, Explained