Let's test!!!

Typescript + Test + ¿GraphQL?

¿Quién soy?
- Full Stack Developer en Lean Mind
- Apasionado del desarrollo
- Typescript lover 💙
Adrián Ferrera González

@afergon

adrian-afergon


¿De qué vamos a hablar?
Como testear una aplicación de manera simple

¿Por qué hacer tests?


No tengo test
¿Por dónde empiezo?
- E2E
- Unitarios
- Integración
Si es un nuevo elemento
Si ya los elementos están preparados
Si no conozco nada
E2E
- Son caros respecto a tiempo
- Cubren los casos de uso de forma humana
- Se necesita un entorno real
Características
¿Cómo?
- Docker
- Servicio desplegada
- Puppeteer
- Jest

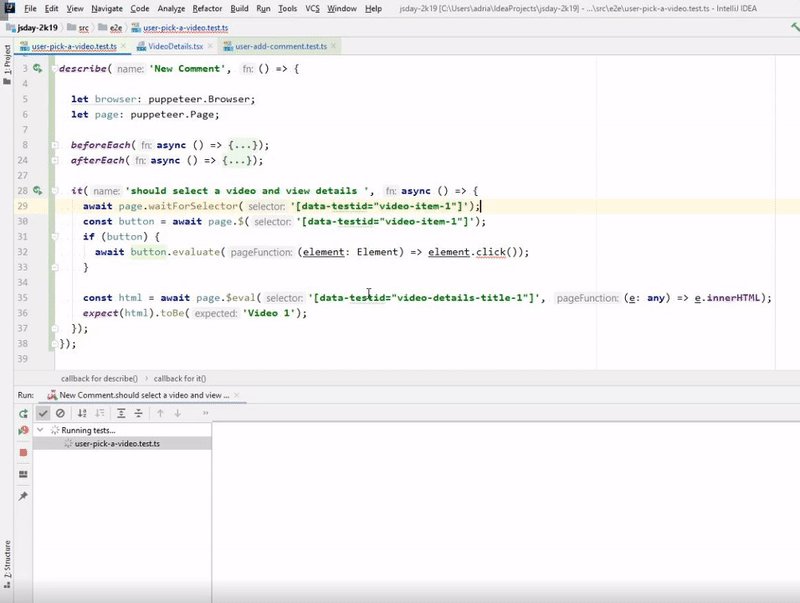
E2E
import puppeteer from 'puppeteer';
describe('Display video', () => {
let browser: puppeteer.Browser;
let page: puppeteer.Page;
beforeEach(async () => {
browser = await puppeteer.launch({
headless: false,
});
page = await browser.newPage();
await page.emulate({
viewport: {
width: 500,
height: 2400,
},
userAgent: '',
});
await page.goto('http://localhost:3000/best-builds');
});
afterEach(async () => {
await browser.close();
});
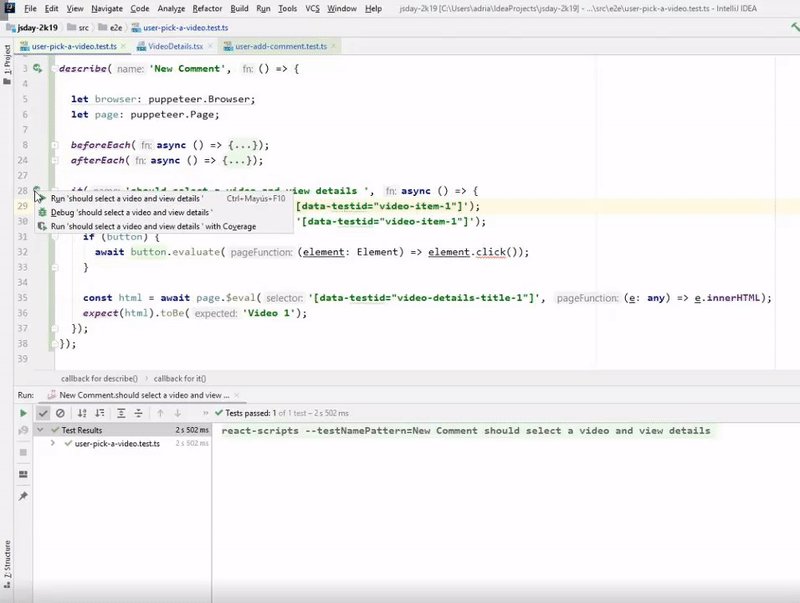
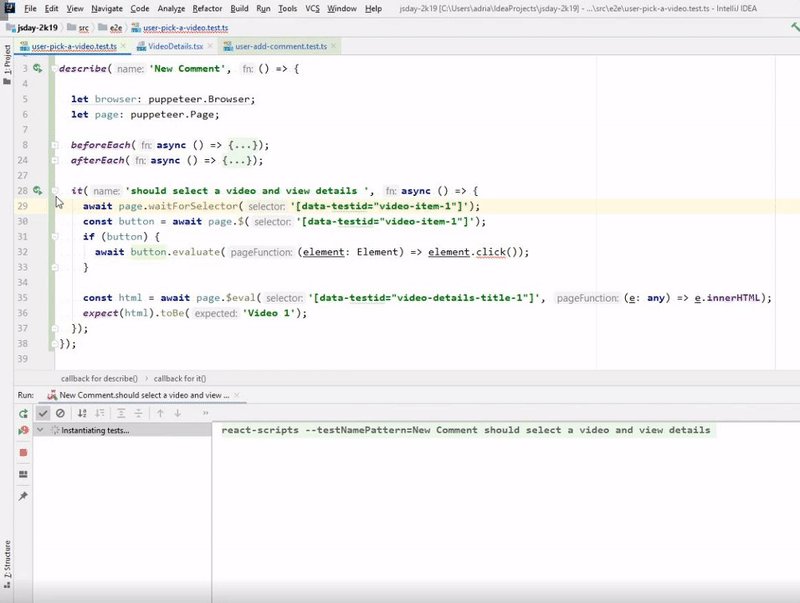
it('should select a video and view details ', async () => {
await page.waitForSelector('[data-testid="video-item-1"]');
const button = await page.$('[data-testid="video-item-1"]');
if (button) {
await button.evaluate((element: Element) => element.click());
}
const html = await page.$eval('[data-testid="video-details-title-1"]', (e: any) => e.innerHTML);
expect(html).toBe('La amiga imaginaria y otros relatos de terror');
});
});E2E
- Enterarnos si rompemos la aplicación
- Tener un andamio para mover la estructura a una que se pueda probar
- Garantizar que los casos de uso pedidos se cumplen
La finalidad

