Angular Crash Course

Website vs Web Applications
-
Example of Website: Wikipedia (only static content)
-
Example of Web Application: Facebook, Twitter
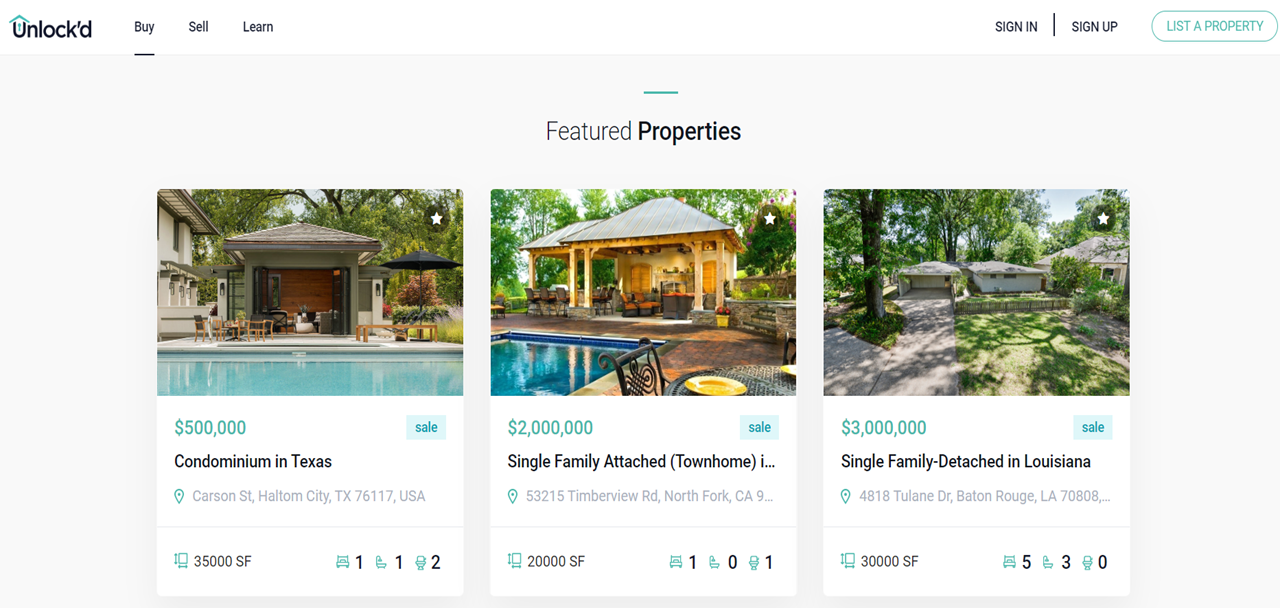
Nowadays, we see more complicated Web Applications that have so many things happening at a time. Facebook e.g has a lot going on in front-end.
Full fledged applications are being built right in the browser (e.g Pixlr, WeVideo etc)
Single Page Applications
What we see mostly nowadays are SPAs (Single Page Applications).
The application is loaded once and navigation to any other page does not seem like a page refresh however whole page gets changed.
A single-page application (SPA) is a web application that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server.
Building Dynamic Apps in jQuery
jQuery is great. It transformed web development. It is still very useful.
However, its difficult to make complex applications in jQuery.
Every tech company whether its a startup or if its Apple, Facebook, Twitter, they are moving towards JavaScript Frameworks and Libraries (Angular, React.js, Vue.js)
What are my options then ?
Frontend Frameworks / Libraries
Angular, React.js, Vue.js, Svelte, Aurelia, Ember, AngularJS (Angular v1), Knockout etc
Angular and Full-stack

What is Angular
Angular is a full featured JavaScript framework created and maintained by Google and is used for building front-end applications.
Angular is a JavaScript framework to build more interactive web apps. It is designed for both Web, Desktop and Mobile platforms.
While, we create apps using HTML, CSS and Javascript, Angular requires us to know Typescript (a typed superset of Javascript that scales), kind of stricter version of Javascript provided with OOP features.

Why Angular
Angular is very popular in large enterprise.
AngularJS !== Angular 2/4/5/6/7/8/9/10
AngularJS was released in 2010. Its architecture is very different from Angular 2 onwards.
Angular 2/4/5/6/7/8/9/10+ are not much different. They mostly have under the hood changes to make angular faster and smaller in size.

