AKRON
WOMEN IN TECH
PRESENTS
Jump into JavaScript
JavaScript runs in your browser
JavaScript is a client-side scripting language
JavaScript is an interpreted, not compiled language
JavaScript was named after Java, but they are not related languages.
JavaScript was created by Netscape in 1995 and was adopted as a standard by ECMA (European Computer Manufacturers Association) shortly after
JavaScript is an Object Oriented language.
JavaScript is the basis for Node.js, Ember.js, Backbone.js, Angular JS,
Ext JS, jQuery
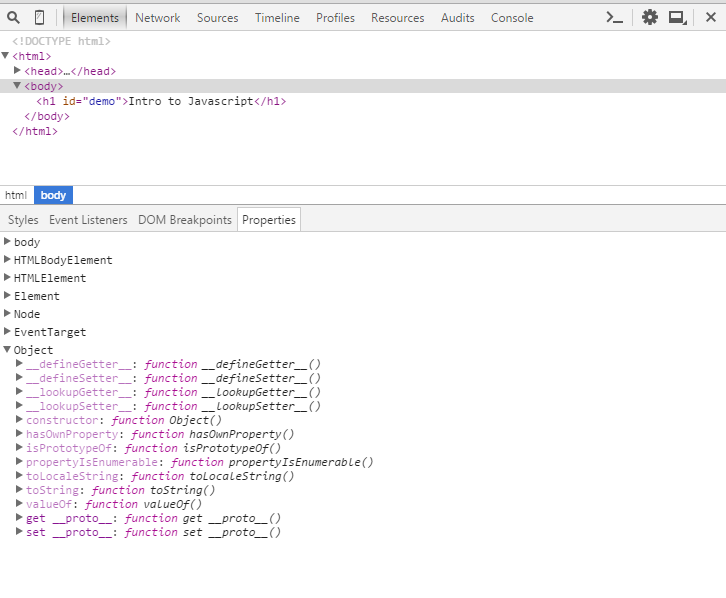
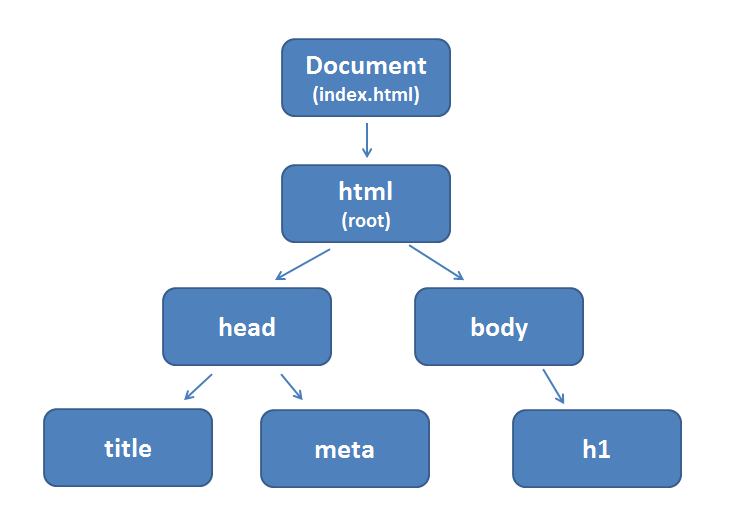
The Document Object Model, or DOM, is a tree of objects, called elements, created from the HTML code of a page
JavaScript is useful for changing the DOM, thereby changing the structure and behavior of an HTML page
The DOM

Click the F12 key, or Ctrl + Shift + I

Lesson 1: Adding JavaScript to your HTML page
<script type='text/javascript'>
for(i=0; i<2; i++){
alert(i);
}
</script>Lesson 2: Creating a function
<script type='text/javascript'>
function execute(){
for(i=0; i<2; i++){
alert(i);
}
};
</script><script>
execute();
</script>Lesson 3: Handling Events
<input type="button" onclick='execute()' value="Click Me for Alerts" />Other events include: onchange, onmouseover, onmouseout, onload
Lesson 4: Add an external script file
<script src='demo.js' type='text/javascript'></script>function changeH1(){
document.getElementById("demo").innerHTML = "Hello JavaScript";
}<input type="button" onclick='changeH1()' value="Change Content" />
<br/><br/>Lesson 5: Getting Data from an input
First name:<br/>
<input type="text" id="firstname" name="firstname" value="Mickey"/>
<br/>
Last name:<br/>
<input type="text" id="lastname" name="lastname" value="Mouse"/>
<br/>
<input type="button" onclick="sayHello()" value="Say Hello" />function sayHello() {
var firstName = document.getElementById("firstname").value
var lastName = document.getElementById("lastname").value
alert("Hello " + firstName + " " + lastName);
}Lesson 6: Control Structures
var loopByInput = function(){
var loopNum = document.getElementById("loopNum").value
var number = parseInt(loopNum);
if(!isNaN(number)){
for(i=0; i<number;i++){
document.getElementById("output").innerHTML += i + "<br/>";
}
}
else document.getElementById("output").innerHTML = "The value " + loopNum
+ " is not a number <br/>";
}Input a number of times to loop:<br/>
<input type="text" id="loopNum" name="loopNum" value=""/>
<br/>
<input type="button" onclick='loopByInput()' value="Loop this #" />
<div id="output"></div>Lesson 6: Control Structures
for(i=0; i<number;i++){
document.getElementById("output").innerHTML += i + "<br/>";
}
i = 2;
do{
document.getElementById("output").innerHTML += i + "<br/>";
i++;
} while(i < number);Lesson 7: Updating attributes