Unitarios
- Son rápidos de ejecutar y desarrollar
- Cubren abstracciones de código
- Deberían de probarse de forma aislada
Características
¿Cómo?
- Jest
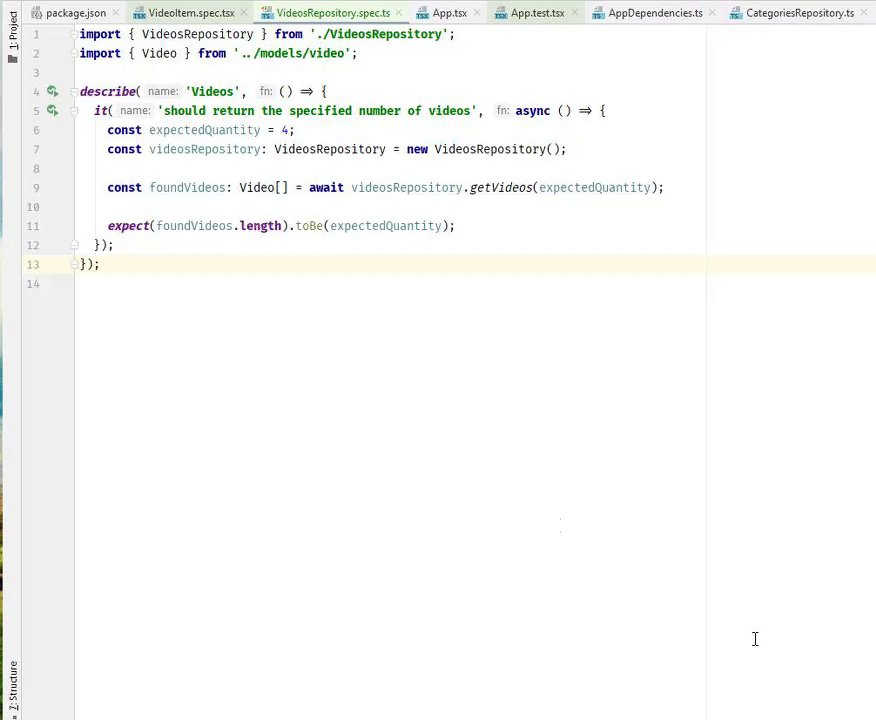
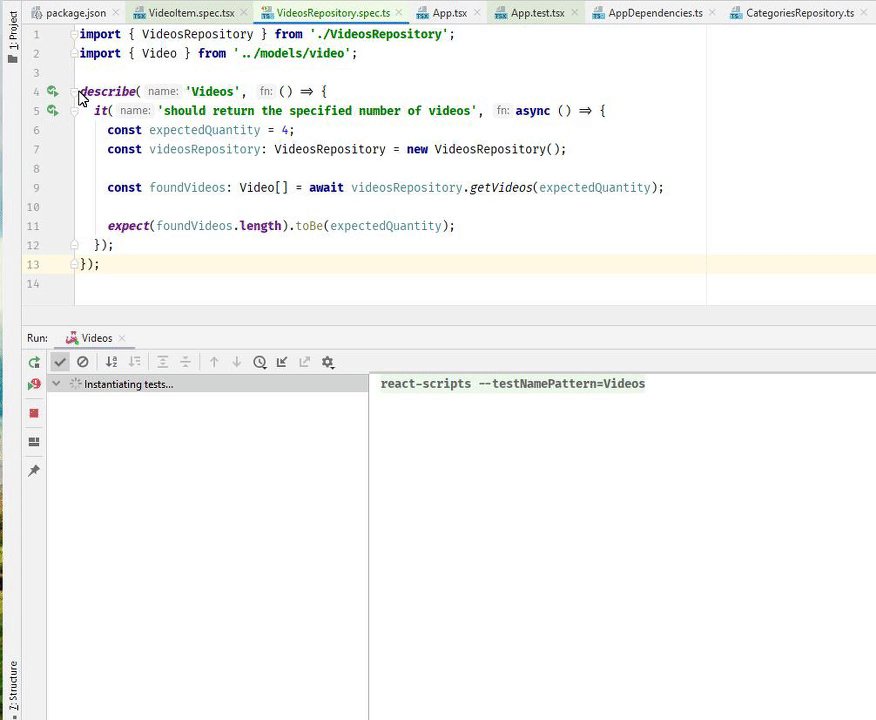
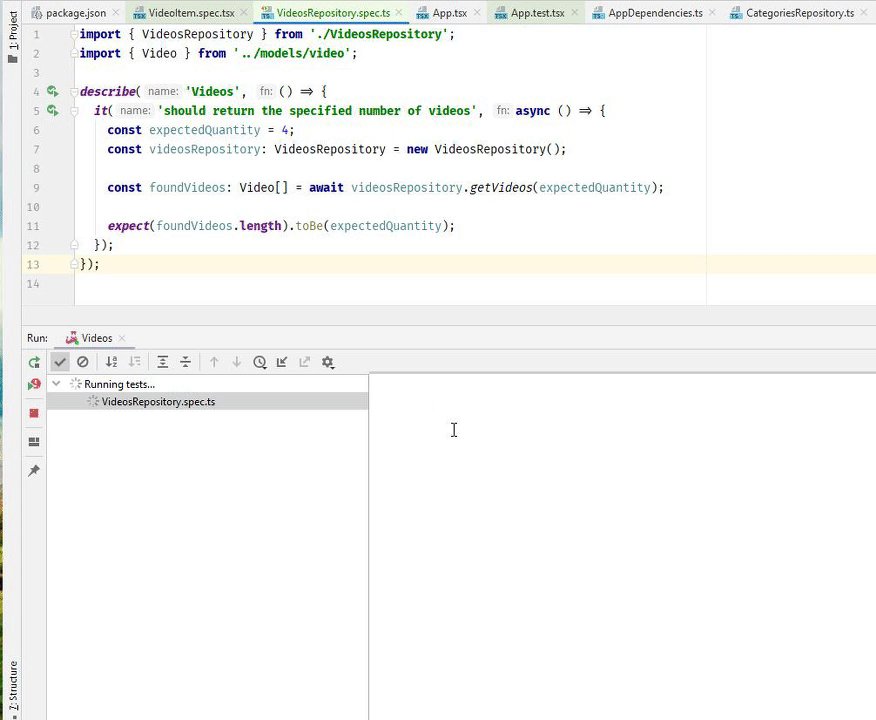
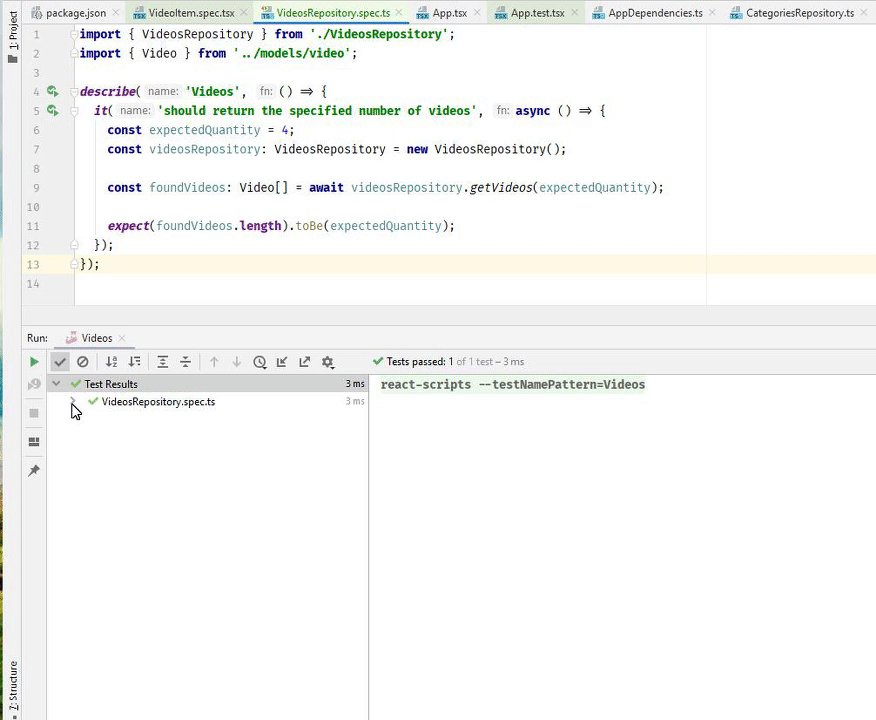
Unitarios
// Test
describe('Videos', () => {
it('should return the specified number of videos', async () => {
const expectedQuantity = 4;
const videosRepository: VideosRepository = new VideosRepository();
const foundVideos: Video[] = await videosRepository.getVideos(expectedQuantity);
expect(foundVideos.length).toBe(expectedQuantity);
});
});// Component
export VideosRepository {
// ...
public getVideos(quantity: number): Promise<Video[]> {
return Promise.resolve(videos.slice(0, quantity));
}
}
Integración
- Son rápidos de ejecutar y desarrollar
- Cubren un conjunto de funcionalidades
- Hay que falsear llamadas (mocks)
Características
¿Cómo?
- Jest
- Arquitectura
Integración
¡¿Arquitectura?!


