< Les bases de HTML et CSS >
Pour savoir construire ou adapter des pages web simples

Attribution - Partage dans les Mêmes Conditions 4.0 International (CC BY-SA 4.0)
https://creativecommons.org/licenses/by-sa/4.0/deed.fr
Première partie :
Premières bases du HTML
Structure type d’une page HTML
Le langage HTML (HyperText Markup Language) est un langage basé sur des balises.
Son rôle est de gérer et organiser le contenu d'une page Web.
Le langage HTML sert à dire au navigateur internet : « Ceci est un titre, ceci est un menu, voici le texte principal de la page, voici une image à afficher, etc. ».
Une balise est une instruction notée entre deux chevrons comme ceci :
<balise>
D’une façon générale, les balises fonctionnent par paire, avec une balise « ouvrante » et une balise « fermante », comme ceci :
<balise> </balise>
Les balises servent à indiquer au navigateur internet quelle est la nature du contenu qu’elles encadrent.
NB : Certaines balises ne nécessitent pas de balise fermante, ce sont des balises « orphelines ».
Exemple de la structure de base d’une page en HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
</body>
</html>- Les couleurs servent ici uniquement à identifier les paires de balises.
- La portion
<title>Titre</title>indique que tout ce qui se trouve entre les deux balises est le titre de la page. Et donc, tout ce qui n’est pas à l’intérieur de ces deux balises n’est pas un titre…
Les balises s’ouvrent et se ferment dans un ordre bien précis, elles peuvent être imbriquées, mais pas entremêlées.
Essayons de comprendre la structure de base d’une page en HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
</body>
</html>< ! DOCTYPE html > : déclaration de type de document → on indique au navigateur que le fichier qu’on lui demande d’afficher est bien une page HTML.
<html> et </html> : on indique au navigateur où commence et où finit le contenu HTML de la page.
<body> et </body> : le corps de la page = tout le contenu qui sera visible dans votre navigateur.
Affiché dans le navigateur
<head> et </head> : à l’intérieur de ces balises, on indique toutes les métadonnées et les scripts nécessaires au fonctionnement de la page. Ici, par exemple les métadonnées d’encodage des caractères (charset="utf-8") et le titre de la page.
Non affiché dans le navigateur
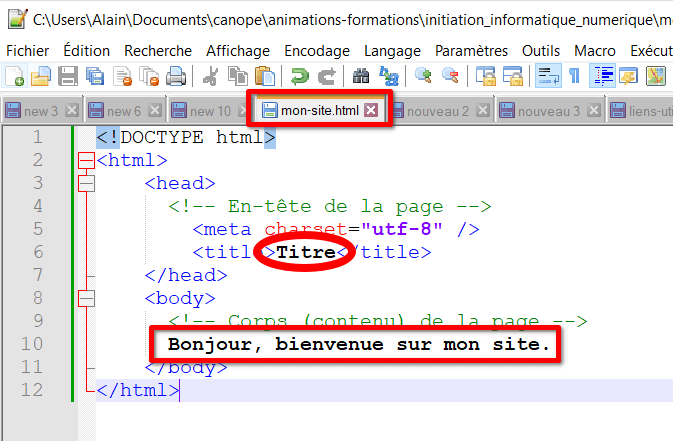
⚠ Comment construire le code et prévisualiser sa page HTML, localement sur son ordinateur ?
- Créer le code dans Notepad++
- Enregistrer le fichier au format .html (par exemple mon-site.html )
- Ouvrir ce fichier dans Firefox pour juger du résultat,
- Revenir dans Notepad++ pour modifier ce qui doit l'être, ajouter d'autres contenus,
- Sauvegarder,
- Retourner dans Firefox et actualiser la page (touche F5 du clavier) pour observer les modifications apportées,
etc.
Méthode
Par exemple…