var changeText = function(){
var element = document.getElementById("output");
if(element.style.color == "red")element.style.color="blue";
else element.style.color="red";
console.log(element);
};
var hideOutput = function(){
var element = document.getElementById("output");
if(element.hidden == false){
element.hidden=true;
document.getElementById("hide").value = "Show Output";
}
else {
element.hidden=false;
document.getElementById("hide").value = "Hide Output";
}
};Lesson 8: Adding elements to the DOM
<div onclick='addImage()' style="background-color:blue; width:50px; height:50px;"></div>
var imageIndex = 0;
var images = ["pics/1.jpg", "pics/2.jpg", "pics/3.jpg"];
var addImage = function(){
var element =document.createElement("img");
element.src =images[imageIndex % 3];
element.style ='height:200px;width:200px;';
imageIndex += 1 ;
var bodyElement = document.getElementById("body")
bodyElement.appendChild(element);
}Text
jQuery is a JavaScript library that makes DOM traversal and editing easier.
jQuery also provides AJAX functionality which is a better way to update your HTML page with dynamic content from a source external to the HTML page
Lesson 9: jQuery selectors
function sayHello() {
var firstName = document.getElementById("firstname").value;
var lastName = document.getElementById("lastname").value;
alert("Hello " + firstName + " " + lastName);
};
function sayHello() {
var firstName = $("#firstname").val();
var lastName = $("#lastname").val();
alert("Hello " + firstName + " " + lastName);
};<script src="http://code.jquery.com/jquery-1.11.3.js" type='text/javascript'></script>Lesson 10: jQuery to add elements
var addImage = function(){
var element =document.createElement("img");
element.src = images[imageIndex % 3];
element.style ='height:200px;width:200px;';
document.getElementById("body").appendChild(element);
imageIndex += 1 ;
}
var addImage = function(){
var img = $("<img>");
img.attr('src',images[imageIndex % 3]);
img.attr('style', 'height:200px;width:200px;');
$('body').append(img);
imageIndex += 1 ;
}Lesson 11: jQuery Ajax
$("document").ready(function(){
$.ajax({
type: 'GET',
url: 'http://www.shannonwhalen.com/demo.php',
dataType: 'jsonp',
success:function(data, status, request){
$.each(data, function(index, value){
$('<input />', { type: 'checkbox', id: 'cb' + index }).appendTo("body");
$('<label />', { 'for': 'cb'+index, text: value }).appendTo("body")
.css("margin-right", "10px");
});
}
});
});References
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/A_re-introduction_to_JavaScript
- http://www.w3schools.com/js/default.asp
- http://www.w3schools.com/jquery/default.asp
- http://www.jquery.com/
- https://www.codecademy.com/en/tracks/javascript
- https://developer.chrome.com/devtools/docs/dom-and-styles