Integración
Arquitectura
Acceso a datos
Cálculos y operaciones
Representación
Repository
Service
View

mapper
mapper
Integración
Arquitectura
Repository
Service
View
1. Vamos a consumir los datos del servicio
Por lo que omitiremos la capa de presentación
Integración
Arquitectura
Repository
Service
1. Vamos a consumir los datos del servicio
describe('Videos service', () => {
it('should retrive the requested videos', async () => {
const allVideos = [ /* ? */ ];
const videoService = new VideoService();
const foundVideos = await videoService.find();
expect(foundVideos).toBe(allVideos);
});
});2. Identificamos las dependencias y las inyectamos
describe('Videos service', () => {
it('should retrive the requested videos', async () => {
const allVideos = [ terrorVideo, actionVideo ];
const videoRepository = new VideoRepository();
const videoService = new VideoService(videoRepository);
const foundVideos = await videoService.find();
expect(foundVideos).toBe(allVideos);
});
});Repository
Service
Integración
Arquitectura
3. Reemplazamos la llamada real por una propia
describe('Videos service', () => {
it('should retrive the requested videos', async () => {
const allVideos = [ terrorVideo, actionVideo ];
const videoRepository = new VideoRepository();
videoRepository.getVideos = jest.fn( () => Promise.resolve(allVideos) );
const videoService = new VideoService(videoRepository);
const foundVideos = await videoService.find();
expect(foundVideos).toBe(allVideos);
});
});Repository
Service
Integración
Arquitectura
export class VideoService {
constructor() {
this.videoRepository = new VideoRepository();
}
public async find(): Video[] {
return videoRepository.getVideos();
}
}
¿Entonces tengo que cambiar todas las llamadas?
Repository
Service
Integración
Arquitectura
export class VideoService {
constructor(
private videoRepository = new VideoRepository()
) {}
public async find(): Video[] {
return videoRepository.getVideos();
}
}No, solo le daremos un valor por defecto

Arquitectura
Repository
Service
Integración
Integración
Ventajas
- Probamos gran parte de nuestro código
- Invertimos poco tiempo en su desarrollo
- Su ejecución es ligera
Desventajas
- Hemos dejado reflejada información en el test
- Estos test requieren mantenimiento.
- No son completamente reales

¿Qué testear?
- Tipos simples
- Librerías de terceros
- Tipos complejos
- Mappers
Si
No
Questions?
Thank you!!