Why Angular
Angular is an all-in-one solution
(Routing/HTTP/Forms/Services/RxJS). Angular provides so much out of the box (Directives, Pipes etc)
React.js is just a library. In order to to build complete front-end applications, you need to use react-router (router), formik (forms), redux/mobx (state management).
Vue.js would also require vue-router and vuex.

Why Angular
Provides modular concept which helps for code reuse and easier scaling of architecture.
Angular Reactive Forms are a breeze to work with. (My personal favorite reason)
Angular uses TypeScript by default.

TypeScript
TypeScript is an open-sourced programming language developed and maintained by Microsoft.
Typescript is a super-set of JavaScript that compiles to plain JavaScript. Superset (anything u can do in JS, you can also do in typescript) and adds some extra features.
TypeScript is modern JavaScript (ES6,ES7+) + types. It's about catching bugs early and making you a more efficient developer.

TypeScript
JavaScript is dynamically typed / untyped. This means JavaScript does not know what type a variable is until it is actually instantiated at run-time. This means we do not have to assign types to variables like in Java.
TypeScript is designed for large codebases.
TypeScript syntax is closer to Java/C#.

How to start ?
For quick testing Angular in the browser, head over to stackblitz.com or codesandbox.io
To run it on your computer, you need a few pre-requisites
- Node.js (https://nodejs.org/en/)
- Angular CLI (npm install -g @angular/cli)

How to start ?




Important Concepts in Angular

Components are like building blocks of a program. Think of components as blocks. You join many blocks together to build a house.
Sometimes you use same blocks/components in different areas of the house.
Components


Components


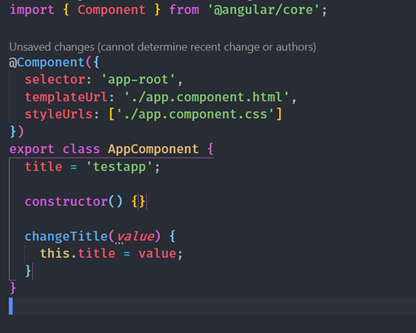
Example of a Component


A Component in Angular has its own css file (optional), html file and a .ts (typescript file).
@Component is a TypeScript Decorator. It provides
meta data. E.g Selector, html file, css file.
Directives

Directive is a component without its html or css.
Directives are very powerful as they help you change functionality of the DOM/View depending on your requirements.
Angular provides few built-in directives (*ngFor, *ngIf). However, we can also create directives ourself.
Type of Directives

There are three main types of directives in Angular:
Component - directive with a template. (yes components are a directive)
Attribute directives - directives that change the behavior of a component or element but don't affect the template. E.g ngClass, ngStyle
Structural directives - directives that change the behavior of a component or element by affecting how the template is rendered . E.g *ngIf, *ngFor
Pipes

Pipes provides a new way of filtering data.
There are many built-in pipes like currency, date etc. However, just like Directives, we can create them according to our requirements.
Pipes only filter data but don’t actually change the value.
Template Syntax
A template helps us to render HTML with some dynamic parts depending on our data.
{{ }} for interpolation.
[] for property binding.
() for event binding.
# for variable declaration.
* for structural directives.
Interpolation allows you to incorporate calculated strings into the text between HTML element tags and within attribute assignments. E.g {{ amount }} or {{ 2+4 }}. It can also include a JS expression
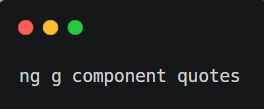
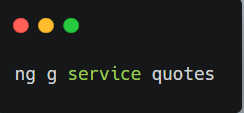
Angular shortcuts