Éditeur de texte
Navigateur
⚠ Commenter le code pour le clarifier
<!DOCTYPE html>
<html>
<!-- Début des en-têtes de la page -->
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<!-- Fin des en-têtes de la page -->
<!-- Début du corps (contenu) de la page -->
<body>
</body>
<!-- Fin du corps (contenu) de la page -->
</html>Une ligne contenue entre les balises <!-- et --> sera considérée comme un commentaire et ne sera pas interprétée par le navigateur.
Les principales balises HTML
1. Balise de paragraphe : <p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Paragraphes</title>
</head>
<body>
<p>Bonjour et bienvenue sur mon site !</p>
</body>
</html> Chaque portion de texte contenue entre les balises <p> et </p> sera considérée comme un paragraphe.
La syntaxe est la suivante :
<p>Bonjour et bienvenue sur mon site !</p>
2. Sauter une ligne – Aller à la ligne
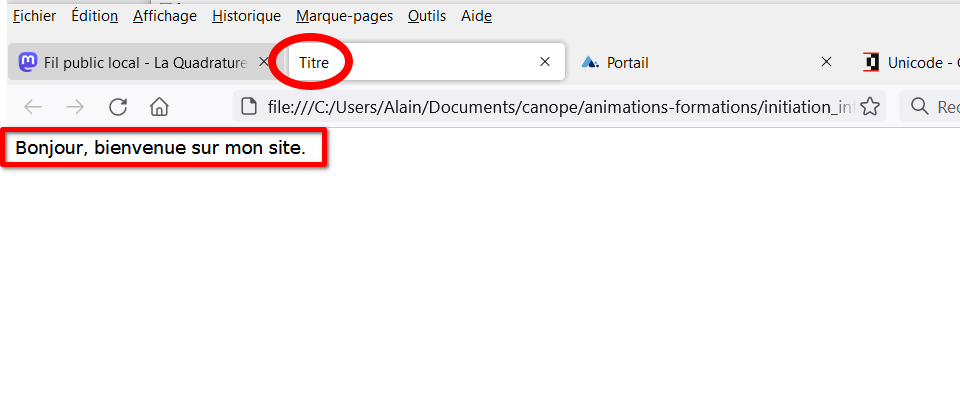
et visualisez le résultat obtenu dans le navigateur…
Essayez ce code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !
Il s'agit de mon premier test alors un peu de patience s'il vous plaît, j'apprends petit à petit comment cela fonctionne.
Pour l'instant c'est un peu vide, mais quand j'aurai appris un peu plus de choses, la page devrait être un peu plus remplie et mieux mise en forme.</p>
</body>
</html>
2. Sauter une ligne – Aller à la ligne
Les sauts de ligne qu’on avait placés dans l’éditeur de texte (après chaque phrase) ne sont visiblement pas pris en compte.
➜ La mise en forme du contenu doit se faire différemment...
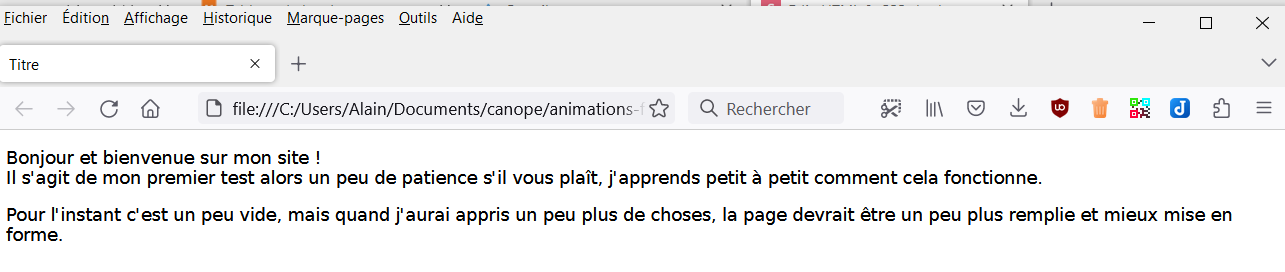
On obtient ceci dans le navigateur :

2. Sauter une ligne – Aller à la ligne
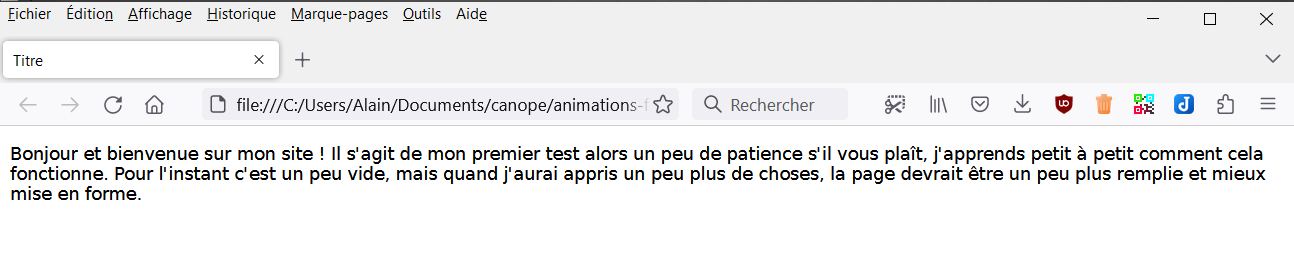
et visualisez le résultat obtenu dans le navigateur.
Essayez maintenant ce code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !
Il s'agit de mon premier test alors un peu de patience s'il vous plaît, j'apprends petit à petit comment cela fonctionne.</p>
<p>Pour l'instant c'est un peu vide, mais quand j'aurai appris un peu plus de choses, la page devrait être un peu plus remplie et mieux mise en forme.</p>
</body>
</html>
2. Sauter une ligne – Aller à la ligne
On observe bien les deux paragraphes qu'on avait déclarés avec les balises <p> </p>
Chaque bloc de texte compris entre ces deux balises est interprété par le navigateur comme étant un paragraphe et s’affiche avec la mise en forme adéquate.
Cette fois-ci on obtient ceci dans le navigateur :

