Dziedziczenie
w JavaScript
Znajdź swoje korzenie


Agata Malec - Sromek
Jak myśleć po prototypowemu?
agatajs


Czym się zajmuję?
Mentoruję, programuję a także
opiekuję się kursem Front-end-owym w
Jesteś Bogiem.
Planeta:
Model dziedziczenia:
Ziemia
Klasyczny
Nośnik informacji:
DNA
Osobniki kopiują niektóre cechy między sobą

model dziedziczenia
Klasyczny
Klasa pochodna dziedziczy od klasy bazowej.
Obiekty są kopiami klas.
Planeta:
Model dziedziczenia:
Prototypia
Prototypowy
Nośnik informacji:
łańcuch
Osobniki korzystają z cech innych osobników


model dziedziczenia
Prototypowy
Nie ma klas, są obiekty.
Obiekty dziedziczą od innych obiektów.
przenieśmy się na inną planetę
Podstawy

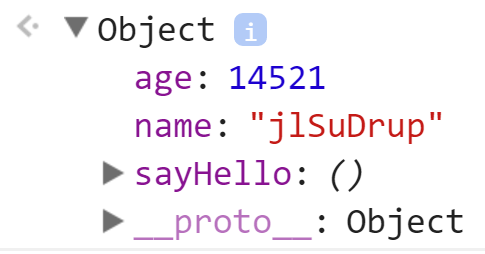
var alien = {
name: "jlSuDrup",
age: 14521,
sayHello: function () {
console.log("nuqneH");
}
};var alien = {
name: "jlSuDrup",
age: 14521,
sayHello: function () {
console.log("nuqneH");
}
};
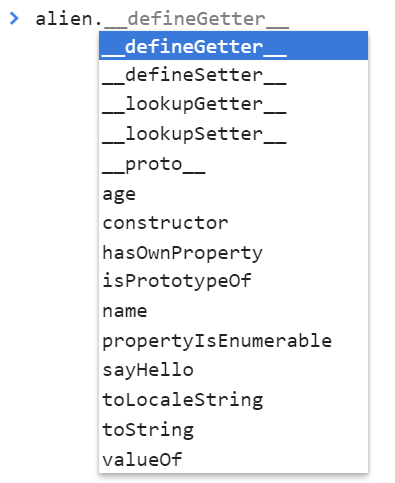
Skąd tajemnicze
atrybuty?

var alien = {
name: "jlSuDrup",
age: 14521,
sayHello: function () {
console.log("nuqneH");
}
};
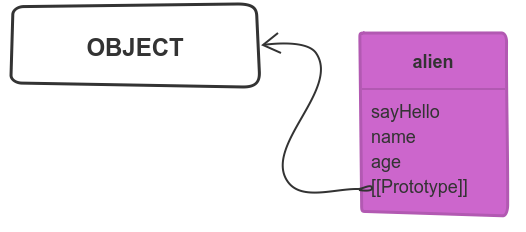
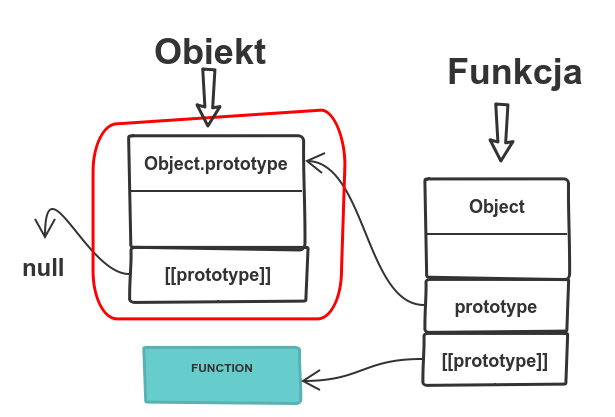
Odwołanie do innego obiektu