Generate a new component

Generate a new service


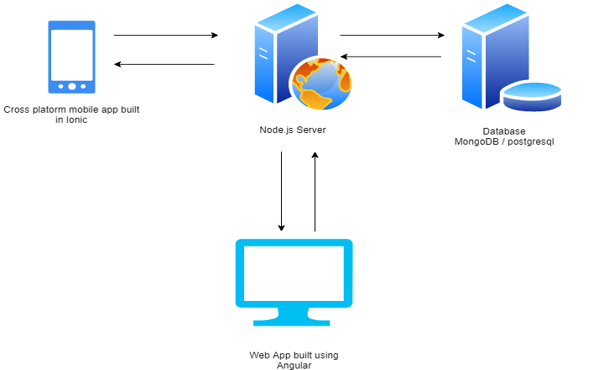
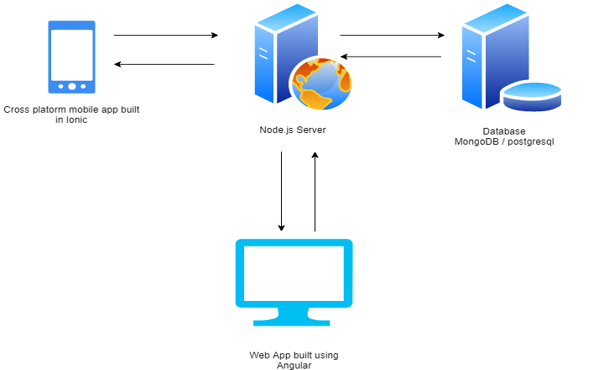
How to connect Angular to any backend

Backend could be any of Node.js, Python, Go, .Net
Backend services can have a REST API set up with GET / POST methods.
Angular can make API calls using built-in HTTP Client, fetch data and display it in the browser.
Angular and Full-stack

How to connect Angular to any backend

Angular provides Services through which we can easily do GET and POST.
Example of live API service:
https://jsonplaceholder.typicode.com/users
or
https://random-quotes.now.sh/
If you have local project, it could be localhost:3000 or wherever your server is running.
Deployment to Production

Deploying Angular to production is very straightforward.
just run command
It will create a dist folder inside the root directory. Angular CLI creates static files for us.
Now there are various ways we can deploy it.

Deployment to Production

You can create a small server separately for your front-end.
You can integrate in your existing backend server very easily as well. Just give it the path to dist folder.
However, we are going to see an even cooler way. We will deploy it live by just a few clicks and commands that's it.
Deployment to Production

We will use an online static hoster. It offers many other features as well which we will see.
There are many free ones e.g Firebase, Vercel (previously now.sh), Netlify, Surge.sh. They are all free for static websites meaning totally free for your angular application.
We will use Vercel.
Deployment to Production