➜ Comment aller à la ligne à l’intérieur d’un même paragraphe ?
2. Sauter une ligne – Aller à la ligne
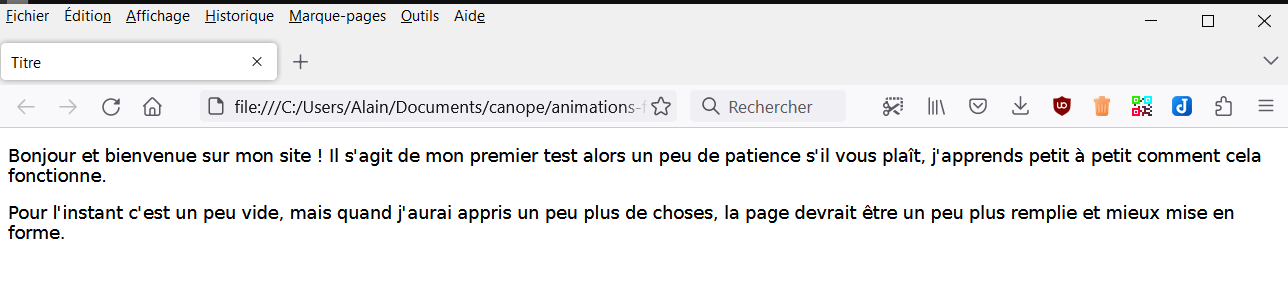
et visualisez le résultat obtenu dans le navigateur.
Essayez de rajouter dans le code la balise unique <br /> à l’endroit où on souhaite aller à la ligne :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !<br />
Il s'agit de mon premier test alors un peu de patience s'il vous plaît, j'apprends petit à petit comment cela fonctionne.</p>
<p>Pour l'instant c'est un peu vide, mais quand j'aurai appris un peu plus de choses, la page devrait être un peu plus remplie et mieux mise en forme.</p>
</body>
</html>
2. Sauter une ligne – Aller à la ligne
On observe bien un retour à la ligne sans changer de paragraphe, à l’intérieur du 1er paragraphe.
On obtient dans le navigateur :

2. Sauter une ligne – Aller à la ligne
<p> comme Paragraphe
<br /> comme Break Row (pour « casser une ligne » = aller à la ligne)
➜ Pour résumer :
<p> </p> : pour organiser son texte en paragraphes ;
<br /> : pour aller simplement à la ligne.
?
3. Les niveaux de titre
et visualisez le résultat obtenu dans le navigateur.
Essayez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Essais de titres</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<h1>Titre super important</h1>
<h2>Titre important</h2>
<h3>Titre un peu moins important (sous-titre)</h3>
<h4>Titre pas trop important</h4>
<h5>Titre pas important</h5>
<h6>Titre vraiment pas important du tout</h6>
</body>
</html>
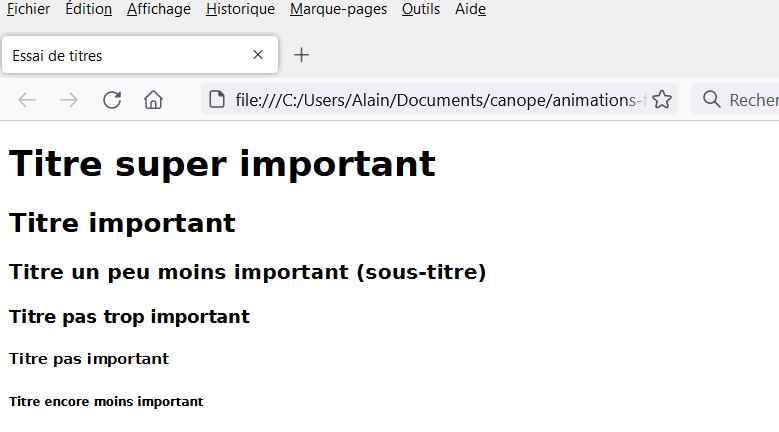
3. Les niveaux de titre
La hiérarchisation des niveaux de titre se fera donc au moyen des balises <h1> </h1> pour les titres de 1er niveau ; <h2> </h2> pour les titres de 2e niveau ; etc. (avec <h> comme « Header » = titre)
On obtient dans le navigateur :

4. La mise en valeur
et visualisez le résultat obtenu dans le navigateur.
Pour mettre un mot ou un passage « un peu » en valeur dans un paragraphe, essayez le code suivant, avec les balises <em> </em> :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Emphase de texte</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !<br />
Il s'agit de mon <em>premier test</em> alors un peu de patience s'il vous plaît, j'apprends petit à petit comment cela fonctionne.</p>
<p>Pour l'instant c'est un peu vide, mais quand j'aurai appris un peu plus de choses, la page devrait être un peu plus remplie et mieux mise en forme.</p>
</body>
</html>
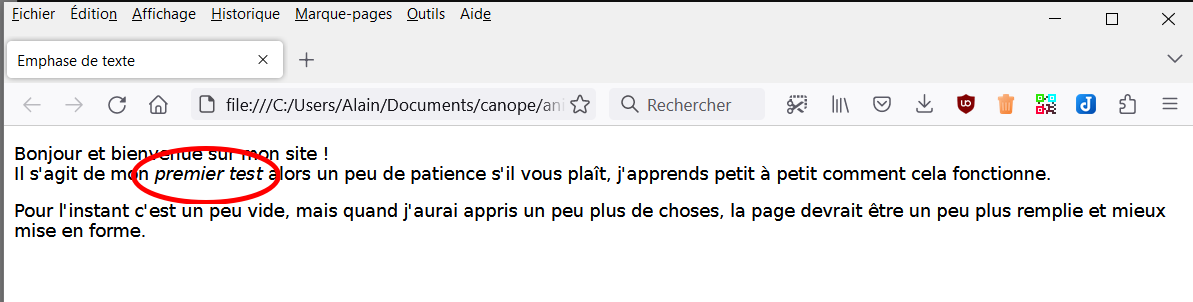
4. La mise en valeur
Le texte encadré par les balises <em> et </em> est mis en emphase (d’où le nom de la balise...) et il apparaît en italique dans le navigateur.
On obtient dans le navigateur :

