Le framework progressif
VUE.JS

Guillaume Chau
Vue.js Core Team
@Akryum



06/11/2014
v0.11
Cowboy Bepop
20/04/2015
Laravel PHP Adoption
26/10/2015
v1.0
Evangelion
01/10/2016
v2.0
Ghost in the Shell
08/12/2013
v0.6
First release


2016
7.6k
2017
37.6k
2018
83.8k
2016
0.21M
2017
1.78M
2018
9.72M
2016
84k
2018
355k



+122%
+446%
+322%
2017














PHILOSOPHIE
Une librairie ou un framework ?
Complexité de l'Application
VS
Complexité du Framework




Frameworks
Moins
Plus

View layer core


Library
View layer core
+
Optional Support Libraries


Framework
Optional Support Libraries
?
JavaScript Fatigue


PROGRESSIVITE
Le framework progressif
STEP
BY
STEP
Accessible aux débutants
Productif pour les plus expérimentés
Prototypes
Petits projets
Widgets
Applications Complexes
Grande échelle
<script src="https://unpkg.com/vue">




JavaScript Fatigue

Rendu déclaratif
Composants
Routing
State Management
Build Tools
RENDU DECLARATIF
Connecter le DOM et le State
DOM
State
?

Réactivité

Virtual DOM
Minimiser les opérations DOM
Diffing très rapide
Moteur de rendu autre que le DOM?
Virtual DOM



VIRTUAL
REAL DOM
Propriétés calculées

Propriétés calculées
CACHE
MAJ AUTO
LAZY
Other Included Neat Things
Class & Style Binding
Efficient Watchers
Transitions & Animations
Custom Filters & Directives
Server-Side Rendering
...
Plusieurs syntaxes possibles
Templates

JSX

Render function

Template: JavaScript in HTML
JSX: HTML in JavaScript
Render function: just JavaScript
Et maintenant, quelques schémas vraiment très très compliqués

View = Représentation du State

Réactivité en arbre de dépendances
COMPOSANTS
Réutilisables, maintenables...
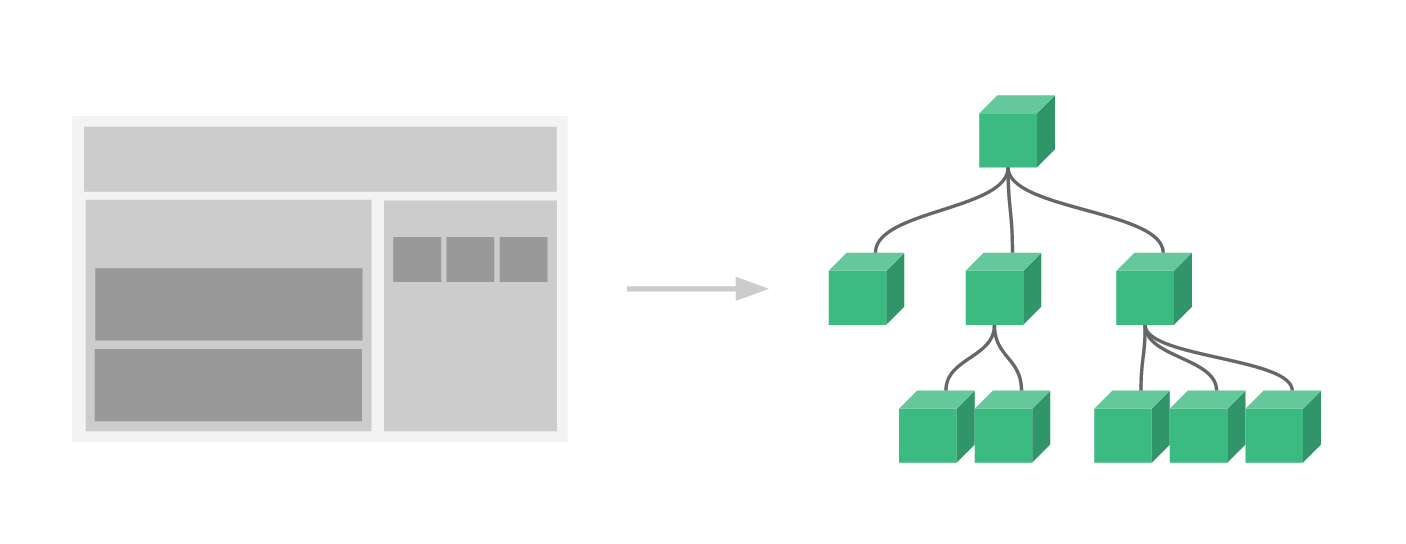
Décomposition en composants

Arbre de composants

Avantages
Réutilisable
Testable
Maintenable
Evolutif
Props
Evénements
Déclarer un composant

Utiliser un composant

DRY: Extends

DRY: Mixins

ROUTING
Découpage en pages
VUE-ROUTER
Librairie Officielle
Installation de vue-router


OU
Liste des routes

Création du router

STATE MANAGEMENT
Large-scale apps
VUEX
Librairie Officielle
Short version

Long version

SFC
Single-File Component
Single-File Component (.vue)




Composant = Brique atomique
- Template, Logique et Style au même endroit
- Utilisez ce que vous connaissez déjà: HTML, CSS & JavaScript
- Importé comme un module ES2015 (donc facilement testable)
- Support clé-en-main de préprocesseurs comme Babel, SASS ou Pug
- Hot-reload intégré
- CSS scopé au composant (optionnel)
- Support des CSS modules
Single-File Component
BUILD TOOLS
Designed to be useful
vue-cli 3

devtools



Native Mobile with Vue


Guillaume Chau

@Akryum

github.com/Akryum