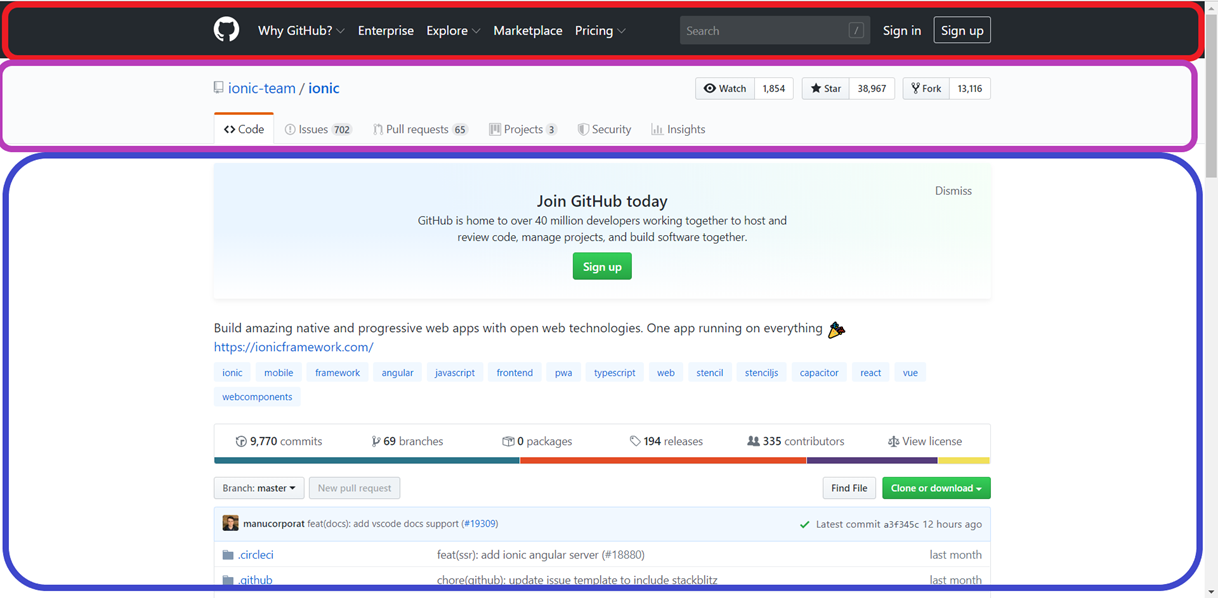
Step 1: Create repository on Github
Step 2: Push code to Github
Step 3: Signup on Vercel
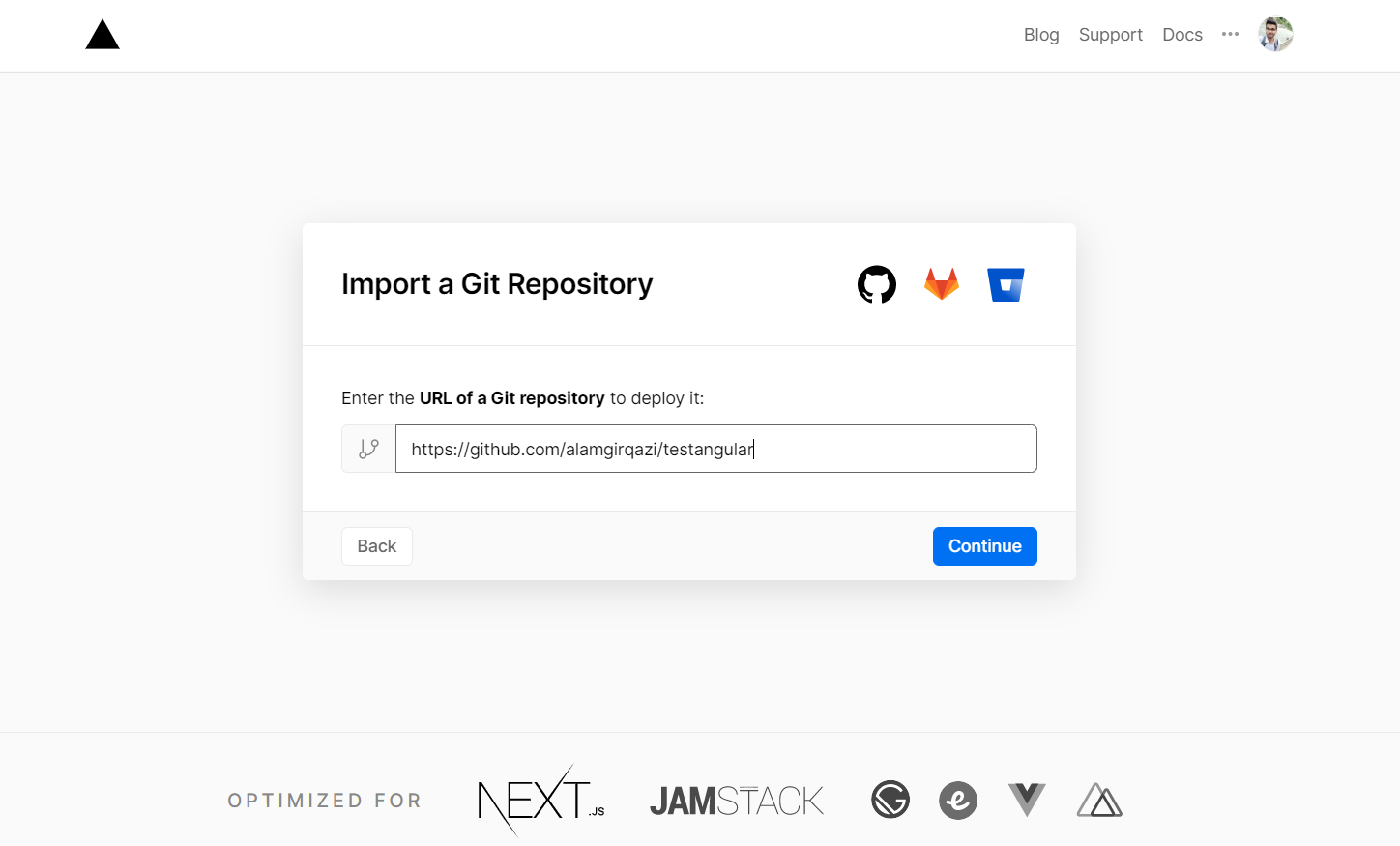
Deployment to Production

Step 4: Copy/paste your repository url.