4. La mise en valeur
et visualisez le résultat obtenu dans le navigateur.
On peut mettre un mot ou un passage en valeur d’une manière un peu plus « forte » et visible dans un paragraphe, avec les balises <strong> </strong> :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Emphase de texte</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !<br />
Il s'agit de mon <em>premier test</em> alors un peu de patience s'il vous plaît, j'apprends petit à petit comment cela fonctionne.</p>
<p>Pour l'instant c'est un peu vide, mais quand j'aurai appris un peu plus de choses, la page devrait être un peu plus remplie et <strong>mieux mise en forme</strong>.</p>
</body>
</html>
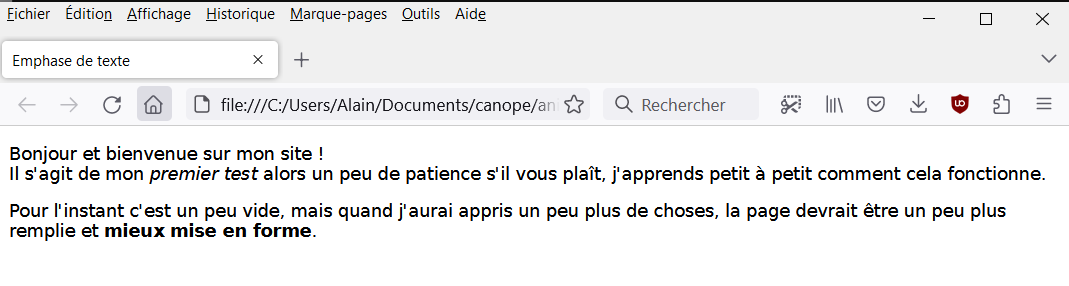
4. La mise en valeur
Le texte encadré par les balises <strong> et </strong> est mis en emphase d’une manière plus forte et il apparaît en gras dans le navigateur.
On obtient dans le navigateur :

4. La mise en valeur
<p> comme Paragraphe
<br /> comme Break Row (pour « casser une ligne » = aller à la ligne)
<em> comme « emphasis » (mise en emphase, en évidence)
<strong> comme... strong ! (= fort : mise en emphase plus forte)
➜ Pour résumer :
<p> </p> : pour organiser son texte en paragraphes ;
<br /> : pour aller simplement à la ligne.
<em></em> : pour mettre un passage en valeur
<strong></strong> : pour mettre en valeur d’une manière plus forte
?
4. La mise en valeur
Ces balises <em> et <strong> NE SERVENT PAS à mettre en italique ou en gras... !
Même si le résultat visible de leur action est bien l’italique ou le gras, ce n’est juste qu’une mise en forme interprétée par défaut par les navigateurs pour une mise en valeur selon deux niveaux d’importance.
➜ Le résultat observé peut très bien être modifié par les feuilles de style CSS.
5. Les listes
Les listes non ordonnées ou listes à puces :
- balises
<ul>et</ul>pour déclarer la liste - balises
<li>et</li>pour déclarer un item de la liste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Liste à puces</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !<br />
Je fais un premier essai de liste non ordonnée (liste à puces).</p>
<p>J'aime :</p>
<ul>
<li>Les fraises</li>
<li>Les framboises</li>
<li>Les cerises</li>
</ul>
</body>
</html>
Essayez le code suivant :
5. Les listes
Le navigateur a reconnu les balises <ul> et </ul> comme encadrant des éléments d’une liste non ordonnée.
Chaque item de la liste, encadré par les balises <li> et </li>, est affiché précédé d’une puce.
On obtient dans le navigateur :

5. Les listes
Les listes ordonnées ou listes numérotées :
- balises <ol> et </ol> pour déclarer la liste
- balises <li> et </li> pour déclarer un item de la liste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Liste ordonnée</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour et bienvenue sur mon site !<br />
Je fais un premier essai de liste ordonnée (liste numérotée).</p>
<p>Une journée bien remplie :</p>
<ol>
<li>Je me lève,</li>
<li>Je mange et je bois,</li>
<li>Je retourne me coucher.</li>
</ol>
</body>
</html>
Essayez le code suivant :
5. Les listes
Le navigateur a reconnu les balises <ol> et </ol> comme encadrant des éléments d'une liste ordonnée.
Chaque item de la liste, encadré par les balises <li> et </li>, est affiché précédé d'un numéro d'ordre.
On obtient dans le navigateur :