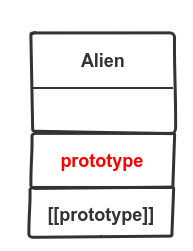
[[Prototype]]
__proto__
własność obiektu wskazująca na inny obiekt
.. tak zapisujemy tą własność w specyfikacji
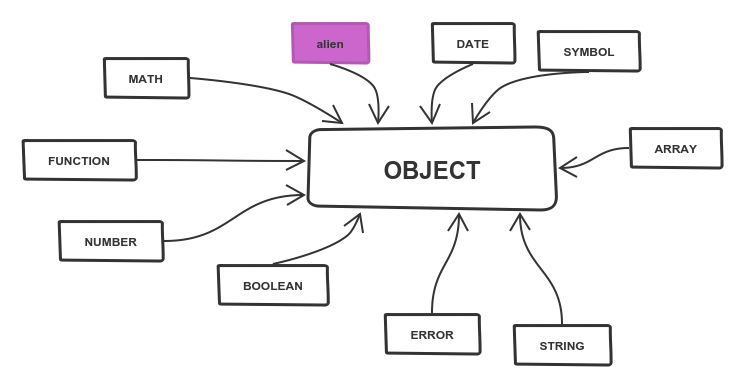
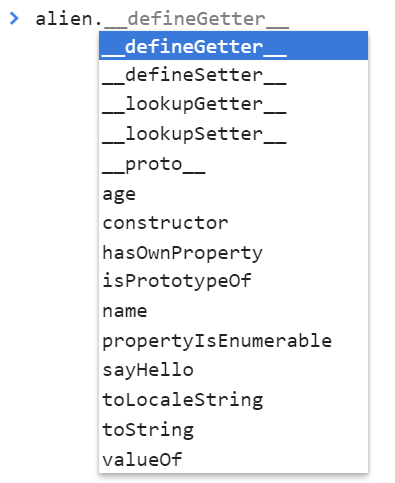
Jak wygląda zwykły obiekt?

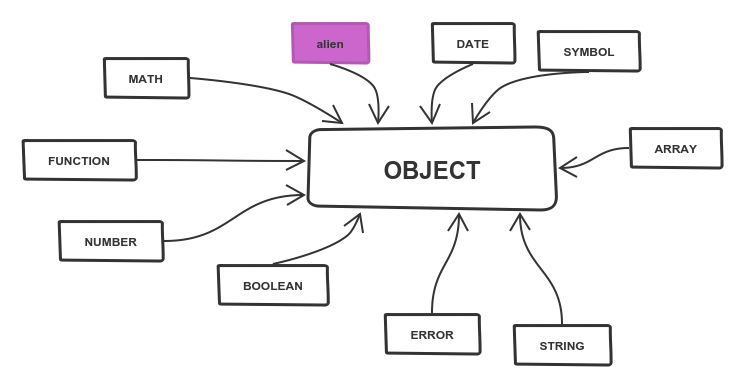
Obiekty wbudowane + obiekt alien

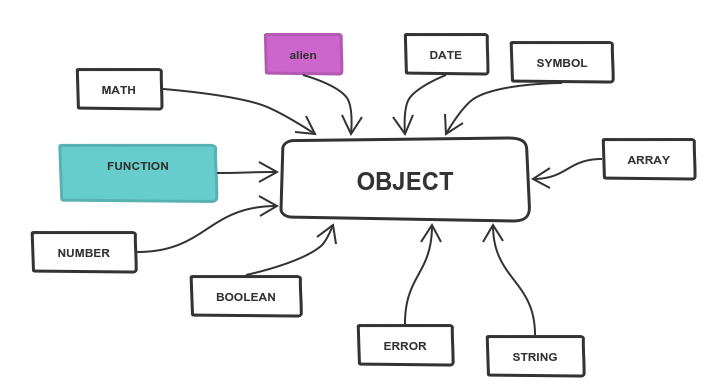
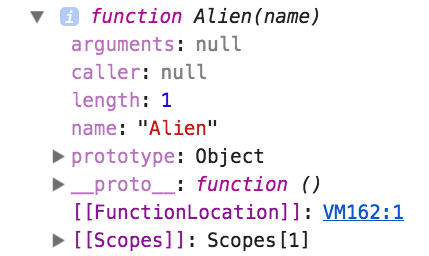
Czym jest function?