Deployment to Production

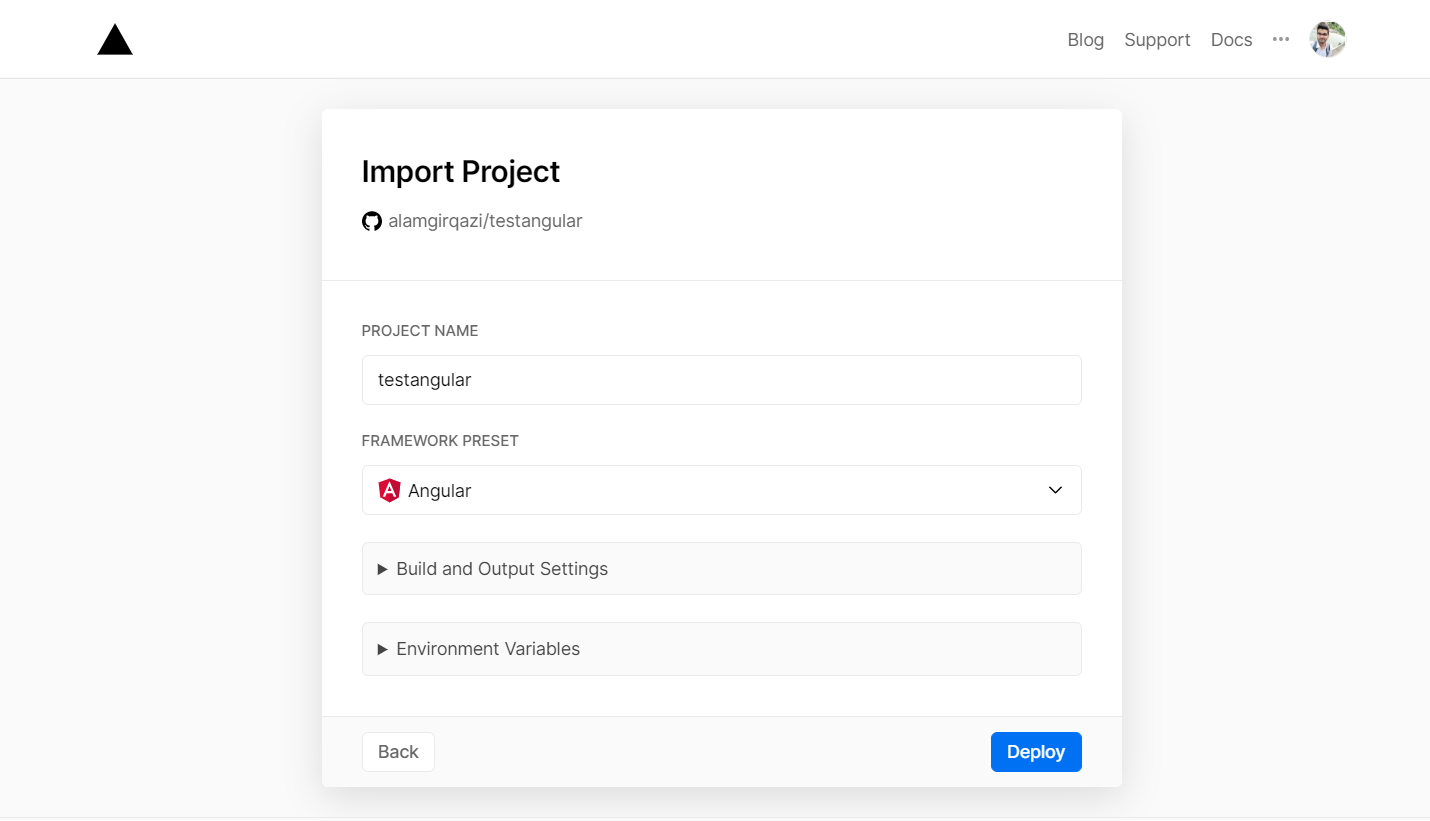
Step 5: Vercel automatically detects the Angular Repository. Click Deploy