5. Les listes
<p> comme Paragraphe
<br /> comme Break Row (pour « casser une ligne » = aller à la ligne)
<em> comme « emphasis » (mise en emphase, en évidence)
<strong> comme... strong ! (= fort : mise en emphase plus forte)
<ul> comme Unordered List (= liste non ordonnée, liste à puces)
<ol> comme Ordered List (= liste ordonnée, numérotée)
<li> comme List (élément de liste)
➜ Pour résumer :
<p> </p> : pour organiser son texte en paragraphes ;
<br /> : pour aller simplement à la ligne.
<em></em> : pour mettre un passage en valeur
<strong></strong> : pour mettre en valeur d’une manière plus forte
<ul> </ul> : pour déclarer une liste à puces non ordonnée
<ol> </ol> : pour déclarer une liste ordonnée (numérotée)
<li> </li> : pour déclarer un item de liste
?
6. Les liens hypertexte
Les liens hypertexte se créent au moyen de la balise <a> utilisée avec l'attribut href=" " pour désigner l'URL voulue :
<a href="https://portail.apps.education.fr">Portail apps.education.fr</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Liens hypertexte</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Bonjour. N'hésitez pas à vous connecter sur le <a href="https://portail.apps.education.fr">Portail apps.education.fr</a></p>
<p>Vous y trouverez d'excellents outils pour les enseignants ! ;-)</p>
</body>
</html>
Essayez le code suivant :
Les balises <a> et </a> doivent encadrer le texte qui deviendra le support du lien et qui sera cliquable.
6. Les liens hypertexte
Le navigateur reconnaît la portion de texte comprise entre <a> et </a> comme étant le support d’un lien hypertexte qui va nous diriger, après avoir cliqué dessus, vers la page Web dont l’URL est précisée dans l’attribut href=" "
On obtient dans le navigateur :

6. Les liens hypertexte
Si on ne précise rien, le lien s’ouvrira dans le même onglet.
On peut préciser la cible du lien en ajoutant l’attribut target avec la valeur _blank à l’intérieur de la balise < a href > pour forcer l'ouverture du lien dans un nouvel onglet, selon la syntaxe suivante :
<a href="https://portail.apps.education.fr" target="_blank">Portail apps.education.fr</a>
6. Les liens hypertexte
<p> comme Paragraphe
<br /> comme Break Row (pour « casser une ligne » = aller à la ligne)
<em> comme « emphasis » (mise en emphase, en évidence)
<strong> comme... strong ! (= fort : mise en emphase plus forte)
<ul> comme Unordered List (= liste non ordonnée, liste à puces)
<ol> comme Ordered List (= liste ordonnée, numérotée)
<li> comme List (élément de liste)
<a> comme Anchor (= une ancre. Sur le texte encadré par les balises <a> est ancrée une référence à un hyperlien → d'où l'attribut href)
➜ Pour résumer :
<p> </p> : pour organiser son texte en paragraphes ;
<br /> : pour aller simplement à la ligne.
<em></em> : pour mettre un passage en valeur
<strong></strong> : pour mettre en valeur d’une manière plus forte
<ul> </ul> : pour déclarer une liste à puces non ordonnée
<ol> </ol> : pour déclarer une liste ordonnée (numérotée)
<li> </li> : pour déclarer un item de liste
<a href="..."> </a> : pour créer un lien hypertexte sur le texte encadré par les balises
?
7. Les images
Pour intégrer une image, on utilise la balise orpheline <img>
(qui ne nécessite pas de balise fermante).
Deux attributs obligatoires, en revanche : src=" " pour indiquer le chemin vers la source (l'image) et alt=" " pour indiquer un texte alternatif (indispensable pour l'accessibilité du site).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Insertion d'image</title>
</head>
<body>
<!-- Corps (contenu) de la page -->
<p>Voici une photo que j'ai prise lors de mes dernières vacances à la montagne :</p>
<p><img src="images/montagne.jpg" alt="Photo de montagne" /></p>
</body>
</html>Essayez le code suivant :
7. Les images
Il est très fortement conseillé d’utiliser un chemin relatif vers le fichier image indiqué dans l'attribut src=" ", par exemple :
images/montagne.jpg
(avec l'image enregistrée dans un sous-dossier du même répertoire que celui qui contient le fichier .html de votre page Web).
On obtient dans le navigateur :

Deuxième partie :
Mettre en place les styles
avec CSS
CSS = Cascading Style Sheets
« Feuilles de styles en cascade »
Le rôle de CSS : gérer la mise en forme des contenus de votre site.
→ par exemple : tailles de police, couleurs du texte, des bordures, taille des images, espacements, alignements, etc.