Tak wygląda funkcja.
function Alien(name) {
this.name = name;
}
console.dir(Alien);


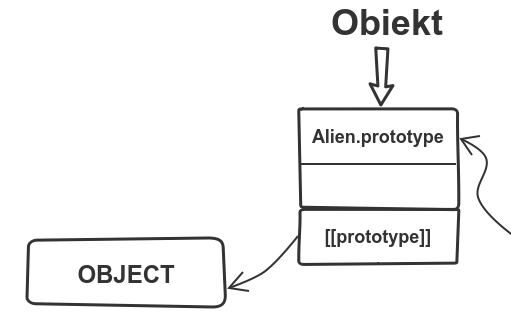
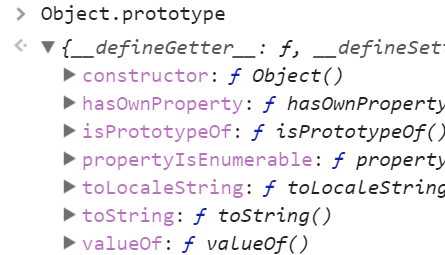
Object
Ojciec wszystkich ojców





Jakie gatunki mieszkają
na planecie Prototypia?
Typy dziedziczenia
Delegate prototype
1 typ
var A = {};
Łączenie obiektów

var B = Object.create(A);
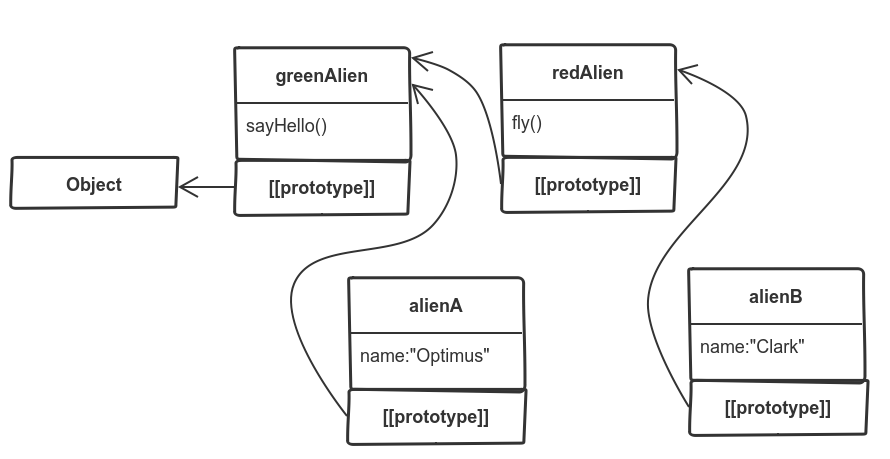
var greenAlien = {
sayHello: function() {
return `Hello, my name is ${ this.name }`
}
}var redAlien = Object.create(greenAlien);redAlien.fly = function() {
console.log('I can fly');
}
var alienA = Object.create(greenAlien);
alienA.name = "Optimus";var alienB = Object.create(redAlien);
alienB.name = "Clark";

Połączenie

Przy większej ilości obiektów pomoże nam Fabryka
Factory function

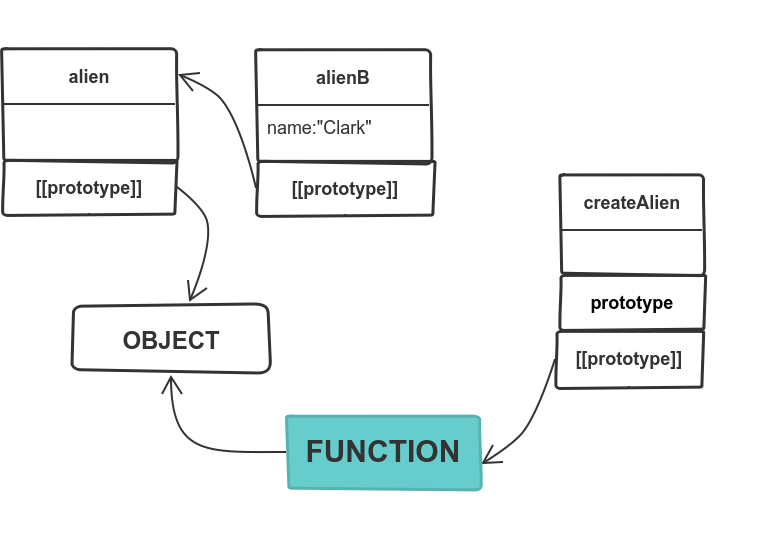
const alien = {
sayHello () {
return `Hello, my name is ${ this.name }`;
}
};
const createAlien = (name) => {
return Object.assign(Object.create(alien), {
name
});
}
const clark = createAlien('Clark');
clark.sayHello();Factory function