Deployment to Production

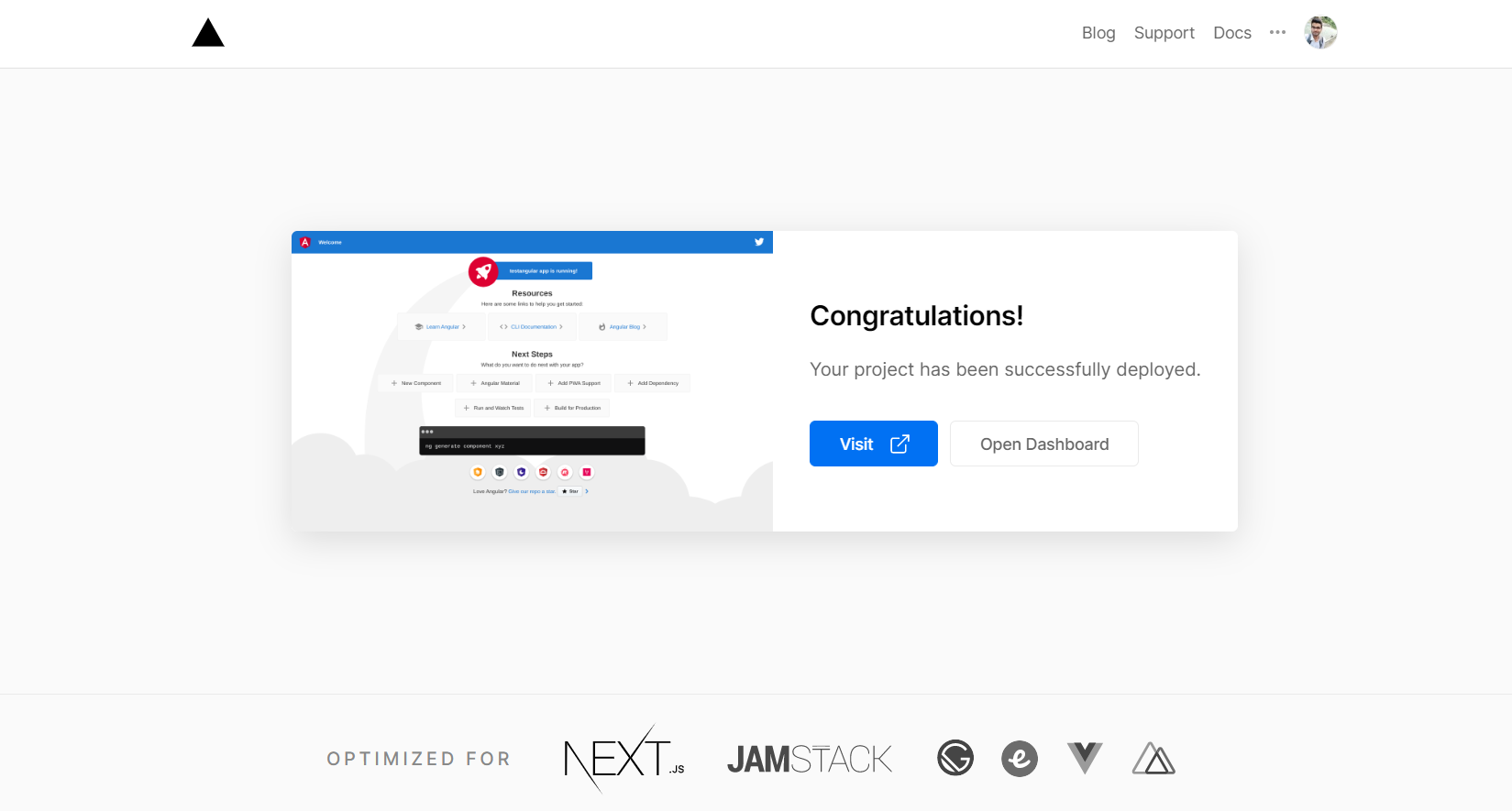
Step 6: Site Published. HTTPS already added.

I will add the github repository link here later
I would recommend you guys to start. If you get stuck anywhere, you can always send me a message on Slack/Skype/Email.
If this was helpful for you, we could arrange further sessions where we could go deeper in Angular/Node.js