CSS = Cascading Style Sheets
On peut écrire les règles CSS à trois endroits différents :
- dans un fichier .css (méthode la plus recommandée),
- dans l'en-tête
<head>du fichier HTML, - directement dans les balises du fichier HTML via un attribut style=" " (méthode la moins recommandée).
1. Première méthode :
Règles CSS dans un fichier séparé + lien dans le code HTML
Enregistrez le code suivant pour votre fichier HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html>Créez dans le bloc-notes un fichier contenant le code suivant et enregistrez-le dans le même répertoire que le fichier html, sous le nom style.css
p
{
color: blue;
} Méthode recommandée
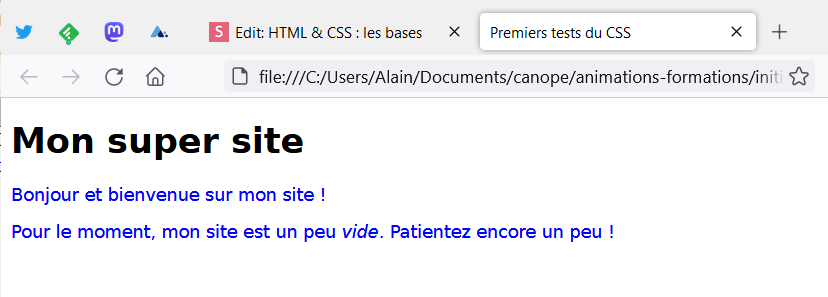
1. Première méthode : Règles CSS dans un fichier séparé + lien dans le code HTML
On obtient dans le navigateur :

- La ligne
<link rel="stylesheet" type="text/css" href="style.css" />dans le code HTML indique au navigateur qu'une feuille de style de type texte/css est définie dans un fichier séparé nommé style.css et qui se trouve à l'emplacement défini avec l'attribut link rel=" " - La règle CSS
p { color: blue; }définie dans le fichier style.css indique que l’on souhaite que tous les paragraphes de notre contenu soient affichés en couleur bleue.
2. Deuxième méthode :
Règles CSS dans l’en-tête <head> du fichier HTML
Enregistrez le code suivant pour votre fichier HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Premiers tests du CSS</title>
<style>
p
{
color: blue;
}
</style>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html>La règle CSS p { color: blue; } est cette fois-ci définie entre les balises <style> et </style> qui sont intégrées dans les lignes de l’en-tête du fichier HTML.
Le résultat obtenu dans le navigateur sera strictement le même.
3. Troisième méthode :
Règles CSS directement à l’intérieur d’une balise HTML
Enregistrez le code suivant pour votre fichier HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p style="color: blue;">Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html>Méthode non recommandée, réservée à un usage très ponctuel
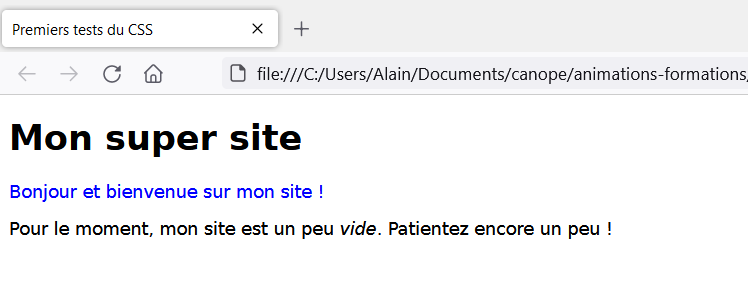
On obtient dans le navigateur :

On remarquera que la règle CSS ne s’applique cette fois-ci QUE sur la balise dans laquelle elle a été ajoutée, dans le seul paragraphe concerné. L’autre paragraphe continue à s’afficher avec les valeurs par défaut (couleur noire).
→ On adoptera donc de préférence la pratique suivante :
les règles CSS seront définies dans un fichier .css séparé
La première des 3 méthodes que nous venons de voir est de loin la meilleure, surtout si on travaille sur un site avec de nombreuses pages HTML.
Une modification d’un style dans le fichier CSS se répercutera dans l’affichage de toutes les pages HTML.
4. Commentaires dans le code CSS
Comme dans HTML, il est possible (et recommandé) d’ajouter des commentaires dans votre code CSS, pour expliquer les différentes règles :
/* Ceci est un commentaire qui ne s'affichera pas sur le site */
p
{
color: blue; /* Les paragraphes seront en bleu */
}Les contenus situés entre /* et */ ne sont pas interprétés par les navigateurs.
5. Appliquer un style à une ou plusieurs balises
On peut affecter une même règle CSS à 2 ou plusieurs balises.
h1
{
color: blue;
}
em
{
color: blue;
}➜ pour afficher en bleu les titres de premier niveau (balise <h1>) et les passages mis en valeur (balise <em>).
Si vous enregistrez le code suivant pour votre fichier .css :
Vous pourrez très bien le remplacer par celui-ci, totalement équivalent et plus court :
h1, em
{
color: blue;
}On peut affecter une même règle CSS à deux ou plusieurs balises.
6. Définir plusieurs propriétés pour une balise
On peut également définir plusieurs propriétés pour un style donné :
➜ pour afficher en police Verdana (ou, à défaut, avec une police Sans-Sérif), l'ensemble de votre page Web (balise <body>).
➜ pour afficher en bleu, en gras et aligné à gauche les titres de 1er et de 2e niveau (balise <h1> et <h2>)
➜ pour afficher en taille 18 pixels et avec un interligne de 22 pixels les textes des paragraphes de votre page (balise <p>).
Si vous enregistrez le code suivant pour votre fichier .css :
body
{
font-family: "Verdana", sans-serif;
}
h1, h2
{
color: blue;
font-weight: bold;
text-align: left;
}
p
{
font-size: 18px;
line-height: 22px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<h2>Bonjour et bienvenue sur mon site !</h2>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html>Et celui-ci dans votre fichier .html
{
{
{
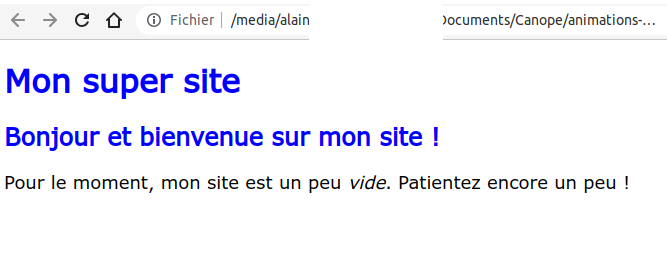
6. Définir plusieurs propriétés pour une balise
On obtient dans le navigateur :