Factory function
Factory function
vs.
constructor function
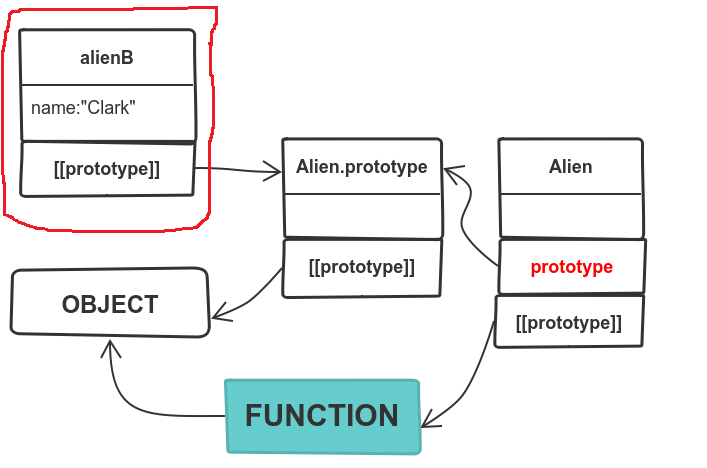
function Alien(name) {
this.name = name;
}
Alien.prototype.sayHello = function() {
return `Hello, my name is ${ this.name }`;
}
let clark = new Alien('Clark');
console.log(clark.sayHello());Constructor function
Musimy używać new

wykorzystujące jest bardziej skomplikowane niż
wykorzystujące .
Prototypowe dziedziczenie
konstruktory
Prototypowe dziedziczenie
prototypy
let clark = new Alien('Clark');Problem z new
"new" is a remnant of the days where JavaScript accepted a Java like syntax for gaining "popularity"
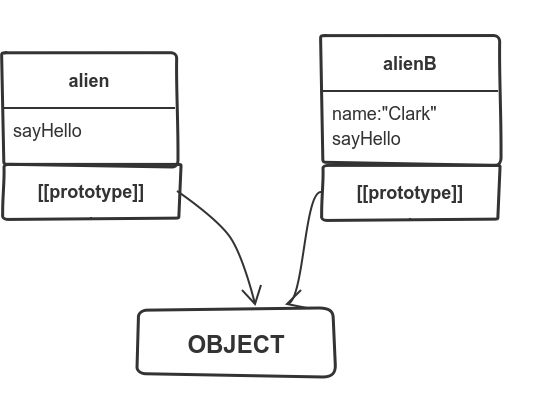
Concatenative Inheritance
2 typ
const alien = {
sayHello () {
return `Hello, my name is ${ this.name }`;
}
};
const clark = Object.assign(
{},
alien,
{name: 'Clark'}
);
clark.sayHello()
Concatenative / Cloning

Podsumowanie
const alien = {
sayHello () {
return "Hello";
}
};Jeden obiekt
function createAlien() {
return {
name: 'Clark'
};
}
var alienA = createAlien();Wiele obiektów
const alienPrototype = {
sayHello: function sayHello() {
return "Hello"
}
};
function createAlien() {
return Object.create(alienPrototype);
}
const alienA = createAlien();Dziedziczenie
function Alien() { }
Alien.prototype.sayHello = function sayHello() {
return "Hello"
}
const alienB = new Alien();tak nie róbmy
function createBulb() {
let isOn = false // private
return {
turnOn: function turnOn() {
isOn = true
return this;
},
turnOff: function turnOff() {
isOn = false;
return this;
},
isOn: function isOnMethod() {
return isOn;
}
};
}
var bulb = createBulb();
Hermetyzacja
https://github.com/gnodi/danf
http://docs.sencha.com/extjs/4.0.7/#!/api/Ext
Dobry kod gdzie nie ma new.
https://www.youtube.com/watch?v=ya4UHuXNygM&t=50m23s