7. Définir un style particulier avec les attributs "class" et "id"
La technique précédente implique que TOUTES les balises pour lesquelles on a défini un style seront affectées par ce style.
Comment faire si on veut pouvoir choisir un style pour certains paragraphes (par exemple) et un autre style pour d'autres ?
➜ On va utiliser l’attribut "class" dans le code HTML et choisir, inventer un nom pour chaque style particulier (à définir dans le fichier CSS) qu’on veut pouvoir appliquer à l’une ou l’autre balise.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p class="texterouge">Bonjour et bienvenue sur mon site
!</p>
<p>Pour le moment, mon site est encore un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html>Enregistrez le code suivant pour votre fichier HTML :
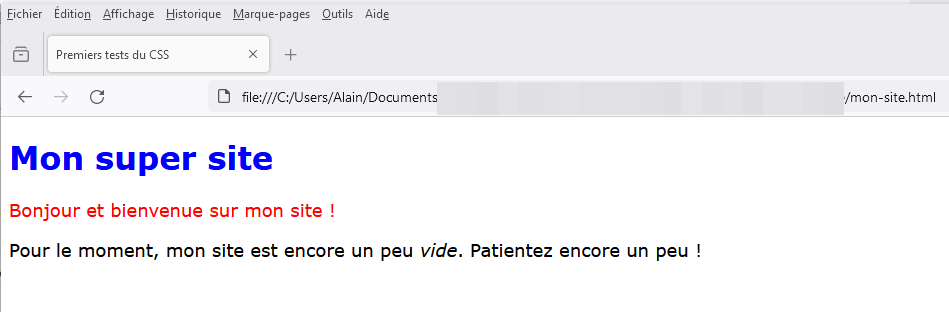
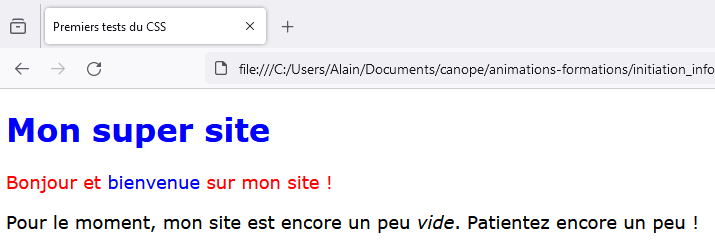
7. Définir un style particulier avec les attributs "class" et "id"
Et celui-ci dans votre fichier .css :
body
{
font-family: "Verdana", sans-serif;
}
h1, h2
{
color: blue;
font-weight: bold;
text-align: left;
}
p
{
font-size: 18px;
line-height: 22px;
}
.texterouge
{
color: red;
}On obtient dans le navigateur :

Le nom de la classe est à inventer (pas d'espaces, pas d'accents), il doit être précédé d’un point.
L’attribut "id" :
Il fonctionne de la même manière que "class" mais ne peut être utilisé qu’une fois et une seule dans tout le code.
8. Affecter un style particulier à certains mots…
… qui ne sont pas forcément inclus (et eux seuls) dans une balise.
Par exemple, dans un même paragraphe, comment faire en sorte que quelques mots seulement soient d’une autre couleur (ou avec un autre style) ?
Pour cela, on a inventé… la balise-qui-ne-sert-à-rien <span> </span> ou « balise universelle ».
Elle s’applique à du texte, à l’intérieur d’un paragraphe.
<p>Bonjour et <span class="salutation">bienvenue</span> sur mon site !</p>Code CSS associé :
.salutation
{
color: blue;
}On pourra écrire dans la partie HTML :
On obtiendra dans le navigateur :

D’une façon générale, le code CSS se « fabrique » avec une liste de valeurs qu’on choisit pour des propriétés que l’on va affecter à une balise donnée du code HTML. (ouf...! )
Pour résumer :
balise1
{
propriete1: valeur1;
propriete2: valeur2;
etc.
}On peut toujours affecter un style particulier à une seule balise donnée dans le code HTML en utilisant l’attribut « class » ou « id ».
9. Mettre en forme le texte
9.1 - La taille : propriété « font-size »
On pourra préciser dans la partie CSS :
p
{
font-size: 14px; /* Paragraphes de 14 pixels */
}
h1
{
font-size: 40px; /* Titres de 40 pixels */
}La propriété font-size pourra être définie à des valeurs fixes, en pixels, ou mieux, à des valeurs relatives en em (méthode recommandée).
9. Mettre en forme le texte
9.1 - La taille : propriété « font-size »
- Si vous choisissez 1em, le texte a une taille « normale» , par défaut une valeur de 12 points soit 16 pixels.
- Si vous voulez grossir le texte, vous pouvez inscrire une valeur supérieure à 1, comme 1.3em
- Si vous voulez réduire le texte, inscrivez une valeur inférieure à 1, comme 0.8em
p
{
font-size: 0.8em; /* Taille diminuée à 80 % de la taille par défaut */
}
h1
{
font-size: 1.3em; /* Taille augmentée à 130 % de la taille par défaut */
}ATTENTION : les valeurs en em décimales s’écrivent avec un point « . » et non pas une virgule...
9. Mettre en forme le texte
9.2 - La police de caractères : propriété « font-family »
balise
{
font-family: police1, police2, police3, police4;
}- Les polices pour afficher votre site seront utilisées dans cet ordre selon leur disponibilité sur l’ordinateur de l’internaute.
- Mettre entre guillemets les polices dont le nom est formé de deux mots.
D'une façon générale, on écrira :
Exemple :
p
{
font-family: Impact, "Arial Black", Arial, Verdana, sans-serif;
}9. Mettre en forme le texte
9.3 - Le style italique ou normal : propriété « font-style »
On écrira :
p
{
font-style: italic;
}9.4 - Mettre en gras : propriété « font-weight »
p
{
font-weight: bold;
}On écrira :
9. Mettre en forme le texte
9.5 - L'alignement : propriété « text-align »
On pourrait par exemple utiliser :
h1
{
text-align: center;
}
p
{
text-align: justify;
}
.signature
{
text-align: right;
}Valeurs : left (par défaut) | center | justify | right
10. Couleur du texte
Propriété « color »
Par exemple :
h1
{
color: red;
}Valeurs : les noms des couleurs ou les codes hexadécimaux
Ou bien :
p
{
color: #FF0000;
}Les codes hexadécimaux pour les couleurs sont toujours composés de 6 caractères (chiffres de 0 à 9 et lettres de A à F), précédés du signe #
11. Couleur du fond
Propriété « background-color »
Par exemple :
body
{
background-color: black; /* Le fond de la page sera noir */
color: white; /* Le texte de la page sera blanc */
}Valeurs : les noms des couleurs ou les codes hexadécimaux
Ou bien :
body
{
background-color: #000000; /* Le fond de la page sera noir */
color: #FFFFFF; /* Le texte de la page sera blanc */
}Deux excellents sites pour connaître les noms et les codes hexadécimaux des couleurs CSS :
https://147colors.com/ (les 147 couleurs qui ont un nom en CSS.)
https://0to255.com/ Obtenir 30 nuances (du blanc au noir) de n’importe quelle couleur et récupérer son code hexadécimal).
Remarque générale
Si on définit un style pour une balise de niveau « supérieur » (par exemple pour la balise <body>), ce style va s'imposer aux autres balises de niveau « inférieur ». C'est « l’héritage » du style : les balises qui se trouvent à l’intérieur d'une autre balise héritent, par défaut, de ses propriétés, SAUF si on leur définit leur propre style.
C'est d’ailleurs de là que vient le nom « CSS », qui signifie « Cascading Style Sheets », c’est-à-dire « Feuilles de style en cascade ». Les propriétés CSS sont héritées en cascade : si vous donnez un style à un élément, tous les sous-éléments auront par défaut le même style.
On peut définir encore des propriétés pour les images de fond, pour la transparence d’une couleur ou d’une image, des bordures, des ombres, des marges, des modifications « dynamiques » qui interviennent au survol de la souris, ou bien au clic, etc. etc.
Règles générales
Une seule préoccupation : la lisibilité – Un seul mot d’ordre : sobriété
- Choix des polices : une pour les textes et éventuellement une pour les titres, pas plus...
- Choix des couleurs respectant une charte graphique : 3 ou 4 couleurs maximum, assorties, éventuellement déclinées en teintes denses et/ou pastel
- Éviter absolument les fioritures genre clignotement, défilement, gif animés, etc.
En bref, attention aux excès... !
« La perfection est enfin atteinte non pas lorsqu'il n'y a plus rien à ajouter mais lorsqu'il n'y a plus rien à enlever. »
Antoine de Saint-Exupéry
Alain MICHEL
Chargé de mission – Numérique éducatif
Bureau de la Formation et de l'Innovation
AEFE

Attribution - Partage dans les Mêmes Conditions 4.0 International (CC BY-SA 4.0)
https://creativecommons.org/licenses/by-sa/4.0/deed.fr
